111
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | https://bbs.csdn.net/forums/2401_CS_SE_FZU |
|---|---|
| 这个作业要求在哪里 | https://bbs.csdn.net/topics/619333839 |
| 结对学号 | 062200244,062200253 |
| 这个作业的目标 | 用Web技术实现原型功能 |
| 其他参考文献 | 《构建之法》 |
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 20 |
| • Estimate | • 估计这个任务需要多少时间 | 20 | 20 |
| Development | 开发 | 2790 | 2390 |
| • Analysis | • 需求分析 (包括学习新技术) | 600 | 480 |
| • Design Spec | • 生成设计文档 | 30 | 40 |
| • Design Review | • 设计复审 | 30 | 20 |
| • Coding Standard | • 代码规范 (为目前的开发制定合适的规范) | 20 | 20 |
| • Design | • 具体设计 | 60 | 60 |
| • Coding | • 具体编码 | 1800 | 1500 |
| • Code Review | • 代码复审 | 40 | 30 |
| • Test | • 测试(自我测试,修改代码,提交修改) | 120 | 150 |
| Reporting | • 报告 | 60 | 60 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 2810 | 2410 |
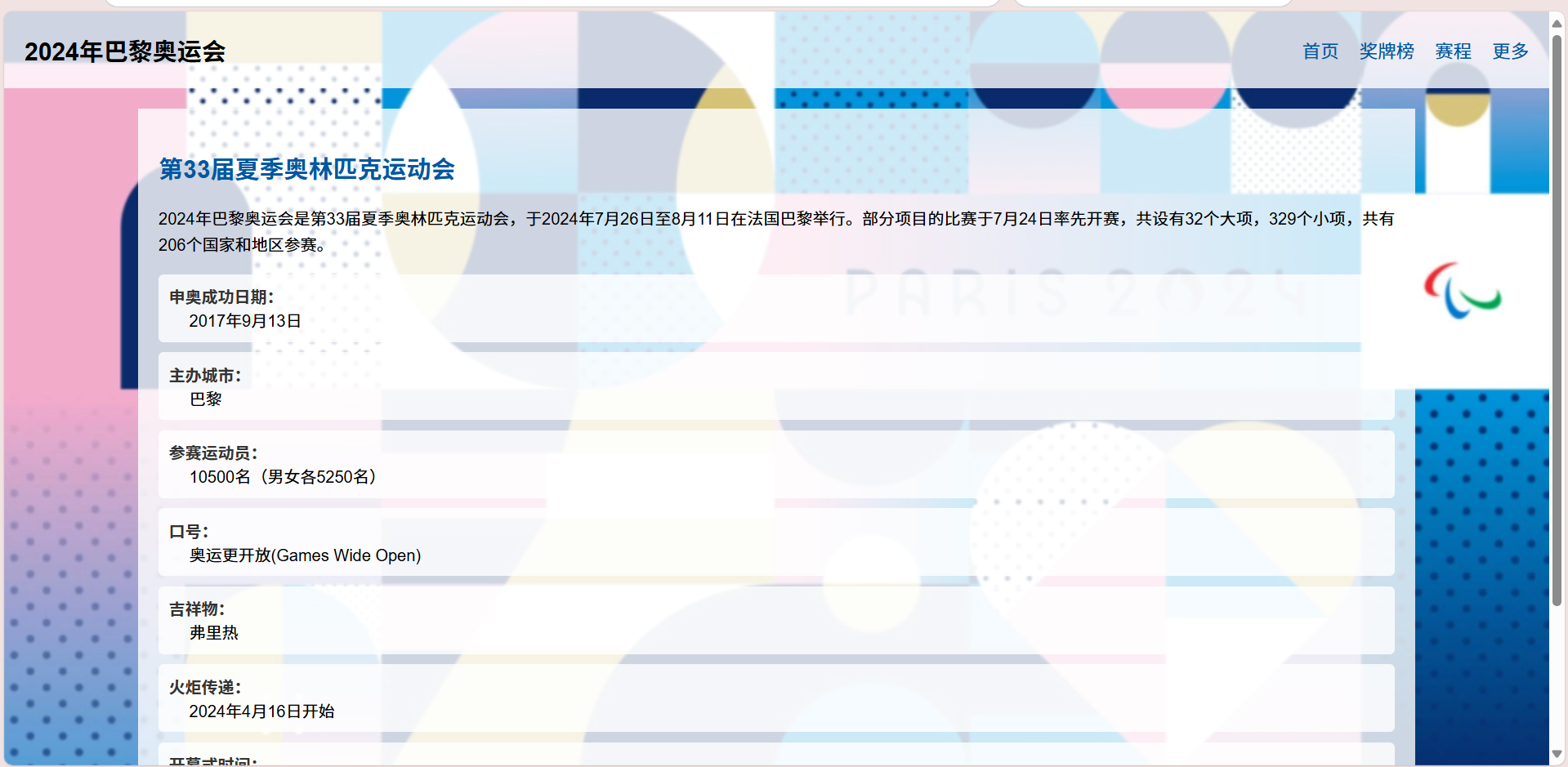
详细介绍2024巴黎奥运会。

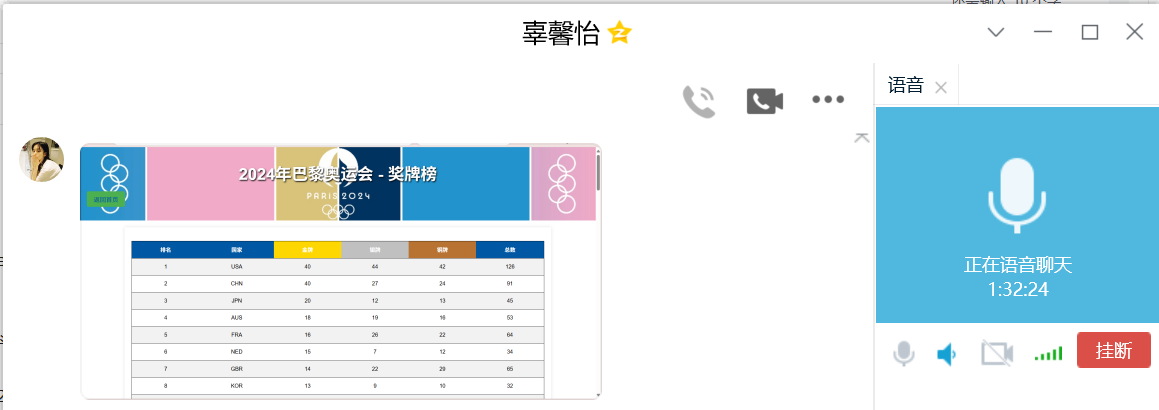
完成奖牌榜排名显示。

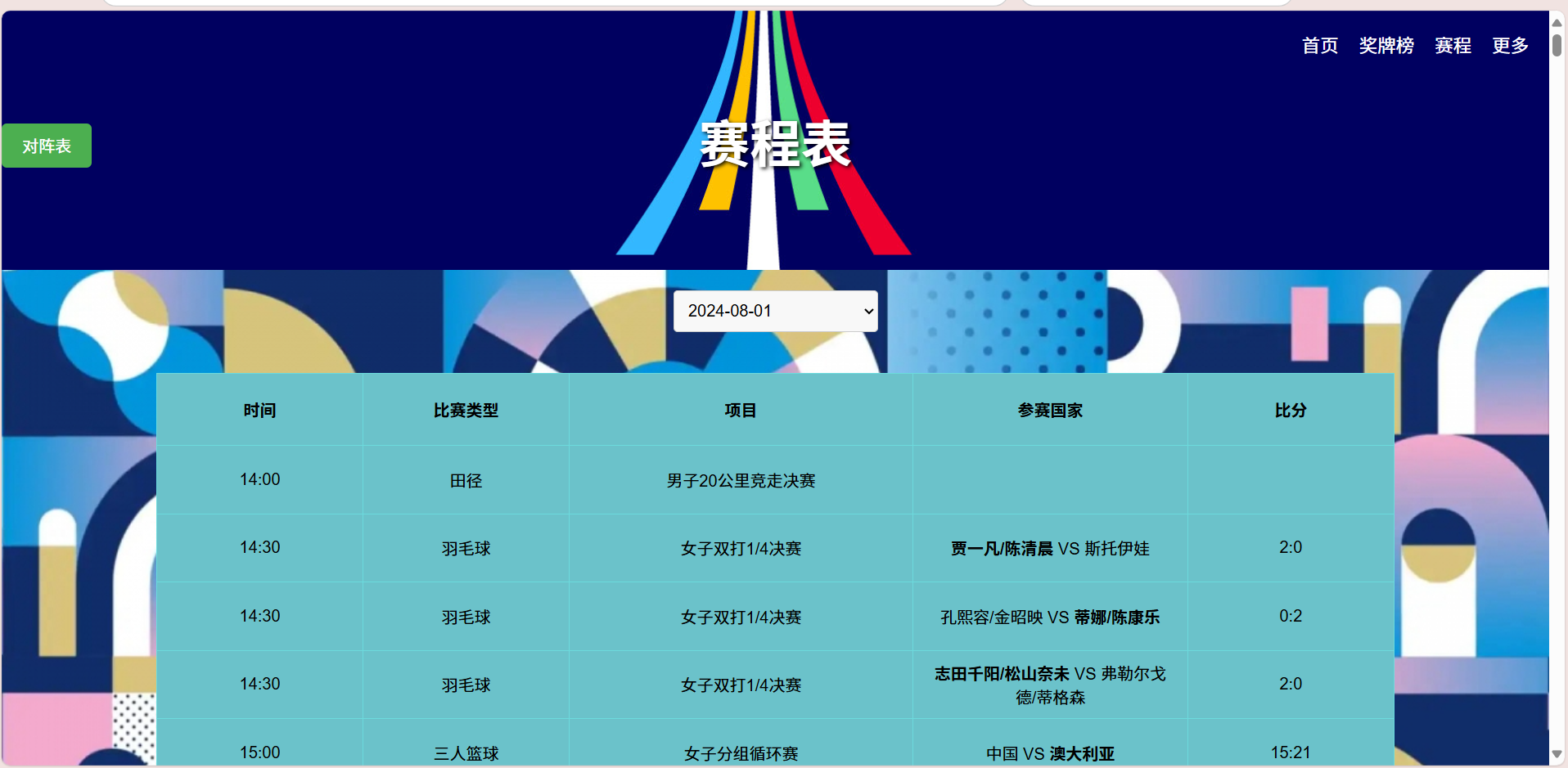
展示每一天的赛事,显示比赛类型(足球、七人制橄榄球、手球等),比赛时间,比赛项目,参赛国家和比赛比分,且获胜国家加粗显示。

支持通过切换日期查看不同的赛程。

支持点击查看详细赛程信息。

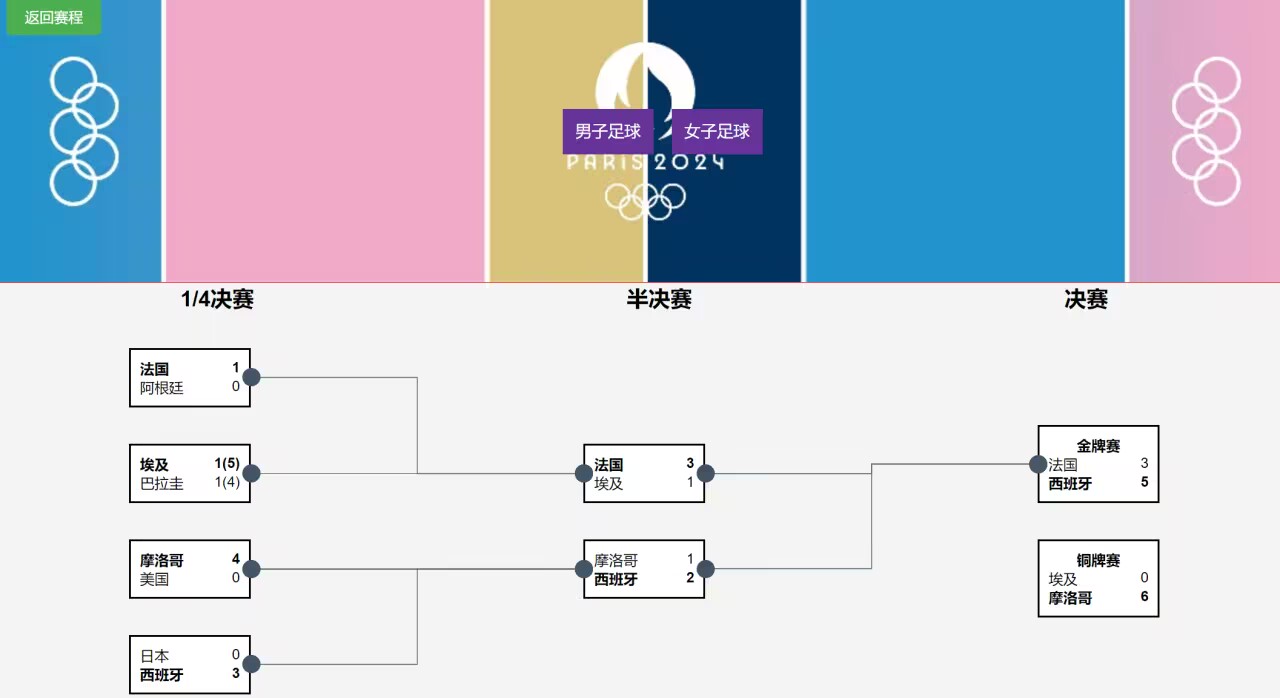
