111
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | https://bbs.csdn.net/forums/2401_CS_SE_FZU |
|---|---|
| 这个作业要求在哪里 | https://bbs.csdn.net/topics/619333839 |
| 结对学号 | 222200220,222000104 |
| 这个作业的目标 | 原型设计编程实现,Git协作 |
| 其他参考文献 | 无 |
CodeArt项目地址
仓库地址:git@codehub.devcloud.cn-north-4.huaweicloud.com:8c6dd6c67e8a40e981f775bc3f152245/222200220_222000104.git
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | ||
| • Estimate | • 估计这个任务需要多少时间 | 30 | 50 |
| Development | 开发 | ||
| • Analysis | • 需求分析 (包括学习新技术) | 360 | 480 |
| • Design Spec | • 生成设计文档 | 25 | 30 |
| • Design Review | • 设计复审 | 10 | 20 |
| • Coding Standard | • 代码规范 (为目前的开发制定合适的规范) | 20 | 30 |
| • Design | • 具体设计 | 60 | 120 |
| • Coding | • 具体编码 | 400 | 360 |
| • Code Review | • 代码复审 | 20 | 30 |
| • Test | • 测试(自我测试,修改代码,提交修改) | 60 | 60 |
| Reporting | 报告 | ||
| • Test Repor | • 测试报告 | 10 | 10 |
