28,407
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享因为工作需要,网上下了一个jQuery插件,示意图如下连接:
https://www.jq22.com/yanshi20659
大家点击一下可以看到效果,是一个下拉菜单的多选框,可以选择多条数据
我现在已经改成我的asp页面所需的代码
我现在的问题是:页面呈现没问题了,也可以多选了,值怎么传到数据库
比如有个文本框是:
<input name="name" type="text" id="name" autocomplete="off">
点提交以后,执行:
set rs=server.CreateObject("adodb.recordset")
sql="select * from task"
rs.open sql,conn,1,3
rs.addnew
rs("name")=trim(request("name"))
rs.update
rs.close
相当于把文本框name的值传到数据库的name字段
但是这个多选框就不行,在select里面加上 name="name"也不行
这个是jQuery的源代码
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery fSelect Plugin Demo</title>
<link href="fSelect.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<select class="demo" multiple="multiple">
<optgroup label="Languages">
<option value="cp">C++</option>
<option value="cs">C#</option>
<option value="oc">Object C</option>
<option value="c">C</option>
</optgroup>
<optgroup label="Scripts">
<option value="js">JavaScript</option>
<option value="php">PHP</option>
<option value="asp">ASP</option>
<option value="jsp">JSP</option>
</optgroup>
</select>
</div>
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script src="fSelect.js"></script>
<script>
$(function() {
$('.demo').fSelect();
});
</script>
</body>
</html>
请问如何修改才能获得这个多选框的值啊,并且把他传到数据库去?谢谢

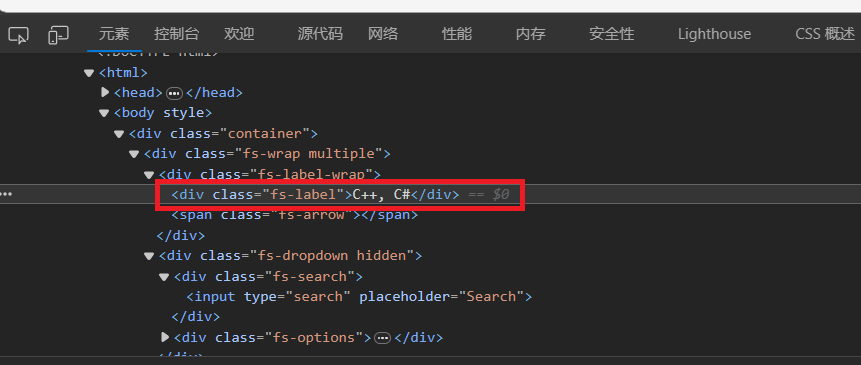
在提交之前,从叫fs-label的div中取数据。