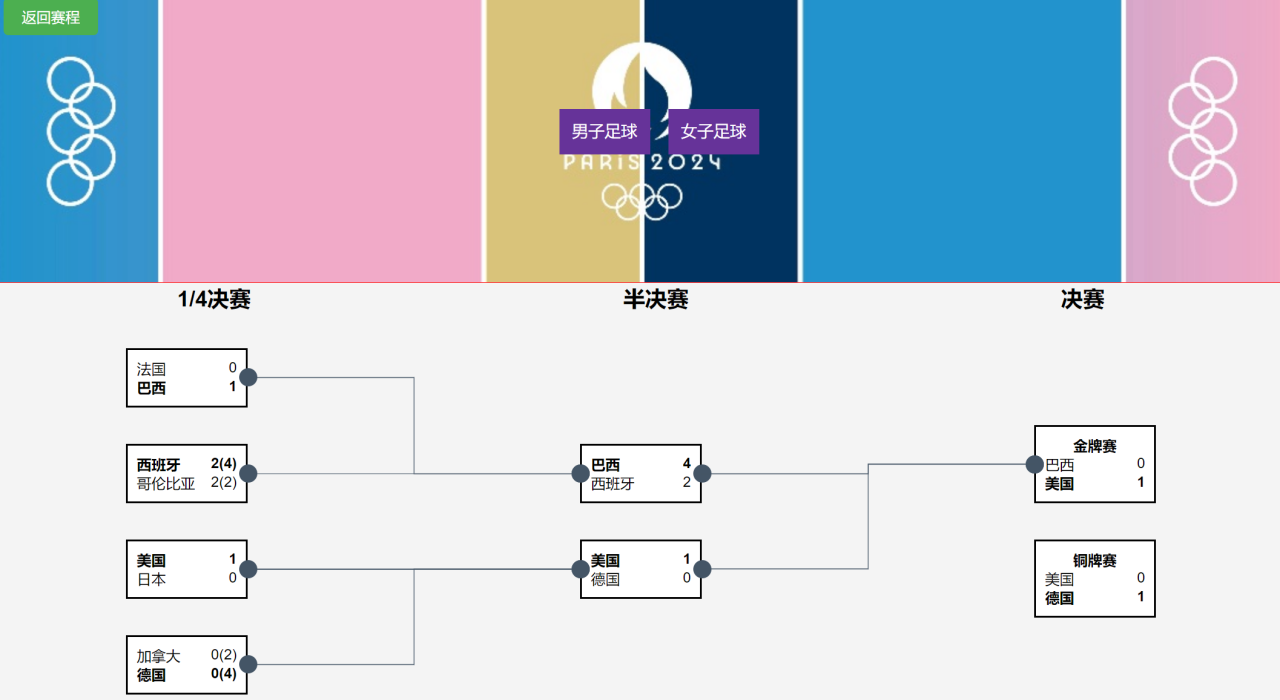
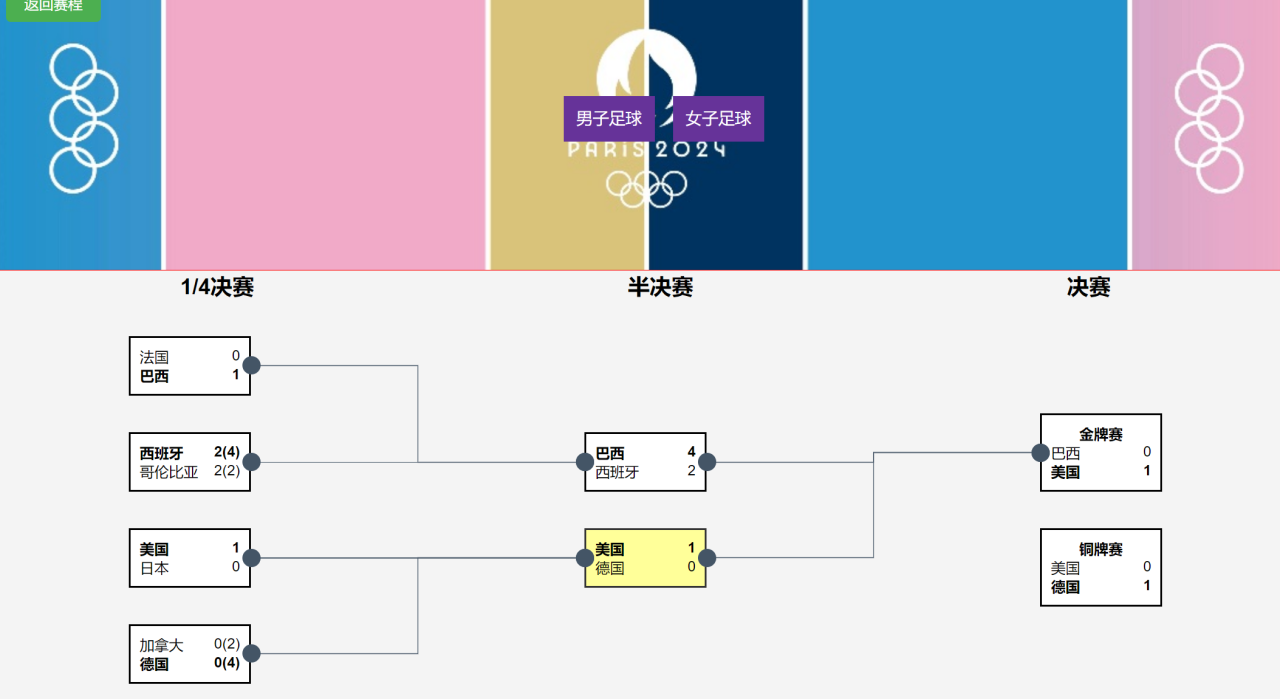
比赛晋级图是一种直观的展示比赛进程和结果的工具,它以图表的形式呈现了参赛在各个阶段的表现。


鼠标移动到某一场比赛需要高亮或显示边框提示。

展示比赛的成绩,包含本场比赛参赛国家,初赛名单和比赛详情等。

介绍巴黎奥林匹克运动会的举办背景,通过丰富的图文使平台更具吸引力,引起人们对巴黎奥林匹克运动会的兴趣。

刚开始拿到题目时,先确定了使用入门较快的HTML、CSS、Javascript来实现本次作业,然后进行学习。

作业过程中遇到了不少困难,我们会互相帮忙查找资料来解决,大多资料来自csdn。

大多时候用语音通话来沟通,效率更高。


功能需求:
一、奖牌榜排名:完成奖牌榜排名显示。
二、每日赛程:展示每一天的赛事,显示比赛类型,比赛时间,比赛项目,参赛国家和比赛比分,且获胜国家加粗显示;支持通过切换日期查看不同的赛程;支持点击查看详细赛程信息。
三、对阵表:比赛晋级图是一种直观的展示比赛进程和结果的工具,它以图表的形式呈现了参赛在各个阶段的表现;鼠标移动到某一场比赛需要高亮或显示边框提示。
交互需求:
用户可以通过导航选择不同的界面,通过鼠标触发不同的事件。
视觉需求:
页面展示直观,整体美观整齐。
页面布局:
使用HTML和CSS进行布局设计,确保内容的组织和展示符合需求。
交互设计:
使用JavaScript实现页面间的切换和动态展示。
视觉设计:
使用CSS进行视觉设计,包括颜色、字体和布局等。
功能测试:
确保所有功能按预期工作,界面可以正常切换和显示。
视觉测试:
确保页面在不同设备和分辨率下都能正确显示。
交互测试:
确保用户交互流畅,如点击按钮后页面能正确切换。
函数displaySchedule(date):
function displaySchedule(date) {
const table = document.getElementById("scheduleTable");
const dayData = scheduleData[date];
if (!dayData) {
console.error('No data found for date:', date);
return;
}
const fragment = document.createDocumentFragment();
dayData.forEach(event => {
const [team1, team2] = event.teams;
const [score1, score2] = event.score.split(':');
const winner = score1 > score2 ? team1 : score2 > score1 ? team2 : null;
const row = document.createElement("tr");
const timeCell = document.createElement("td");
timeCell.textContent = event.time;
const typeCell = document.createElement("td");
typeCell.textContent = event.type;
const eventCell = document.createElement("td");
eventCell.textContent = event.event;
const teamsCell = document.createElement("td");
let teamDisplay = team1 + " VS " + team2;
if (winner) {
teamDisplay = winner === team1 ? `<b>${team1}</b> VS ${team2}` : `${team1} VS <b>${team2}</b>`;
}
teamsCell.innerHTML = teamDisplay;
const scoreCell = document.createElement("td");
scoreCell.textContent = event.score;
row.appendChild(timeCell);
row.appendChild(typeCell);
row.appendChild(eventCell);
row.appendChild(teamsCell);
row.appendChild(scoreCell);
fragment.appendChild(row);
});
table.innerHTML = `
<tr>
<th>时间</th>
<th>比赛类型</th>
<th>项目</th>
<th>参赛国家</th>
<th>比分</th>
</tr>
`;
table.appendChild(fragment);
}
这个函数用来显示特定日期的比赛日程。它首先检查是否有该日期的数据,如果没有,则打印错误信息并返回。如果有数据,它会创建一个文档片段(DocumentFragment),遍历当天的每个事件,为每个事件创建一个表格行(tr),并填充相应的单元格(td)。
函数updateDatePicker():
function updateDatePicker() {
const datePicker = document.getElementById("datePicker");
const dates = Object.keys(scheduleData);
datePicker.innerHTML = ''; // 清空现有选项
// 添加新选项
dates.forEach(date => {
const option = document.createElement("option");
option.value = date;
option.textContent = date; // 设置选项的显示文本
datePicker.appendChild(option);
});
// 设置当前日期为选择器的默认值
if (dates.includes(currentDate)) {
datePicker.value = currentDate;
} else {
// 如果当前日期不在选项中,设置为最新的日期或默认日期
datePicker.value = dates[0];
currentDate = dates[0];
}
// 为选择器添加事件监听器
datePicker.onchange = function() {
currentDate = this.value;
displaySchedule(currentDate);
};
}
这个函数用来更新日期选择器(datePicker)。它首先清空现有的选项,然后遍历 scheduleData 对象的键(日期),为每个日期创建一个新的 option 元素,并将其添加到选择器中。然后,它将选择器的默认值设置为 currentDate,如果 currentDate 不在选项中,则设置为最早的日期。
页面加载时调用的函数:
window.onload = function () {
updateDatePicker();
displaySchedule(currentDate);
};
当页面加载时,会调用 updateDatePicker 函数来更新日期选择器,并调用 displaySchedule 函数来显示当前日期的日程。
**函数 **openModal(detailContent) 和 closeModal():
function openModal(detailContent) {
