98
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享开启Apache
systemctl start apache2 # 开启Apache服务

编写含有表单提交的HTML,使用javascript编写用户名、密码的验证.

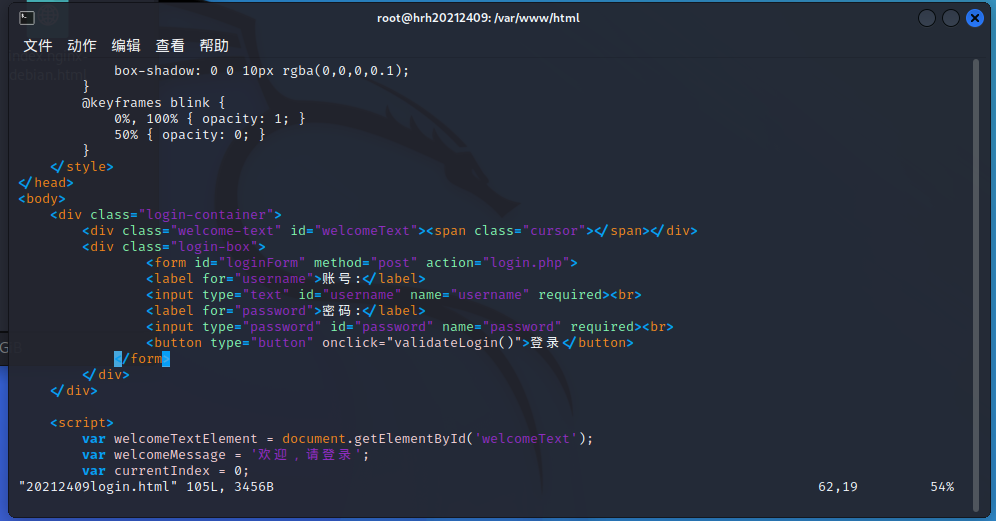
apache或nginx的网页文件默认存放在/var/www/html,我们进入 /var/www/html路径,新建一个表单的html文件

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录界面</title>
<style>
body, html {
height: 100%;
margin: 0;
font-family: Arial, sans-serif;
display: flex;
align-items: center;
justify-content: center;
background-color: #f0f0f0;
}
.login-container {
display: flex;
flex-direction: row;
max-width: 800px; /*最大宽度*/
}
.welcome-text {
font-size: 24px;
font-weight: bold;
color: #007bff;
white-space: nowrap;
position: relative;
}
.welcome-text .cursor {
position: absolute;
bottom: 0;
right: 0;
display: inline-block;
background-color: #007bff;
width: 2px;
height: 100%;
animation: blink 1s infinite;
}
.login-box {
flex: 1;
margin-left: 50px; /*与左侧打字效果保持一定间距*/
background: white;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
}
@keyframes blink {
0%, 100% { opacity: 1; }
50% { opacity: 0; }
}
</style>
</head>
<body>
<div class="login-container">
<div class="welcome-text" id="welcomeText"><span class="cursor"></span></div>
<div class="login-box">
<form id="loginForm">
<label for="username">账号:</label>
<input type="text" id="username" name="username" required><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required><br>
<button type="button" onclick="validateLogin()">登录</button>
</form>
</div>
</div>
<script>
var welcomeTextElement = document.getElementById('welcomeText');
var welcomeMessage = '欢迎,请登录';
var currentIndex = 0;
var typingSpeed = 200; //设置打字效果速度
var intervalId;
function typeCharacter() {
if (currentIndex < welcomeMessage.length) {
welcomeTextElement.textContent += welcomeMessage.charAt(currentIndex);
currentIndex++;
intervalId = setTimeout(typeCharacter, typingSpeed);
} else {
currentIndex = 0; //重置索引,准备下一轮
clearTimeout(intervalId); //清除之前的定时器
welcomeTextElement.textContent = ''; //清空文本
setTimeout(typeCharacter, typingSpeed * welcomeMessage.length); //等待当前文本显示完整后重新开始
}
}
function startTyping() {
typeCharacter();
}
startTyping(); //启动打字效果
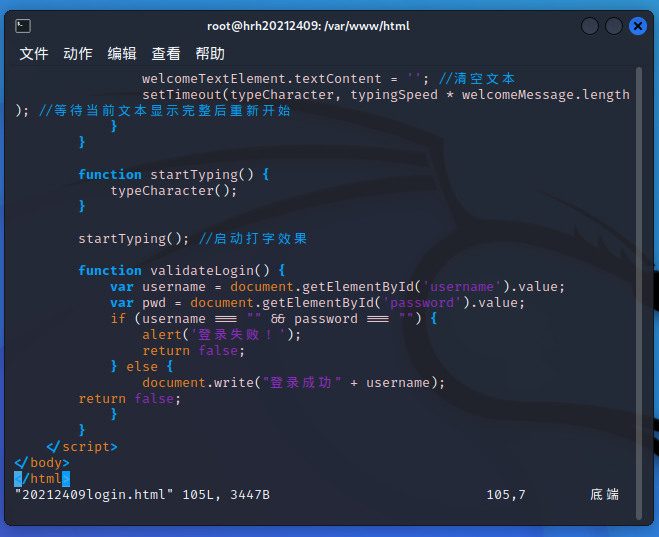
function validateLogin() {
var username = document.getElementById('username').value;
var pwd = document.getElementById('password').value;
if (username === "" && password === "") {
alert('登录失败!');
return false;
} else {
document.write("登录成功" + username);
return false;
}
}
</script>
</body>
</html>
3.
结果展示
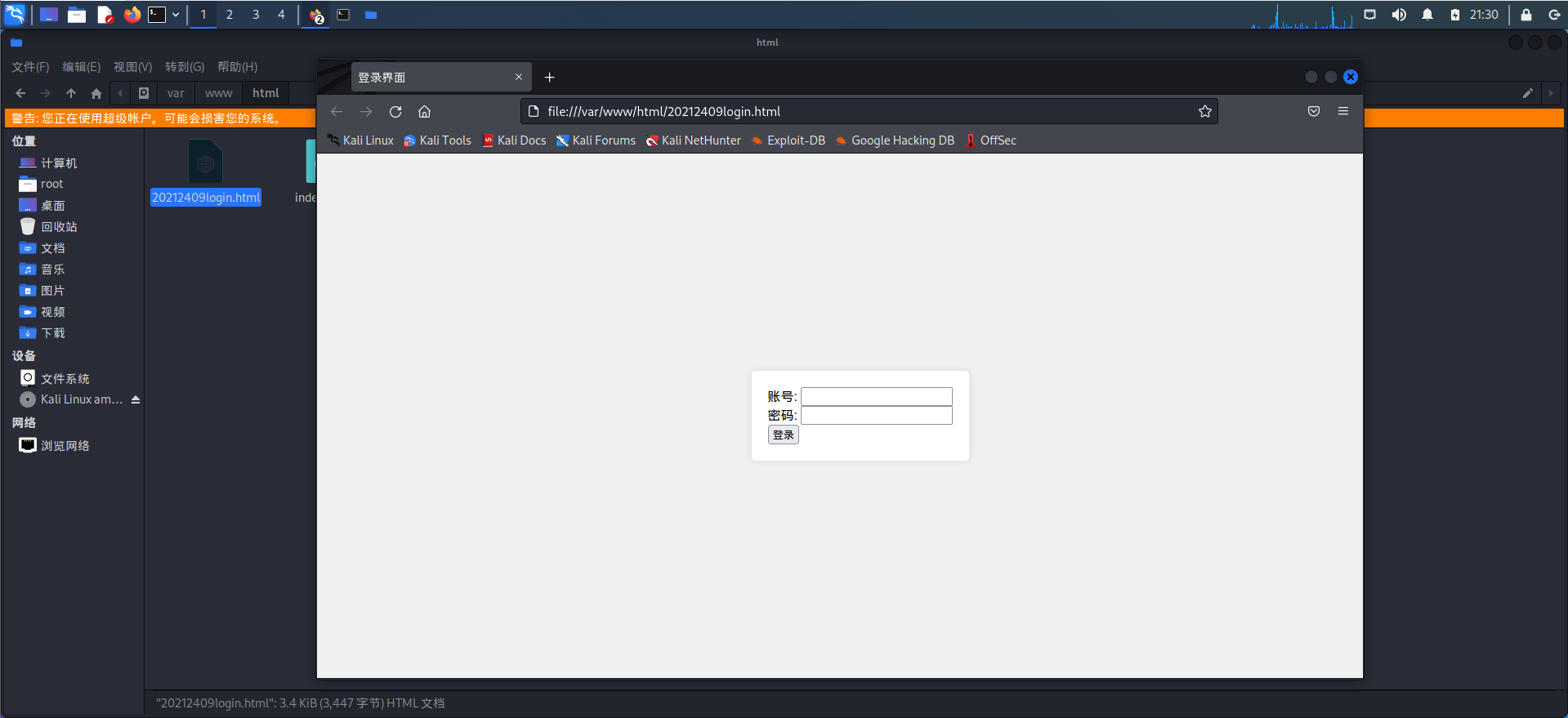
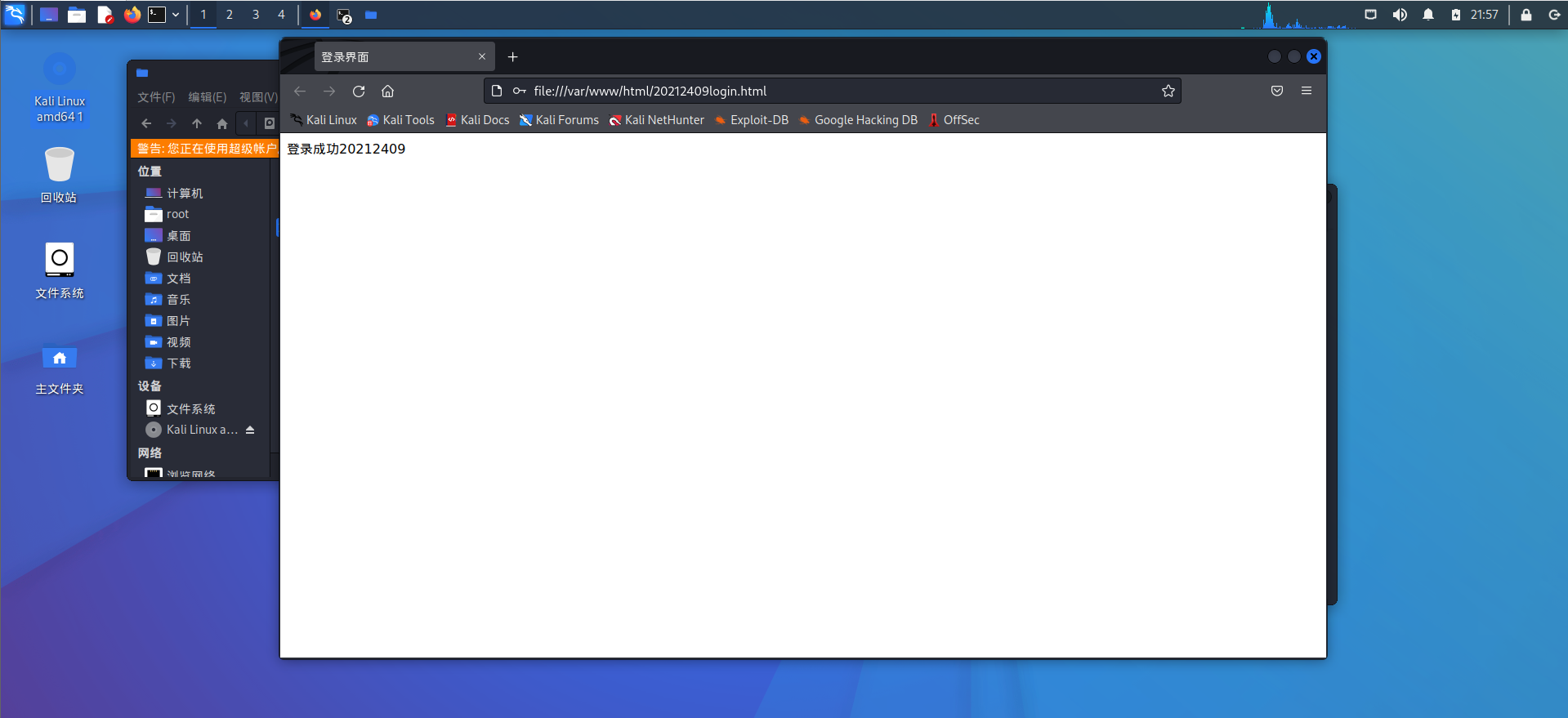
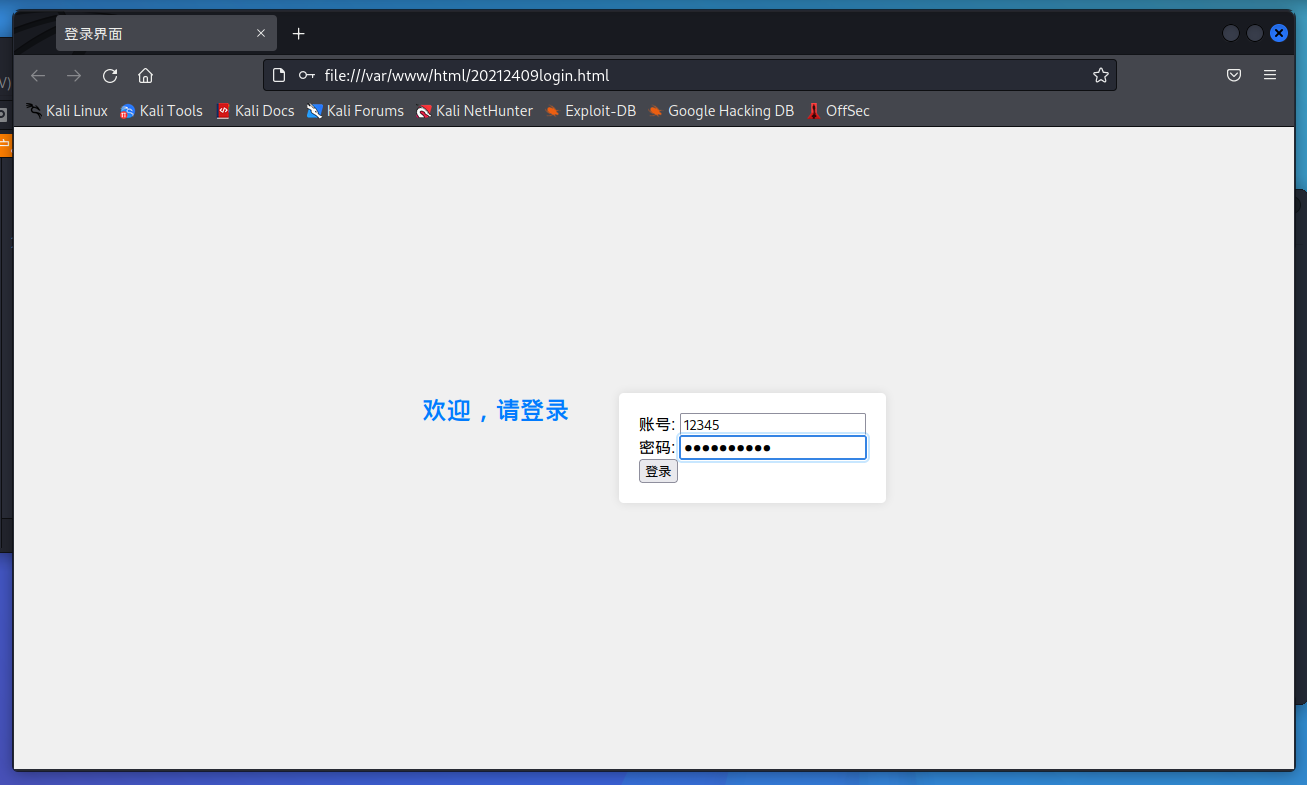
点击/var/www/html文件夹下的20212409_login.html可跳转至网页,即可查看HTML效果。(也可打开火狐浏览器,地址栏内输入:127.0.0.1/20212409_login.html)