| • Size Measurement | • 计算工作量 | 10 | 10 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 20 | 10 |
| 合计 | 1025 | 1210 | |










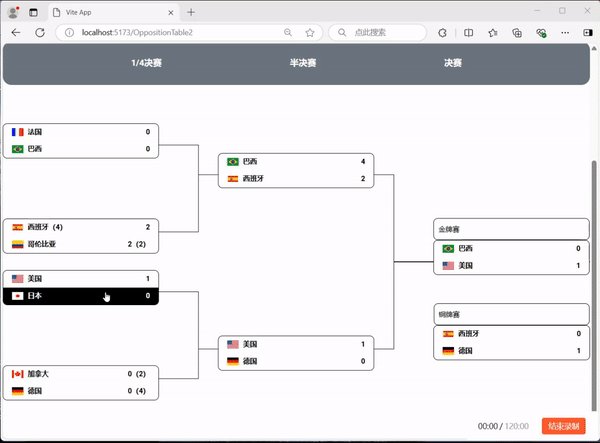
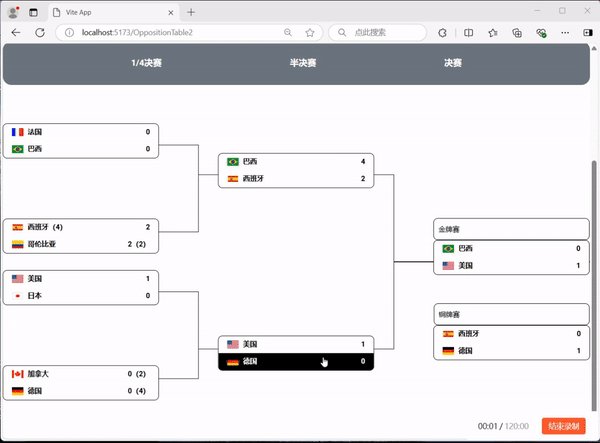
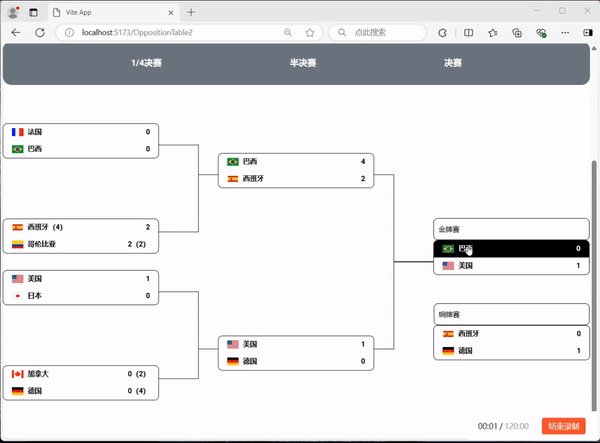
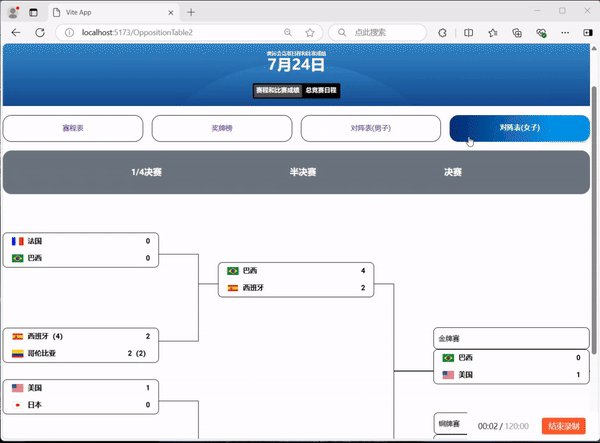
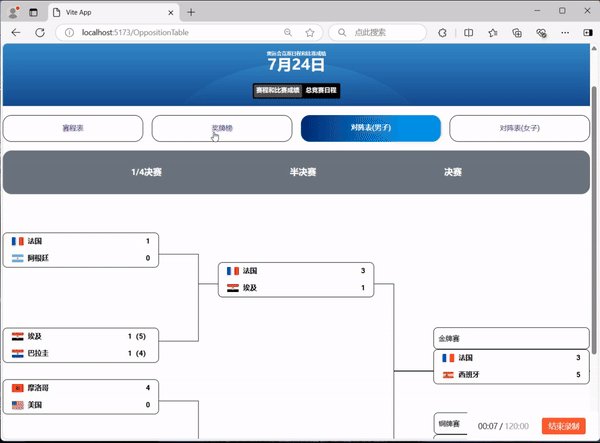
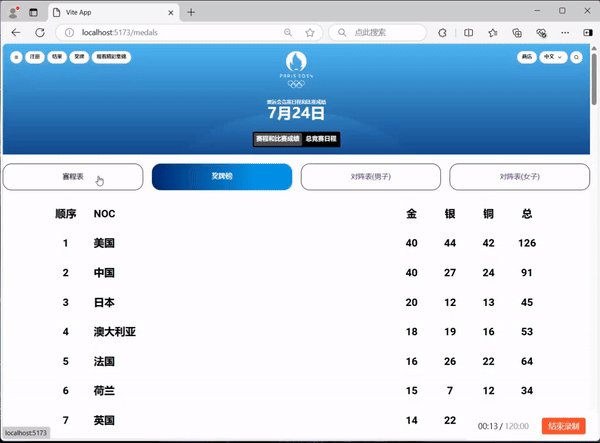
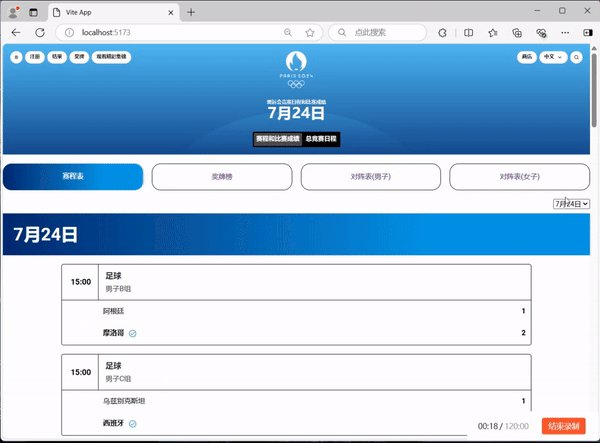
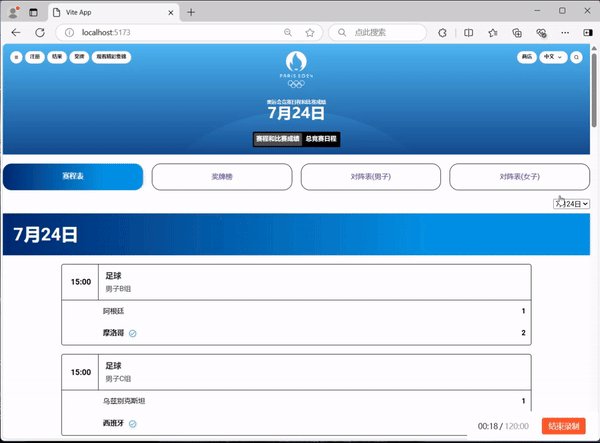
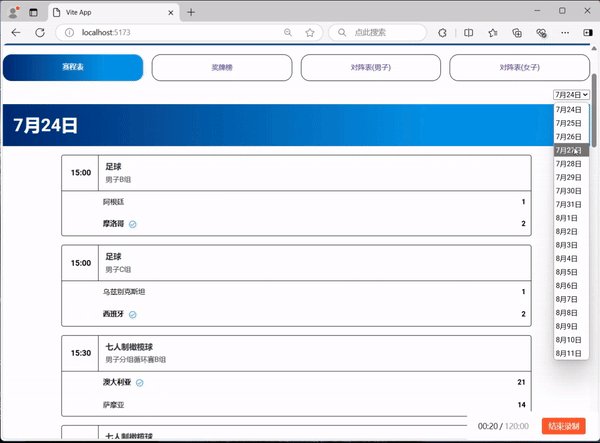
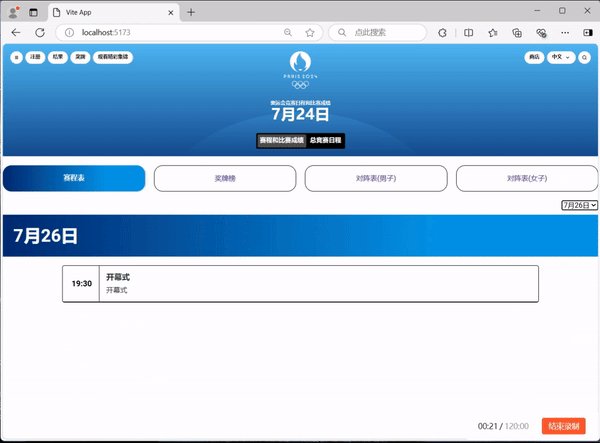
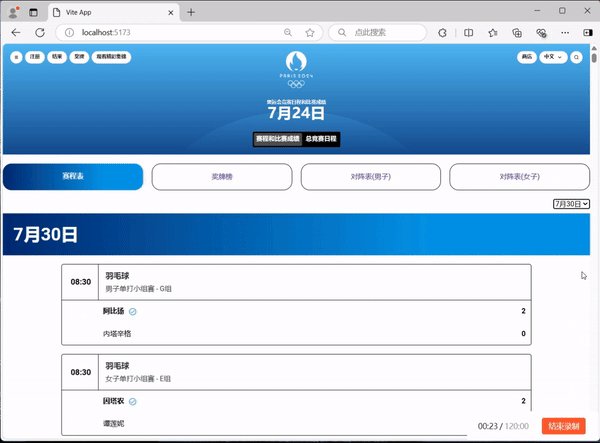
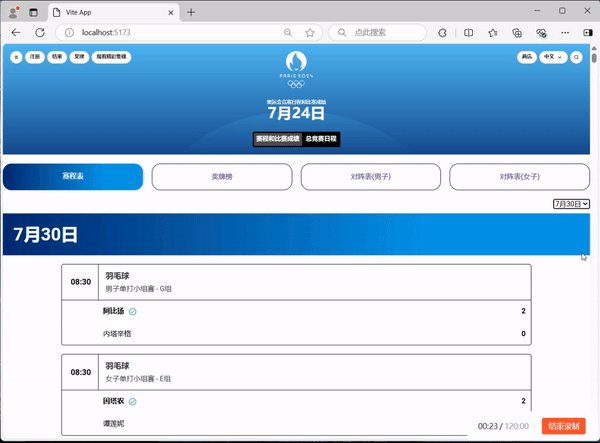
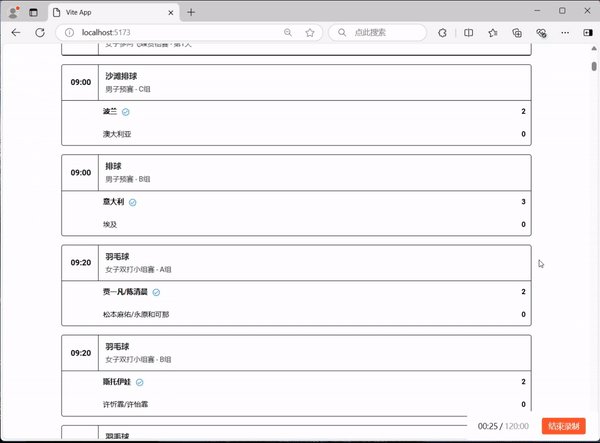
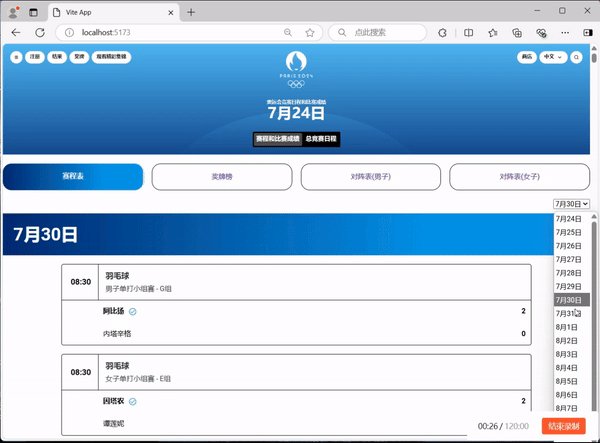
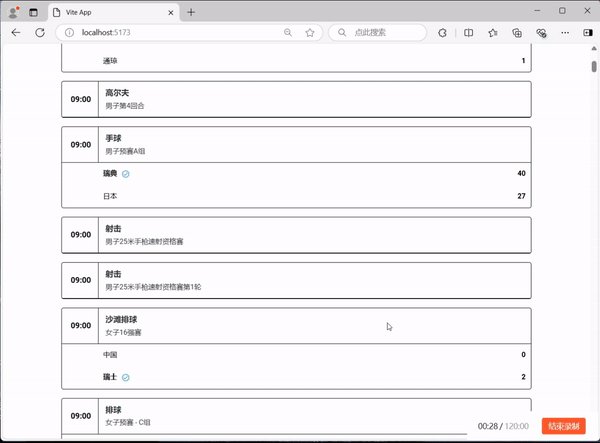
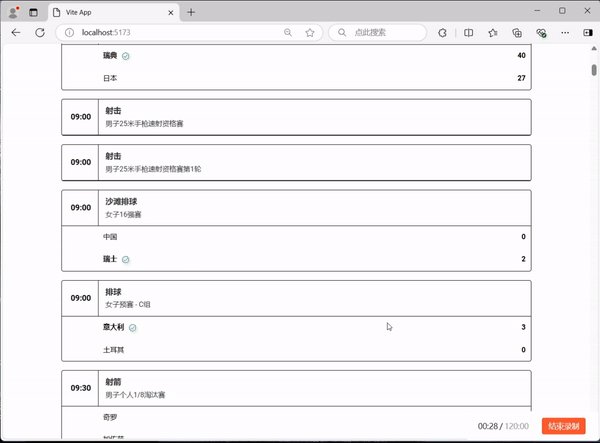
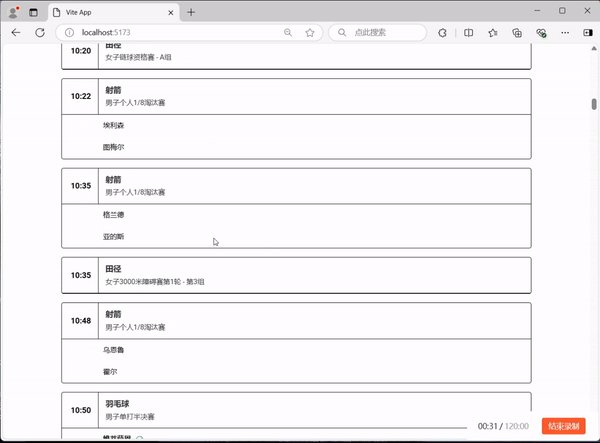
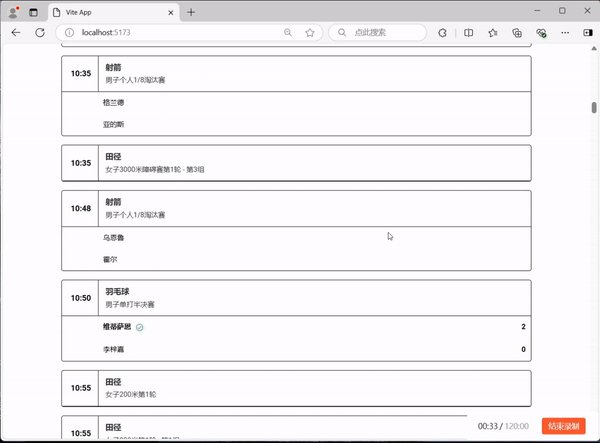
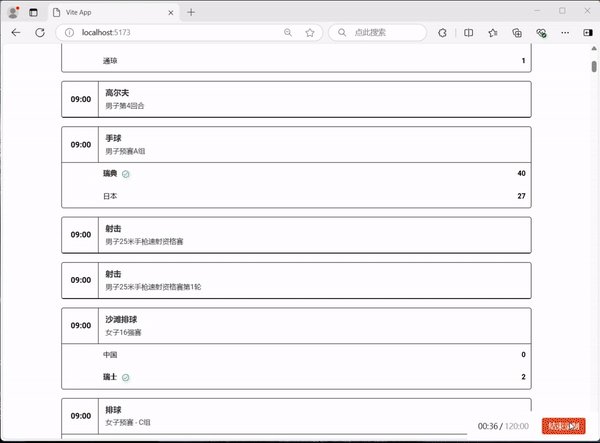
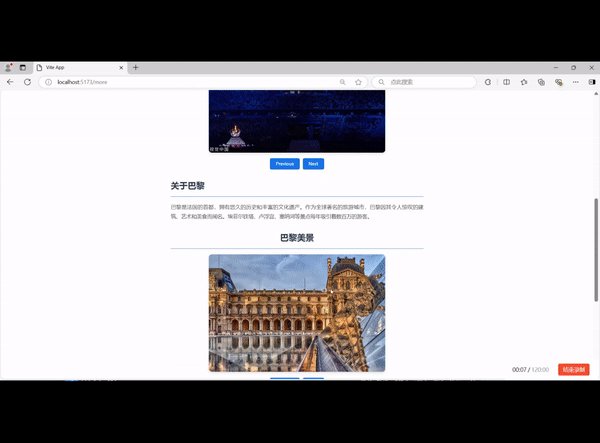
