170
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| Course for This Assignment | 2401_MU_SE_BU |
|---|---|
| Assignment Requirements | Develop a Contact Management System with Front-End and Back-End Separation |
| Objectives of This Assignment | Build a Fully Functional Contact Management Application with Complete CRUD Operations |
| Other References | WeChat Mini Program Development Docs |
Frontend Repository: https://github.com/664672/664672-GitHub-Frontend-Repo
Backend Repository: https://github.com/664672/664672-GitHub-Backed-Repo
| Module | ModuleEstimated Time (Hours) | ModuleEstimated Time (Hours)Actual Time (Hours) |
|---|---|---|
| Front-end design | 5 | 5 |
| Back-end function implementation | 4 | 3 |
| Database interaction | 1 | 1 |
| Deployment and testing | 1 | 1 |
| Total | 11 | 10 |
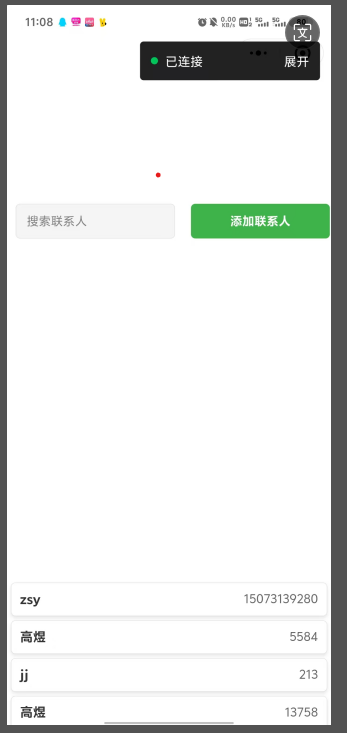
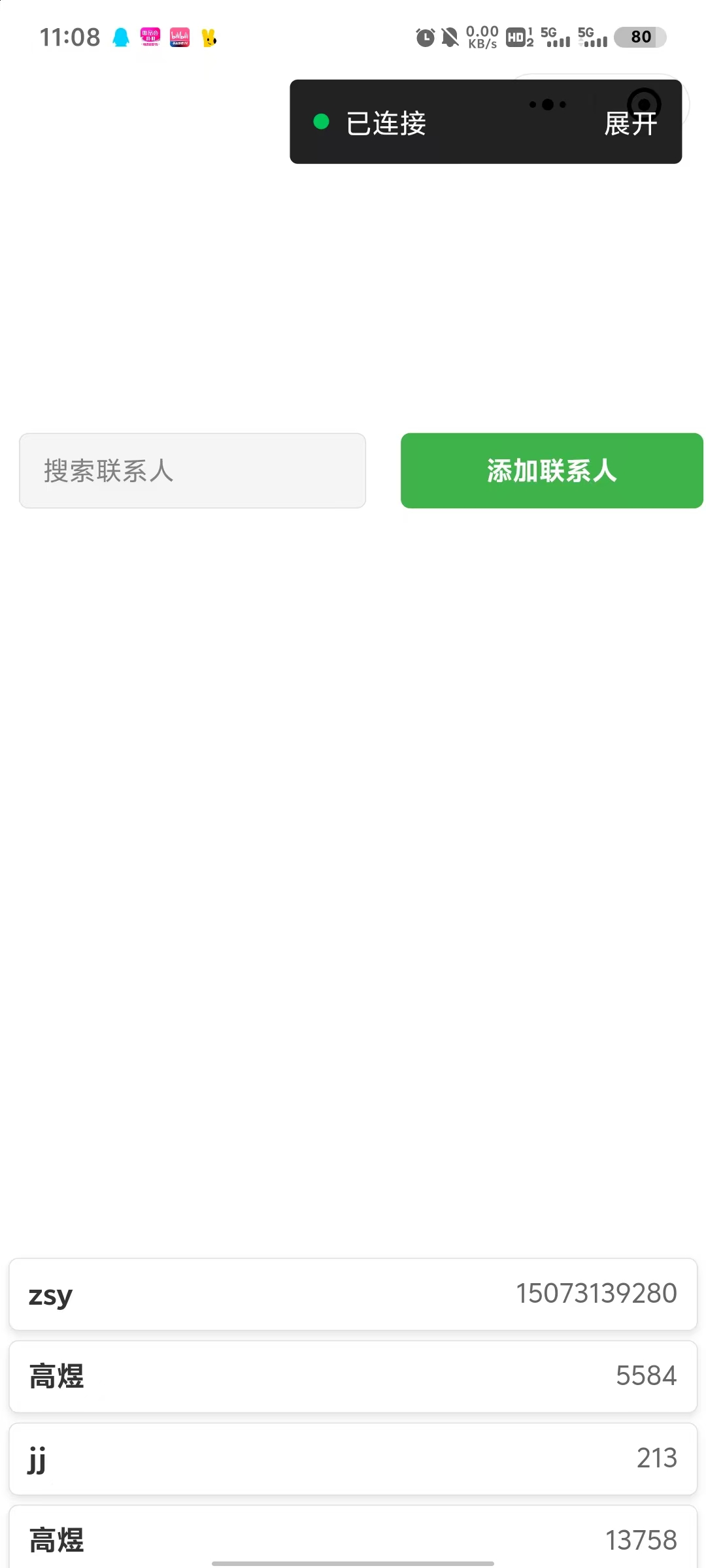
Small program main interface





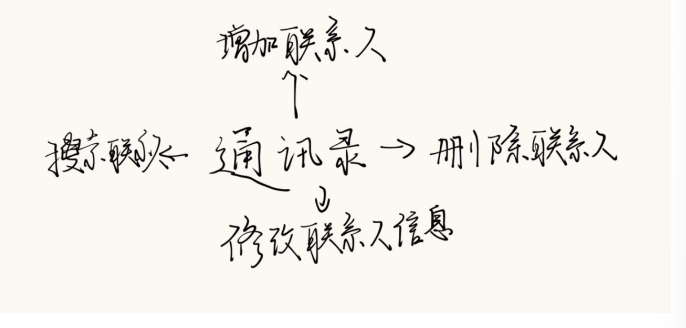
Functional structure chart

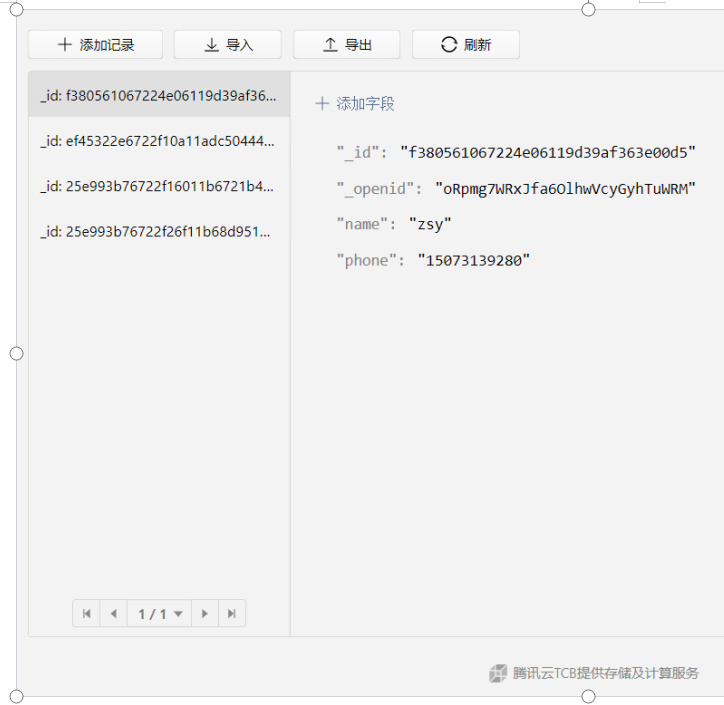
Back-end implementation
The back end mainly implements CRUD functions through database operations, including:
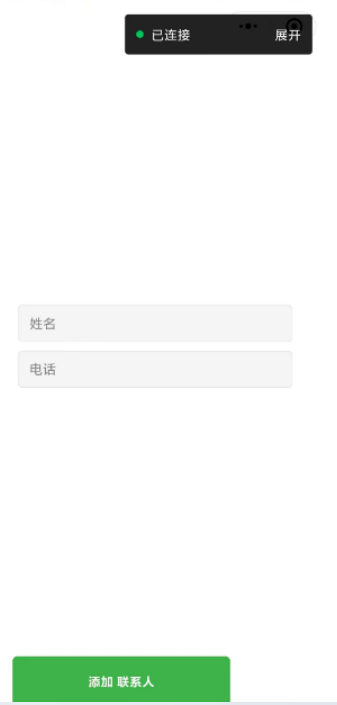
Add Contacts: Add new contacts to the database and update the display in real time.
Delete contacts: Delete contacts from the database and update the interface display simultaneously.
