98
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享一、实验目的
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
二、实验过程
1.1.在Kail中输入“service apache2 start”开启Apache服务。
1.2.Kail的浏览器中输入回送地址127.0.0.1,显示Apache默认网页,查看是否开启成功。

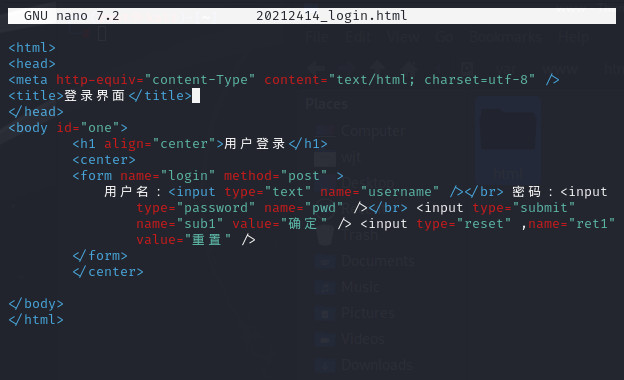
1.3.使用指令“cd /var/www/html”进入Apache目录下。使用nano 20212414_login.html创建文件,编写登陆界面的HTML代码,并保存。

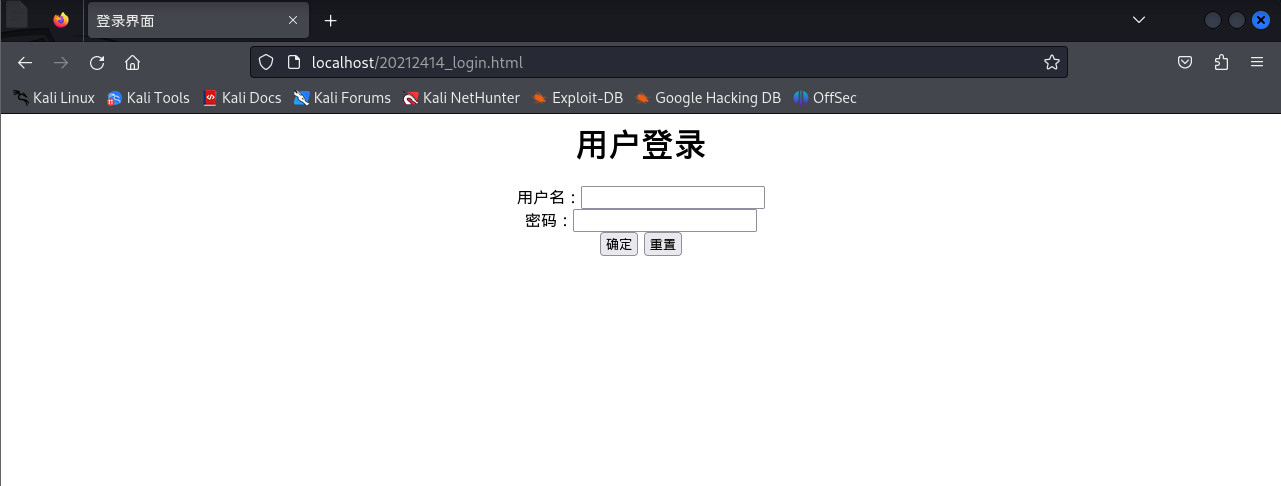
在浏览器中输入localhost/20212414_login.html来访问页面。

