43,708
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
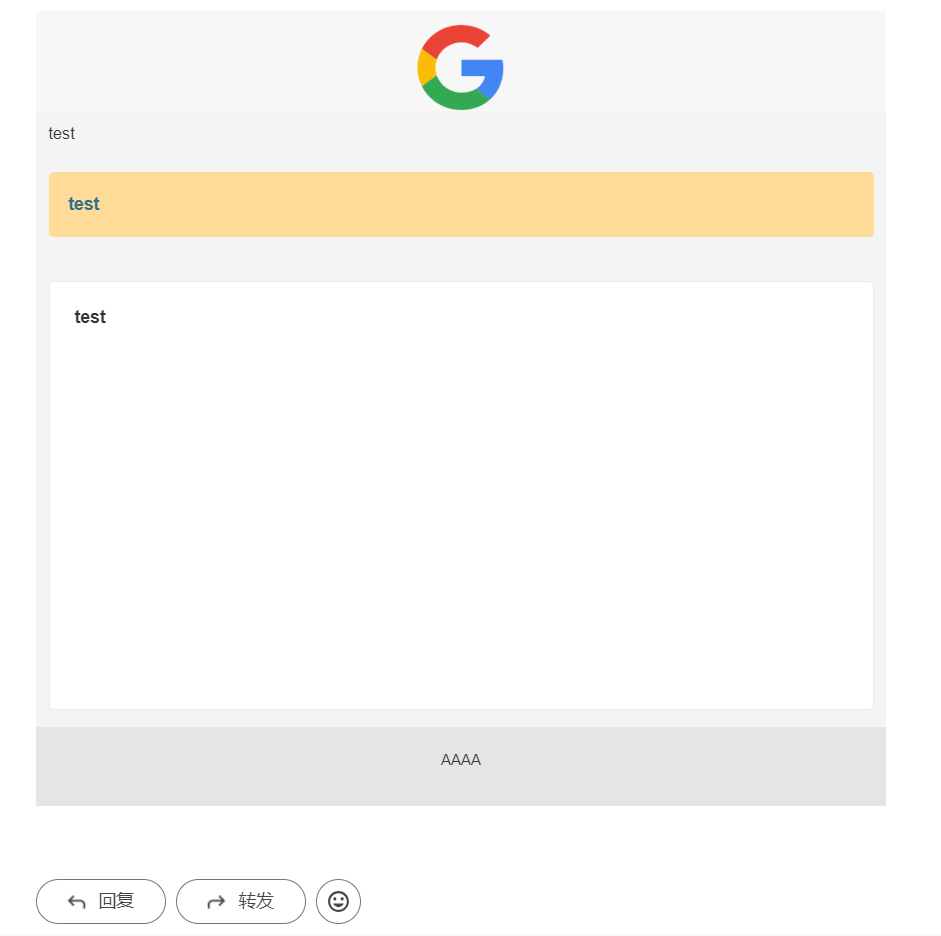
分享我在设计一个发邮件模板,电脑用浏览器打开是正常显示,logo能居中

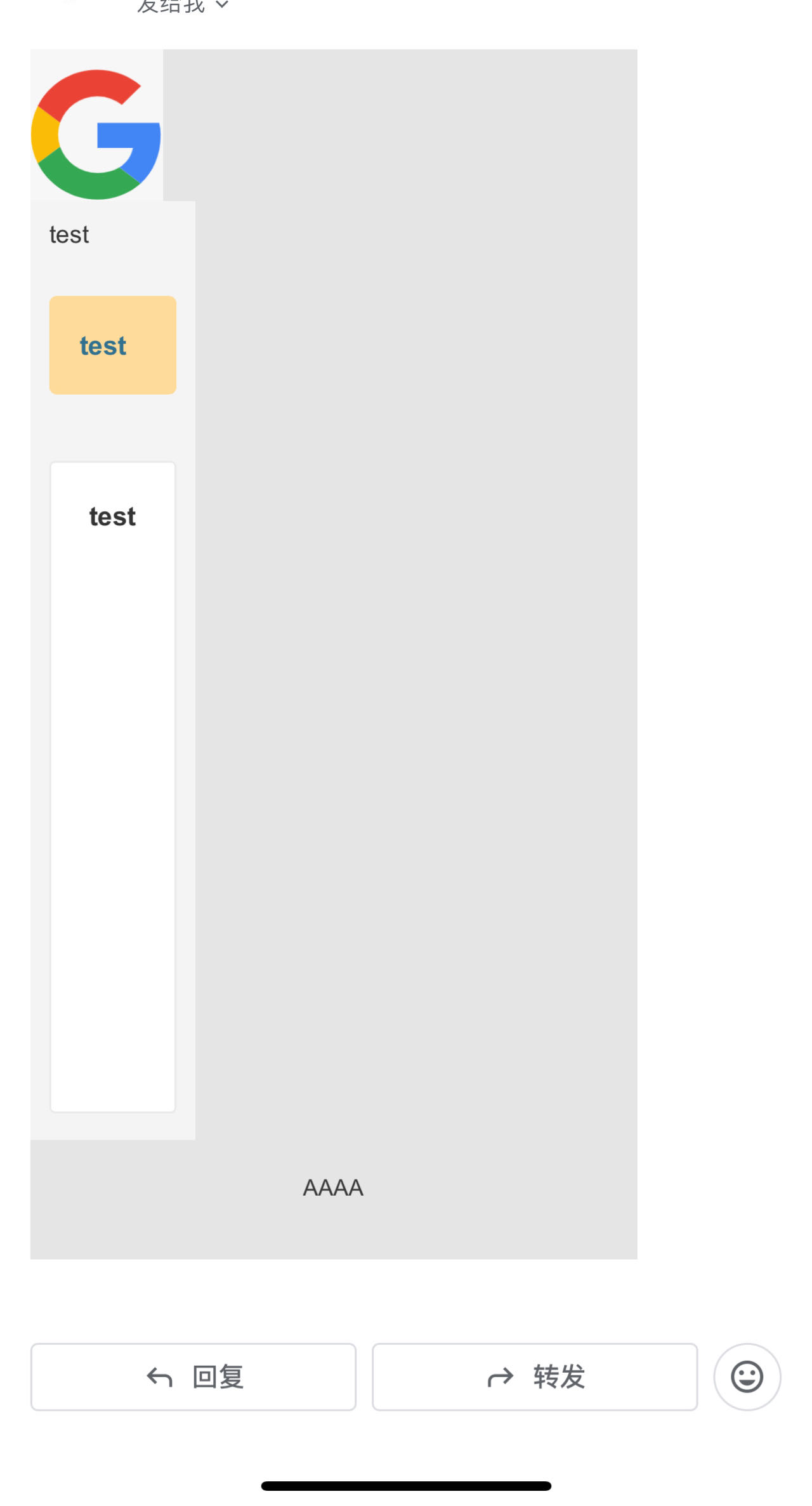
但是Gmail手机端打开就变样子

<div style="margin: 0px 0px 0px 0px; font-family: Tahoma, Arial, STHeiti, SimSun; font-size: 14px; color: rgb(0, 0, 0);">
<table class="__aliyun_node_has_bgcolor" style="background: rgb(229, 229, 229); vertical-align: top; min-width: 320px; max-width: 680px;" border="0" cellspacing="0" cellpadding="0" bgcolor="#e5e5e5">
<tbody>
<tr>
<td>
<div style="width: 100%; margin: 0;">
<table style="border-collapse: collapse; width: 100%; border-width: 0px; border-spacing: 0px;" border="1" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td class=" __aliyun_node_has_bgcolor" style="background: rgb(247, 247, 247); padding: 0px; border-width: 0px; border-bottom-style: solid;" align="center" bgcolor="#f7f7f7">
<div class="img-container center autowidth" style="padding-top: 10px; text-align: center;" align="center"><a href="https://google.com"><img src="https://i.postimg.cc/W42X1Jw9/google.png" alt="" height="70" align="center"></a></div>
</td>
</tr>
</tbody>
</table>
<table class="__aliyun_node_has_bgcolor" style="background: rgb(244, 244, 244); padding: 10px; width: 100%;" cellspacing="0" cellpadding="0" bgcolor="#F4F4F4">
<tbody>
<tr>
<td class=" __aliyun_node_has_bgcolor" style="background: rgb(244, 244, 244);" bgcolor="#F4F4F4">
<table style="width: 100%;" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td class=" __aliyun_node_has_color" style="font: 14px Arial, Helvetica, sans-serif; color: rgb(56, 56, 56);">