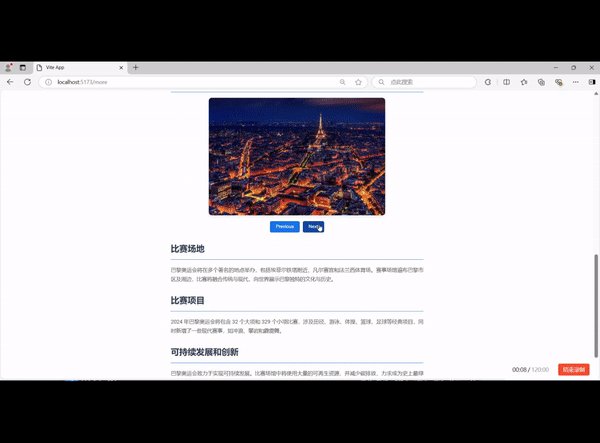
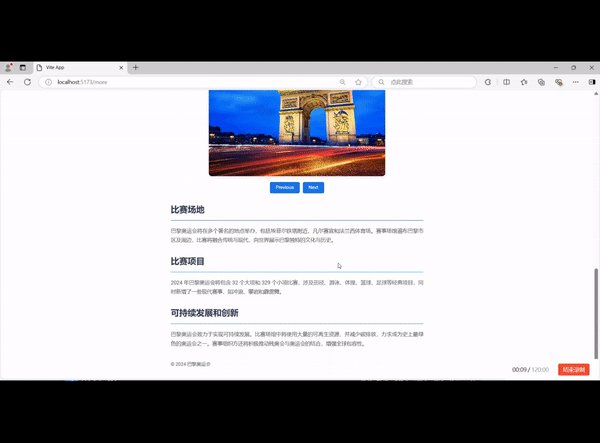
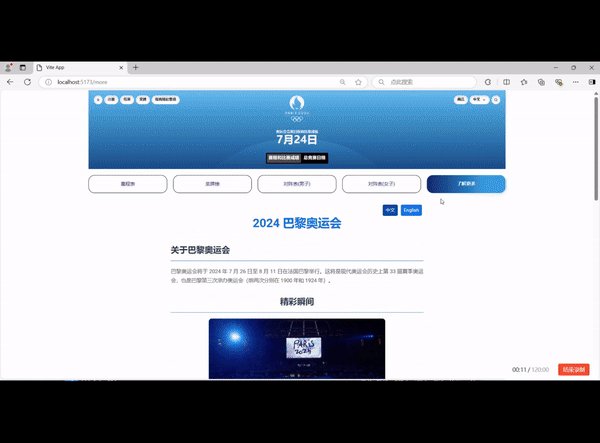
原先想使用html+css+js实现,但发现在界面实现方面无法满足要求,故选择使用vue框架。项目使用Vue 3进行组件化开发,前端页面通过Vue Router进行路由管理,加载不同的页面或组件,如赛程表、奖牌榜、对阵表等。
因为离得比较近,所以有的内容我们直接在线下进行讨论了。





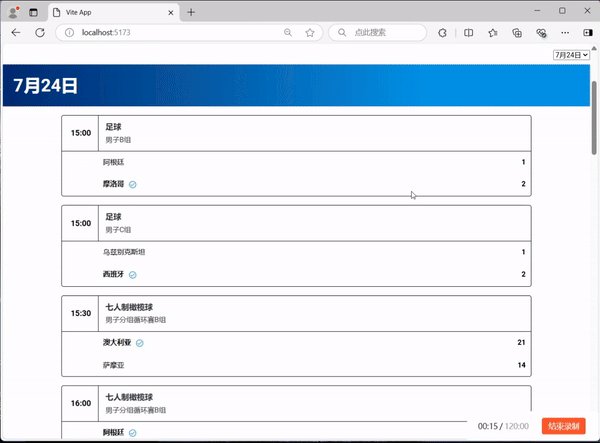
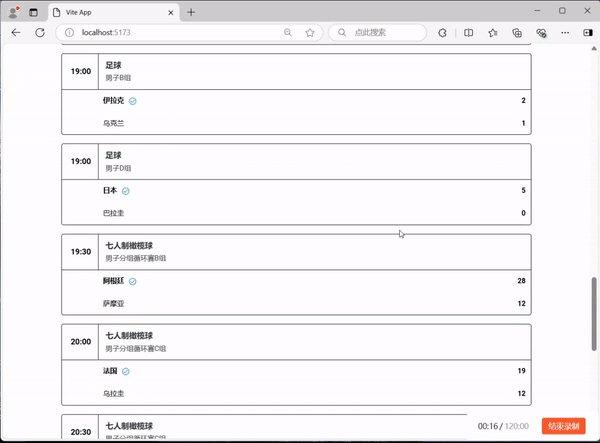
<div class="title">{{ formattedDate }}</div>
<div class="schedule_item" v-for="item in tableData" :key="item.id">
<div class="top">
<div class="date">{{ dayjs(item.startdate).format('HH:mm') }}</div>
<div class="info">
<div class="left">
<div style="font-size: 18px; font-weight: bold; margin-bottom: 10px">
{{ item.itemcodename }}
</div>
<div>{{ item.title }}</div>
</div>
</div>
</div>
<div class="bottom" v-if="item.homename && item.awayname">
<div class="top_nation">
<div :class="left_border ${item.result == item.homename ? 'win' : ''}">
{{ item.homename }}