登录成功后

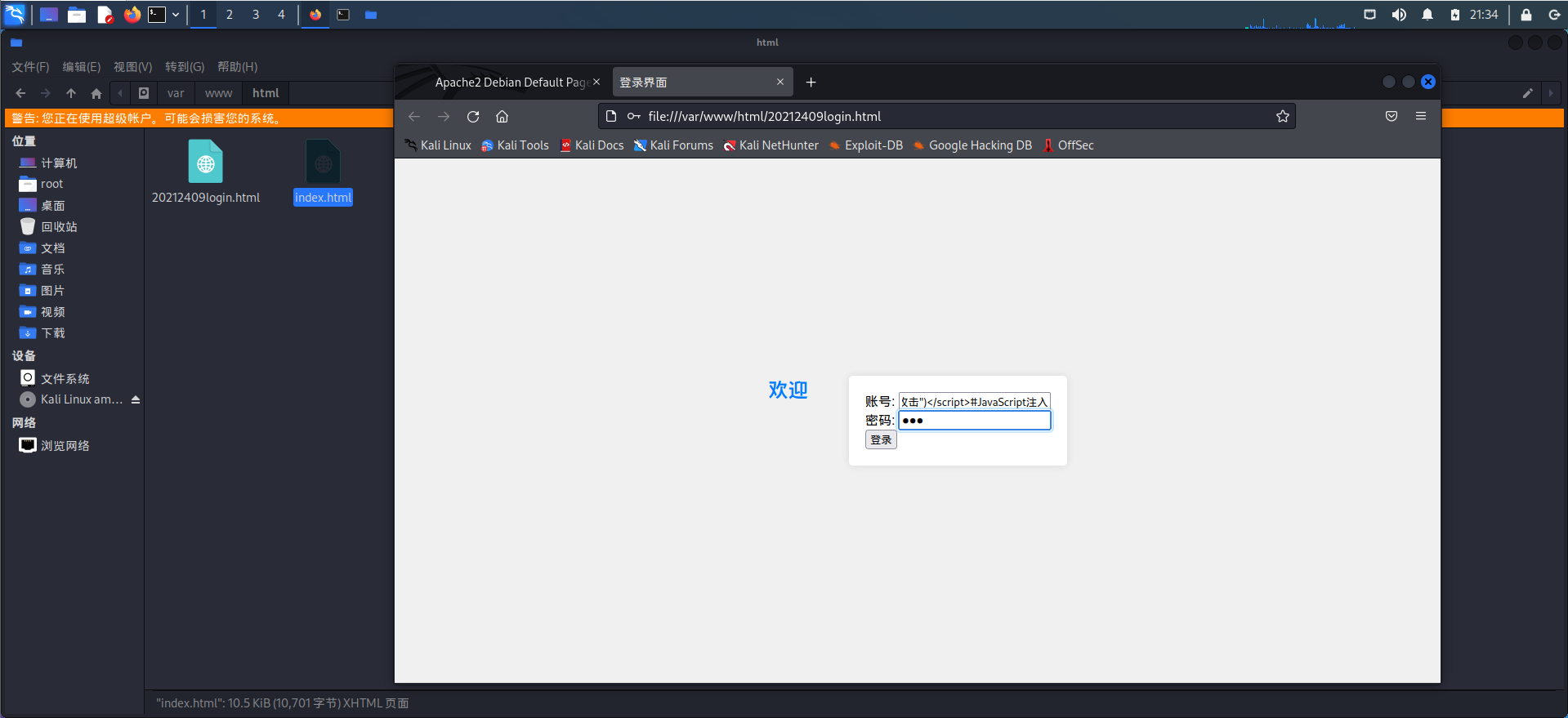
注入攻击:利用回显用户名注入HTML及javaScript
注入代码如下:
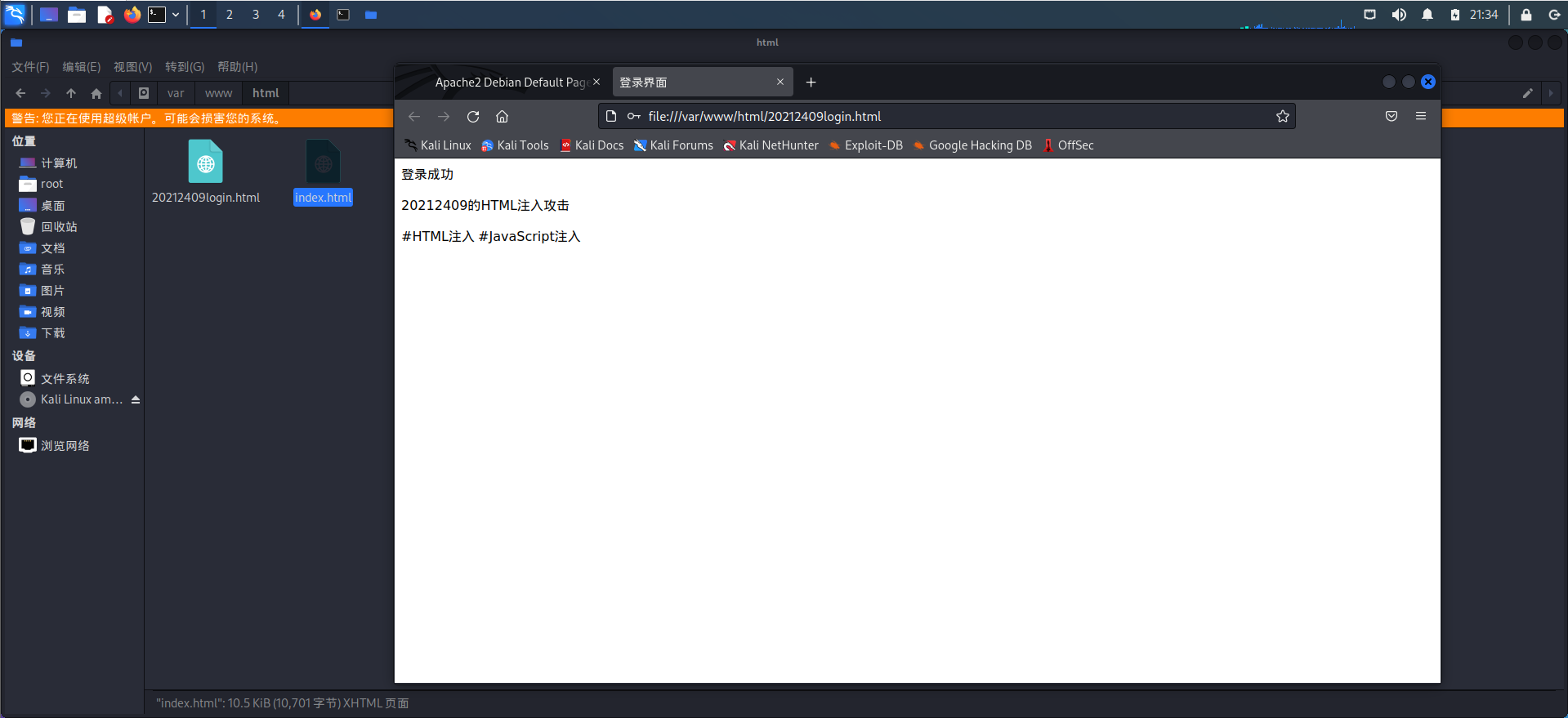
注入HTML:
<p>20212409的HTML注入攻击</p> #HTML注入
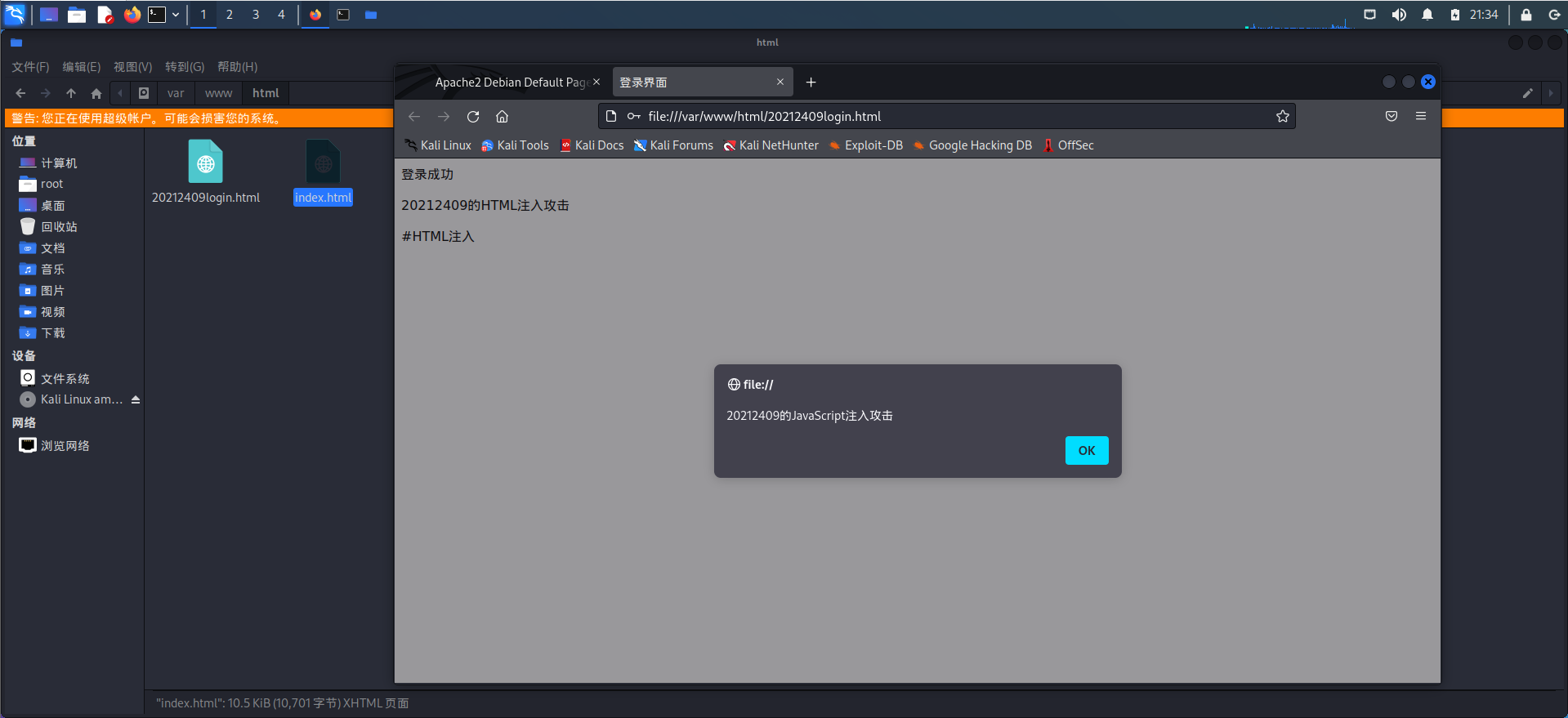
<script type="text/javascript"> alert("20212409的JavaScript注入攻击")</script>#JavaScript注入
注入HTML:


注入JavaScript:

准备工作
下载mariad
apt-get install mariadb-server # 服务端
apt-get install mariadb-client # 客户端

打开MySQL服务
systemctl start mysql
systemctl status mysql

之后再次输入mysql可以进入MariaDB命令行界面。

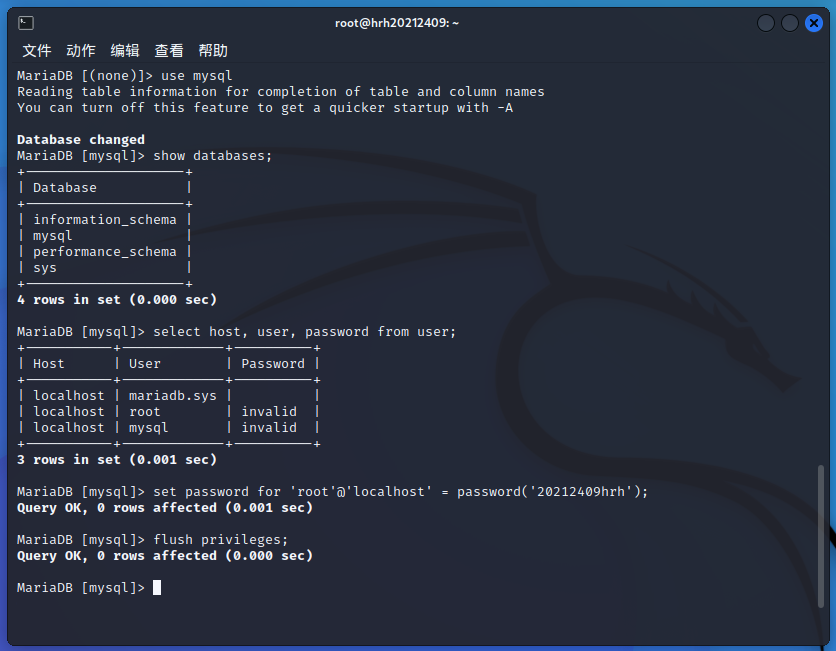
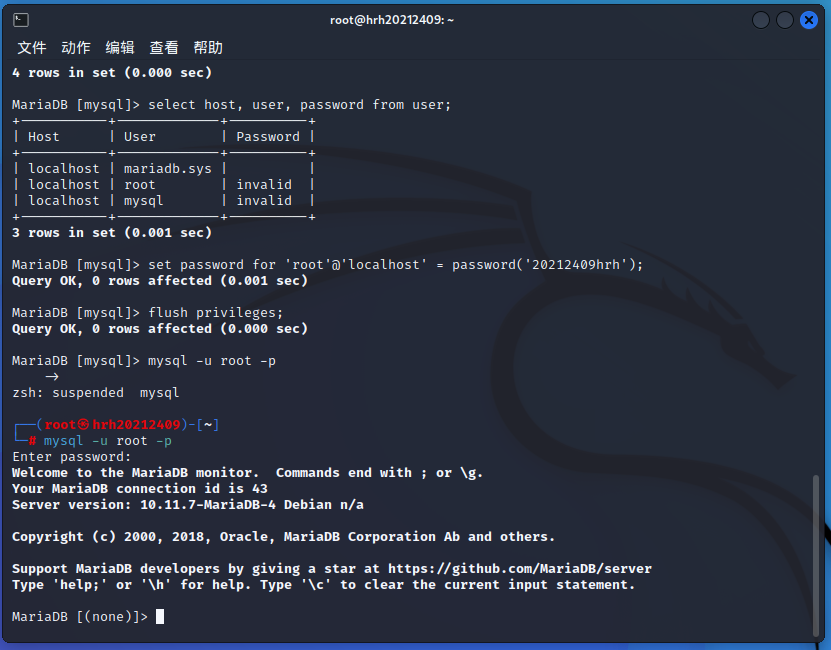
接下来查看mysql数据库的root密码,并进行修改。
use mysql; # 进入mysql数据库
show databases; # 查看现有的数据库
select host, user, password from user; # 查看用户表数据
set password for 'root'@'localhost' = password('20212409hrh'); # 修改root用户的密码
flush privileges; # 更新权限

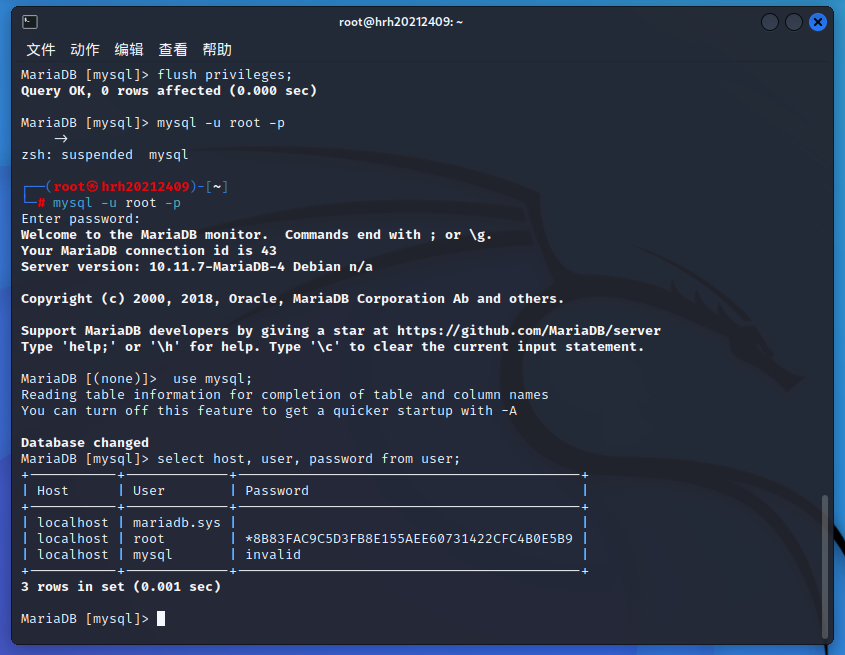
修改root密码后重新登陆。
mysql -u root -p # 使用新密码进行登录测试
use mysql; # 进入mysql数据库
select host, user, password from user; # 查看用户表数据


