98
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享1.1Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
1.2Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在1.1的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
1.3Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
1.4Web后端:编写PHP网页,连接数据库,进行用户认证
1.5最简单的SQL注入,XSS攻击测试
1.6安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
(1)Web前端HTML
1.安装并启动Apache
在kali终端输入如下命令:
netstat -tupln | grep 80 //查找正在监听TCP或UDP端口80的进程
systemctl start apache2 //启动Apache HTTP服务器
netstat -aptn //显示系统上所有的TCP连接和监听套接字
在浏览器中访问网址 http://127.0.0.1/ ,发现Apache开启成功,如下图所示:

2.编写一个含有表单的HTML
在kali终端输入“ vi /var/www/html/20212326.html ”命令( /var/www/html/ 通常是Apache HTTP服务器在Linux系统中用于存放Web内容的默认目录),编辑创建一个登陆界面,代码具体如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"></head>
<body>
<h1>Login</h1>
<form method="post">
<font>账号:</font>
<input type="text" name="username" id="username"><br>
<font>密码:</font>
<input type="password" name="password" id="password"><br>
<button onclick="login()">login</button>
</form>
</html>
如下图所示:

3.浏览器打开编辑的网页
打开浏览器,访问网址 http://127.0.0.1/20212326.html

(2)Web前端javascipt
1.编写JavaScript验证用户名、密码的规则,在用户点击登陆按钮后回显“欢迎+输入的用户名”
<script>
function login(){
const usrname=document.getElementById("username").value;
const password=document.getElementById("password").value;
if (username === "" || password === "") {
alert(" username or password can not be null!");
return;
}
else if (password !== "20212407") {
alert(" Your username is wrong!");
return;
}
else {
document.write("Welcome! "+username)
}
}
</script>
3.浏览器打开编辑的网页
打开浏览器,访问网址 http://127.0.0.1/20212326.html
若输入的账号或者密码为空:

若输入的密码错误:

输入密码正确,则登陆成功:

4.尝试注入攻击
注入HTML
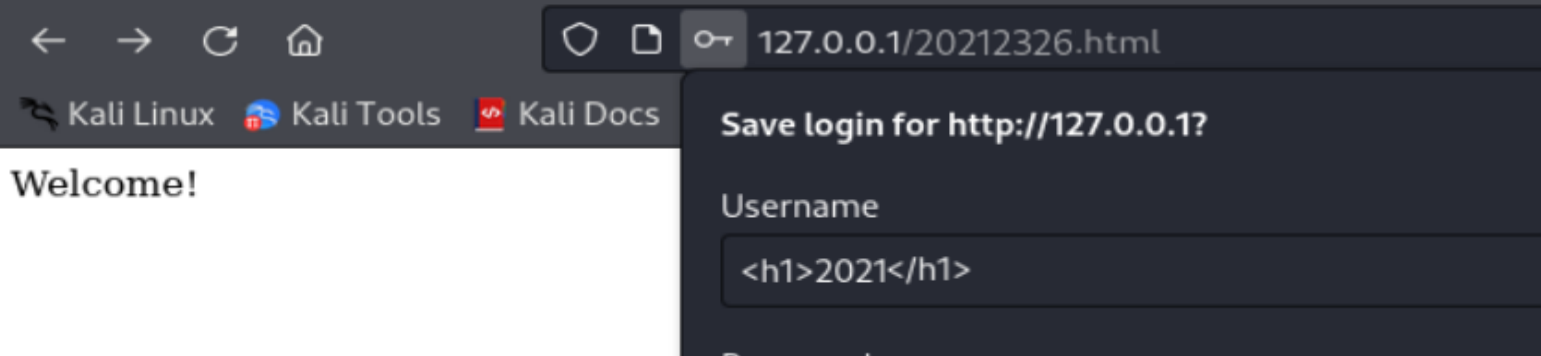
在网页的账号的文本框中输入“20212326”进行HTML注入,密码不变,最后会在登陆界面输出一级标题“20212326”,如下图所示:

