43,739
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享本人初习web小白一枚,在一个博客网站的开发上遇到了一些问题,希望各位老师们能闲暇之余,不吝赐教
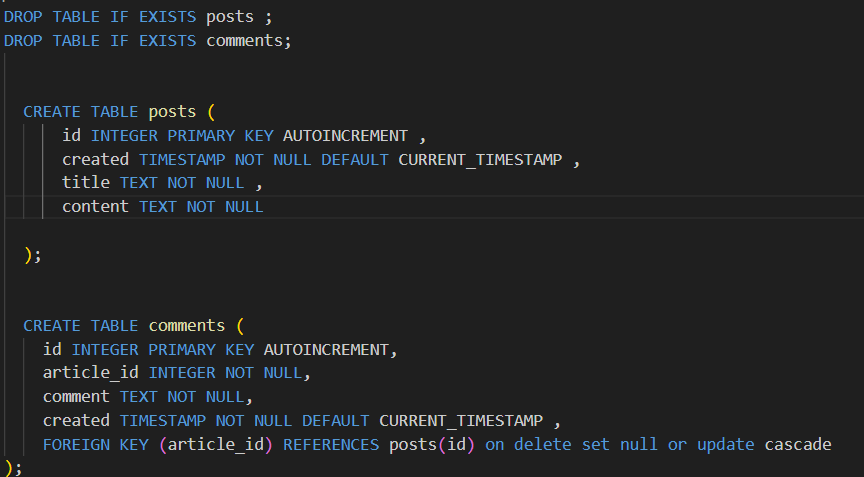
使用python flask框架+sqlite3数据库做后端,前端使用html+bootstrap框架,这是创建数据表的部分:

在db.sql文件里创建了两个数据表posts和comments, posts用来储存文章博客内容,comments用来储存用户的文章评论内容,这两张数据表是一对多的关系,将comments表的article_id使用外键与posts表里的id绑定。
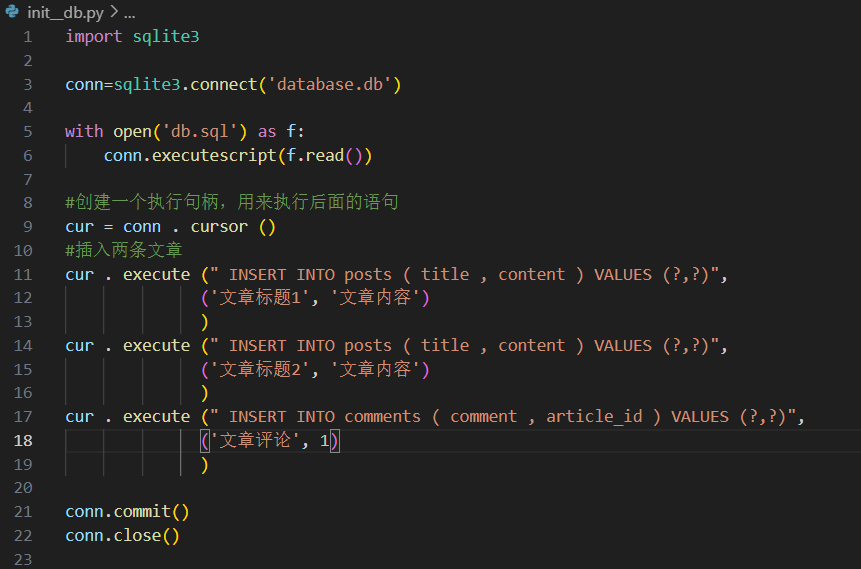
以下是init_db.py文件中插入数据的部分:

这里在posts表里插入了两条文章,并在第一个博客文章中插入评论内容comment
以下是route.py文件中flask定义路由函数的部分:


首先是看Coummunity()路由函数,将从posts数据表中获取的“文章标题” 倒序排列在community2.html页面中,get_post ()函数负责将文章标题后的博客的文章内容取出,随后post()路由函数将取出的“文章内容”渲染到前端文件post.html中,使用户点击文章标题后进入文章内容页面;
get_comment()函数将这个博客文章对应的评论内容取出,随后使用discuss()路由函数将取出的内容渲染到前端页面discuss.html中
然后的话是前端的HTML,首先是community2.html:

community2.html继承了Community.html的导航栏部分,这里仅展示<form>,是负责输出文章标题,并将文章的id传给后端post函数
之后是post.html:

post.html继承了community2.html,点入文章标题后用户看到的就是这里文章详情页的信息 ,用jinjia2将博客内容进行输出,同时添加了评论的按钮,点击评论后就会跳转到discuss.html界面。
最后是discuss.HTML:

