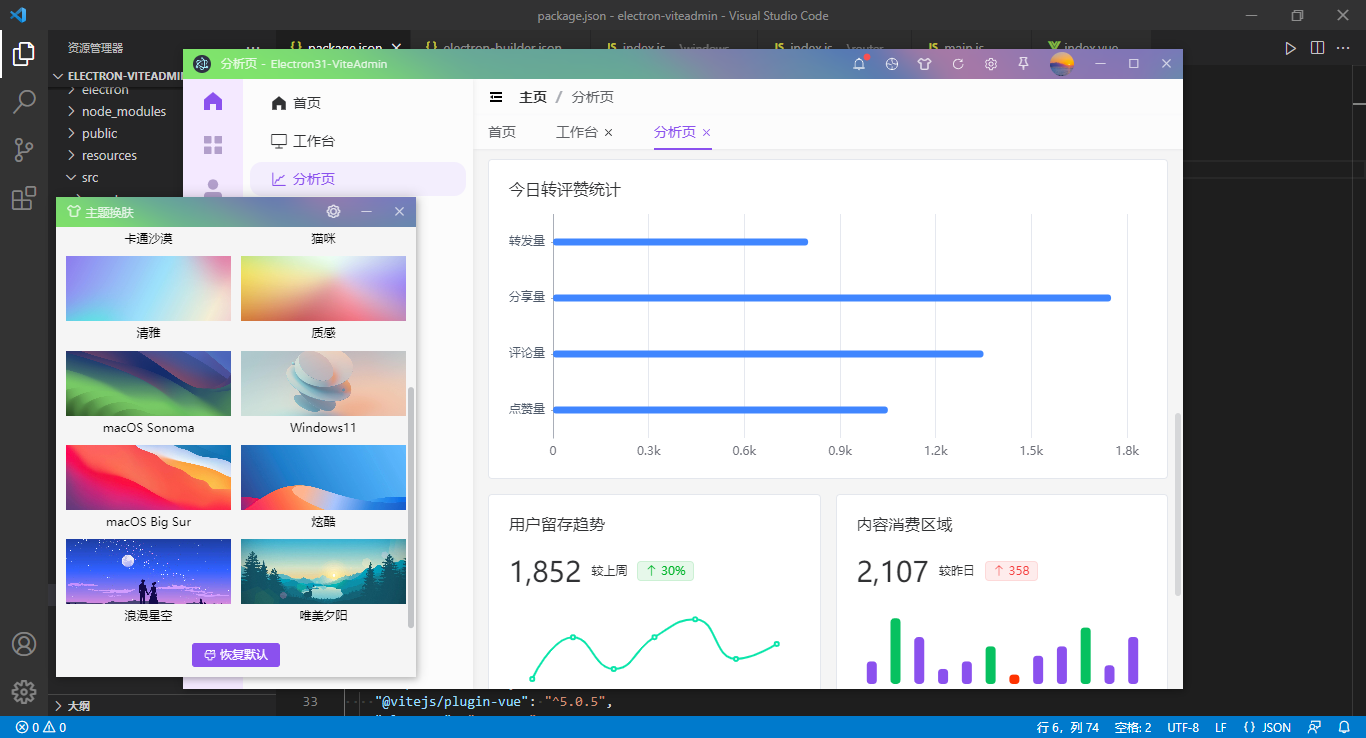
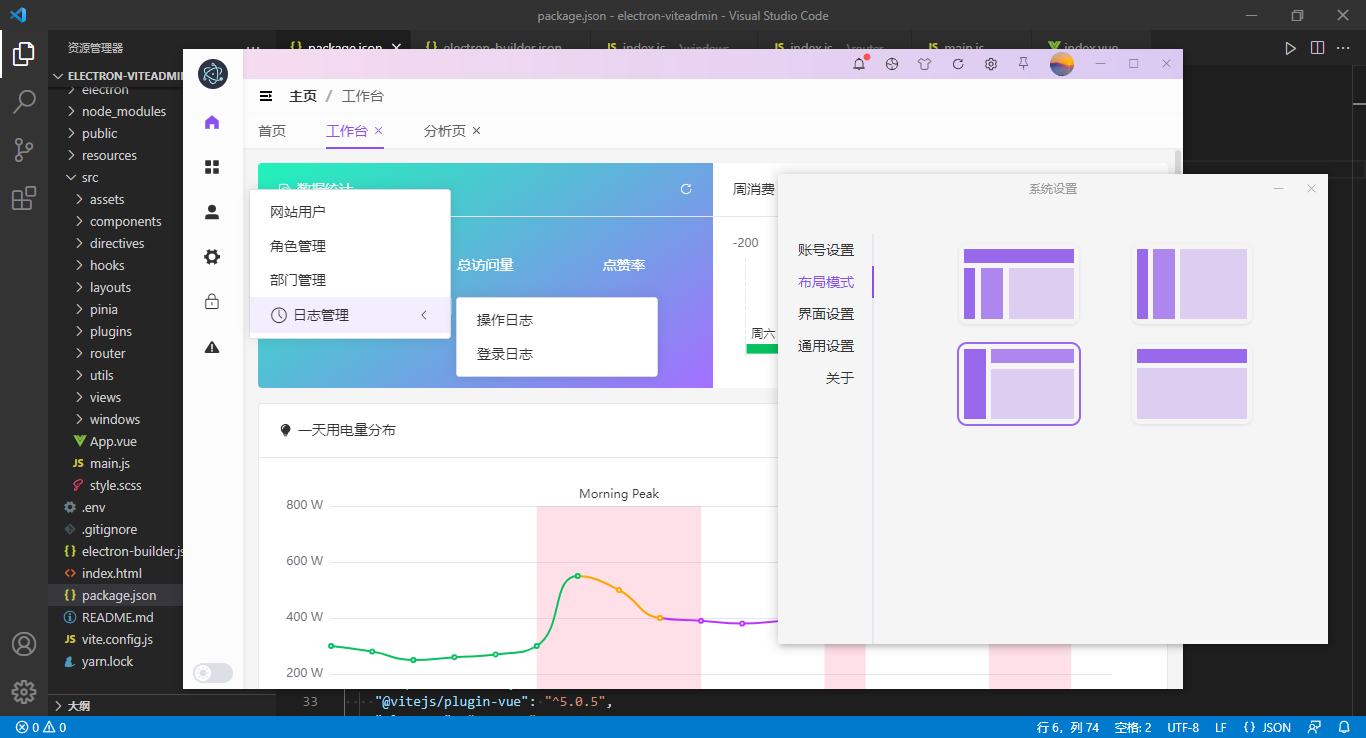
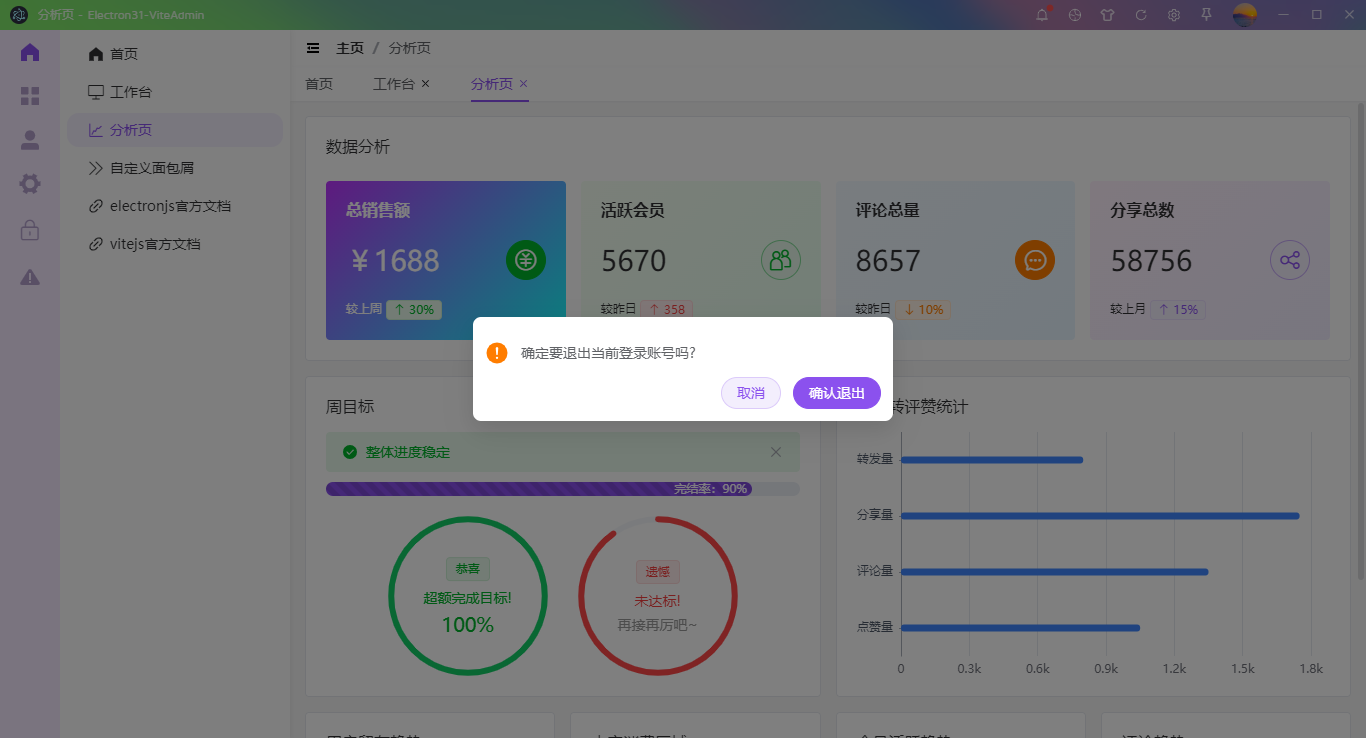
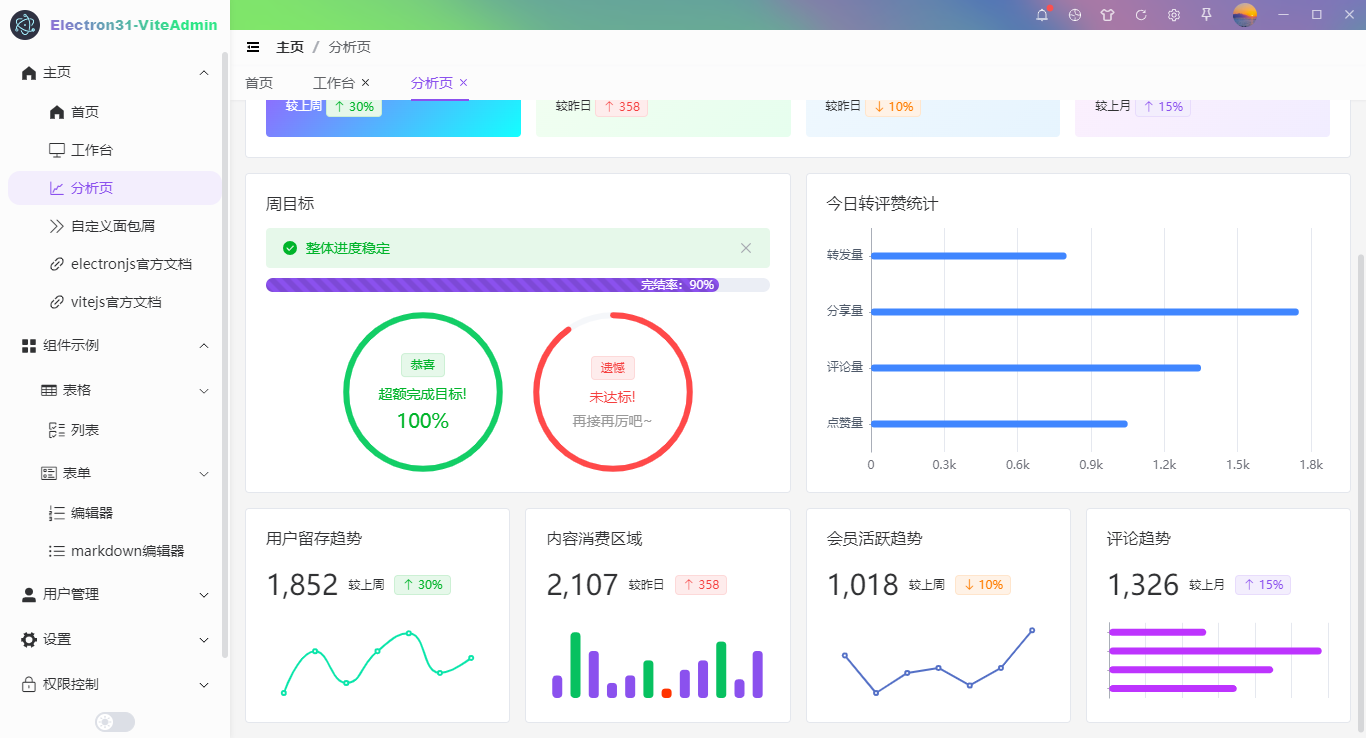
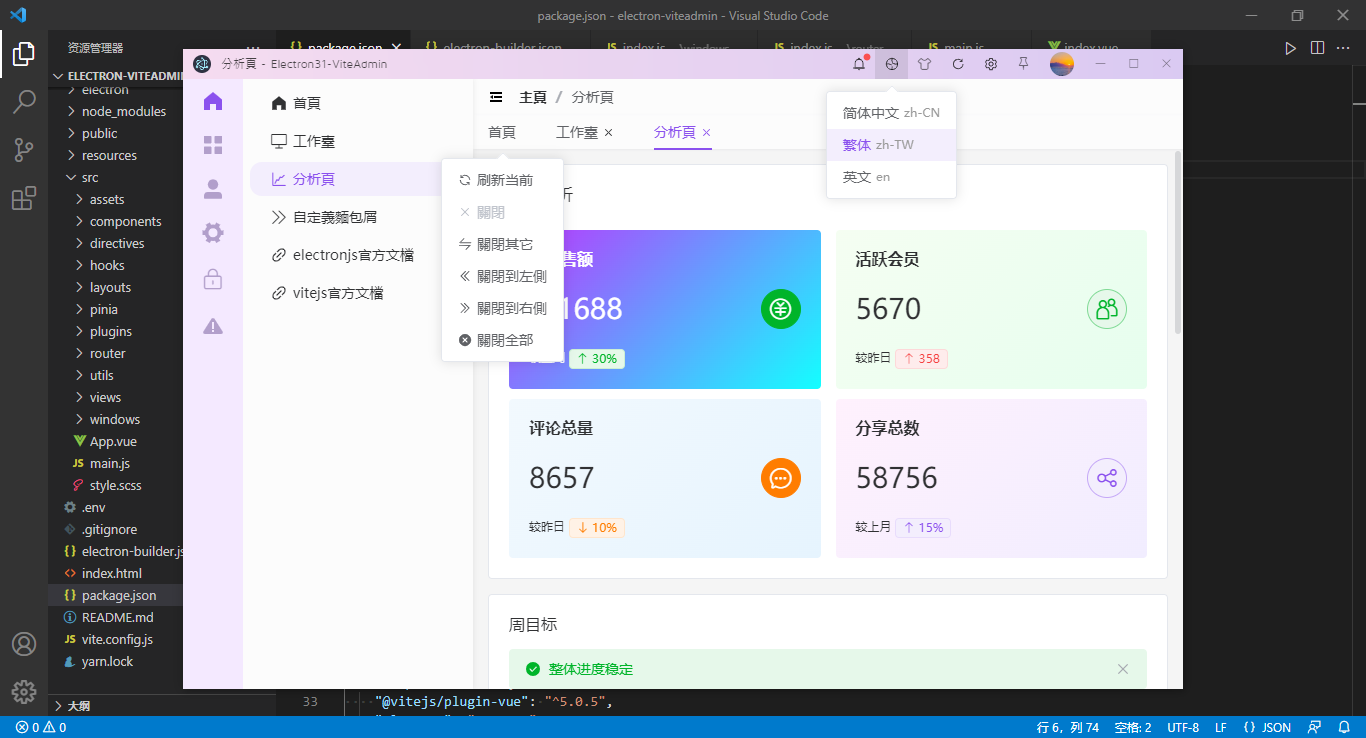
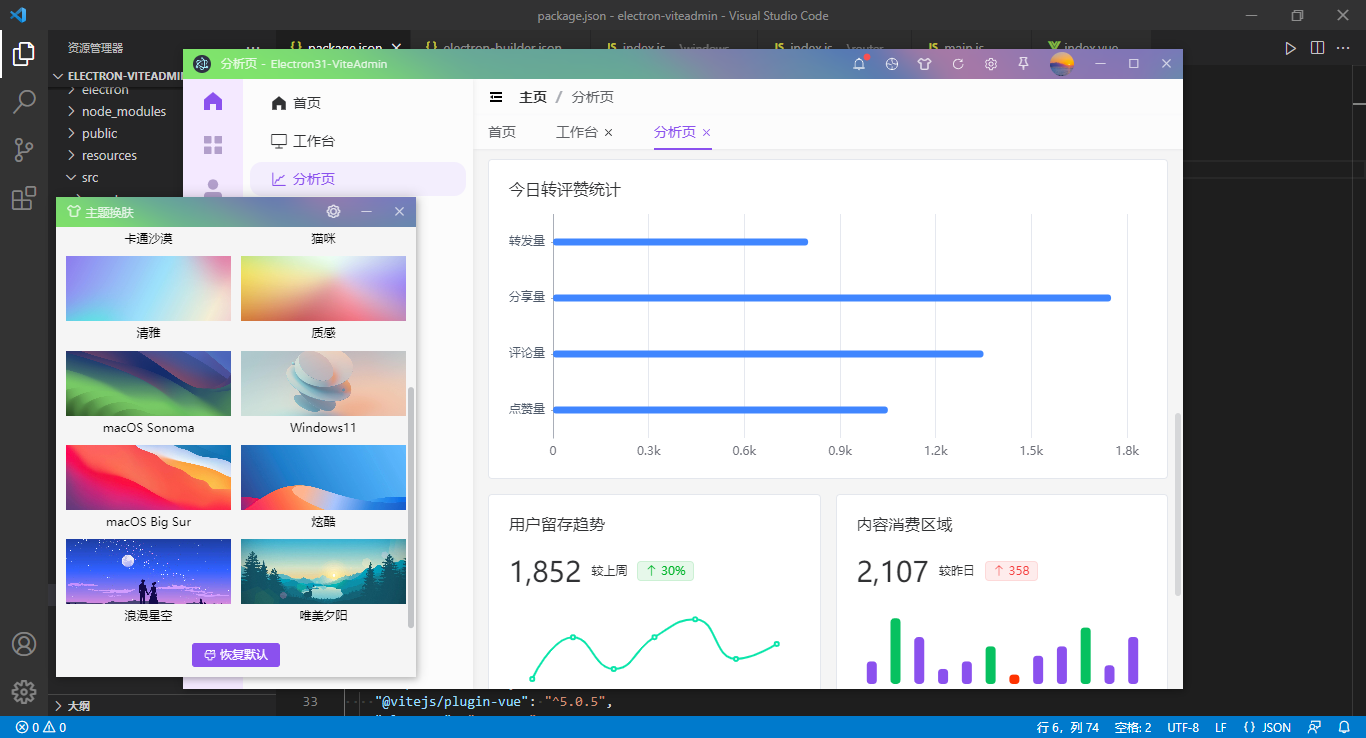