const modal = document.getElementById("detailModal");
modal.style.display = "block";
document.getElementById("detailContent").innerText = detailContent;
}
function closeModal() {
const modal = document.getElementById("detailModal");
modal.style.display = "none";
}
openModal 函数用于打开一个模态窗口,并显示传入的详细信息内容。closeModal 函数用于关闭模态窗口。
为表格行添加点击事件:
// 为表格的每一行添加点击事件,以显示详细信息
document.getElementById("scheduleTable").addEventListener('click', function (event) {
if (event.target.tagName === "TD") {
openModal(event.target.parentElement.parentElement.rowIndex + " 行的详细信息");
}
});
document.getElementsByClassName("close")[0].onclick = closeModal;
这段代码为表格的每一行添加了点击事件监听器。当用户点击表格的单元格时,如果点击的是 td 元素,就会调用 openModal 函数显示详细信息。同时,为关闭按钮添加了点击事件监听器,用于关闭模态窗口。
赛程信息数据存储
const scheduleData = {
"2024-07-24": [
{ time: "21:00", type: "足球", event: "男子B组(#3)", teams: ["阿根廷", "摩洛哥"], score: "0:4" },
{ time: "21:00", type: "足球", event: "男子C组(#5)", teams: ["乌兹别克斯坦", "西班牙"], score: "0:3" },
{ time: "21:30", type: "七人制橄榄球", event: "男子分组循环赛B组", teams: ["澳大利亚", "萨摩亚"], score: "21:14" },
