122
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | 202302软件工程实践 |
|---|---|
| 这个作业要求在哪里 | 团队作业—bate冲刺+事后诸葛亮 |
| 团队名称 | 奇迹行者不吃牛肉 |
| 这个作业的目标 | β冲刺总结随笔 |
| 项目名称 | 福助助 |
| 参考文献 | 《构建之法》 |
【PS】为了确保项目成果展示的完整性,并与α阶段的项目进展有所区分,目录中的"4 项目成果展示"部分中的 ▲ 符号表示本次β阶段主要的完善与改进(尽管没有标识 ▲,并不代表没有任何变化,也会有样式上的优化)
@
| 计划任务 | 完成情况 | 完成度 |
|---|---|---|
| 帖子的审核机制 | 引入帖子审核机制,对用户发布的帖子进行审核,反馈的显示,以及用户的封禁等,确保内容的合法性和符合社区规范。 CMS帖子管理编辑中的 状态2表示审核通过,状态0表示未审核,通过修改状态即可进行帖子审核的实现。 | 100% |
| 评论者的审核机制 | 增加评论者的审核机制,对用户的评论进行审核,过滤掉违规、广告等不良内容。 CMS评论管理编辑中的 状态2表示审核通过,状态0表示未审核,通过修改状态即可进行评论审核的实现。 | 100% |
| 游客登录 | 在没有登录的情况下,用户能够进入小程序内部,但无法使用具体功能 | 100% |
| 用户的反馈机制 | 添加用户反馈功能,让用户能够直接向我们提出建议和意见,以便我们改进和优化产品。 | 100% |
| 拼车界面的地图选点 | 优化“拼车”发布界面,起点改用自动定位的方式智能选择(可更改)、终点改用地图选点的方式使地点多样化并保证合法性,符合实际需求 | 100% |
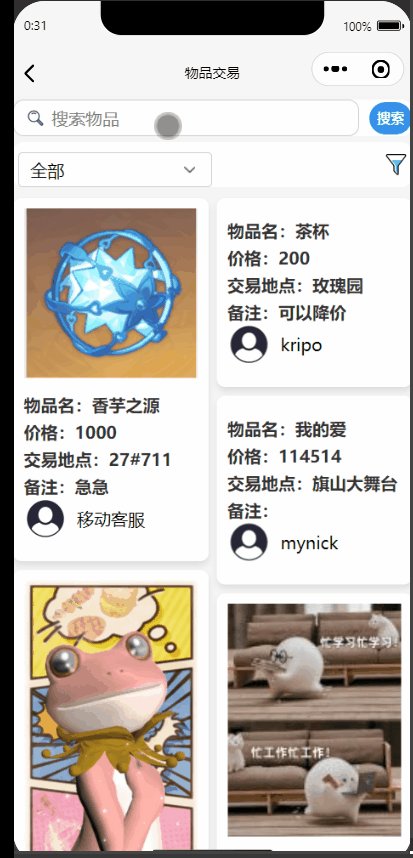
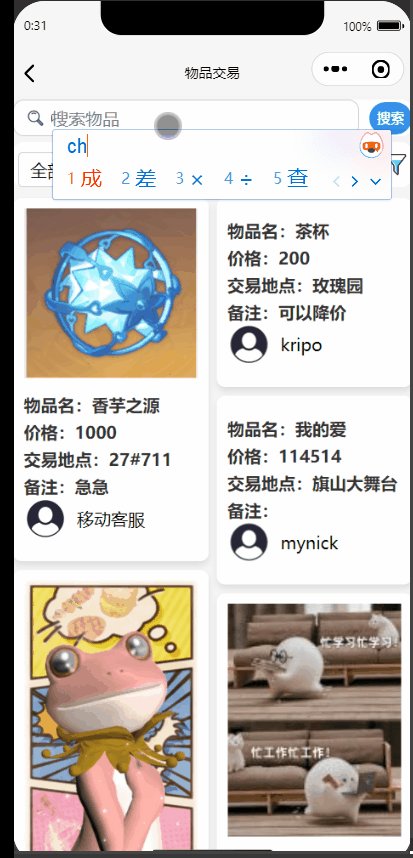
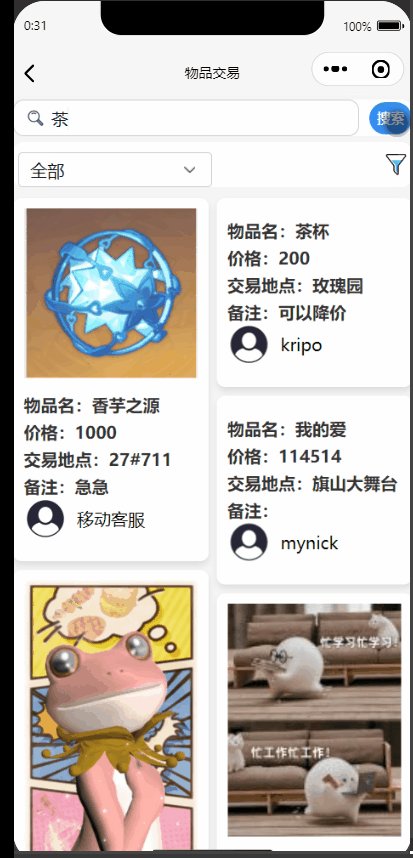
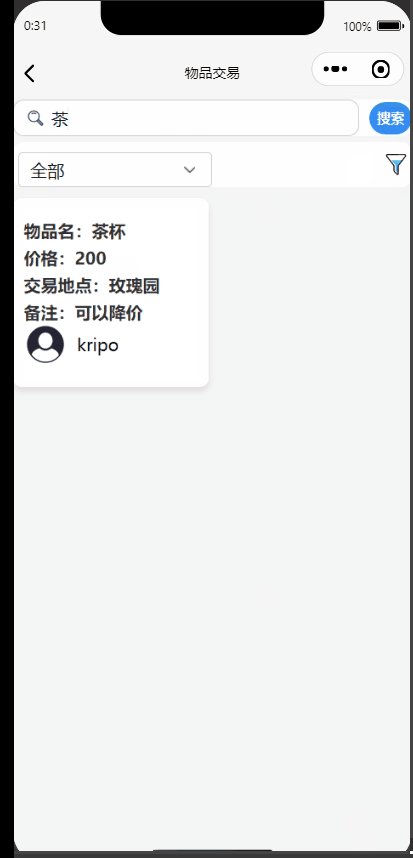
| 搜索功能与筛选 | 在首页的四大模块中可以对任务的详情进行关键词的搜索、日期筛选、起始位置选择等,提高用户使用效率 | 100% |
| 推荐内容与最新内容 | 首页中用户可以通过切换推荐内容与最新内容按钮进行对应内容的展示,实现个性化推荐 | 100% |
| 退出登录功能 | 设置中的退出功能选项,能够对账号进行退出登录操作,达到切换账号的效果 | 100% |
| 用户服务与隐私 | 编写《服务协议》与《隐私政策》文档,在相关页面中用蓝字标识,可以进行点击查看具体文档 | 100% |
| 改进任务 | 改进情况 | 完成度 |
|---|---|---|
| 页面操作点击逻辑 | 优化页面操作点击逻辑,解决发送消息时双击两次信息连发两次以及点赞两次点赞量增加2的类似bug,提高用户体验,使用户能更顺畅地进行各项操作。 | 100% |