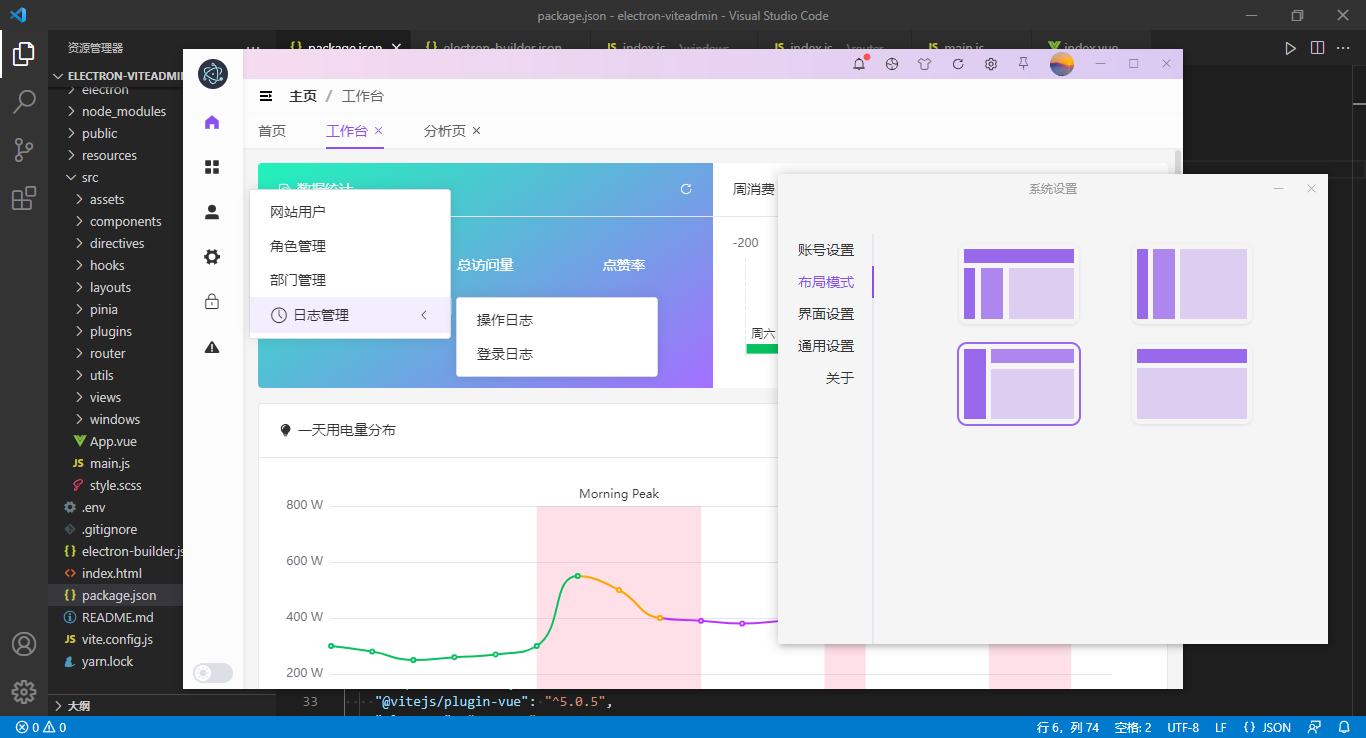
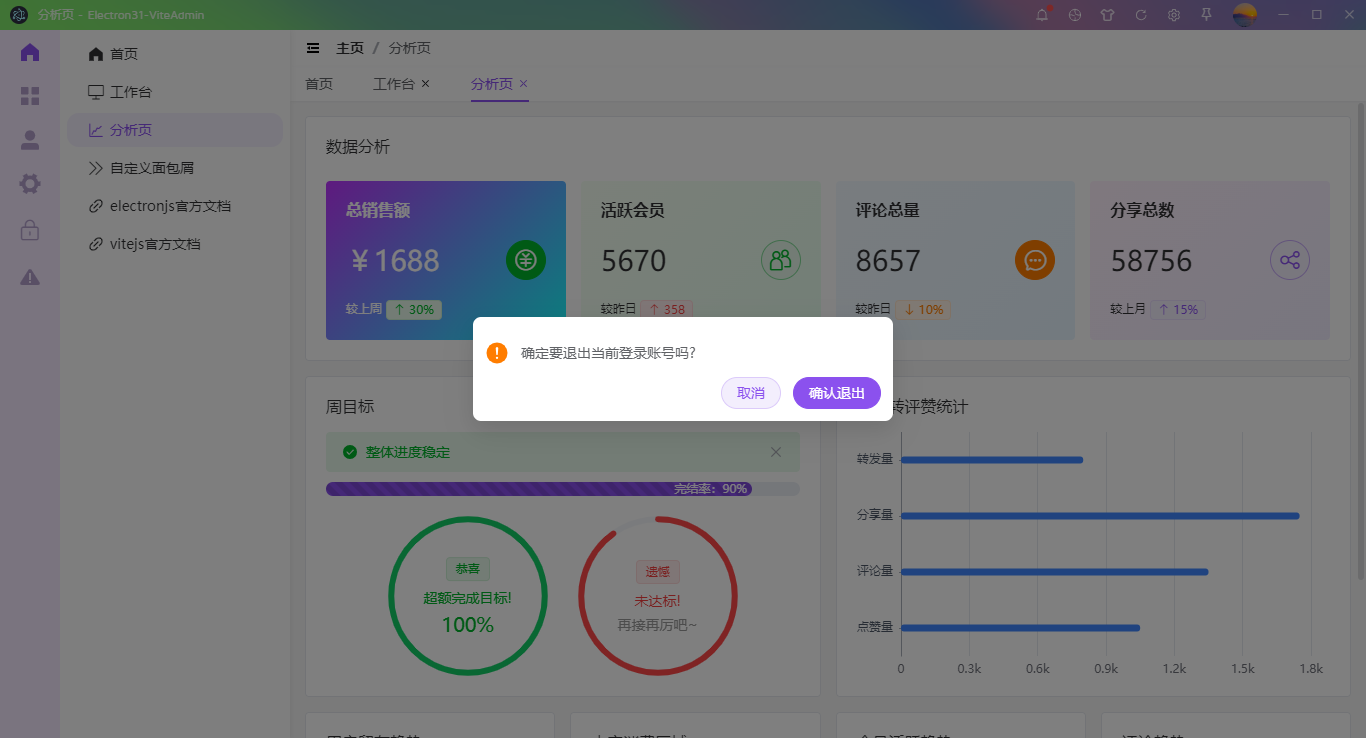
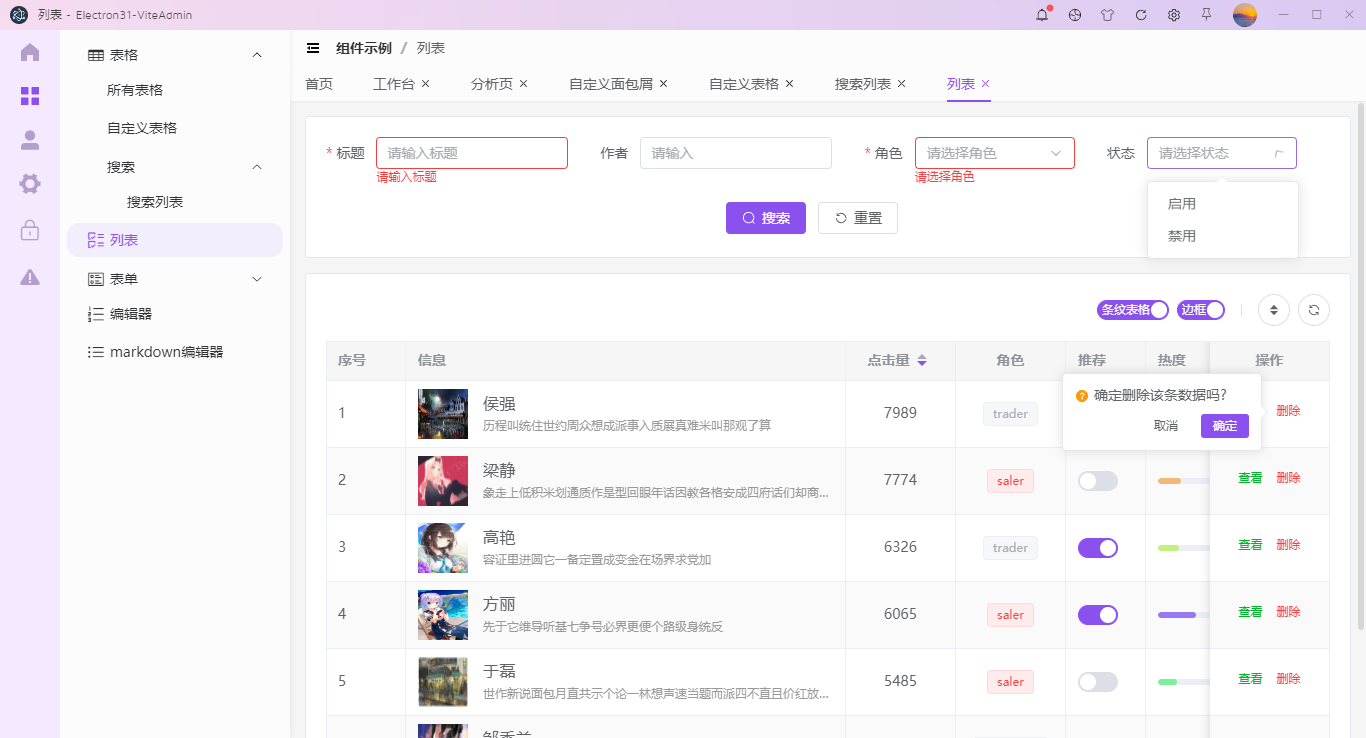
历时半个月爆肝开发electron31+vite5.x+vue3桌面端后台管理系统Electron31-ViteAdmin。


项目结构
- 编辑器:VScode
- 框架技术:vite^5.3.4+vue^3.4.31+vue-router^4.4.0