{ time: "22:00", type: "七人制橄榄球", event: "男子分组循环赛B组", teams: ["阿根廷", "肯尼亚"], score: "31:12" },
{ time: "22:30", type: "七人制橄榄球", event: "男子分组循环赛C组", teams: ["法国", "美国"], score: "12:12" },
{
time: "23:00",
type: "七人制橄榄球",
event: "男子分组循环赛C组",
teams: ["斐济", "乌拉圭"],
score: "40:12"
},
{
time: "23:00",
type: "足球",
event: "男子C组",
teams: ["埃及", "多米尼加"],
score: "0:0"
},
{
time: "23:00",
type: "足球",
event: "男子A组",
teams: ["几内亚", "新西兰"],
score: "1:2"
},
{
time: "23:30",
type: "七人制橄榄球",
event: "男子分组循环赛A组",
teams: ["爱尔兰", "南非"],
score: "10:5"
},
{
time: "00:00",
type: "七人制橄榄球",
event: "男子分组循环赛A组",
teams: ["新西兰", "日本"],
score: "40:12"
},
{
time: "01:00",
type: "七人制橄榄球",
event: "男子分组循环赛B组",
teams: ["澳大利亚", "肯尼亚"],
score: "21:7"
},
{
time: "01:00",
type: "足球",
event: "男子B组",
teams: ["伊拉克", "乌克兰"],
score: "2:1"
},
{
time: "02:00",
type: "七人制橄榄球",
event: "男子分组循环赛C组",
teams: ["法国", "乌拉圭"],
score: "19:12"
},
{
time: "01:30",
type: "七人制橄榄球",
event: "男子分组循环赛B组",
teams: ["阿根廷", "萨摩亚"],
score: "28:12"
},
{
time: "01:00",
type: "足球",
event: "男子D组",
teams: ["日本", "巴拉圭"],
score: "5:0"
},
{
time: "02:30",
type: "七人制橄榄球",
event: "男子分组循环赛C组",
teams: ["斐济", "美国"],
