87,995
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享前言
随着数字化和信息化的发展,数据大屏使用越来越广泛,我们不仅需要展示数据,更需要以一种更加美观的方式展示数据。这就必然需要使用到各种图表组件,比如柱状图、饼图、折线图等等。但是有一些效果不太适合通过这种常规图表实现,比如3D效果图表、组织结构、天气预报等这些特殊效果。那么这种特殊效果,我们就可以自己来开发实现。今天小编以葡萄城公司的嵌入式BI工具——Wyn商业智能为例为大家介绍如何实现一个天气预报插件。
插件开发
Wyn提供了用户自定义可视化插件开发的功能,使用者可以根据自己的实际需求,自己开发符合自己使用场景的、漂亮的可视化组件,来丰富大屏的展示效果。
葡萄城公司官方公开了天气预报插件的源码,可以直接在github上获取:Visual/tree/main/%E5%A4%A9%E6%B0%94%E9%A2%84%E6%8A%A5)

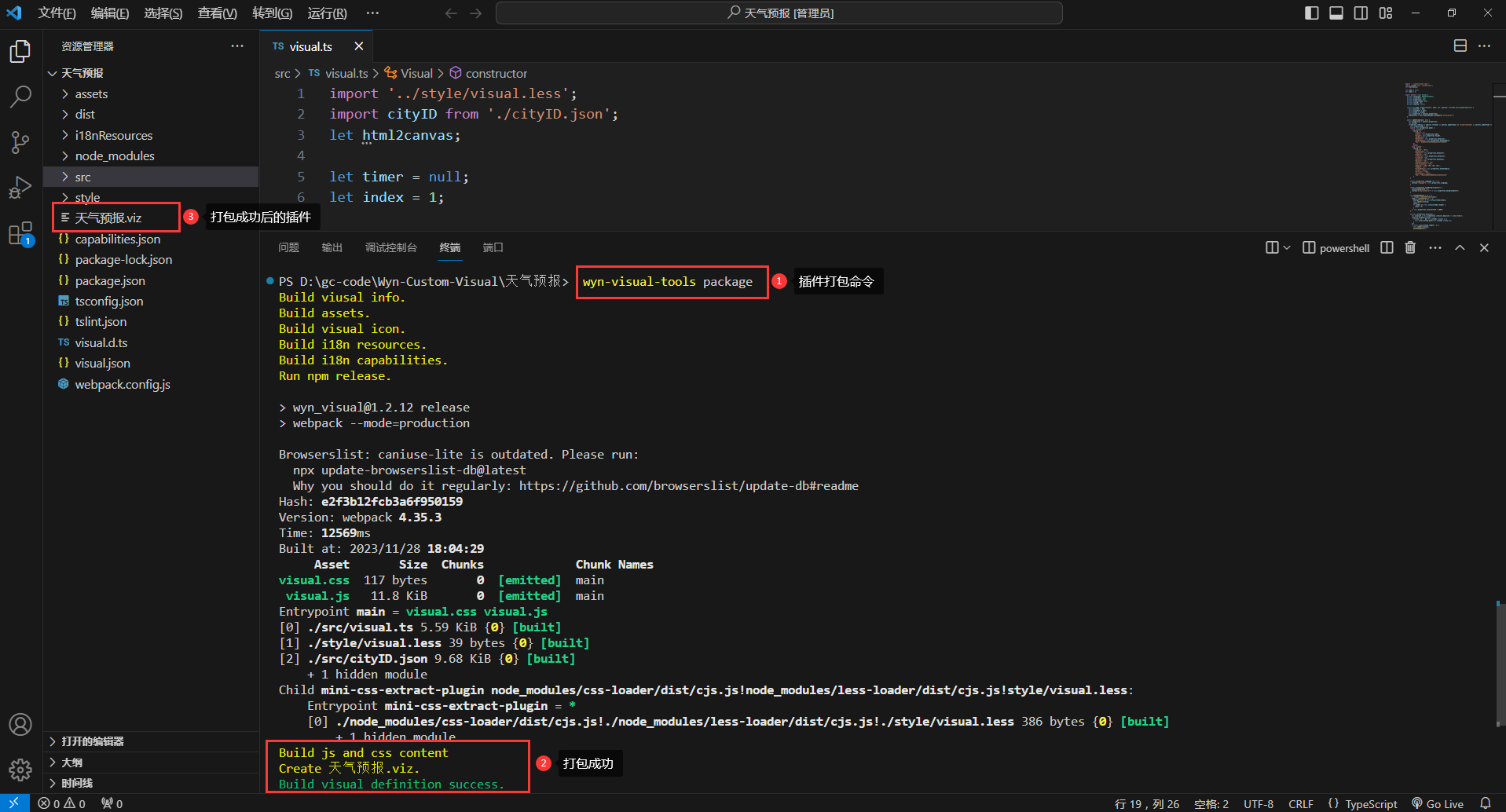
获取代码之后,在本地的IDE中通过wyn-visual-tools package命令将程序打包生成对应的VIZ插件包。