- 跨端框架:electron^31.3.0
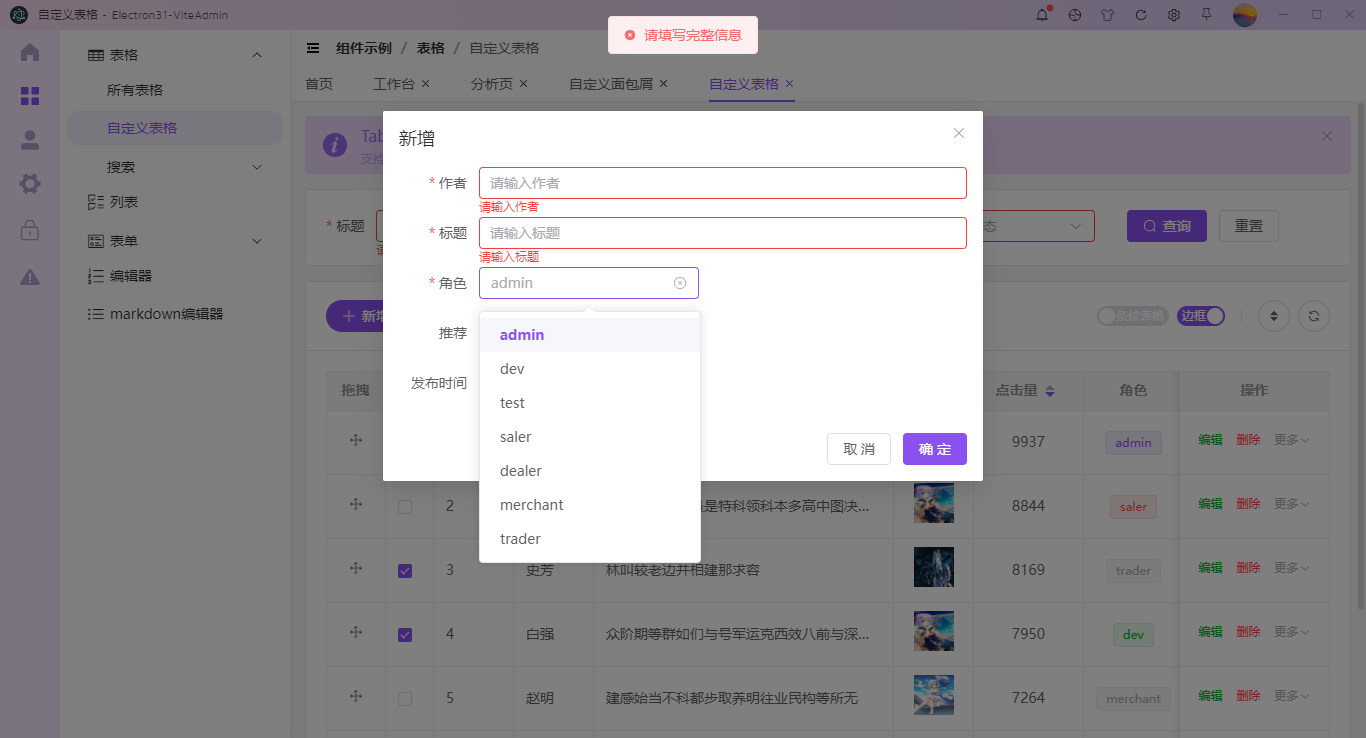
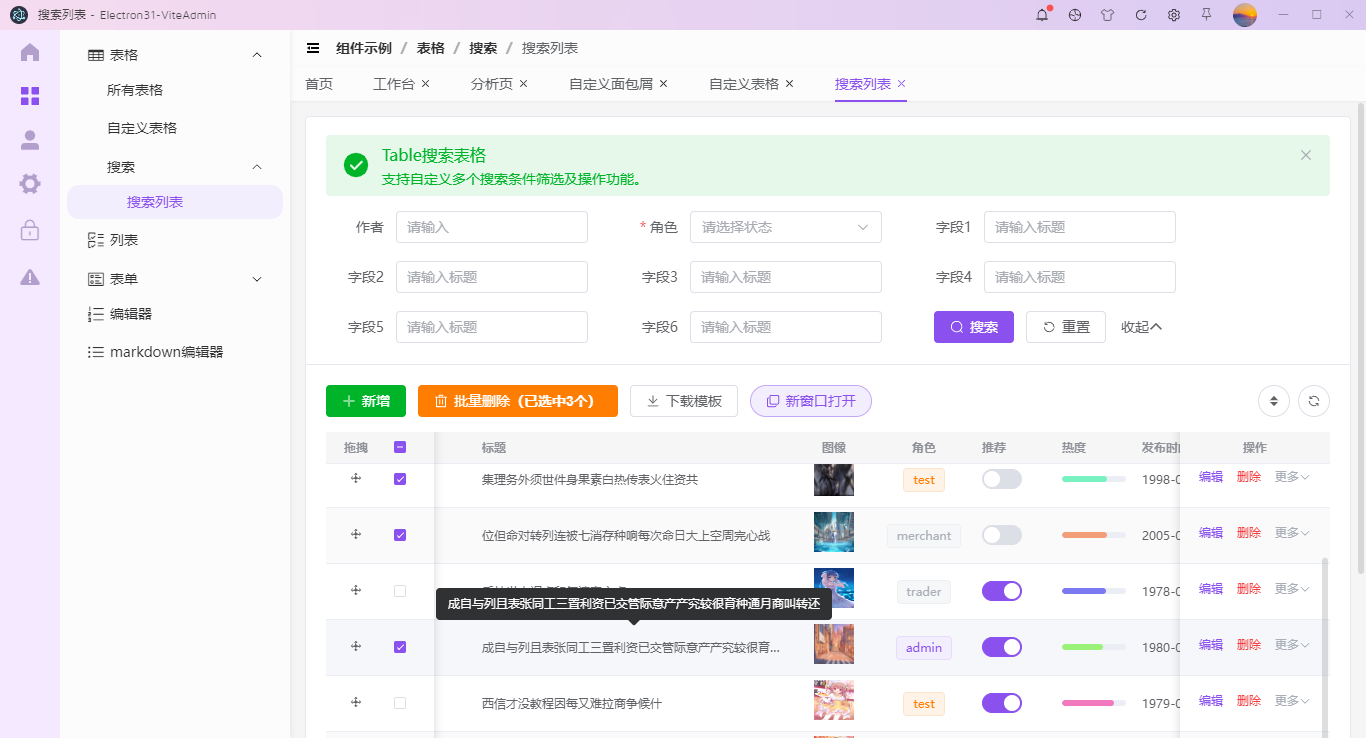
- UI组件库:element-plus^2.7.8
- 状态管理:pinia^2.2.0
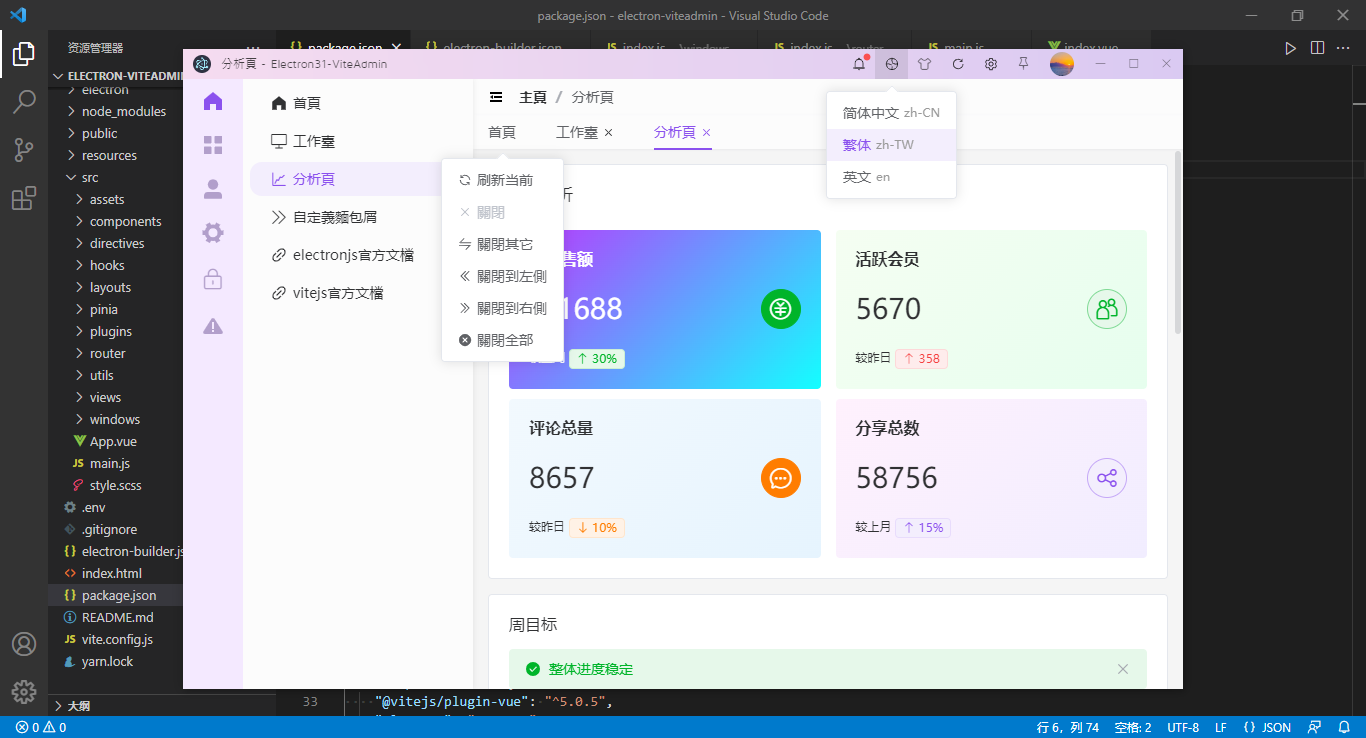
- 国际化方案:vue-i18n@9
