16
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
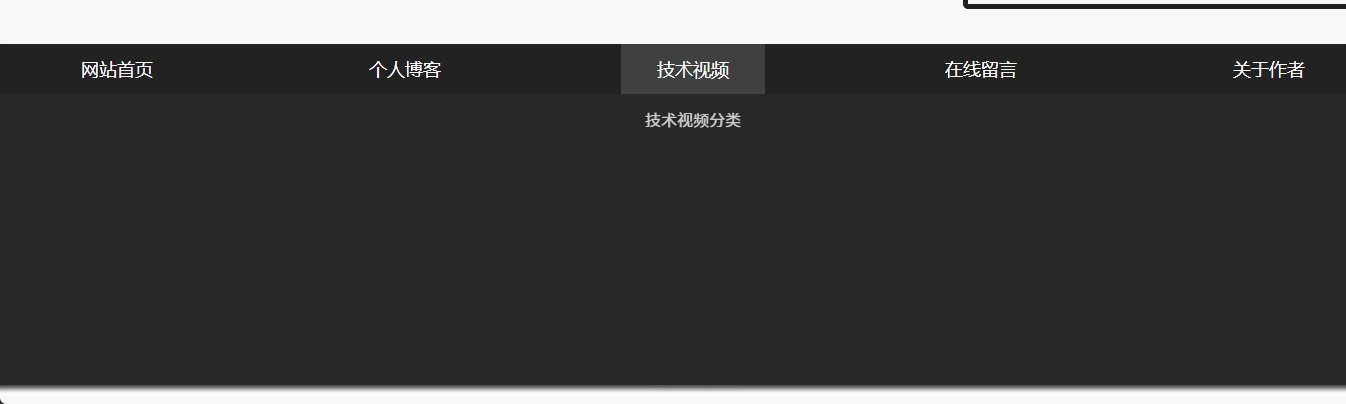
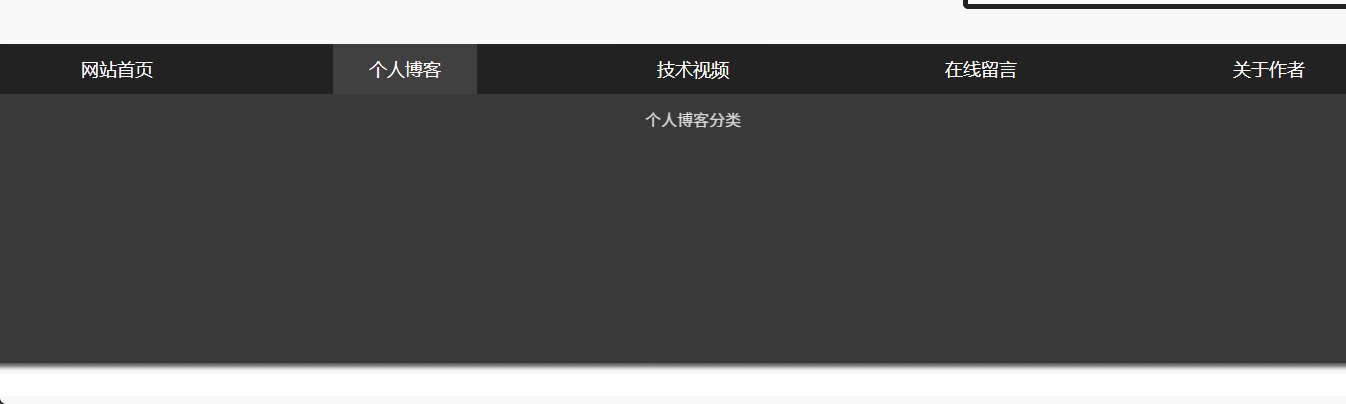
分享今天在做下拉框过渡的时候,当我鼠标悬浮的时候,有明显的过度,但是当我移走的时候却生硬的直接弹回去了,想必大家也遇到了这种情况,我在查看了许多其他人的博客之后,寻找到了答案。

这类问题主要就是体现在了离开的时候出现了过渡效果时效的问题,如果出现了这种问题你就需要去检查一下你的代码 ,是否将过渡效果加在了hover上面,而且是只给hover添加了过渡效果,如果是,那么就只有移入的时候才会有过度,那么如何解决呢,只需要将过渡效果同样的给初始状态的元素添加一个相同的过度就可以解决这个问题,例如以下代码!!
.nav_list>li:nth-child(2):hover>.article_class{
opacity: 1;
height:300px;
transition: all .5s;
}
.article_class{
width: 1920px;
height: 0px;
background: #222;
color: #ccc;
overflow: hidden;
position: absolute;
top: 50px;
left: 0px;
transition: all .5s;
box-shadow: 0px 4px 5px #404040;
opacity: 0;
}
好了,这个问题就说到这里。