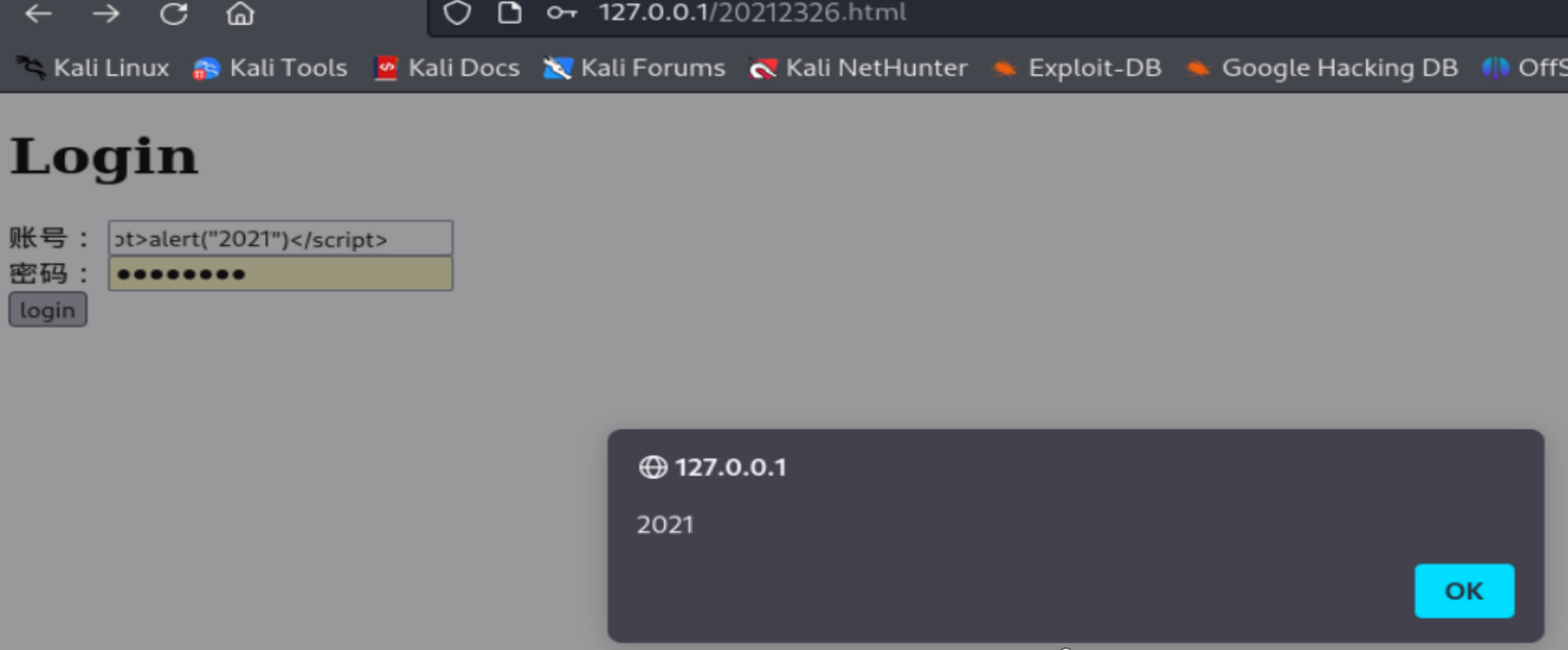
注入JavaScript
在网页的账号的文本框中输入“”进行JavaScript注入,密码不变,最后会出现“20212407”的提示框,如下图所示:

(3)Web后端:打开MYSQL
service mysql start
mysql -u root -p

依次输入
show databases;
use mysql;
select user, password, host from user;
SET PASSWORD FOR 'root'@'localhost' = PASSWORD('20212326');
flush privileges;
quit
3.3创建表
依次输入
create table login (username VARCHAR(20),password VARCHAR(20));
insert into login values('202123lqk','0000');
select * from login;
3.4对用户赋权
GRANT SELECT, INSERT, UPDATE, DELETE ON wjt.* TO '20212326lqk'@'localhost' IDENTIFIED BY '0000';
3.5新用户能够登录