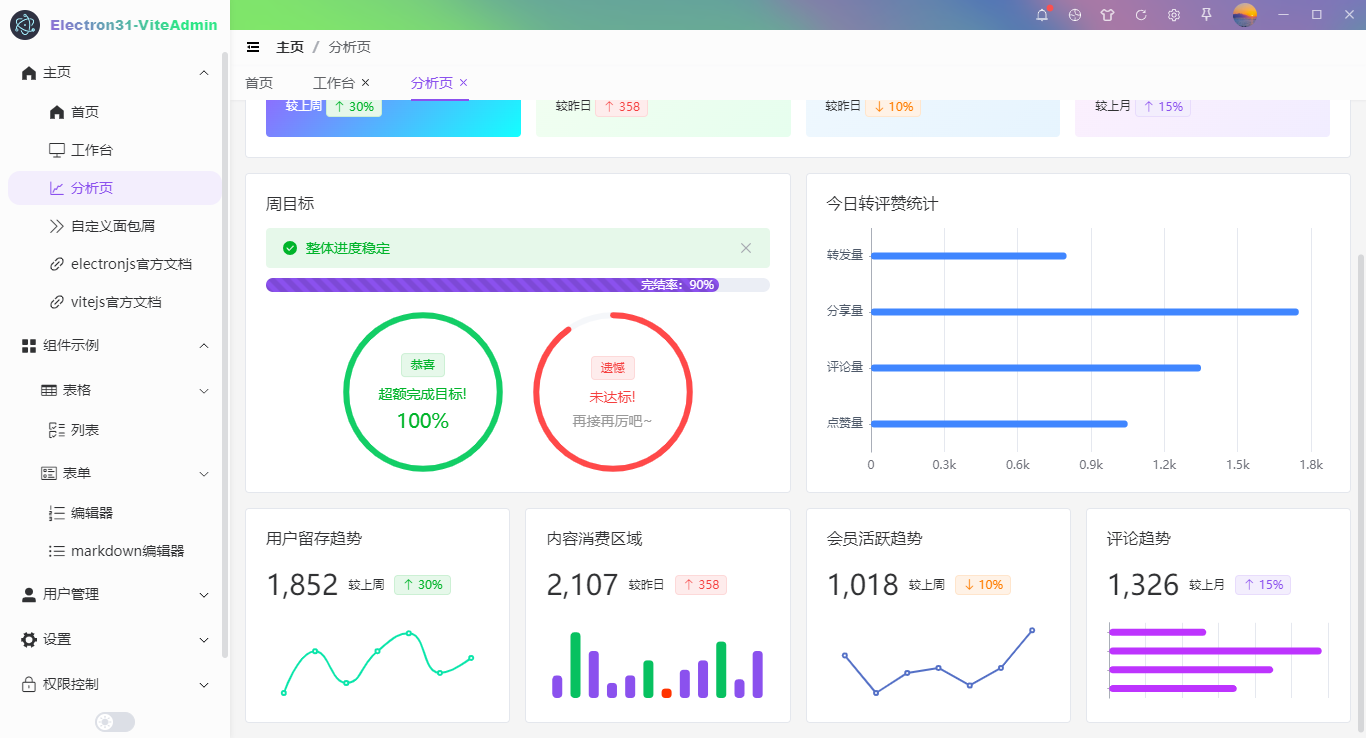
- 图表组件:echarts^5.5.1
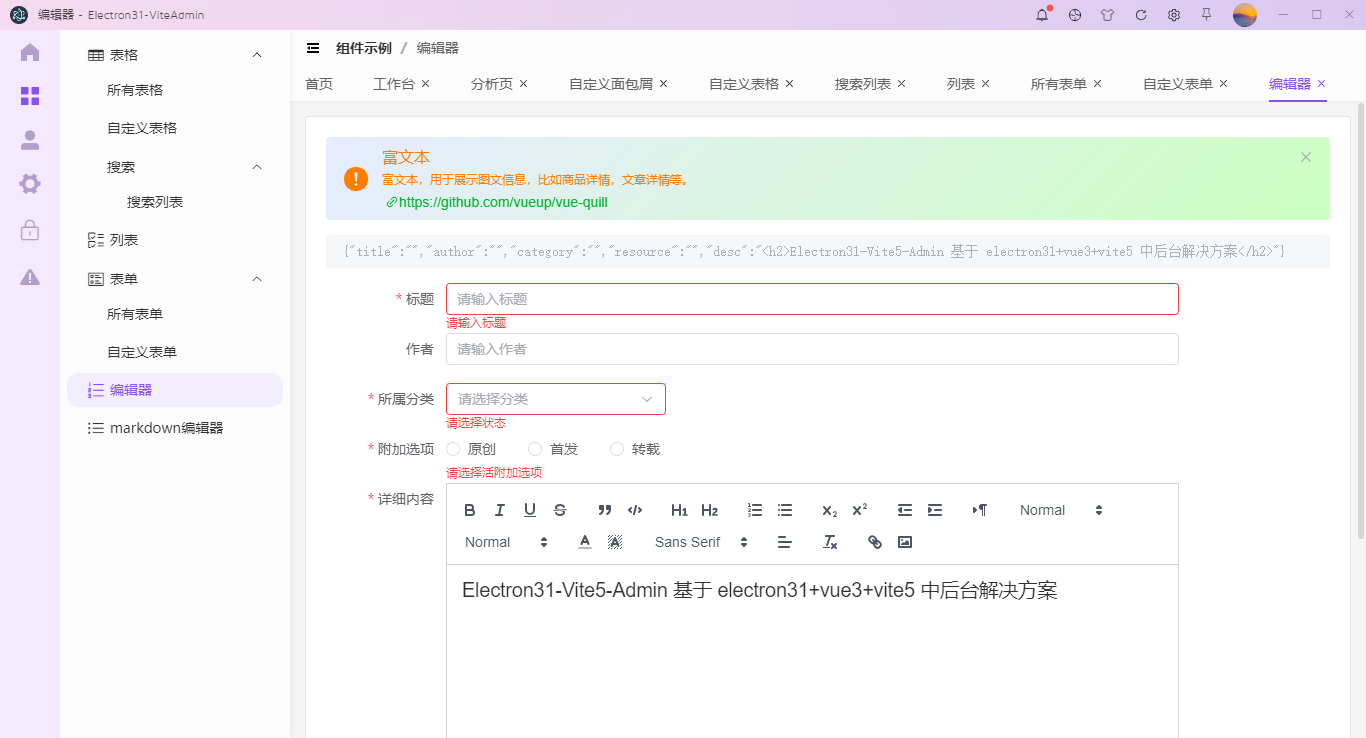
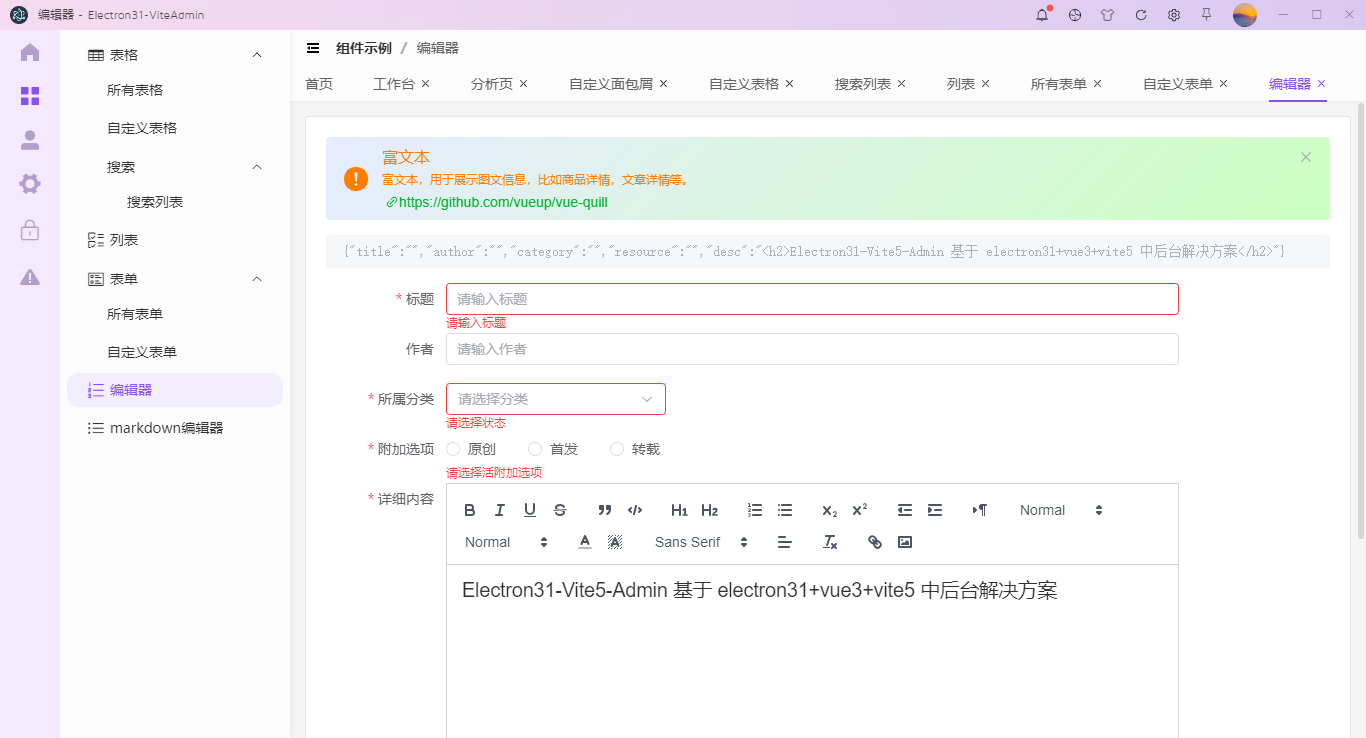
- markdown编辑器:md-editor-v3^4.18.0
- 模拟数据:mockjs^1.1.0
- 打包工具:electron-builder^24.13.3
- electron+vite桥接插件:vite-plugin-electron^0.28.7






