98
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
首先启动Apache
service apache2 start

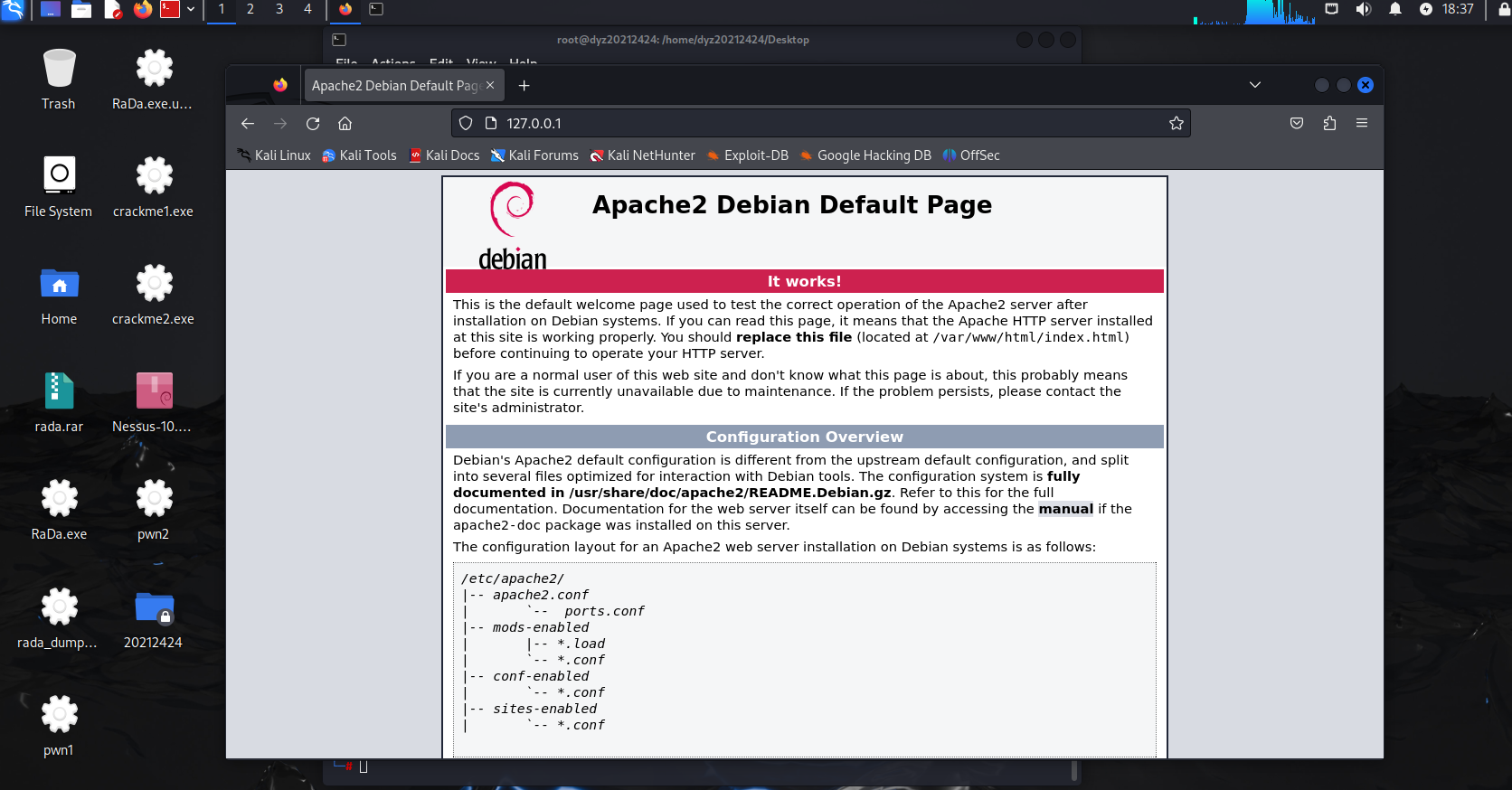
在kali 浏览器中输入127.0.0.1,显示Apache默认网页,则开启成功。