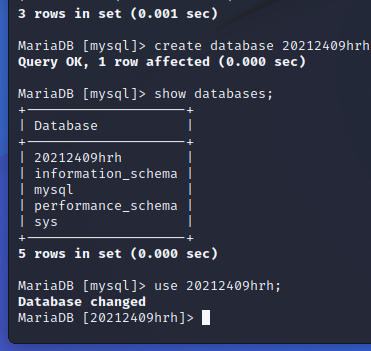
2.建立数据库,添加表
创建20212409hrh数据库并进入使用。

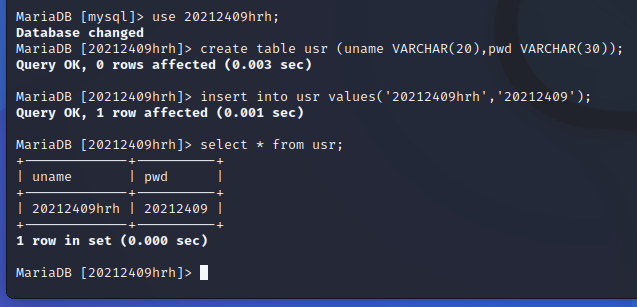
在20212409hrh数据库中创建usr登录用户表,并添加一条记录。
create table usr (uname VARCHAR(20),pwd VARCHAR(30)); # 在数据库中创建登录用户表
insert into usr values('20212409hrh','20212409'); # 在登录用户表中添加一条记录
select * from usr; # 查看登陆用户表记录

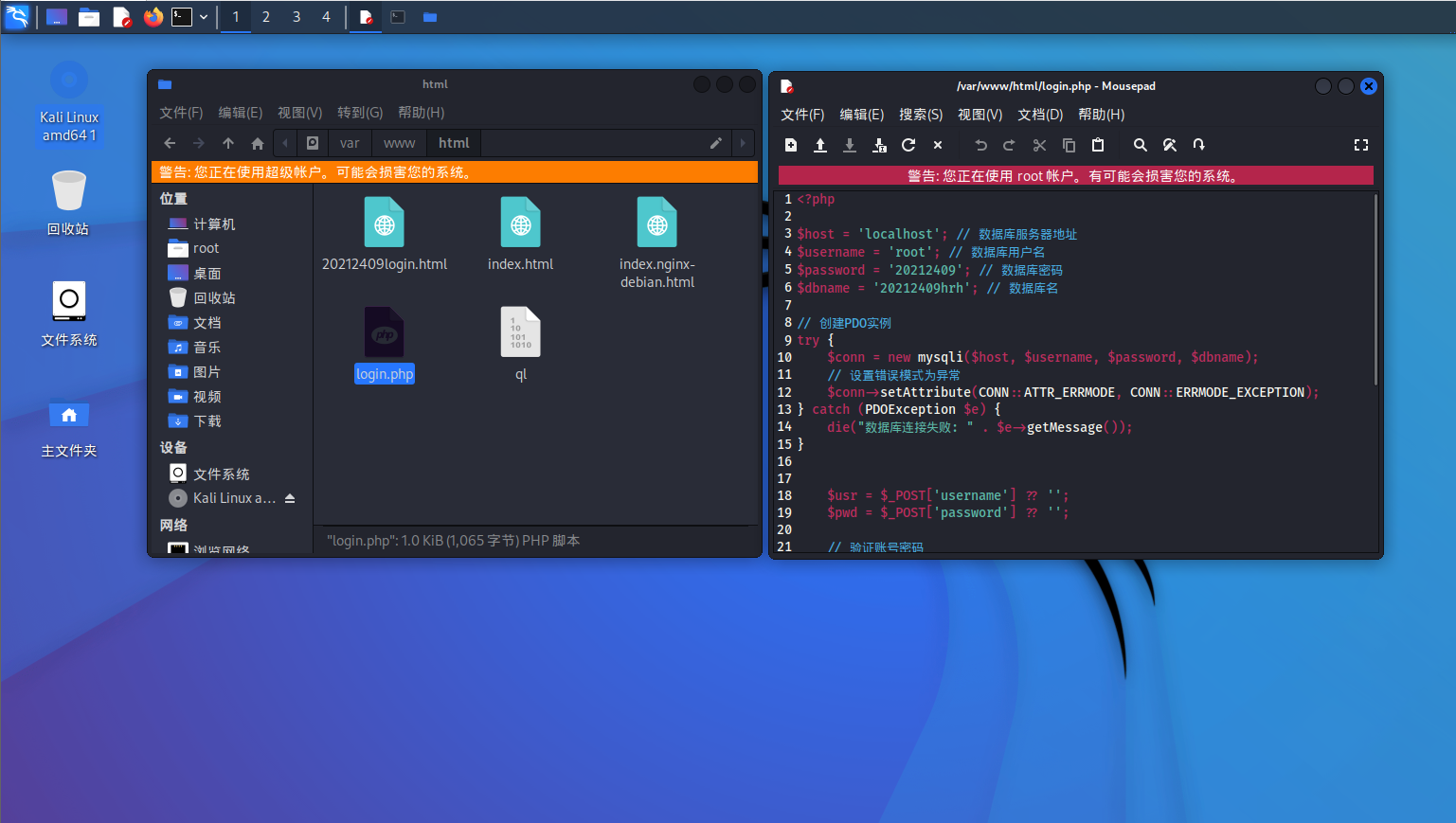
3.编写PHP网页,连接数据库,进行用户认证
<?php
$host = 'localhost'; // 数据库服务器地址
$username = 'root'; // 数据库用户名
$password = '20212409'; // 数据库密码
$dbname = '20212409hrh'; // 数据库名
// 创建PDO实例
try {
$conn = new mysqli($host, $username, $password, $dbname);
// 设置错误模式为异常
$conn->setAttribute(CONN::ATTR_ERRMODE, CONN::ERRMODE_EXCEPTION);
} catch (PDOException $e) {
die("数据库连接失败: " . $e->getMessage());
}
$usr = $_POST['username'] ?? '';
$pwd = $_POST['password'] ?? '';
// 验证账号密码
if (!empty($usr) && !empty($pwd)) {
try {
$stmt = "SELECT * FROM usr WHERE username = '$usr' AND pwd = '$pwd'");
¥result = $conn->query($stmt);
// 获取用户信息
$user = $stmt->fetch(PDO::FETCH_ASSOC);
if ($result->num_rows > 0) {
echo "<br> {$usr}登录成功!<br>";
} else {
echo "密码错误!";
}
$comm->close();
?>

4.修改20212409_login.html
修改login20212409_login.html,将表单的“action”属性指向“login.php”。
<form name="loginForm" method="post" action="login.php">

5.检验用户认证效果

SQL注入
- SQL注入攻击:拼接外部参数到SQL语句中,就可能导致欺骗服务器执行恶意的SQL语句,造成数据泄露、删库、页面篡改等严重后果。
- SQL注入按变量类型分为:数字型、字符型;
- 按HTTP提交方式分为:GET注入、POST注入、Cookie注入;
- 按注入方式分为:报错注入、盲注(布尔盲注、时间盲注)、堆叠注入等等。
在密码框输入 ' or 1=1-- ,用户名任意输入,可登录成功。
SQL语句变为“ SELECT * FROM loginuser where username='12345' and password='' or 1=1--';”,“1=1”保证该式永真。


2.XSS攻击测试
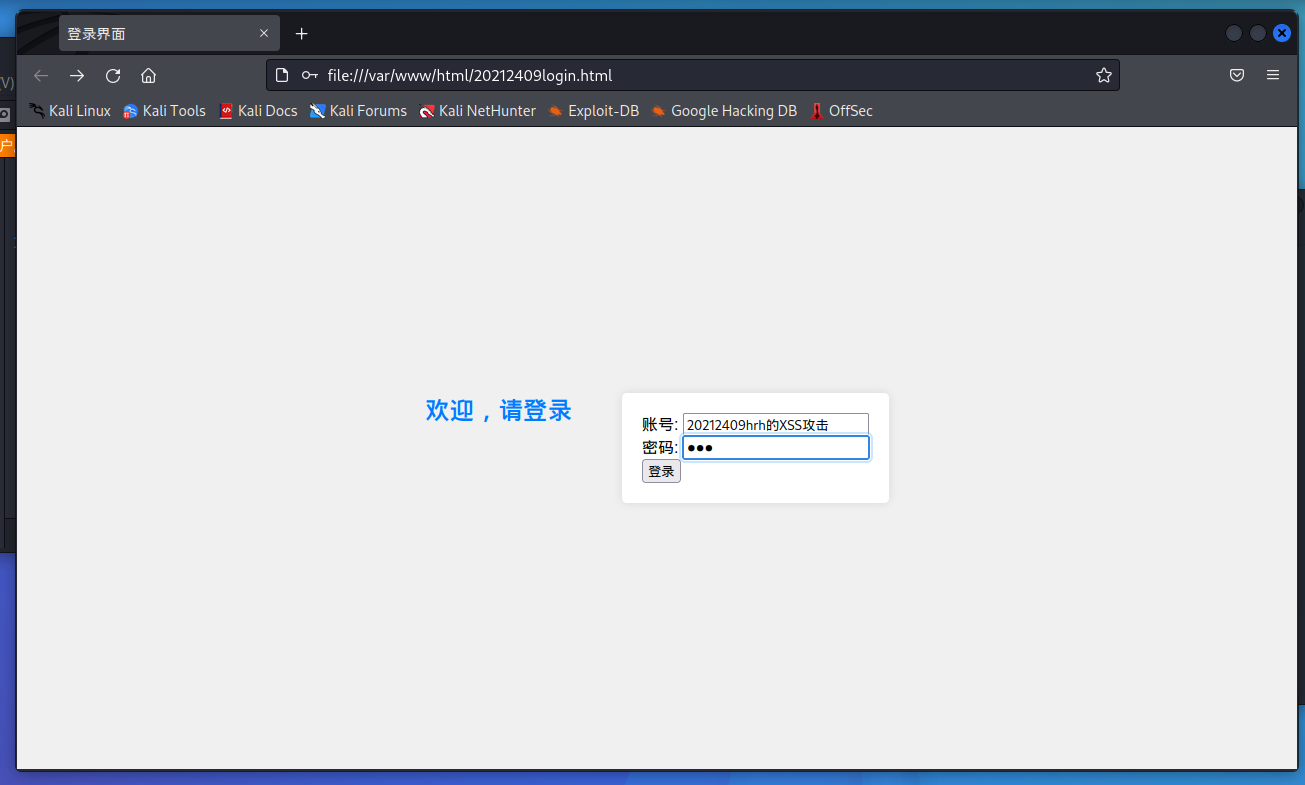
在用户名输入框输入输入下列语句,可达成简单的XSS攻击。
<script>alert("20212409hrh的XSS攻击")</script>


1.安装Webgoat平台
webgoat介绍:WebGoat是OWASP组织研制出的用于进行web漏洞实验的应用平台,用来说明web应用中存在的安全漏洞。WebGoat运行在带有java虚拟机的平台之上,当前提供的训练课程有30多个,其中包括:跨站点脚本攻击(XSS)、访问控制、线程安全、操作隐藏字段、操纵参数、弱会话cookie、SQL盲注、数字型SQL注入、字符串型SQL注入、web服务、Open Authentication失效、危险的HTML注释等等。WebGoat提供了一系列web安全学习的教程,某些课程也给出了视频演示,指导用户利用这些漏洞进行攻击。
和皮卡丘类似!
打开下载网站,选择webgoat-server-8.1.0.jar进行下载。
下载完成后放入Webgoat文件夹,在终端进入Webgoat文件夹,输入如下命令启动:
java -jar webgoat-server-8.1.0.jar


2.SQL注入
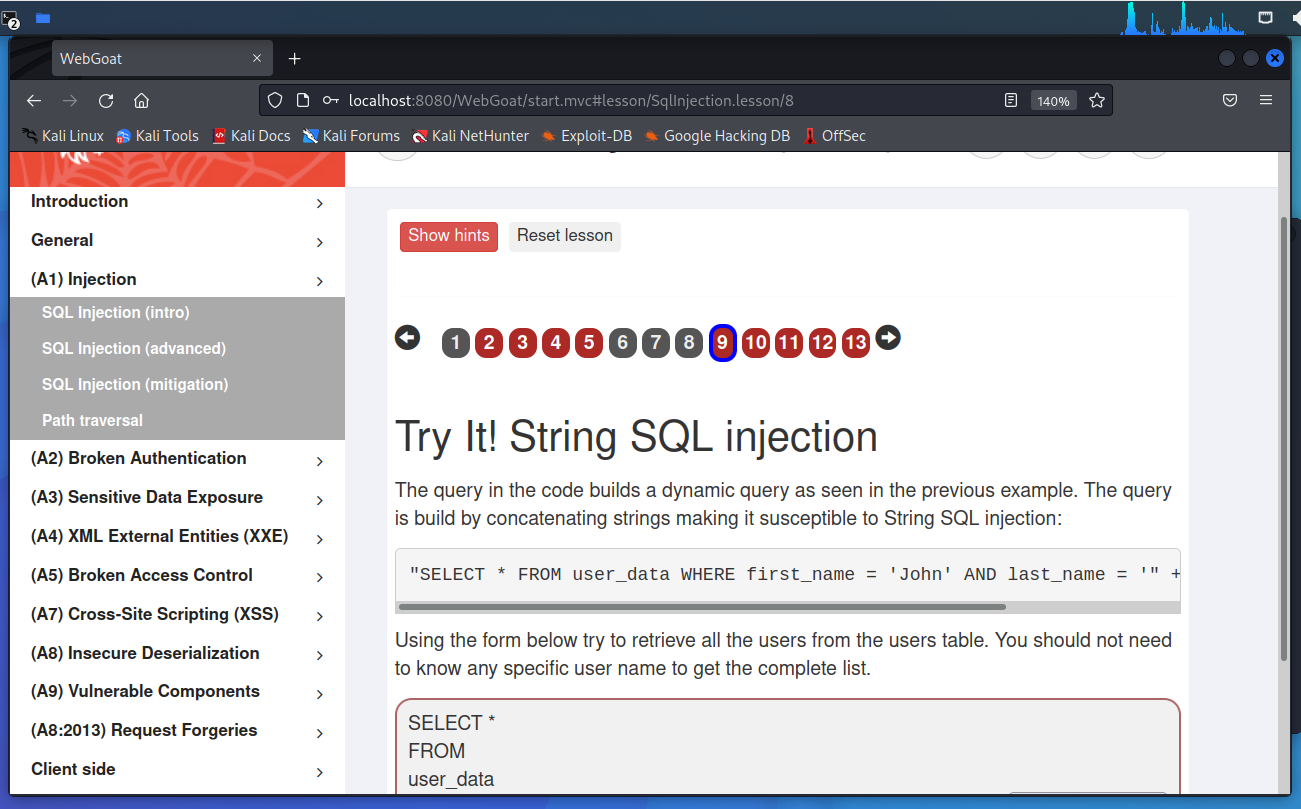
1.String SQL injection
在这道题中,SQL语句的目的是:根据删选条件查出表user_data中所有的数据。
实现原理:where后的条件中必须有一个永真条件。
因此按照下图选择下拉框选项,可正确解题。


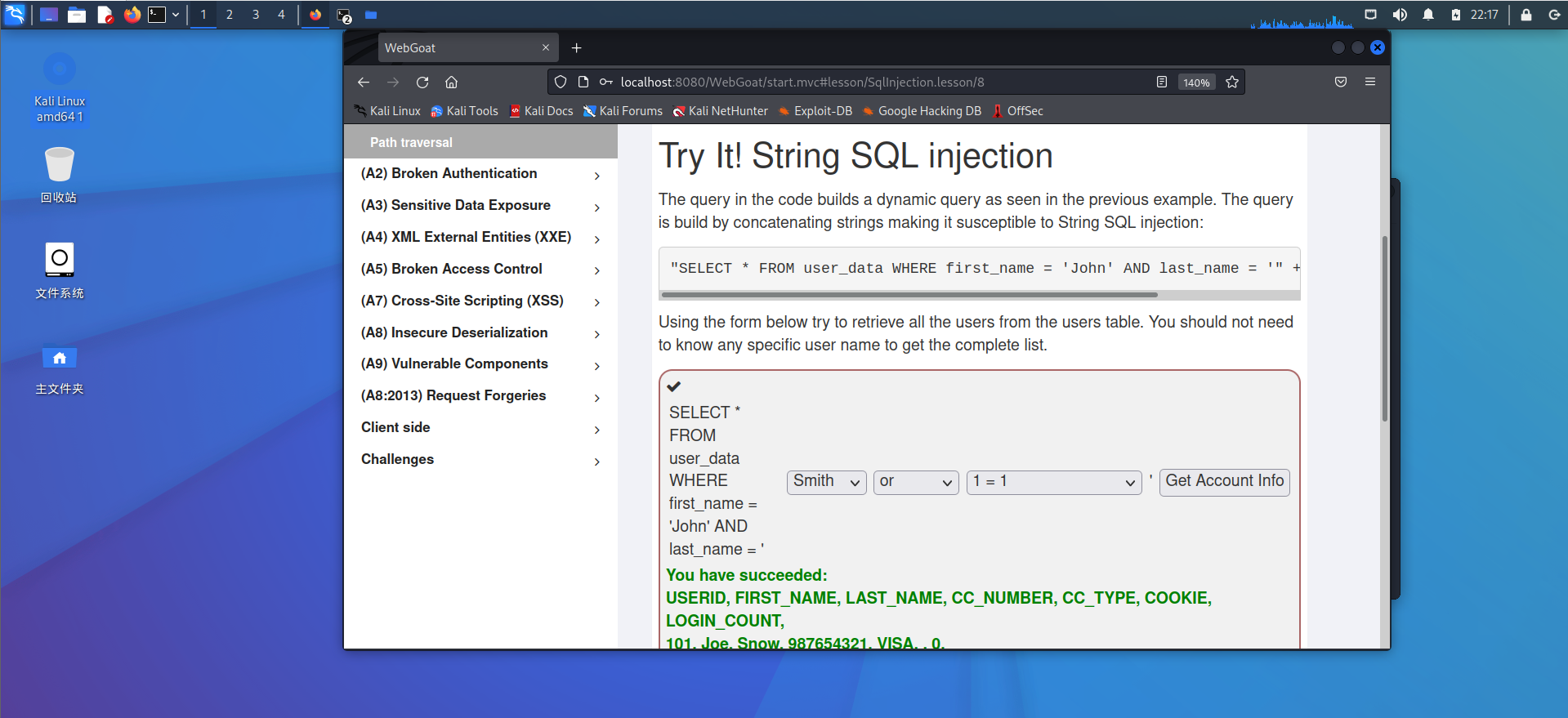
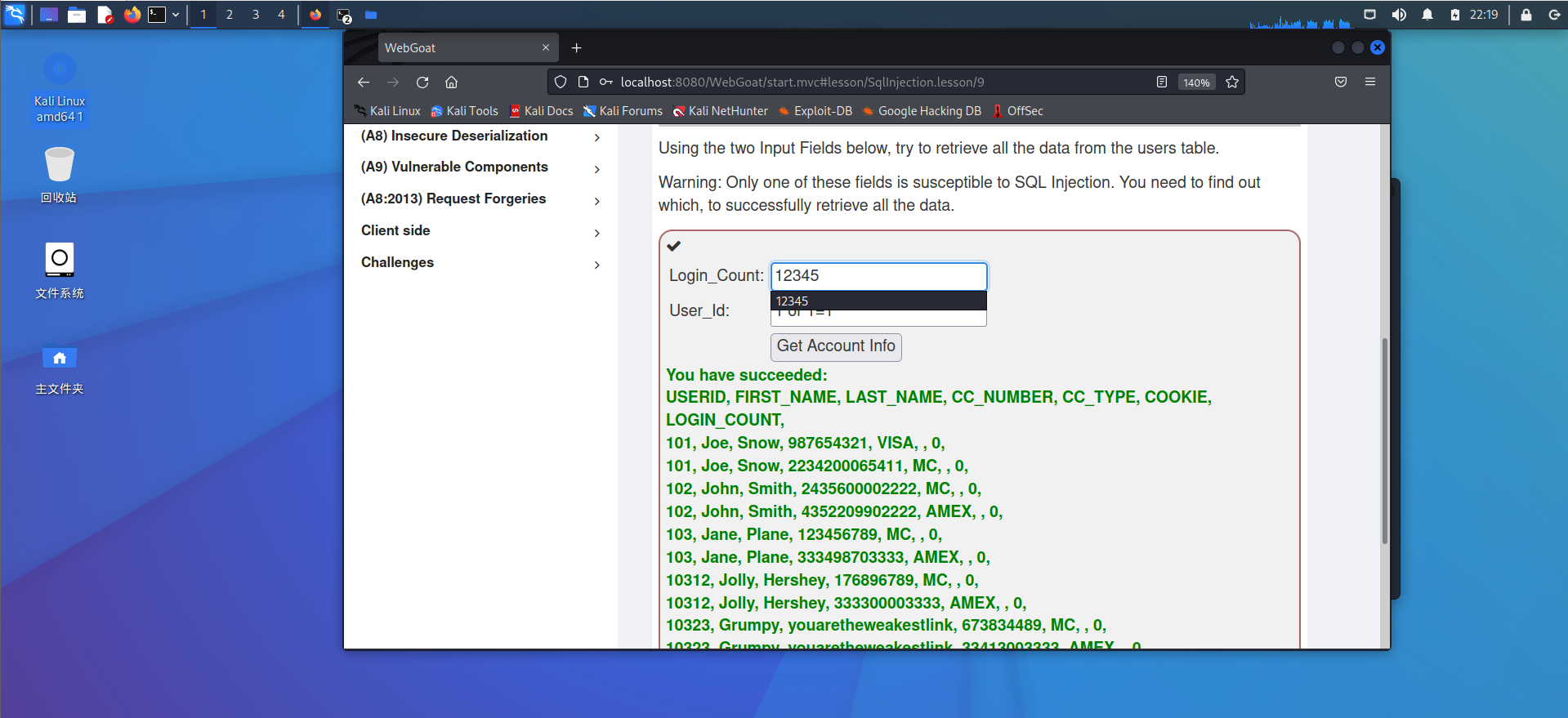
2.Numeric SQL injection
在这道题中,使用了SQL预编译语句,但只对Login_Count做了防护,User_Id还是可以作为注入点。
按照下图作答,SQL语句为SELECT * From user_data WHERE Login_Count = 12345 and userid= 1 or 1=1,可正确解题。