(4)Web后端:编写PHP网页,连接数据库,进行用户认证
systemctl start mysql
sudo mysql -u root -p
创建数据库
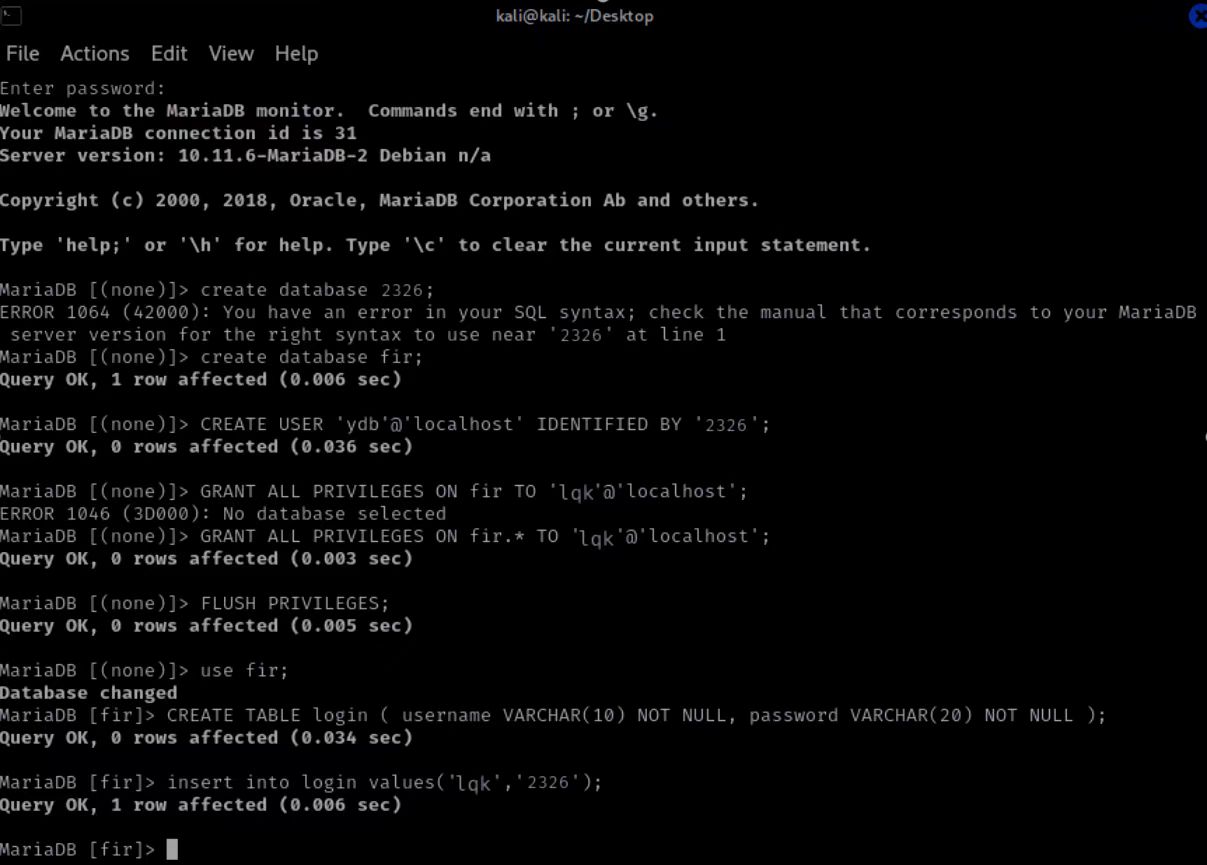
create database fir;
创建用户和密码
CREATE USER 'ydb'@'localhost' IDENTIFIED BY '2314';
赋予权限
GRANT ALL PRIVILEGES ON fir TO 'ydb'@'localhost';
刷新
FLUSH PRIVILEGES;
使用数据库
use fir;
创建表
CREATE TABLE login ( username VARCHAR(10) NOT NULL, password VARCHAR(20) NOT NULL );
插入数据
insert into login values('lqk','2326');