<img
v-if="item.result == item.homename"
src="https://gstatic.olympics.com/s1/t_original/static/srm/paris-2024/W.svg" />
</div>
<div class="right_border">{{ item.homescore }}</div>
</div>
<div class="bottom_nation">
<div :class="left_border ${item.result == item.awayname ? 'win' : ''}">
{{ item.awayname }}
<img
v-if="item.result == item.awayname"
src="https://gstatic.olympics.com/s1/t_original/static/srm/paris-2024/W.svg" />
</div>
<div class="right_border">{{ item.awayscore }}</div>
</div>
</div>
</div>
</div>
</template>
<div class="title">{{ formattedDate }}</div>
{{ formattedDate }}
绑定了一个日期格式化后的字符串,它展示在页面的顶部,作为赛程的日期标题。
<div class="schedule_item" v-for="item in tableData" :key="item.id">
v-for="item in tableData" 是一个 Vue 的指令,用来遍历 tableData 数组中的每个对象。
<div class="info">
<div class="left">
<div style="font-size: 18px; font-weight: bold; margin-bottom: 10px">
{{ item.itemcodename }}
</div>
<div>{{ item.title }}</div>
</div>
<div class="top_nation">
<div :class="`left_border ${item.result == item.homename ? 'win' : ''}`">
{{ item.homename }}
<img v-if="item.result == item.homename" src="...W.svg" />
</div>
<div class="right_border">{{ item.homescore }}</div>
<div class="bottom_nation">
<div :class="`left_border ${item.result == item.awayname ? 'win' : ''}`">
{{ item.awayname }}
<img v-if="item.result == item.awayname" src="...W.svg" />
</div>
<div class="right_border">{{ item.awayscore }}</div>
{
.content {
flex: 1;
display: flex;
min-height: 810px;
.item {
flex: 1;
display: flex;
flex-direction: column;
justify-content: space-evenly;
position: relative;
.left_border {
height: 200px;
border-right: 1px solid black;
border-top: 1px solid black;
border-bottom: 1px solid black;
position: relative;
}
.centent_border {
position: relative;
height: 400px;
border-right: 1px solid black;
border-top: 1px solid black;