discuss.html继承了post.html,评论会展现在博客内容的下方,先将博客文章的id传给后端discuss函数,再返回博客文章对应的所有评论信息
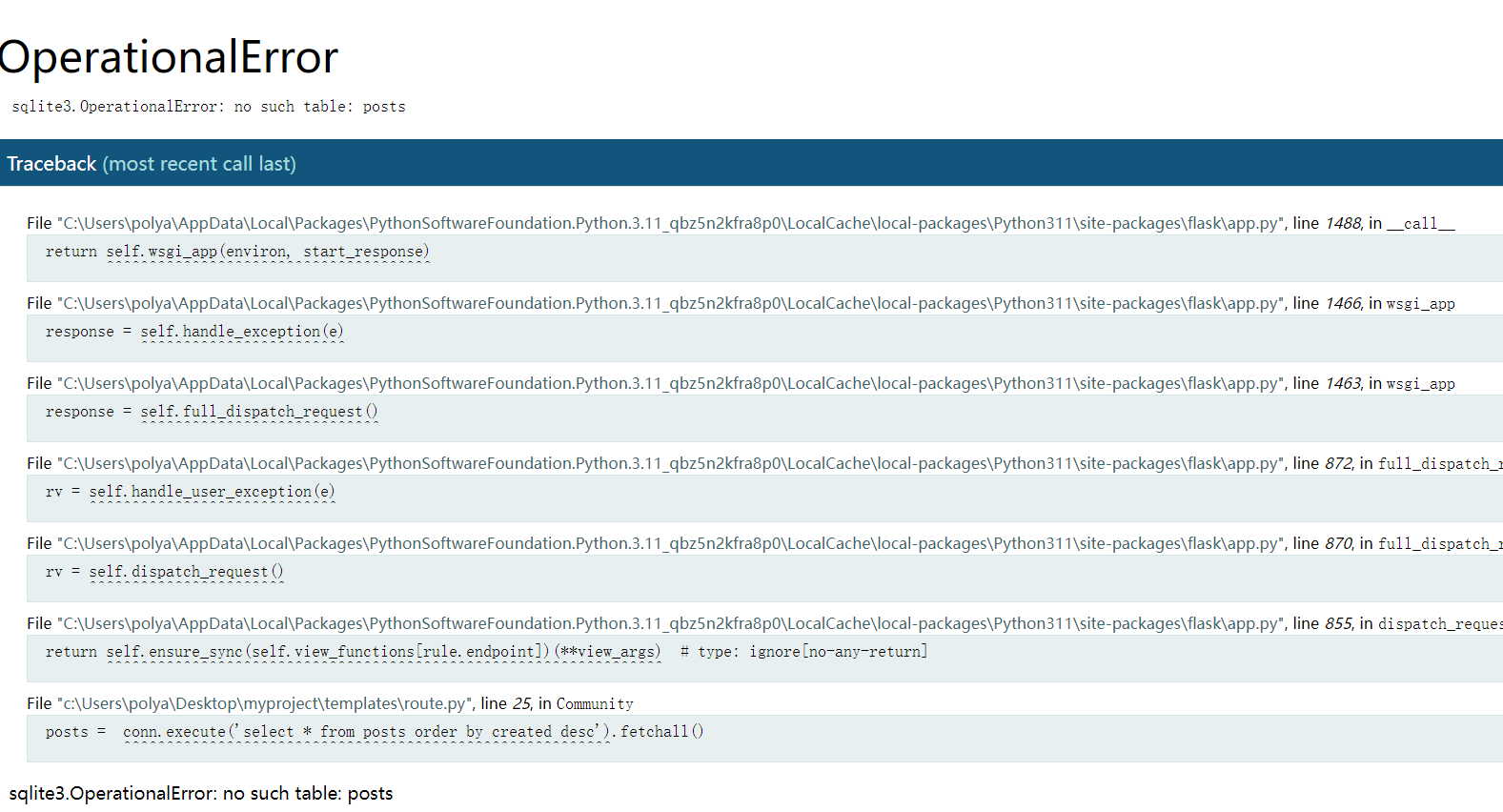
以上就是涉及到问题的代码了,一开始只写了文章的博客部分,评论功能是之后加的,没有写评论功能的代码前网页还能正常运行,在此基础上又添加了评论的数据库和前后端代码,结果网页就报错了,报错的居然还是没写新功能之前的posts数据库,百思不得其解,报错具体内容如下:

以上就是我的全部问题,非常感谢你能看到这里,目前很需要你的帮助,本人是第一次尝试搞网站,开发没几天,网站也是第一次部署上数据库,本人对这方面的知识语法还一知半解,资料也查不到,项目因此滞停很长时间了,求各位大佬们帮助