2326.php
<?php
$servername = "localhost";
$username = "lqk";
$password = "2326";
$dbname = "fir";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// 检查连接
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
// 获取用户输入的用户名和密码
$username = $_POST['username'];
$password = $_POST['password'];
// 直接从数据库中检索用户凭据
$sql = "SELECT * FROM login WHERE username='$username' AND password='$password'";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
// 用户认证成功,设置会话变量并重定向到主页
echo "{$username} Welcome!";
} else {
// 用户认证失败,显示错误信息
echo "Invalid username or password";
}
$conn->close();
?>
修改html文件


(5)最简单的SQL注入,XSS攻击测试
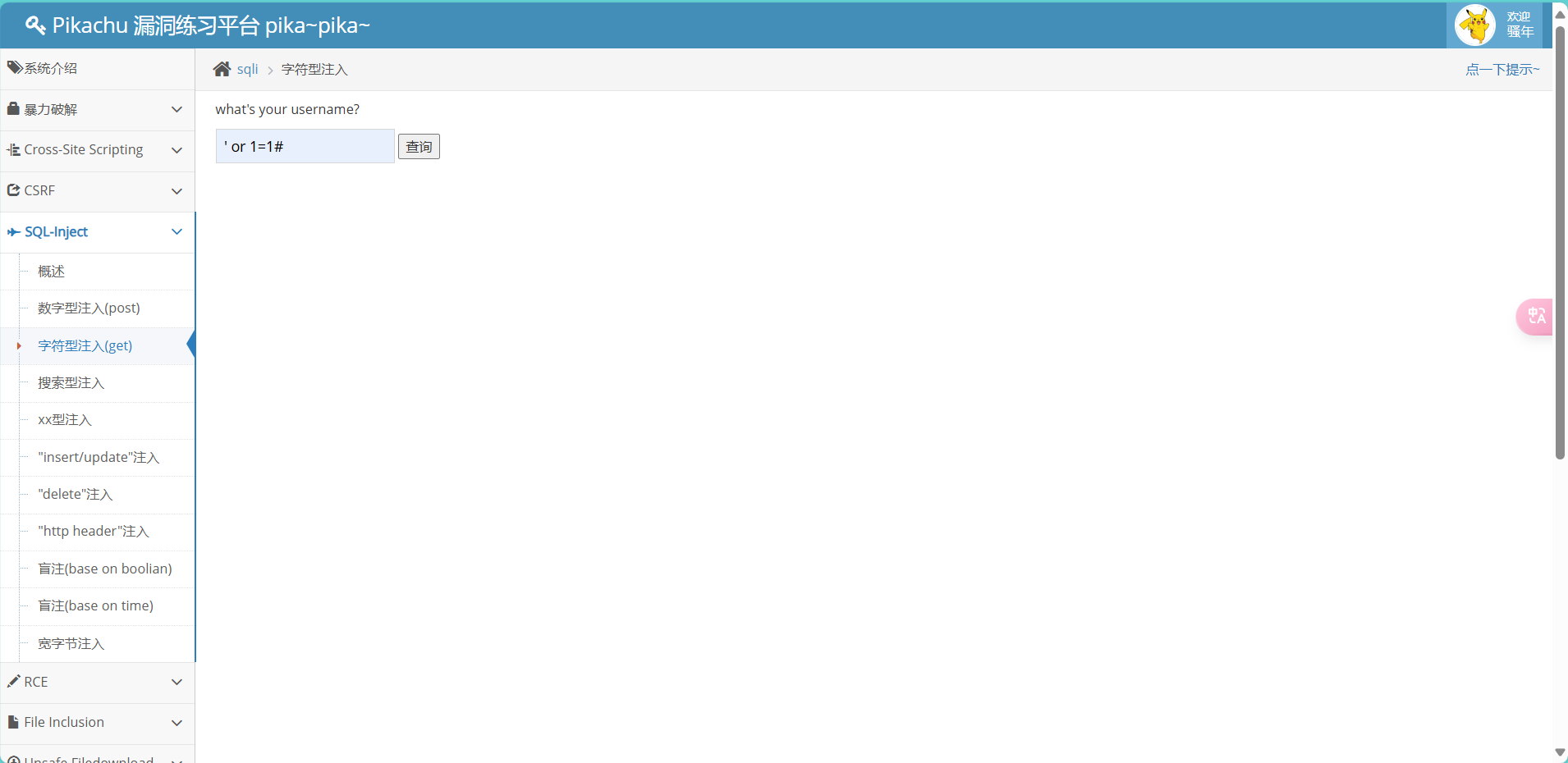
SQL注入
' or 1=1#

