111
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | https://bbs.csdn.net/forums/2401_CS_SE_FZU |
|---|---|
| 这个作业要求在哪里 | https://bbs.csdn.net/topics/619305447 |
| 结对学号 | 222200227 222200231 |
| 这个作业的目标 | 学习原型,使用原型设计工具、阅读构建之法,学习NABCD模型、合作开发 |
| 其他参考文献 | 《构建之法》 |


本次作业的核心需求是设计一个功能完善、用户体验优秀的2024年巴黎奥运会赛况展示平台。该平台需要满足以下几个主要功能需求:
奖牌榜:以直观的图表形式展示各国所获得的金牌、银牌、铜牌数量及总奖牌数排名,让用户一目了然了解奖牌分布情况。同时提供奖牌榜的历史数据查询功能,方便用户回顾和对比。
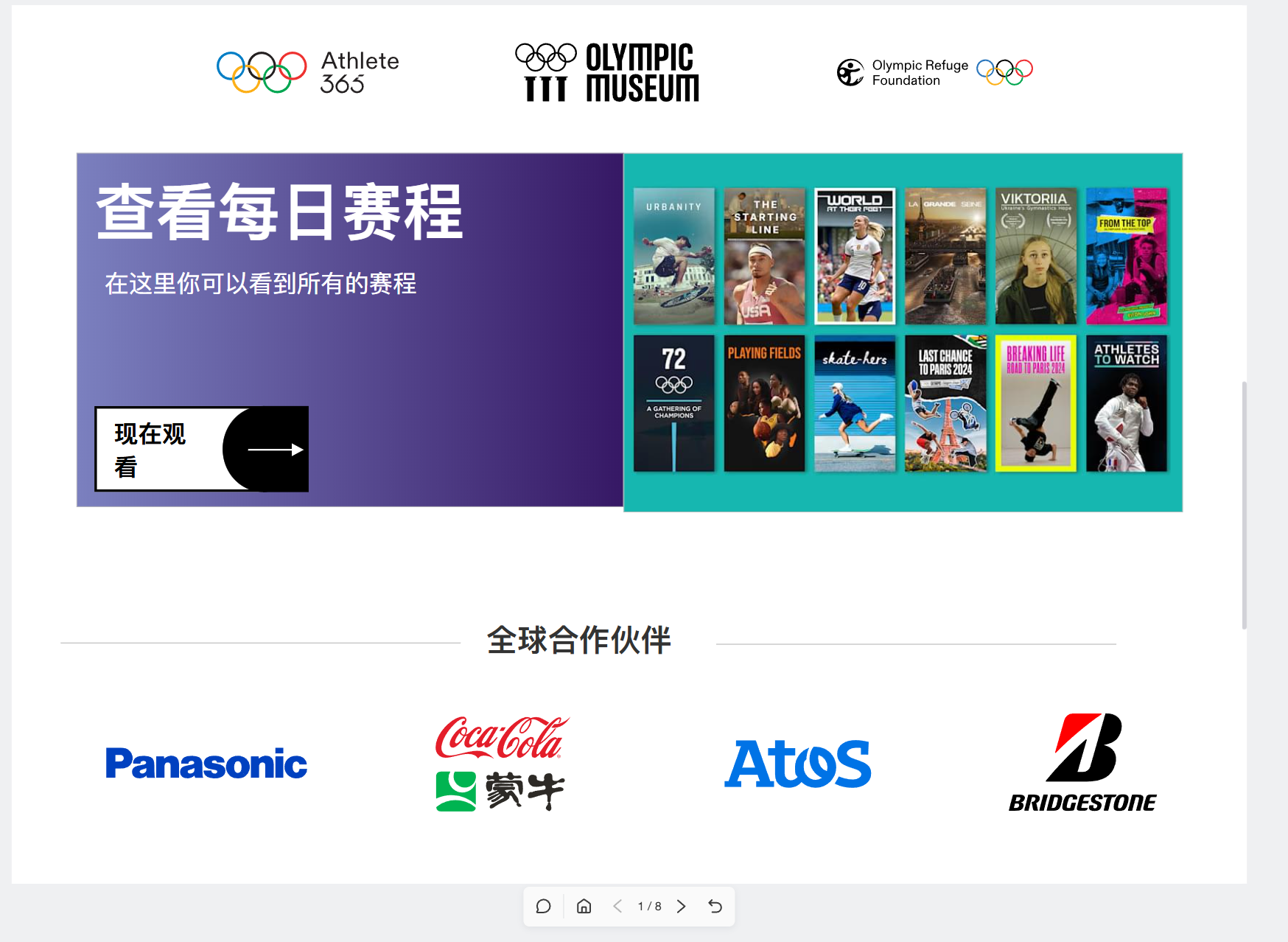
每日赛程:按照日期列出当天所有比赛项目和具体时间安排,方便用户快速找到自己感兴趣的赛事,不错过任何精彩瞬间。
详细赛况:提供每场比赛的具体结果、比分、选手数据等详细信息,包括小组赛、淘汰赛等不同阶段。
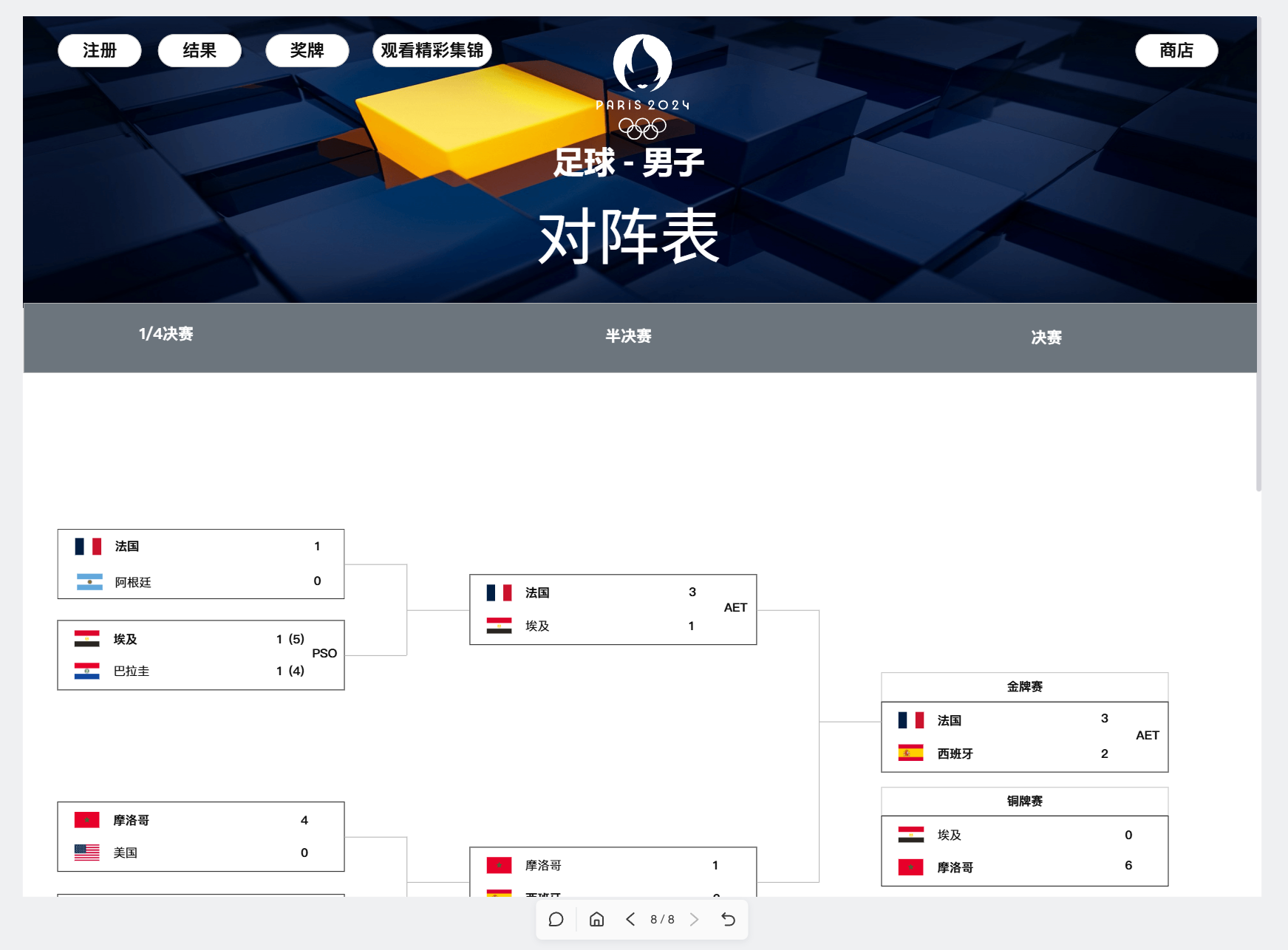
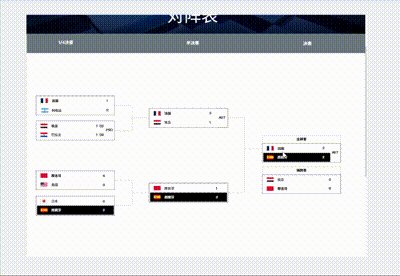
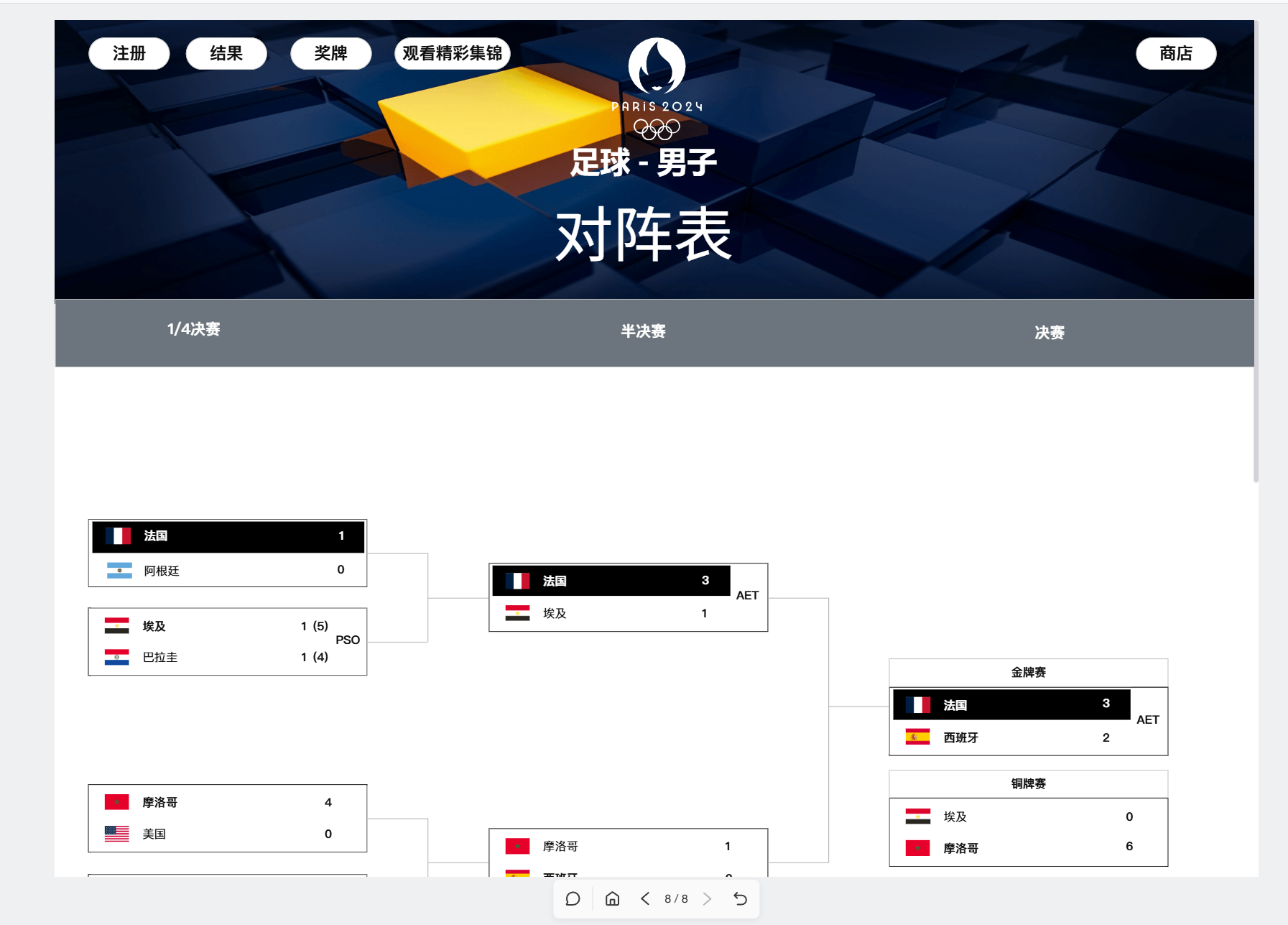
对阵表:以树状图、网状图等形式清晰呈现淘汰赛阶段的对阵情况,让用户一眼看清晋级路径。

展现途径:使用墨刀、的原型设计工具,通过高保真原型展示平台的设计成果。制作交互说明文档,详细描述每个页面的功能、交互逻辑和视觉效果,让小组能够准确理解设计意图。
平台设计:采用扁平化、卡片式的设计风格,页面布局简洁明了,信息层级清晰。使用醒目的配色方案,突出重点内容。重要的数据信息通过图表、图像等可视化形式呈现,提高信息的可读性和吸引力。利用动画效果,增强页面的互动性以及用户的体验感。
功能模块:
极致的用户体验:平台采用精心设计的交互和视觉方案,为用户提供流畅、直观、愉悦的使用体验。可视化的信息展示方式,大大降低了用户的认知负荷,让用户能够轻松获取所需信息。
一站式的信息服务:平台集成了奖牌榜、赛程、赛况等各类奥运信息,用户无需在多个网站、App之间切换,即可一站式获取全面、及时、准确的奥运资讯。
丰富的数据价值:平台提供了海量的奥运历史数据,为体育爱好者、数据分析师等用户群体提供了宝贵的数据资源,可以支持用户进行深度的数据挖掘和分析。
目前,提供奥运赛事信息的平台主要有以下几类:
官方平台:国际奥委会官网、巴黎奥组委官网等。这类平台信息权威、全面,但用户体验一般,信息展示方式较为传统。
综合性体育平台:腾讯体育、新浪体育等。这类平台覆盖面广,但奥运信息相对分散,专题页面的设计和互动性有待加强。
垂直类奥运平台:一些专门提供奥运信息的网站或App。这类平台专注性强,但功能单一,用户量较少。
媒体平台:央视、人民日报等。这类平台报道及时、权威,但以新闻资讯为主,缺乏互动性和个性化服务。
相比之下,我们的平台具有以下竞争优势:
专业性与全面性并重:专注于奥运赛事,力求为用户提供最专业、最全面的奥运信息服务,让用户仿佛置身现场。
极致的用户体验:坚持以用户为中心,从用户的需求和痛点出发,设计每一个功能和细节。流畅的交互、优美的视觉,我们努力为用户带来最优秀的产品体验。
强大的数据支持:我们拥有完整的奥运比赛数据,为用户提供有价值的数据服务。
轻量级的优化体验:不需要下载任何软件,APP等,输入网址即可使用我们的平台,随时随地查询您关注的奥运赛况。
渠道推广:
内容营销:
持续优化:
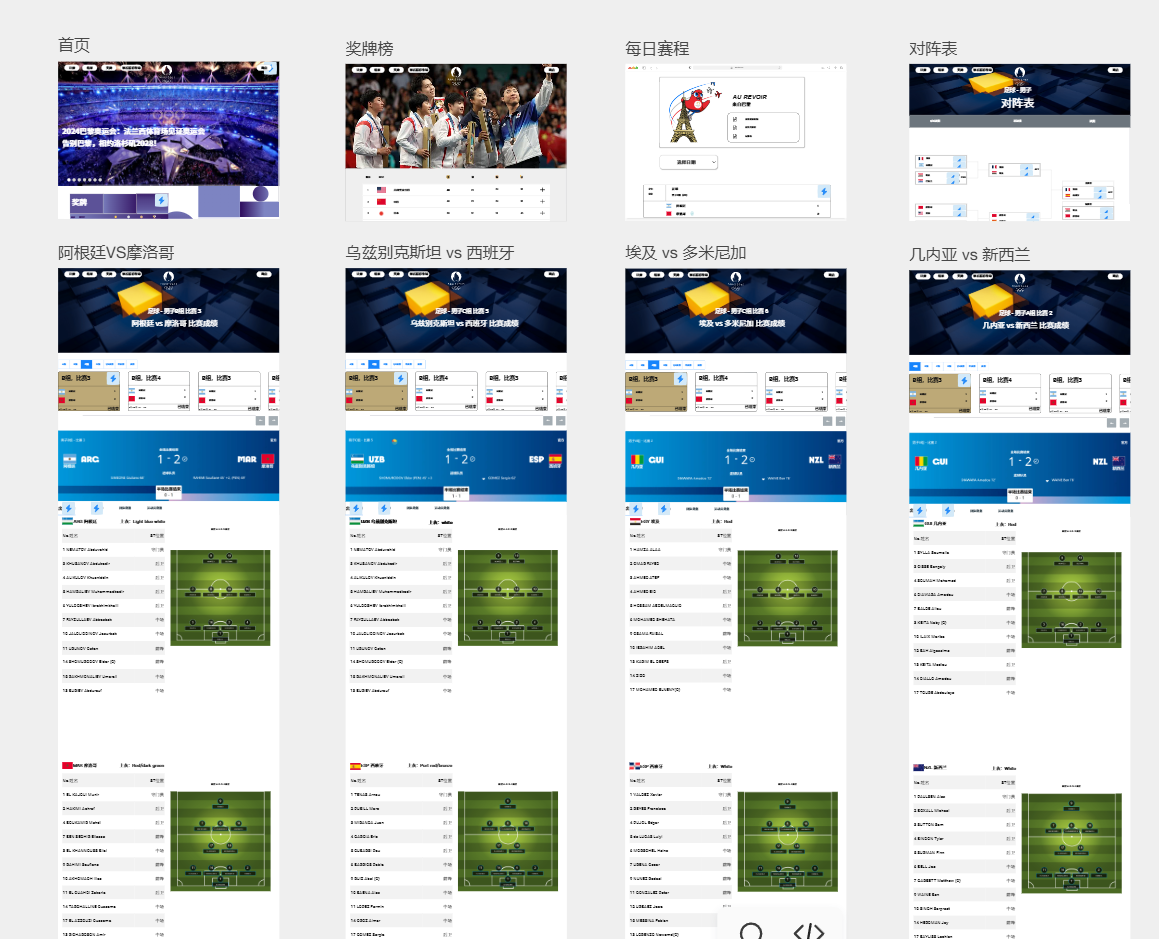
在这个设计项目中,我们按照功能模块的方式对任务进行分解,这些模块包括首页、奖牌榜、每日赛程、出战列表、详细赛况以及对阵表。首先,我们建立了设计语言的规范,然后针对这些规范进行了模型设计。
为了更好地吸引和服务国内的奥运赛事观众,我们选择中文作为界面语言,使其更符合国人的阅读习惯。
为了提供更好的用户体验并突出奥运的独特色彩,我们的站点采用了丰富多样的颜色,包括但不限于单色和渐变等。同时,我们也使用了各种形式的图片展示,如主页的轮播图、比赛详情的对阵图等,以增加视觉吸引力。

我们在首页上展示了奖牌榜、每日赛程和对阵图等三个主要功能的入口。对于各个功能页面,我们都巧妙地融入到主页中,方便用户跳转并查询相关信息。


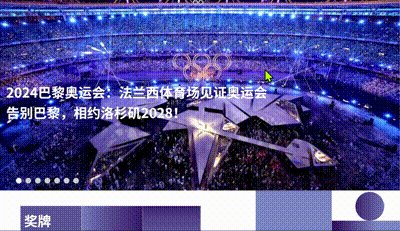
我们采用了header-content-footer的经典布局来设计主页,直观地展示了奥运相关的图片、新闻、各功能的入口以及相关信息,使用户一目了然。

奖牌榜等界面的主体内容采用了列表展示,表项设计成了卡片式,并且采用了圆角设计,使页面更具美观性和易读性。

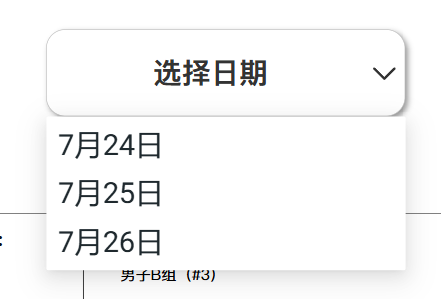
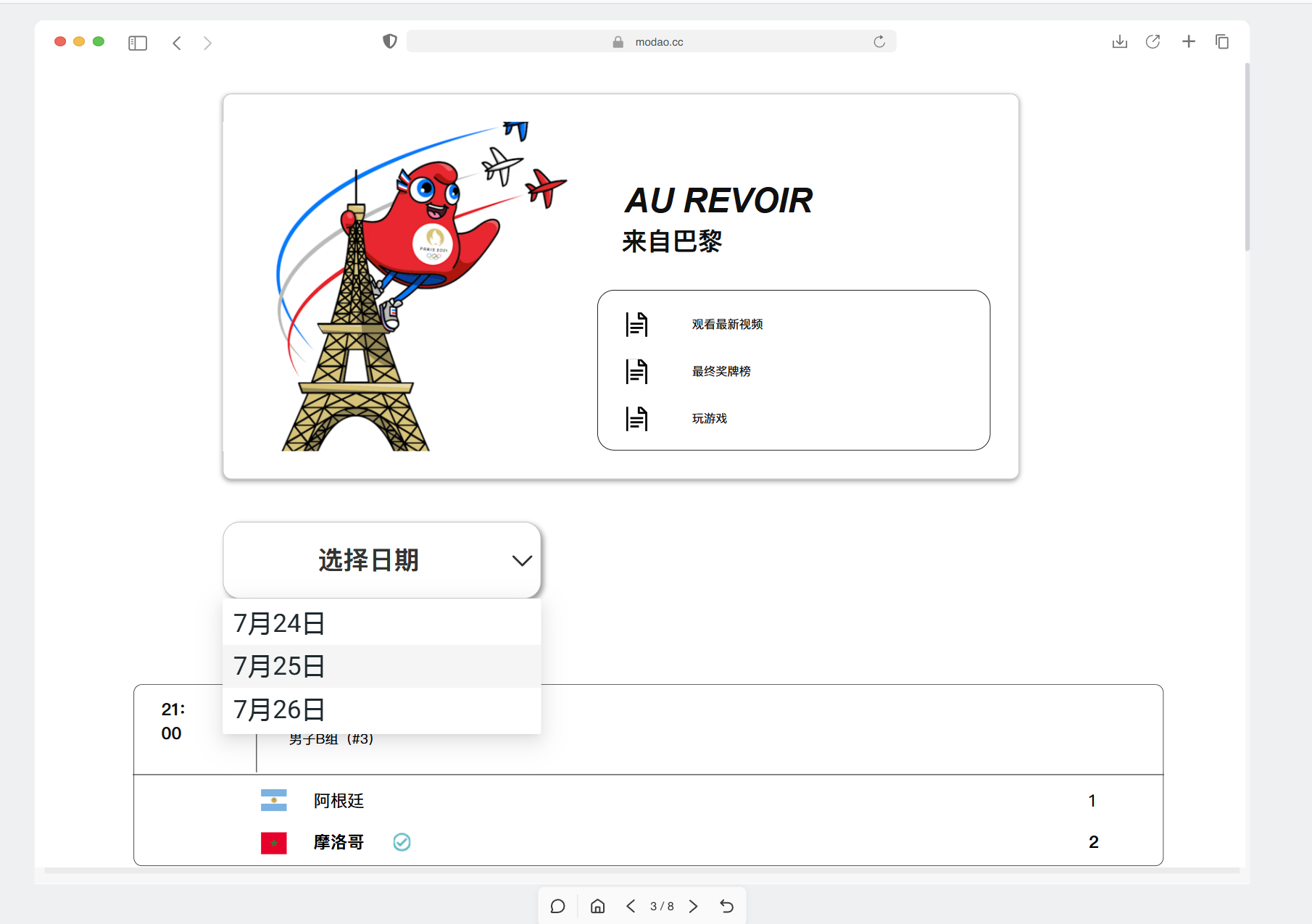
我们采用单选框来展示时间数据,让用户更方便地选择查询的日期。

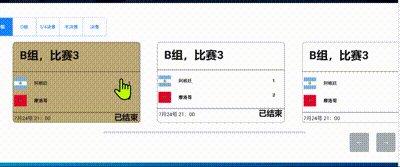
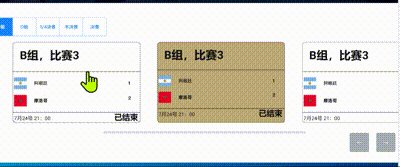
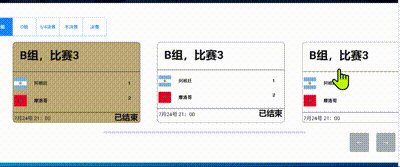
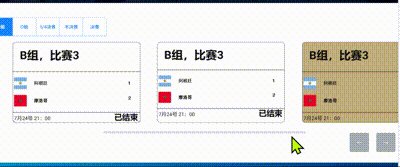
我们采用了圆角、阴影和高亮来突出所选的小组比赛,从而增强了用户的体验感。

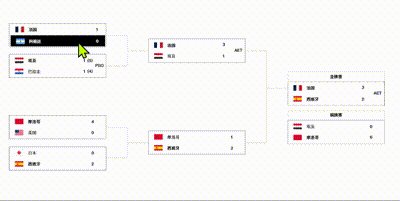
例如在对阵图页面,当鼠标悬浮在某个国家上时,可以高亮显示该国家参加过的比赛,使用户能够一目了然地查看相关信息。

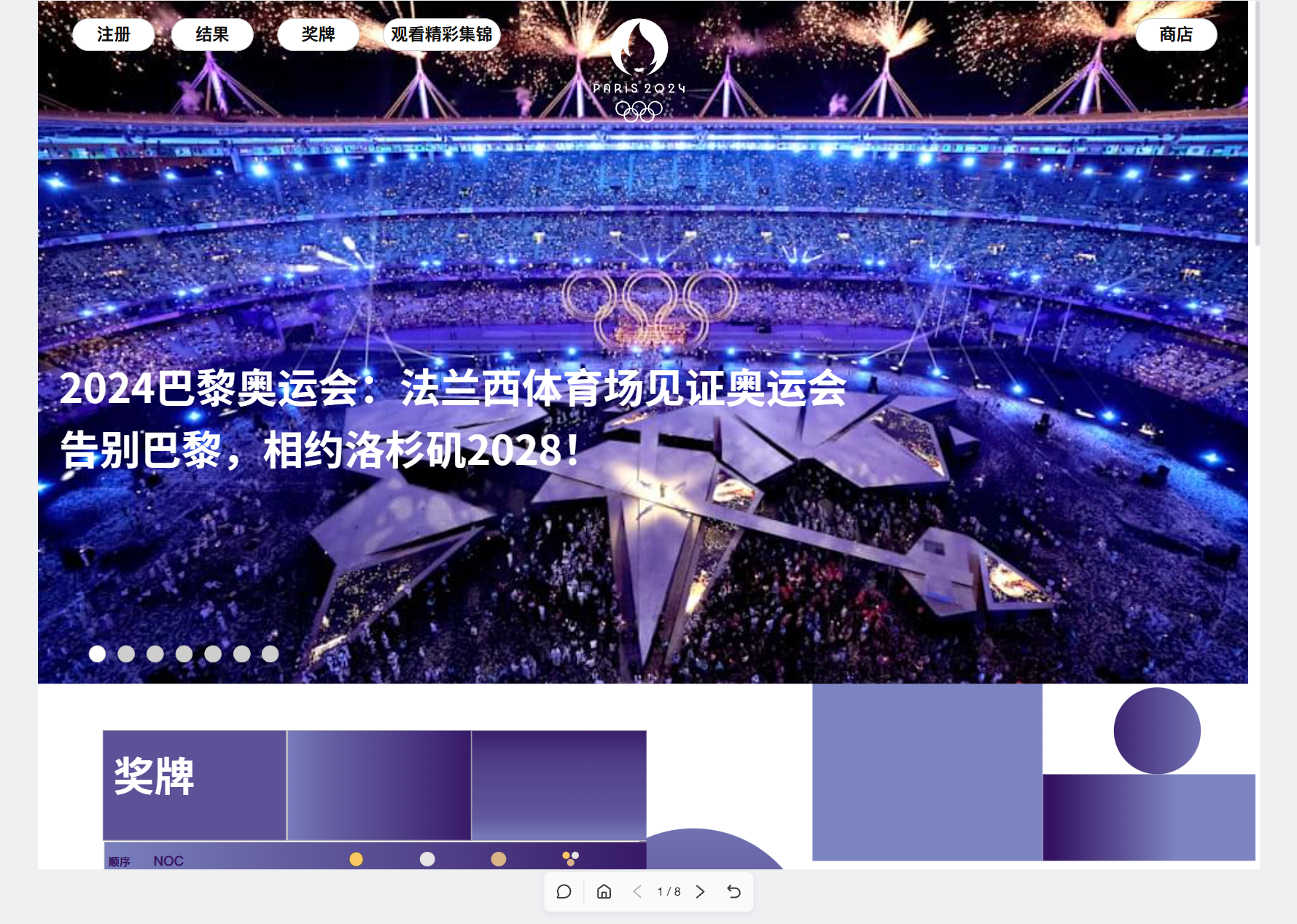
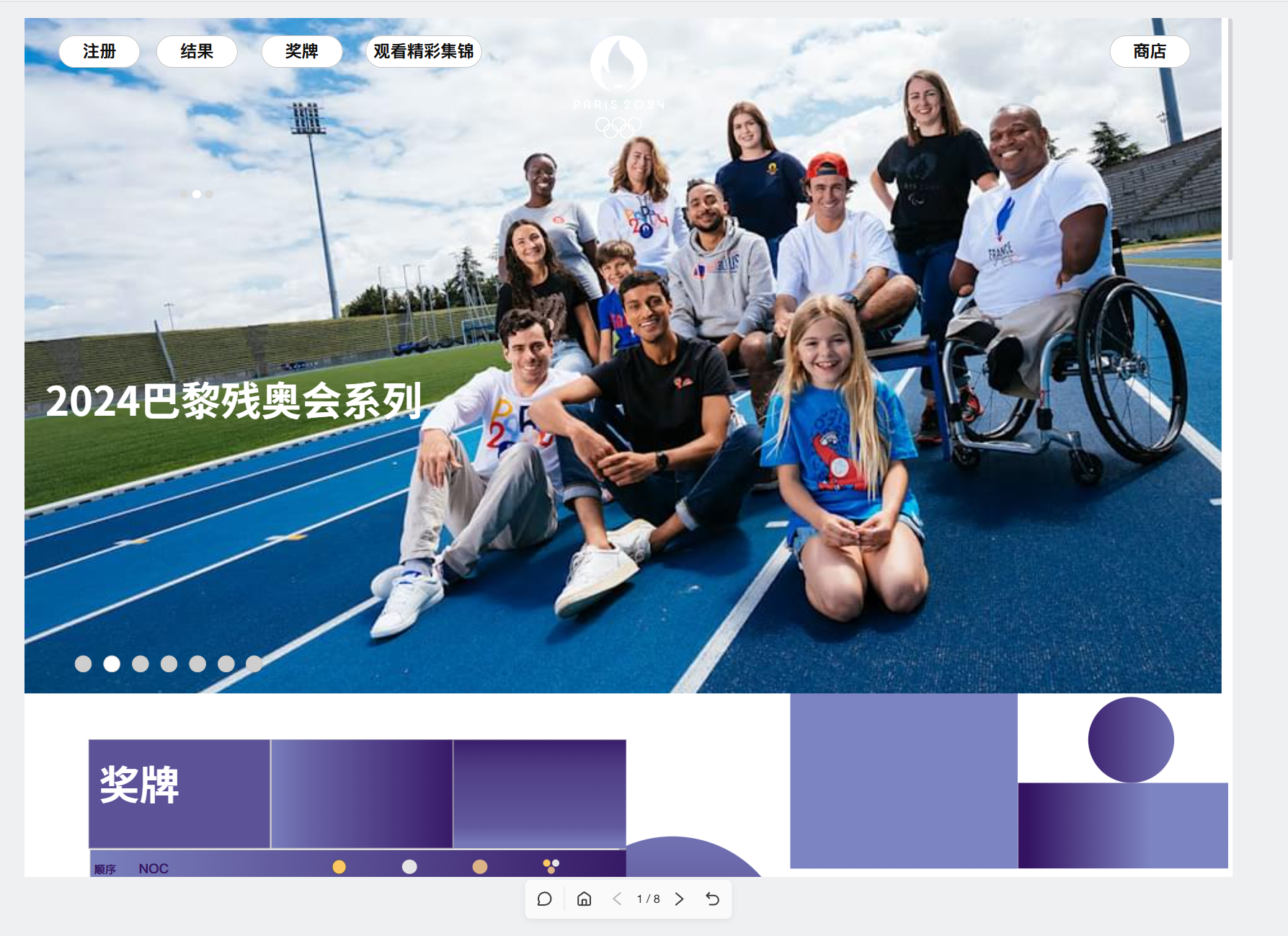
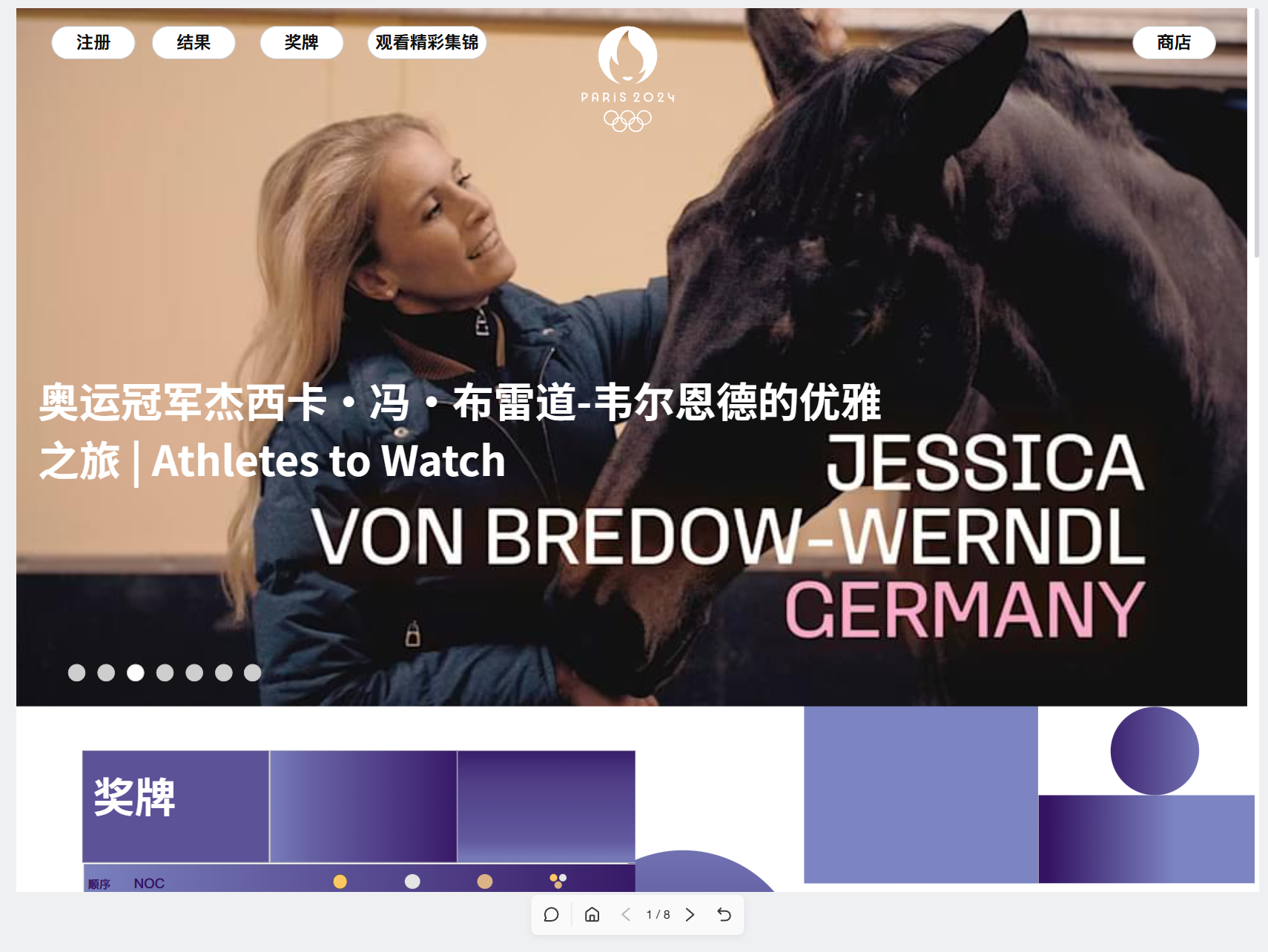
首页采用的是一个轮播大图,一共有六张图片,展示奥运风采,展示残奥会系列,展示奥运冠军杰西卡冯的故事等等这种轮播大图具有很强的视觉冲击力,能立马吸引访问者的注意力,通
过高质量的图片展示奥运风采、残奥会系列等内容,可以有效传递品牌信息和主题。通过轮播展示,可以在有限的空间内展示多张图片,涵盖不同的主题,如奥运冠军的故事、赛事亮
点、历史瞬间等,这种方式允许在不占用额外网页空间的情况下,展示更多内容。动态的图片切换可以提升用户的浏览体验,使页面更具互动性和吸引力。这种视觉化的故事讲述方式,能够
更好地与观众产生情感共鸣。



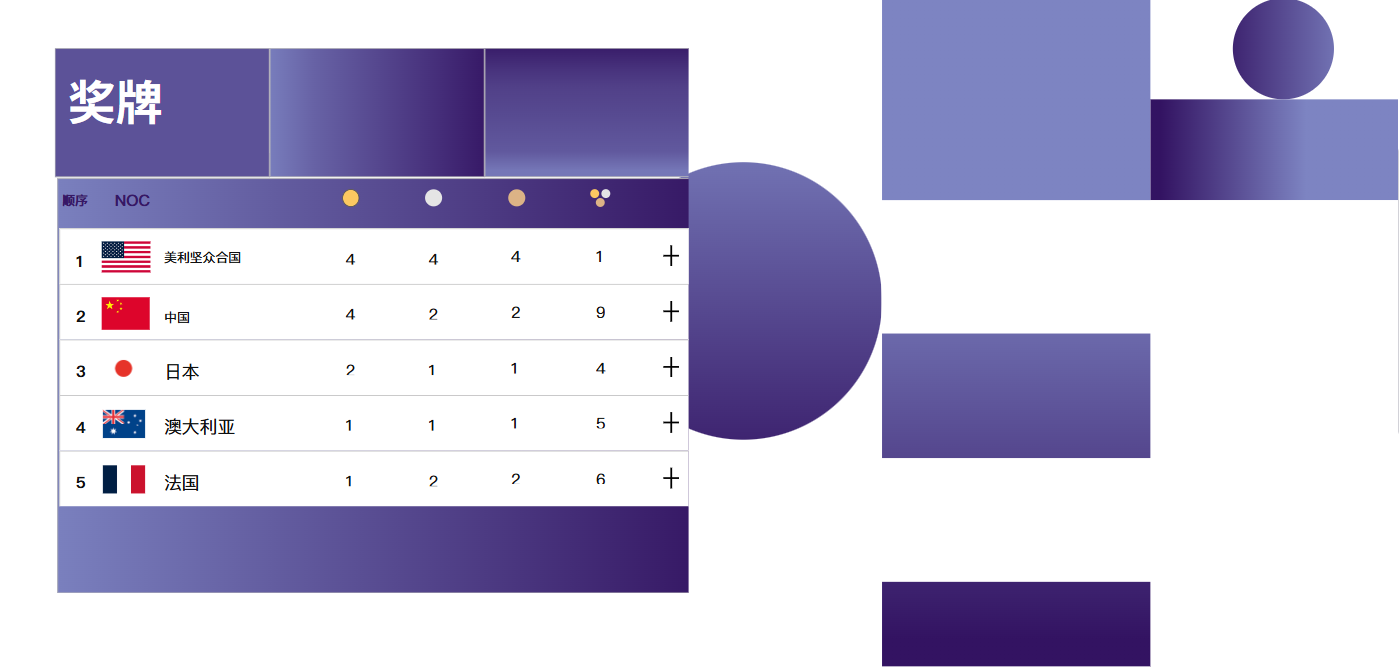
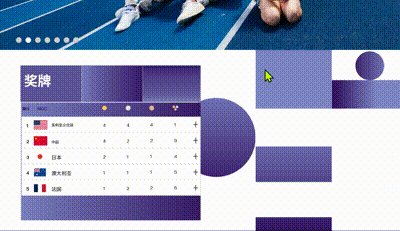
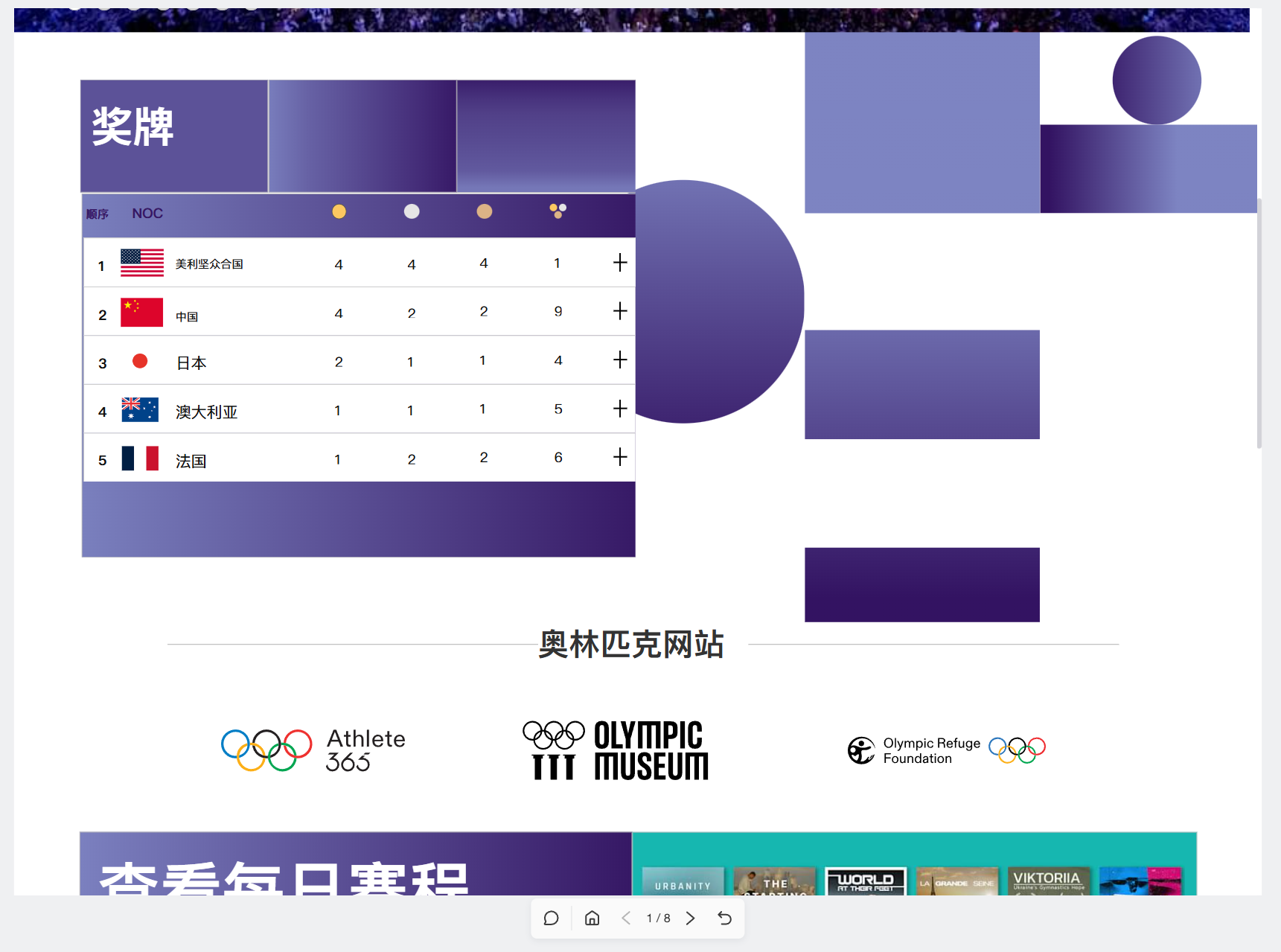
接下来展示的是紫色渐变金属感背景的奥运会奖牌榜,紫色渐变和金属感结合创造了一种现代且富有科技感的视觉效果,能够有效吸引用户的目光。这里我们进行了一个美学设计,绘制了
自己喜欢的抽象图案,这种背景设计让奖牌榜不再仅仅是信息展示,而是变成了一种艺术体验。
通过点击奖牌榜可以跳转我们后面的奖牌榜排名的页面,奖牌榜设计成可点击的链接,通过简单的交互即可引导用户跳转到更详细的奖牌榜排名页面。这种互动设计不仅提高了页面的功
能性,还增加了用户的参与感和探索欲。用户可以通过视觉线索快速获取所需信息,提升信息传递效率;

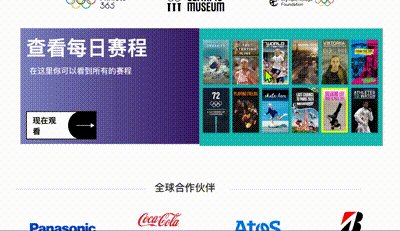
接下来是几个奥林匹克网站外链图标,可以点击这些图标访问其他奥林匹克官方网站,用户可以通过简单的点击快速访问其他相关的奥林匹克网站,获取更多信息和资源。 提供便捷的
导航方式,减少用户查找信息的时间和精力。链接到官方的奥林匹克网站可以提升当前网站的可信度和权威性 。通过与知名组织的关联,增强用户对网站内容的信任。与奥林匹克官方网
站的链接可以被视为一种品牌合作,提升网站的品牌形象。这种合作关系可以为网站带来更多的商业机会和合作伙伴。这种信息共享有助于提高用户的参与度和对奥林匹克运动的兴趣;

在下方还引入了全球合作伙伴的企业图标,展示全球知名企业的合作关系,能够增强用户对网站的信任感和认可度。用户往往会根据合作伙伴的声誉来判断网站的可靠性。与国际知名品
牌的合作关系可以提升自身品牌的形象和市场地位。通过点击这些图标,用户可以进一步了解合作伙伴的详细信息。这种策略有助于吸引更多用户和流量。
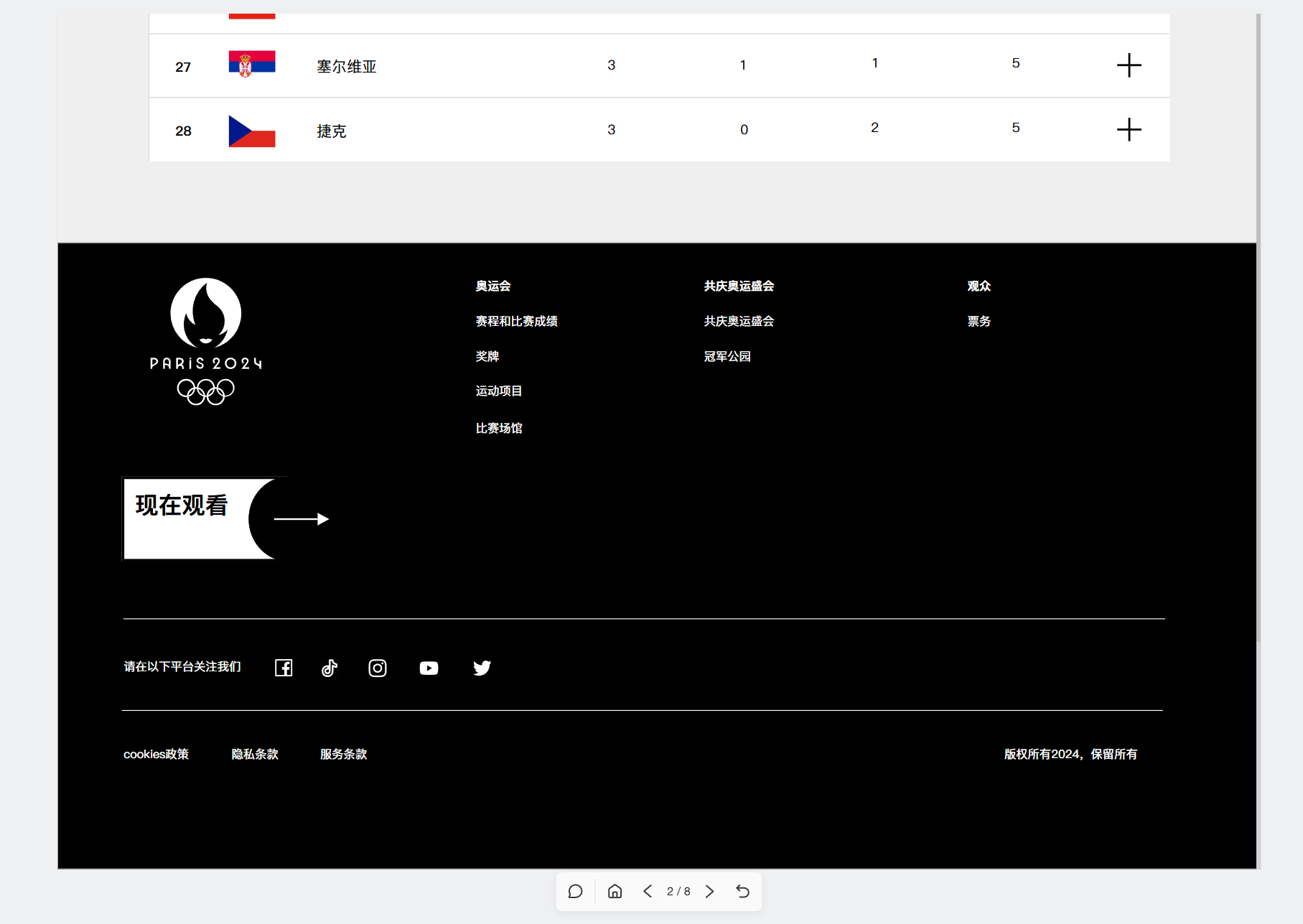
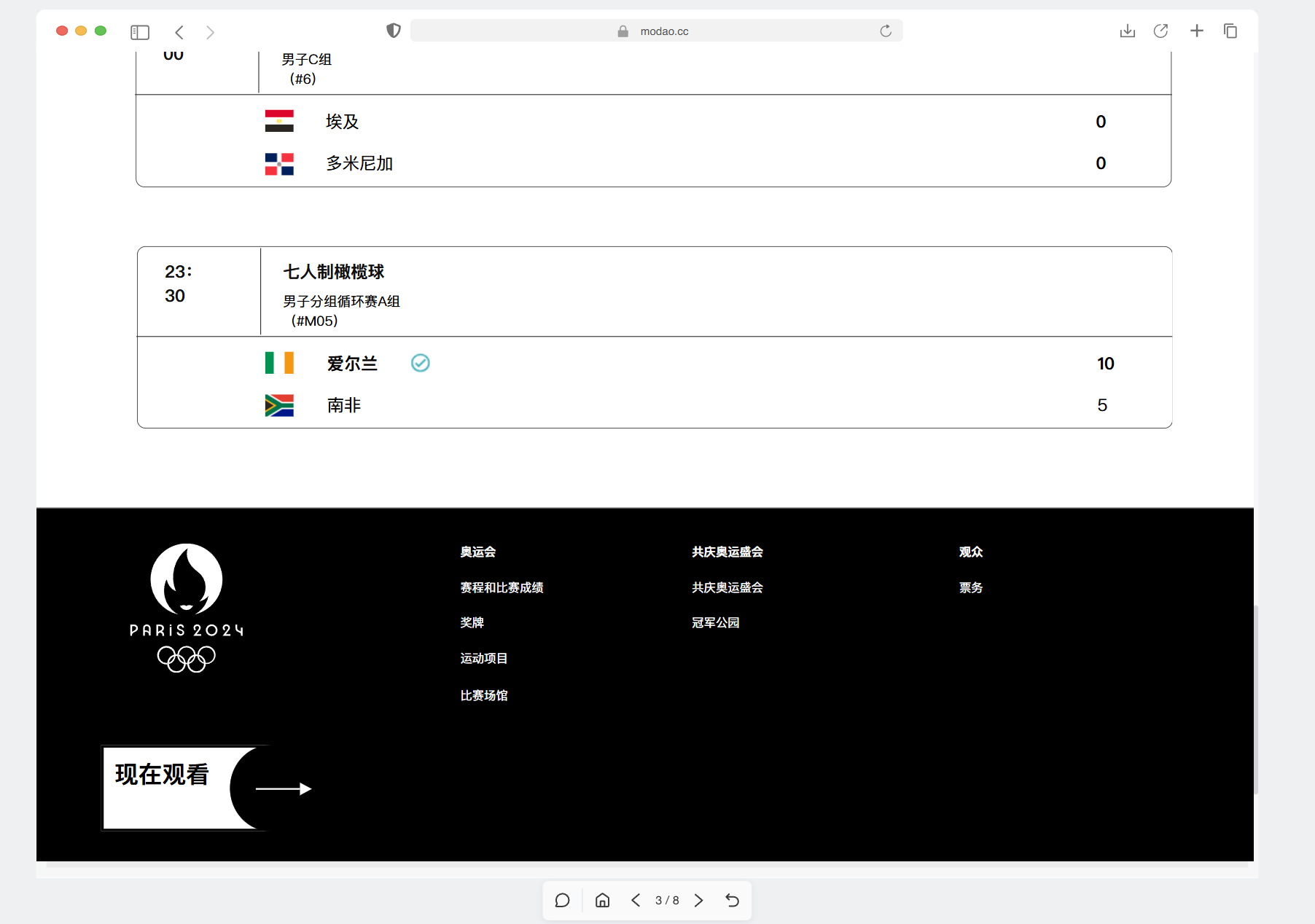
最后在每个页面的末端我们设计了一个页脚,包含网站的关键导航链接,例如关于我们、联系信息、隐私政策、服务条款等,使用户可以快速访问重要页面。还展示了社交媒体链接(例
如facebook ins youtube),鼓励用户在其他平台上关注和互动,增加品牌曝光度。页脚是展示版权声明、法律信息和其他必要声明的合适位置,以确保合规性和保护网站权益。页脚为整个
网站提供了一个统一的结束,使页面看起来更加完整和专业;

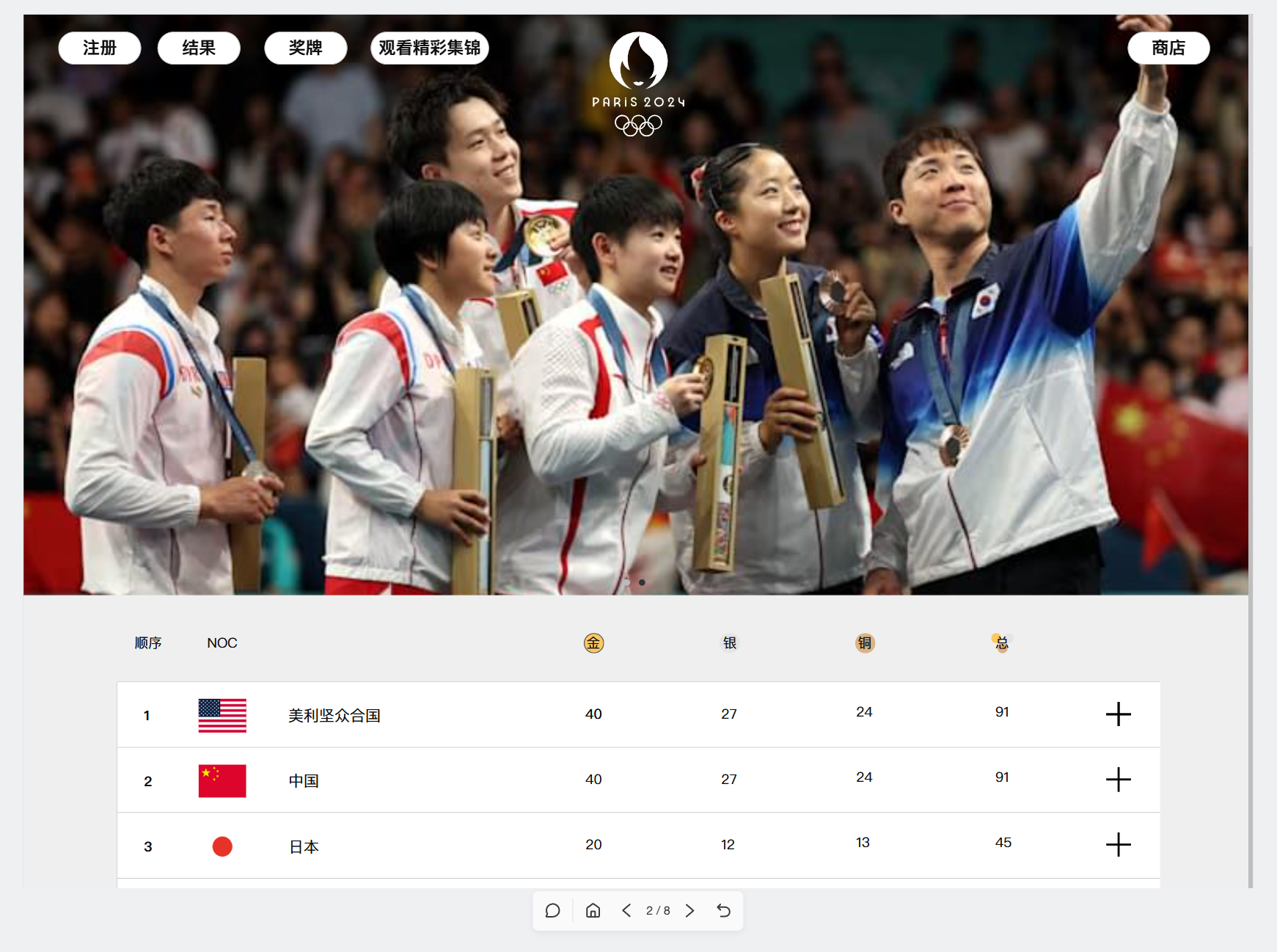
奖牌榜排名最上方我们仍然使用轮播大图展示,一张是PARIS2024,另一张是中国奥运健儿夺冠后合照的图片。通过展示如“PARIS2024”和中国奥运健儿夺冠合照的图片,可以直观地突
出本次奥运会主题及亮点,增强用户的代入感大图轮播能够抓住用户的注意力,提供动态的视觉效果,使页面更加生动。展示夺冠合照等情感丰富的图片,可以激发用户的情感共鸣,增强
用户与内容的连接。

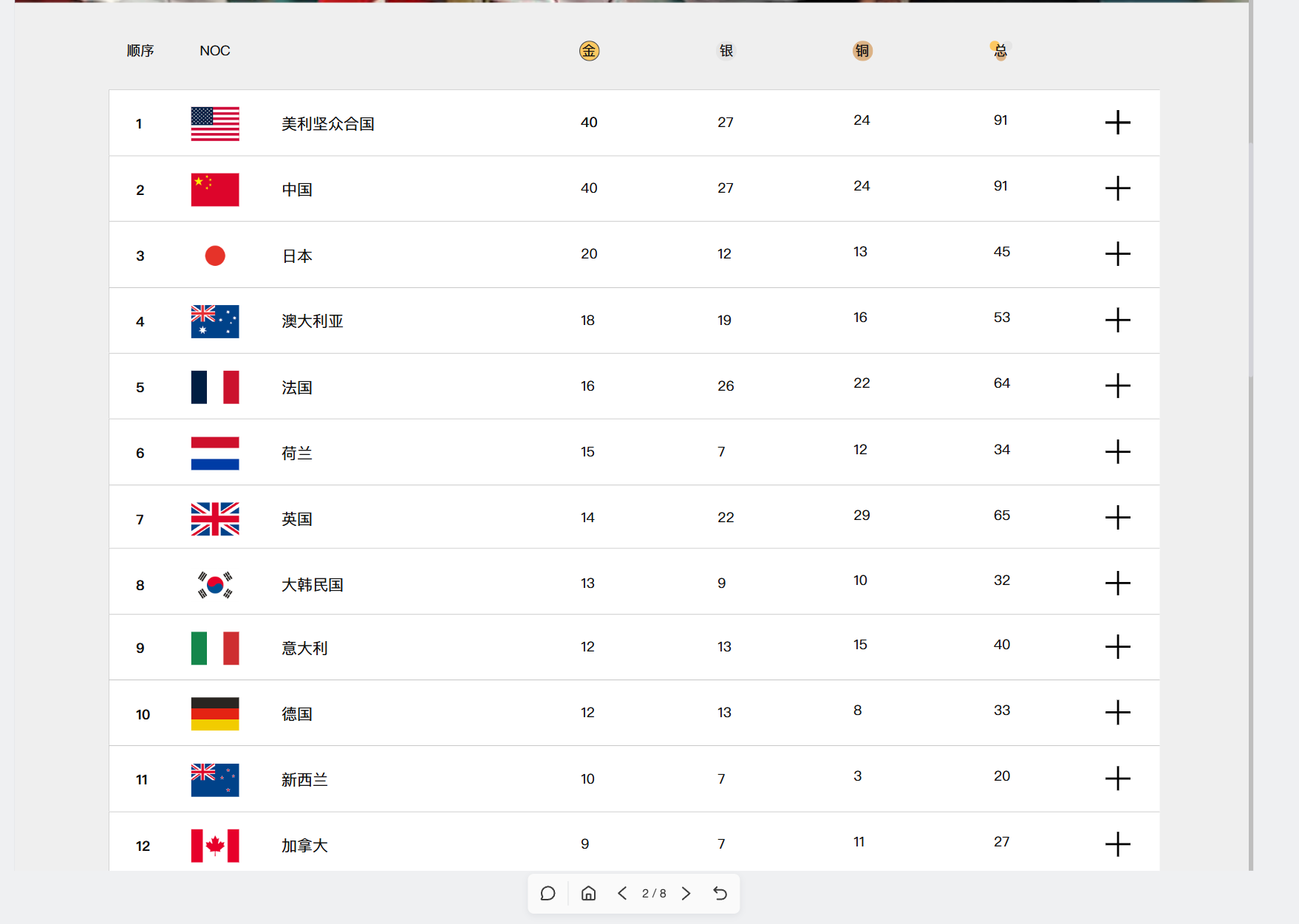
接下来便是可以跟随鼠标滚轮滚动下拉的排行榜了,排行榜展示所有有获得奥运会奖牌的国家,分为金牌银牌和铜牌,还有汇总,根据奥运奖牌的数量进行排名,除此之外还展示了国旗和国家名,奖牌榜展示所有获得奥运会奖牌的国家,按金牌、银牌、铜牌及总数进行排名,使用户可以快速获取重要信息。跟随鼠标滚轮滚动的设计让用户可以轻松浏览完整榜单,不需频繁点击,操作更直观。通过展示国旗和国家名称,用户可以轻松对比不同国家的奖牌数和排名,帮助进行深入分析。滚动设计节省页面空间,让其他重要信息也能在同一页面上展示。

和前面首页一样的页脚,页脚为整个网站提供了一个统一的结束,使页面看起来更加完整和专业。


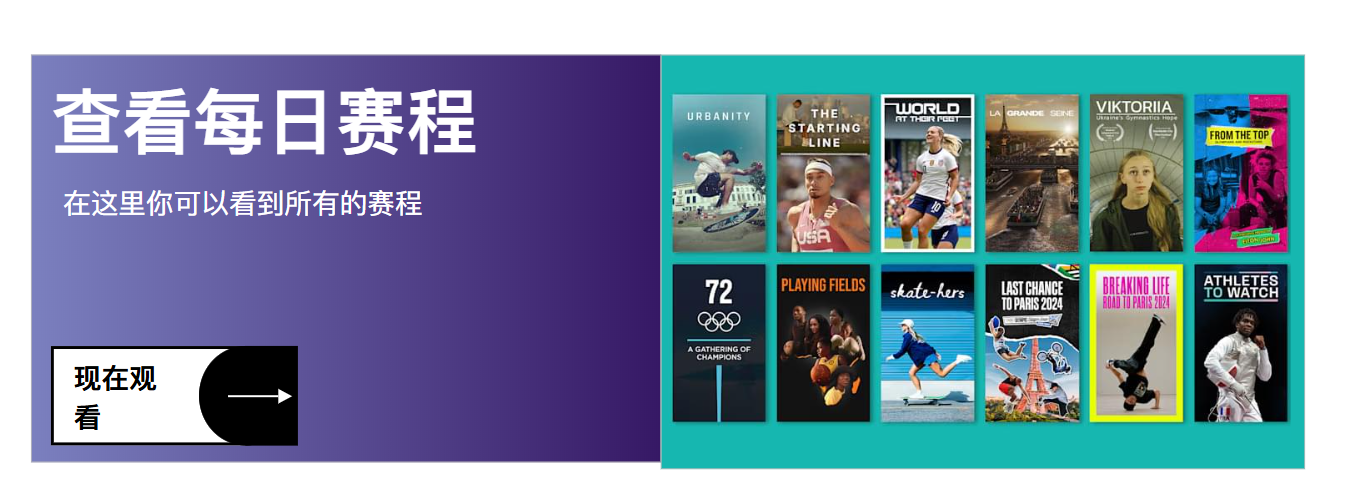
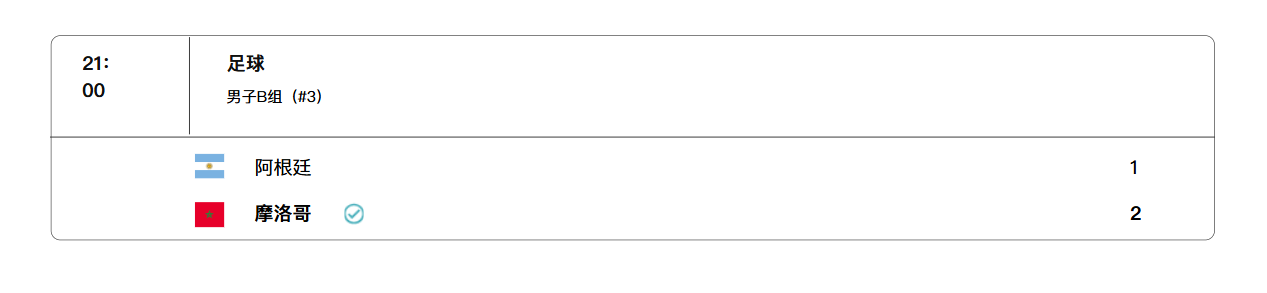
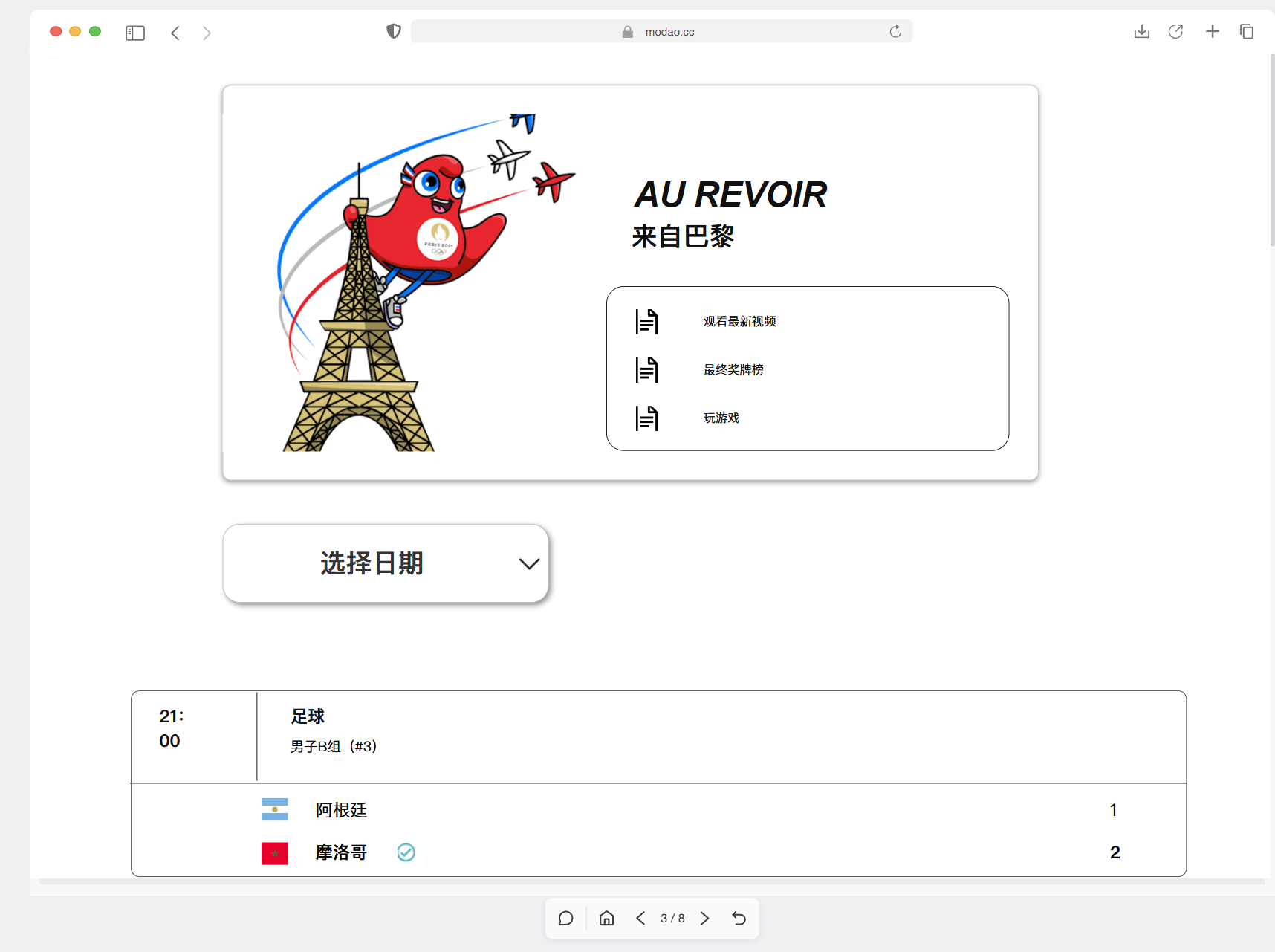
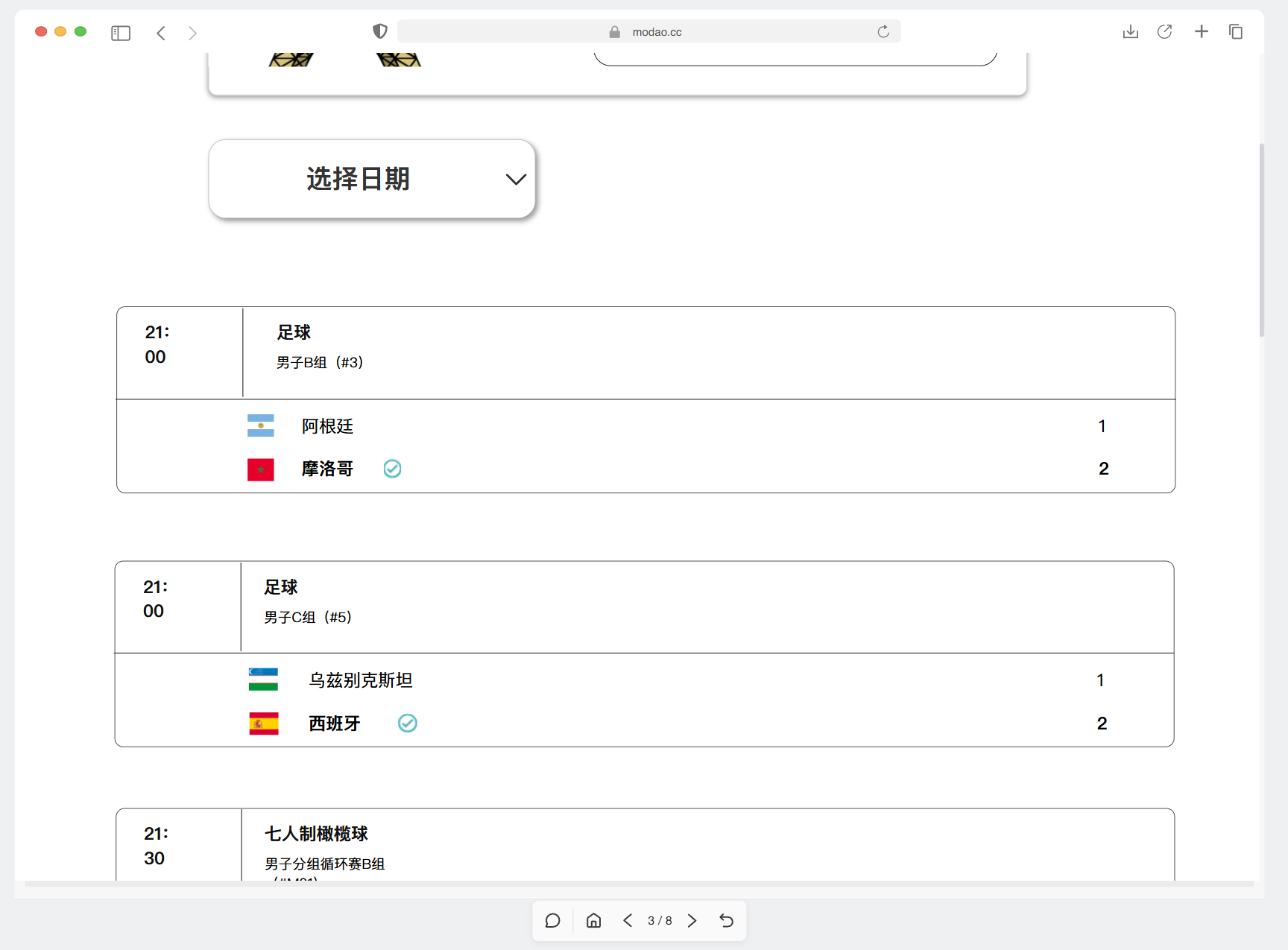
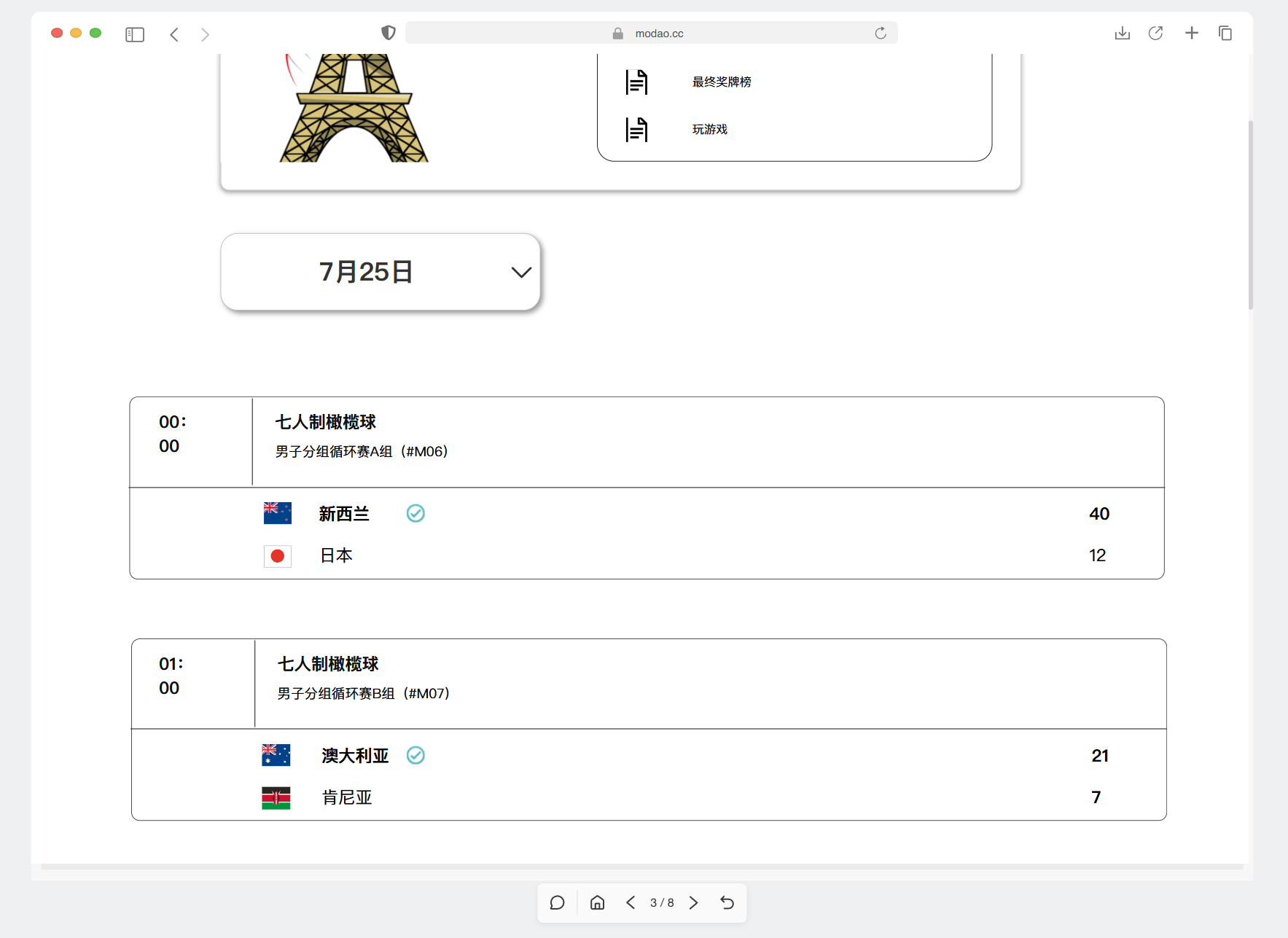
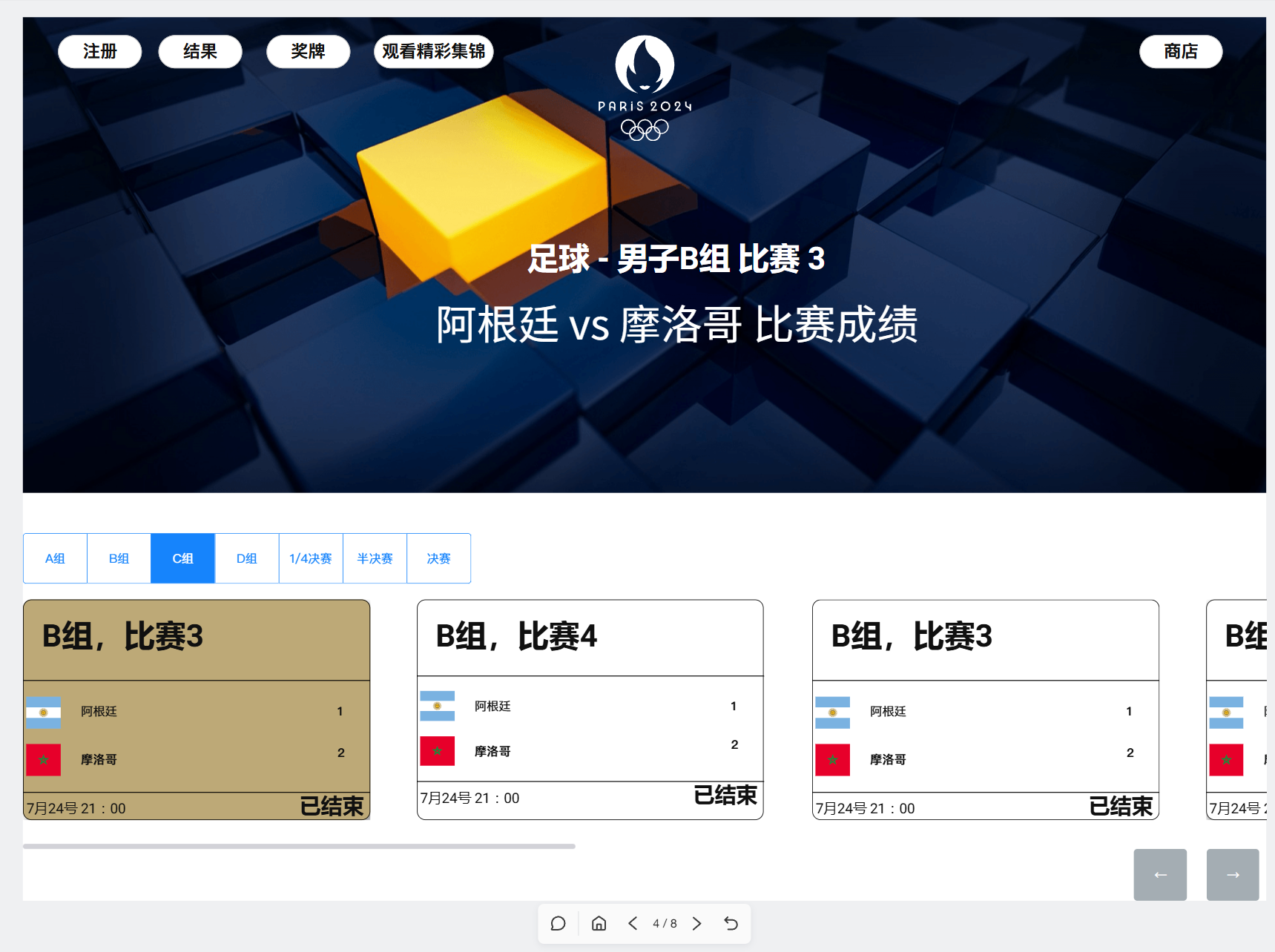
每日赛程最上方也是一个大图,展现了巴黎奥运会的吉祥物和巴黎的标志性建筑埃菲尔铁塔,下方可以选择不同的日期来展现不同的每日赛程,每个赛程组件都包含着时间,比赛国家队伍,还有比赛得分,包含了比赛的胜负信息,胜的加粗打勾符号。通过大图展示巴黎奥运会的吉祥物和埃菲尔铁塔,可以迅速抓住用户的注意力,并加强赛事的主题氛围。用户可以轻松选择不同的日期查看每日赛程,提升浏览效率和用户体验。每个赛程组件包含时间、比赛国家队伍、比赛得分和比赛结果,让用户快速获取关键信息。通过加粗打勾符号突出胜方,让用户一目了然地了解比赛结果,减少信息获取的难度。动式的设计及交互组件使用户参与度提高,增加在页面上的停留时间。
通过点击每日赛程的卡片组件,我们可以跳转到对应的详细赛况的页面,更好地提供了用户交互体验





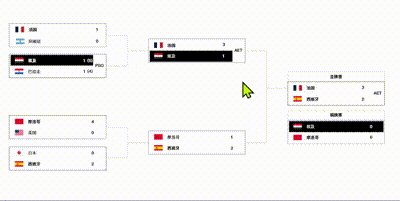
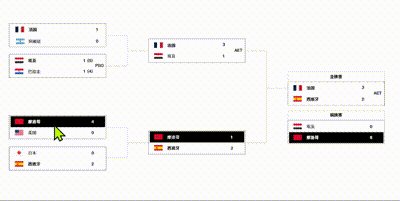
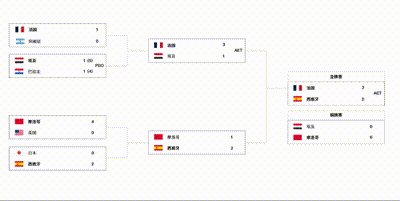
在这里对阵图可以很清晰地以树状结构展现出对战地详情,每一个矩形组件展示一场比赛,也能清楚地在上面看到比分结果和输赢,初次之外,我们还参考官方网站,当鼠标悬浮在一个国家时(比如法国),树状图的其他地方包含法国的组件也能与此同时一起改变状态,更能清晰地得到某个国家的比赛晋级情况。

以树状结构展示比赛进程,能够直观地呈现出对战的层次和关系,让用户轻松理解比赛的进展。每个矩形组件展示一场比赛的比分和胜负信息,用户可以快速获取比赛结果,减少查找信息的时间。鼠标悬浮时,高亮显示相关国家的比赛,帮助用户快速查看某个国家的晋级情况,提升用户体验。通过树状图结构,用户可以方便地比较不同国家在比赛中的表现,进行深入分析。这种结构能够在有限空间内展示大量信息,有效提高信息传递效率。


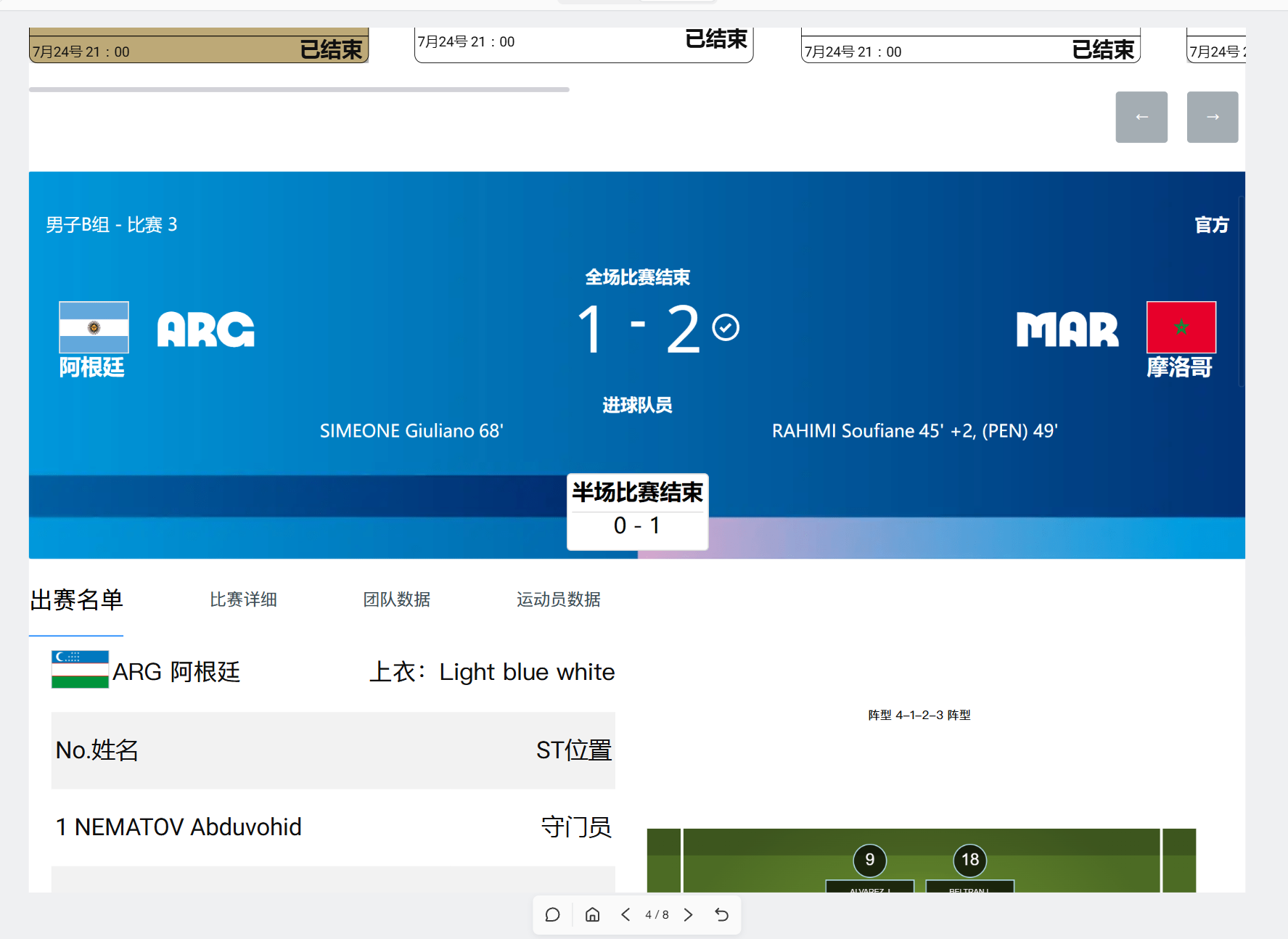
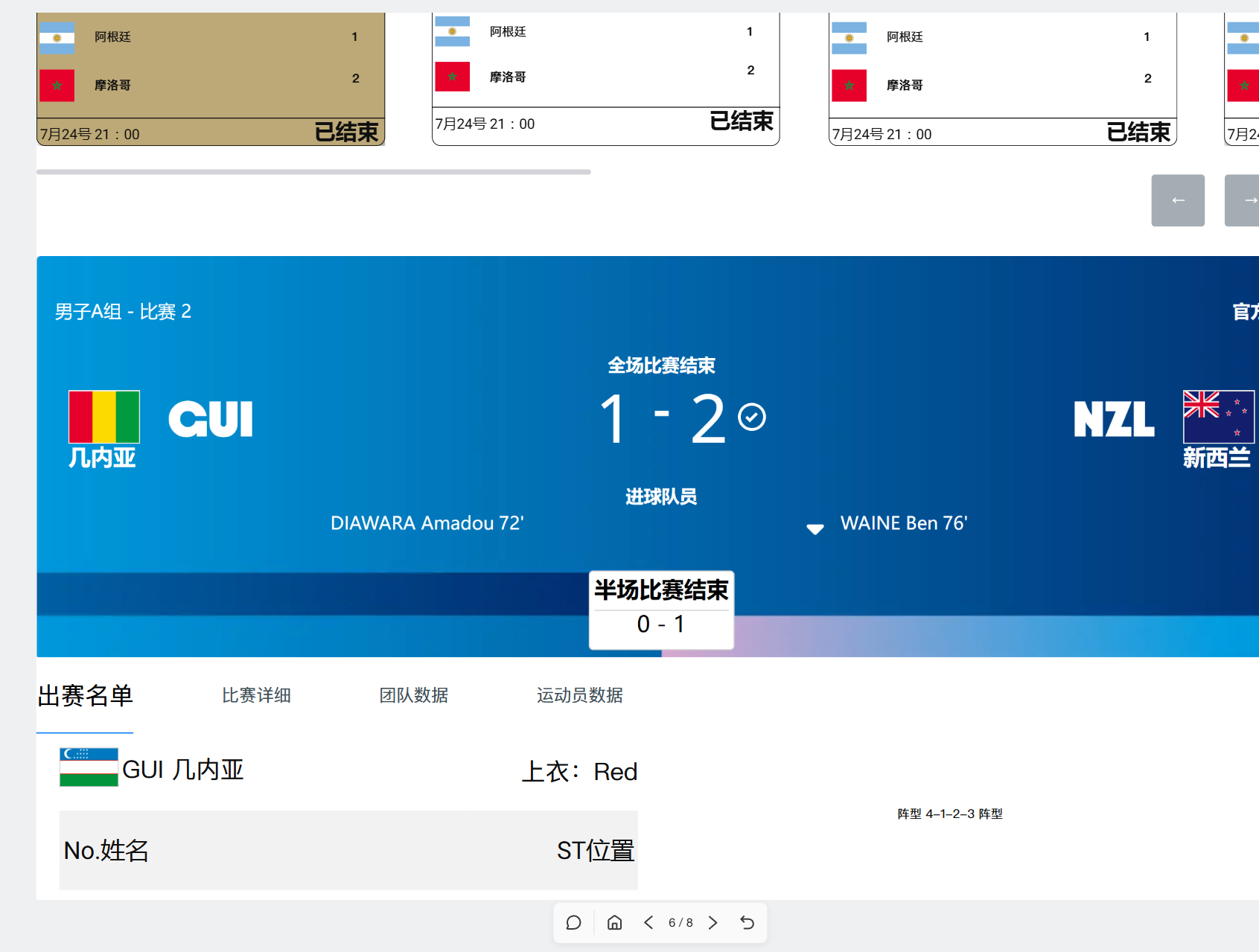
通过点击每日赛程的卡片组件,我们可以跳转到对应的详细赛况的页面,详细赛况展现了非常详细的比赛信息(这里以足球为例),详细到出战队员以及他们的位置,并且画了一张足球场图能更直观的看出出战队员的位置信息,还有半场的得分,球队衣服的颜色,得分的时间等等。

用户可以获取非常详细的比赛信息,包括出战队员、位置、半场得分、球队衣服颜色、得分时间等。使用足球场图示出战队员的位置,让用户更直观地理解比赛阵型和策略。用户可以深入了解比赛细节,提高他们的参与和关注度。



这种功能设计有效地增强了信息的丰富性和用户的参与度,提升了整体网站的互动性和用户满意度。


就是需求分析,首先第一次看到作业的时候还是不知所措的,仔细一看,就是写个网站吧!但是定睛一看,不用编码??还需要给出链接?那这是到底要做什么呢?
在第一个困难解决之后,我们立马遇到了第二个困难,就是原型设计到底怎么做?是画图,(当时还没有发现博客有给出许多工具)我们就上油管百度,搜索关键词“原型设计”,搜到了好多
工具,也进了各种各样的网站进行一个尝试。
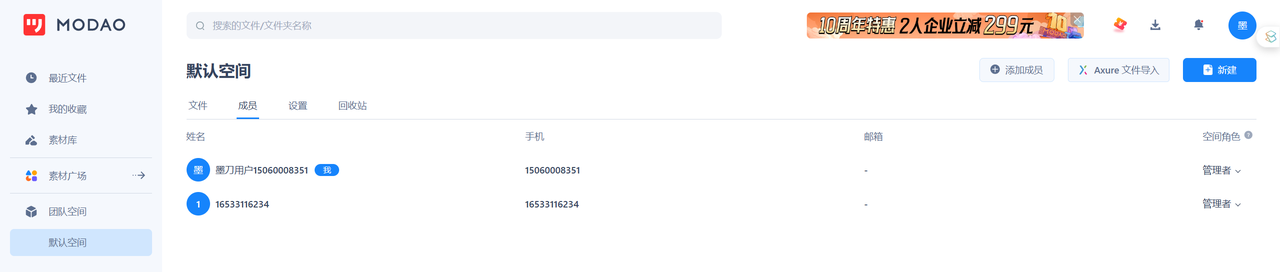
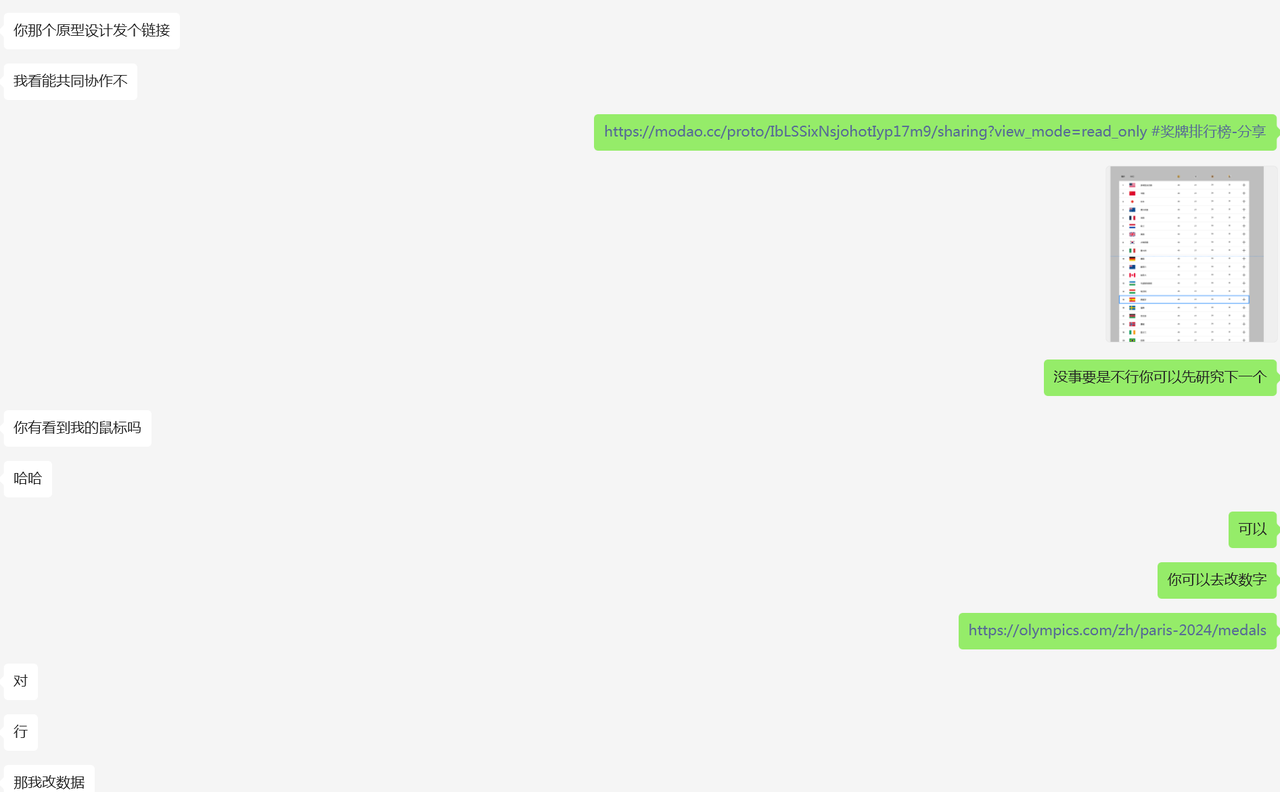
第一次做这个原型设计是在222200231游竣超的电脑,但是222200227黄茂林也进入了团队协作,我当时尝试着把我的原型文件导出发送给他,但是发现墨刀居然无法导出工程文件发送,所以我们在团队协作提高效率之前也做了很长时间的准备工作
我们仔细思考如何进行页面滚动,下拉选中等,还有最难的是最后那个对阵图的几个组件同时改变状态的那些事件,对于没有原型设计经验的我们有很大的困难
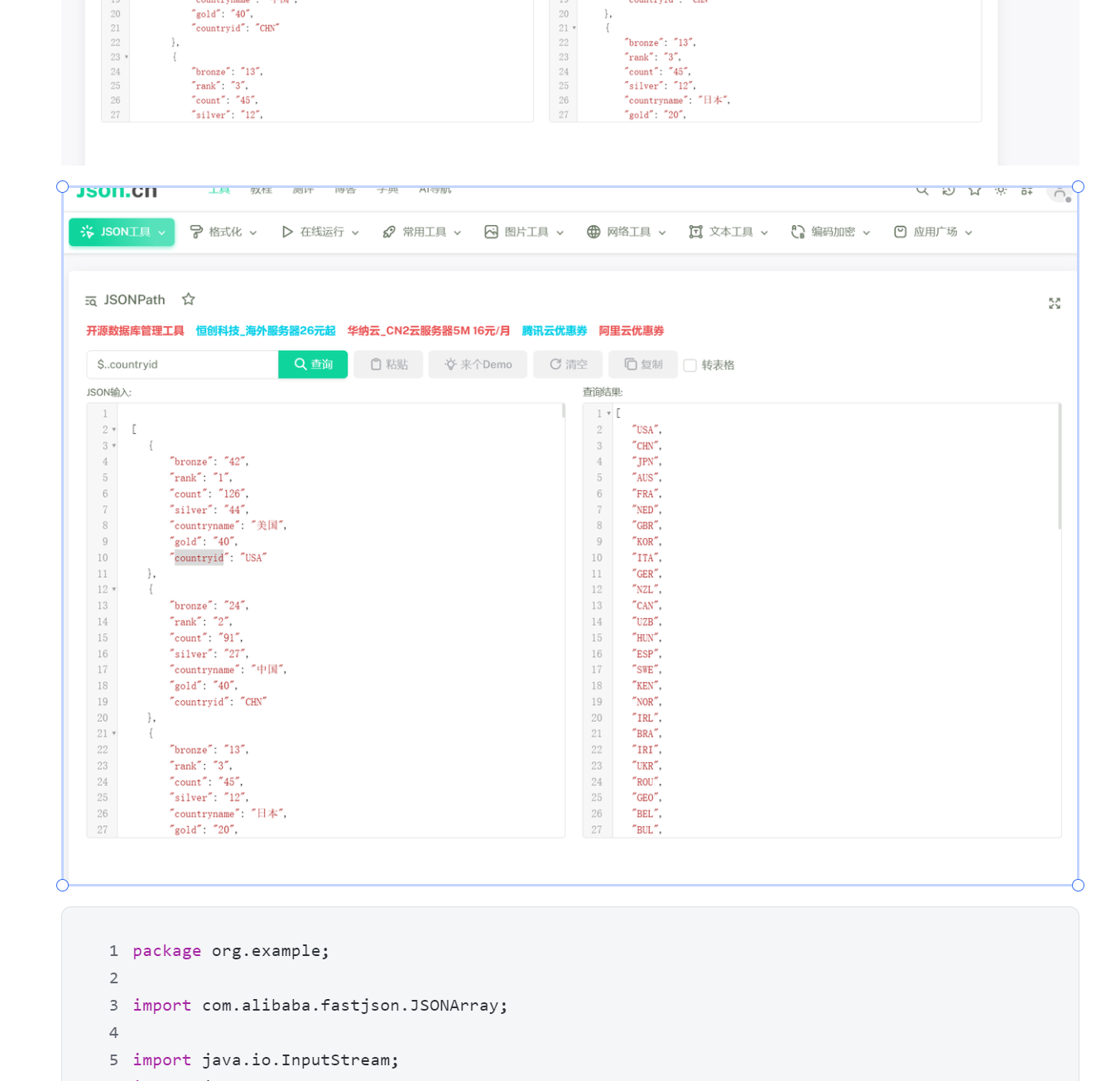
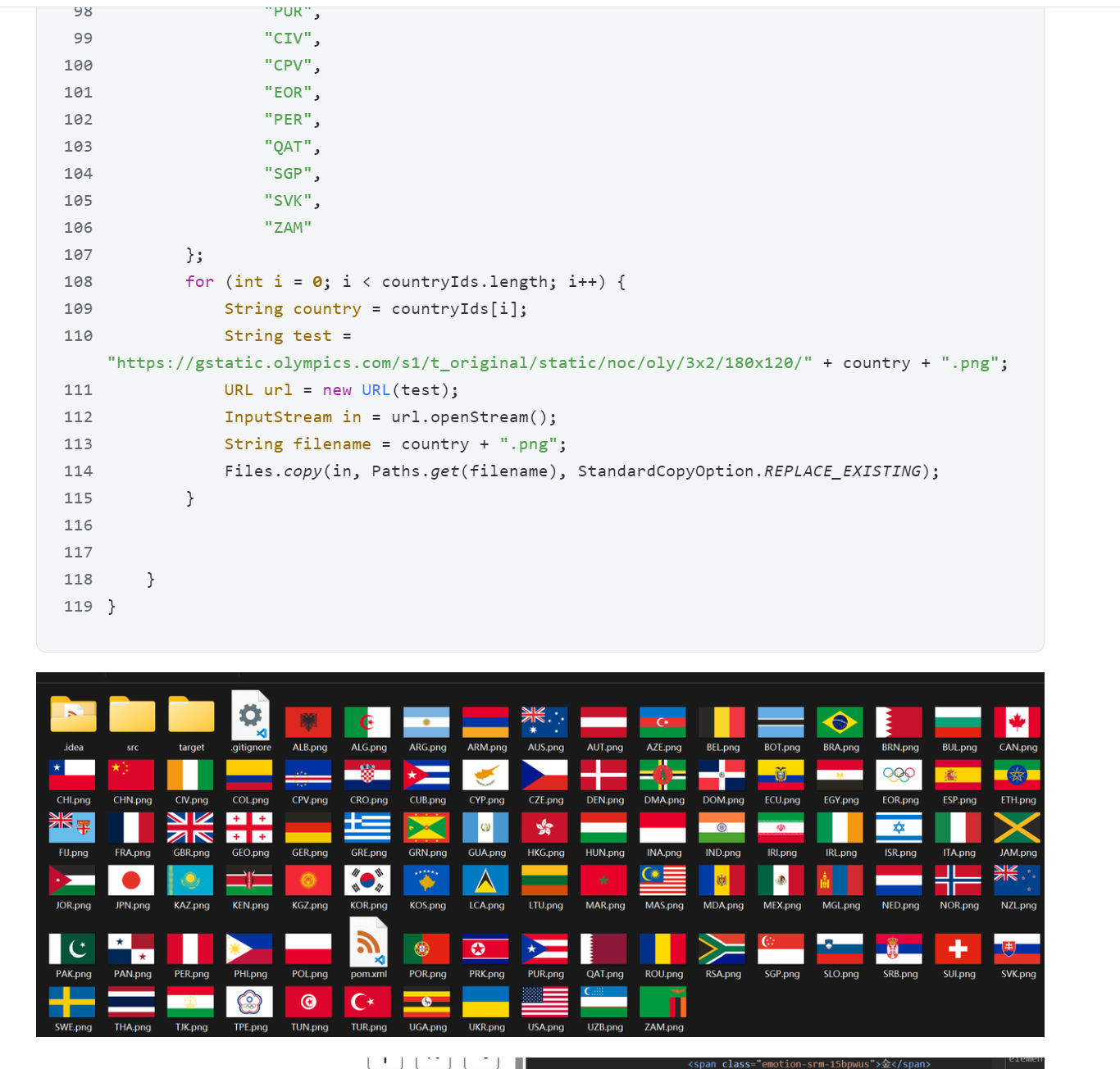
我们做到奖牌榜的时候,第一反应是那些国家图片如何批量获取到,因为后续需要实现地时候也需要这些原图,如果一个一个下载下来非常的慢。
我们第一时间和其他有经验同学进行了交流,这是效率最高最准确的方式

我们很快学习到什么是“原型设计”,其实就是“UI”设计,我们清楚的认识到这次的作业只需要画图设计,无需code,问题一得到解决
我们在互联网上搜索到了许许多多的原型设计工具,并且两个人同时进行工具的尝试,例如Figma因为是全英文设计并且专业化程度更高,还要其他的一些工具仅支持移动端开发设计。
我们最后在博客的推荐下选用了简单易懂的国产软件墨刀,并且开始熟练使用
有发现可以进行团队开发,但是需要使用会员功能。
我们最后在taobao店铺上购买了一个会员号进行共同协作,问题解决


我们不断地尝试熟悉滚动面板,下拉菜单,矩形,轮播图等组件和组件之间的关系,不断学习状态,事件等概念,通过播放b站教程视频学习。

最终我们摸透了这些组件应该怎么去组织协调,进行统一的命名最终把复杂的对阵图也设计出来了
我们第一反应就是写一个批量爬取图片的程序,利用json解析和javanet包进行统一下载,最后也是成功解决
成功批量下载图片资源,也方便我们后续地开发





在这次与黄茂林同学共同进行模型开发的过程中,我感到非常愉悦。在模型设计的过程中,黄茂林同学始终保持积极的沟通态度,与我探讨如何设计才能达到最佳的作业效果。他会提出对已完成界面的一些看法,并且工作效率高,有组织性。每次他向我展示模型设计进度时,都让我感到震惊。有了他的加入,我再也不用担心 deadline 了!
游竣超同学在整个设计过程中表现出非常强的规划能力,无论是在模型设计还是文档内容方面,他总能为任务提出最初的框架和安排,这使我们小组的模型设计更加顺畅地进行。同时,他的UI设计能力非常出色。在最终优化阶段,对于我所完成的UI界面,他总能优化出美观高效的用户界面。此外,他非常主动地与我沟通交流,让整个合作过程充满了愉悦和默契。
| PSP 阶段 | 任务描述 | 预估时间 (分钟) | 实际时间 (分钟) | 效率分析及改进措施 |
|---|---|---|---|---|
| 需求分析 | 理解赛事统计需求 | 120 | 100 | 需求分析顺利,准备起步框架。 |
| 学习工具 | 学习使用墨刀进行原型设计 | 240 | 240 | 初步接触原型设计工具耗时过多,熟悉后上手简单。 |
| 结对讨论 | 与团队成员讨论设计需求 | 120 | 100 | 多数为线上讨论,未来可多进行线下沟通减少信息差 |
| 原型设计 | PC端主页设计 | 60 | 100 | 主页设计简单,耗时少,后期留有时间优化。 |
| 原型设计 | PC端奖牌榜设计 | 120 | 240 | 奖牌榜数据多,以及互动性高,可以提前为设计打好草稿,避免缝缝补补 |
| 原型设计 | PC端每日赛程页面设计 | 60 | 180 | 同奖牌榜数据多,以及互动性高,可以提前为设计打好草稿,避免缝缝补补 |
| 原型设计 | PC端详细赛况页面设计 | 60 | 180 | 详细赛况设计较多,并且耦合内容多,后期采用模块化设计优化。 |
| 原型设计 | PC端出战列表页面设计 | 60 | 120 | 出战列表相对简单,但是数据较多,添加数据耗时多,后期实际应用采用对象式批量导入数据可以优化耗时 |
| 原型设计 | PC端对阵图页面设计 | 90 | 180 | 对阵图数据较少,但模块互动性高,比如高亮显示所选的国家参加的每个比赛,耗时较多。可以提前为设计打好草稿规划,减少后期频繁改动 |
| 设计反馈与改进 | 收集反馈并修改设计 | 180 | 240 | 整体设计的改进将所有页面进行美观优化等,耗时较多,未来可通过早期用户测试或反馈来减少修改频次。 |
| 文档编写 | 编写报告或文档 | 720 | 720 | 文档编写耗时较多,未来提前规划好整个文档框架,以及提前初步决定每个模块的大致内容。 |
| 总计 | 1830 | 2100 | 原型设计阶段耗时较多,通过熟悉原型设计工具的使用,各模型设计的理念来缩短设计阶段的耗时,提高效率。 |