border-bottom: 1px solid black;
}
.right_border {
position: relative;
border: 1px solid black;
}
.right_bottom {
border-radius: 10px;
width: 80%;
height: 80px;
border: 1px solid black;
position: absolute;
bottom: 180px;
right: 0;
display: flex;
flex-direction: column;
justify-content: space-evenly;
align-items: center;
.nation__title {
width: 100%;
top: -51px;
left: 50%;
transform: translateX(-50%);
}
}
.nation__title {
position: absolute;
top: -100px;
right: 0;
height: 50px;
width: 80%;
text-align: center;
border: 1px solid black;
border-radius: 10px;
line-height: 30px;
text-align: left;
padding: 10px;
}
.nation_top_item,
.nation_bottom_item {
border-radius: 10px;
position: absolute;
display: flex;
flex-direction: column;
justify-content: space-evenly;
align-items: center;
overflow: hidden;
cursor: pointer;
}
.nation_top_item {
top: -50px;
width: 80%;
height: 80px;
border: 1px solid black;
background: #fff;
&.centent {
left: 50%;
transform: translateX(-50%);
}
&.right {
right: 0;
}
}
.nation_bottom_item {
bottom: -50px;
width: 80%;
height: 80px;
border: 1px solid black;
background: #fff;
&.centent {
left: 50%;
transform: translateX(-50%);
}
}
.nation {
width: 100%;
height: 50%;
padding: 10px 20px;
display: flex;
justify-content: space-between;
font-weight: bold;
.nation__left {
display: flex;
img {
height: 18px;
width: 26px;
margin-right: 10px;
}
}
}
}
}
}
整个样式主要依靠 Flexbox 布局,来实现各个赛程卡片、国家队伍信息等区域的对齐和分布。
为不同区域如 top, bottom, left 设置了边框,并通过 absolute 定位实现各个子元素在页面中的布局。
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'schedule',
component: () => import('../views/schedule.vue')
},
{
path: '/medals',
name: 'medals',
component: () => import('../views/medals.vue')
},
{
path: '/OppositionTable',
name: 'OppositionTable',
component: () => import('../views/OppositionTable.vue')
},
{
path: '/OppositionTable2',
