111,119
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享webform 中的gridview表格中添加dropdownlist控件

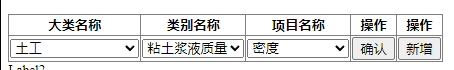
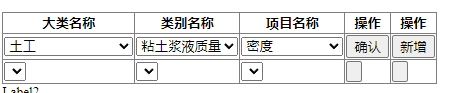
点击新增button,会自动添加一行,但是,效果如图,我想要添加和上一行一模一样的格式

这是新增button代码
if (e.CommandName == "AddValue")//新增
{
GridViewRow newRow = new GridViewRow(GridView1.Rows.Count, -1, DataControlRowType.DataRow, DataControlRowState.Insert);
// 创建单元格并添加到新行
TableCell newCell1 = new TableCell();
TableCell newCell2 = new TableCell();
TableCell newCell3 = new TableCell();
TableCell newCell4 = new TableCell();
TableCell newCell5 = new TableCell();
// 可以为新单元格添加控件,例如TextBox等
newCell1.Controls.Add(new DropDownList());
newCell2.Controls.Add(new DropDownList());
newCell3.Controls.Add(new DropDownList());
newCell4.Controls.Add(new Button());
newCell5.Controls.Add(new Button());
// 将单元格添加到新行
newRow.Cells.Add(newCell1);
newRow.Cells.Add(newCell2);
newRow.Cells.Add(newCell3);
newRow.Cells.Add(newCell4);
newRow.Cells.Add(newCell5);
// 将新行添加到GridView
GridView1.Controls[0].Controls.Add(newRow);
}
这是前端页码
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" OnRowDataBound="GridView1_RowDataBound" OnRowCommand="GridView1_RowCommand" Width="274px">
<Columns>
<asp:TemplateField HeaderText="大类名称">
<ItemTemplate>
<asp:DropDownList ID="ddlCategory1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="ddlCategory1_SelectedIndexChanged" >
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="项目名称">
<ItemTemplate>
<asp:DropDownList ID="ddlCategory2" runat="server" AutoPostBack="True" >
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="操作">
<ItemTemplate>
<asp:Button ID="Button1" runat="server" Text="确认" CommandArgument='<%# "ddlCategory2_" + Container.DataItemIndex %>' CommandName="GetValue" /></ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="操作">
<ItemTemplate>
<asp:Button ID="Button3" runat="server" Text="删除" CommandArgument='<%# "ddlCategory2_" + Container.DataItemIndex %>' CommandName="DelValue" /></ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="操作">
<ItemTemplate>
<asp:Button ID="Button2" runat="server" Text="新增" CommandName="AddValue" /></ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
哪位大神可以指点一下吗?