XSS攻击
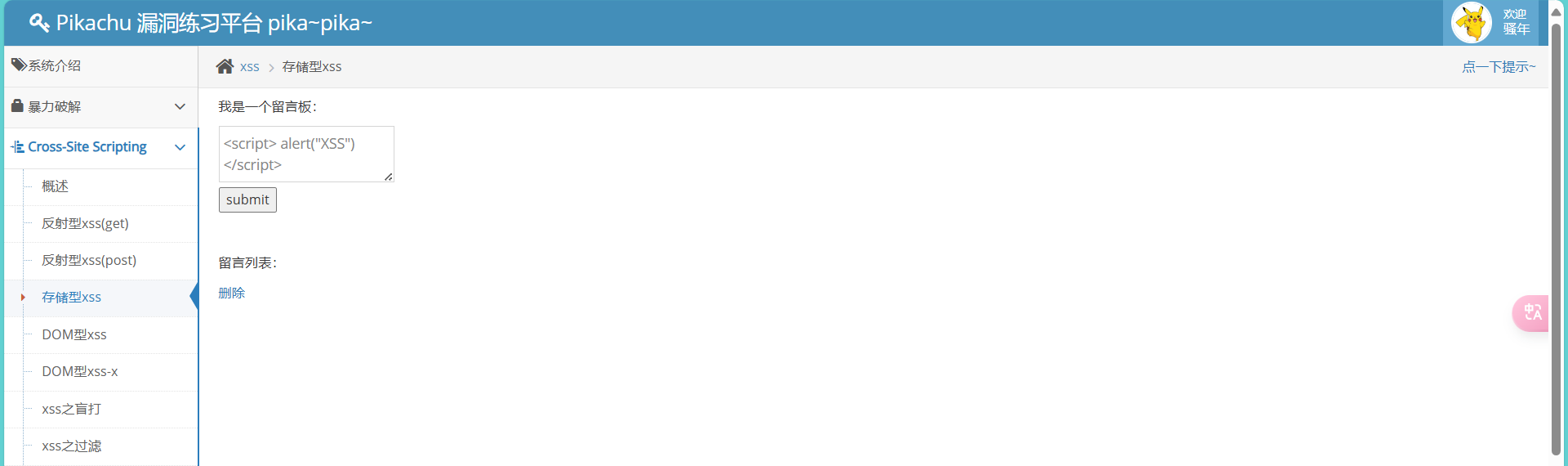
<script> alert("XSS") </script>

(6)安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
pikachu安装

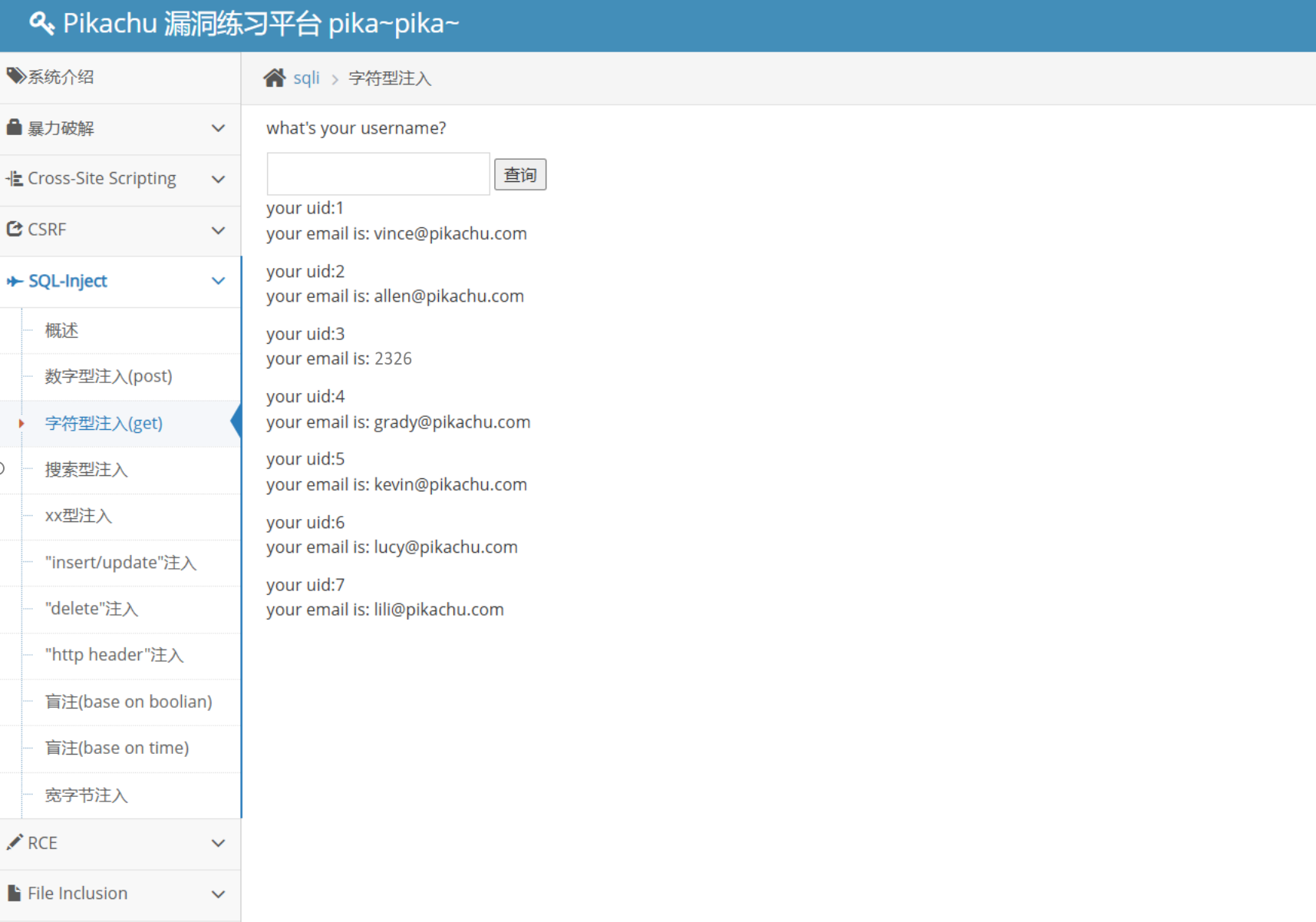
SQL注入


XSS

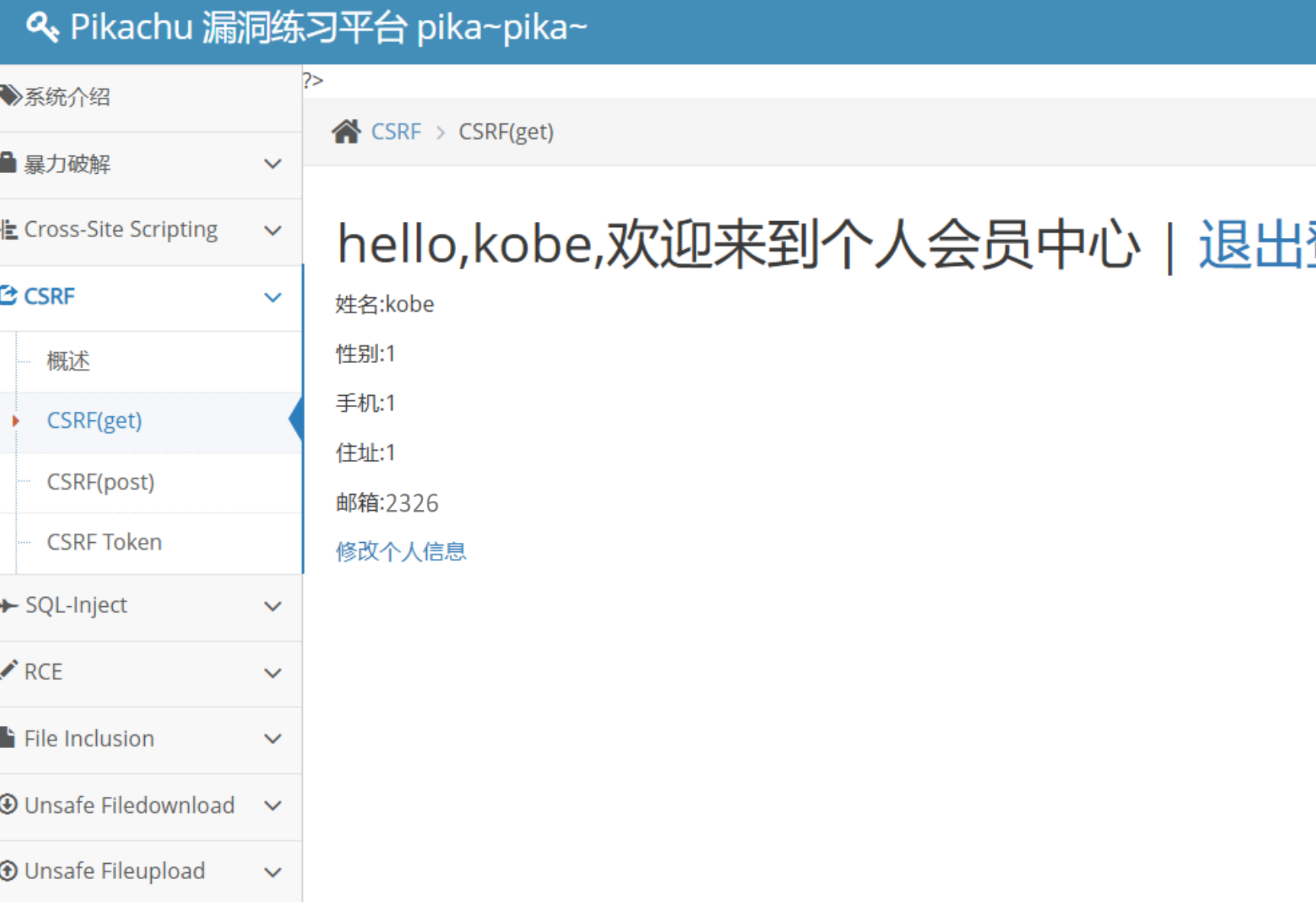