然后进入Apache目录下
我这里是 cd /var/www/html

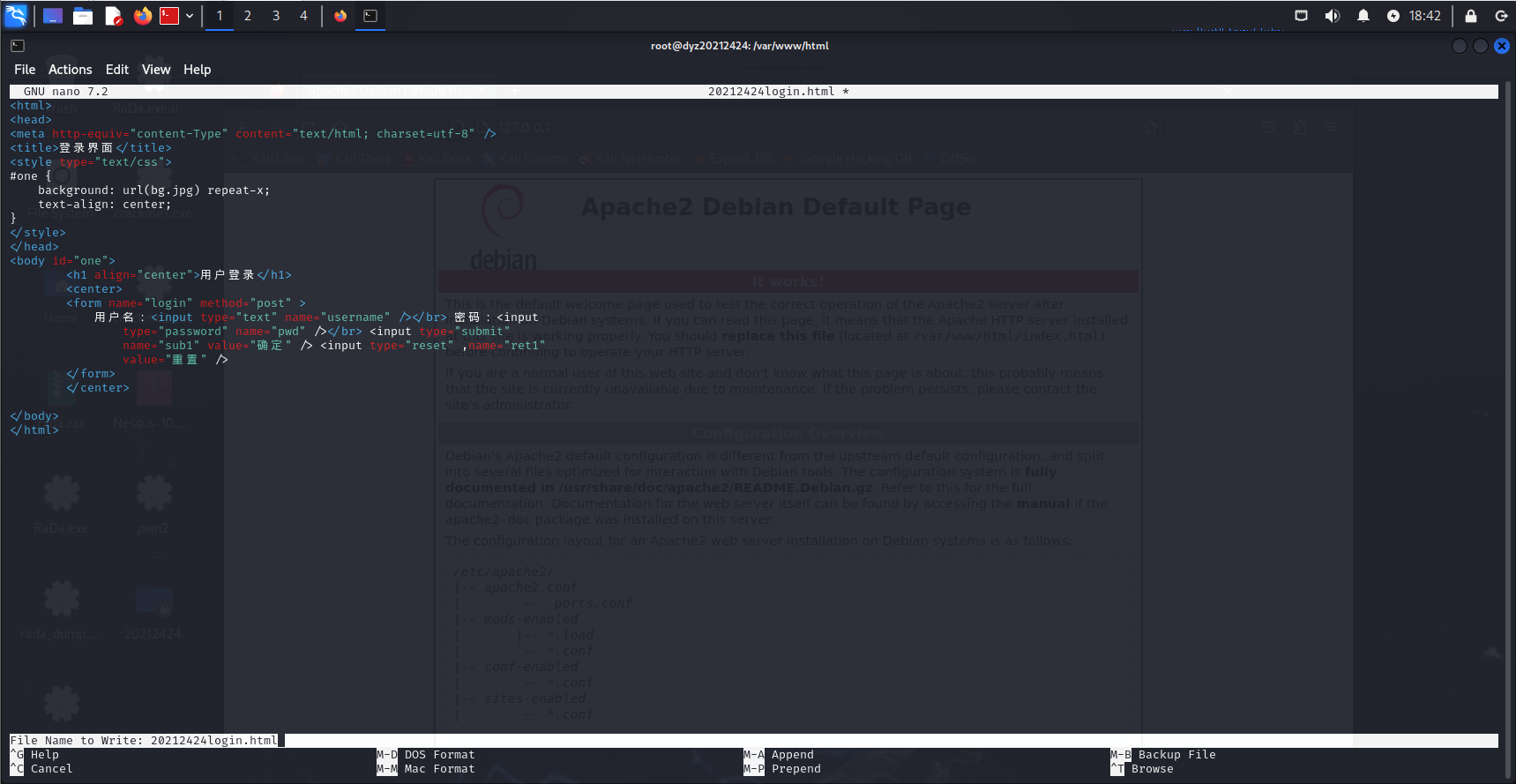
nano 20212424login.html //创建,并编辑
CTRL + o 保存
CTRL + X 退出
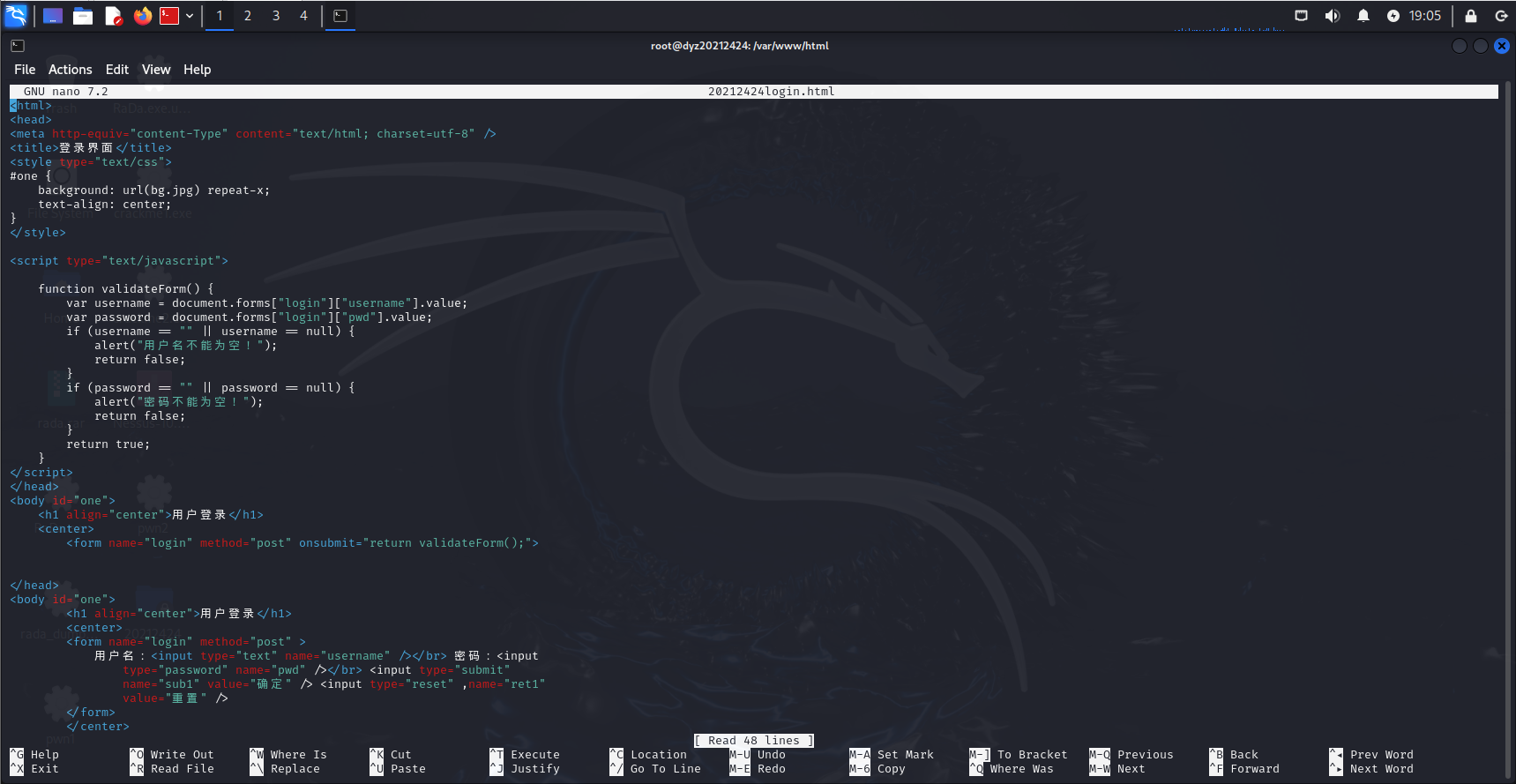
<html>
<head>
<meta http-equiv="content-Type" content="text/html; charset=utf-8" />
<title>登录界面</title>
<style type="text/css">
#one {
background: url(bg.jpg) repeat-x;
text-align: center;
}
</style>
</head>
<body id="one">
<h1 align="center">用户登录</h1>
<center>
<form name="login" method="post" >
用户名:<input type="text" name="username" /></br> 密码:<input
type="password" name="pwd" /></br> <input type="submit"
name="sub1" value="确定" /> <input type="reset" ,name="ret1"
value="重置" />
</form>
</center>
</body>
</html>

在浏览器中访问“localhost/20212420login.html”,效果如图:

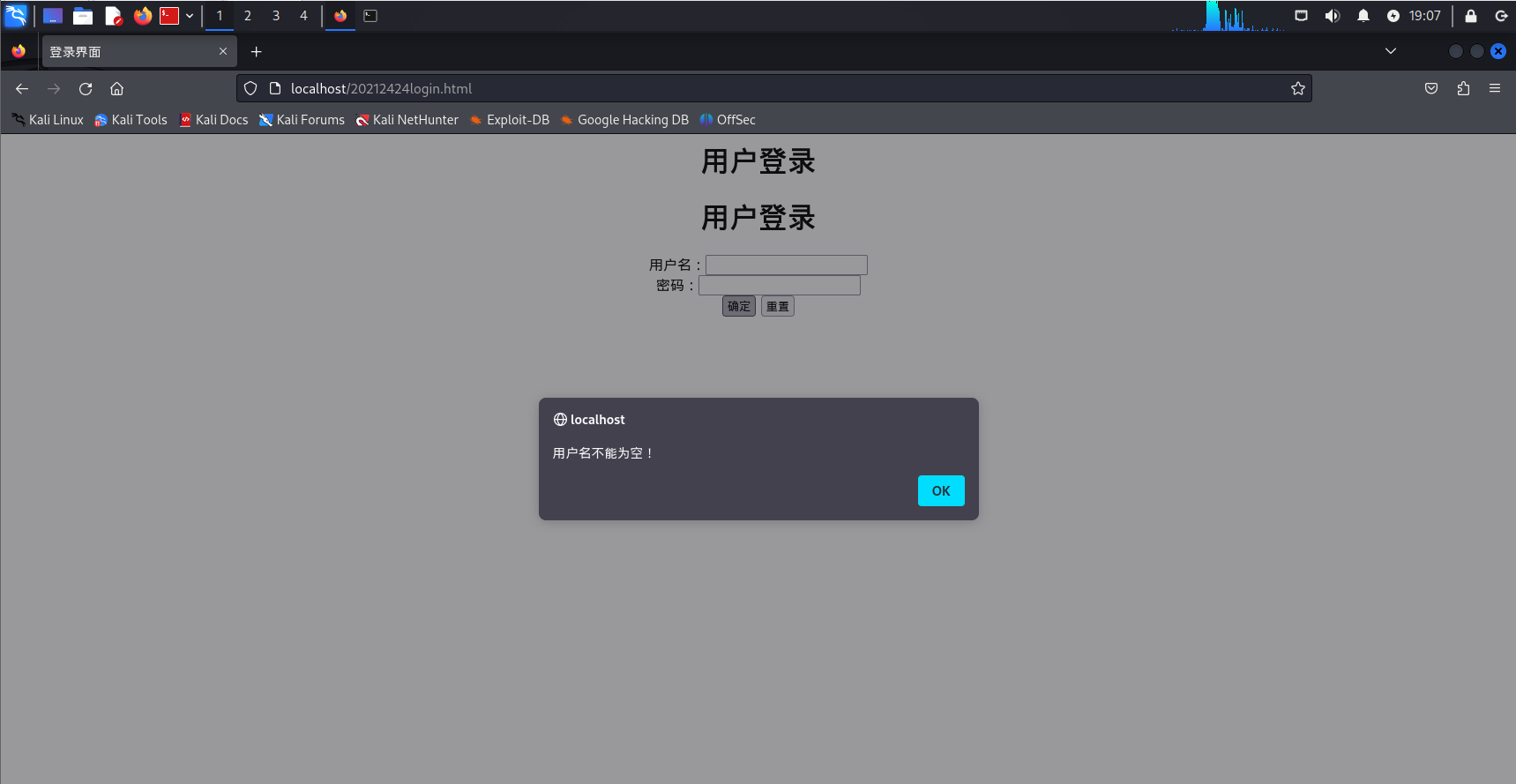
在登陆框功能添加javaScript代码,用于判断用户名或密码是否为空

效果如图:

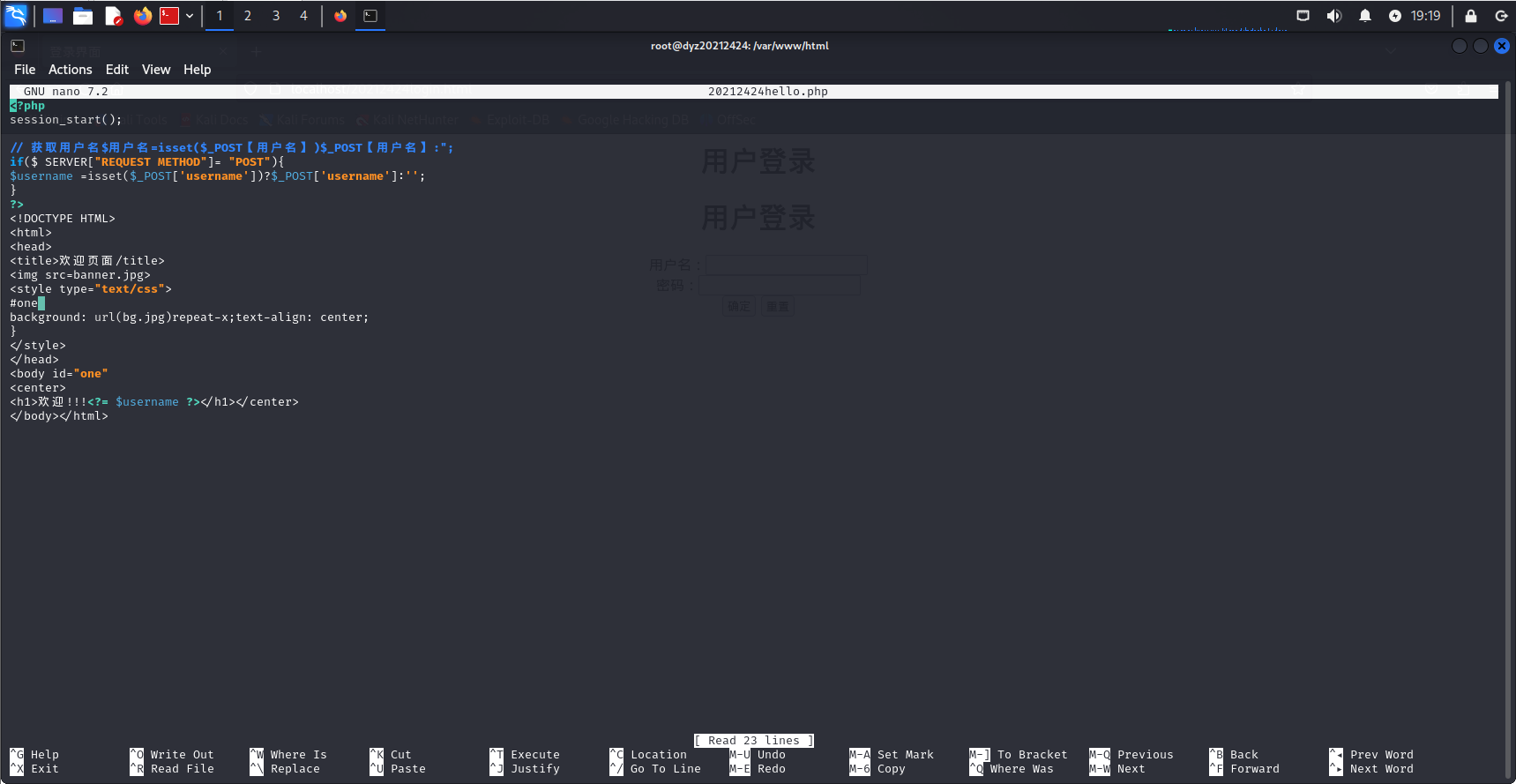
尝试编写php文件
创建文件 nano 20212424welcome.php
<?php
session_start();
// 获取用户名$用户名=isset($_POST【用户名】)$_POST【用户名】:";
if($ SERVER["REQUEST METHOD"]= "POST"){
$username =isset($_POST['username'])?$_POST['username']:'';
}
?>
<!DOCTYPE HTML>
<html>
<head>
<title>欢迎页面/title>
<img src=banner.jpg>
<style type="text/css">
#one
background: url(bg.jpg)repeat-x;text-align: center;
}
</style>
</head>
<body id="one"
<center>
<h1>欢迎!!!<?= $username ?></h1></center>
</body></html>


