113
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | 2024软件工程 |
|---|---|
| 这个作业要求在哪里 | 软件工程实践结对作业第二次——编程实现 |
| 结对学号 | <222200222、222200217> |
| 这个作业的目标 | 基于web技术实现原型 |
| 其他参考文献 | 《构建之法》、CSDN |
1.仓库地址
https://devcloud.cn-north-4.huaweicloud.com/codehub/project/7963d79f8fe84f4db89ea2e0f93cd783/codehub/prjcode/home
2.codestyle地址
https://devcloud.cn-north-4.huaweicloud.com/codehub/project/7963d79f8fe84f4db89ea2e0f93cd783/codehub/2707621/home?ref=dev&filePath=%25E7%25BB%2593%25E5%25AF%25B9%25E4%25BD%259C%25E4%25B8%259A%252Fcodestyle.md&isFile=true
| PSP | Personal Software Process Stages | 预估耗时(分钟 | 实际耗时(分钟) |
| Planning | 计划 | 50 | 50 |
| • Estimate | • 估计这个任务需要多少时间 | 50 | 50 |
| Development | 开发 | 1590 | 1720 |
| • Analysis | • 需求分析 (包括学习新技术) | 360 | 390 |
| • Design Spec | • 生成设计文档 | 30 | 40 |
| • Design Review | • 设计复审 | 40 | 60 |
| • Coding Standard | • 代码规范 (为目前的开发制定合适的规范) | 30 | 30 |
| • Design | • 具体设计 | 50 | 150 |
| • Coding | • 具体编码 | 1100 | 1250 |
| • Code Review | • 代码复审 | 50 | 70 |
| • Test | • 测试(自我测试,修改代码,提交修改) | 30 | 30 |
| Reporting | 报告 | 90 | 110 |
| • Test Repor | • 测试报告 | 20 | 20 |
| • Size Measurement | • 计算工作量 | 30 | 30 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 40 | 60 |
| 合计 | 1830 | 1880 |
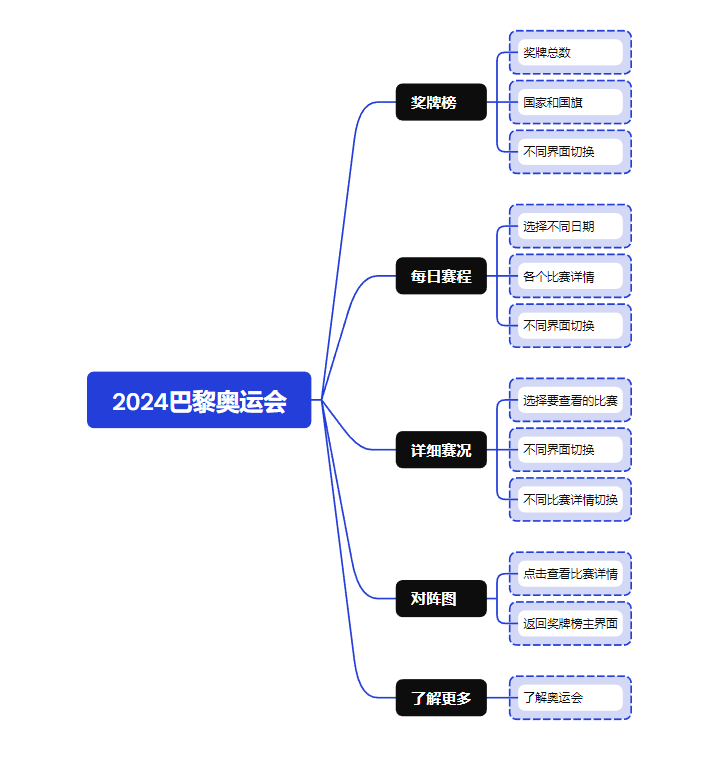
奖牌榜采取列表方式,展示出奖牌榜前十的国家,包括排名,国家名称,奖牌总数、金牌、银牌和铜牌等。上方可以选择所需要的界面类型,将主界面默认为首页,点击奥运logo,可以打开奥运速览界面,点击导航栏的相应界面,可以跳转到目标界面,鼠标悬停在导航条上可以实现响应。
动态展示
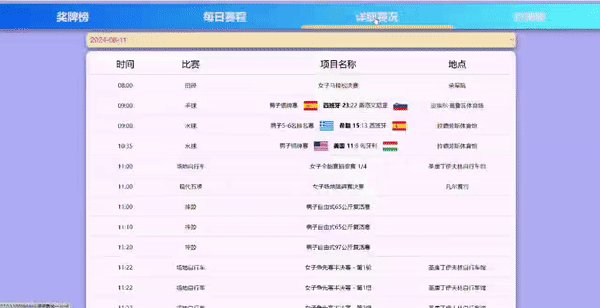
在设计好的矩形中展示出每日赛程,包括比赛时间、比赛项目、比赛地点、比赛比分等信息。然后可以通过下拉列表筛选日期,切换到不同日期的赛程。
动态展示
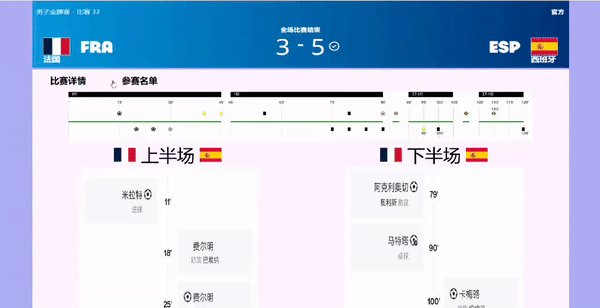
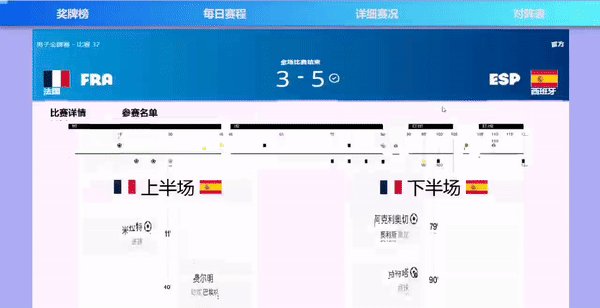
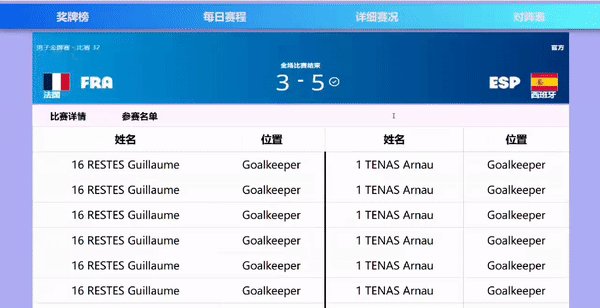
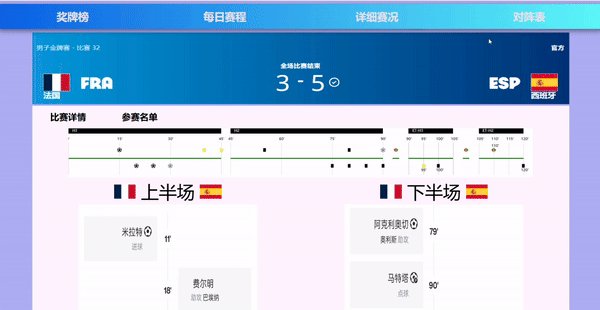
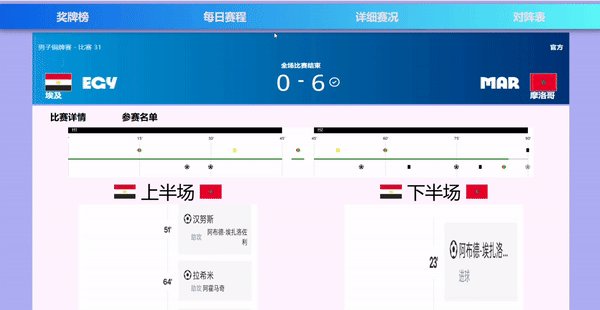
详细赛况界面,粗略展示出比赛详情,展示了比赛的黄牌,和换人情况。对进球进行详细介绍,可以看到是谁进的球。有比赛详细与参赛名单两个动态面板,点击文字可以切换不同的信息,点击导航栏的相应界面,可以跳转到目标界面,鼠标悬停在导航条上可以实现响应。
详细赛况一
详细赛况二
动态展示
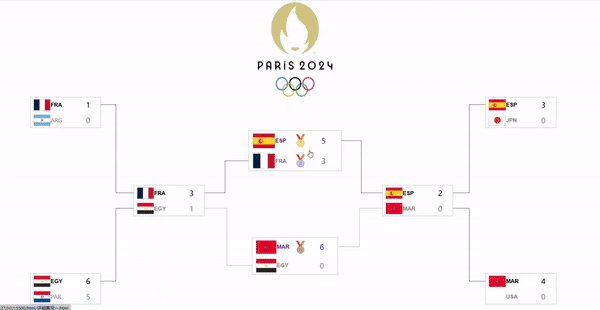
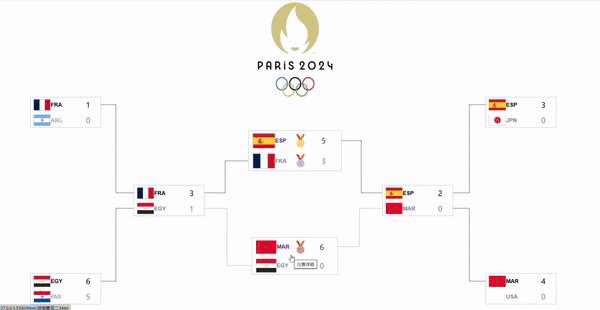
矩形组件存放各场比赛以比分情况,胜者的信息加粗显示,并连线链接起来,奖牌获得这也有图标表示,然后设置鼠标移入移出矩形的效果变化,表示可以可选中,并点击可跳转到相应比赛详细界面,点击奥运会logo可以返回主页面。

动态展示-跳转回奖牌榜
跳转到详细赛况
通过主页点击奥运的logo,可以弹出奥运速览界面,可以浏览奥运会精神和国家队的详细信息

动态展示

然后关于工作的分工主要是zwq负责奖牌榜和每日赛程的工作,hp负责详细赛况和对阵图的工作,一起讨论并完成了关于了解更多“奥运速览”的实现。由于对web也是刚入门,一些关于JS和css的实现一起去学习然后完工,比如说导航栏的设计,以及从json中导入数据等等。
由于我们是舍友,所有的交流都是面对面对话,结对编程也是一起工作的,聊天记录实在是只有这个关于git分支的。

在设计巴黎奥运会网站的过程中,我首先明确了网站的主要功能和目标用户群体。作为一个奥运会信息的展示平台,它需要吸引全球观众,特别是体育迷和计划前往巴黎观看比赛的观众。因此,设计不仅要美观,还要确保信息传达的高效性和用户体验的流畅性。
1.奖牌榜页面
<script>
// 使用fetch API获取JSON数据
fetch('../timedy/rank.json')
.then(response => response.json())
.then(data => {
// 获取container元素
const container = document.getElementById('mtb');
// 遍历数组,并创建行
data.medalsList.forEach(user => {
const row = document.createElement('div');
row.className = 'mtr';
row.innerHTML = `
<div class="m-item1">${user.rank}
<div class="m-item2"><img src="https://gstatic.olympics.com/s1/t_original/static/noc/oly/3x2/180x120/${user.countryid}.png" alt="">${user.countryname}
<div class="m-item3">${user.gold}
<div class="m-item3">${user.silver}
<div class="m-item3">${user.bronze}
<div class="m-item4">${user.count}
`;
// 将行添加到container中
container.appendChild(row);
});
})
.catch(error => console.error('Error fetching JSON:', error));
</script>
获取一个名为 rank.json 的文件。
根据文件中的 medalsList,生成每个国家的奖牌排名信息。
动态创建 HTML 结构并插入页面,显示国家排名、国旗、奖牌数等信息。
2.比赛赛程界面
fetch('../timedy/output_20240806.json')
.then(response => response.json())
.then(data => {
// 获取container元素
const container = document.getElementById('mtb');
// 遍历数组,并创建行
data.forEach(user => {
if (user.homecode === "") {
const row = document.createElement('div');
row.className = 'mtr';
row.innerHTML = `
<div class="m-item4">${user.time}</div>
<div class="m-item1">${user.sport}</div>
<div class="m-item02">${user.name}</div>
<div class="m-item1">${user.venue}</div>
`;
// 将行添加到container中
container.appendChild(row);
}
else {
const row = document.createElement('div');
row.className = 'mtr';
let hs = +user.homescore
let as = +user.awayscore
if (hs > as) {
row.innerHTML = `
<div class="m-item4">${user.time}</div>
<div class="m-item1">${user.sport}</div>
<div class="m-item02">${user.name} <img src="https://gstatic.olympics.com/s1/t_original/static/noc/oly/3x2/180x120/${user.homecode}.png" alt=""><span> <b>${user.homename} ${user.homescore}</b></span><span>:</span><span>${user.awayscore} ${user.awayname} </span><img src="https://gstatic.olympics.com/s1/t_original/static/noc/oly/3x2/180x120/${user.awaycode}.png" alt=""></div>
<div class="m-item1">${user.venue}</div>
`;
}
else if (as > hs) {
row.innerHTML = `
<div class="m-item4">${user.time}</div>
<div class="m-item1">${user.sport}</div>
<div class="m-item02">${user.name} <img src="https://gstatic.olympics.com/s1/t_original/static/noc/oly/3x2/180x120/${user.homecode}.png" alt=""><span> ${user.homename} ${user.homescore}</span><span>:</span><span><b>${user.awayscore} ${user.awayname}</b> </span><img src="https://gstatic.olympics.com/s1/t_original/static/noc/oly/3x2/180x120/${user.awaycode}.png" alt=""></div>
<div class="m-item1">${user.venue}</div>
`;
}
else {
row.innerHTML = `
<div class="m-item4">${user.time}</div>
<div class="m-item1">${user.sport}</div>
<div class="m-item02">${user.name} <img src="https://gstatic.olympics.com/s1/t_original/static/noc/oly/3x2/180x120/${user.homecode}.png" alt=""><span> ${user.homename} ${user.homescore}</span><span>:</span><span>${user.awayscore} ${user.awayname} </span><img src="https://gstatic.olympics.com/s1/t_original/static/noc/oly/3x2/180x120/${user.awaycode}.png" alt=""></div>
<div class="m-item1">${user.venue}</div>
`;
}
// 将行添加到container中
container.appendChild(row);
}
});
})
.catch(error => console.error('Error fetching JSON:', error));
根据比赛比分判断胜者,给胜者文字加粗显示,从 各个日期json 文件中获取比赛数据并根据比赛类型(有无主客场队伍)动态生成 HTML 内容,展示比赛的时间、运动类型、比赛队伍以及得分情况。
.van{
width: 100%;
height:70px;
position: relative;
top: 10px;
box-shadow: 0 5px 15px rgba(0,0,0,0.5);
border-radius: 15px;
background: linear-gradient(to right, rgb(9, 97, 229), rgb(94, 249, 249));
}
.van ul{
display: flex;
width:100%;
height: 100%;
align-items: center;
right: 5%;
}
.van ul .vbox{
position:absolute;
bottom: 0;
left: 0;
width:calc((100% / 4)*1);
height: 10px;
border-radius: 5px;
transition: .5s;
}
.van ul li{
width: 100%;
text-align: center;
}
.van ul li a{
color:rgb(233, 225, 235);
font:800 30px 'Microsoft YaHei' ;
display:block;
width: 100%;
height: 100%;
line-height: 70px;
}
.van ul li:nth-child(1):hover~.vbox{
left:calc(100% / 4 *0);
background-color:rgb(236, 64, 87) ;
}
.van ul li:nth-child(2):hover~.vbox{
left:calc(100% / 4 *1);
background-color:rgb(236, 190, 220) ;
}
.van ul li:nth-child(3):hover~.vbox{
left:calc(100% / 4 *2);
background-color:rgb(247, 201, 140) ;
}
.van ul li:nth-child(4):hover~.vbox{
left:calc(100% / 4 *3);
background-color:rgb(231, 245, 162) ;
}
.van 容器:设置了全宽、固定高度、阴影效果和圆角,背景是从蓝色渐变到青色的线性渐变。
ul 列表:设置了横向排列(flex布局),所有子元素(li)在垂直方向居中。
.vbox:在列表项底部的一个高亮条,宽度为导航栏宽度的 1/4,具有平滑的过渡效果(transition)。
li 和 a 链接:每个列表项占满父元素,文字居中,字体大且加粗,颜色为浅灰色。
交互效果:当鼠标悬停在第 1 至第 4 项时,.vbox 高亮条会相应移动并改变颜色。
这样组合起来就能实现个导航栏的动态特效。
3.详细赛程界面
<style>
* {
text-decoration: none;
list-style: none;
}
.center-image {
/* 设置为块级元素 */
text-align: center;
margin-top: 20px;
}
</style>
<style>
table {
width: 1500px;
border-collapse: collapse;
margin: 0 auto;
}
th,
td {
border: 1px solid #ccc;
padding: 10px;
text-align: center;
vertical-align: middle;
font-size: 30px;
}
td:nth-child(2) {
/* border-left: 3px solid black; */
border-right: 5px solid black;
}
td:first-child,
td:last-child {
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
}
</style>
</head>
</body>
<div class="van">
<ul>
<li><a href="./medal.html">奖牌榜</a></li>
<li><a href="./schedule.html">每日赛程</a></li>
<li><a href="./详细赛况一.html">详细赛况</a></li>
<li><a href="./足球对阵图.html">对阵表</a></li>
<div class="vbox"></div>
</ul>
</div>
通过运用css实现结构的排版,设置了清晰的样式,确保表格、图片和导航链接的显示效果一致。
4.奥运速览界面
软件工程 张伟琦 20:03:56
<style>
.modal {
display: none;
/* 默认隐藏 */
position: fixed;
/* 固定定位 */
z-index: 1;
/* 置于顶层 */
left: 0;
top: 0;
width: 100%;
/* 宽度占满整个屏幕 */
height: 100%;
/* 高度占满整个屏幕 */
overflow: auto;
/* 超出部分滚动 */
background-color: rgb(0, 0, 0);
/* 背景色 */
background-color: rgba(0, 0, 0, 0.4);
/* 黑色背景且有透明度 */
}
.modal-content {
background-color: #fefefe;
margin: 8% auto;
/* 15% 顶部和底部,自动左右居中 */
padding: 10px;
border: 1px solid #888;
width: 60%;
/* 宽度 */
}
.close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
</style>
<div id="myModal" class="modal">
<!-- 模态内容(Modal Content) -->
<div class="modal-content">
<span class="close">×</span>
<!-- 假设这里使用iframe来嵌入一个外部页面或本地内容 -->
<iframe src="learnmore.html" frameborder="0" style="width:100%; height:600px;"></iframe>
</div>
</div>
<script>
var modal = document.getElementById("myModal");
// 获取打开模态框的按钮
var img = document.getElementById("olympicsImage");
// 获取 <span> 元素,用于关闭模态框
var span = document.getElementsByClassName("close")[0];
// 点击图片打开模态框
img.onclick = function () {
modal.style.display = "block";
}
// 点击 <span> (x), 关闭模态框
span.onclick = function () {
modal.style.display = "none";
}
// 点击模态框外部区域时,也关闭模态框
window.onclick = function (event) {
if (event.target == modal) {
modal.style.display = "none";
}
}
</script>
利用了CSS和JavaScrit制作了一个点击图片可弹出小框显示奥运速览页面,即是弹出一个iframe窗口,然后内容是learnmore.html页面。效果可看上面的附加部分:奥运速览界面。
在项目的初始规划阶段,我们一起讨论了需求,并明确了各自的职责。在这个过程中,我学会了更有效地倾听队友的意见,并认识到结对开发的核心在于相互信任与合作。项目实施期间,我们遇到了许多技术挑战,比如如何高效地进行版本控制以及如何处理代码冲突等问题,这促使我更加深入地思考问题的本质,而不仅仅局限于代码层面。每当遇到难题时,我们都会立即展开讨论,避免问题积累。
随着项目的不断推进,我们的技术能力也得到了显著提升,特别是在代码审查和问题解决的过程中,我从队友的代码中学到了很多经验和技巧。此外,我们还尝试了一些新技术和开发方法,尽管这增加了学习成本,但也让我深刻体会到持续自我提升的重要性。每次成功解决问题时,我都深切感受到了团队合作所带来的巨大成就感。
222200222胡彭:经过这一次的设计,感觉自己对web设计有了一定的了解,了解到了如何运用HTML和css来设计界面,了解到团队合作在项目中的重要性。经过这次与张伟琦同学的合作,我们沟通顺畅,完美合作,在遇到困难的时候会相互帮助,极大的增强了我的自信心。
222200217张伟琦:通过本次实践,让我深刻意思到了通过团队协作的方式,可以提高效率,同时,可以快速响应需求变化,提高效率。整个过程都非常顺畅。我们之间配合得很好,特别是在遇到挑战时,能够及时交流想法,共同找到解决方案,战胜困难。胡彭同学的指导,让我对前端开发有了更深刻的理解。