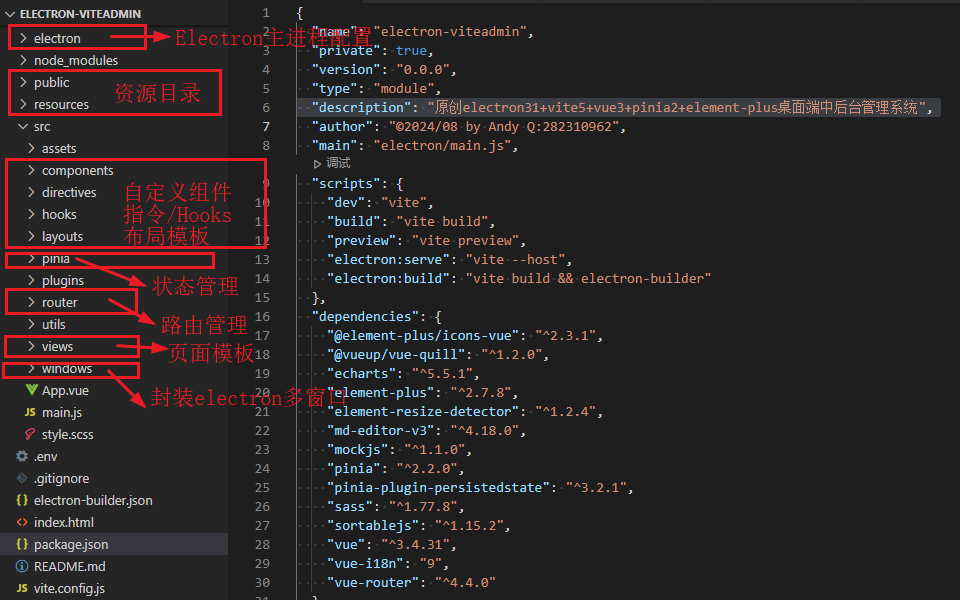
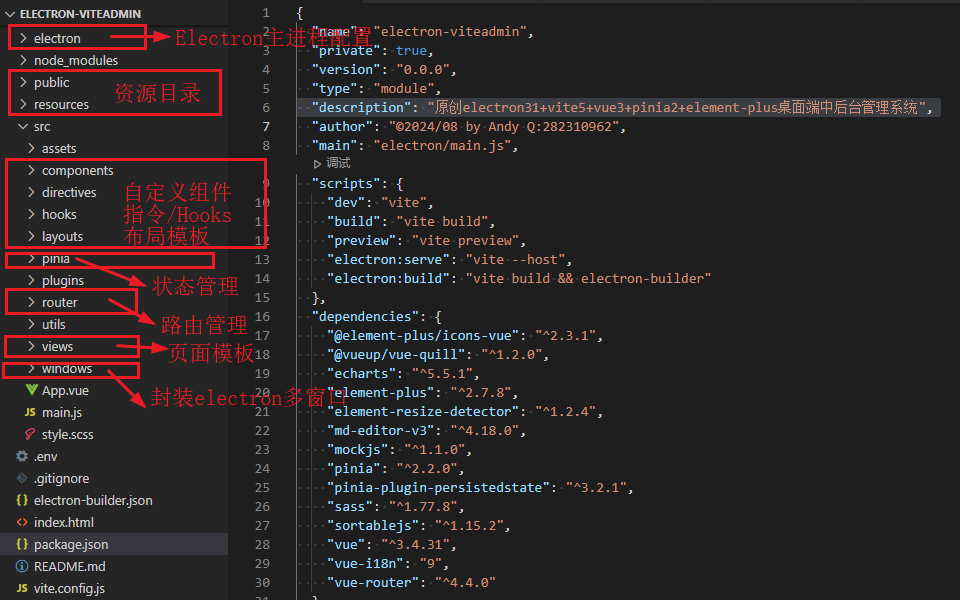
项目源码结构

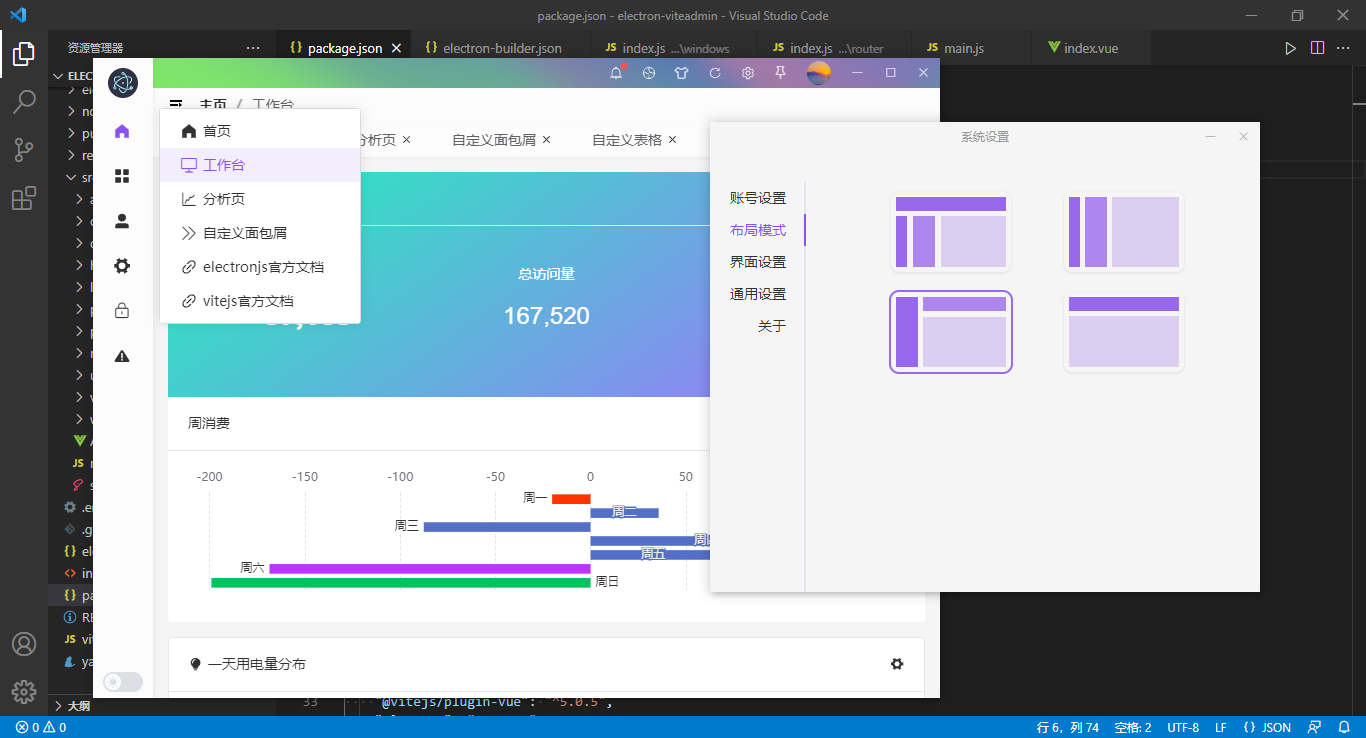
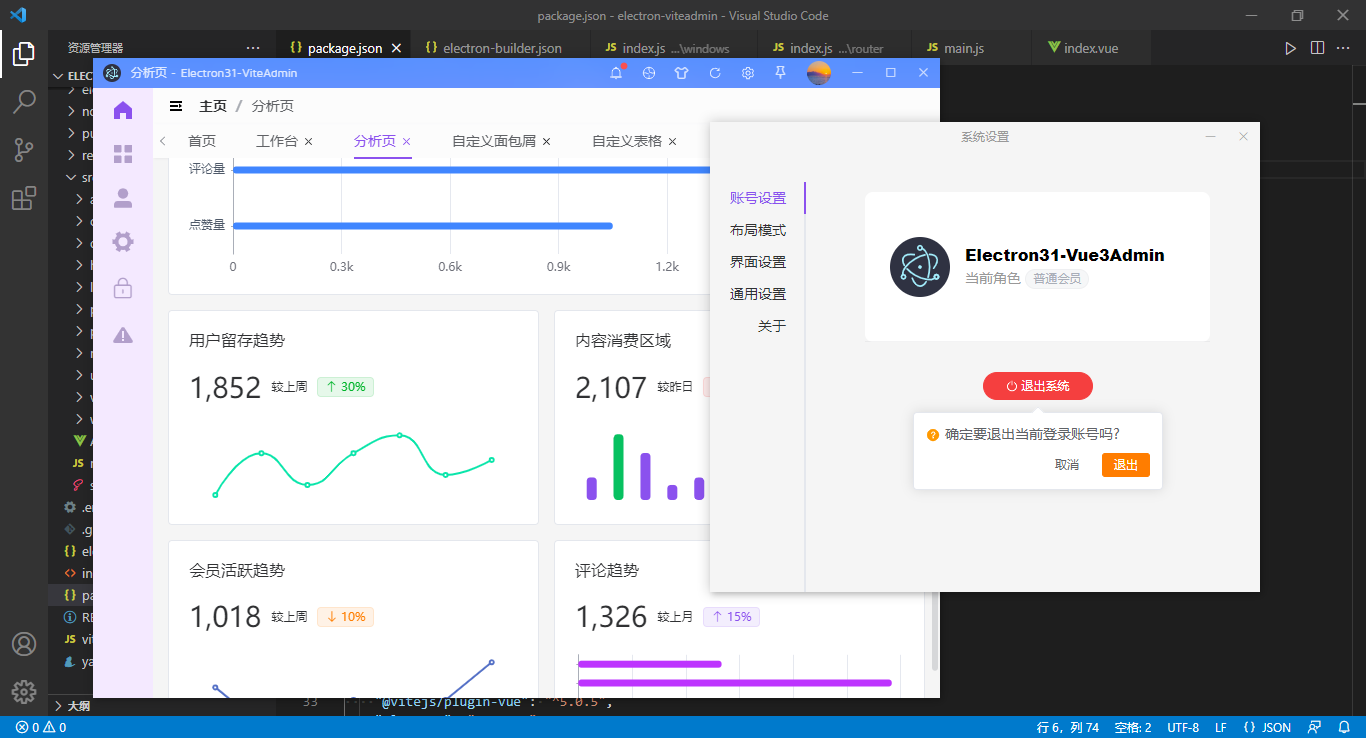
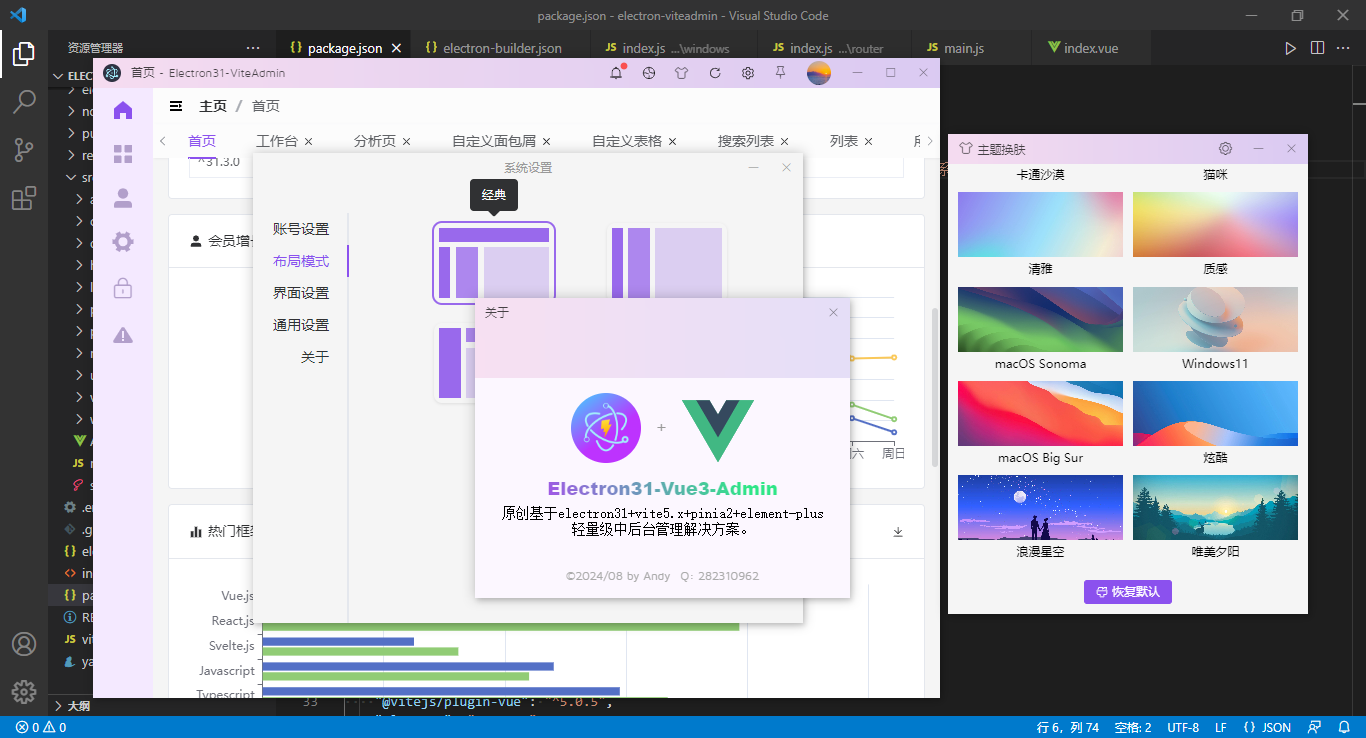
