87,994
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
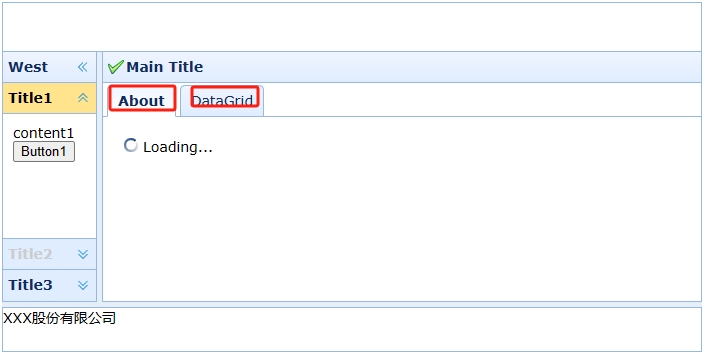
分享我有如下界面,easyui的,想用ajax来控制,这个页面一载入,有没有权限操作tab上的每个按钮。如下图。

进入这个页面,想让这个About按钮或者DataGrid按钮,无效,当然通过前面代码的是否能操作权限来控制。请问这样的js代码如何实现,我假如从后台数据库里读取出来,某个用户是否具备这个操作的标记,然后来设置。
用tabs('disableTab', 1);来禁用第二个tab

上图中角色1的tab2被禁用
下面的示例代码用的是easyui+beetl
@RequestMapping("/combotreegrid")
public String combotreegrid(String roleName,Model model){
List<Integer> disabledNum=new ArrayList<>();
if("角色2".equals(roleName)){
disabledNum.add(2);
}else{
disabledNum.add(1);
}
model.addAttribute("disableNum",disabledNum);
return "easyui/combotreegrid.html";
}
上面的代码给角色2设置禁用的tab
<div id="tt" class="easyui-tabs" style="width:500px;height:250px;">
<div title="Tab1" style="padding:20px;display:none;">
tab1
</div>
<div title="Tab2" data-options="closable:true" style="overflow:auto;padding:20px;display:none;">
tab2
</div>
<div title="Tab3" data-options="iconCls:'icon-reload',closable:true" style="padding:20px;display:none;">
tab3
</div>
</div>
<script>
$('#tt').tabs({
border:false,
onSelect:function(title){
}
});
<% for(num in disableNum){ %>
$('#tt').tabs('disableTab', ${num});
<%}%>
</script>
上面的代码遍历disableNum,禁用这些编号的tab。