score: "38:12"
},
{
time: "03:00",
type: "七人制橄榄球",
event: "男子分组循环赛A组",
teams: ["爱尔兰", "日本"],
score: "40:5"
},
{
time: "03:00",
type: "足球",
event: "男子A组",
teams: ["法国", "美国"],
score: "3:0"
},
{
time: "03:00",
type: "足球",
event: "男子D组",
teams: ["马里", "以色列"],
score: "1:1"
},
{
time: "03:30",
type: "七人制橄榄球",
event: "男子分组循环赛A组",
teams: ["新西兰", "南非"],
score: "17:5"
}
]}
赛程信息数据存储示例(7月24日)。赛程表信息筛选出来后统一存放在scheduleData内。
jsplumb连线:
jsPlumb.ready(function () {
jsPlumb.connect({
source: '1',
target: '5',
endpoint: 'Dot',
connector: ['Flowchart'],
anchor: ['Left', 'Right']
})
})
刚开始搜了很多资料,尝试了很多方法,都没法将两个比赛之间正确地连线起来。最后使用jsplumb解决了这个问题,连接两个节点,将连线设置为具有90度转折点的流程线,使得对阵表看起来更为规范。
导航切换页面
//使用排他思想
//获取导航栏按钮
let lis = document.querySelectorAll('li')
//获取三个要切换的盒子
let page01 = document.getElementById('page01')
let page02 = document.getElementById('page02')
//点击导航栏,改变Iframe的src属性,实现页面切换
for (let i = 0; i < lis.length; i++) {
//绑定点击事件
lis[i].onclick = function (event) {
jsPlumb.reset();
if (event.target.classList.contains('first')) {
changPage();
page01.style.display = 'block';
initJsPlumb1();
