8
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

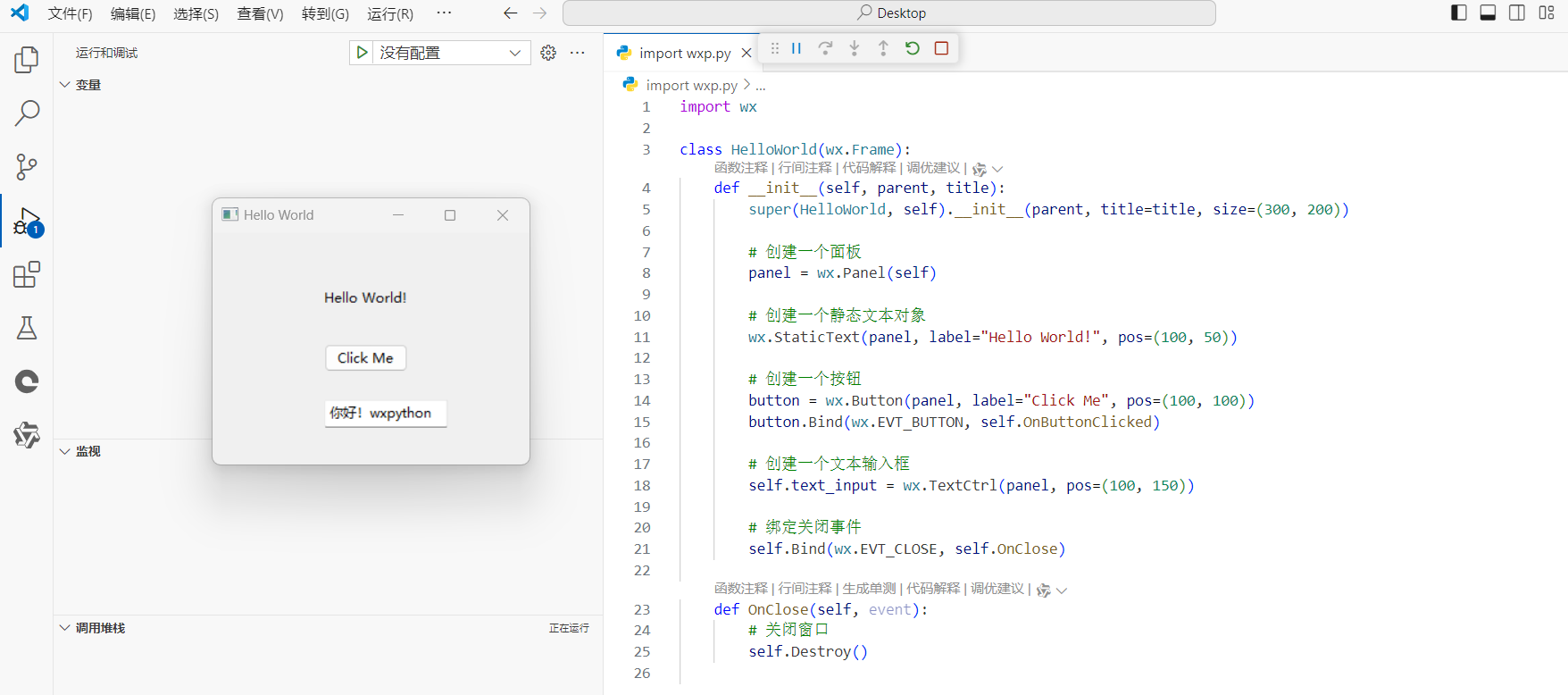
import wx
class HelloWorld(wx.Frame):
def __init__(self, parent, title):
super(HelloWorld, self).__init__(parent, title=title, size=(300, 200))
# 创建一个面板
panel = wx.Panel(self)
# 创建一个静态文本对象
wx.StaticText(panel, label="Hello World!", pos=(100, 50))
# 创建一个按钮
button = wx.Button(panel, label="Click Me", pos=(100, 100))
button.Bind(wx.EVT_BUTTON, self.OnButtonClicked)
# 创建一个文本输入框
self.text_input = wx.TextCtrl(panel, pos=(100, 150))
# 绑定关闭事件
self.Bind(wx.EVT_CLOSE, self.OnClose)
def OnClose(self, event):
# 关闭窗口
self.Destroy()
def OnButtonClicked(self, event):
# 获取文本输入框中的值
input_text = self.text_input.GetValue()
print(f"Button clicked: {input_text}")
if __name__ == '__main__':
app = wx.App(False) # 创建一个新的app, 不重定向stdout/stderr到一个对话框
frame = HelloWorld(None, 'Hello World') # 创建我们的窗口类实例
frame.Show(True) # 显示窗口
app.MainLoop() # 开始事件处理循环
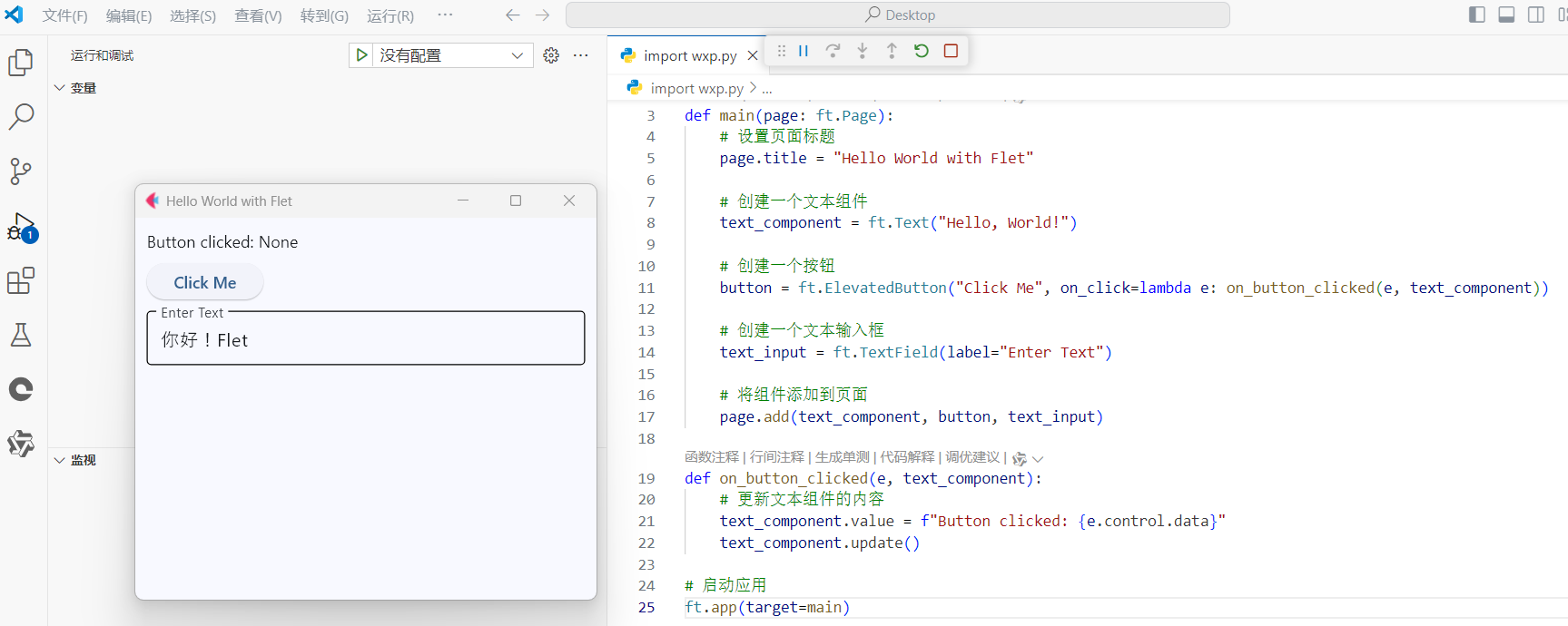
import flet as ft
def main(page: ft.Page):
# 设置页面标题
page.title = "Hello World with Flet"