1.4.对表单、GET和、POST的理解
表单:很多时候需要在网页上和后台进行数据的交互,这个时候就需要使用到表单。它包含action和method属性。
GET: 数据通过URL传递,附加在URL后面,形成查询字符串。例如:http://www.example.com/login?username=user&password=pass
POST: 数据在请求体中传输,不会显示在URL中。
2.1.Web前端JAVAScript
JavaScript是一种具有函数优先的轻量级,解释型或即时编译型的编程语言,其功能有:
嵌入动态文本于HTML页面;对浏览器事件做出响应;读写HTML元素;在数据被提交到服务器之前验证数据;检测访客的浏览器信息等等。
DOM是Web开发中的核心概念,它使得Web页面的动态交互成为可能。
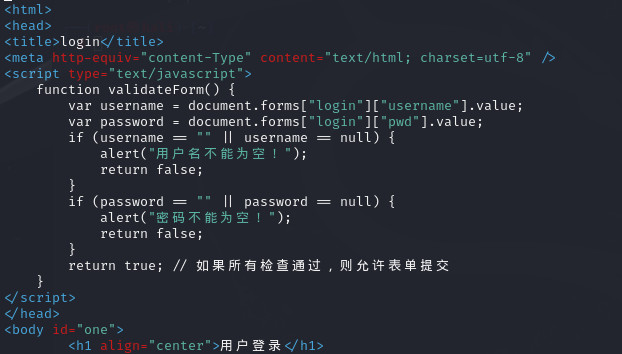
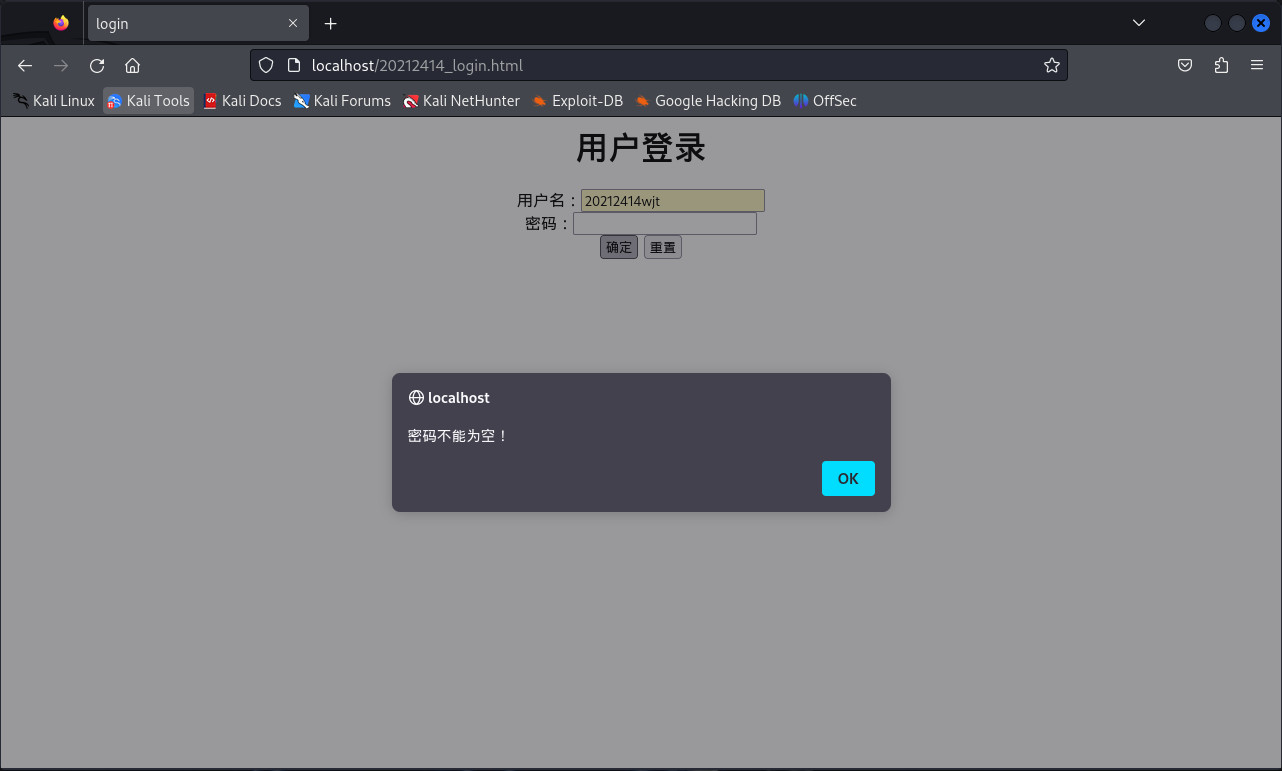
在20212414_login.html中添加JavaScript
<script type="text/javascript">
function validateForm() {
var username = document.forms["login"]["username"].value;
var password = document.forms["login"]["pwd"].value;
if (username == "" || username == null) {
alert("用户名不能为空!");
return false;
}
if (password == "" || password == null) {
alert("密码不能为空!");
return false;
}
return true; // 如果所有检查通过,则允许表单提交
}
</script>