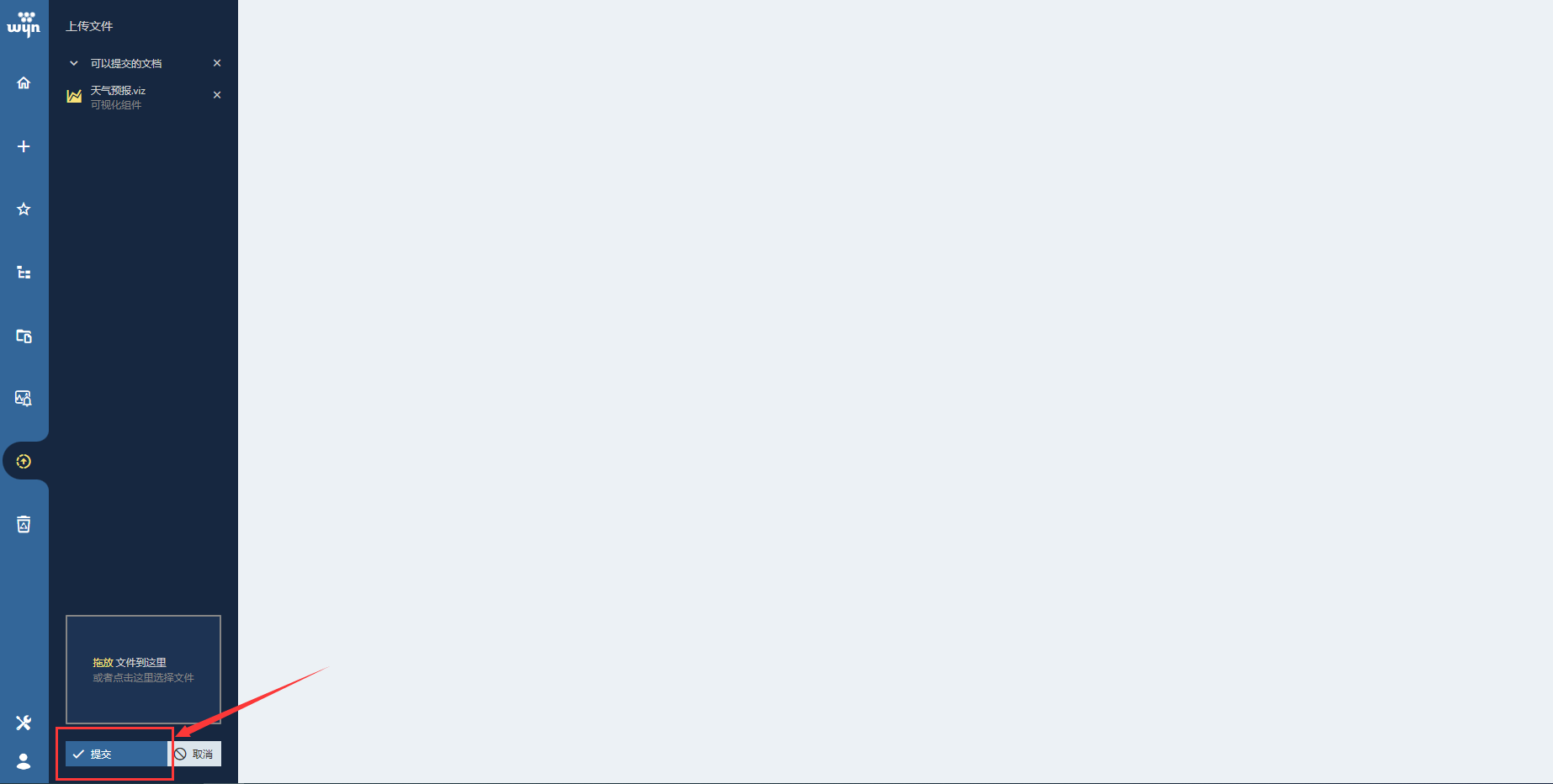
最后将插件包上传到Wyn中进行使用。首先在门户页面上选择"天气预报.viz"组件包。