# 创建一个文本组件
text_component = ft.Text("Hello, World!")
# 创建一个按钮
button = ft.ElevatedButton("Click Me", on_click=lambda e: on_button_clicked(e, text_component))
# 创建一个文本输入框
text_input = ft.TextField(label="Enter Text")
# 将组件添加到页面
page.add(text_component, button, text_input)
def on_button_clicked(e, text_component):
# 更新文本组件的内容
text_component.value = f"Button clicked: {e.control.data}"
text_component.update()
# 启动应用
ft.app(target=main)
控件添加:
wxPython:
添加了一个按钮 wx.Button 和一个文本输入框 wx.TextCtrl。
按钮点击事件通过 Bind(wx.EVT_BUTTON, self.OnButtonClicked) 绑定。
Flet:
添加了一个按钮 ft.ElevatedButton 和一个文本输入框 ft.TextField。
按钮点击事件通过 on_click 属性绑定到 on_button_clicked 函数。
事件处理:
wxPython:
事件处理函数 OnButtonClicked 接受 event 参数,并获取文本输入框中的值。
Flet:
事件处理函数 on_button_clicked 接受 e 参数,并更新文本组件的内容。
布局和样式:
wxPython:
控件位置通过 pos 参数手动设置。
Flet:
控件布局通过 page.add 自动管理,更加简洁。
代码结构:
wxPython:
代码结构较为复杂,需要定义类和方法。
Flet:
代码结构更为简洁,主要通过函数和事件处理器实现。
wxPython 更适合于复杂的桌面应用程序开发,提供了丰富的控件和事件处理机制。
Flet 更适合于快速开发跨平台应用,特别是Web和移动设备上的应用,代码结构更为简洁。
选择哪种框架取决于具体的应用场景和个人偏好。如果你需要开发复杂的桌面应用,wxPython 是一个不错的选择;如果你需要快速开发跨平台应用,Flet 更加合适。