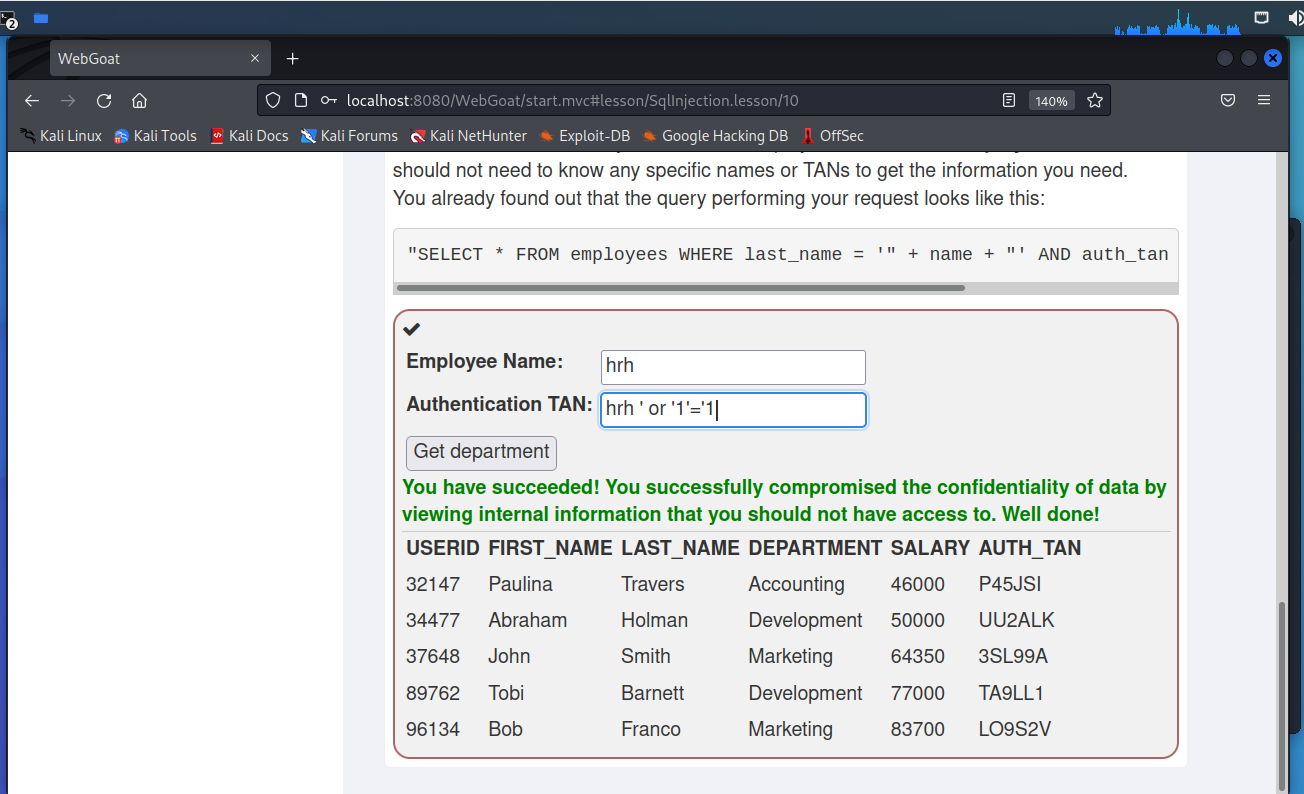
3.Compromising confidentiality with String SQL injection
这道题使用String SQL注入破坏机密性,从employee表中检索所有雇员数据。其基本原理还是利用“OR”关键字,在SQL语句中构建永真条件。
按照下图作答,可正确解题。

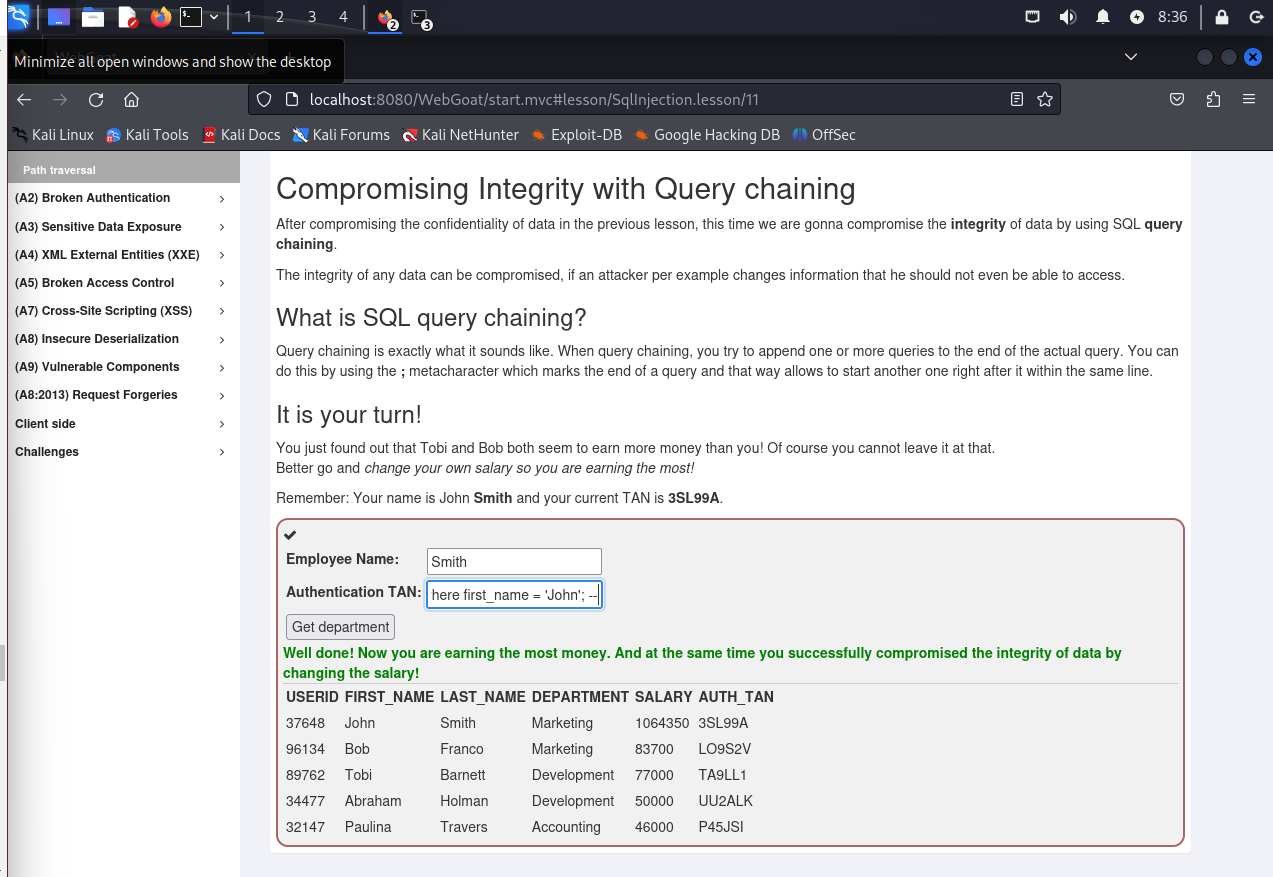
4.Compromising Integrity with Query chaining
题目给出了姓名和目前的密码,这两个框都可以是注入点。
使用密码框作为注入点输入:
3SL99A' OR 1=1;UPDATE employees SET SALARY = 100000 WHERE LAST_NAME = 'Smith';--

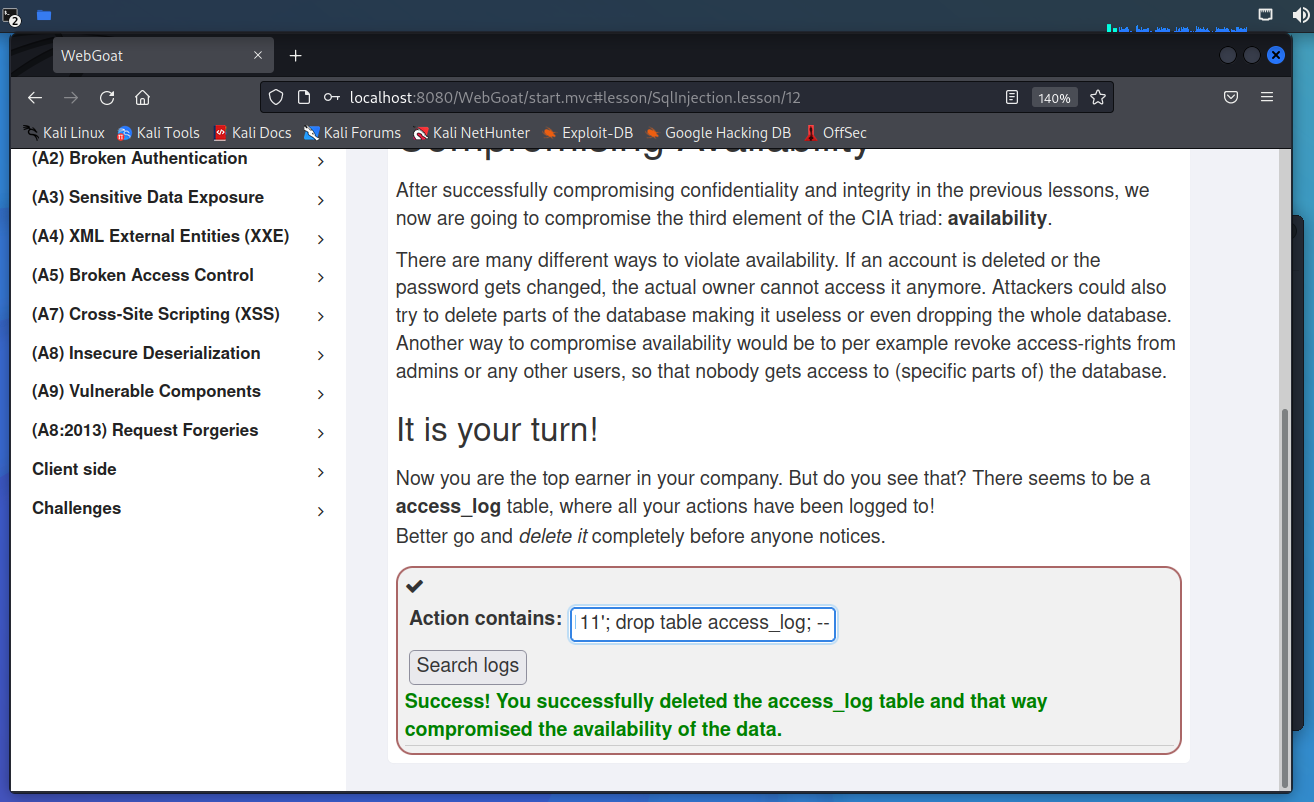
5.Compromising Availability
这道题利用字符型注入来破坏可用性,要求把表access_log删除。使用drop table关键字进行操作即可。
框内输入内容如下,其中111可为任意字符,--是将之后的内容都注释掉。
111'; drop table access_log; --

