98
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
编写PHP网页,连接数据库,进行用户认证

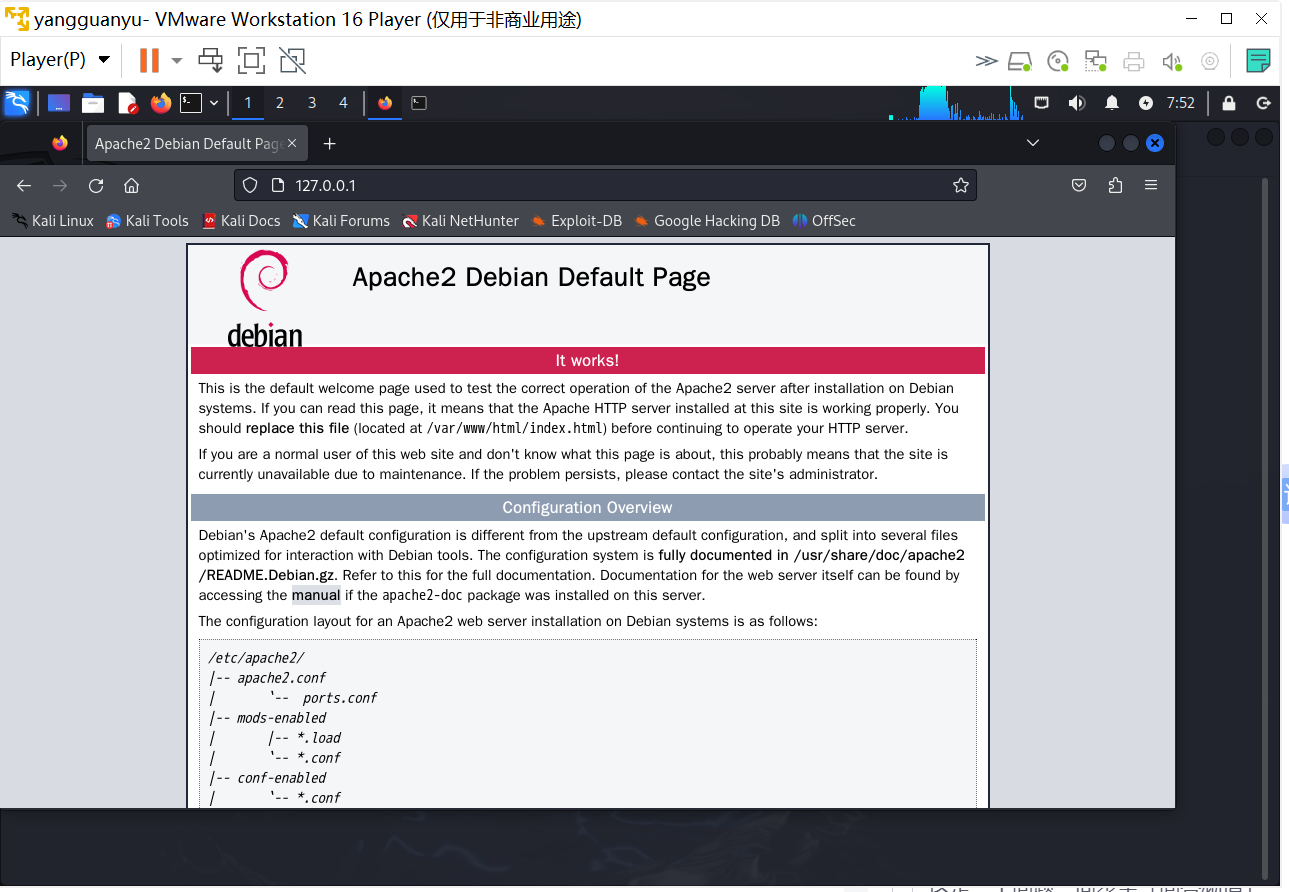
在浏览器中访问网址 http://127.0.0.1/ ,发现Apache开启成功,如下图所示:

在kali终端输入“ vi /var/www/html/20212305.html ”命令,编辑创建一个登陆界面,代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"></head>
<body>
<h1>Login</h1>
<form method="post">
<font>账号:</font>
<input type="text" name="username" id="username"><br>
<font>密码:</font>
<input type="password" name="password" id="password"><br>
<button onclick="login()">login</button>
</form>
</body>
</html>
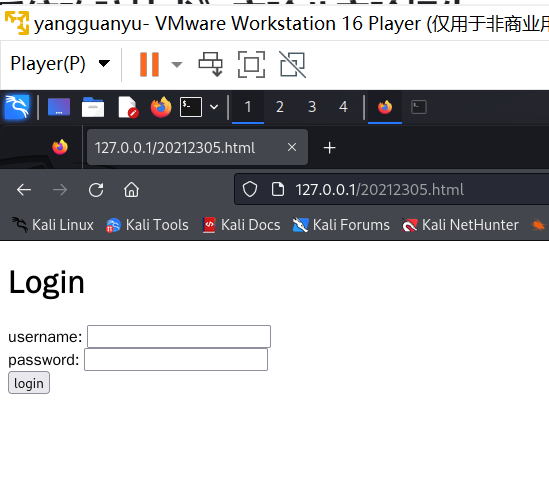
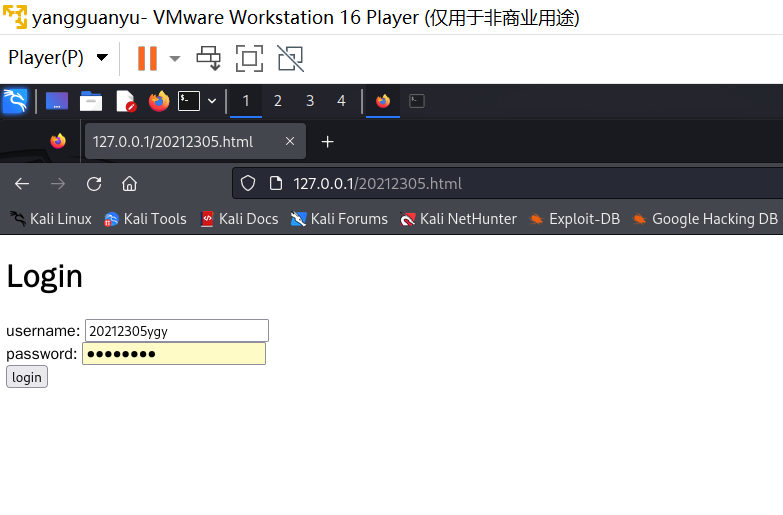
打开浏览器,访问网址 http://127.0.0.1/20212305.html

<script>
function login(){
const usrname=document.getElementById("username").value;
const password=document.getElementById("password").value;
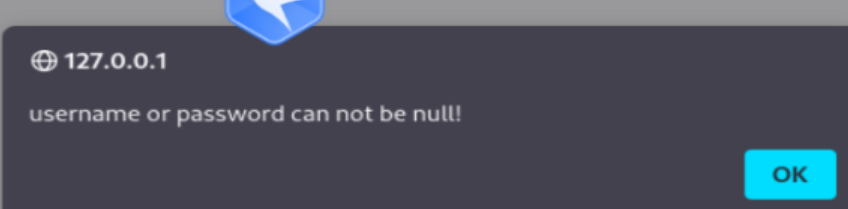
if (username === "" || password === "") {
alert(" username or password can not be null!");
return;
}
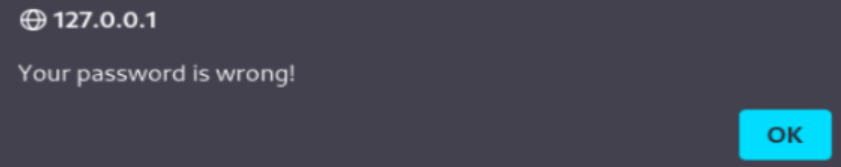
else if (password !== "20212305") {
alert(" Your username is wrong!");
return;
}
else {
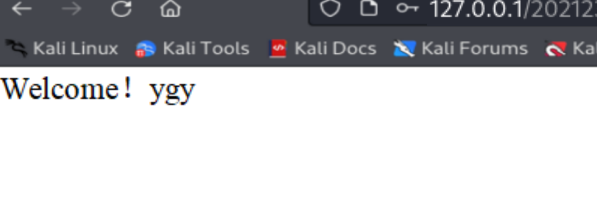
document.write("Welcome! "+username)
}
}
</script>
打开浏览器,访问网址 http://127.0.0.1/20212305.html