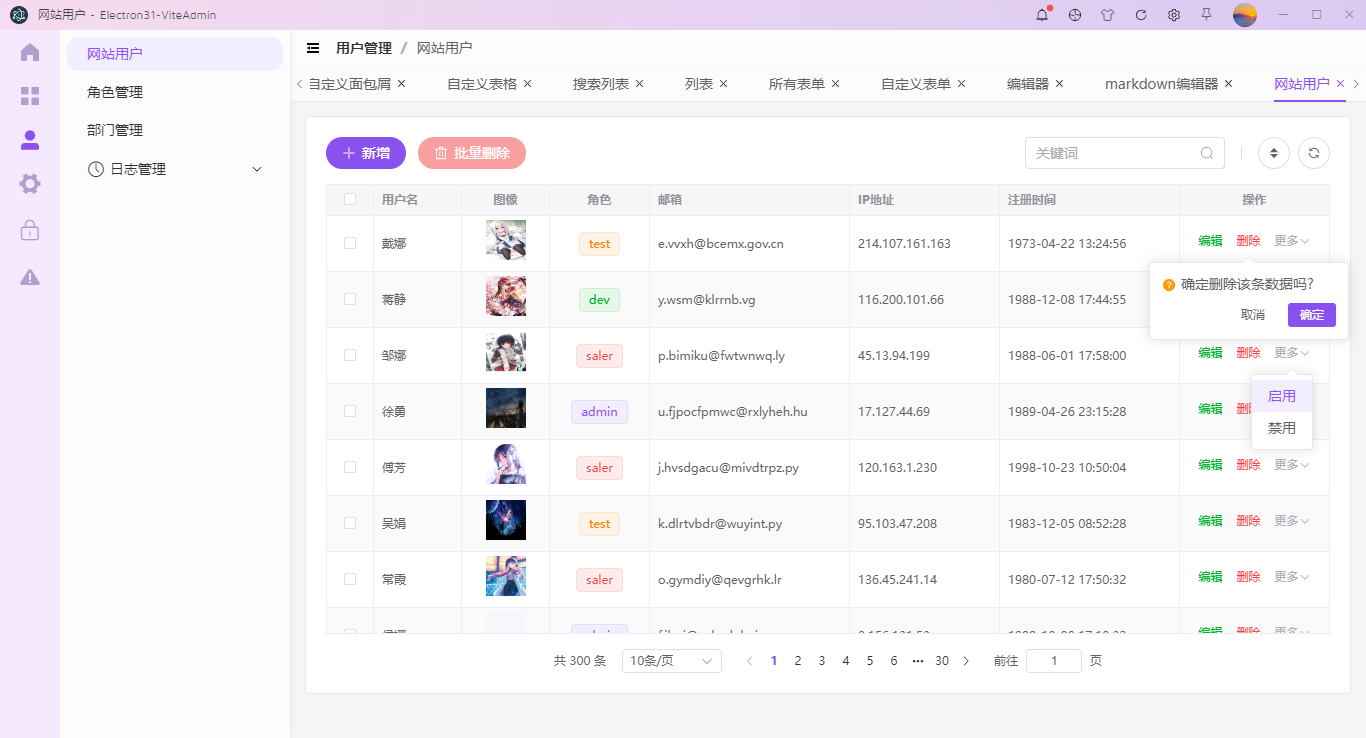
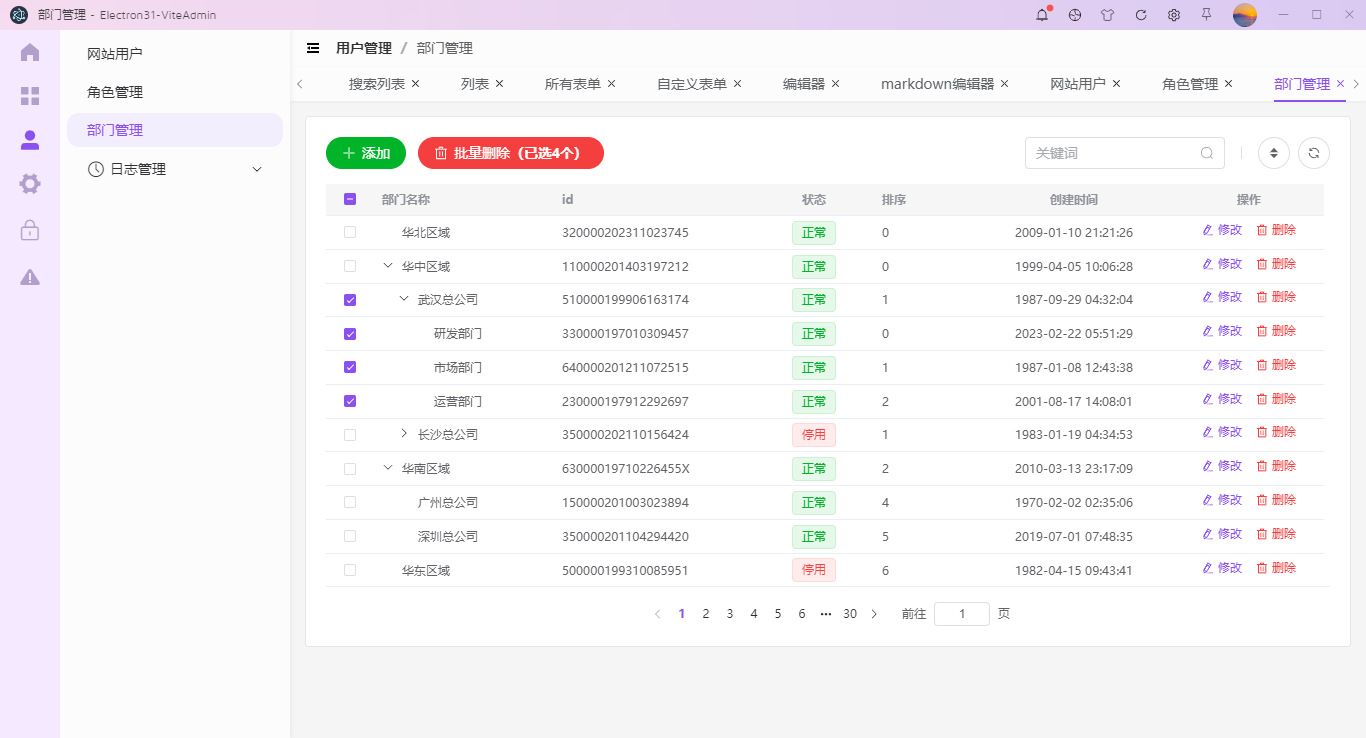
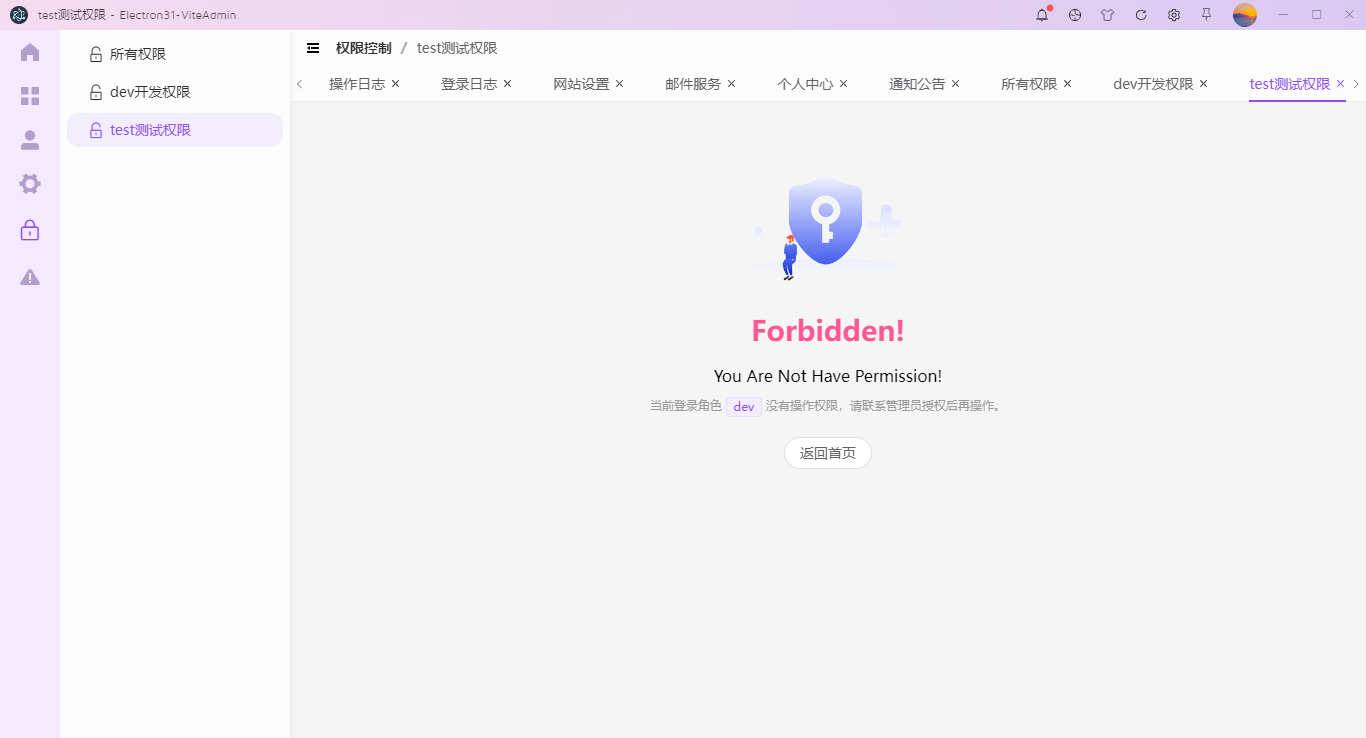
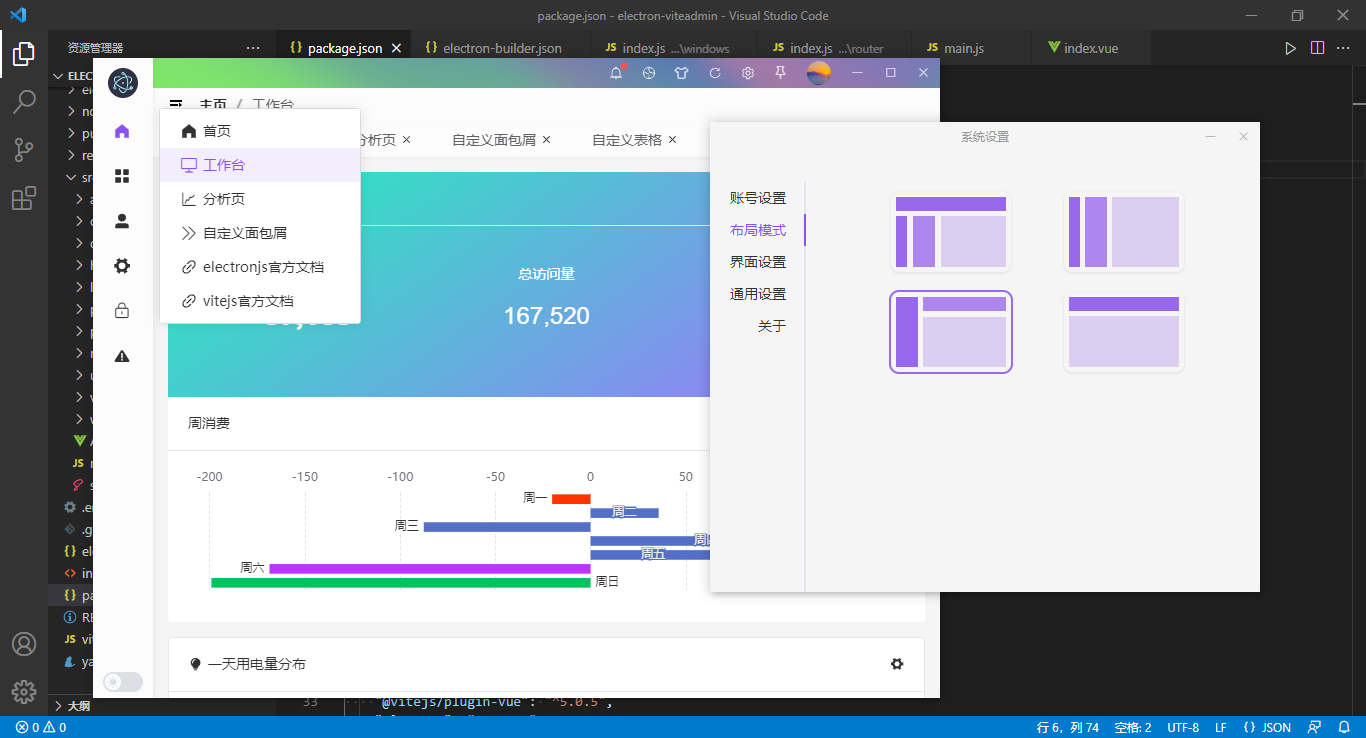
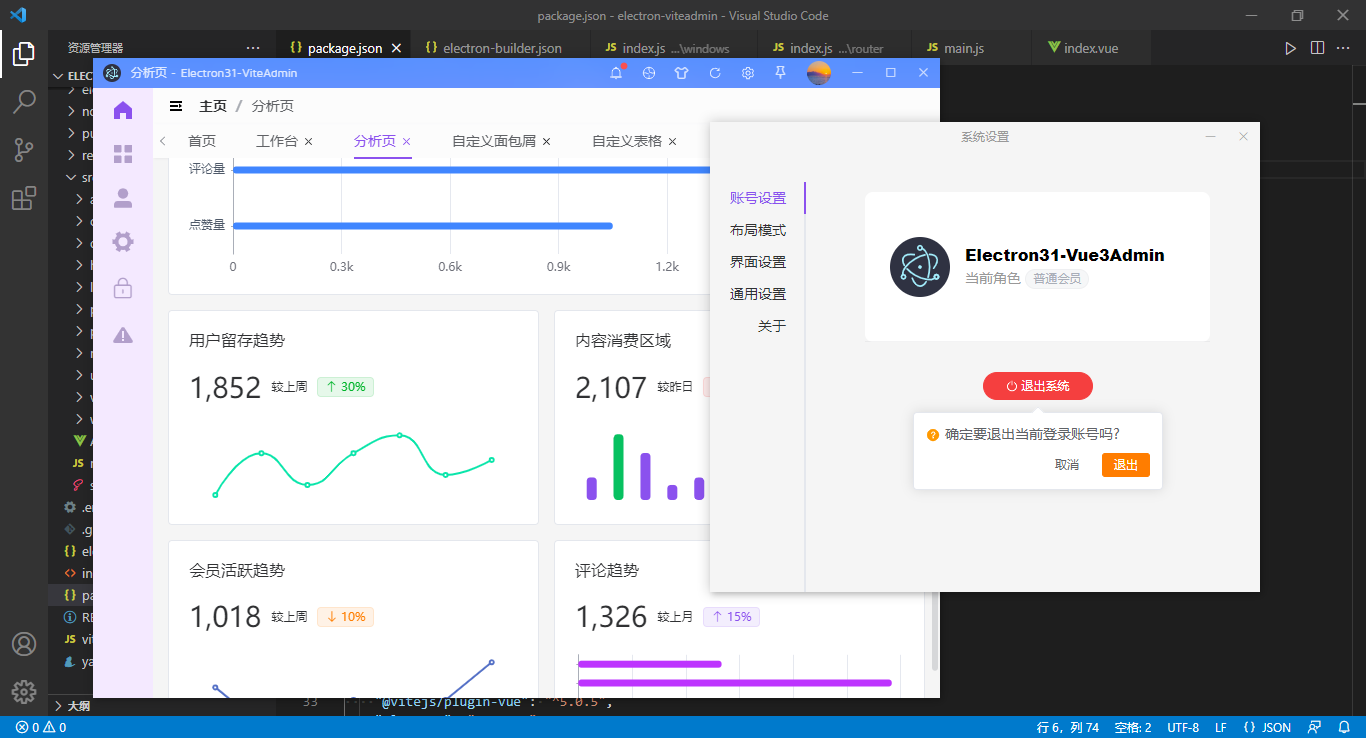
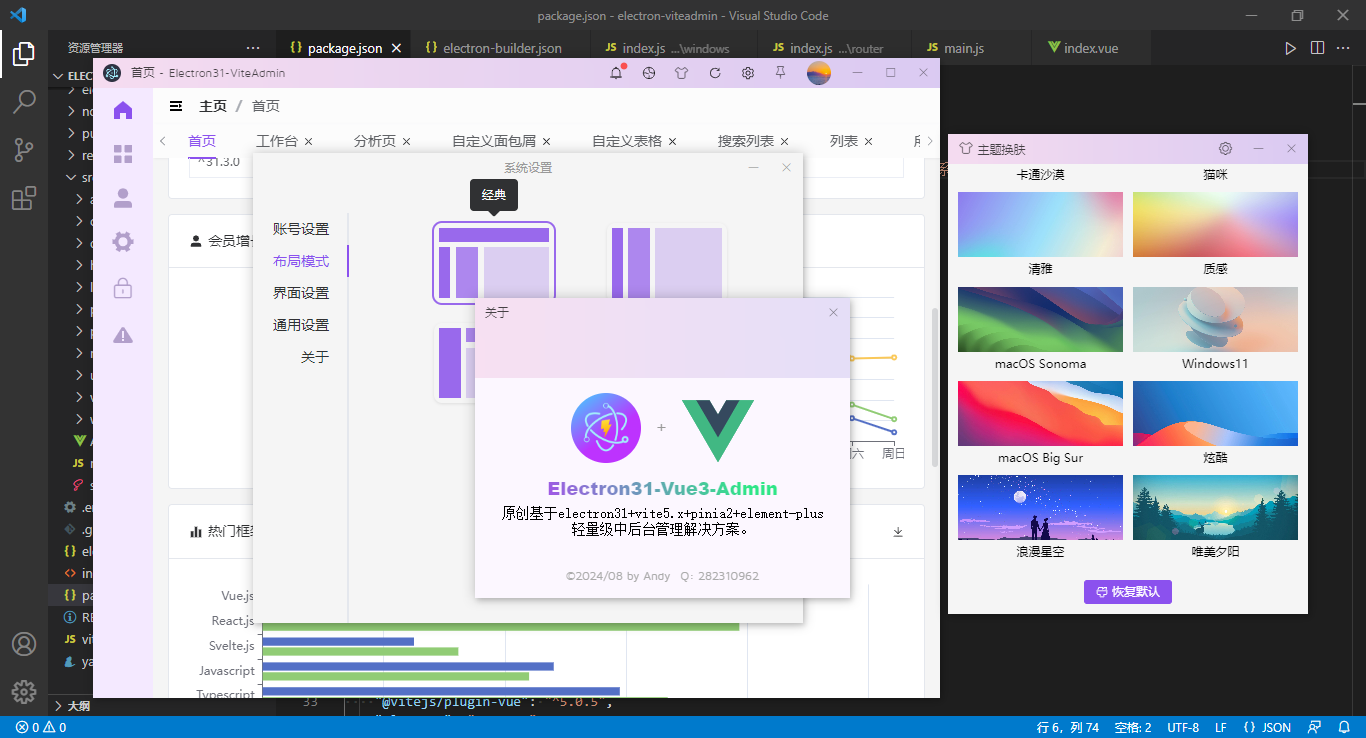
