122
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | 202302软件工程 |
|---|---|
| 这个作业要求在哪里 | 软件工程实践总结&个人技术博客 |
| 这个作业的目标 | 回顾软件工程实践、进行课程和个人的总结 |
| 其他参考文献 | 《构建之法》等 |
目录
微信小程序生成二维码:通过前端代码在微信小程序中生成二维码,方便用户扫描。在需要用户快速访问特定页面或获取信息时会使用该技术。学习该技术是为了增强小程序的互动性和用户体验。难点在于二维码生成库的选择与在小程序环境中的兼容性。
weapp-qrcode是一个在微信小程序中生成二维码的库,简单易用且兼容性好,使用weapp-qrcode库生成二维码。
在小程序的根目录安装weapp-qrcode:

然后在小程序页面的JS文件中引入库:
import QRCode from 'weapp-qrcode';
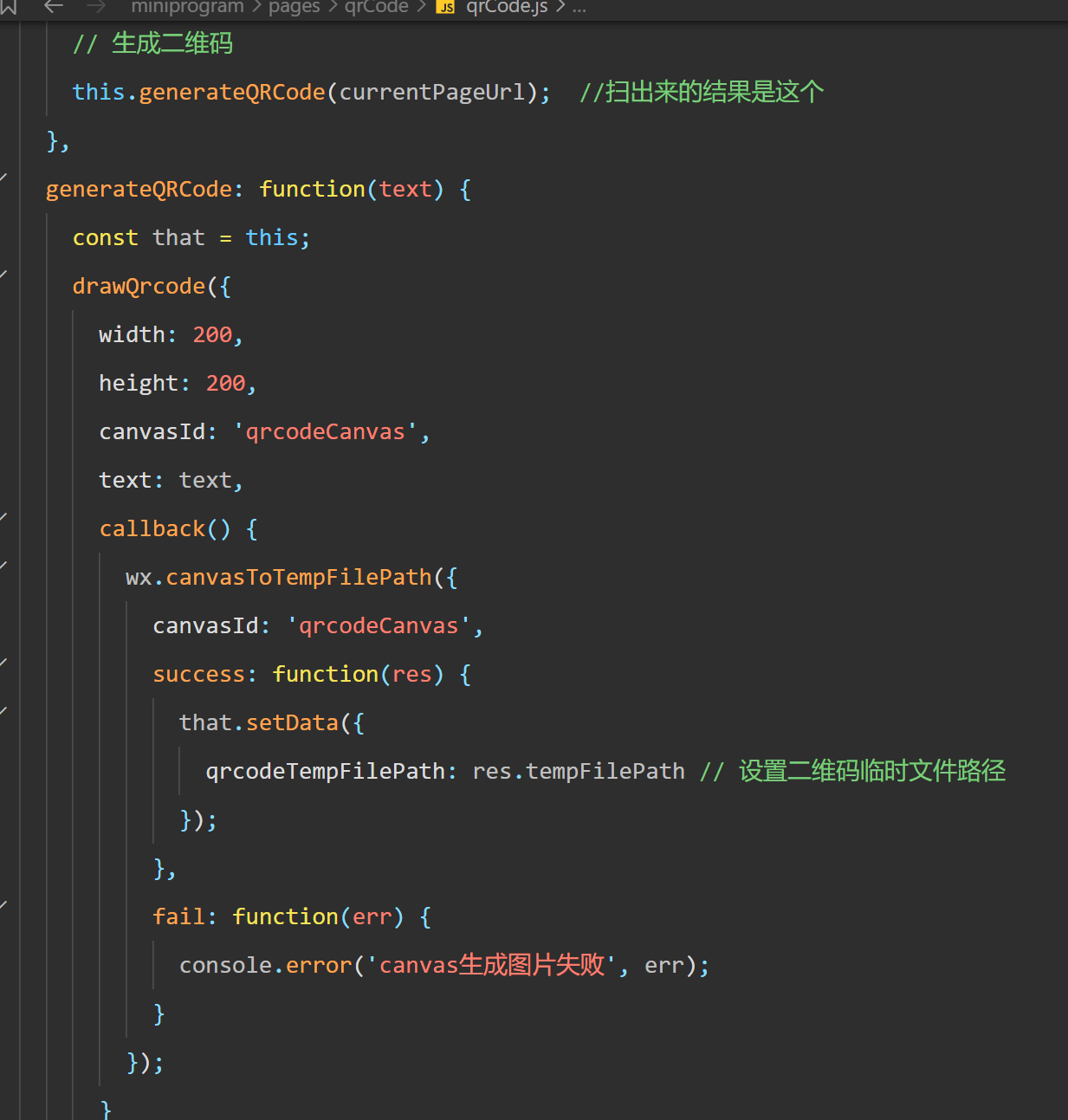
首先需要在js里面初始化二维码生成器并给出其想要传递的参数:

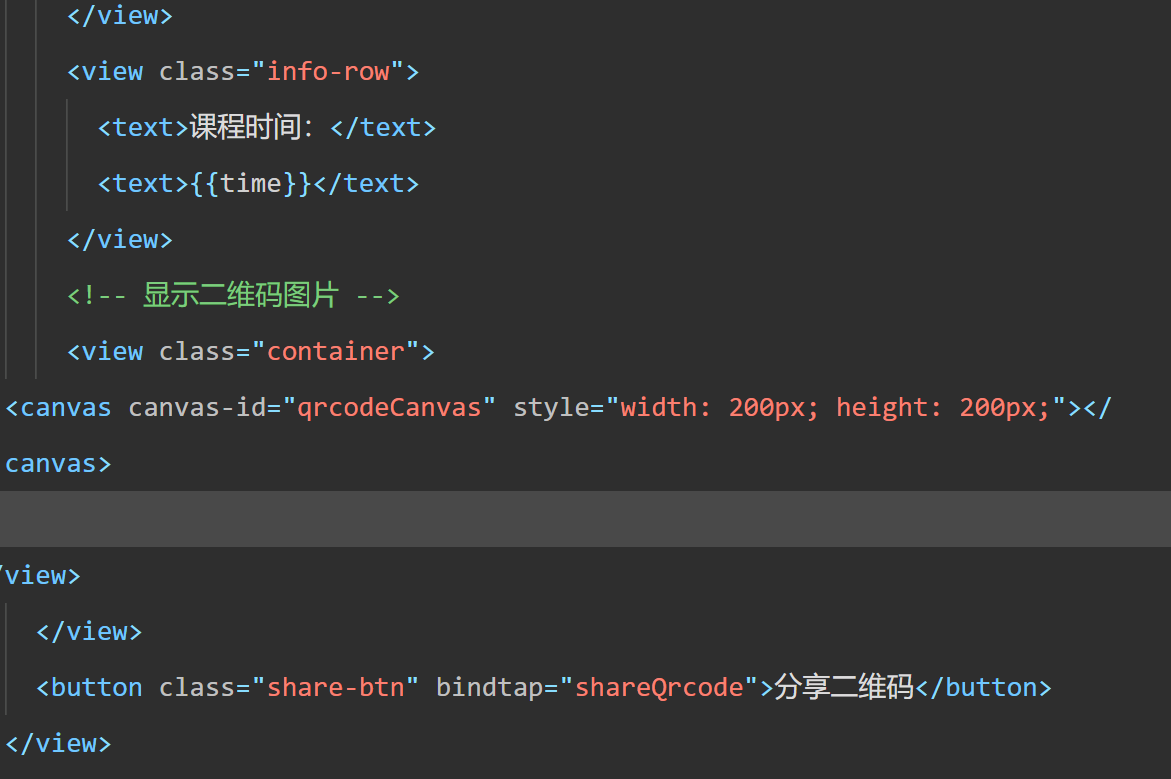
然后在页面的WXML文件中添加一个用于绘制二维码的画布元素:


问题1:二维码生成失败
描述:在某些设备上,二维码无法正常生成或显示。
解决方法:确认weapp-qrcode库是否正确引入,检查canvas元素的canvas-id是否与代码中的一致。同时,确保text参数为非空字符串,且不包含非法字符。
问题2:二维码显示模糊
描述:生成的二维码在某些设备上显示模糊,用户扫描困难。
解决方法:增加二维码的尺寸和分辨率。在二维码实例化时调整width和height参数.
问题3:画布绘制失败
描述:有时画布无法绘制二维码,报错提示canvas context is null。
解决方法:确保在二维码生成代码之前,画布已经渲染完毕。可以将二维码生成代码放在onReady生命周期方法中.
通过使用weapp-qrcode库,能够在微信小程序中方便地生成二维码。关键在于正确引入库、配置画布和处理不同设备的兼容性问题。遇到问题时,通过调整参数和代码执行顺序可以解决大多数常见问题。这项技术提高了小程序的交互性和用户体验,是开发中非常实用的一部分。