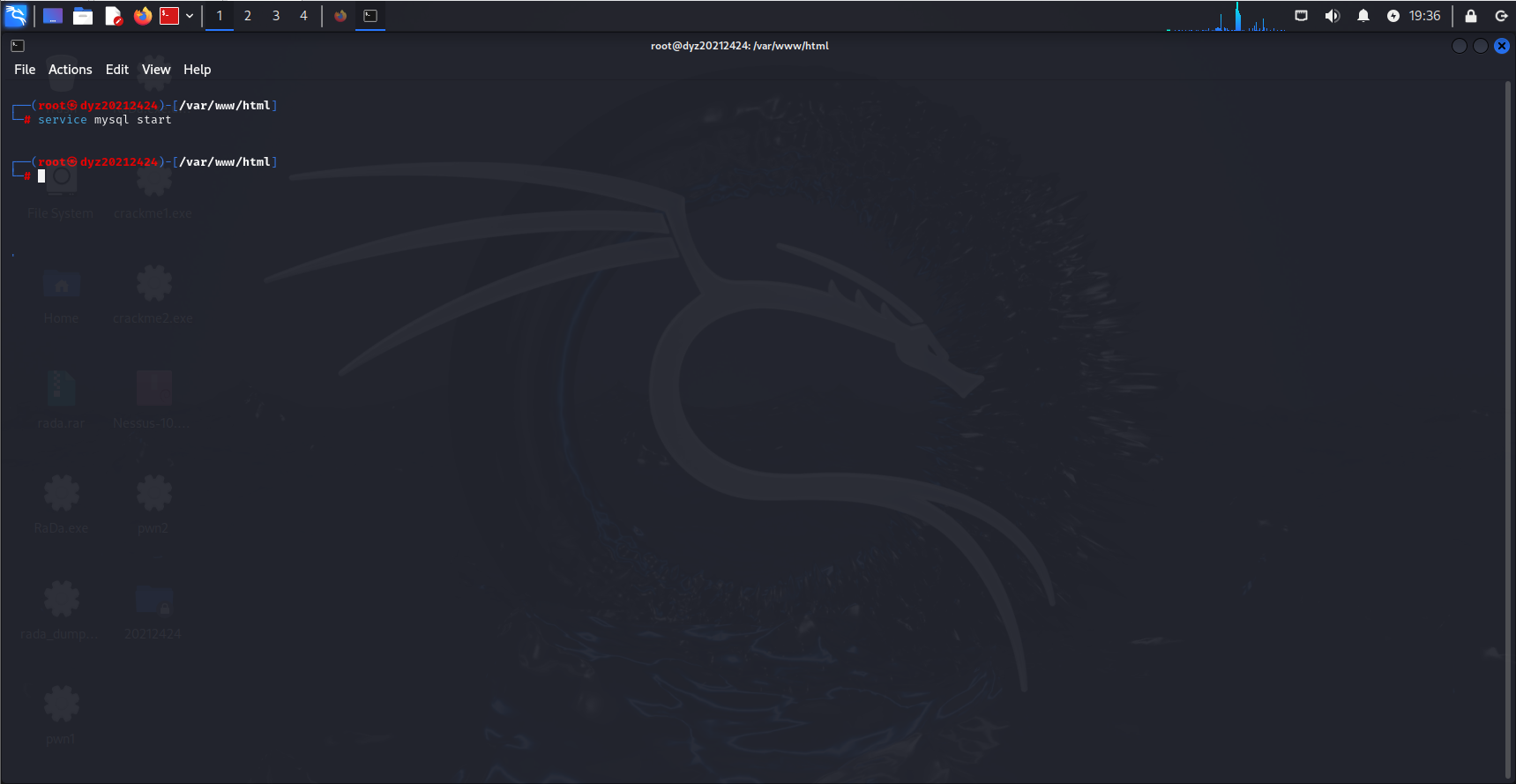
首先开启MySQL服务
service mysql start

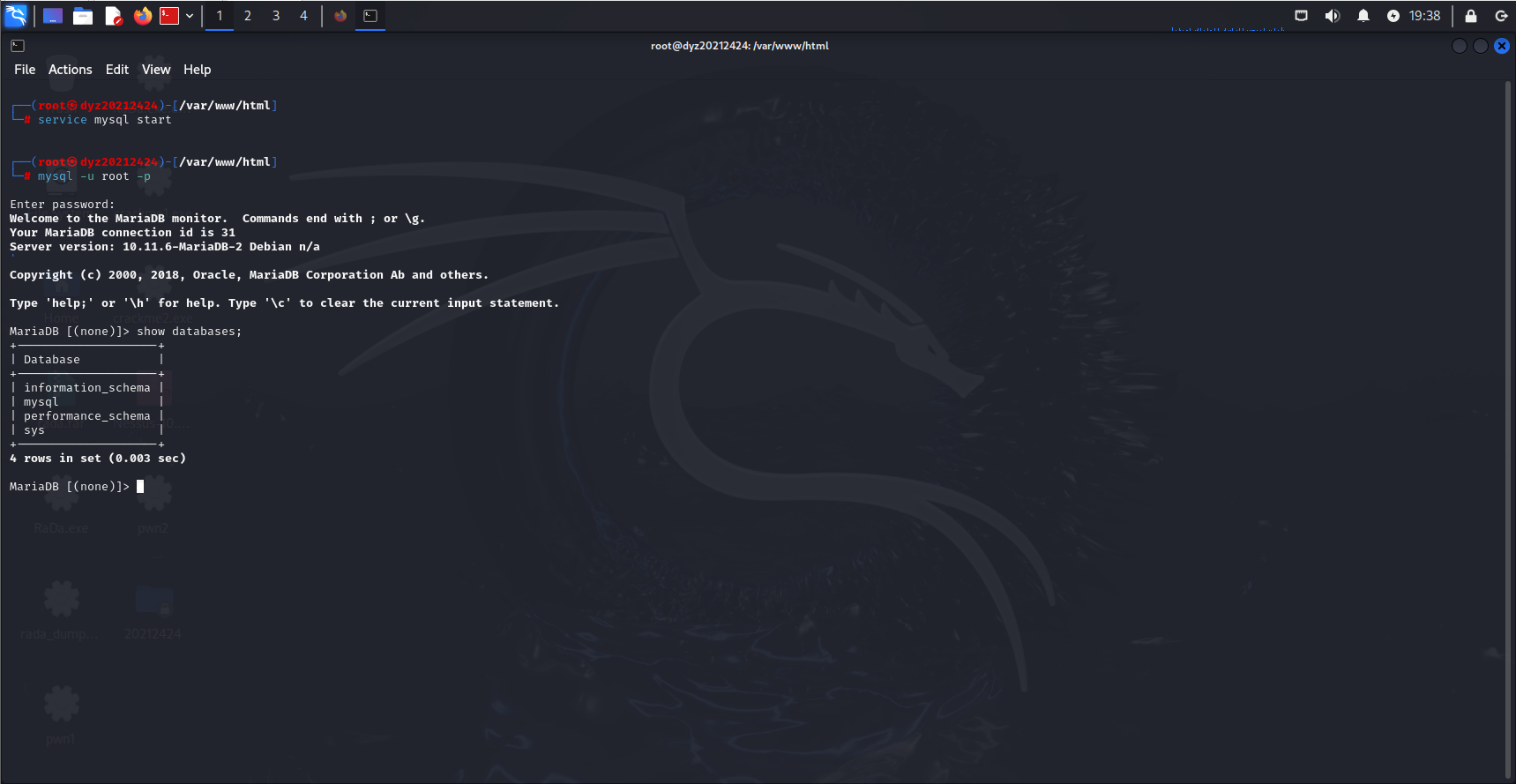
使用命令,进入root权限,然后再修改密码
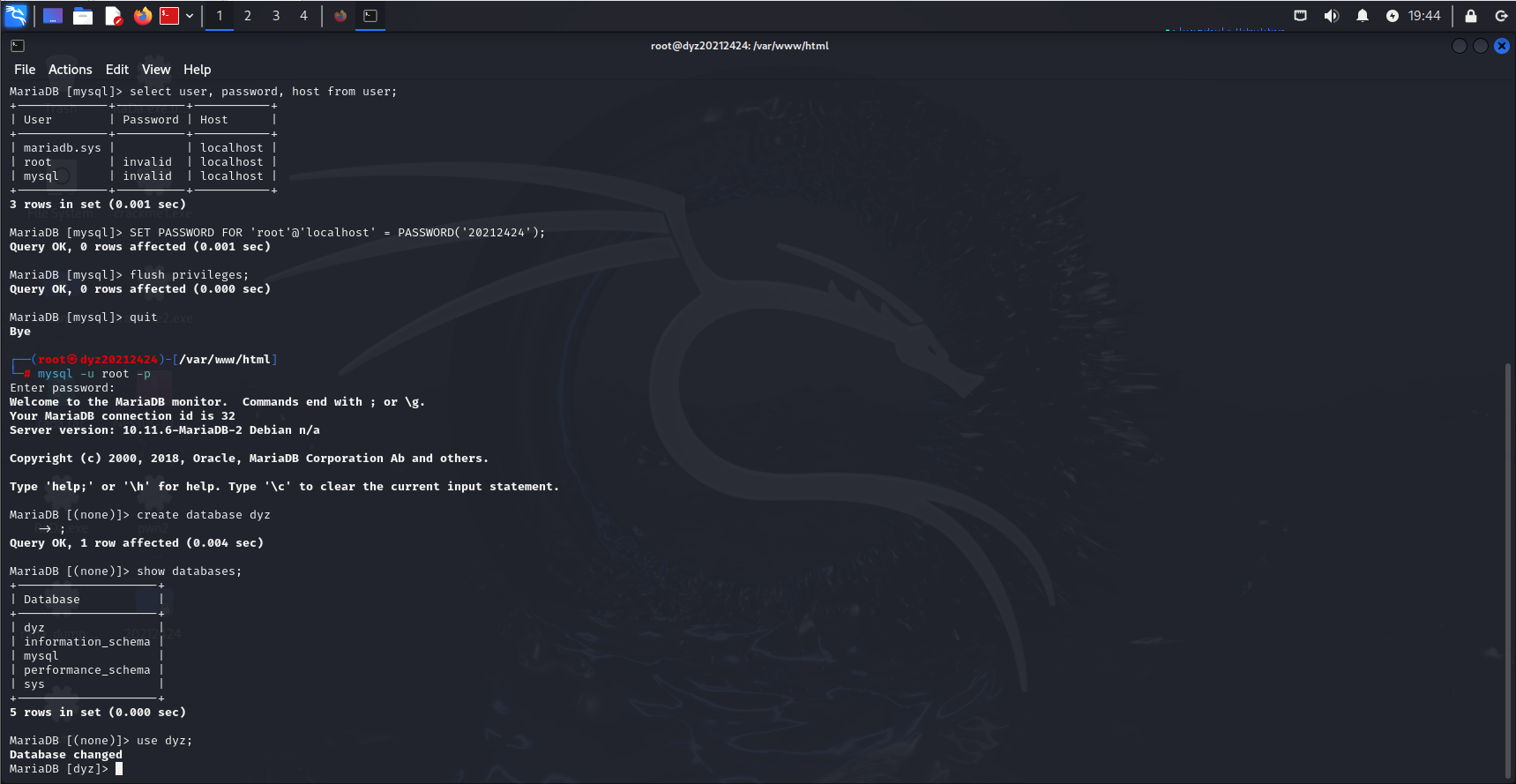
然后输入show databases;,查看数据库基本信息。

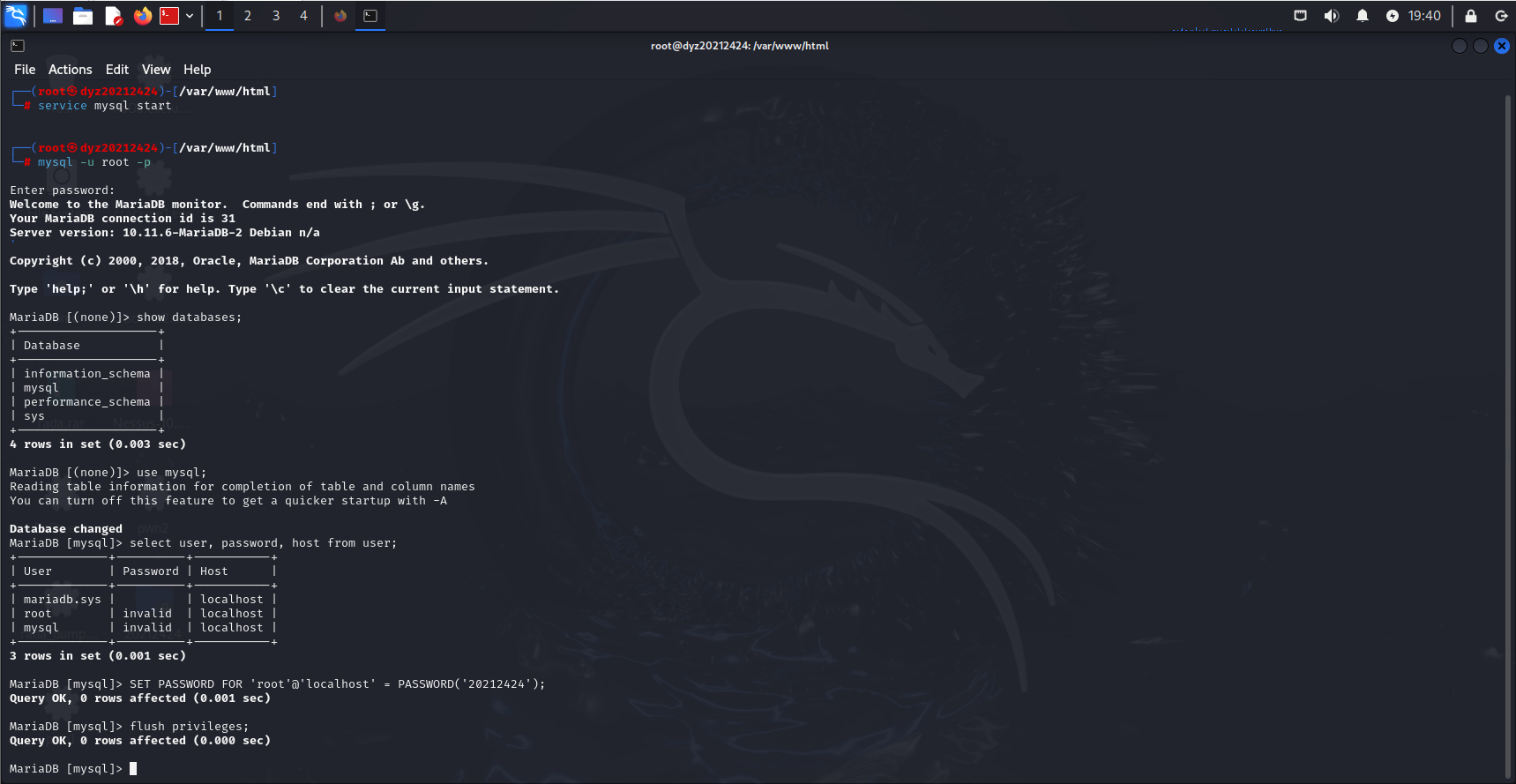
use mysql; //选择使用mysql这个数据库
select user, password, host from user; //查看当前用户信息
SET PASSWORD FOR 'root'@'localhost' = PASSWORD('20212424'); //密码修改
flush privileges; //更新权限
quit //退出数据库

然后进行建库
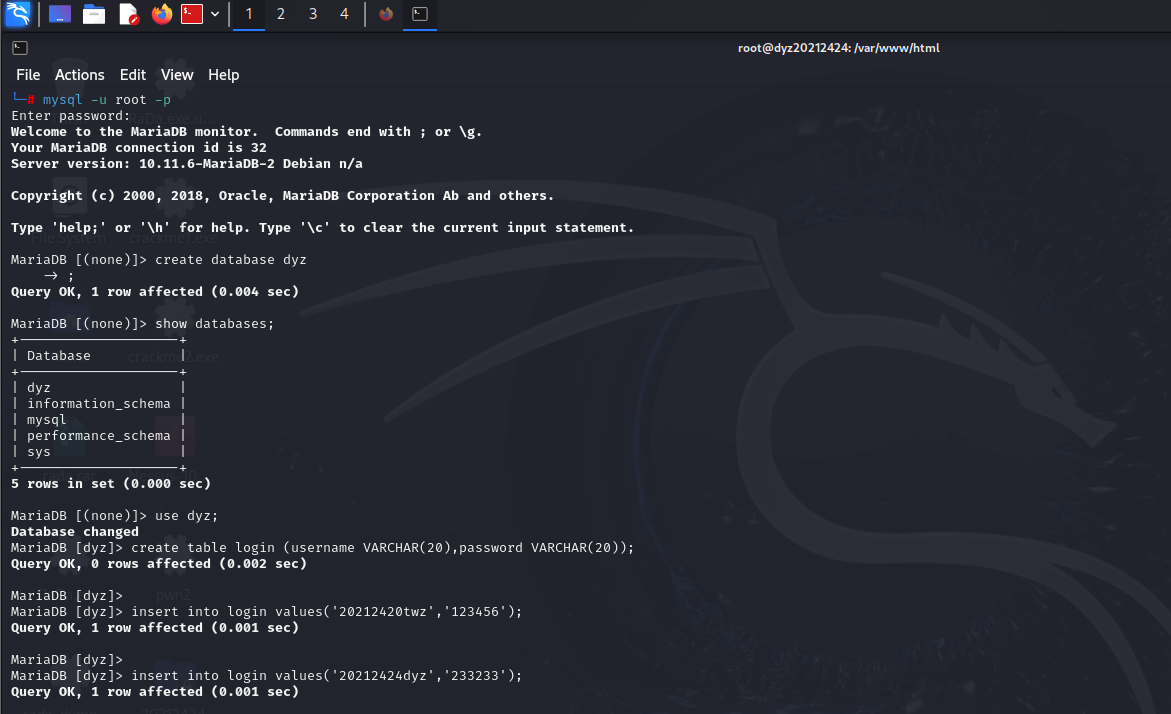
mysql -u root -p//登录root用户
create database twz; //建立数据库
show databases; //查看现存数据库
use dyz;

然后建表:
create table login (username VARCHAR(20),password VARCHAR(20));
//创建表,表名为login,两个元素分别为username和password
insert into login values('20212424dyz','233233');
//插入数据
select * from login; 查询表中的所有数据

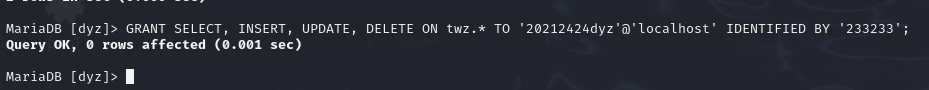
为用户添加权限
GRANT SELECT, INSERT, UPDATE, DELETE ON twz.* TO '20212424dyz'@'localhost' IDENTIFIED BY '233233';

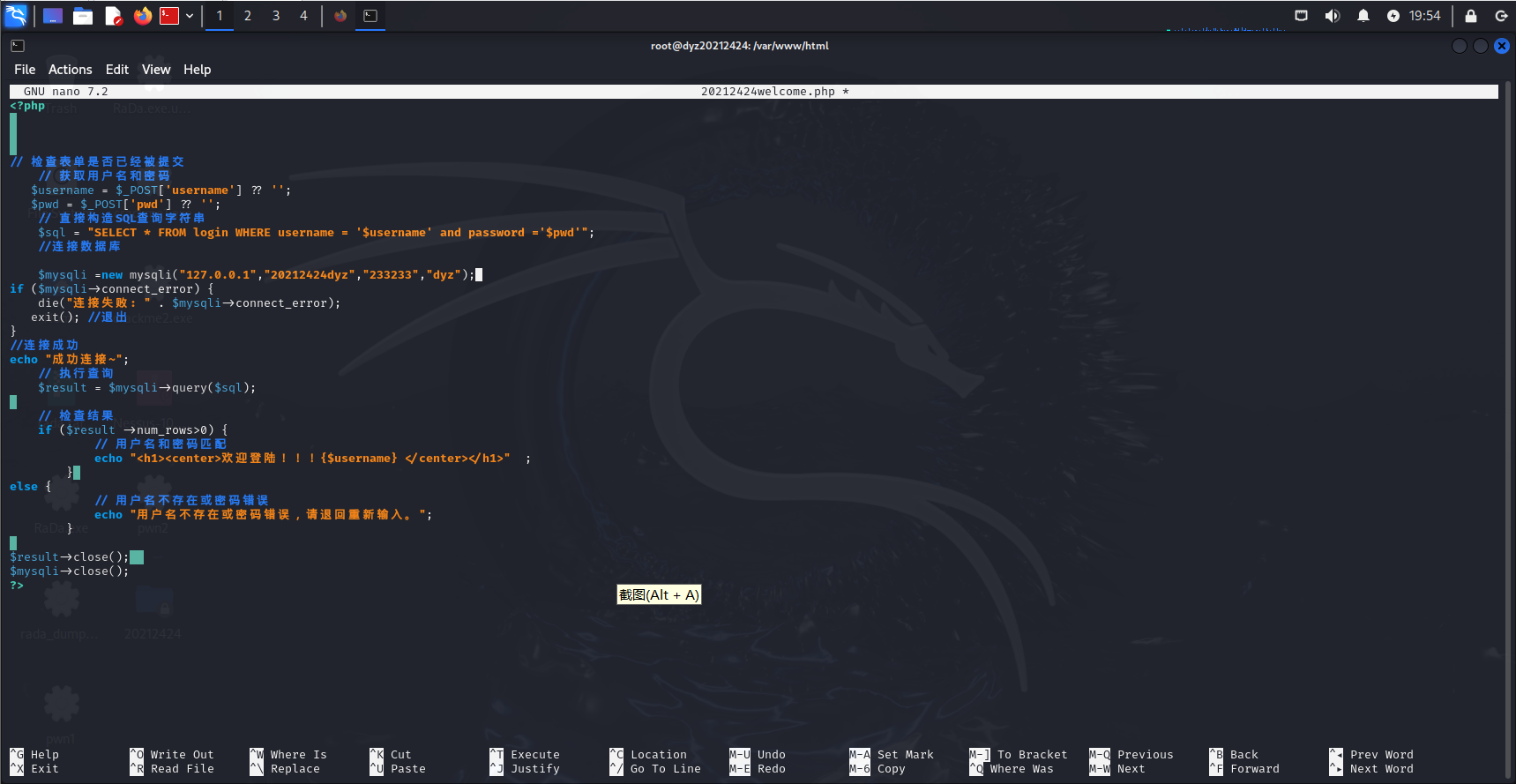
编辑之前php文件中的代码
<?php
// 检查表单是否已经被提交
// 获取用户名和密码
$username = $_POST['username'] ?? '';
$pwd = $_POST['pwd'] ?? '';
// 直接构造SQL查询字符串
$sql = "SELECT * FROM login WHERE username = '$username' and password ='$pwd'";
//连接数据库
$mysqli =new mysqli("127.0.0.1","20212424dyz","233233","twz");
if ($mysqli->connect_error) {
die("连接失败: " . $mysqli->connect_error);
exit(); //退出
}
//连接成功
echo "成功连接~";
// 执行查询
$result = $mysqli->query($sql);
// 检查结果
if ($result ->num_rows>0) {
// 用户名和密码匹配
echo "<h1><center>欢迎登陆!!!{$username} </center></h1>" ;
}
else {
// 用户名不存在或密码错误
echo "用户名不存在或密码错误,请退回重新输入。";
}
$result->close();
$mysqli->close();
?>