使用vite5.js搭建项目模板,整合最新版前端跨平台技术electron31,采用vue3 setup语法开发编码。








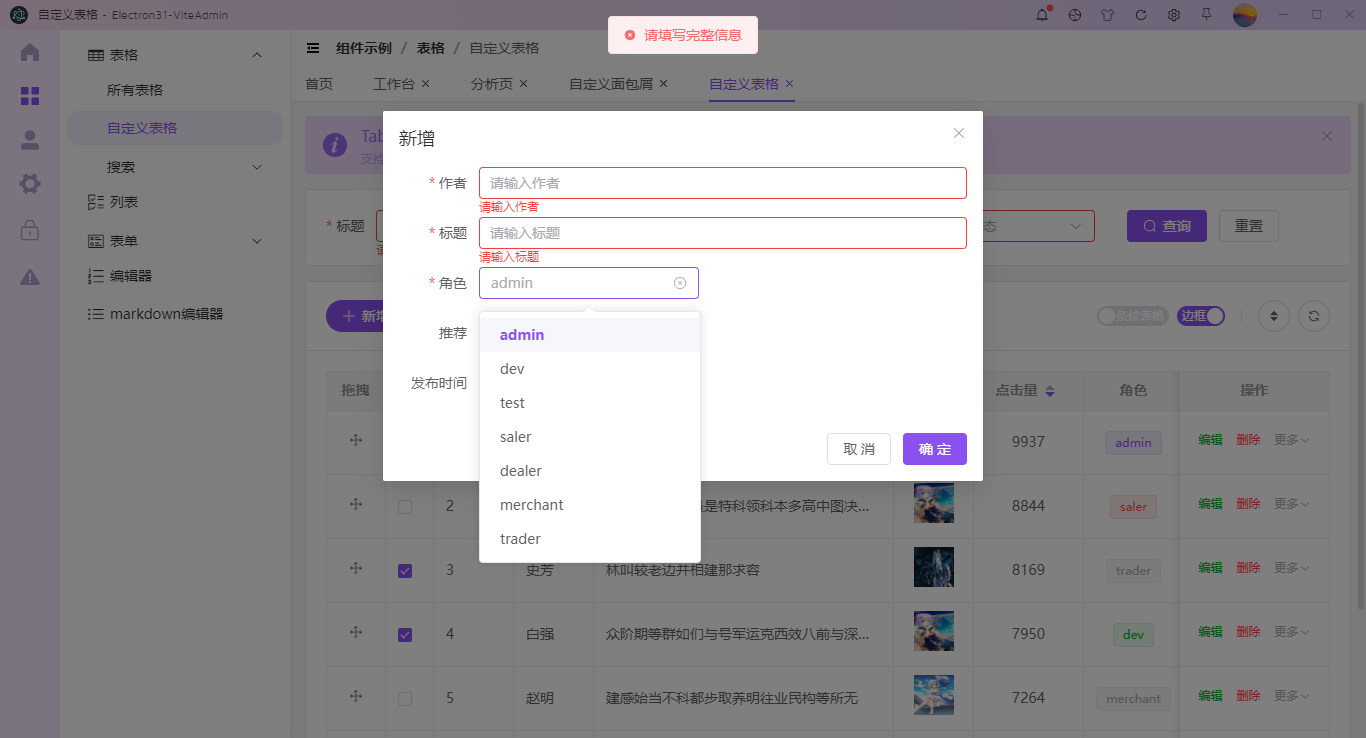
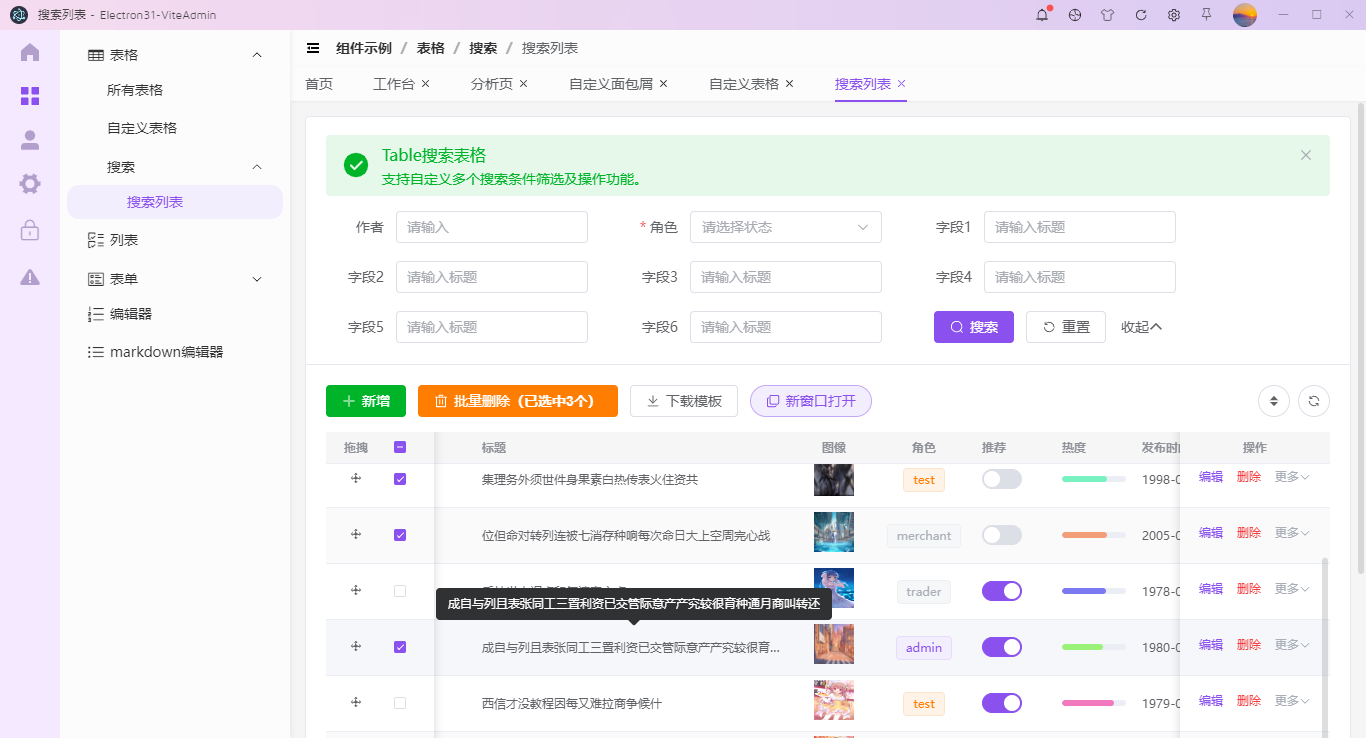
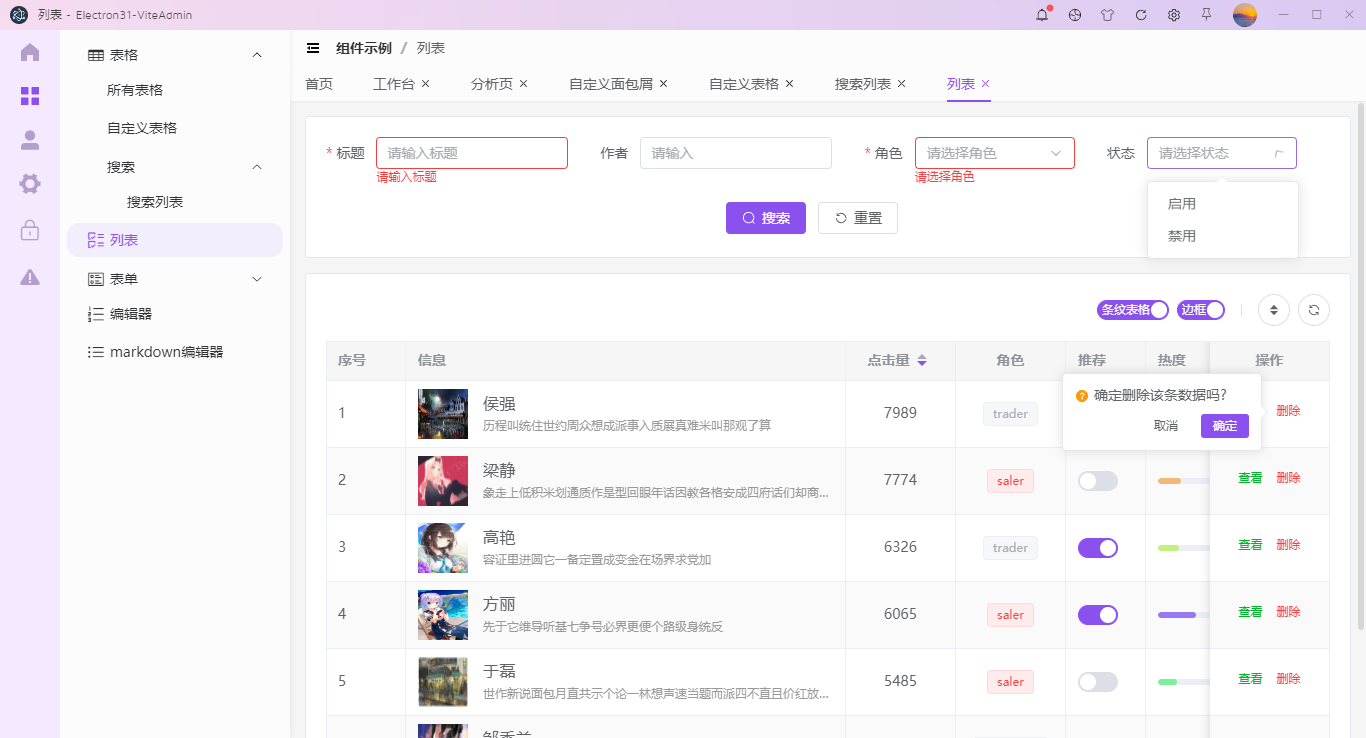
整体项目UI界面清爽,轻量级运行极速,如果觉得还不错,可以多多支持一下哈~
