174
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享## Table of Contents
1. Project Introduction
1.1 Overview
1.2 Repository and Documentation Links
1.3 Personal PSP Table
1.4 Cloud Server Access Link
2. System Showcase
2.1 User Interface
2.2 Adding Travelers
2.3 Deleting Travelers
2.4 Modifying and Querying (Future Implementation)
2.5 Pagination (Future Implementation)
3. Design and Implementation Process
3.1 Project Context
3.2 System Architecture
3.3 Implementation Steps
4. Core Code Explanation
4.1 Backend: Adding Travelers
4.2 Backend: Deleting Travelers
4.3 Frontend: Displaying Traveler Information
5. Personal Learning Achievements and Insights
Github line:https://github.com/echo8886/frontEnd.git Frontend
https://github.com/echo8886/service.git Backend
| Course for This Assignment | 2401_MU_SE_FZU |
|---|---|
| Student ID | FZU:832201224 MU:22125876 |
| Assignment Requirements | Design a front-end and back-end separated contact |
| Objectives of This Assignment | Exercise independent learning ability and learn the basic knowledge of software development |
| Other References |
## 1. Project Introduction
### 1.1 Overview
This project is a full-stack traveler management system, which includes both backend and frontend development. The backend is built with Express and Apollo Server, while the frontend is developed using React with Ant Design. The system allows users to manage traveler information efficiently through adding, deleting, modifying, and querying functionalities.
### 1.2 Repository and Documentation Links
[Backend Git Repository](https://github.com/yourusername/traveller-management-backend)
[Frontend Git Repository](https://github.com/yourusername/traveller-management-frontend)
[Coding Standards](https://www.example.com/coding-standards)
### 1.3 Personal PSP Table
| PSP Version | Completion Date | Total Person-Hours | Planned Person-Hours | Actual Person-Hours | Work Items |