选择组件之后,点击上传

组件上传之后就可以在仪表板中添加使用。

开发说明
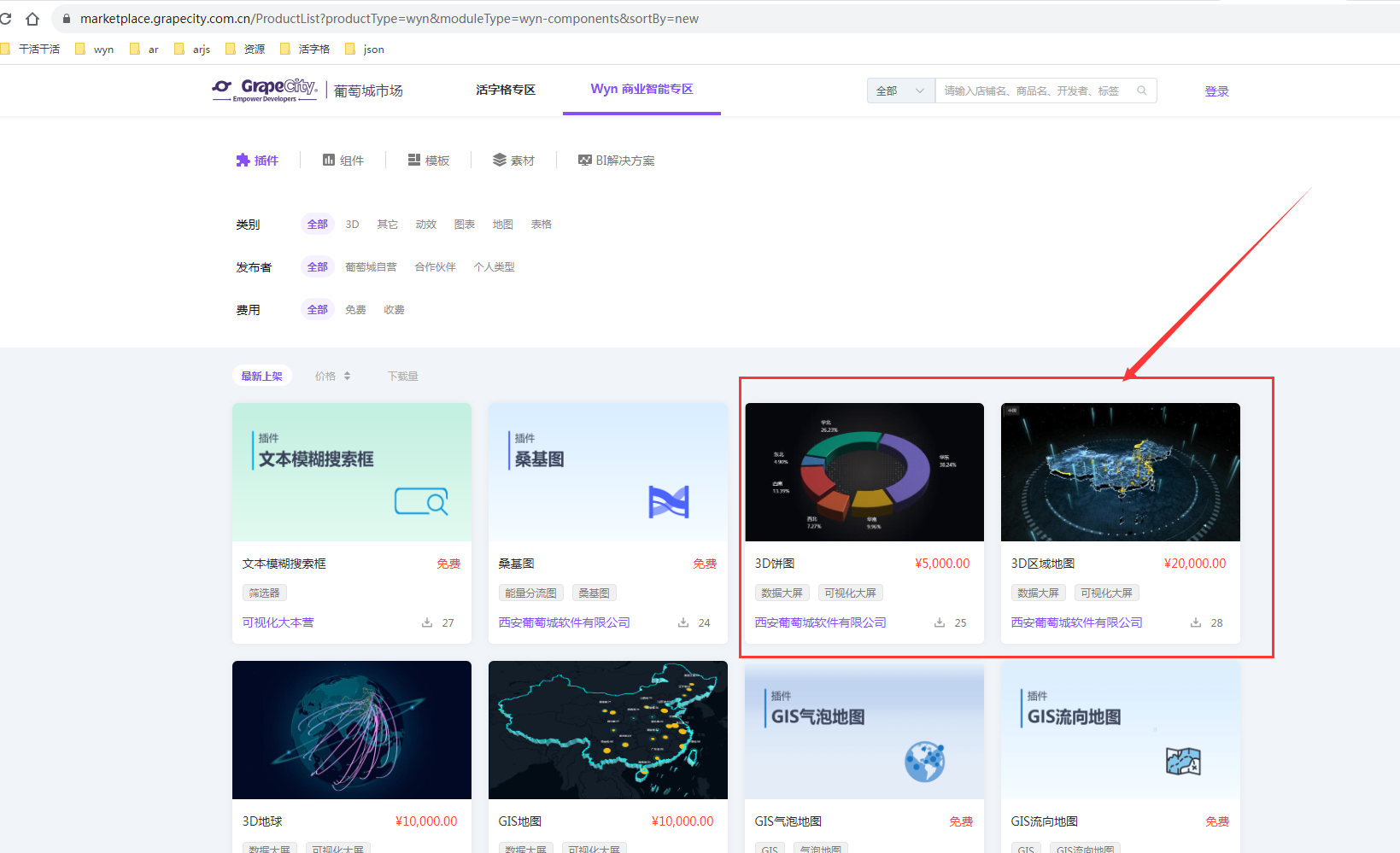
葡萄城将已经实现的可视化插件源码已经公开,可以直接在github中获取。比如上面的天气预报插件就是直接从官方的代码仓库中获取的,除此之外还有很多其他的插件供用户下载使用。下载源码、依赖之后就可以直接打包使用了。

如果官方提供的插件没有需要的,就可以自己开始搭建项目工程,进一步开发插件。
2.1 准备环境



2.2 工程初始化
通过命令wyn-visual-tools init初始化项目环境,执行成功之后,可视化插件项目的基本工程框架就搭建出来了,后面继续按照框架结构进行开发即可。初始化后的项目结构如下:

2.3 开发调试
我们在开发的过程中也不是一味的写代码,还需要根据当前的效果进行测试、修改、优化。在Wyn中也可以根据插件的情况进行调整。


打开仪表板设计器,在可视化插件模块中找到开发工具组件,拖动到设计器中,点击插件的右上角的刷新按钮,就能看到组件的呈现效果,同时在代码开发的IDE中可以看到运行时的日志信息。

开发完后的插件不仅可以自己使用,还可以将开发完成的插件上传到葡萄城市场。

总结
Wyn内置的图表组件非常丰富,可以满足大多数常见的使用场景,用户直接在葡萄城市场中下载并使用即可。除此之外,当遇到一些特殊的场景时,也可以根据自己的实际场景自己动手开发。希望每个读者在看完本文后,都可以设计出漂亮的仪表板大屏。
扩展链接: