111
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | https://bbs.csdn.net/forums/2401_CS_SE_FZU |
|---|---|
| 这个作业要求在哪里 | https://bbs.csdn.net/topics/619333839 |
| 结对学号 | <222200131 222200133> |
| 这个作业的目标 | 采用web技术实现上次原型设计中所构想的功能 |
| 其他参考文献 | 暂无 |
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 50 |
| • Estimate | • 估计这个任务需要多少时间 | 30 | 50 |
| Development | 开发 | 960 | 3060 |
| • Analysis | • 需求分析(包括学习新技术) | 240 | 300 |
| • Design Spec | • 生成设计文档 | 60 | 60 |
| • Design Review | • 设计复审 | 30 | 40 |
| • Coding Standard | • 代码规范 (为目前的开发制定合适的规范) | 30 | 20 |
| • Design | • 具体设计 | 120 | 120 |
| • Coding | • 具体编码 | 360 | 2350 |
| • Code Review | • 代码复审 | 60 | 80 |
| • Test | • 测试(自我测试,修改代码,提交修改) | 60 | 90 |
| Reporting | 报告 | 110 | 120 |
| • Test Repor | • 测试报告 | 60 | 60 |
| • Size Measurement | • 计算工作量 | 20 | 20 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 30 | 40 |
| 合计 | 1100 | 3220 |
主页的背景采用蓝白渐变,展示了巴黎奥运会logo和标题信息,并可以通过点击不同选项,可以进入不同页面,与此同时,我们还添加了一些精彩瞬间,当鼠标悬停时,可以清楚地看见白字。

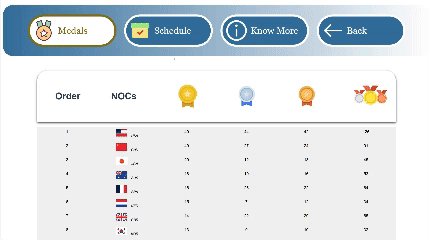
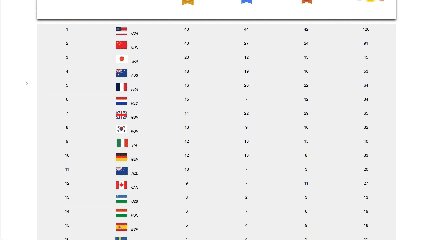
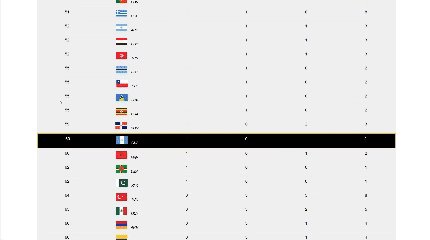
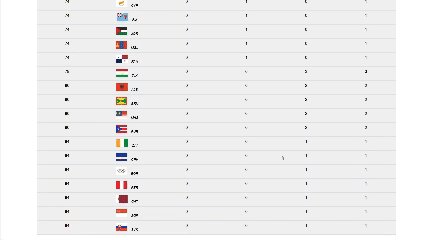
展现所有国家的奖牌排行榜

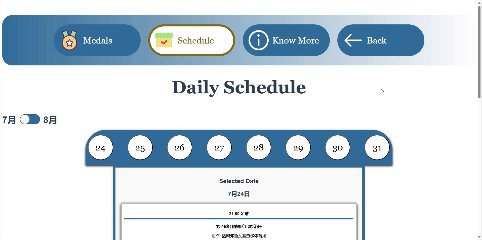
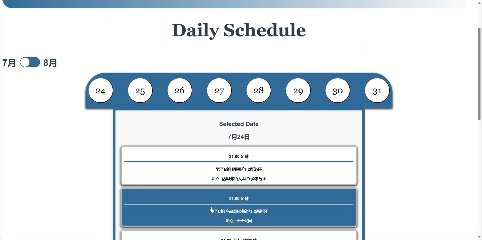
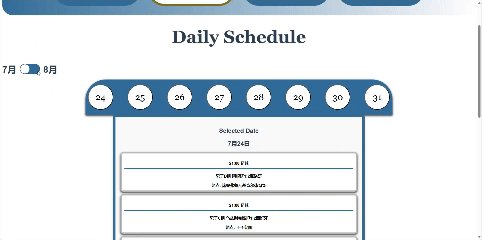
4.3每日赛程
通过选择日期可以展现出所选日期的赛程
点击左上角的7月/8月可以切换月份
点击某个赛程可以进入详细赛程