|-------------|-----------------|--------------------|---------------------|---------------------|------------|
| PSP 1.1 | 2024-10-15 | 40 | 35 | 40 | Requirements Analysis and Design |
| PSP 1.2 | 2024-10-20 | 20 | 20 | 25 | Code Implementation |
| PSP 2.1 | 2024-10-25 | 15 | 15 | 18 | Testing and Debugging |
| PSP 2.2 | 2024-10-30 | 10 | 10 | 12 | Documentation and Code Review |
### 1.4 Cloud Server Access Link
[Cloud Server Access Link](https://yourcloudserver.com/)
## 2. System Showcase
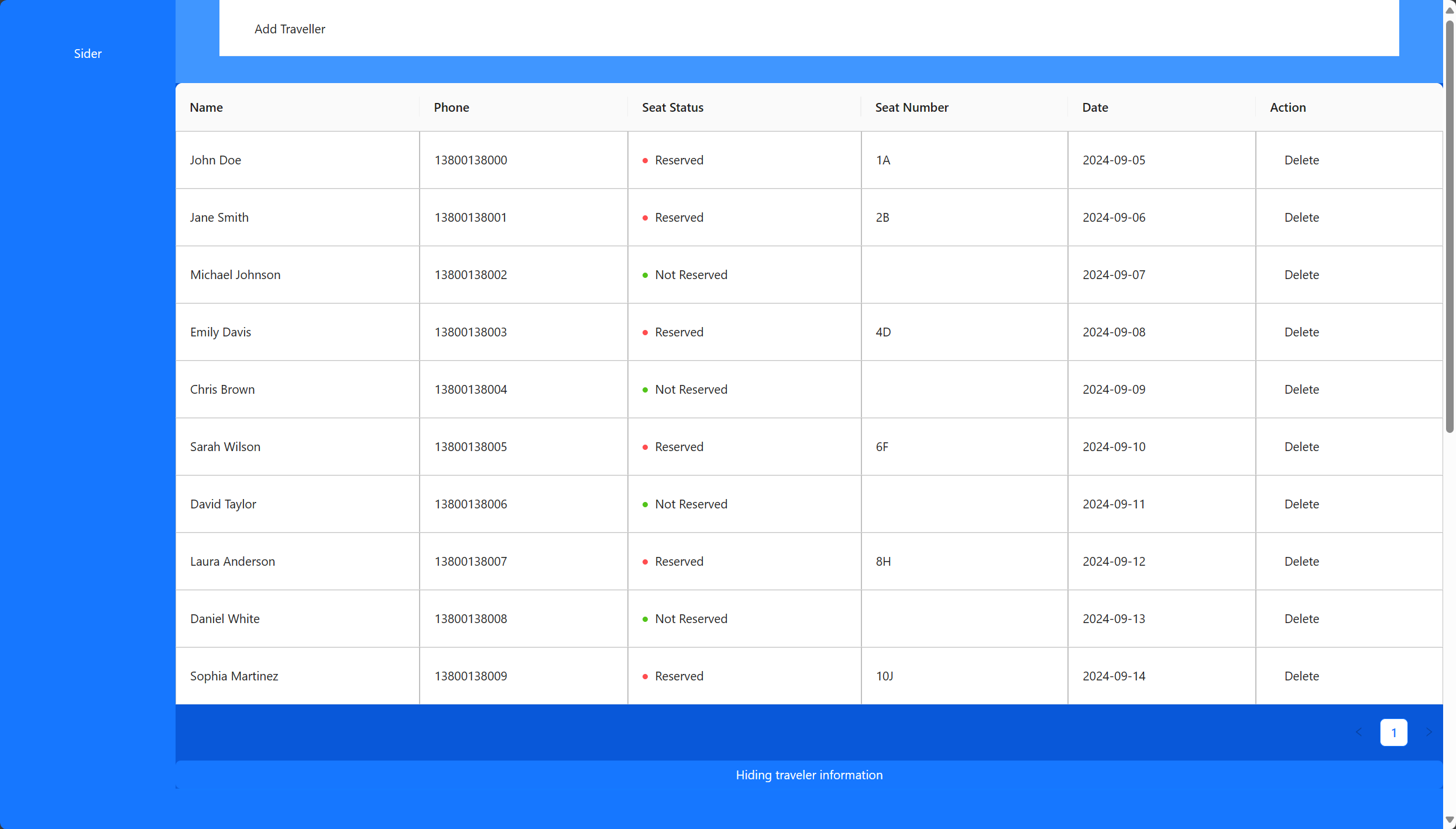
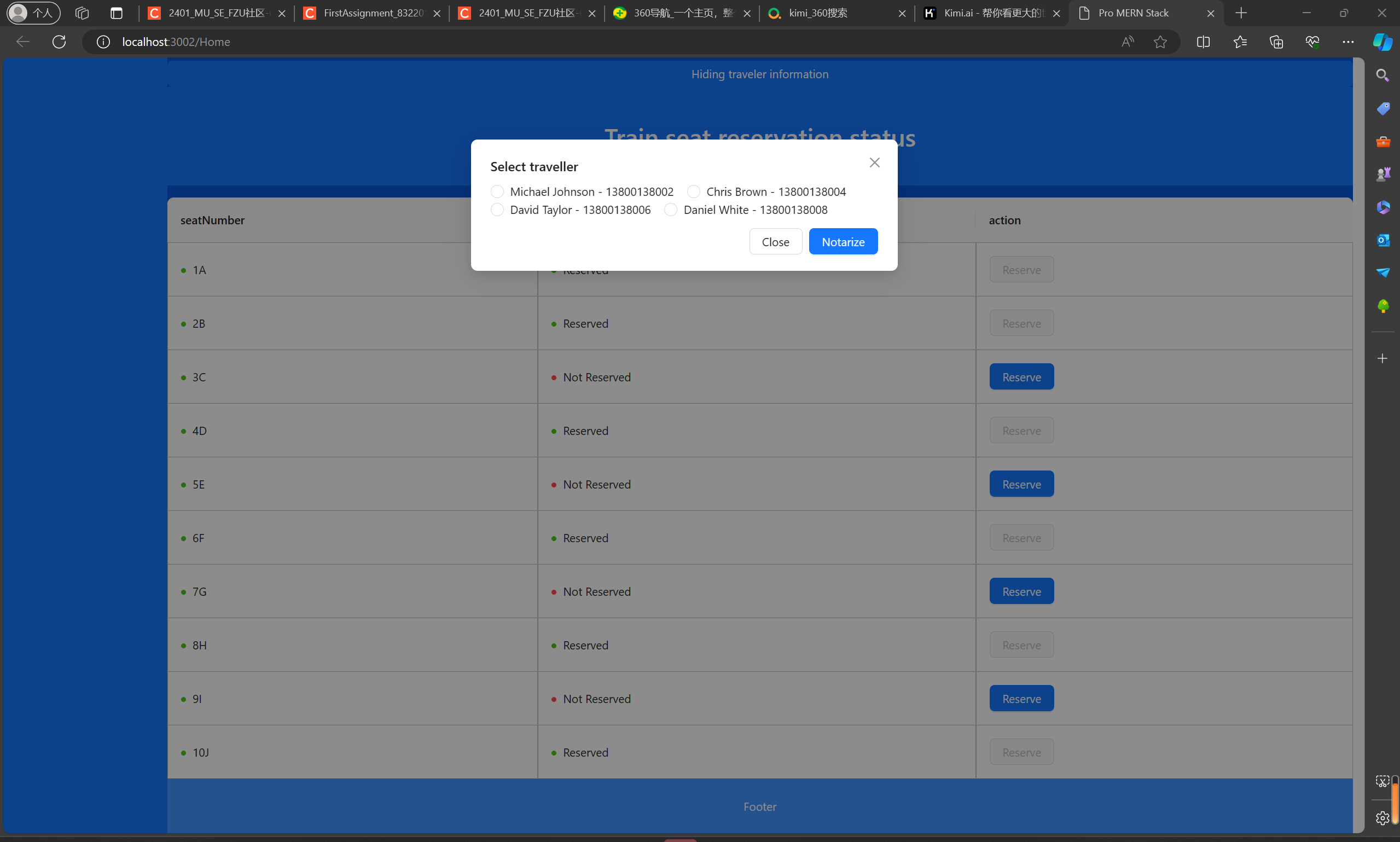
### 2.1 User Interface
The user interface is designed using React and Ant Design components, providing a clean and intuitive layout for managing traveler information.
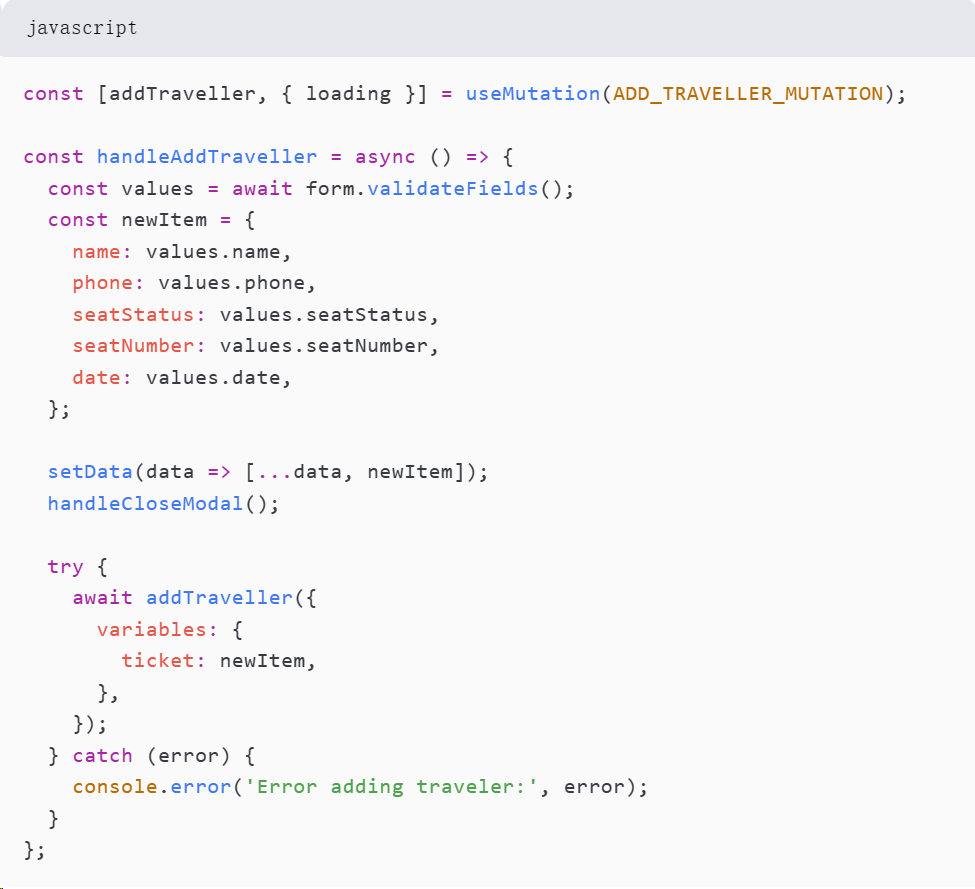
### 2.2 Adding Travelers
Users can add new travelers through a modal form in the frontend, which sends data to the backend via GraphQL mutations.
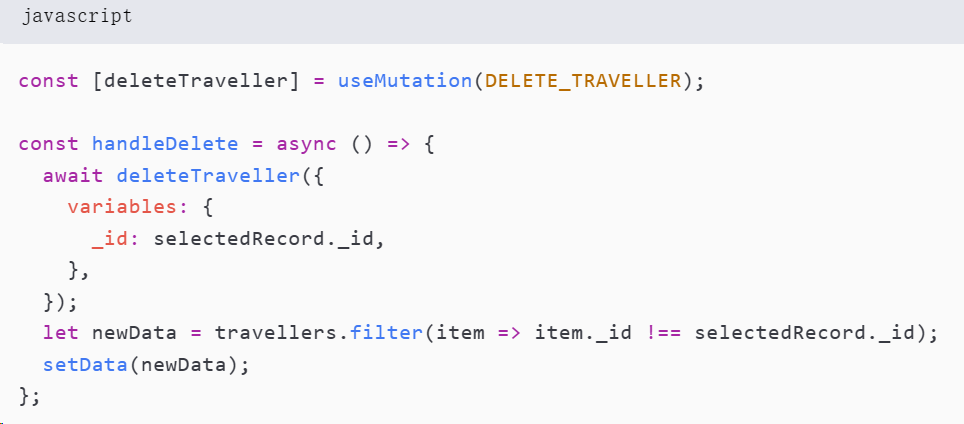
### 2.3 Deleting Travelers
Travelers can be deleted from the system with a confirmation dialog to prevent accidental removals.
### 2.4 Modifying and Querying
Future implementation will include features for modifying existing traveler information and querying the database for specific records.
### 2.5 Pagination
A future update will introduce pagination to handle large datasets efficiently.
## 3. Design and Implementation Process
### 3.1 Project Context
The system is designed to meet the growing needs of the tourism industry for efficient management of traveler information.
### 3.2 System Architecture
The backend is structured using MVC principles, with GraphQL providing the API layer. The frontend is a single-page application built with React, communicating with the backend through GraphQL queries and mutations.
### 3.3 Implementation Steps
1. Set up the backend with Express and Apollo Server.
2. Define the GraphQL schema and implement resolvers.
3. Develop the frontend with React and Ant Design.
4. Implement CRUD operations on both frontend and backend.
5. Test the system thoroughly and optimize for performance.
## 4. Core Code Explanation
### 4.1 Backend: Adding Travelers

```javascript
const { ApolloServer, gql } = require('apollo-server-express');
const { GraphQLScalarType } = require('graphql');
const { Kind } = require('graphql/language');
const { MongoClient } = require('mongodb');
const typeDefs = gql`
type Mutation {
addTraveller(ticket: TravellerInput): Traveller
}
`;
const resolvers = {
Mutation: {
addTraveller: async (_, { ticket }) => {
const collection = db.collection('Travellers');
const result = await collection.insertOne(ticket);
return result.ops[0];
},
},
};
const server = new ApolloServer({ typeDefs, resolvers });
server.applyMiddleware({ app, path: '/graphql' });
```
### 4.2 Backend: Deleting Travelers
```javascript
Mutation: {
deleteTraveller: async (_, { _id }) => {
const collection = db.collection('Travellers');
const result = await collection.deleteOne({ _id });
return result.deletedCount > 0;
},
}
```
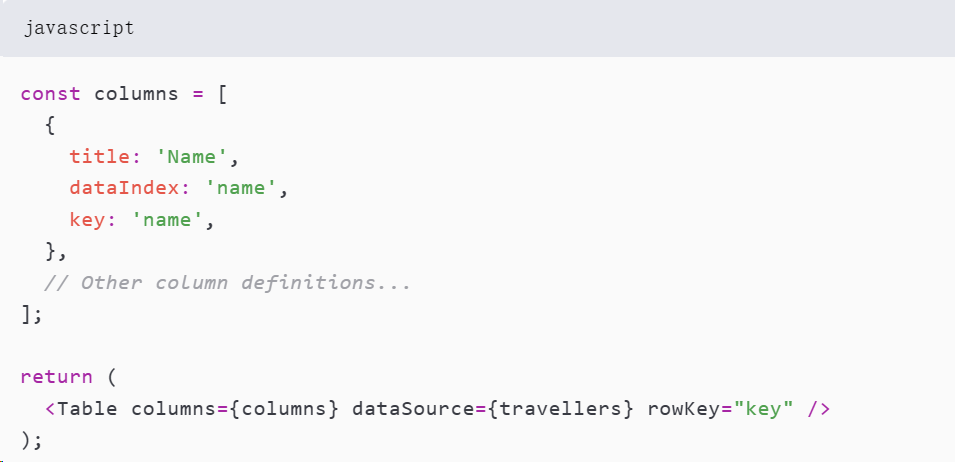
### 4.3 Frontend: Displaying Traveler Information

```javascript
const DisplayTraveller = ({ visible, travellers }) => {
const columns = [
// Column definitions...
];
return (
<>
{visible && <Table columns={columns} dataSource={travellers} rowKey="_id" />}
<Button onClick={() => setVisible(!visible)}>
Toggle Display
</Button>
</>
);
};
```
## 5. Personal Learning Achievements and Insights
Through the development of this full-stack system, I have gained a deeper understanding of both backend and frontend technologies, including GraphQL, React, and Ant Design. I have also learned the importance of planning and documentation through the use of PSP methodologies. This project has been a valuable learning experience and has prepared me for more complex full-stack development challenges.
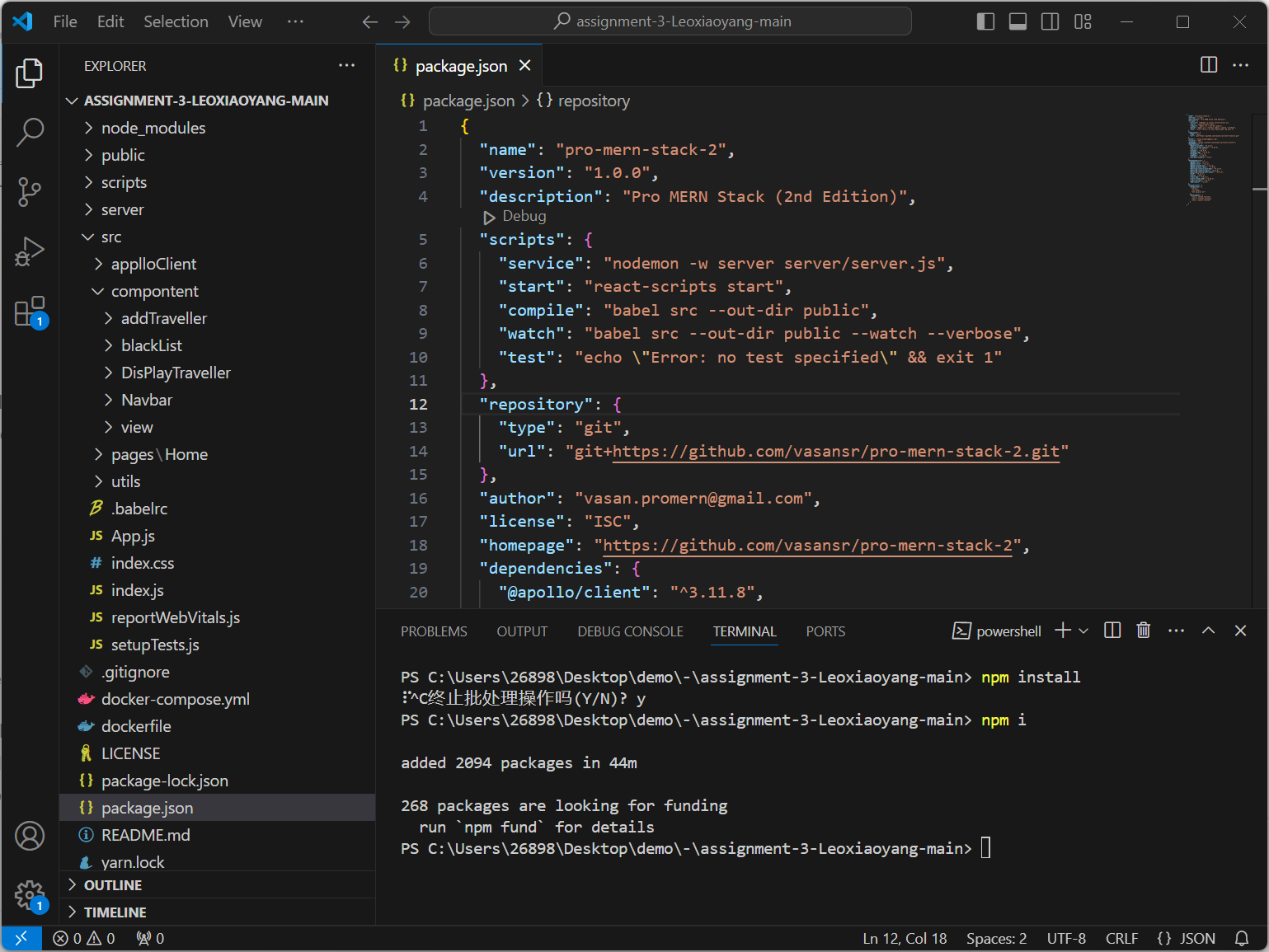
Fronted:react,Backend:express, data:mongodb

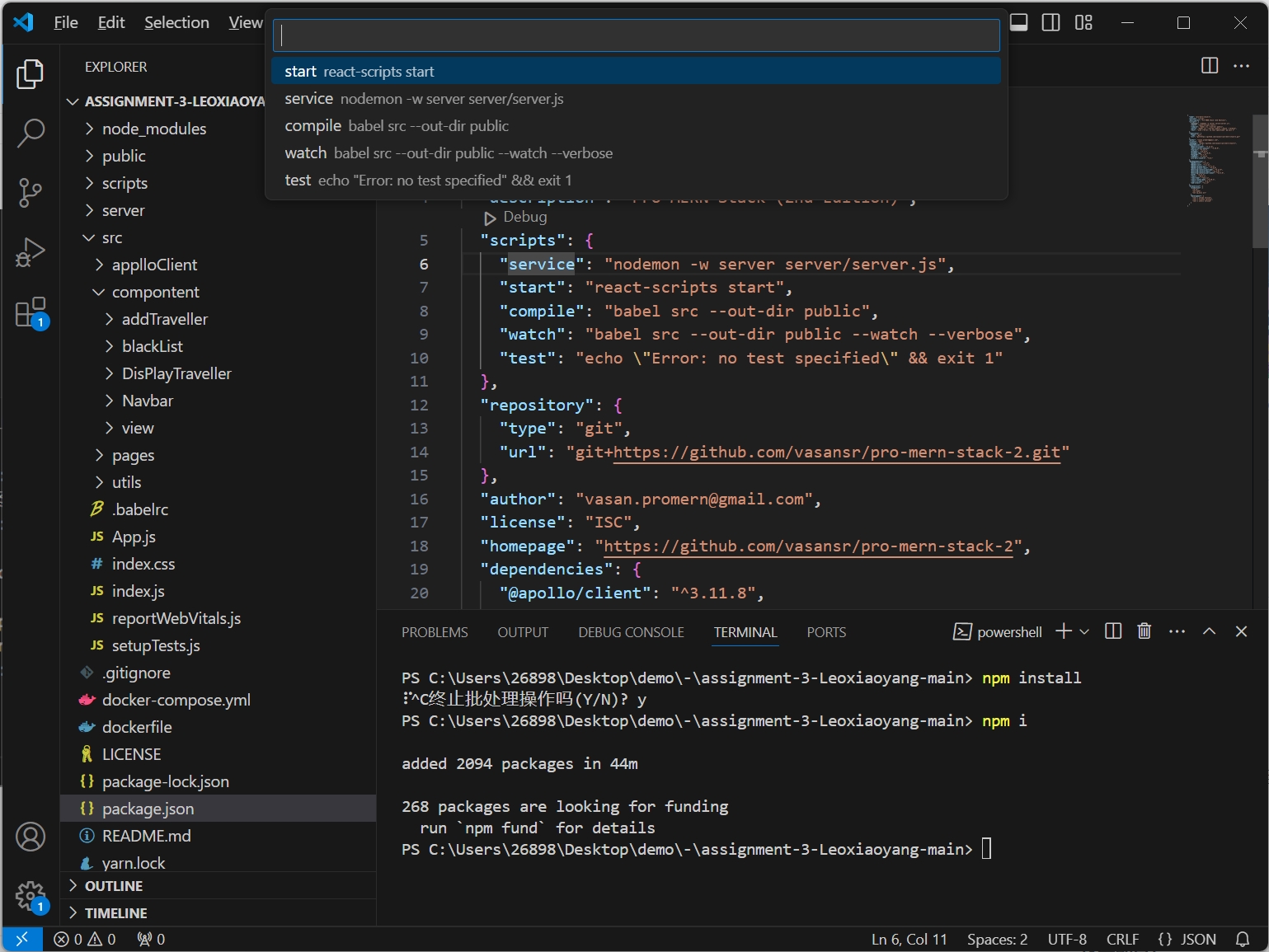
Debug can start this item

and then we will open compile

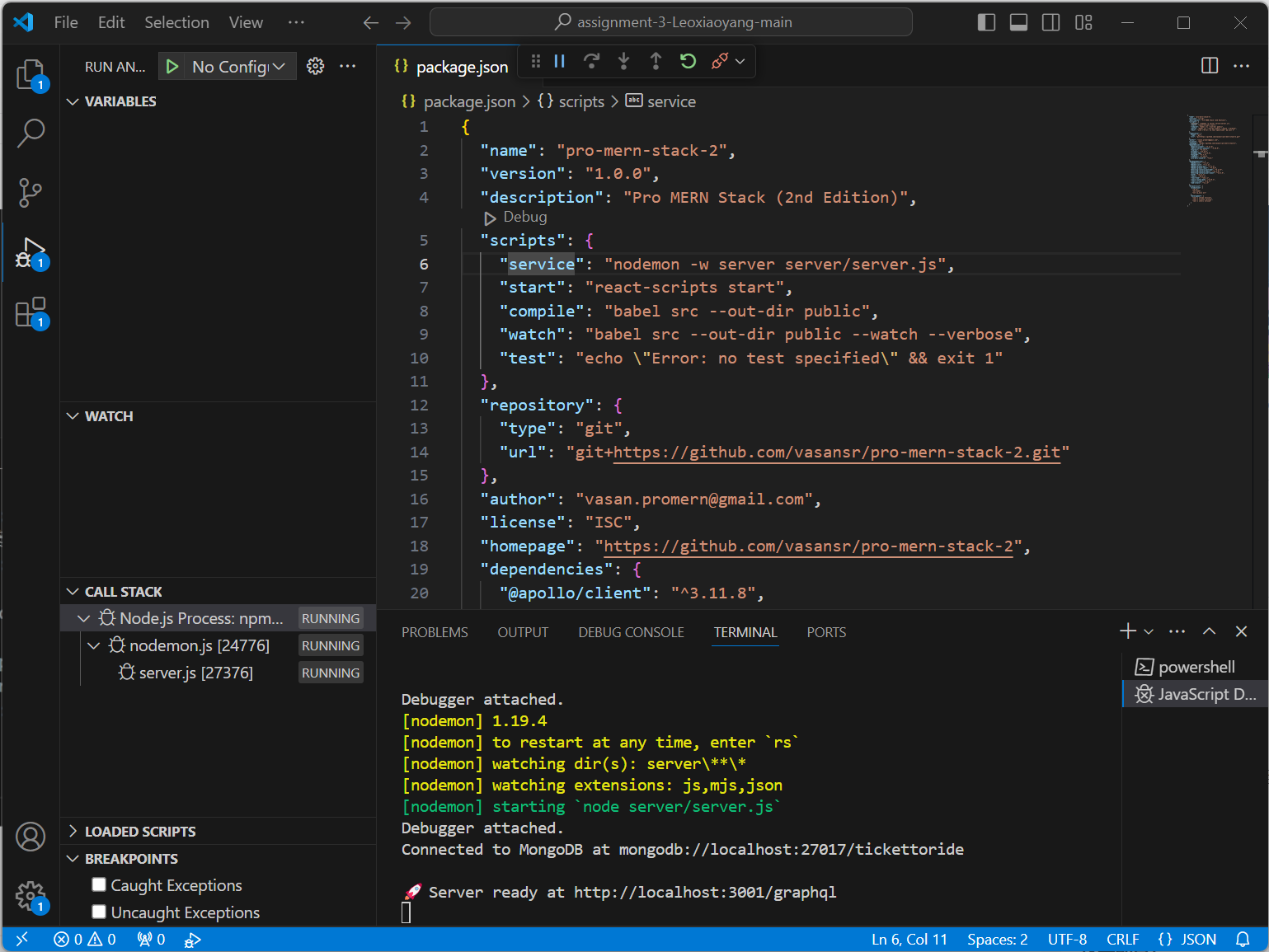
open server


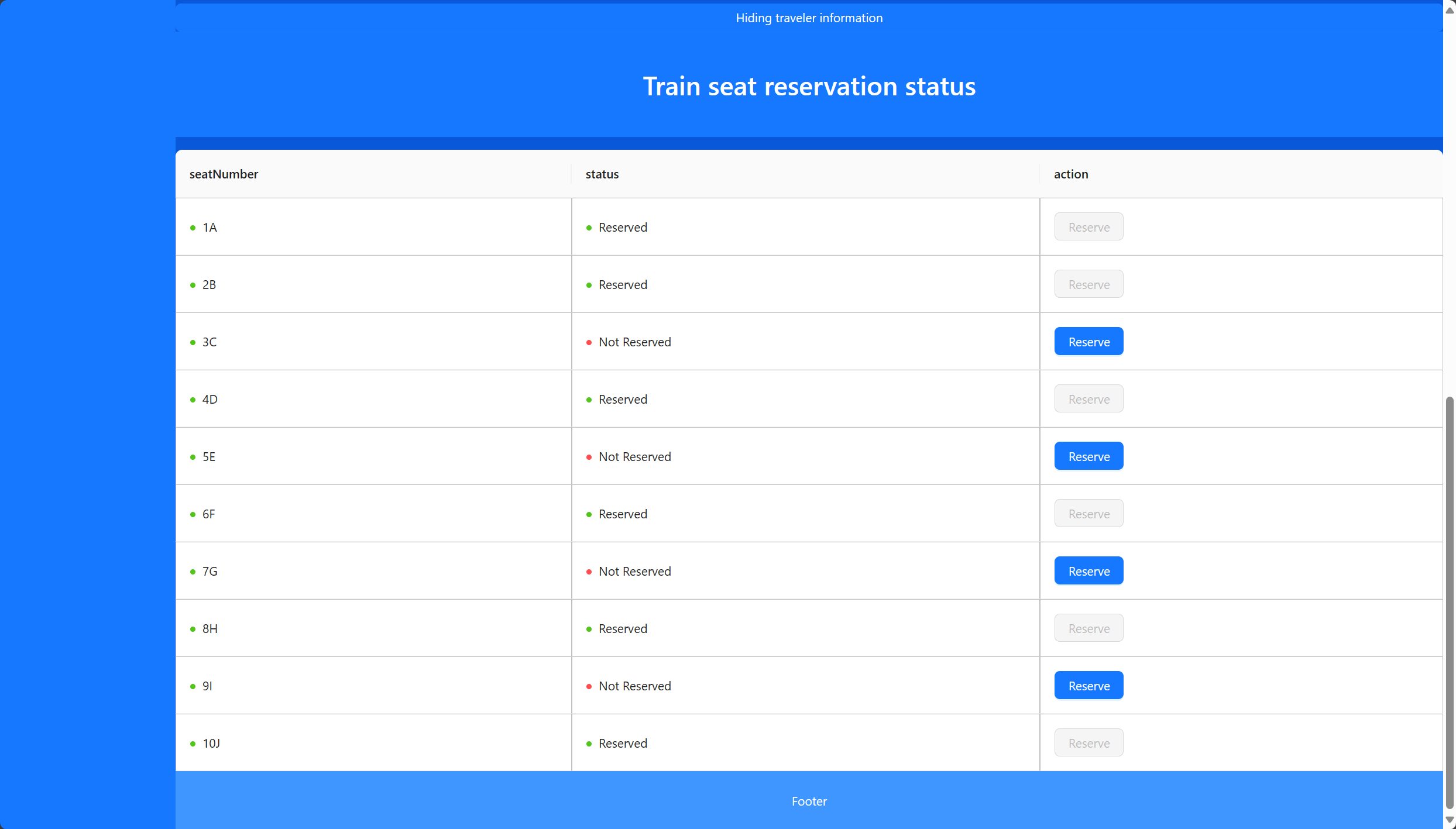
it can serve or delete someone seat