输入用户名和密码,登录成功:

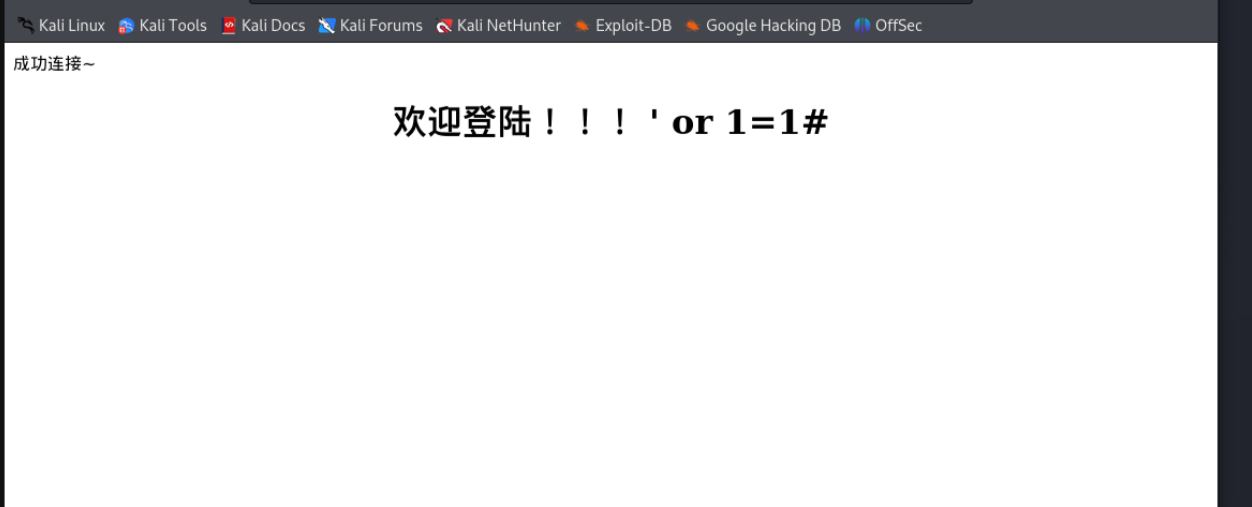
用户名输“ ' or 1=1# ”,密码随意
原理:前一半是永真式,“#”号将后面的部分注释掉,判定为登录成功
结果如图:

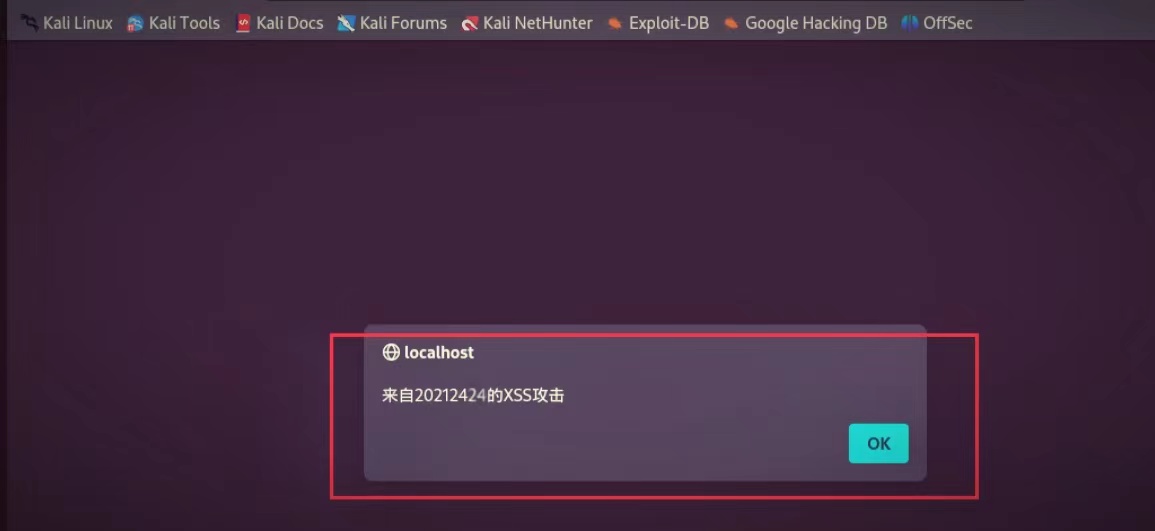
XSS攻击测试
用户名输入:
然后密码继续为:' OR '1'='1
为代码插入一个弹窗消息,
结果如图:

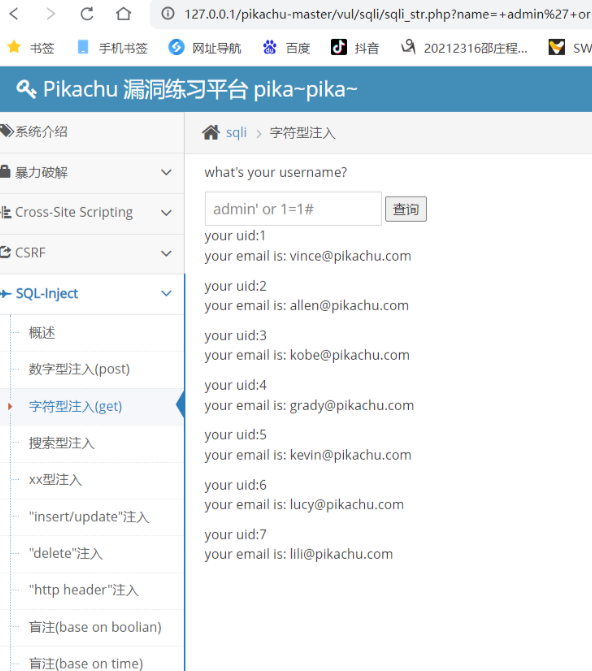
我使用的是pikachu靶场平台,可以完成SQL注入、XSS、CSRF攻击。
sql注入,同理还是构造永真式然后把后面的代码注释掉。

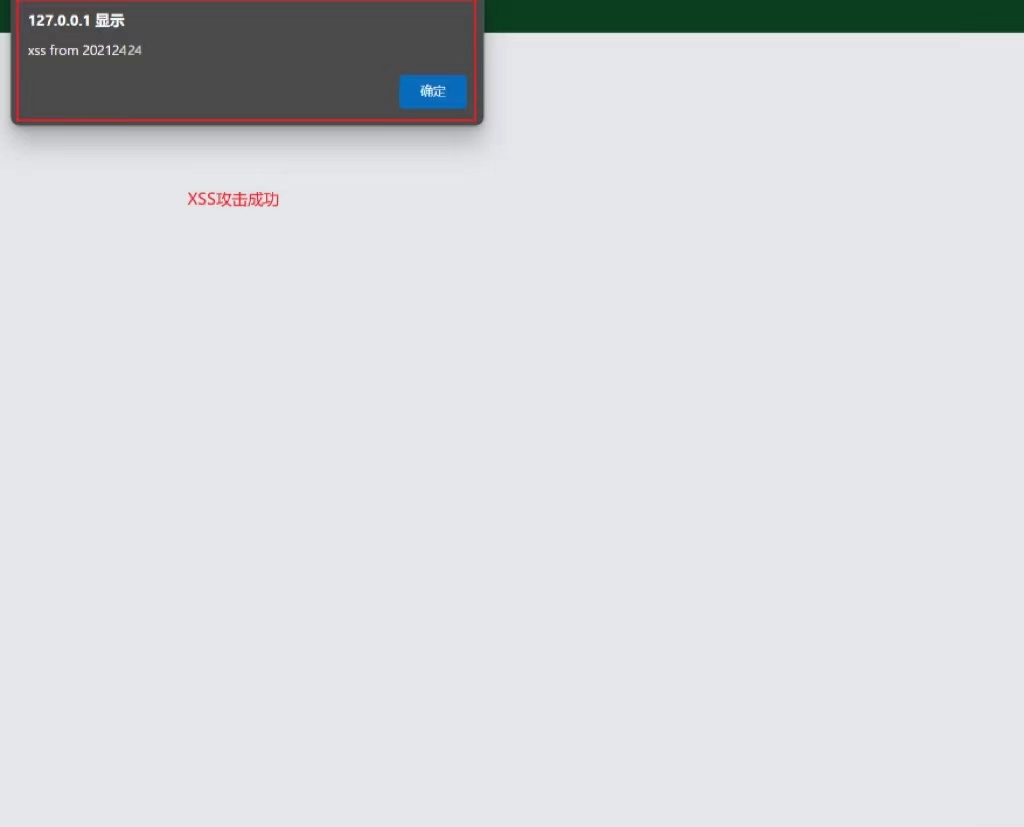
XSS攻击,原理还是直接构造JavaScript代码块。
直接点击submit成功