3.XSS
1.
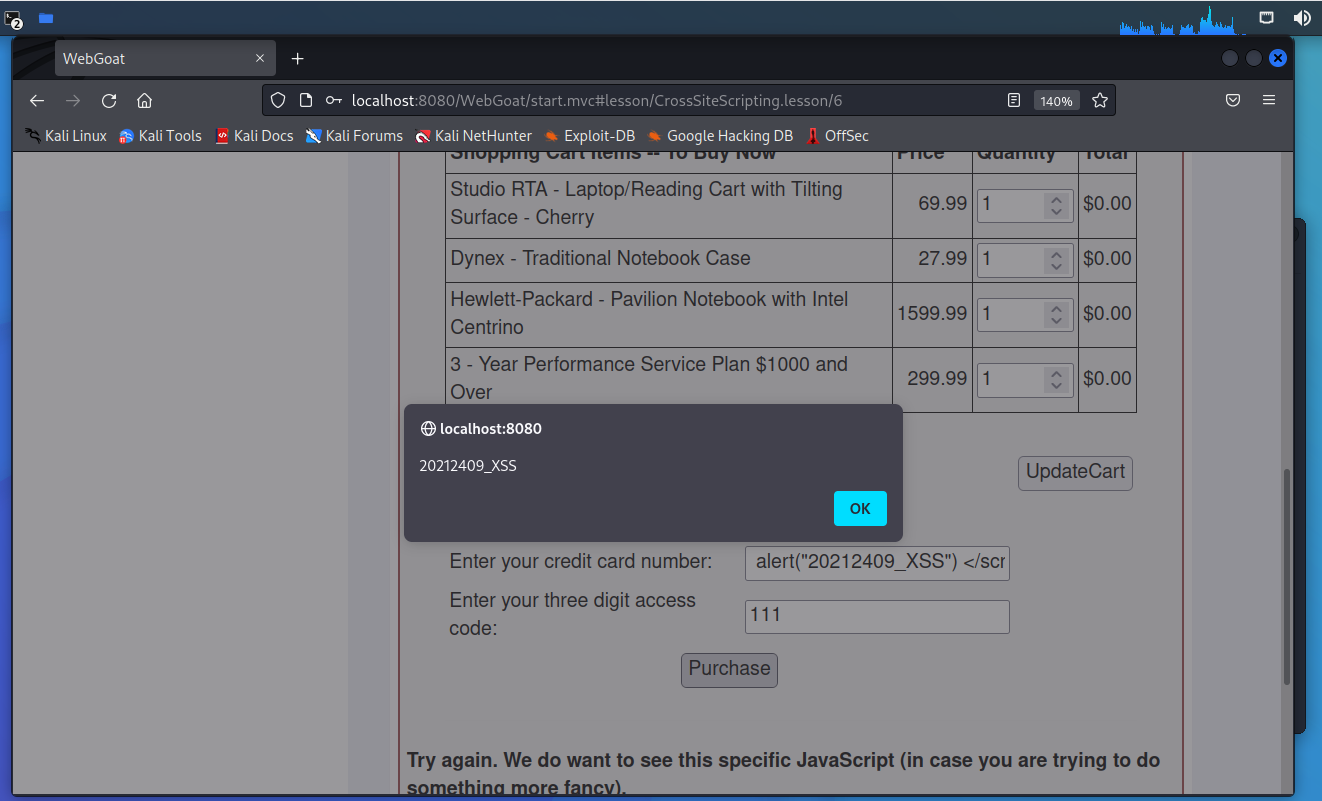
Reflected XSS
在HTTP响应中使用未经验证的用户输入时,可能会发生XSS。在反射的XSS攻击中,攻击者可以使用攻击脚本创建URL,并将其发布到另一个网站、通过电子邮件发送,或者让受害者单击它。确定字段是否易受XSS攻击的一种简单方法是使用alert()或控制台log()方法,使用其中一个来找出哪个字段易受攻击。
在第一个提交框中输入攻击代码,出现弹窗。

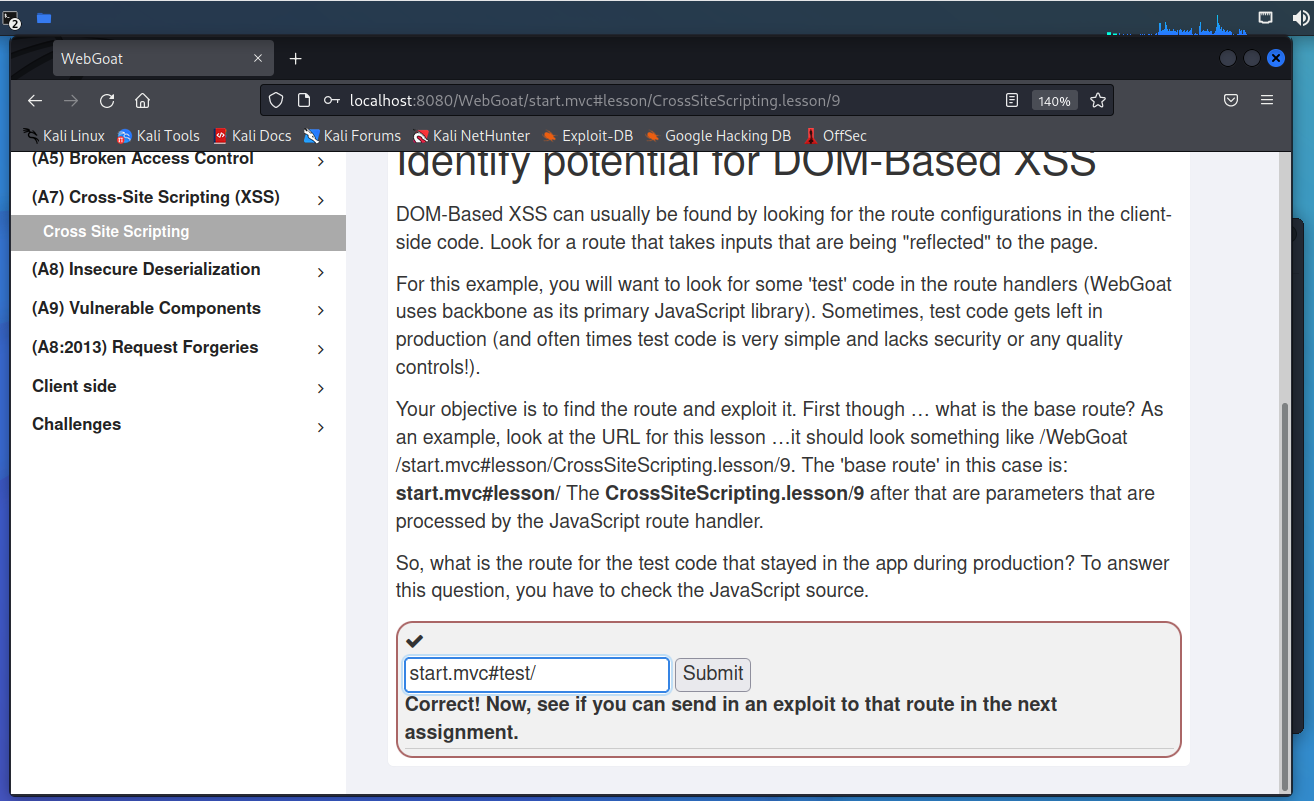
2.Identify potential for DOM-Based XSS
根据题目写出答案为“start.mvc#test/”。

