61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
.bt{text-align:right; font-size:16px; color:#666;font-weight:bold; height:30px; padding:5px 0; line-height:30px; border:1px solid #f00;}
.nr {padding-left:15px; border:1px solid #f00; }
.nr .input1{border:0; font-size:16px; line-height:16px; height:16px; padding:12px 10px; border:1px solid #f5f5f5; background-color:#f5f5f5; color:#a1a1a1; border-radius:10px; text-align:left;} /* */
.nr .input1:focus{border:1px solid #F0292A;} /* */
.nr .input1:-webkit-autofill {-webkit-box-shadow: 0 0 0px 1000px #f5f5f5 inset; font-size:16px; }
.nr .input1:-webkit-autofill::first-line {font-size: 16px;}
.nr .input1::placeholder {color: #a1a1a1;}
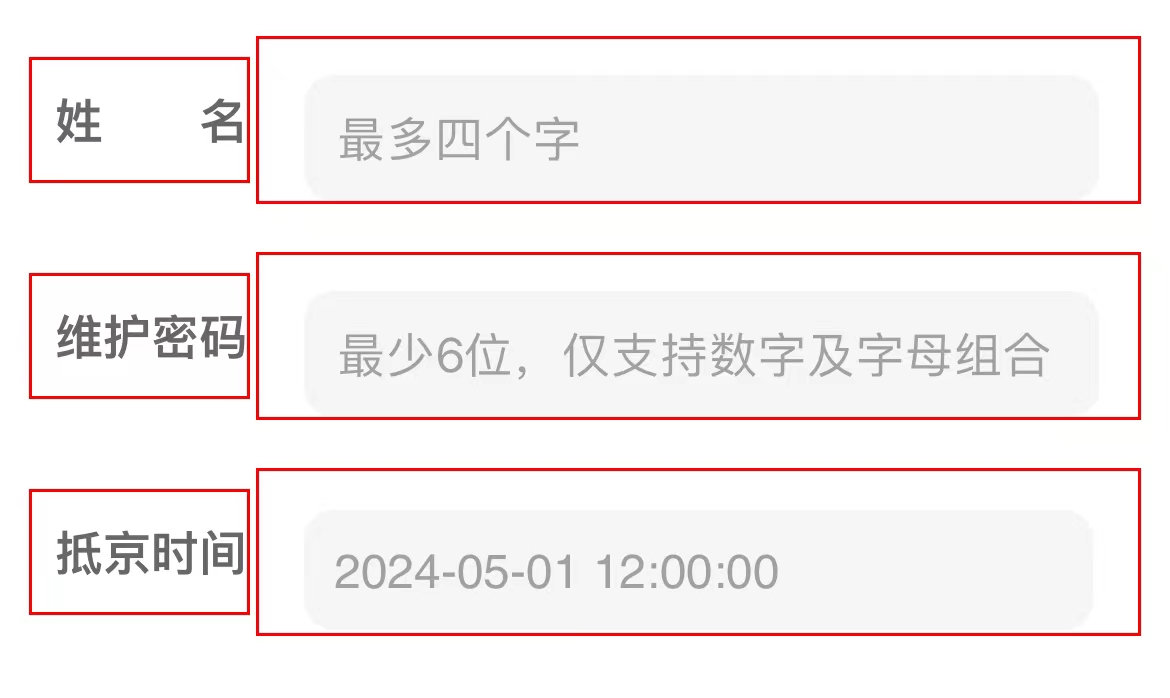
整个表单是table做的,左右两个单元格,不明白为什么右侧div的的input上面没做任何偏移,总是有留白,这是为啥,有啥讲究
在安卓和电脑chrome里显示就是正常的
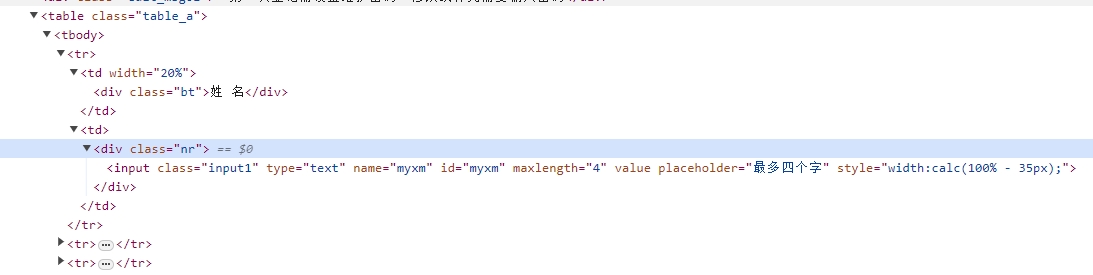
html代码如下图

padding ?