展现出详细赛程,点击vst可进入对阵图

我们为足球比赛实现了对阵图功能,通过鼠标悬停,可以实现高亮,并且可以通过切换按钮,切换男足/女足

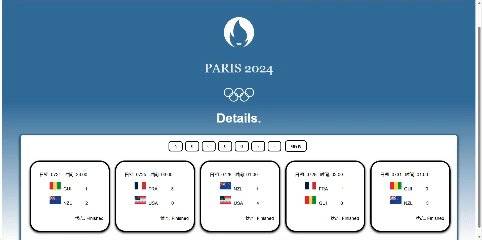
展现更多关于巴黎奥运会的相关信息

项目主入口
//App.vue
<template>
<div id="app">
<router-view></router-view>
<Work />
</div>
</template>
<script>
import Work from './components/Work.vue';
export default {
name: 'App',
components: {
Work
}
};
</script>
<style>
#app {
font-family: Intel, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
main.js配置
//main.js
import Vue from 'vue';
import App from './App.vue';
import router from './router';
new Vue({
router,
render: h => h(App)
}).$mount('#app');
router配置
//index.js
import Vue from 'vue';
import Router from 'vue-router';
import Work from '../components/Work.vue';
import Medals from '../components/Medals.vue';
import Schedule7 from '../components/Schedule7.vue';
import Schedule8 from '../components/Schedule8.vue';
import More from '../components/More.vue';
import Detail from '../components/Detail.vue';
import Vst from '../components/Vst.vue';
import Vst2 from '../components/Vst2.vue';
Vue.use(Router);
export default new Router({
mode: 'history', // 使用HTML5 History模式
routes: [
{
path: '/Work',
name: 'Work',
component: Work
},
{
path: '/Medals',
name: 'Medals',
component: Medals
},
{
path: '/Schedule7',
name: 'Schedule7',
component: Schedule7
},
{
path: '/Schedule8',
name: 'Schedule8',
component: Schedule8
},
{
path: '/More',
name: 'More',
component: More
},
{
path: '/Detail',
name: 'Detail',
component: Detail
},
{
path: '/Vst',
name: 'Vst',
component: Vst
},
{
path: '/Vst2',
name: 'Vst2',
component: Vst
},
]
});
网站首页
<template>
<div class="home">
<header>
<img src="https://www.sj51.net/wp-content/uploads/2023/01/ea5b33f1afd24c96b49fd78dce017a90.gif" alt="Paris 2024 Olympic Emblem" class="olympic-emblem" @click="goToHome"/>
</header>
<main>
<div class="button-container">
<button class="btn" @click="goToMedals">奖牌榜</button>
<button class="btn" @click="goToSchedule">赛程表</button>
</div>
<button class="learn-more-btn" @click="goToMoreInf">了解更多</button>
</main>
</div>
</template>
<script>
export default {
name: 'Home',
methods: {
goToMedals() {
this.$router.push('/MedalBoard');
},
goToSchedule() {
// 这里可以添加跳转到赛程表的逻辑
this.$router.push('/Schedule');
},
goToDetail(){
this.$router.push('/Detail')
},
goToVst(){
this.$router.push('/Vst')
},
goToMoreInf() {
this.$router.push('/Work')