<div class=" __aliyun_node_has_color" style="padding-bottom: 2px; font: 13px Arial, Helvetica, sans-serif; color: rgb(51, 51, 51);">test</div>
<div style="clear: both;"> </div>
<div style="padding-bottom: 2px; line-height: 18px;">
<div style="padding: 5px 0px 15px; margin: 0px;">
<p class=" __aliyun_node_has_color __aliyun_node_has_bgcolor" style="background: #ffdb99; border: 1px solid #ffdb99; font: 14px / 20px Arial, Helvetica, sans-serif; color: rgb(49, 112, 143); border-radius: 4px; margin: 0px 0px 20px; padding: 15px;"><strong>test</strong></p>
</div>
<div class=" __aliyun_node_has_bgcolor" style="margin-bottom: 2px; line-height: 18px; padding: 10px 20px; background: rgb(255, 255, 255); border: 1px solid rgb(234, 234, 234); border-radius: 3px;">
<p style="margin: 10px 0px 15px; padding: 0px; font: bold 14px Arial,Helvetica,sans-serif; color: rgb(51,51,51);">test</p>
<table style="height: 280px;" border="0" width="98%" cellspacing="0" cellpadding="0">
<tbody>
<tr style="height: 25px;">
<td style="font: bold 13px / 20px Arial, Helvetica, sans-serif; height: 25px; width: 23.8229%;" align="left" width="120"> </td>
<td style="height: 25px; width: 76.1637%;" align="left"> </td>
</tr>
<tr style="height: 25px;">
<td style="font: bold 13px / 20px Arial, Helvetica, sans-serif; height: 35px; width: 23.8229%;" align="left" width="120"> </td>
<td style="height: 25px; width: 76.1637%;" align="left"> </td>
</tr>
<tr style="height: 25px;">
<td style="font: bold 13px / 20px Arial, Helvetica, sans-serif; height: 25px; width: 23.8229%;" align="left" width="120"> </td>
<td style="height: 25px; width: 76.1637%;" align="left"> </td>
</tr>
<tr style="height: 25px;">
<td style="font: bold 13px / 20px Arial, Helvetica, sans-serif; height: 25px; width: 23.8229%;" align="left" width="120"> </td>