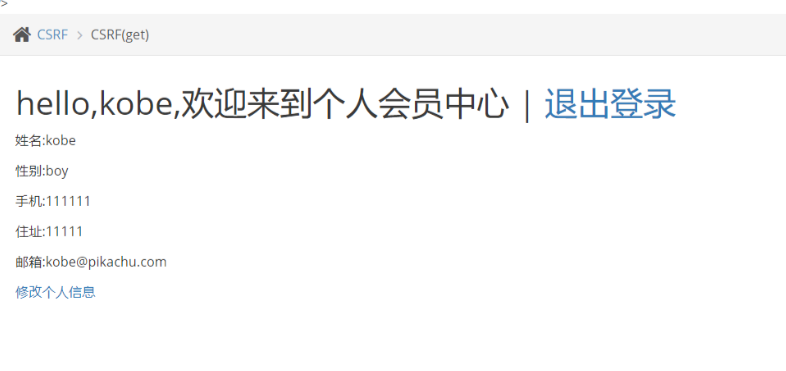
CSRF攻击:CSRF(GET)
CSRF借用户的权限完成攻击
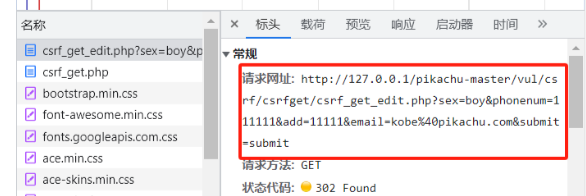
先F12打开浏览器的控制台,选择网络监控,可以检测pikachu的网络请求。
然后再pikachu登录账户,点击修改用户信息,随意修改,修改完了点击submit。请求已经发送出去被我们的控制台捕捉到了,我们可以看到其中的信息。



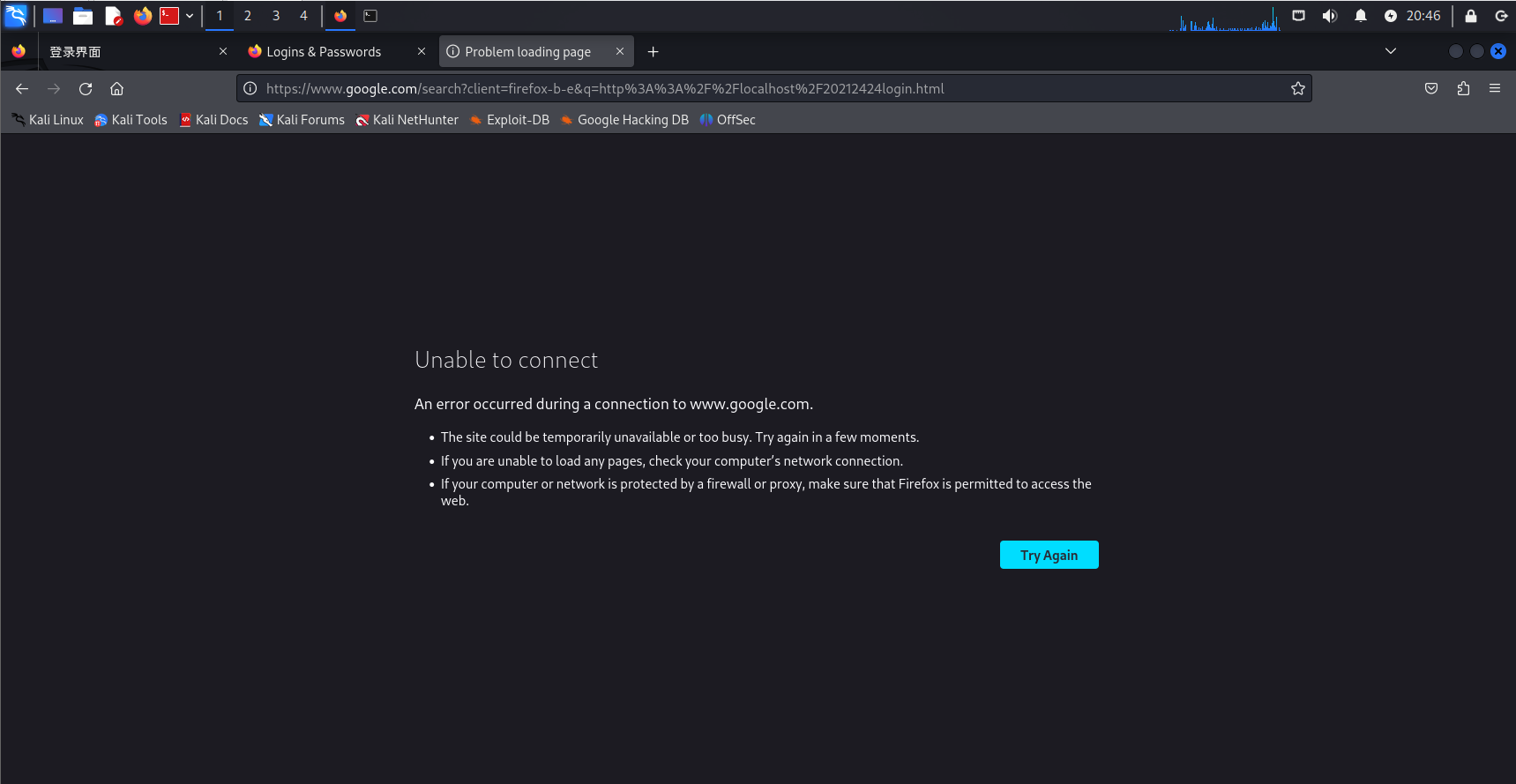
解决方案:将http:://删除,否则会自动跳转到Google浏览器搜索无法进入。
本次实验比较难,首先需要重新回顾html的语言进行网站的搭建,然后还要把数据库与网站建立连接。刚开始因为语言的掌握不牢导致搭建网站这里卡了很久,尤其是后面的跳转,在很长时间里无法从登录跳转到登陆成功后的界面,最后干脆全部放在php中才成功解决。然后就是搭建pikachu平台比较扰人,但是完成后后续的简单攻击还是比较轻松就完成了。总之我对于本次内容的掌握变得更加牢固了。