// alert('了解更多信息');
},
goToHome() {
this.$router.push('/');
}
}
};
</script>
<style scoped>
.home {
text-align: center;
background-color: #262626; /* 暗色背景 */
color: white;
padding: 40px;
}
header {
margin-bottom: 40px;
}
.olympic-emblem {
width: 680px;
height: auto;
}
.button-container {
display: flex;
justify-content: center;
margin-bottom: 10px;
}
.btn {
display: inline-block;
margin: 0 10px;
margin-bottom: 10px;
padding: 30px 100px;
font-size: 30px;
font-weight: 900;
cursor: pointer;
background-color: #555; /* 按钮背景色 */
color: #D4BE66;
border: 5px solid #D4BE66;
border-radius: 10px;
outline: none;
}
.btn:hover {
border: 5px solid #FFFFFF;
border-radius: 10px;
background-color: #131313; /* 背景颜色 */
color: #FFF;
}
.learn-more-btn {
display: block;
margin: 10px auto;
padding: 30px 245px;
font-size: 30px;
font-weight: 900;
cursor: pointer;
background-color: #555; /* 了解更多按钮背景色 */
color: #D4BE66;
border: 5px solid #D4BE66;
border-radius: 10px;
outline: none;
}
.learn-more-btn:hover {
border: 5px solid #FFF; /* 边框 */
border-radius: 10px;
background-color: #131313; /* 背景颜色 */
color: #FFF;
}
/* Add more styling as needed */
</style>
代码规范按照阿里巴巴前端代码规范,包含了:类型、对象、数组、字符串、函数、属性、变量、提升、比较运算符 & 等号、块、注释、空白、逗号、分号、类型转化、命名规则、存取器、构造函数、事件、模块、jQuery、ECMAScript 5 兼容性、测试、性能、资源、JavaScript 风格:指南说明。
地址:
Airbnb Javascript Style Guide
我们先设计了首页,然后根据首页分别设计奖牌榜,赛程表,了解更多。
然后再根据赛程表界面设计详细赛况和对阵图。
问题1:在实现对阵图时不会实现二进一的UI结构
问题2:在读取本地文件时路径错误
解决1:询问AI和网络搜索,对界面仔细修改,直至成功。
解决2:使用相对路径成功读取本地文件
本次项目经历让我深刻体会到了实践的重要性。起初,我对HTML和CSS等编程语言的具体应用知之甚少。因此,在项目任务下达之初,我选择通过网络教程进行自学。为了快速学完大概内容,我没有在掌握每个知识点后立即进行实践操作。这导致我在大概看完教程之后,面对界面设计时仍然感到相当吃力,并未达到预期的熟练程度。然而,在完成了几个界面的编码工作后,我明显感觉到了自己的进步,并深刻认识到亲自动手实践比单纯的理论学习更为关键。
此外,这次实践也凸显了团队合作的价值。从任务分配、功能实现,到细节调整,整个过程充分体现了沟通和理解的重要性。我认为,这对我未来的帮助也是很大的。
本次项目中我学习了HTML,CSS,JS,Vue等。在实践的过程中,我遇到了许多的难题,面对这些难题一度让我焦头烂额。但在同学和AI的帮助下,我成功克服了这些困难,并获得了许多宝贵的实践经验。
在这次结对实践之后,我明白了团队相互帮助的重要性,同时也学到了许多前端开发的知识,令我收获颇丰。
钰集对于Web前端的一些新技术上手很快,在敲代码的时候,思维逻辑很清晰,也正是如此,钰集写代码的效率非常高,并且在面对一时的难关时,他往往会比我更加冷静,这是非常值得我学习的一个点。
俊鹏总是对即将到来的任务充满热情和责任感。每当作业一发布,他就会立刻投入到学习中,不仅认真研读材料,还会迅速开始实践操作,确保自己能够深入理解和掌握新知识。他的这种积极主动的态度,不仅提高了他的学习效率,也给我带来了正面的影响。与俊鹏合作是一种享受,因为他总是能够以开放的心态和乐观的态度面对挑战,并且乐于分享自己的见解和经验。他的团队精神和合作能力使得整个团队的氛围更加和谐,工作也更加高效。无论是在小组讨论中提出建设性的意见,还是在项目实施中提供实际的帮助,俊鹏总能以他的热情和专业能力,让合作变得轻松愉快,令人期待下一次的合作机会。
结对讨论在宿舍大部分直接交流,文件交流通过QQ、CodeArt等方式传输
我们先设计了首页,然后根据首页分别设计奖牌榜,赛程表,了解更多。
然后再根据赛程表界面设计详细赛况和对阵图





功能结构图:
