113
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 项目 | 内容 |
|---|---|
| 课程 | 2401_CS_SE_FZU社区-CSDN社区云 |
| 作业要求 | 结对第二次作业——编程实现-CSDN社区 |
| 结对学号 | 222200209 152201106 |
| 作业目标 | web技术,原型设计实现、前端项目部署 |
| 其他参考文献 | 《构建之法》 |
codestyle参考(要科学上网):Google HTML/CSS Style GuideGoogle HTML/CSS Style Guide
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 45 |
| • Estimate | • 估计这个任务需要多少时间 | 30 | 45 |
| Development | 开发 | 1690 | 2390 |
| • Analysis | • 需求分析 (包括学习新技术) | 250 | 360 |
| • Design Spec | • 生成设计文档 | 180 | 160 |
| • Design Review | • 设计复审 | 60 | 60 |
| • Design | • 具体设计 | 600 | 800 |
| • Working | • 具体工作 | 600 | 900 |
| • Work Review | • 工作复审 | 75 | 80 |
| • Test | 测试(自我测试) | 20 | 30 |
| Reporting | 报告 | 280 | 320 |
| • Test Repor | • 测试报告 | 100 | 100 |
| • Size Measurement | • 计算工作量 | 90 | 100 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 90 | 120 |
| 合计 | 2000 | 2755 |










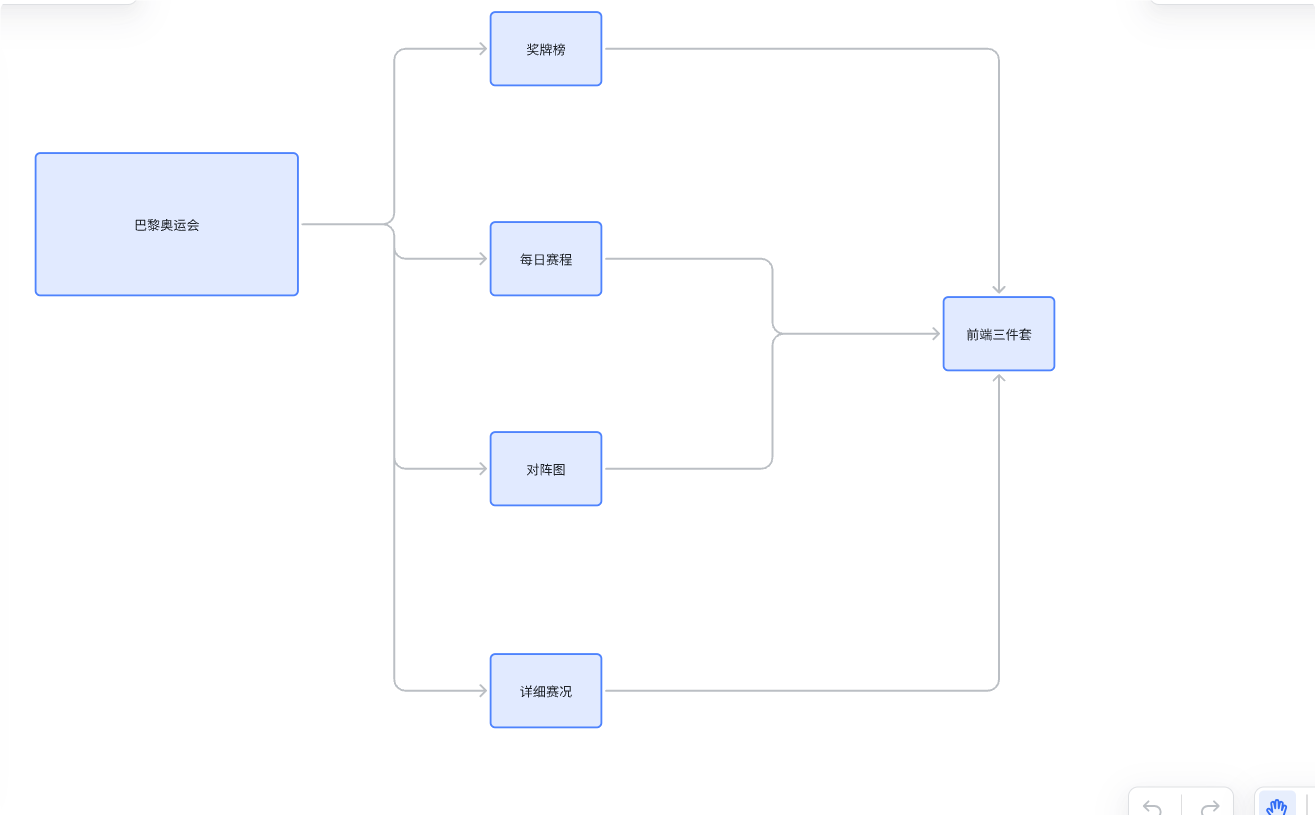
我们分析了以下网站资源,逐渐完成自己的需求分析,最后采取前端三件套进行开发
原型地址
官网
Paris 2024 Olympics - Latest News, Schedules & Results
对阵表官网
Paris 2024
在设计网页的过程中,我首先确定了页面的主要功能,包括奥运赛事的奖牌榜、每日赛程、比赛详情以及对阵表。使用HTML结构化页面内容,CSS则用来美化页面布局,确保用户界面简洁且易于导航。我为奖牌榜设计了表格,并通过动态更新数据显示每日的奖牌情况。接着,我使用JavaScript处理每日赛程的数据获取和显示,配合事件监听器,用户可以点击不同日期查看比赛安排。比赛详情和对阵表部分,则通过AJAX请求加载数据,并在指定区域动态展示。同时,注重响应式设计,确保页面在不同设备上都有良好体验。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>gold_rank</title>
<style>
p {
margin: auto;
text-align: center;
}
table {
border-collapse: collapse;
border: 2px solid rgb(140 140 140);
font-family: sans-serif;
font-size: 0.8rem;
letter-spacing: 1px;
margin: auto;
}
caption {
caption-side: bottom;
padding: 10px;
font-weight: bold;
}
thead,
tfoot {
background-color: rgb(228 240 245);
}
th,
td {
border: none;
/* border: 1px solid rgb(160 160 160); */
padding: 8px 10px;
text-align: center;
vertical-align: middle;
}
td:last-of-type {
text-align: center;
}
tbody > tr:nth-of-type(even) {
background-color: rgb(237 238 242);
}
tfoot th {
text-align: right;
}
tfoot td {
font-weight: bold;
}
</style>
</head>
<body>
<a href="./match.html" style="display: inline-block; padding: 10px 20px; background-color: grey; color: white; text-decoration: none;">
赛事
</a>
<a href="./gold_rank.html" style="display: inline-block; padding: 10px 20px; background-color: grey; color: white; text-decoration: none;">
奖牌
</a>
<div style="display:flex; justify-content: center; align-items: center;">
<img src="https://th.bing.com/th/id/OIP.InlMmYYIR-y1sCrzNgnmCAAAAA?rs=1&pid=ImgDetMain" width="120">
</div>
<p > 奖牌榜</p>
<table>
<!-- <caption>
奖牌榜
</caption> -->
<thead>
<tr>
<th scope="col">位次</th>
<th scope="col">国别</th>
<th scope="col">金牌</th>
<th scope="col">银牌</th>
<th scope="col">铜牌</th>
<th scope="col">共计</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>美利坚合众国</td>
<td>40</td>
<td>44</td>
<td>42</td>
<td>126</td>
</tr>
<tr>
<th scope="row">2</th>
<td>中国</td>
<td>40</td>
<td>27</td>
<td>24</td>
<td>91</td>
</tr>
<tr>
<th scope="row">3</th>
<td>日本</td>
<td>20</td>
<td>12</td>
<td>13</td>
<td>45</td>
</tr>
<tr>
<th scope="row">4</th>
<td>澳大利亚</td>
<td>18</td>
<td>19</td>
<td>16</td>
<td>53</td>
</tr>
<tr>
<th scope="row" ">5</th>
<td>法国</td>
<td>16</td>
<td>26</td>
<td>22</td>
<td>64</td>
</tr>
<tr>
<th scope="row">6</th>
<td>荷兰</td>
<td>15</td>
<td>7</td>
<td>12</td>
<td>34</td>
</tr>
<tr>
<th scope="row">7</th>
<td>英国</td>
<td>
14
</td>
<td>22</td>
<td>29</td>
<td>65</td>
</tr>
</tbody>
</table>
</body>
</html>
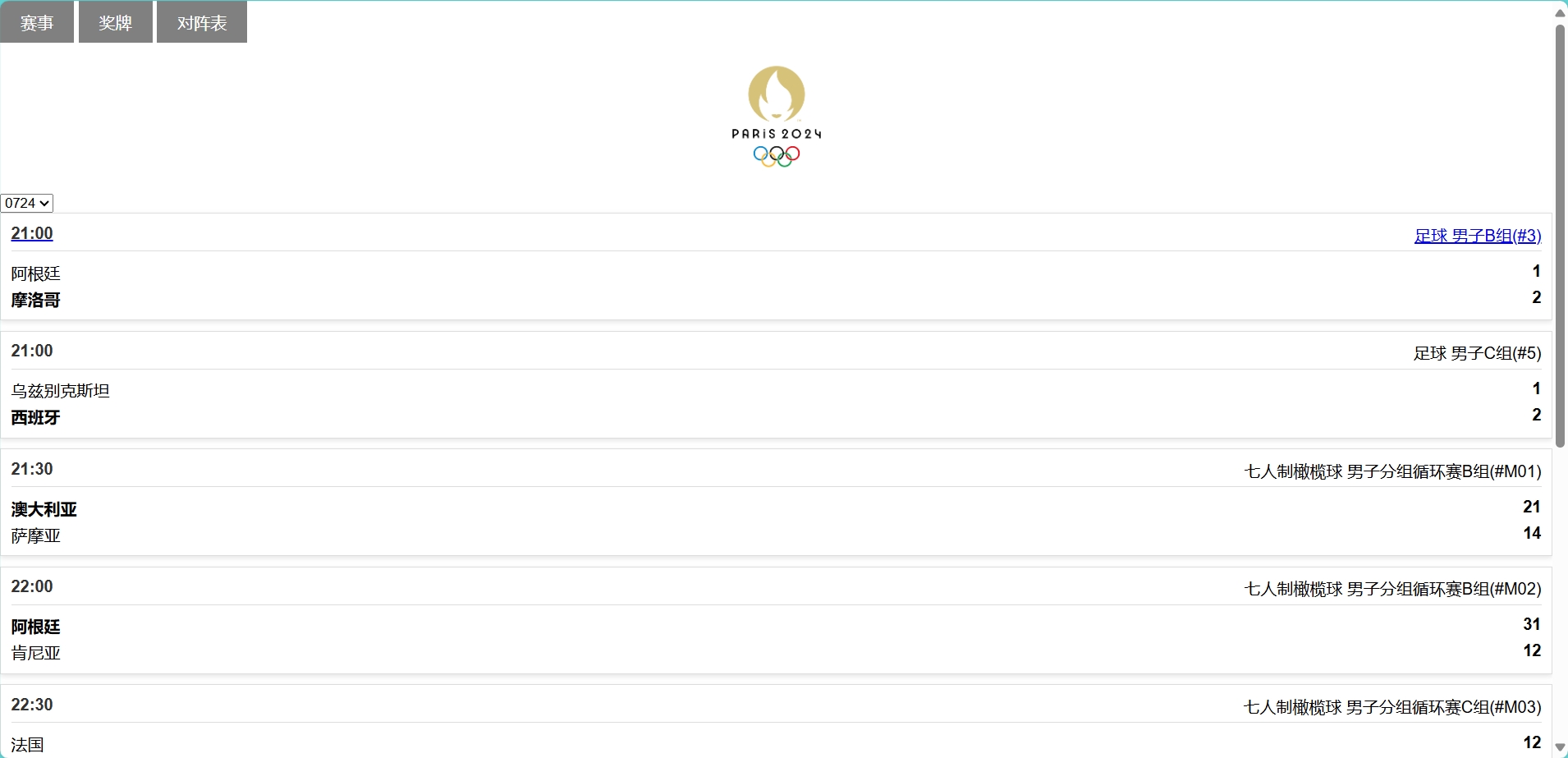
篇幅有限,仅显示7月24日的赛程作为参考,其中,点击赛程可以查看赛事详情(7.24日 21:00 足球 男子B组(#3) 阿根廷vs摩洛哥):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=match, initial-scale=1.0">
<title>比赛结果</title>
<style>
body {
font-family: Arial, sans-serif;
/* background-color: #f2f2f2; */
background-color: gray;
/* display: flex;
*/
display: contents;
justify-content: center;
padding-top: 50px;
}
.container {
width: 350px;
}
.match {
background-color: white;
border: 1px solid #ddd;
margin-bottom: 10px;
padding: 10px;
box-shadow: 0px 2px 5px rgba(0,0,0,0.1);
}
.match-header {
display: flex;
justify-content: space-between;
border-bottom: 1px solid #ddd;
padding-bottom: 5px;
}
.time {
font-weight: bold;
color: #333;
}
.teams {
margin-top: 5px;
}
.team {
display: flex;
justify-content: space-between;
padding-top: 5px;
}
.team-name {
text-align: left;
flex-grow: 1;
}
.team-score {
text-align: right;
}
</style>
</head>
<body>
<a href="./match.html" style="display: inline-block; padding: 10px 20px; background-color: grey; color: white; text-decoration: none;">
赛事
</a>
<a href="./gold_rank.html" style="display: inline-block; padding: 10px 20px; background-color: grey; color: white; text-decoration: none;">
奖牌
</a>
<a href="./men_bracket.html" style="display: inline-block; padding: 10px 20px; background-color: grey; color: white; text-decoration: none;">
对阵表
</a>
<div style="display:flex; justify-content: center; align-items: center;">
<img src="https://th.bing.com/th/id/OIP.InlMmYYIR-y1sCrzNgnmCAAAAA?rs=1&pid=ImgDetMain" width="120">
</div>
<select id="dates">
<option value="match.html">0724</option>
<option value="match0725.html">0725</option>
</select>
<script src="script.js"></script>
<div class="container"></div>
<div class="match">
<a href="detail.html" class="match-header">
<span class="time">21:00</span>
<span>足球 男子B组(#3)</span>
</a>
<div class="teams">
<div class="team">
<span class="team-name" >阿根廷</span>
<span class="team-score" style="font-weight: bold;">1</span>
</div>
<div class="team">
<span class="team-name" style="font-weight: bold;">摩洛哥</span>
<span class="team-score" style="font-weight: bold;">2</span>
</div>
</div>
</div>
<div class="match">
<div class="match-header">
<span class="time">21:00</span>
<span>足球 男子C组(#5)</span>
</div>
<div class="teams">
<div class="team">
<span class="team-name">乌兹别克斯坦</span>
<span class="team-score" style="font-weight: bold;">1</span>
</div>
<div class="team">
<span class="team-name" style="font-weight: bold;">西班牙</span>
<span class="team-score" style="font-weight: bold;">2</span>
</div>
</div>
</div>
<div class="match">
<div class="match-header">
<span class="time">21:30</span>
<span>七人制橄榄球 男子分组循环赛B组(#M01)</span>
</div>
<div class="teams">
<div class="team">
<span class="team-name" style="font-weight: bold;">澳大利亚</span>
<span class="team-score" style="font-weight: bold;">21</span>
</div>
<div class="team">
<span class="team-name">萨摩亚</span>
<span class="team-score" style="font-weight: bold;">14</span>
</div>
</div>
</div>
<div class="match">
<div class="match-header">
<span class="time">22:00</span>
<span>七人制橄榄球 男子分组循环赛B组(#M02)</span>
</div>
<div class="teams">
<div class="team">
<span class="team-name" style="font-weight: bold;">阿根廷</span>
<span class="team-score" style="font-weight: bold;">31</span>
</div>
<div class="team">
<span class="team-name">肯尼亚</span>
<span class="team-score" style="font-weight: bold;">12</span>
</div>
</div>
</div>
<div class="match">
<div class="match-header">
<span class="time">22:30</span>
<span>七人制橄榄球 男子分组循环赛C组(#M03)</span>
</div>
<div class="teams">
<div class="team">
<span class="team-name">法国</span>
<span class="team-score" style="font-weight: bold;">12</span>
</div>
<div class="team">
<span class="team-name">美国</span>
<span class="team-score" style="font-weight: bold;">12</span>
</div>
</div>
</div>
<div class="match">
<div class="match-header">
<span class="time">23:00</span>
<span>七人制橄榄球 男子分组循环赛C组(#M04)</span>
</div>
<div class="teams">
<div class="team">
<span class="team-name" style="font-weight: bold;">斐济</span>
<span class="team-score" style="font-weight: bold;">40</span>
</div>
<div class="team">
<span class="team-name">乌拉圭</span>
<span class="team-score" style="font-weight: bold;">12</span>
</div>
</div>
</div>
<div class="match">
<div class="match-header">
<span class="time">23:00</span>
<span>足球 男子A组(#2)</span>
</div>
<div class="teams">
<div class="team">
<span class="team-name" >几内亚</span>
<span class="team-score" style="font-weight: bold;">1</span>
</div>
<div class="team">
<span class="team-name" style="font-weight: bold;">新西兰</span>
<span class="team-score" style="font-weight: bold;">2</span>
</div>
</div>
</div>
<div class="match">
<div class="match-header">
<span class="time">23:00</span>
<span>足球 男子C组(#6)</span>
</div>
<div class="teams">
<div class="team">
<span class="team-name" >埃及</span>
<span class="team-score" style="font-weight: bold;">0</span>
</div>
<div class="team">
<span class="team-name">多米尼加</span>
<span class="team-score" style="font-weight: bold;">0</span>
</div>
</div>
</div>
<div class="match">
<div class="match-header">
<span class="time">23:30</span>
<span>七人制橄榄球 男子分组循环赛A组(#M05)</span>
</div>
<div class="teams">
<div class="team">
<span class="team-name" style="font-weight: bold;">爱尔兰</span>
<span class="team-score" style="font-weight: bold;">10</span>
</div>
<div class="team">
<span class="team-name" >南非</span>
<span class="team-score" style="font-weight: bold;">5</span>
</div>
</div>
</div>
</div>
</body>
</html>
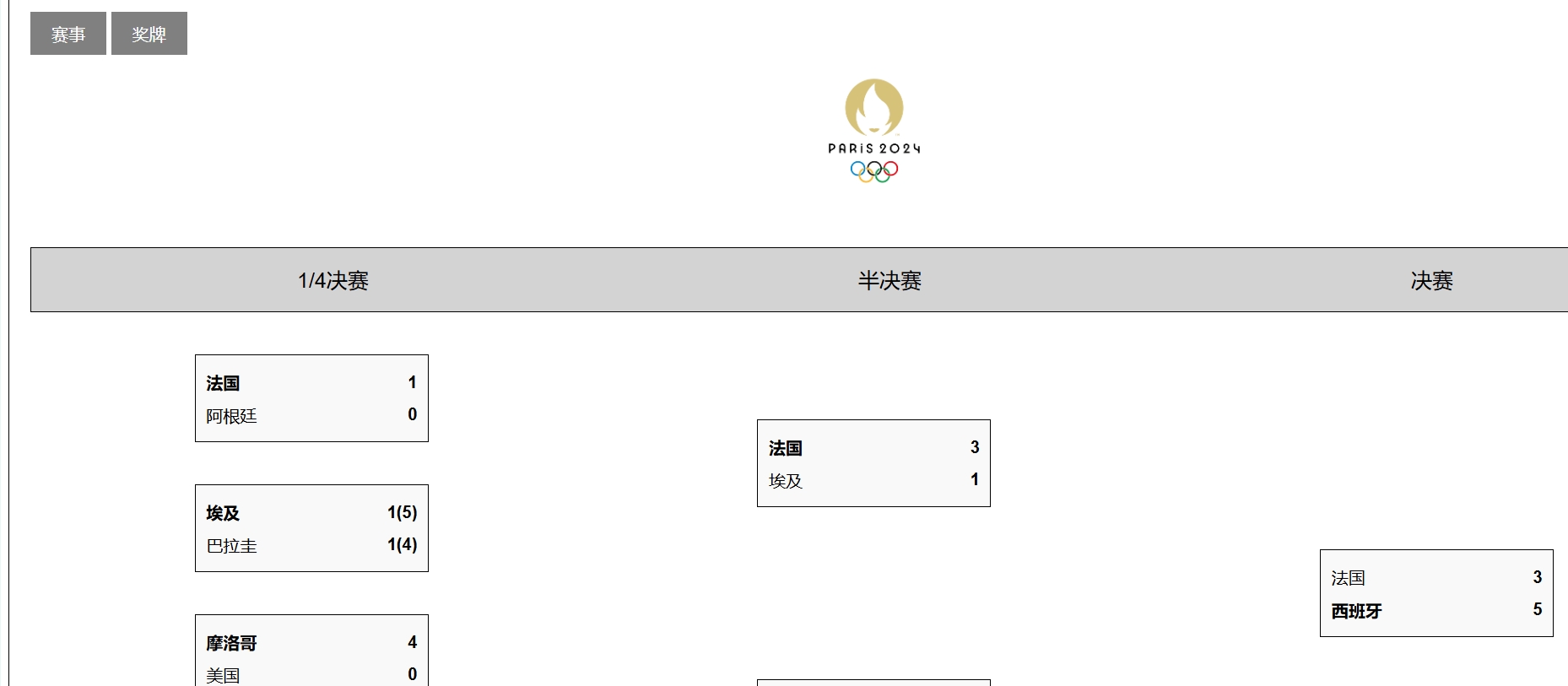
篇幅有限,仅展示男子赛事对阵作为参考:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>对阵表</title>
<style>
/*省略,之后展示*/
</style>
<body>
<div class="rectangle-box">
<a href="./match.html" style="display: inline-block; padding: 10px 20px; background-color: grey; color: white; text-decoration: none;">
赛事
</a>
<a href="./gold_rank.html" style="display: inline-block; padding: 10px 20px; background-color: grey; color: white; text-decoration: none;">
奖牌
</a>
<div style="display: flex; justify-content: center; align-items: center;">
<img src="https://th.bing.com/th/id/OIP.InlMmYYIR-y1sCrzNgnmCAAAAA?rs=1&pid=ImgDetMain" width="120">
</div>
<div class="dropdown-container">
<select id="bracketSelect" onchange="handleSelection()">
<option value="men">男子</option>
<option value="women">女子</option>
</select>
</div>
<script>
// 设置默认选中“男子”
document.getElementById("bracketSelect").value = "men";
function handleSelection() {
var select = document.getElementById("bracketSelect");
var selectedValue = select.value;
if (selectedValue === "men") {
window.location.href = "men_bracket.html";
} else if (selectedValue === "women") {
window.location.href = "women_bracket.html";
}
}
</script>
<div class="header-box">
<span>1/4决赛</span>
<span>半决赛</span>
<span>决赛</span>
</div>
<div class="bracket">
<!-- 第一轮:四分之一决赛 -->
<div class="round quarter-finals">
<div class="match">
<div class="team-container">
<div class="team winner">法国</div>
<div class="score">1</div>
</div>
<div class="team-container">
<div class="team">阿根廷</div>
<div class="score">0</div>
</div>
</div>
<div class="match">
<div class="team-container">
<div class="team winner">埃及</div>
<div class="score">1(5)</div>
</div>
<div class="team-container">
<div class="team">巴拉圭</div>
<div class="score">1(4)</div>
</div>
</div>
<div class="match">
<div class="team-container">
<div class="team winner">摩洛哥</div>
<div class="score">4</div>
</div>
<div class="team-container">
<div class="team">美国</div>
<div class="score">0</div>
</div>
</div>
<div class="match">
<div class="team-container">
<div class="team">日本</div>
<div class="score">0</div>
</div>
<div class="team-container">
<div class="team winner">西班牙</div>
<div class="score">3</div>
</div>
</div>
</div>
<!-- 第二轮:半决赛 -->
<div class="round semi-finals">
<div class="match">
<div class="team-container">
<div class="team winner">法国</div>
<div class="score">3</div>
</div>
<div class="team-container">
<div class="team">埃及</div>
<div class="score">1</div>
</div>
</div>
<div class="match">
<div class="team-container">
<div class="team">摩洛哥</div>
<div class="score">1</div>
</div>
<div class="team-container">
<div class="team winner">西班牙</div>
<div class="score">2</div>
</div>
</div>
</div>
<!-- 第三轮:决赛 -->
<div class="round finals">
<div class="match">
<div class="team-container">
<div class="team">法国</div>
<div class="score">3</div>
</div>
<div class="team-container">
<div class="team winner">西班牙</div>
<div class="score">5</div>
</div>
</div>
</div>
</div>
<div class="bronze-medal-section">
<h3>铜牌赛</h3>
<div class="match">
<div class="team-container">
<div class="team">埃及</div>
<div class="score">0</div>
</div>
<div class="team-container">
<div class="team winner">摩洛哥</div>
<div class="score">6</div>
</div>
</div>
</div>
<script>
const teams = document.querySelectorAll('.team');
teams.forEach(team => {
team.addEventListener('mouseenter', () => {
const teamName = team.textContent;
// 高亮当前队伍
team.classList.add('highlight');
// 高亮所有与当前队伍相关的队伍
teams.forEach(t => {
if (t.textContent === teamName) {
t.classList.add('highlight');
}
});
});
team.addEventListener('mouseleave', () => {
const teamName = team.textContent;
// 移除高亮
team.classList.remove('highlight');
// 移除所有与当前队伍相关的队伍的高亮
teams.forEach(t => {
if (t.textContent === teamName) {
t.classList.remove('highlight');
}
});
});
});
</script>
</body>
单元布局设置:
.dropdown-container {
display: flex;
justify-content: flex-end;
width: 100%;
}
/* 样式:宽度为1600px的矩形框 */
.rectangle-box {
width: 1600px;
height: 1800px; /* 可以根据需要调整高度 */
background-color: rgb(255, 255, 255);
margin: 20px auto; /* 让矩形框居中 */
padding: 20px;
border: 1px solid black;
}
.header-box {
width: 1560px;
height: 60px;
background-color: lightgray;
border: 1px solid black;
display: flex;
justify-content: space-around;
align-items: center;
padding: 0 20px;
margin: 20px auto;
font-size: 20px;
}
body {
font-family: Arial, sans-serif;
}
.bracket {
display: flex;
justify-content: space-around;
margin-top: 20px;
}
.round {
display: flex;
flex-direction: column;
justify-content: space-around; /* 使子元素在父元素中均匀分布 */
align-items: center;
position: relative;
}
.match {
width: 200px;
border: 1px solid black;
padding: 10px;
margin: 20px 0;
text-align: center;
background-color: #f9f9f9;
position: relative;
}
.team {
margin: 5px 0;
}
.winner {
font-weight: bold; /* 胜方字体加粗 */
}
/* 使用 flexbox 让队伍名和分数在同一行 */
.team-container {
display: flex;
justify-content: space-between; /* 分数和队伍在两端 */
align-items: center;
}
.score {
margin-left: 10px;
font-weight: bold;
}
.highlight {
background-color: rgb(146, 146, 144); /* 高亮颜色 */
}
.bronze-medal-section {
margin-top: 50px; /* 调整与正赛之间的距离 */
text-align: right;
padding-top: 20px;
border-top: 0px solid gray; /* 使用一条灰色横线将铜牌赛分隔开 */
width: 90%; /* 宽度设为100%,使其占据整行 */
display: flex;
flex-direction: column;
align-items: flex-end; /* 将内容对齐到右边 */
}
/* 铜牌赛的样式 */
.bronze-medal-section .match {
margin: 20px 0; /* 居中显示 */
width: 200px; /* 与其他比赛框相同的宽度 */
border: 1px solid black;
padding: 10px;
background-color: #f9f9f9;
}
.bronze-medal-section h3 {
margin-right: 79px;
font-size: 24px;
margin-bottom: 10px;
}
篇幅有限省略表格数据:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=match, initial-scale=1.0">
<title>详细赛况</title>
<style>
/*省略,后续会展示一部分*/
</style>
</head>
<body>
<a href="./match.html" style="display: inline-block; padding: 10px 20px; background-color: grey; color: white; text-decoration: none;">
赛事
</a>
<a href="./gold_rank.html" style="display: inline-block; padding: 10px 20px; background-color: grey; color: white; text-decoration: none;">
奖牌
</a>
<div style="display:flex; justify-content: center; align-items: center;">
<img src="https://th.bing.com/th/id/OIP.InlMmYYIR-y1sCrzNgnmCAAAAA?rs=1&pid=ImgDetMain" width="120">
</div>
<p>
<span style="font-size: 20px;"><b>足球 男子B组 比赛3</b></span><br>
<span style="font-size: 30px;">阿根廷 <b>VS</b> 摩洛哥 比赛成绩</span><br>
</p>
<div class="container">
<a href="./men_bracket.html" style="display: inline-block; padding: 10px 20px; background-color: grey; color: white; text-decoration: none;">
对阵表
</a>
</div>
<button style="margin: auto; border: 1px solid #030303; border-radius: 12px;">A组</button>
<button style="margin: auto; border: 1px solid #030303; border-radius: 12px;">B组</button>
<button style="margin: auto; border: 1px solid #030303; border-radius: 12px;">C组</button>
<button style="margin: auto; border: 1px solid #030303; border-radius: 12px;">D组</button>
<div class="result-box">
<div class="header">B组,比赛3</div>
<div class="score-section">
<div class="team">阿根廷</div>
<div class="score">1</div>
</div>
<div class="score-section">
<div class="team"><b>摩洛哥</b></div>
<div class="score"><b>2</b></div>
</div>
<div class="footer">
<div>7月24日 21:00</div>
<div class="status">已结束</div>
</div>
</div>
<div class="menucontainer">
<button id="button1" onclick="showPanel('状态1')" style="font-size: 22px;">出赛名单</button>
<button id="button2" onclick="showPanel('状态2')" style="font-size: 22px;">比赛详情</button>
</div>
<div class="panel" id="dynamicPanel1">
<div class="rectangle">
<p style="text-align: left; margin: 0 10px;"><span>ARG 阿根廷</span></p>
<div class="underline"></div> <!-- 黑线 -->
<table>
<thead>
<tr>
<th>No.</th>
<th>姓名</th>
<th>ST</th>
<th>位置</th>
</tr>
</thead>
<tbody>
/*省略*/
</tbody>
</table>
<p style="text-align: left; margin: 0 10px;"><span>替补</span></p>
<div class="underline"></div> <!-- 黑线 -->
<table>
<thead>
<tr>
<th>No.</th>
<th>姓名</th>
<th>ST</th>
<th>位置</th>
</tr>
</thead>
<tbody>
/*省略*/
</tbody>
</table>
<div class="coach"><b>主教练:MASCHERANO Javier</b></div>
<img src="ARGteam.png" alt="arg阵型">
<h2>阵型 4-4-2 阵型</h2>
</div>
<div class="rectangle">
<p style="text-align: left; margin: 0 10px;"><span>MAR 摩洛哥</span></p>
<div class="underline"></div> <!-- 黑线 -->
<table>
<thead>
<tr>
<th>No.</th>
<th>姓名</th>
<th>ST</th>
<th>位置</th>
</tr>
</thead>
<tbody>
/*省略*/
</tbody>
</table>
<p style="text-align: left; margin: 0 10px;"><span>替补</span></p>
<div class="underline"></div> <!-- 黑线 -->
<table>
<thead>
<tr>
<th>No.</th>
<th>姓名</th>
<th>ST</th>
<th>位置</th>
</tr>
</thead>
<tbody>
/*省略*/
</tbody>
</table>
<div class="coach"><b>主教练:SEKTIOUI Tarik</b></div>
<img src="MARteam.png" alt="mar阵型">
<h2>阵型 4-2-3-1 阵型</h2>
</div>
<table class="referee-table">
<tbody>
/*省略*/
</tbody>
</table>
<div style="text-align: left;">
<p style="text-align: left; margin: 20px;">图例:</p><br>
<p>
<span style="text-align: left; margin: 20px;padding-right: 457px;">(C):队长</span>
<span style="text-align: left; margin: 20px;padding-right: 457px;">ST:状态</span>
<span style="text-align: left; margin: 20px;padding-right: 457px;">No.:号码</span>
</p>
</div>
</div>
<div class="panel" id="dynamicPanel2">
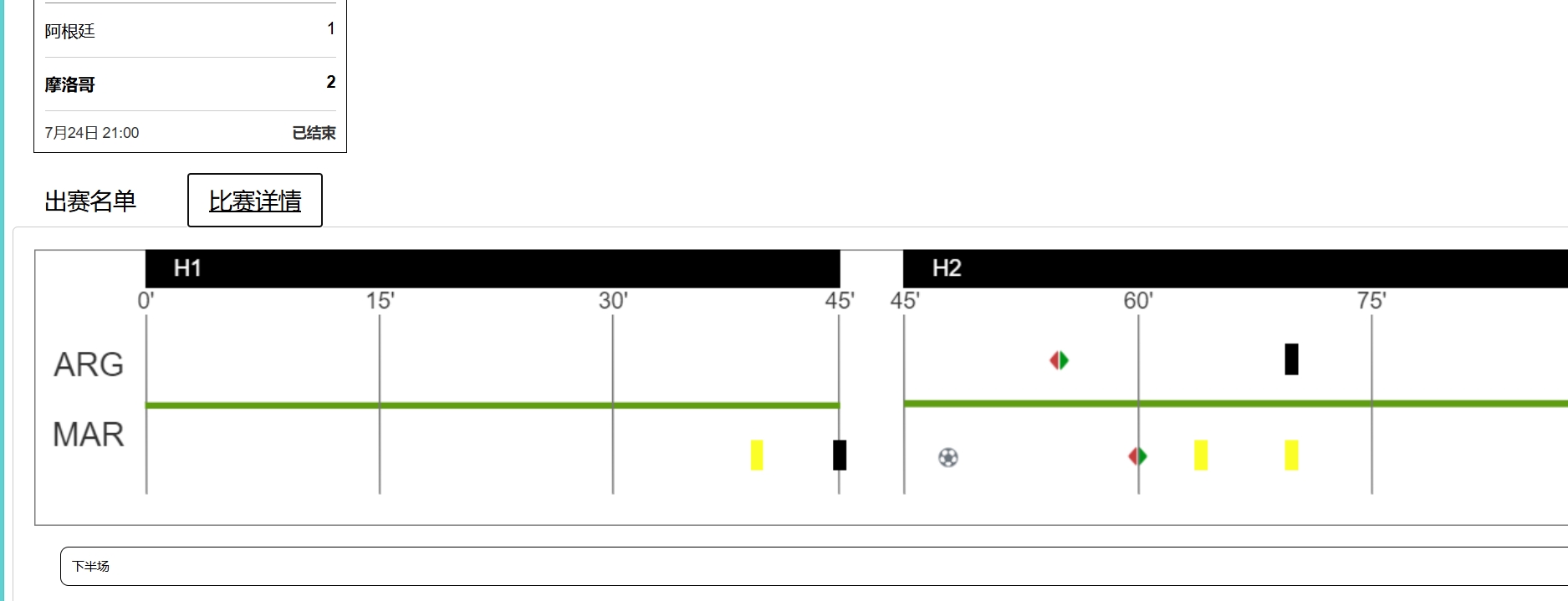
<img src="match_process.png",alt="比赛过程" style="width: 1600px; height: auto;">
<div class="dropdown">
<button id="toggleButton" onclick="togglePanel()">
下半场
<span class="triangle"></span>
</button>
<div id="dropdownContent" class="dropdown-content">
<table class="match-stats">
/*省略*/
</table>
</div>
</div>
<div style="text-align: left;">
<p style="text-align: left; margin: 20px;">图例:</p><br>
<p>
<span style="text-align: left; margin: 20px;padding-right: 419px;">H1:上半场</span>
<span style="text-align: left; margin: 20px;padding-right: 418px;">H2:下半场</span>
<span style="text-align: left; margin: 20px;padding-right: 418px;">VAR:视频裁判回看</span>
</p>
</div>
<script>
function togglePanel() {
var content = document.getElementById("dropdownContent");
var button = document.getElementById("toggleButton");
// 切换内容显示/隐藏
if (content.style.display === "block") {
content.style.display = "none";
button.classList.remove("active");
} else {
content.style.display = "block";
button.classList.add("active");
}
}
</script>
</div>
<script>
function showPanel(state) {
// 隐藏所有面板
document.querySelectorAll('.panel').forEach(panel => {
panel.classList.remove('visible');
});
// 显示对应的面板
document.getElementById(`dynamicPanel${state.slice(-1)}`).classList.add('visible');
// 移除所有按钮的 active 类
document.querySelectorAll('button').forEach(button => {
button.classList.remove('active');
});
// 为被点击的按钮添加 active 类
document.getElementById(`button${state.slice(-1)}`).classList.add('active');
}
</script>
</body>
控制表格布局:
table {
width: 30%;
border-collapse: collapse; /* 合并边框 */
margin-top: 20px; /* 表格与其他元素的间距 */
margin-bottom: 40px;
}
th {
background-color: #f2f2f2; /* 表头背景颜色 */
}
th, td {
border: 1px solid #ccc; /* 单元格边框 */
padding: 10px; /* 单元格内边距 */
text-align: left; /* 左对齐 */
}
tr:nth-child(odd) {
background-color: white; /* 奇数行白色 */
}
tr:nth-child(even) {
background-color: #f2f2f2; /* 偶数行灰色 */
}
赛事简要介绍:
.result-box {
width: 300px; /* 矩形的宽度 */
border: 1px solid #030303; /* 边框的样式 */
background-color: #fff; /* 背景颜色 */
margin: 20px; /* 外边距 */
padding: 10px; /* 内边距 */
box-sizing: border-box; /* 包含内边距和边框 */
font-family: Arial, sans-serif;
}
.header {
font-size: 18px;
font-weight: bold;
padding-bottom: 5px;
border-bottom: 1px solid #8a8989;
}
.score-section {
display: flex;
justify-content: space-between;
padding: 15px 0;
border-bottom: 1px solid #ccc;
}
.score-section div {
font-size: 16px;
}
.team {
text-align: left;
}
.score {
text-align: right;
}
.footer {
display: flex;
justify-content: space-between;
padding-top: 10px;
font-size: 14px;
color: #333;
}
.footer .status {
font-weight: bold;
}
详细赛况下拉框及表格布局:
/* 基本样式 */
.dropdown {
margin: 15px;
font-family: Arial, sans-serif;
}
.dropdown button {
padding: 10px 10px;
font-size: 12px;
border: 1px solid #030303;
border-radius: 8px;
cursor: pointer;
background-color: #ffffff;
display: flex;
align-items: center;
justify-content: space-between;
width: 1600px;
}
.dropdown button .triangle {
margin-left: 10px;
display: inline-block;
width: 0;
height: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-top: 8px solid #030303;
transition: transform 0.3s ease;
}
.dropdown button.active .triangle {
transform: rotate(180deg);
}
.dropdown-content {
display: none;
margin-top: 10px;
background-color: #f9f9f9;
padding: 16px;
border-radius: 8px;
border: 1px solid #ddd;
}
/* 表格样式 */
.match-stats {
width: 1600px;
border-collapse: collapse;
margin: 20px 0;
}
.match-stats td {
padding: 10px;
border: 1px solid #ddd;
}
.match-stats tr:nth-child(odd) {
background-color: #f9f9f9;
}
.match-stats tr:nth-child(even) {
background-color: #e9e9e9;
}
.time-column {
width: 20%;
text-align: center;
}
.event-column {
width: 80%;
}
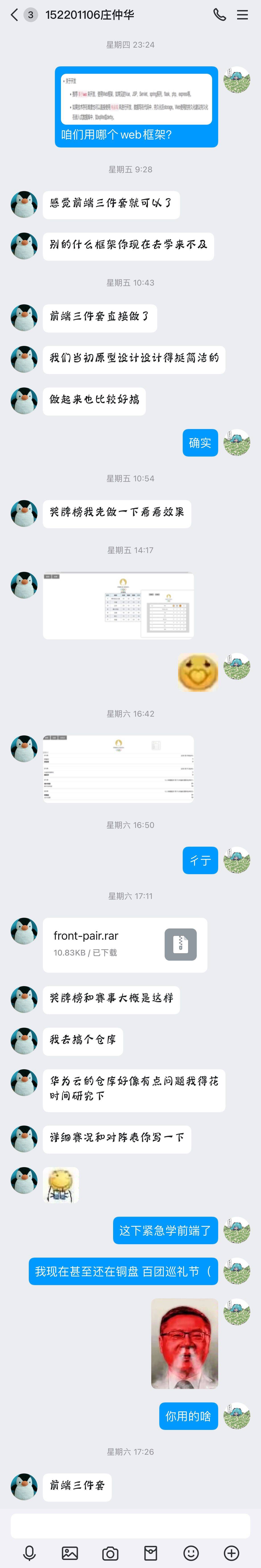
心路历程:
两人都是第一次学前端的相关知识,在这次学习中,了解了前端三件套的运作机制和使用方法,对前端的实践有了初步的了解,在构建项目的过程中,和队友不断沟通,了解实际使用需求,获得了难得的实践经历!在实践项目部署中,第一次接触到服务器,初步了解了服务器的操作和如何部署。
在开发这个网页的过程中,我们经历了许多学习和探索的阶段。起初,面对需要展示大量数据的任务,感到有些不知所措,不仅要考虑如何组织这些信息,还要确保用户的操作体验顺畅。在编写HTML和CSS时,我们逐渐意识到结构清晰和样式简洁的重要性,这让我更注重代码的可读性和可维护性。使用JavaScript实现动态功能时,我们遇到了一些挑战,特别是在处理数据交互和异步加载时,但每次解决问题后,我们都有一种成就感。整个过程让我更加理解前端开发中“功能与美观”平衡的重要性,也让我们对网页开发产生了更浓厚的兴趣。
队友评价:
222200209 to 152201106
我的队友在调试时非常细心,总能发现我忽略的小错误,帮助我们快速修复问题,确保项目按时交付。在讨论设计方案时,他总是能提出独特的视角,拓宽了我的思维,让我们找到更好的解决方案。
152201106 to 222200209
我的队友总是积极主动,乐于分享自己的知识和经验,这使得我们的编程过程既高效又充满乐趣。对项目设计有着敏锐的洞察力,能够迅速识别问题并提出合理的解决方案。