CSRF攻击

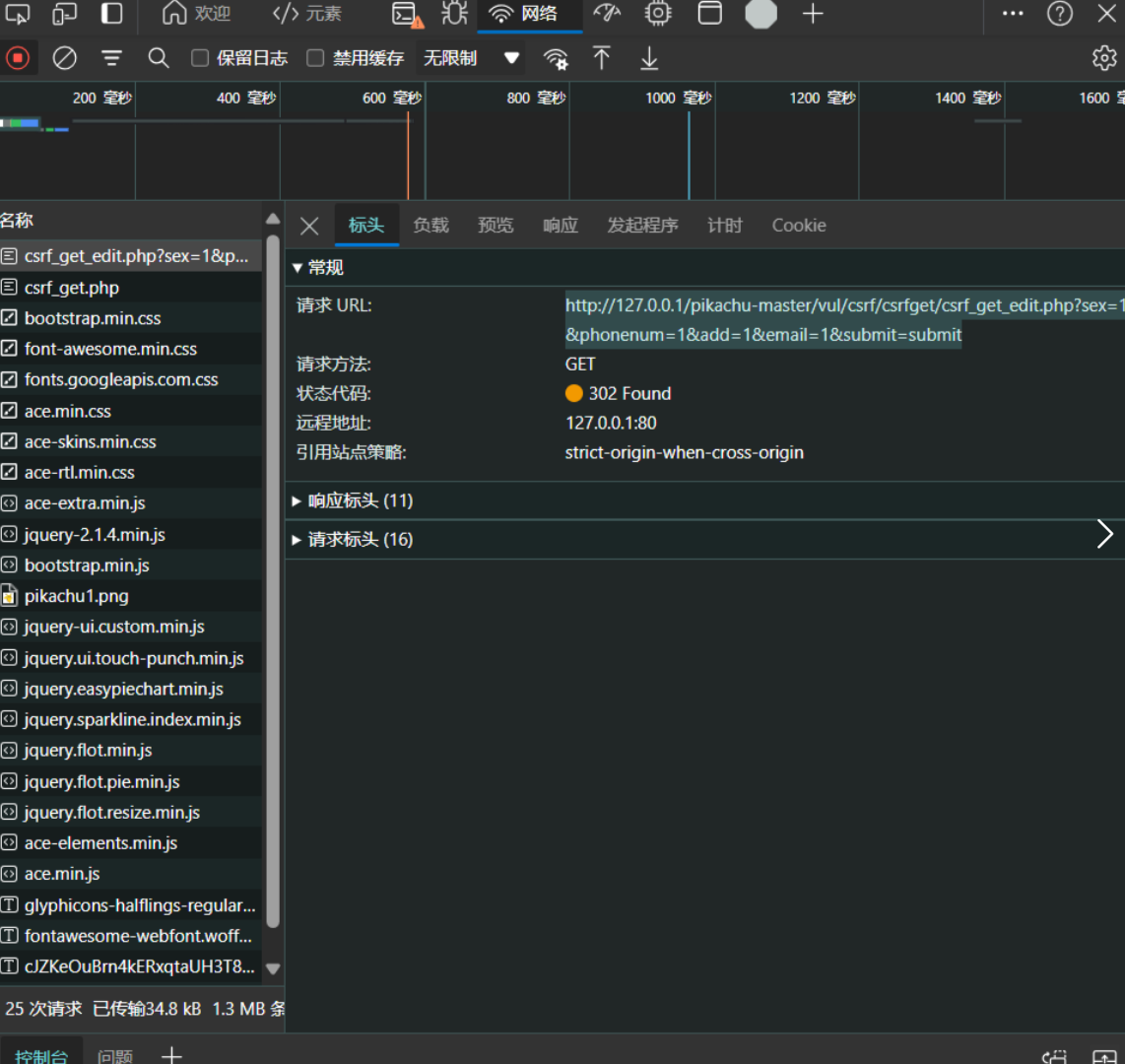
再F12查看网络流量


本次实验完成的很轻松,在之前的网编课程中已经有所涉猎。这次试验不仅锻炼和巩固了我在Web前后端开发中的基本代码编写能力,还让我对Kali Linux系统的基础文件操作有了更为深入的了解。通过这次综合性的实践练习,我更加深入地理解了网络安全操作的重要性,并将课堂上所学的知识转化为了实际技能。