43,708
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<form action="/cummunity2" method="POST">
<div class="input-group mb-3">
<span class="input-group-text" id="basic-addon1"><i class="bi bi-search"></i></span>
<input type="text" class="form-control" placeholder="Search" aria-label="Searchcontent" aria-describedby="basic-addon1">
<button type ="submit" class ="btn btn-primary" >搜索</button>
</div>
</form>
这是一个搜索框的前端代码,后端如何通过request请求获取输入数据?
我又用了flask实现,代码如下:
from flask import Flask,request
app=Flask(__name__)
@app.route("/")
def index():
return '<html><body><form action="/cummunity2" method="POST"><div class="input-group mb-3"><span class="input-group-text" id="basic-addon1"><i class="bi bi-search"></i></span><input type="text" class="form-control" placeholder="Search" aria-label="Searchcontent" aria-describedby="basic-addon1" name="searchText"><button type ="submit" class ="btn btn-primary" >搜索</button></div></form> </body> </html>'
@app.route('/cummunity2',methods=['POST'])
def submit_data():
data=request.form.get('searchText')
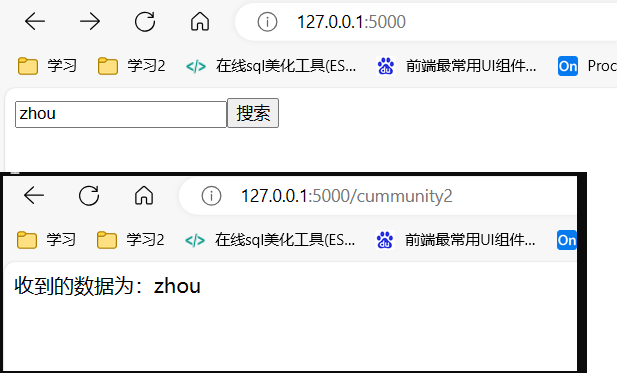
return f'收到的数据为:{data}'
app.run()
搜索框数据通过request.form.get("searchText")获取,searchText是搜索框input的name属性值。

<input type="text" class="form-control" placeholder="Search" aria-label="Searchcontent" aria-describedby="basic-addon1" name="searchText">
最后加上name="searchText"。
另外后端代码
@ResponseBody
@PostMapping("cummunity2")
public void cummunity2(HttpServletRequest request){
Object searchText = request.getParameter("searchText");
System.out.println(searchText.toString());
}