<td style="height: 25px; width: 76.1637%;" align="left"> </td>
</tr>
<tr style="height: 25px;">
<td style="font: bold 13px / 20px Arial, Helvetica, sans-serif; height: 25px; width: 23.8229%;" align="left" width="120"> </td>
<td style="height: 25px; width: 76.1637%;" align="left"> </td>
</tr>
<tr style="height: 25px;">
<td style="font: bold 13px / 20px Arial, Helvetica, sans-serif; height: 35px; width: 23.8229%;"> </td>
<td style="height: 25px; width: 76.1637%;"> </td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr>
<td>
<table class="__aliyun_node_has_bgcolor" style="border-collapse: collapse; width: 680px; height: 63px; border-width: 0px; border-spacing: 0px; background-color: rgb(229, 229, 229); margin-left: auto; margin-right: auto;" border="1" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td class=" __aliyun_node_has_color" style="color: rgb(56, 56, 56); font-style: normal; font-variant-caps: normal; font-weight: normal; font-stretch: normal; font-size: 12px; line-height: normal; font-family: Arial; font-size-adjust: none; font-kerning: auto; font-variant-alternates: normal; font-variant-ligatures: normal; font-variant-numeric: normal; font-variant-east-asian: normal; font-variant-position: normal; font-variant-emoji: normal; font-feature-settings: normal; font-optical-sizing: auto; font-variation-settings: normal; padding: 10px; border-width: 0px;" align="center">
<p style="margin-top: 1px; margin-bottom: 12px;">AAAA</p>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
<div style="line-height: 20px; clear: both;"> </div>
我浏览器打开都不是居中 ,对着微调
每个div 设置 class="col -lg-12 col-xl-12" 这两个属性第一个是电脑的,第二个是手机的,自己微调后边取值是1-12 ,12就自动换行了