} else if (event.target.classList.contains('second')) {
changPage();
page02.style.display = 'block';
initJsPlumb2();
}
}
}
//封装一个排他思想的函数
function changPage() {
//获取所有page
document.querySelectorAll('.page').forEach(el => {
el.style.display = 'none'
})
}
通过导航栏切换页面,利用display属性和排他思想,将标签隐藏和显示在页面中,优点是没有兼容性问题。
高亮显示
.item:hover {
border-color: #333;
background-color: #ffff99;
}
.item:hover 类定义了当鼠标悬停在.item元素上时的样式。在这个例子中,当鼠标悬停在比赛结果上时,边框颜色会变更为深灰色(#333),背景颜色变为浅黄色(#ffff99)。
062200244洪语涵
第一次接触web,刚开始觉得很迷茫,无从下手。经过讨论后决定使用纯前端技术(HTML、CSS、JavaScript)来实现本次作业。本次作业极大地激发了我对前端的兴趣,拓展了我的视野,看着原型逐渐通过代码实现,我的心情逐渐从烦躁变成了喜悦。通过查找资料学习到了很多知识,每次遇到困难时,我的队友都很积极地帮我解决,我们互相学习,变得更加默契,也学习到了很多新知识,得到了丰富的前端开发经验。
062200253辜馨怡
因为最近作业较多,且对前端开发不熟悉,刚上手时进度较慢。后来通过分工任务,积极查找专业资料,认真学习,及时调整心态,勇敢面对困难,上手得越来越快,顺利完成了此次作业。通过这次的作业,我的前端开发功能得到了显著提高,对前端也有了更深的认识。第二次结对我们变得更加默契,促进了良好的团队协作。
062200244洪语涵对062200253辜馨怡的评价:
辜同学在此次作业中贡献非常多,快速爬取了大量的数据,也写出了很优秀的代码,实现的页面也非常地整齐美观。她的工作效率很高,学习态度也非常地认真,面对困难毫不畏惧,在很大的压力下也毫不懈怠,积极地完成了本次作业。期待我们的下次合作。
062200253辜馨怡对062200244洪语涵的评价:
洪同学具有很强的执行力,能明确地分工任务,并且快速地学习新知识,效率很高。虽然我刚开始非常地迷茫,不知道从何开始学习陌生的技术,但是她总是积极鼓励我,给了我很大的信心和勇气,也推动了我完成作业。我认为洪同学是一个值得合作的队友。