| 帖子详情样式调节 | 改进发表评论样式,将评论框整体上移,防止过于贴合底部,影响用户体验。 用户评论显示,将用户昵称向上调,时间戳不换行,让整体保持更加简洁美观 | 100% |
| 用户评分的改进 | 为用户评价增加星等级量化,引入半星评分机制,以往的整数评分可能让部分用户感到评分过于苛刻或不精确,从而放弃评价,以0.5分的最小单位给了用户更多表达空间,提高了评分系统的灵活性和准确性 | 100% |
| 登录注册页面 | 修改登录页面,加入图片素材美化页面,以给用户留下深刻的第一印象 | 100% |
| 发布页面 | 修改发布页面样式,设置隐藏菜单增加趣味性,从而延长了用户停留时间,增强了用户粘性 | 100% |
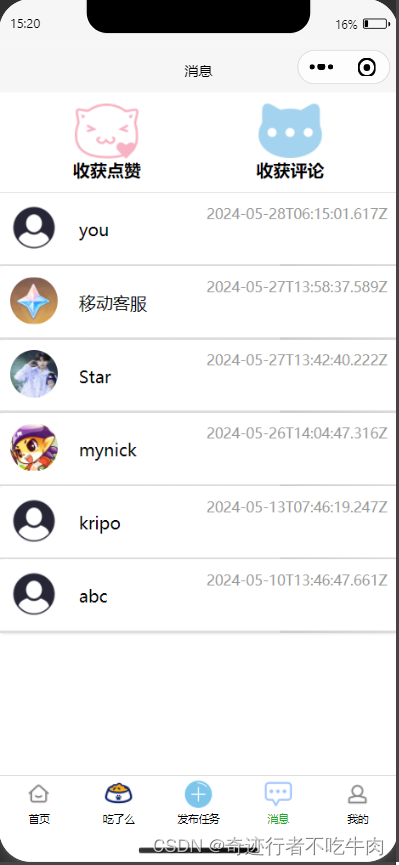
| 消息页面 | 1.修改消息列表页面样式,对话详情实现增加头像,改善排版,显示用户昵称,提高易读性和美观性 2.收获点赞和收获评论功能的改进,点击可以查看点赞或者评论详情 | 100% |
| 我的页面 | 1.我的页面中交易列表、跑腿列表、拼车列表、帖子列表和我收获的点赞前端页面; 2.改进我的页面头像显示逻辑,及时刷新用户的头像变化,确保显示的头像与最新设置一致。 | 100% |
| 用户封禁机制 | 对用户封禁与解封操作,对不良用户进行违规处理。 CMS用户管理编辑中的 状态1表示封禁,状态0表示正常,通过修改状态即可进行用户封禁与解封的实现。 | 100% |
| 角色 | 角色分工 |
|---|---|
| 前端开发人员 | 优化用户体验,与UI人员合作进行页面样式的修改和优化,并进行兼容性测试. |
| 后端开发人员 | 专注于后台管理模块的搭建和完善,包括权限控制、数据管理等。 加强了对小程序的审查机制、评论功能逻辑、帖子页面相关功能等实现。 |
| 测试人员 | 进行了单元测试和云函数接口测试,覆盖了各种场景和边界条件,并发现问题后与开发人员合作进行修复。 |
| 产品经理 | 负责进行用户调查,收集用户反馈和需求,并根据反馈进行迭代优化。 加强对小程序潜在风险的优化,进行了代码审查,检查潜在的逻辑漏洞和错误。 |
新成员俞子涵同学加入后,我们动态分配了任务。在第一天,我们交接了之前原队员罗斌的相关文档和任务,以及微信开发者平台中的相关代码,并安排前端人员与他进行熟悉并且上手。由于新队员所交接的任务与他原来的任务基本一致,而且开发环境与技术栈也类似,因此学习新技术的成本不会很高,只需了解福助助项目的代码结构、功能,然后掌握整个项目的概况、工作内容进行工作。
微信小程序默认部署在腾讯云上。
由于微信官方的监管十分严格,上线小程序需要填报完整信息且需要很长时间审核,因此采用体验版,可以通过扫描以下二维码来体验小程序(体验版需要加入体验账号,需要的找组长郑锦程(qq:1506854435)加入体验账号