name: 'OppositionTable2',
component: () => import('../views/OppositionTable2.vue')
}
]
})
export default router
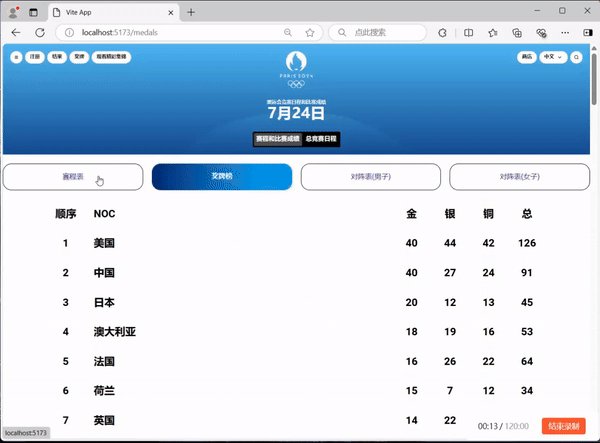
222200220:在这次使用Vue 3框架开发巴黎奥运会页面的项目中,我主要负责了奖牌榜和赛程榜的功能实现。这是我第一次深入使用Vue 3,所以一开始我花了不少时间来熟悉Composition API和响应式系统。通过这次实践,我更加熟悉了Vue 3的工作原理和开发模式,学会了如何更有效地使用组件和Vuex进行状态管理,提高了我的调试技巧和解决问题的能力,也让我体会到了团队合作的重要性。
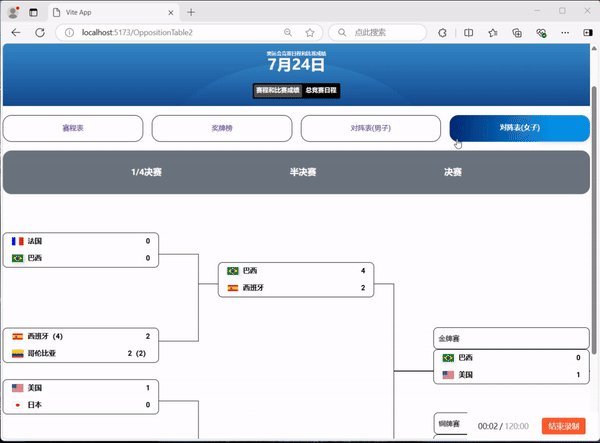
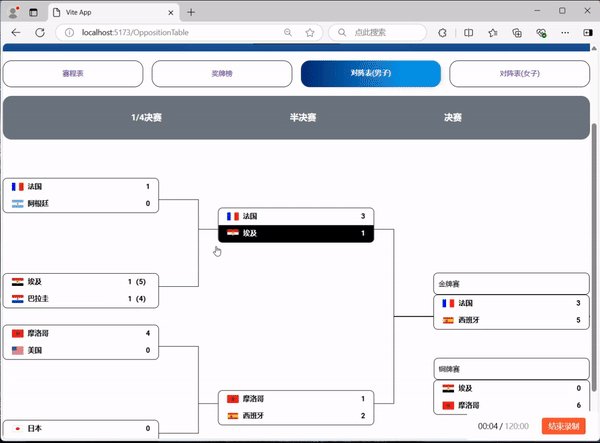
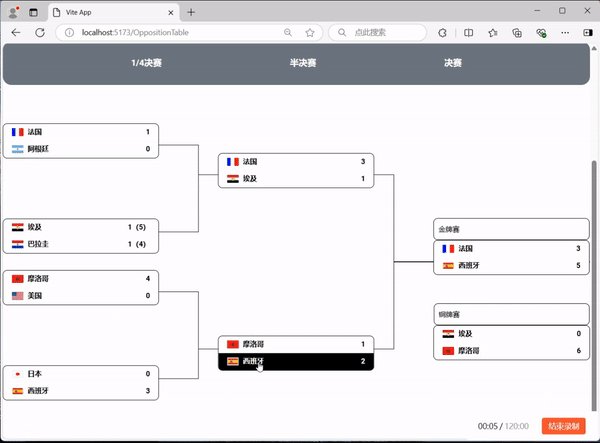
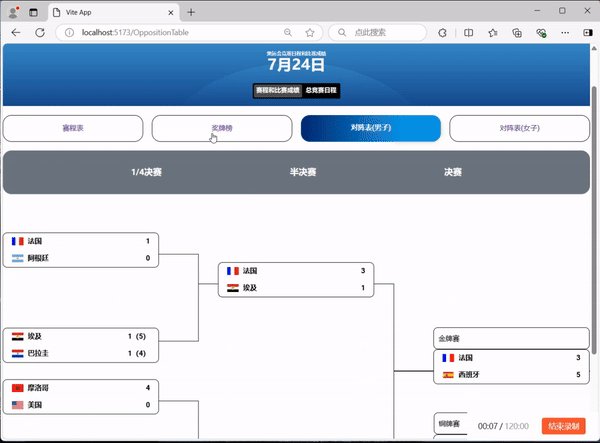
222000104:在这次合作项目中,我主要负责了对阵图的实现。使用Vue 3框架对我来说是一次全新的体验,我从中获得了宝贵的学习和成长机会。通过这次实践,我对Vue 3有了深入的了解,尤其是它的响应式系统和组件化架构。我还学会了如何使用Vue 3构建交互式用户界面,提高了我的代码组织和架构设计能力。同时我体会到了团队合作的力量,以及在团队中沟通和协作的重要性。
222200220:我的队友在这次项目中负责对阵图以及拓展的功能。他非常细心和专业,总能及时地解决开发中遇到的问题。我们之间的沟通非常顺畅,他总是能够提供有价值的反馈和建议。
222000104:我的队友在这次项目中负责奖牌榜和赛程榜的开发。他展现出了极高的专业素养和责任感。我们在开发过程中的沟通非常顺畅,他总是能够提供建设性的意见和建议。他的技术能力和解决问题的能力让我印象深刻,我相信这次经历对我们两人都有很大的帮助。