若输入的账号或者密码为空:

若密码错误:

登录成功:

注入HTML
在网页的账号的文本框中输入
20212305
进行HTML注入,最后会在正常登入注入JavaScript
在网页的账号的文本框中输入进行JavaScript注入,最后会出现“20212305”的提示框
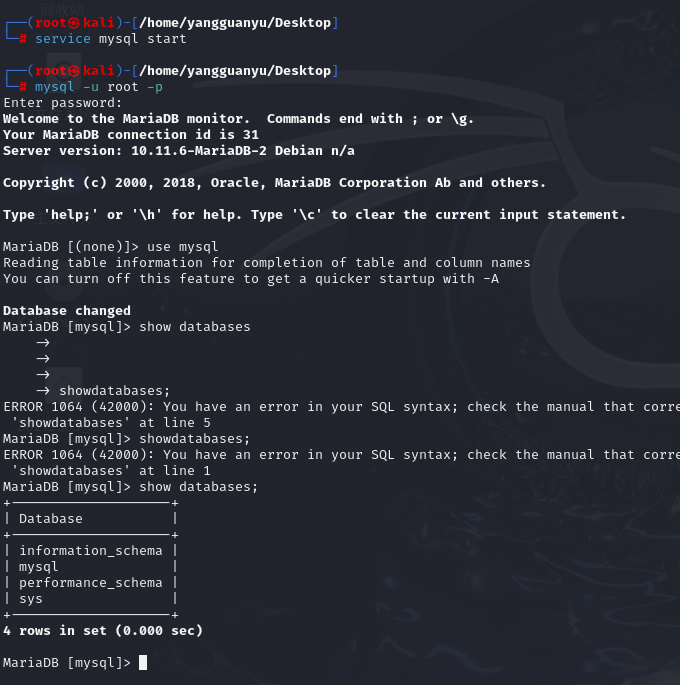
使用kali中自带的数据库,指令systemctl start mysql开启mysql服务

开启数据库,指令如下:

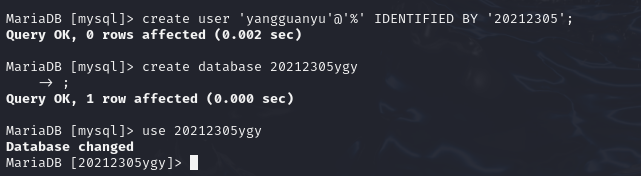
创建数据库和用户,指令如下:

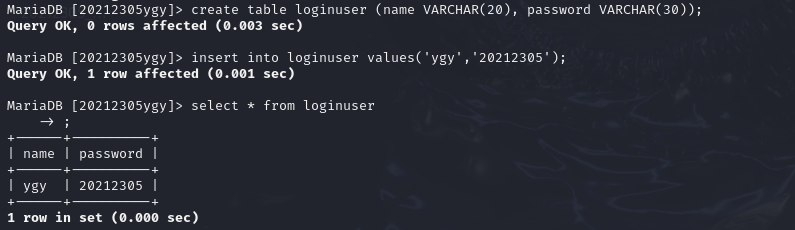
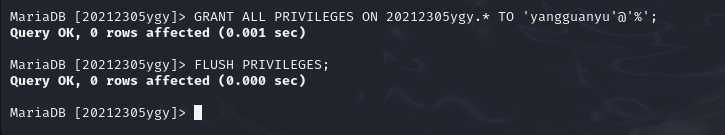
往数据库里面添加数据,并给用户授予权限:


首先修改之前的html文件,去掉JavaScript部分,并加入到php的跳转,然后编写php文件,完成后如第一步中一样运行。

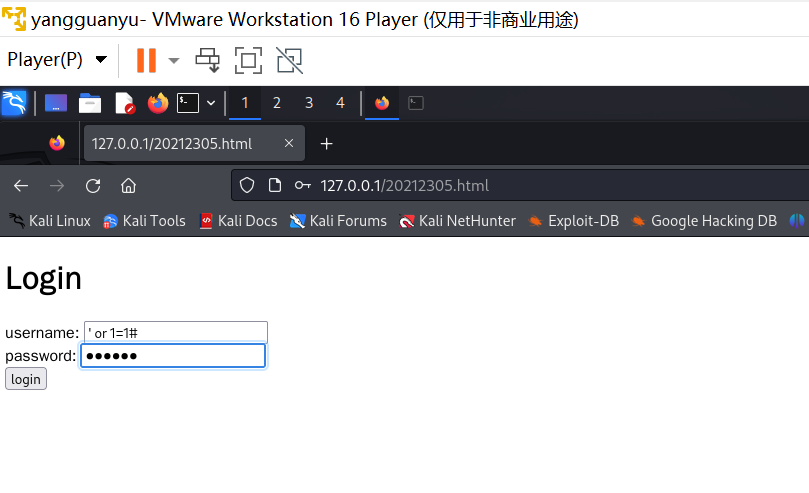
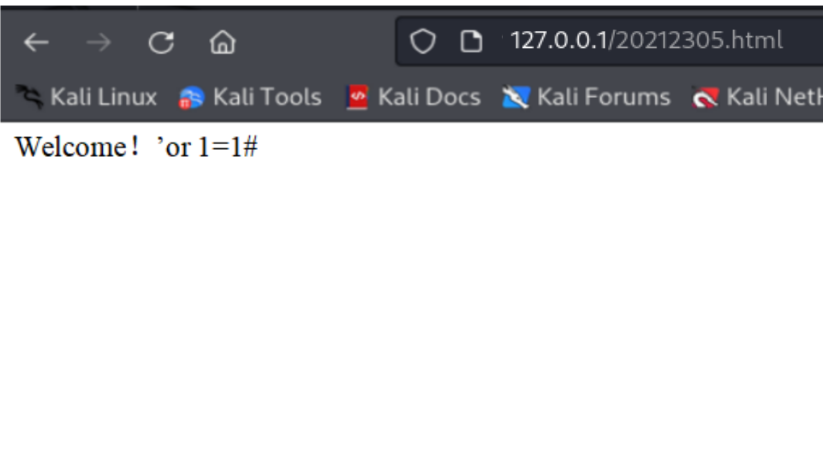
首先我们进行sql注入,在用户名处输入' or 1=1#,我们的数据库中不存在该用户,但是由于1=1恒成立通过sql注入,可以成功登录。


然后我们进行xss攻击测试,在用户名处输入语句,发起攻击,可以看到显示弹窗,攻击成功
最大的问题就是没能做完……“安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击”这一步我没能完成,不知为何电脑安不了平台,这个电脑我真的是服了。
此次实验作为系列中的最终环节,其本身难度适中,然而涵盖的知识点却相当丰富。通过这次实验,我对Web开发技术及网络安全领域有了更为深刻的认识。我学习并亲手实践了HTML与JavaScript,这两者构成了Web前端开发的核心基础。这一过程让我深切感受到了Web前端与后端开发的独特魅力,同时也深刻认识到网络安全的重要性。在实验的具体操作中,我学会了利用HTML来构建网页表单,并且深入理解了GET与POST这两种方法之间的区别。转向Web后端开发的学习时,我掌握了MySQL的安装与启动方法,以及数据库、用户和表的创建技巧。此外,我还亲自尝试了最基本的SQL注入和XSS攻击测试。这一实践让我意识到,任何细微的漏洞都可能成为黑客攻击的目标,因此,在进行网站开发时,我们必须时刻保持高度的安全意识。