用户没有登录的情况下,可以进入小程序的内部,进行查看基本功能,但是要使用基本功能,就得先进行登录,这时候系统会提示“游客,请先登录”对用户进行登录提示。



在界面的最上方,我们设置了滚动的防诈骗提示语,旨在提高用户的安全意识,确保每位用户都能在一个安全、可靠的环境中进行交流。接下来,页面主要由四个核心模块构成,分别是物品交易、拼车服务、跑腿协助以及互助社区,这些模块为用户提供了丰富多样的服务选择。
在这四个模块之外,页面剩余的部分则巧妙地运用了个性化推荐技术,分为推荐内容与最新内容,点击可显示对应内容,随机展示用户可能感兴趣的内容卡片。每张卡片的设计都简洁明了,右上角的标签直接指明了该卡片所代表的任务分类(每个分类的标签用不一样的颜色以区分),便于用户快速识别并浏览感兴趣的内容。这样的设计不仅提升了用户的使用体验,还使得整个页面更加生动、有趣。



在物品交易详情页面有以下2种情况:




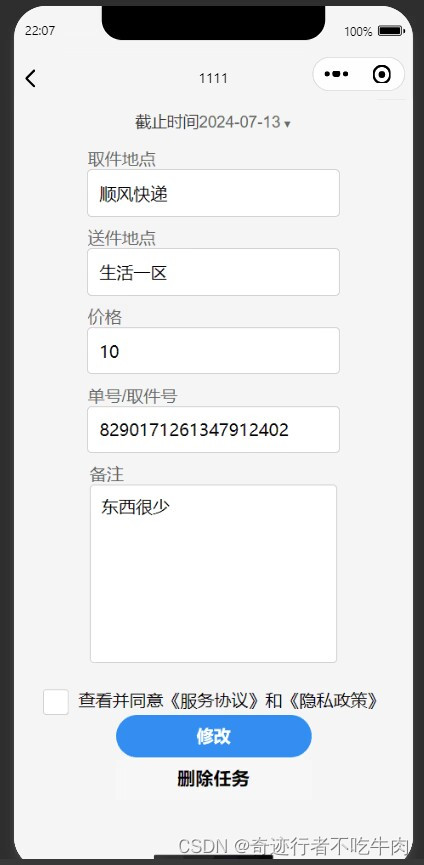
跑腿详情界面,有以下两种情况:
- 发布者不是自己,则可以点击“接单”按钮进行接单
- 发布者是自己本人,按钮变灰为“无法接单(我是发起人)”
- 发布者是自己本人,在还没有人接单的时候可以进行修改(可以修改相关拼车信息也可以直接进行删除),否则不能进行修改


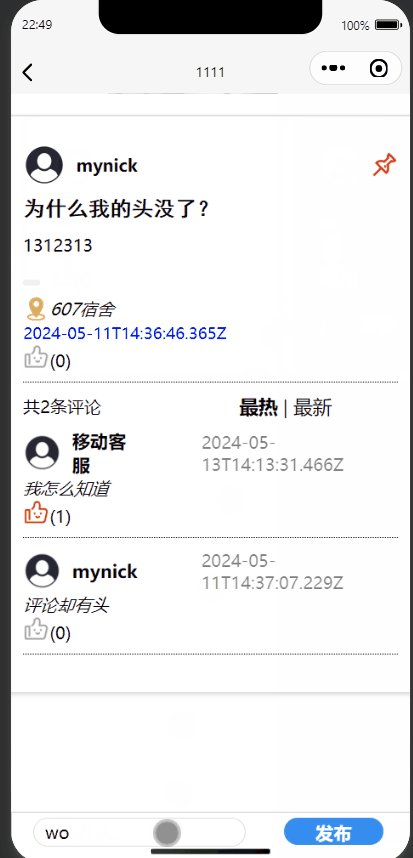
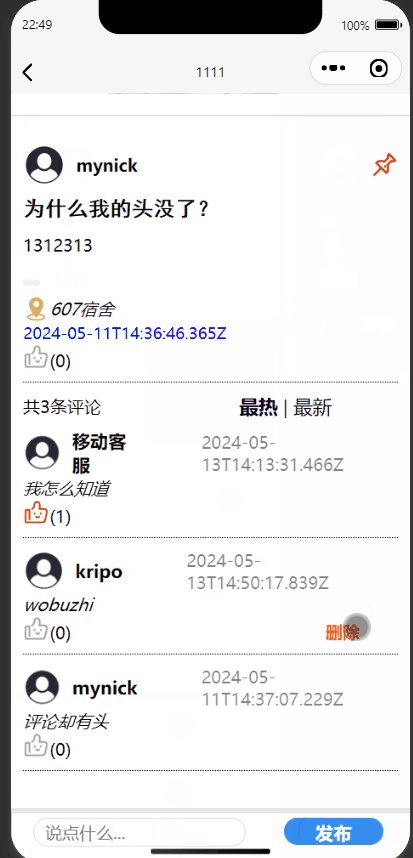
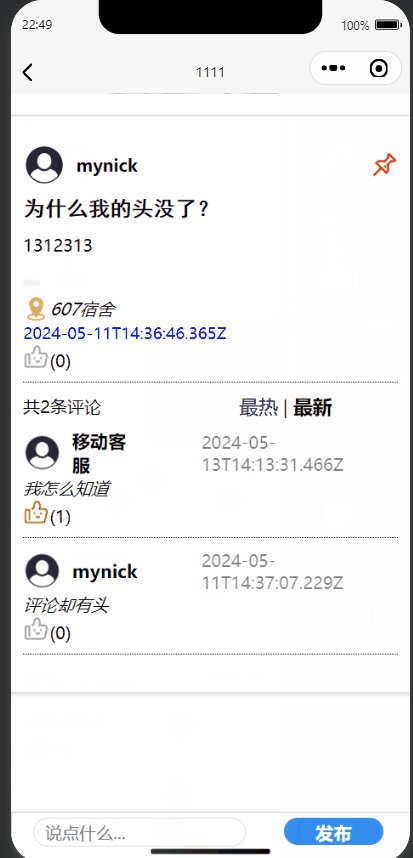
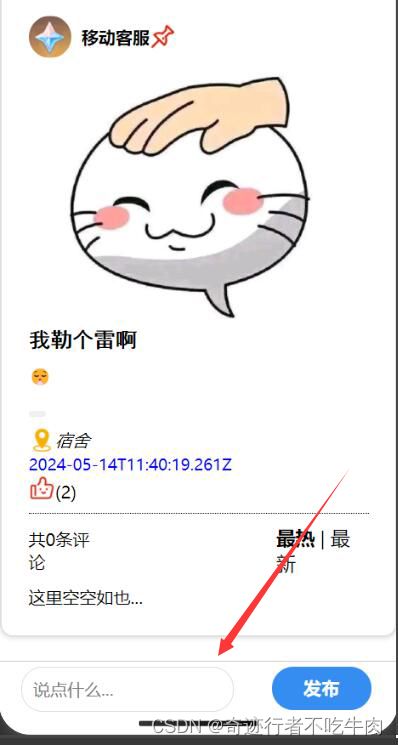
用户可以通过搜索相关的关键字或者tag进行互助帖子的搜索,在互助帖子列表中点击某一卡片进入帖子详情界面,可以对帖子进行查看帖子的正文、标题、发布地点、发布时间、点赞情况、查看最新评论、查看最热评论,同时在页面最底下可以进行发表评论、点赞他人评论、发表完自己的评论也可以对自己的评论进行删除。




在最新的物品交易详情页面、拼车详情页面、跑腿详情页面更新中,我们针对发布者和非发布者的操作权限进行了明确区分,旨在提供更加便捷和合理的用户体验。以下是更新后的功能描述(以下将物品的交易、拼车以及跑腿统称为任务):


样式更新——当用户点击导航栏的"发布任务"按钮时,四类任务会以动态的方式逐渐展示出来,同时中间的按钮可以隐藏,就像开关一样,让整个过程更加生动:

发布交易本阶段进展——用户可以选择交易截止时间、总价、物品名、交易地点、备注以及上传物品相关图片,最后通过“发布”按钮来发布交易内容。

发起拼车本阶段进展——用户可以选择出发日期、通过地图选点进行起点选择、终点选择、拼车总价、拼车人数以及备注,最后通过“发布”按钮来发起拼车。

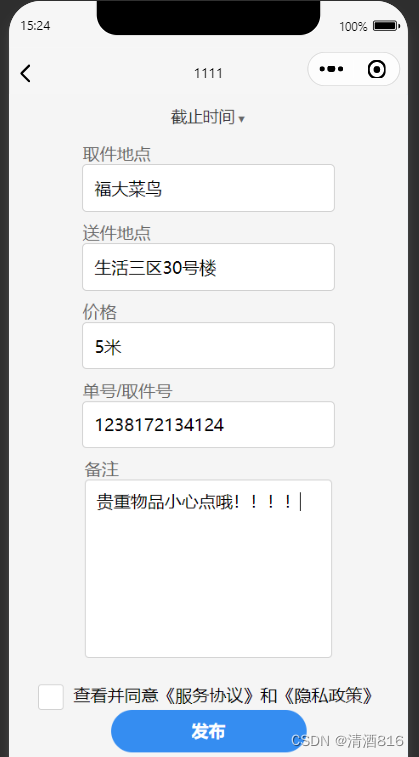
发布跑腿本阶段进展——用户可以选择取件地点、送件地点、价格、单号/取件号以及备注,最后通过“发布”按钮来发布跑腿。

发帖本阶段进展——用户可以输入帖子标题、正文、上传图片或视频、添加地点以及选择标签,最后通过“发布”按钮来发布帖子。

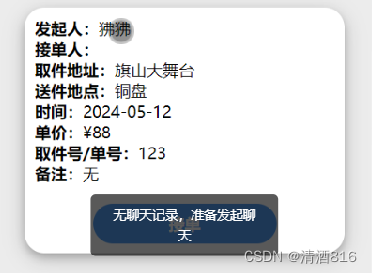
消息界面(包括聊天对话框界面)本阶段进展——

最新消息列表样式:增加了用户的头像,更便捷用户查看是谁发来的信息。






我的界面在基于上一阶段的最终效果——
可以查看自己的头像、昵称、id
可以编辑个人资料、设置个人头像等相关信息

通过左右滑动下面界面用户可以查看自己发布的以及与自己参与的交易、跑腿(显示出取件地址与送件地址)、拼车(可以显示所参与的拼车任务的当前人数)、帖子,点击可进入对应的详情页面;点击左上角进入侧边栏,内容包括发现好友、浏览记录、创作中心、社区公约、客服、扫一扫、订单、设置,与上一阶段相比,也进行了对样式进行了精心的设计,显得更加简约大方。

用户反馈通道:


我们非常重视用户的隐私保护和服务质量。因此,在登录页面、发布任务的详细页面以及设置中的福zZ协议中,您可以点击蓝色文字《服务协议》和《隐私政策》,即可跳转至相应的服务协议与隐私政策文档页面。以发布任务中的物品交易详情页面为例:







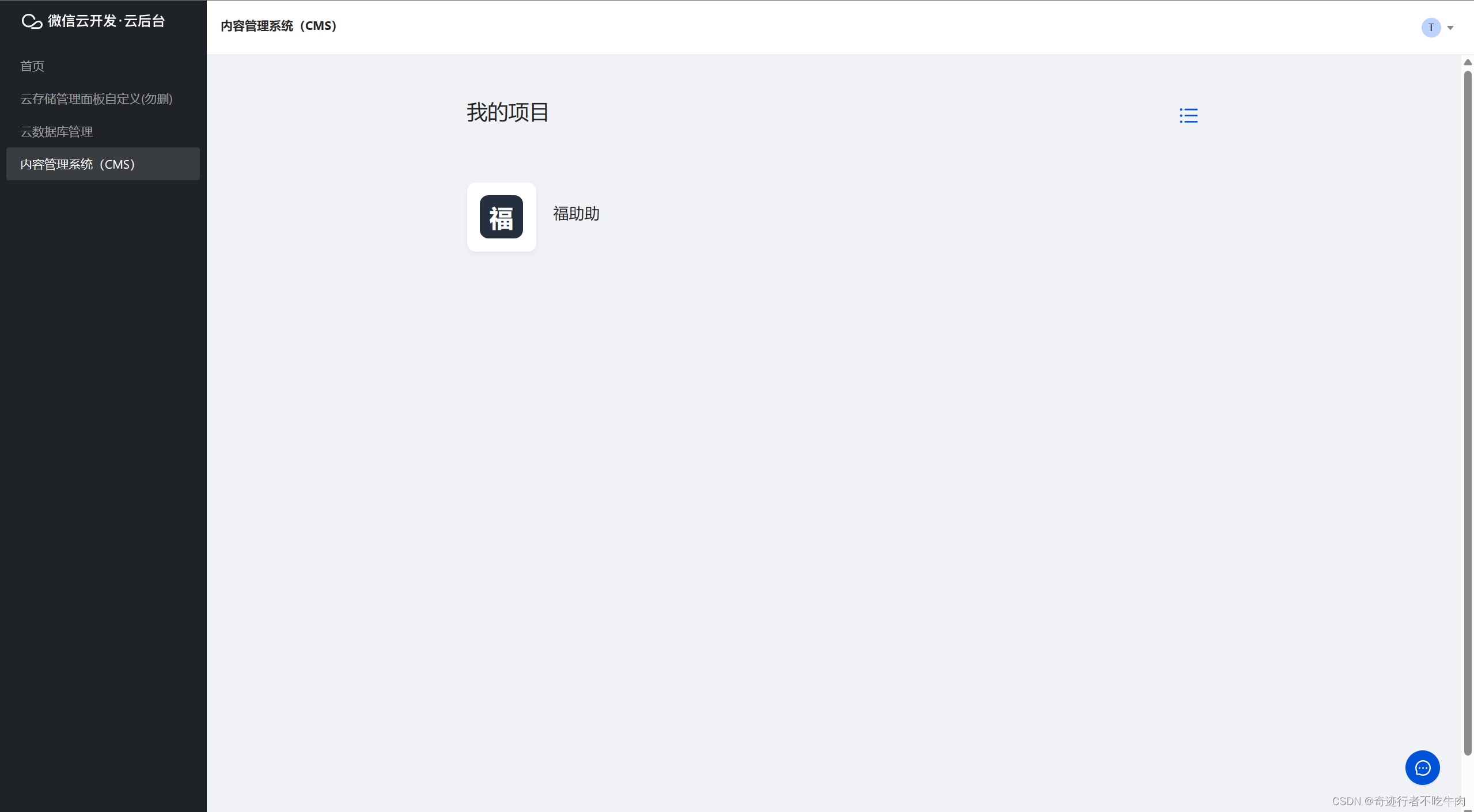
在后台方面,我们使用了微信云后台自带的 内容管理系统(CMS) 进行管理,提高了我们团队的管理效率。

能够对评论进行查看,编辑与删除。
评论审核机制——编辑中的状态2表示审核通过,状态0表示未审核,通过修改状态即可进行评论审核的实现。

能够对用户给予的反馈进行查看,编辑与删除。

能够对用户发布的帖子进行查看,编辑与删除。
帖子审核机制——编辑中的状态2表示审核通过,状态0表示未审核,通过修改状态即可进行帖子审核的实现。

能够对用户信息进行查看,编辑与删除。
用户封禁机制——编辑中的状态1表示封建,状态0表示正常,通过修改状态即可进行用户封禁的实现。



由于我们团队使用的是微信小程序,而社区类的微信小程序需要有专门营业资质的组织才能通过审核,所以我们的成品采用体验版的形式来呈现。
下面是关于华为云部署的部署链接探索过程以及部署成果——
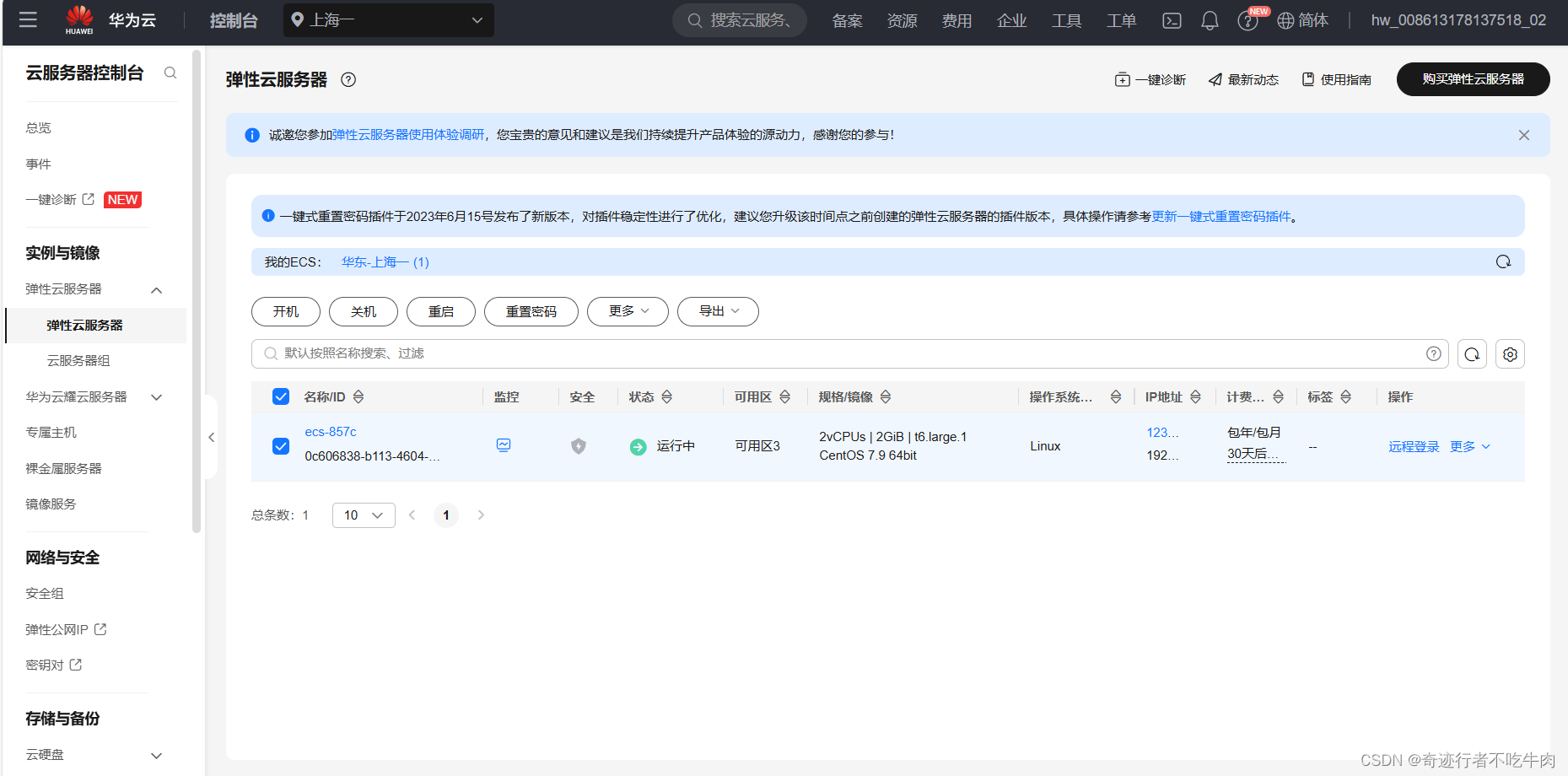
1.挑选购买华为云服务器弹性云ECS,CentOS7.9系统(2核CPU,2GB内存),获得公网ip地址
2.Xshell与服务器连接,下载宝塔面板便于部署项目(java一键部署,nginx)
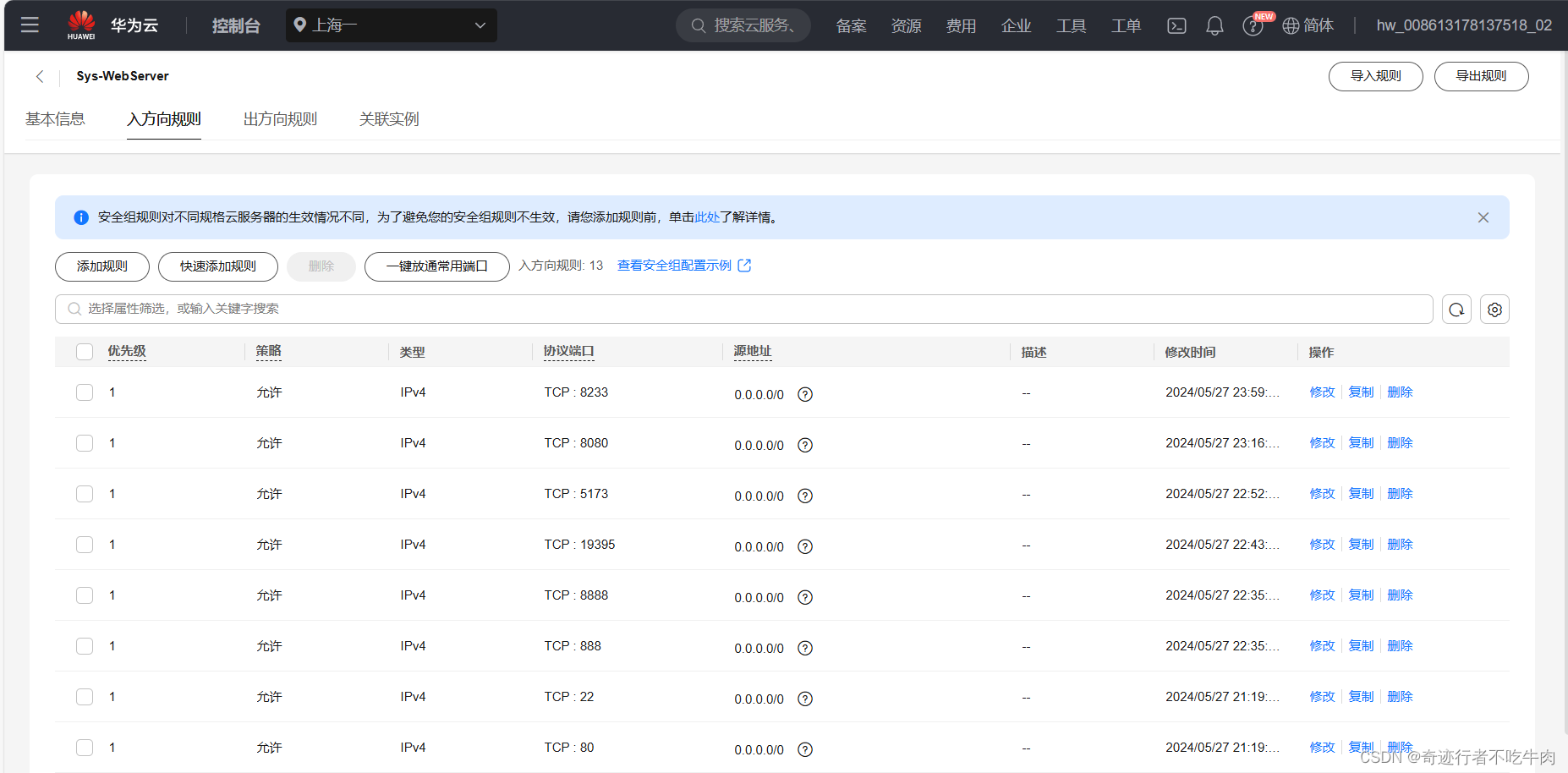
3.确保前端后端ip地址使用公网,前端请求后端端口(8080),后端跨域注解填写前端端口(5173)
4.通过nginx配置前端部署监听端口,vue项目npm run build打包dist
5.通过maven打包方法,打包后端java程序包为.jar,上传至云服务器
6.成功部署


因为本次我们团队使用的微信小程序是基于微信云服务器的云开发,项目的迁移比较庞大,于是我们选择使用其他项目来部署华为云服务器,并且能够成功部署,在部署的时候,会遇到无法显示的原因,基本上还是因为粗心大意(宝塔防火墙端口没有开放;后端maven路径错误打包失败等等),实际上在部署的时候没有遇到非常难的困难。
| 团队成员 | 分工 | 贡献度 |
|---|---|---|
| 222100326郑锦程 | 1.云后台的构建,实现帖子评论的审核功能,反馈的显示,以及用户的封禁等; 2.用户编辑资料页面框架编写;用户评论机制的框架搭建; 3.用户反馈 | 13.2 |
| 222100302杨婷婷 | 1.修改消息列表页面和跑腿样式,提高易读性和美观性; 2.修改用户评分,为用户评价增加星等级量化,引入半星评分机制,以往的整数评分可能让部分用户感到评分过于苛刻或不精确,从而放弃评价,以0.5分的最小单位给了用户更多表达空间,提高了评分系统的灵活性和准确性; 3.修改发布页面样式,设置隐藏菜单增加趣味性,从而延长了用户停留时间,增强了用户粘性; 4.修改登录页面,加入图片素材美化页面,以给用户留下深刻的第一印象; 5.新增用户协议和隐私政策,以利于建立长期用户关系。 | 12 |
| 222100206蒙欣 | 界面优化,对话详情实现增加头像,改善排版,显示用户昵称,输入框消息发送后清空。 | 10 |
| 222100427郑睿洋 | 1.我的界面中交易列表、跑腿列表、拼车列表、帖子列表和我收获的点赞前端页面 2.我的界面上方个人资料界面美化 | 11 |
| 222100323林锦晖 | 1.优化“拼车”发布界面,起点改用自动定位的方式智能选择(可更改)、终点改用地图选点的方式使地点多样化并保证合法性,符合实际需求; 2.对“跑腿”列表增加搜索功能,可按照日期以及跑腿地点进行复合搜索; 3.对“帖子”列表增加按照标题模糊搜索的功能; 4.对用户发布的表单增加数据验证,对于一些关键信息要求不为空,如拼车或者跑腿的地点等; 5.对所修改的界面导致的页面样式变化进行优化; | 12.8 |
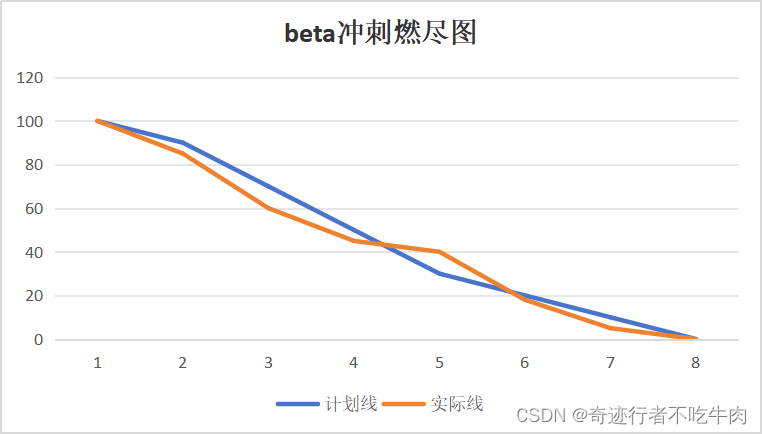
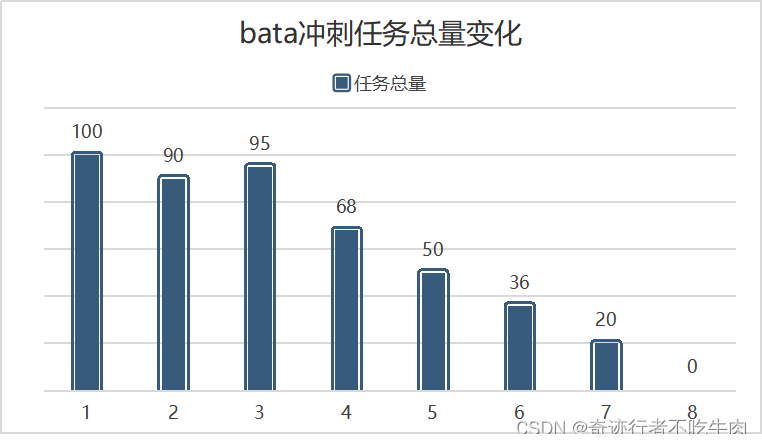
| 222100325周庆鸿 | 1.七日冲刺博客汇总(每日工作量变化统计与燃尽图的制作); 2.换组交接工作总结; 3.对β阶段进行工作预期计划的安排,撰写“凡事预则立”; 4.对α阶段问题进行总结归纳,为β阶段提供经验; 5.进行用户调研,问卷制作以及问卷结果的分析,绘制结果分析条形图、云词图、扇形图,撰写《用户调查报告》; 6.对β阶段进行总结,总结随笔的撰写; 7.ppt制作与汇报答辩 | 13 |
| 112101341俞子涵 | 1.互助社区详情页样式优化 2.互助社区列表样式优化 3.消息界面收获点赞与收获评论小改 4.我的界面按钮小改 5.登录界面优化 | 12 |
| 222100313杨帅 | 1.完成收获点赞初步wxml(信息显示)、js(点击跳转)、云函数; 2.完成收获评论wxml(信息显示)、js(点击跳转)、云函数,样式; 3.首页推荐内容与最新内容切换功能; 4.首页推荐内容拆散分布; 5.消息详情页发送评价按钮样式统一; 6.帖子发送评论按钮字样上下左右居中; 7.修正消息详情页头像显示错误的bug(调整云函数、调整js); 8.各大模块的空列表显示提示信息; 9.退出登录功能; 10.各大模块选项卡显示用户昵称; 11.解决上传头像后无法刷新的bug; 12.取消本地缓存使用,对游客进行判断; 13.游客登录功能; 14.完善查看服务协议隐私政策功能 | 16 |
| 团队成员 | 心得体会 |
|---|---|
| 222100326郑锦程 | 一个真正完善的软件需要考虑的细节非常多,所以优化这个步骤其实并没有想象中的那么简单,是需要时间累积的,是需要经验积累的,是需要慢慢打磨的。 |
| 222100302杨婷婷 | beta冲刺是一次对用户体验深度理解和创新设计的探索,每一个微小的改动都凝聚着对用户需求的深入思考和对产品细节的不懈追求,持续优化用户体验,勇于尝试新思路,才是产品不断进步和赢得用户的关键所在。 |
| 222100206蒙欣 | 对工具比较熟悉后,发现微信开发者工具能很好的实现前后端分离,调用接口真的很方便,这次团队编程也学到了许多新知识,收获满满。 |
