8
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
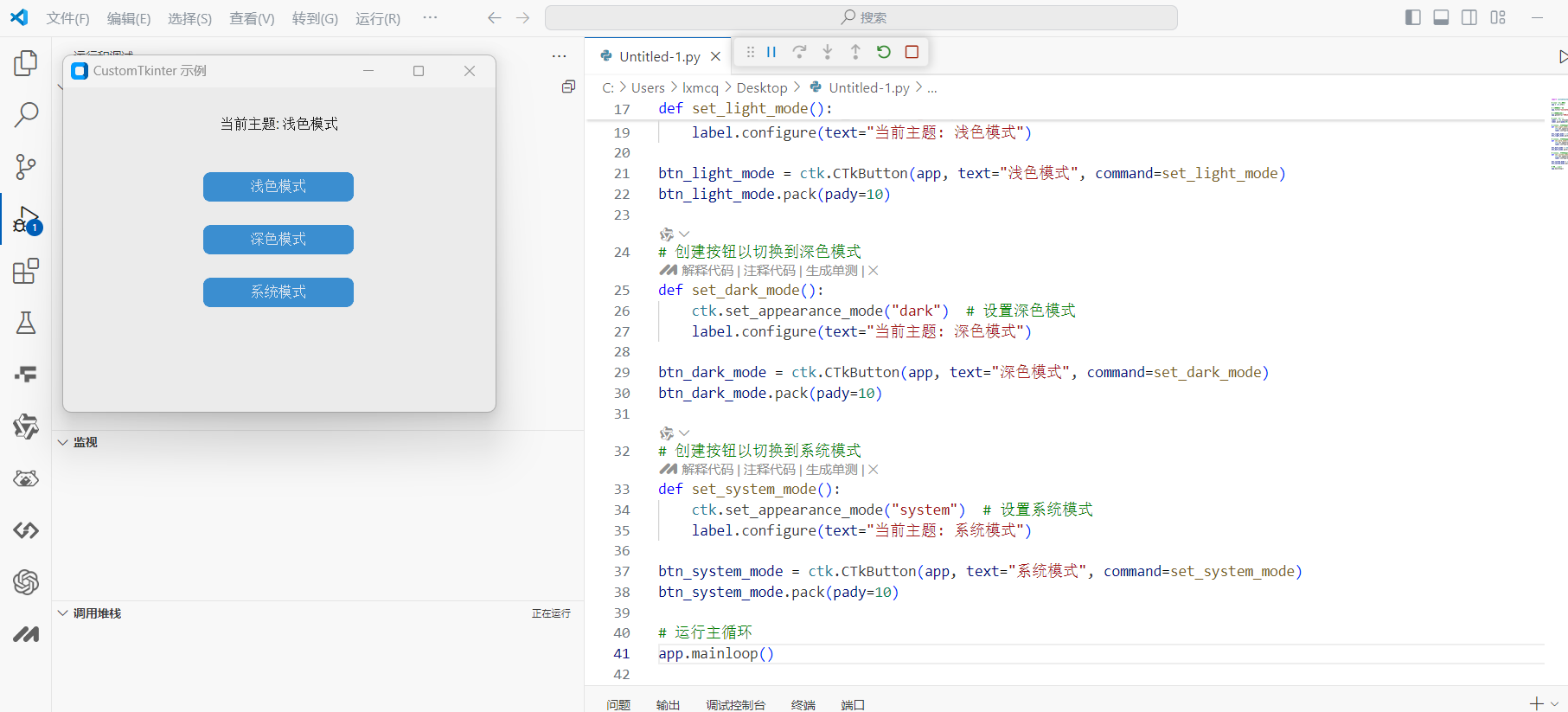
分享CustomTkinter默认模式和主题示例代码和解释
import customtkinter as ctk
app = ctk.CTk()
app.title("CustomTkinter 示例")
app.geometry("400x300")
label = ctk.CTkLabel(app, text="选择一种主题:")
label.pack(pady=20)
def set_light_mode():
ctk.set_appearance_mode("light") # 设置浅色模式
label.configure(text="当前主题: 浅色模式")
btn_light_mode = ctk.CTkButton(app, text="浅色模式", command=set_light_mode)
btn_light_mode.pack(pady=10)
def set_dark_mode():
ctk.set_appearance_mode("dark") # 设置深色模式
label.configure(text="当前主题: 深色模式")
btn_dark_mode = ctk.CTkButton(app, text="深色模式", command=set_dark_mode)
btn_dark_mode.pack(pady=10)
def set_system_mode():
ctk.set_appearance_mode("system") # 设置系统模式
label.configure(text="当前主题: 系统模式")
btn_system_mode = ctk.CTkButton(app, text="系统模式", command=set_system_mode)
btn_system_mode.pack(pady=10)
app.mainloop()
下面是对示例代码的逐步解析,帮助您理解每个部分的功能和作用。
import customtkinter as ctk
这一行导入了CustomTkinter库并将其命名为ctk,这样在后续代码中可以通过ctk来引用CustomTkinter的功能。
# 创建一个主窗口
app = ctk.CTk()
这里创建了一个主窗口对象app,它是CustomTkinter的主窗口类CTk的一个实例。
# 设置窗口标题
app.title("CustomTkinter 示例")
这一行为窗口设置了标题,窗口的顶部将显示“CustomTkinter 示例”。
# 设置窗口大小
app.geometry("400x300")
这行代码设置了窗口的初始大小为400像素宽和300像素高。
# 创建一个标签
label = ctk.CTkLabel(app, text="选择一种主题:")
label.pack(pady=20)
这里创建了一个标签label,它显示的文本是“选择一种主题:”。CTkLabel是CustomTkinter提供的标签类。pack()方法用于将标签放置在窗口中,并通过pady=20参数增加标签的上下间距。
# 创建按钮以切换到浅色模式
def set_light_mode():
ctk.set_appearance_mode("light") # 设置浅色模式
label.configure(text="当前主题: 浅色模式")
这个函数set_light_mode用于将应用程序的外观模式更改为浅色模式。ctk.set_appearance_mode("light")函数用于实际设置外观模式。通过label.configure(text="当前主题: 浅色模式")更新标签的文本,以提示用户当前使用的主题。
btn_light_mode = ctk.CTkButton(app, text="浅色模式", command=set_light_mode)
btn_light_mode.pack(pady=10)
创建一个按钮btn_light_mode,其文本为“浅色模式”。当用户点击该按钮时,将调用set_light_mode()函数。按钮使用pack()方法放置在窗口中,并设置了上下间距pady=10。
# 创建按钮以切换到深色模式
def set_dark_mode():
ctk.set_appearance_mode("dark") # 设置深色模式
label.configure(text="当前主题: 深色模式")
这是一个类似的函数,set_dark_mode用于切换到深色模式。其工作方式与set_light_mode相同,只不过将模式设置为“dark”。
btn_dark_mode = ctk.CTkButton(app, text="深色模式", command=set_dark_mode)
btn_dark_mode.pack(pady=10)
创建一个按钮btn_dark_mode,显示“深色模式”。点击时会调用set_dark_mode()函数。
# 创建按钮以切换到系统模式
def set_system_mode():
ctk.set_appearance_mode("system") # 设置系统模式
label.configure(text="当前主题: 系统模式")
同样,set_system_mode函数用于将主题设置为系统模式,这样应用程序的外观将跟随操作系统的主题(例如,Windows或macOS的浅色或深色主题)。
btn_system_mode = ctk.CTkButton(app, text="系统模式", command=set_system_mode)
btn_system_mode.pack(pady=10)
创建一个按钮btn_system_mode,其文本为“系统模式”,点击时会调用set_system_mode()函数。
# 运行主循环
app.mainloop()
最后,调用app.mainloop()启动应用程序的主事件循环。它使应用程序保持响应状态,等待用户输入或事件(如按钮点击)。
这段代码展示了如何使用CustomTkinter创建一个简单的GUI应用程序,让用户在浅色模式、深色模式和系统模式之间进行切换。每个按钮都有其相应的功能,使用set_appearance_mode方法控制应用程序的外观。通过pack()方法,将UI组件有序地放到窗口中。整体结构清晰,便于理解和扩展。