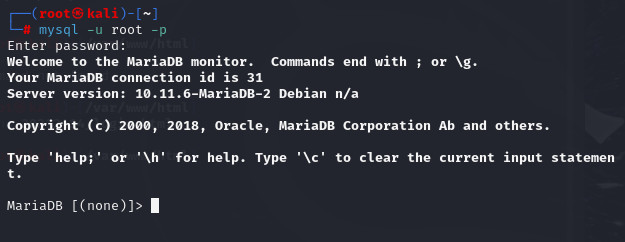
3.1打开MYSQL
service mysql start
mysql -u root -p

依次输入
show databases;
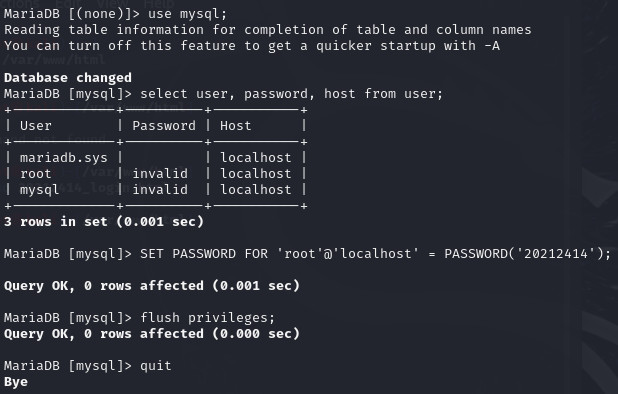
use mysql;
select user, password, host from user;
SET PASSWORD FOR 'root'@'localhost' = PASSWORD('20212414');
flush privileges;
quit

以上就完成了更改口令的过程,新口令为20212414
3.2创建库
依次输入
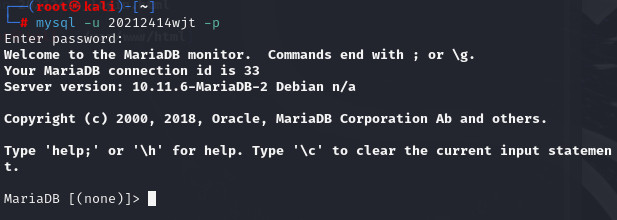
mysql -u root -p
create database wjt;
show databases;
use wjt;
3.3创建表
依次输入
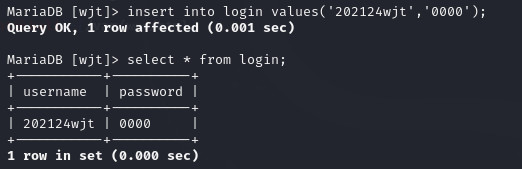
create table login (username VARCHAR(20),password VARCHAR(20));
insert into login values('202124wjt','0000');
select * from login;

3.4对用户赋权
GRANT SELECT, INSERT, UPDATE, DELETE ON wjt.* TO '20212414wjt'@'localhost' IDENTIFIED BY '0000';
3.5新用户能够登录

4.1在html文件夹中创建20212414welcome.php
cd /var/www/html
nano 20212414welcome.php
<?php
// 检查表单是否已经被提交
// 获取用户名和密码
$username = $_POST['username'] ?? '';
$pwd = $_POST['pwd'] ?? '';
// 直接构造SQL查询字符串
$sql = "SELECT * FROM login WHERE username = '$username' and password ='$pwd'";
//连接数据库
用户 密码 数据库
$mysqli =new mysqli("127.0.0.1","20212414wjt","0000","wjt");
if ($mysqli->connect_error) {
die("连接失败: " . $mysqli->connect_error);
exit(); //退出
}
//连接成功
echo "成功连接~";
// 执行查询
$result = $mysqli->query($sql);
// 检查结果
if ($result ->num_rows>0) {
// 用户名和密码匹配
echo "<h1><center>欢迎登陆!!!{$username} </center></h1>" ;
}
else {
// 用户名不存在或密码错误
echo "用户名不存在或密码错误,请退回重新输入。";
}
$result->close();
$mysqli->close();
?>