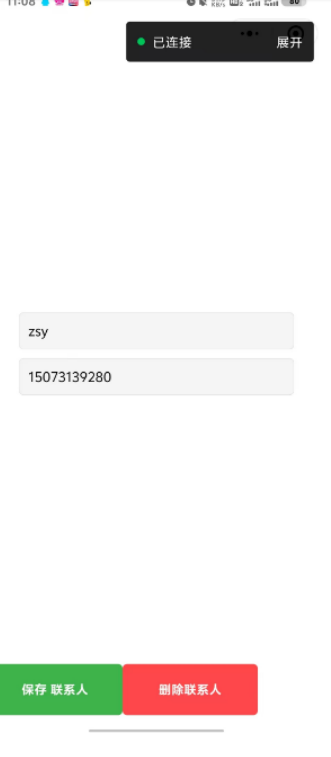
Modify contacts: You can change the name and phone number of a contact.
(wxml)
<!-- index.wxml -->
<view class="container" style="position: relative; left: 0rpx; top: 220rpx">
<!-- 搜索区域 -->
<view class="search-area">
<input style="width: 487rpx; display: block; box-sizing: border-box"
placeholder="搜索联系人"
bindinput="onSearchChange"
value="{{searchQuery}}"
class="search-input"
/>
<button bindtap="goToAddContact" class="add-contact-btn" style="position: relative; left: 17rpx; top: 0rpx">添加联系人</button>
</view>
<!-- 联系人列表 -->
<view class="contact-list">
<block wx:for="{{filteredContacts}}" wx:key="id">
<view class="contact-item" bindtap="goToContactDetail" data-id="{{item._id}}">
<text class="contact-name">{{item.name}}</text>
<text class="contact-phone">{{item.phone}}</text>
</view>
</block>
</view>
</view>
This section demonstrates how to collect user data
/* addContact.wxss */
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
padding: 20rpx;
height: 100vh; /* 使内容居中对齐 */
box-sizing: border-box;
}
.input-field {
width: 80%;
height: 80rpx;
margin-bottom: 20rpx;
padding: 0 20rpx;
border: 1rpx solid #ddd;
border-radius: 10rpx;
background-color: #f5f5f5;
font-size: 30rpx;
}
.button-area {
position: fixed;
bottom: 40rpx; /* 控制按钮距离页面底部的距离 */
width: 80%;
display: flex;
justify-content: center;
}
.save-button, .delete-button {
width: 100%;
height: 80rpx;
margin-top: 20rpx;
border-radius: 10rpx;
background-color: #4CAF50;
color: white;
font-size: 28rpx;
}
.delete-button {
background-color: #FF4D4D;
}
This section demonstrates some parameter Settings and optimization of the interface
In the process of completing this project, I have gained the following experiences and gains:
1.Reasonable time allocation: Through the PSP form records, I found that the development and debugging of some modules took a lot more time than expected, which made me realize the importance of project time management. In future projects, I will set aside more buffer time for key modules to ensure that I have enough time to deal with complex problems when I encounter them. At the same time, I will use more flexible time management methods, such as daily summary and weekly review, to adjust the progress in time and reduce the project delay caused by improper time allocation.
2.Functional modularization: In the process of project development, the modular design of functions greatly improves efficiency. Modularity not only makes the code structure more clear, but also in the debugging process, it can quickly locate the problem and make targeted changes. At the same time, through modular design, I found that some common functions can be packaged into independent modules, which can be easily reused in subsequent projects and improve development efficiency. Modularity also facilitates the division of code and collaboration, and multiple team members can work on different modules in parallel, thus speeding up the project process.
3.User experience optimization: In the process of interface design, I deeply realize the importance of user experience. The interface designed in the initial stage of the project is relatively simple, but in actual use, users feedback that some operation steps are more complicated and not intuitive. As a result, I made some improvements to the interface, such as simplifying the steps, adding prompts, and highlighting frequently used buttons. These improvements make it easier for users to use the product, reduce the possibility of misoperation, and improve the overall user experience. In the future, I will pay more attention to communication with users, understand their usage habits and needs, and take more initiative to consider user experience optimization in design, and strive to create products that meet user expectations.
In this project summary, I recorded the whole process from development to completion in detail, focusing on the analysis of time management, functional modularization and user experience optimization. First of all, through the time record of the PSP form, I identified the problem that some modules in the development took more time, and reminded me to arrange my time more flexibly in the future. Secondly, in the practice of functional modularity, it improves the clarity and maintainability of the code, and also brings great convenience to debugging and functional reuse. Finally, through the in-depth thinking and improvement of user experience, the interface design is more in line with user habits, and the operation is more concise and smooth. On the whole, this project not only improves the technical ability, but also strengthens the awareness of reasonable planning and optimizing the user experience in the development process, which provides a valuable experience foundation for subsequent projects.