8
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
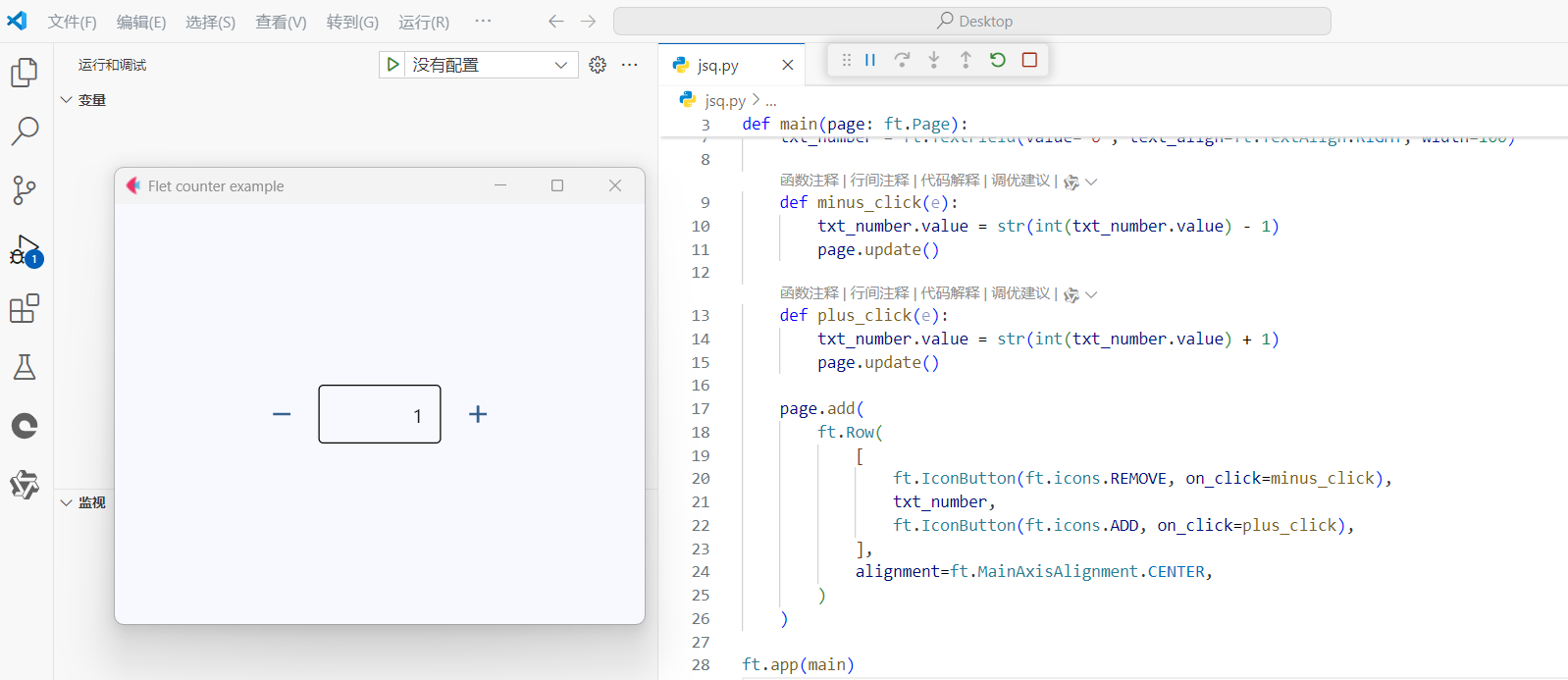
import flet as ft
def main(page: ft.Page):
page.title = "Flet counter example"
page.vertical_alignment = ft.MainAxisAlignment.CENTER
txt_number = ft.TextField(value="0", text_align=ft.TextAlign.RIGHT, width=100)
def minus_click(e):
txt_number.value = str(int(txt_number.value) - 1)
page.update()
def plus_click(e):
txt_number.value = str(int(txt_number.value) + 1)
page.update()
page.add(
ft.Row(
[
ft.IconButton(ft.icons.REMOVE, on_click=minus_click),
txt_number,
ft.IconButton(ft.icons.ADD, on_click=plus_click),
],
alignment=ft.MainAxisAlignment.CENTER,
)
)
ft.app(main)
以下是对这段代码的详细解释:
import flet as ft
这行代码导入了 flet 库,并将其重命名为 ft ,以便在后续代码中使用。
def main(page: ft.Page):
定义了一个名为 main 的函数,它接收一个参数 page ,类型为 ft.Page ,表示应用程序的页面。
page.title = "Flet counter example"
page.vertical_alignment = ft.MainAxisAlignment.CENTER
设置页面的标题为 "Flet counter example" ,并将页面的垂直对齐方式设置为居中。
txt_number = ft.TextField(value="0", text_align=ft.TextAlign.RIGHT, width=100)
创建了一个 TextField 控件 txt_number ,初始值为 "0" ,文本对齐方式为右对齐,宽度为 100 个单位。
def minus_click(e):
txt_number.value = str(int(txt_number.value) - 1)
page.update()
定义了一个名为 minus_click 的函数,当点击减号按钮时被调用。它将 txt_number 的值转换为整数减 1 后再转换回字符串,并使用 page.update() 方法更新页面显示。
def plus_click(e):
txt_number.value = str(int(txt_number.value) + 1)
page.update()
定义了一个名为 plus_click 的函数,当点击加号按钮时被调用。它将 txt_number 的值转换为整数加 1 后再转换回字符串,并使用 page.update() 方法更新页面显示。
page.add(
ft.Row(
[
ft.IconButton(ft.icons.REMOVE, on_click=minus_click),
txt_number,
ft.IconButton(ft.icons.ADD, on_click=plus_click),
],
alignment=ft.MainAxisAlignment.CENTER,
)
)
向页面中添加一个 Row 布局控件,其中包含减号图标按钮(点击时触发 minus_click 函数)、文本字段 txt_number 和加号图标按钮(点击时触发 plus_click 函数),并将它们在水平方向上居中对齐。
ft.app(main)
启动应用程序,并将 main 函数作为入口点。
以下是对上述示例的知识点归纳总结:
(1) 库的导入:使用 import flet as ft 导入 flet 库并进行了重命名。
(2)函数定义:
(3)页面设置:
(4)控件创建与属性设置:
(5)页面布局:使用 ft.Row 进行水平布局,添加控件并设置水平居中对齐。
(6) 应用启动:通过 ft.app(main) 启动应用程序,以 main 函数为入口点。