4.XSRF
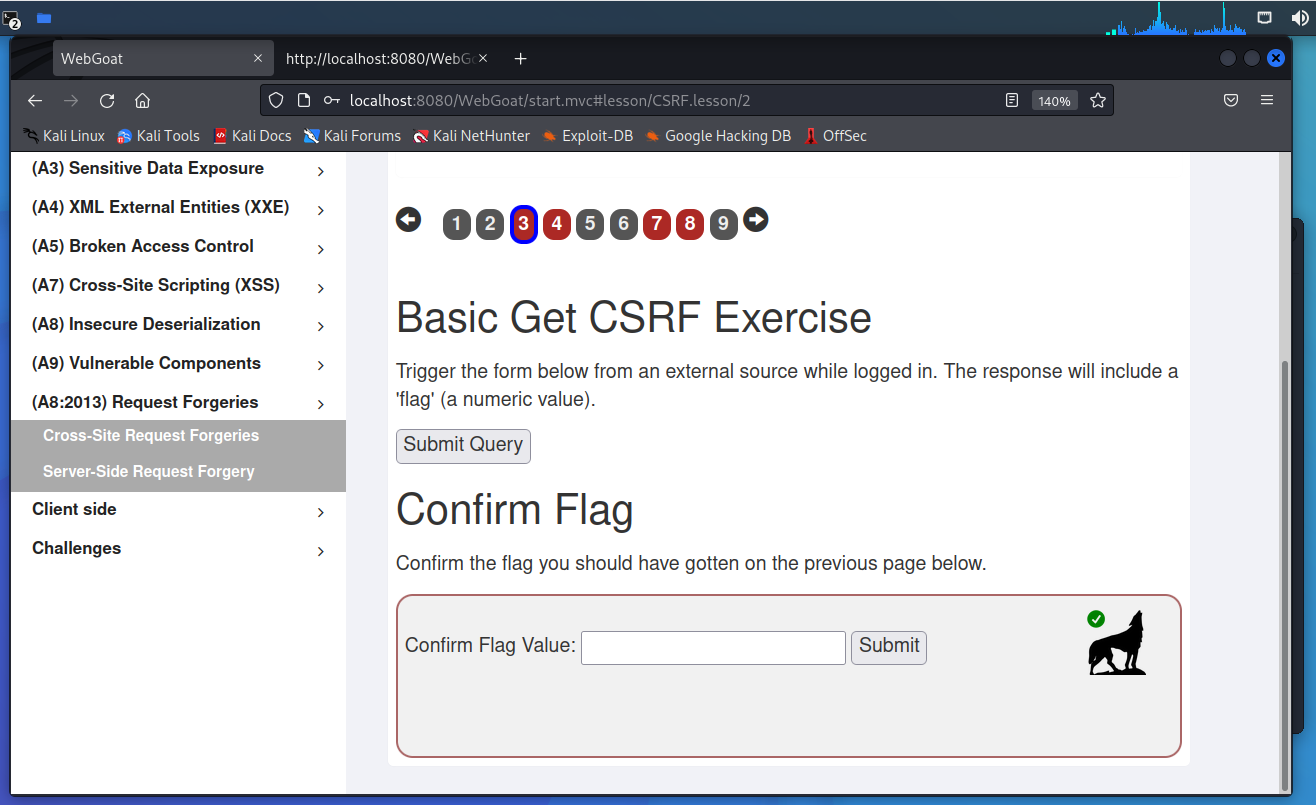
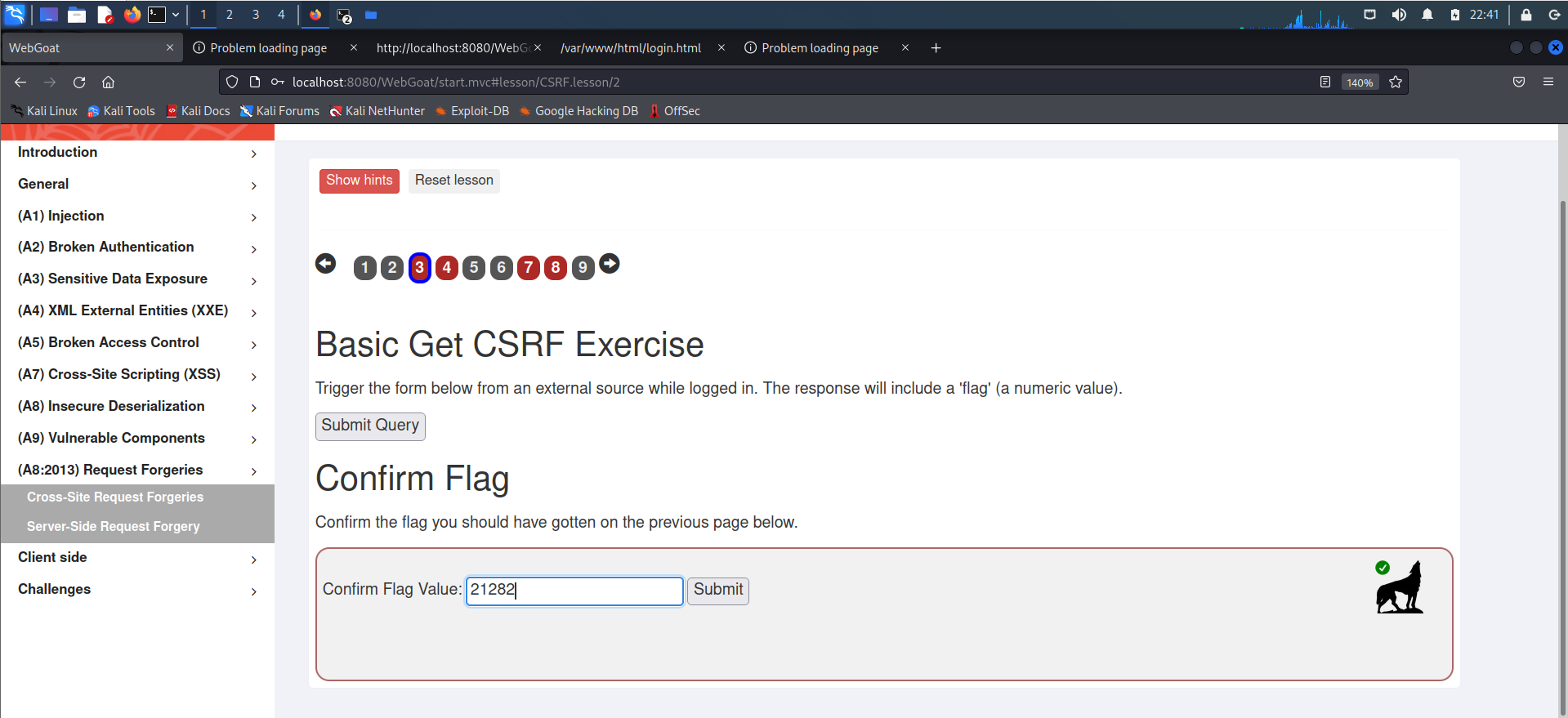
1.Basic Get CSRF Exercise
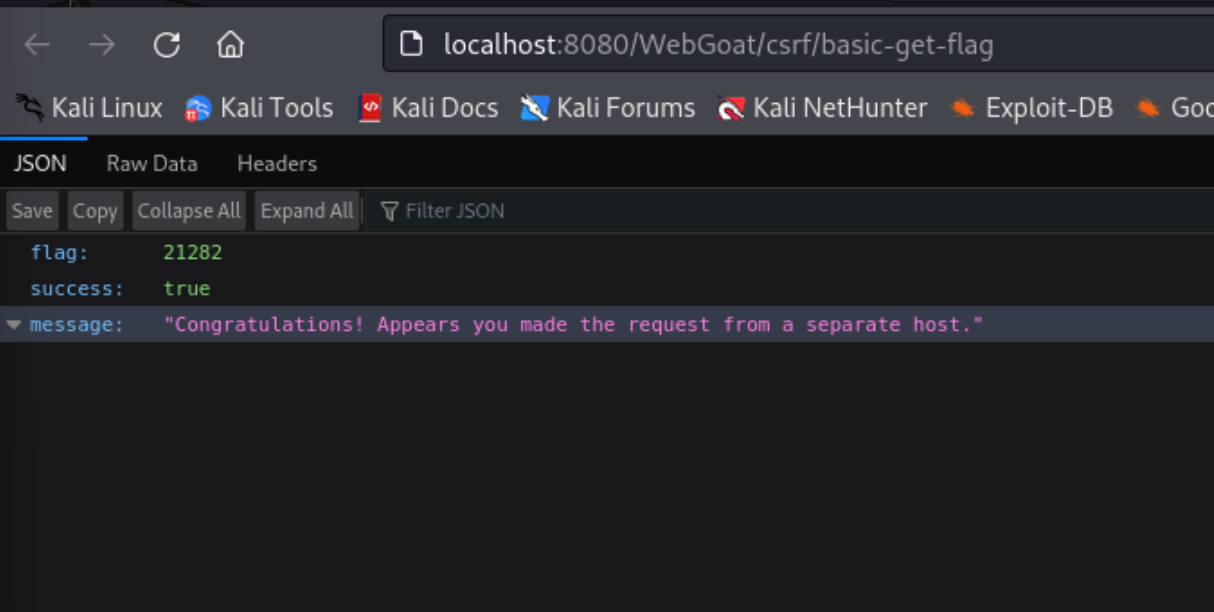
题目的意思是在登录Webgoat的情况下通过一个外部的源触发请求,在响应中便能拿到flag。
那么可以换一个源点击Submit Query,得到响应。
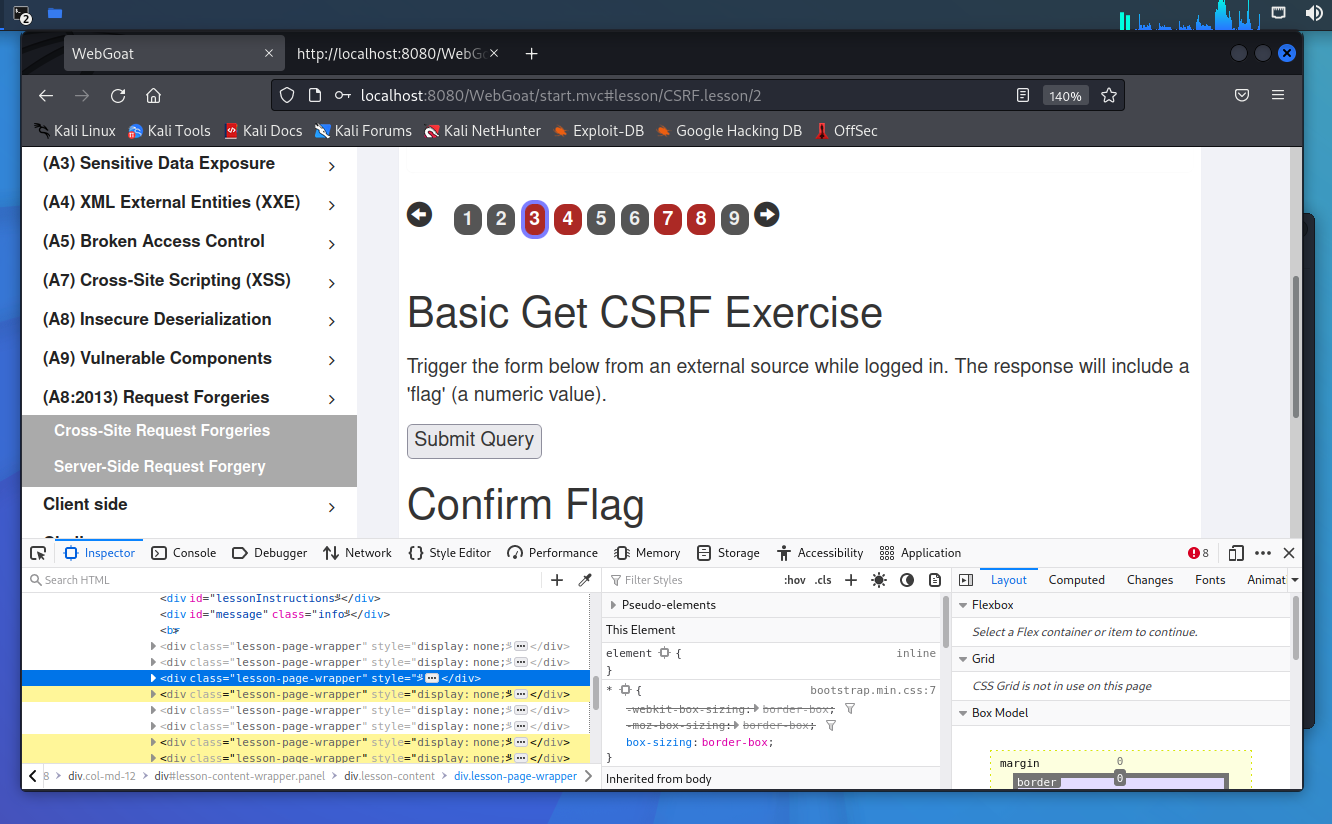
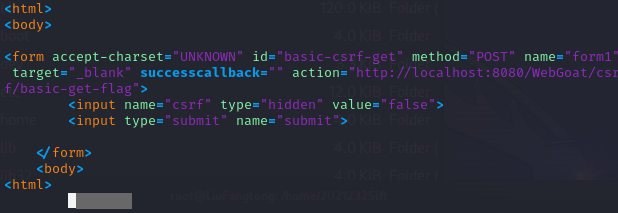
先在该页面下查看源代码,找到Submit Query的代码部分,全部复制下来。




跳转成功,可以看到flag为21282。

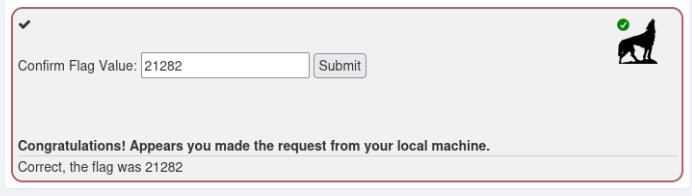
输入21282,显示正确。


本次实验是在web应用层面上进行的一些攻击的实操,可见在现实中对web进行攻击还是非常容易的,要加强信息系统安全数据库安全,避免前端的恶意攻击渗透到后端的核心机密,尽量不要从URL,document.referrer,document.forms 等这种API中获取的数据直接处理,后端要注意对敏感信息的保护,不要完全相信前端提交的数据,比如 cookie 使用来源验证。