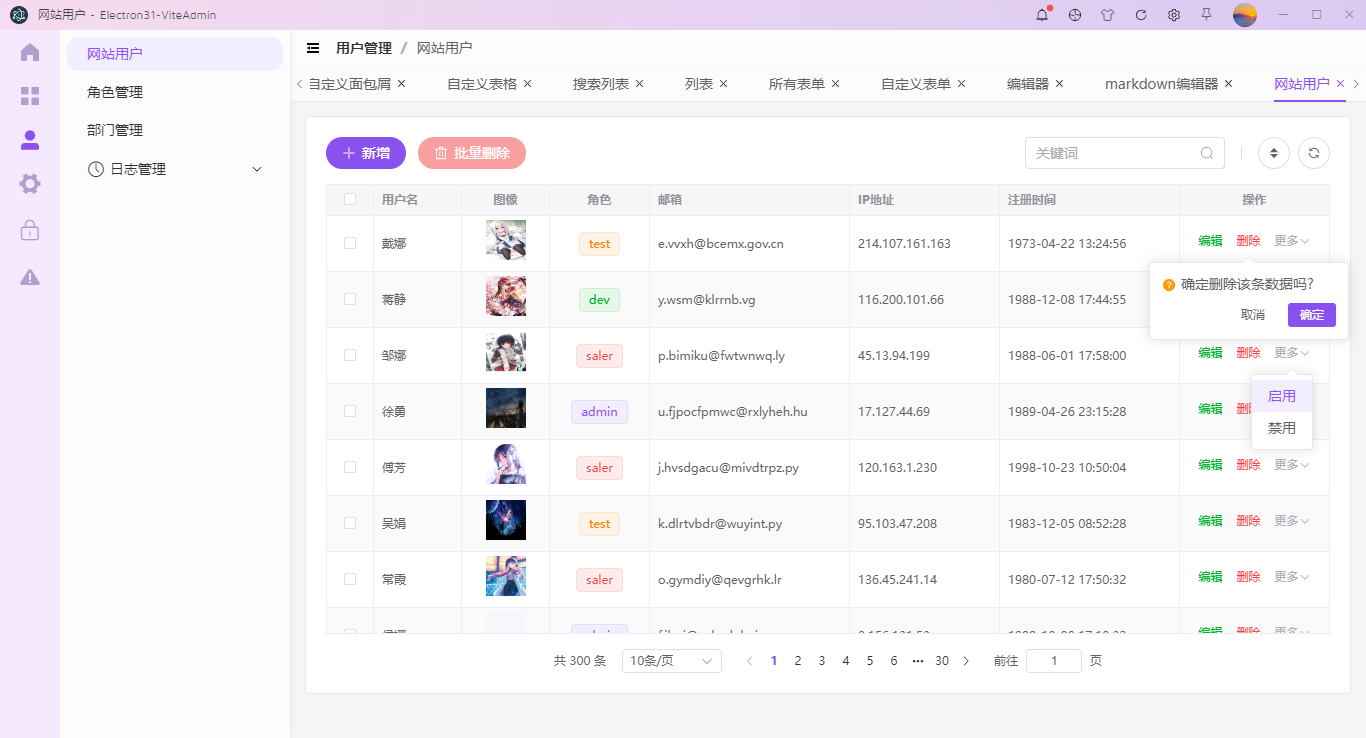
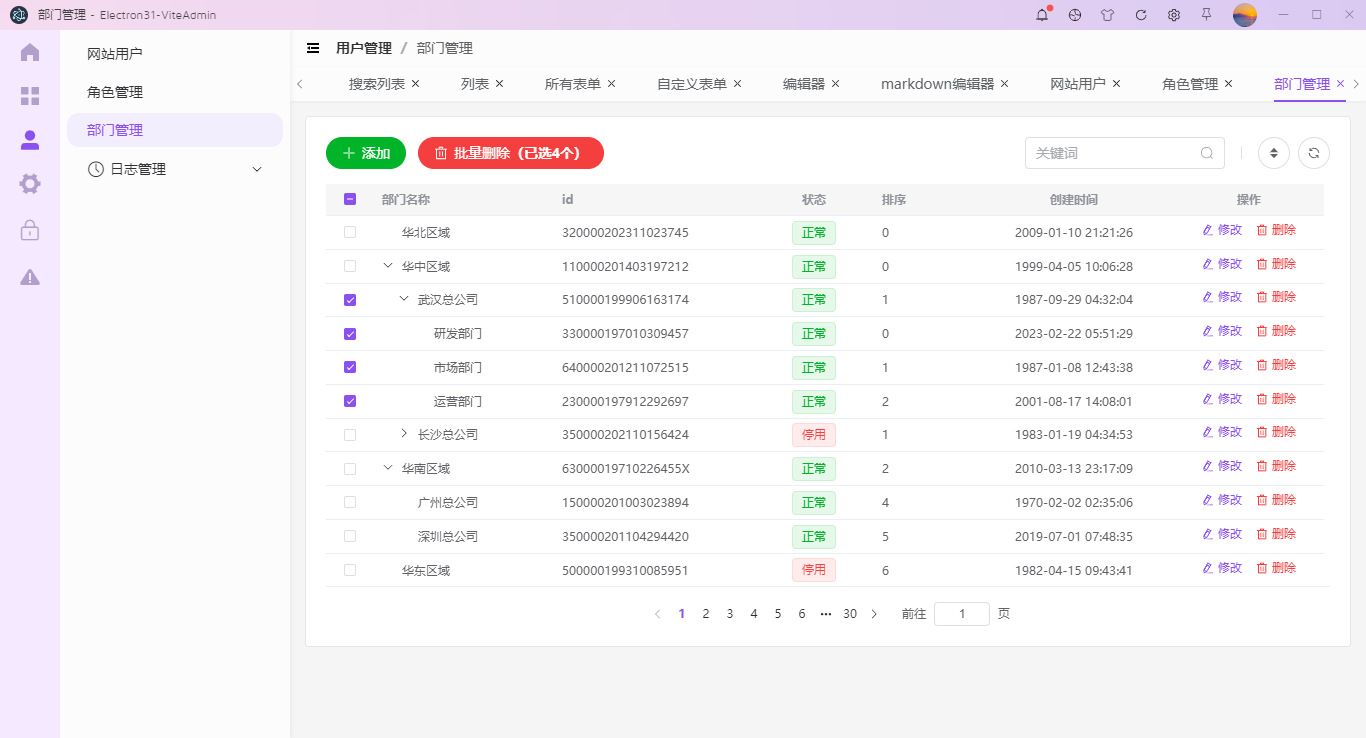
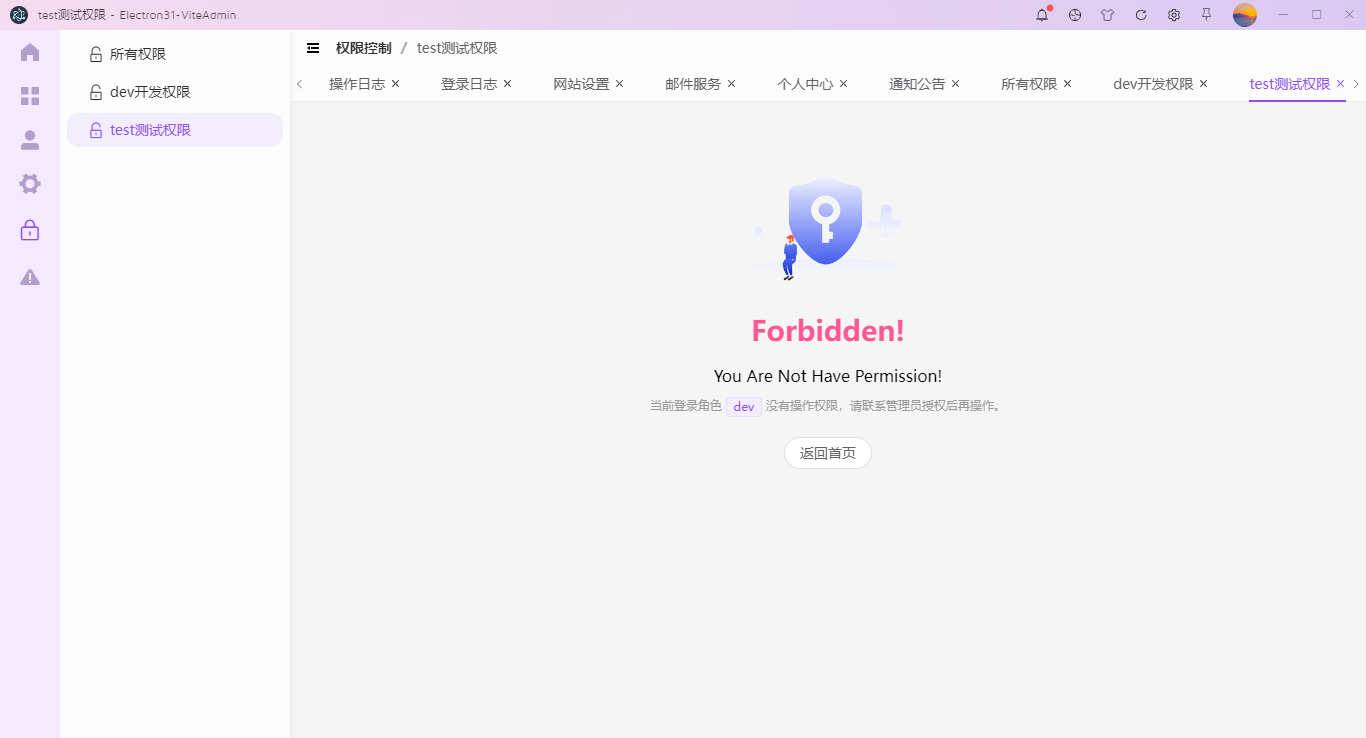
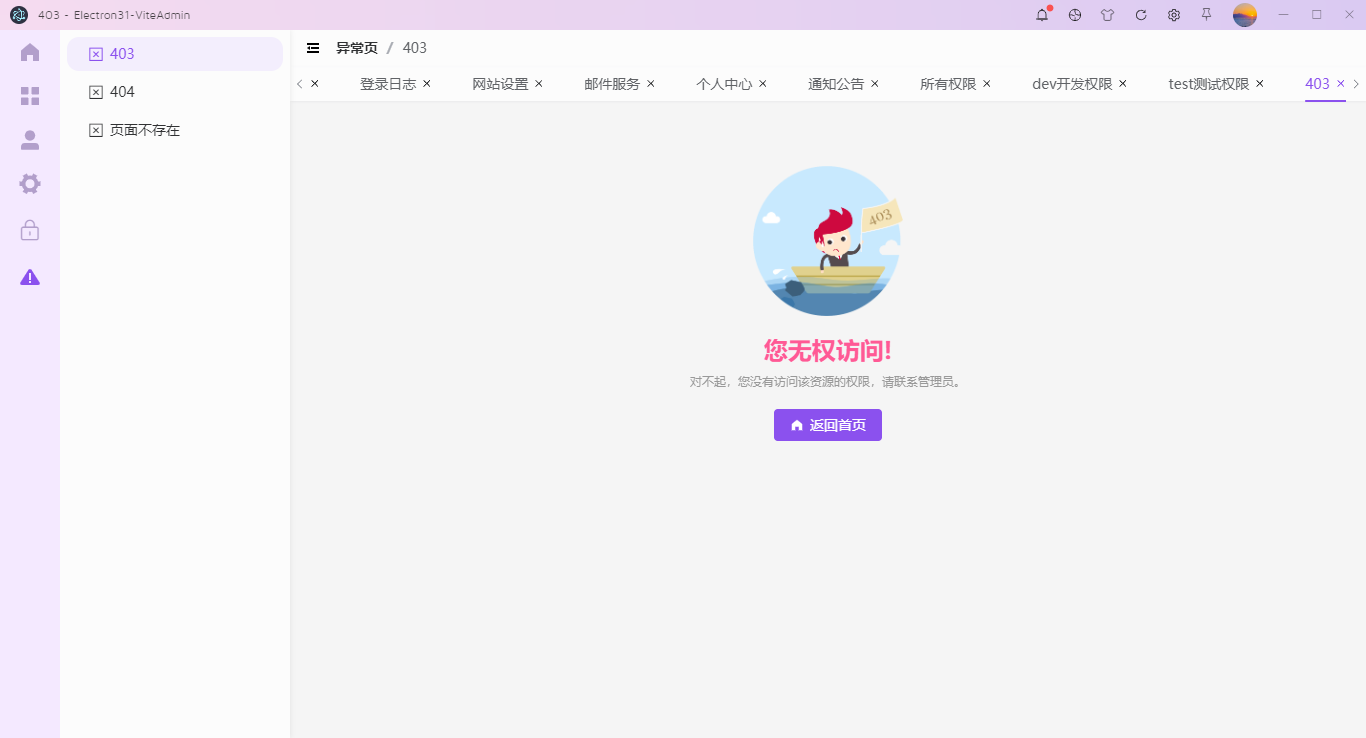
自研Electron31+Vue3+ElementPlus桌面端后台管理系统
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享