| 222100427郑睿洋 | 本次冲刺是在完成上次阿尔法冲刺后的下一个冲刺。在本次冲刺中,我们小组在第一次冲刺时已经完成了大部分的功能,因此在这次冲刺中更多的是对于上一次的完善和美化。我做的工作是美化前端页面,在本次冲刺中,我深刻的体会到想要美化出一个符合大众主流审美的界面确实是有难度的。从代码层面来说,很多的界面都是一层嵌套着一层,想要美化某个页面很大地程度上都要重构这个页面。从主观审美来说,程序界面既要简洁、和谐又要有美感,这是一个很大的挑战,很可能在操作前你的脑子想象出的界面是具有以上特征的,但是实现出来又完全不是这么回事,我曾经因为美化一个界面花了将近两个小时,最后还是还原了最初的样子。因此,我认为专业的photoshop或者墨刀这类软件对于ui界面还是十分必要的。同时在本次编程中,我更加强了与团队之间的联系,与另外的同学同时美化一个类似的界面,我们互相分享成果,加快了编程进度,同时密切的交流让我们的界面之间排版较为类似,以避免后期为统一风格而重新修改。 |
| 222100323林锦晖 | 在本次beta冲刺中,尝试实现微信的地图功能时查阅开发者文档发现有现成接口可以调用,但是在尝试调用时一直报错,在网上查找大量资料时才发现该接口需要企业账号才能使用,这无疑给开发带来了很大难度。于是只能从头开始自己搭建一个功能,通过查阅开发者文档基本相关知识,对于所提供的基本函数进行尝试并在控制台上查看相应输出并进行记录以及标记可能用到的函数,在进行一定了解之后,开始逐步搭建地图功能,过程中难免有着各种各样的报错,好在大部分报错通过查阅开发者文档以及csdn相关博客都可以得到解决,最终也是成功实现了经纬度逆解析、自动定位以及地图选点等功能。经过本次的beta冲刺,我收获颇丰,对于微信小程序也有了更深的理解,虽然一些现成接口有着使用限制,但是他所提供的基本函数以及较为详细的开发者文档也可以实现相应的功能,这给项目的开发提供了很大的便利。同时在本次beta冲刺中,主要任务是对于功能进行优化,在这点上,与项目其他成员的交流是必不可少的,俗话说“众人拾柴火焰高”,在一些功能优化上,与队友多多交流总能得到很不错的建议,这也使我积累了团队项目的经验,也使我明白了在团队项目中,与队友相互交流反馈远比闭门造车来的有效的多。 |
| 222100325周庆鸿 | 在本次β阶段的冲刺中,得益于我们在α阶段的经验积累,并没有陷入茫然无措的状态,而是能够有条不紊地制定计划,明确每个阶段需要完成的任务。在冲刺过程中,及时与团队成员进行沟通至关重要,这有助于及时了解项目的开发进度,并做好记录,以便与预定计划进行对比,为下一步的工作做好准备。用户调查让我深刻体会到了用户体验的重要性,有些事情可能我们团队完全没有考虑到,通过用户调查,我们能更清晰地了解用户真正的需求和意见,将用户的想法放在首位。最后,我要衷心感谢团队的每一位成员为项目付出的辛勤努力。 |
| 112101341俞子涵 | 在我最近参与的一个微信小程序开发项目中,我有机会深入学习和应用了许多现代化的前端技术。这个项目不仅让我对微信小程序开发有了更深入的理解,也使我意识到了持续学习的重要性。 项目开始时,我主要关注于实现设计稿中的各个组件和布局。通过这个过程,我加深了对微信小程序框架、API以及WXML和WXSS的理解。特别是WXSS,它类似于CSS3,但有一些特定的语法和特性,如rpx单位和样式继承等。这些特性使得创建响应式界面变得更加直观和高效。 通过这个项目,我不仅提升了自己的技术能力,更重要的是,我学会了如何面对和解决开发过程中遇到的问题。我意识到,作为一名前端开发者,持续学习和适应新技术是非常重要的。未来,我将继续探索更多微信小程序相关的技术和最佳实践,以提高自己的开发效率和项目质量。 |
| 222100313杨帅 | 参与这个软件工程项目让我学到了很多。团队合作至关重要,明确的分工让我们能够高效地推进项目。面对技术挑战,我不断学习新技能,比如云函数(数据库三表联查)的开发和样式调整。每个bug的修复都让我更加细心和耐心。功能完善和迭代是持续的过程,我们根据测试人员和开发人员的反馈,从各个方面不断优化去福zZ。此外,项目管理和时间控制也很重要,通过这个项目,我提升了自己的技术能力,也学会了如何在团队中有效沟通和协作。总的来说,这是一个充满挑战但也非常有价值的经历。嗯,其实还挺累的(身累心累)。。 |
β冲刺阶段成功完成,特此我们衷心感谢助教老师和同学们的宝贵建议与支持。同时,也要向奇迹行者不吃牛肉每一位队员表示深深的感激,感谢大家在过去三个月里对福助助做出的的辛勤付出和努力!