1,040
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享这是我参加朝闻道知识分享大赛的第129篇文章。

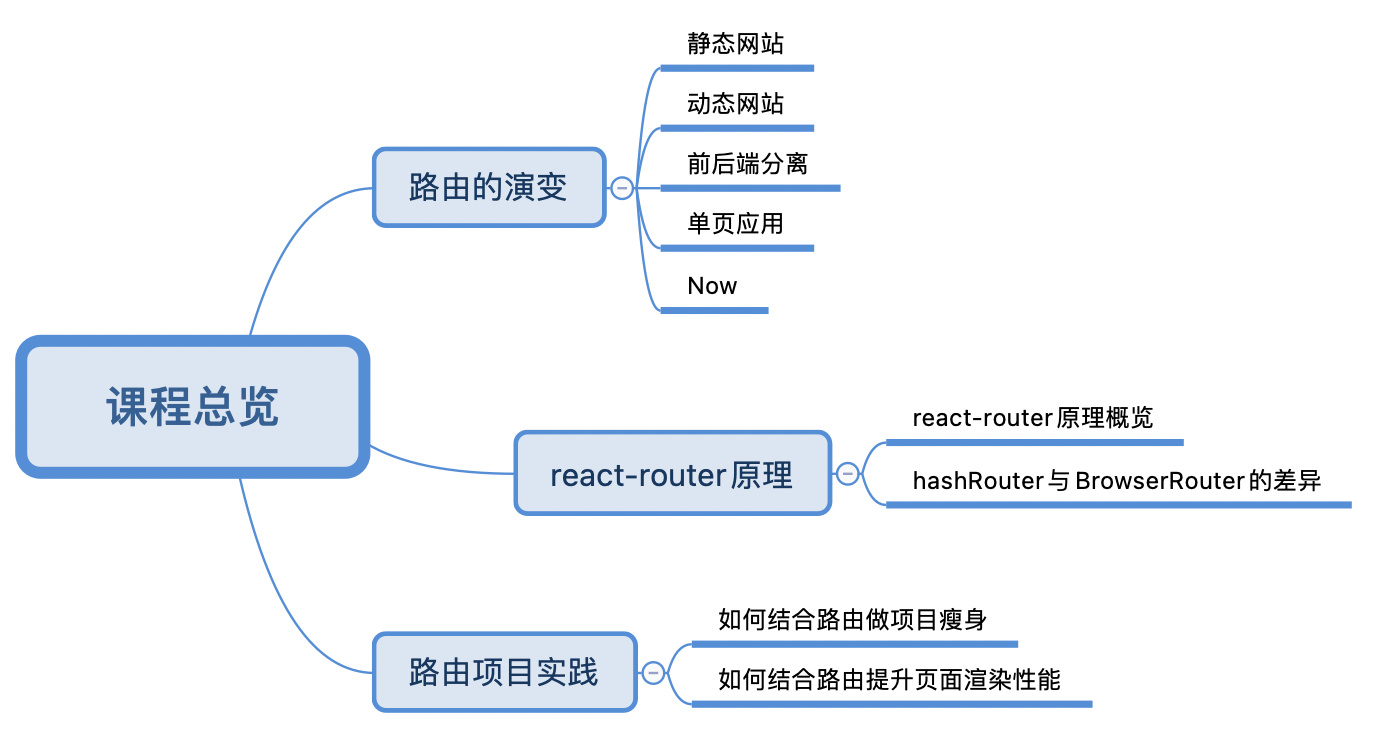
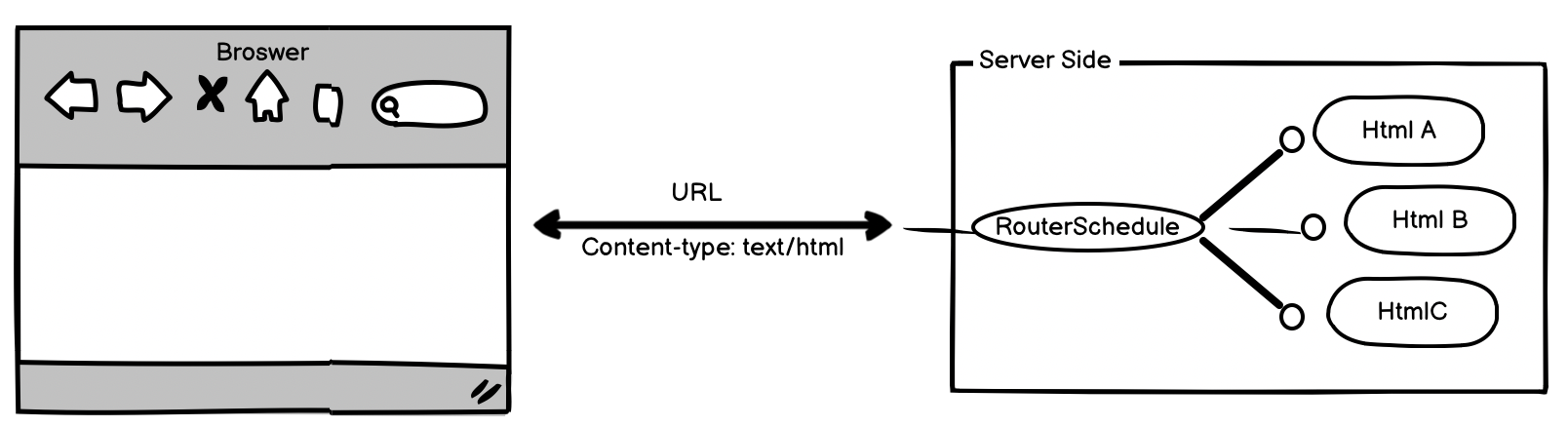
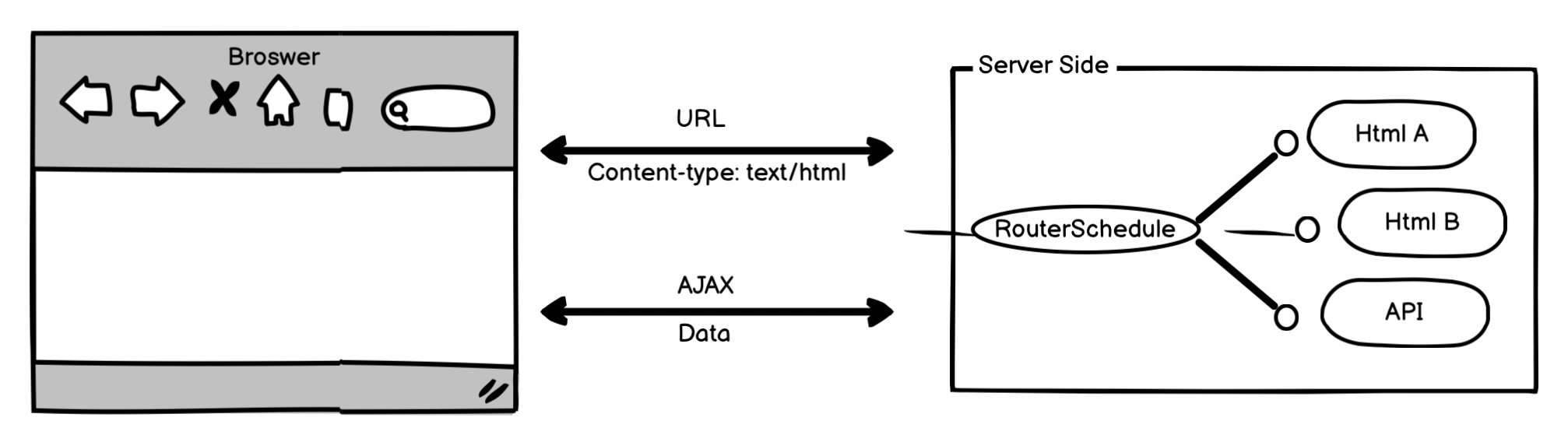
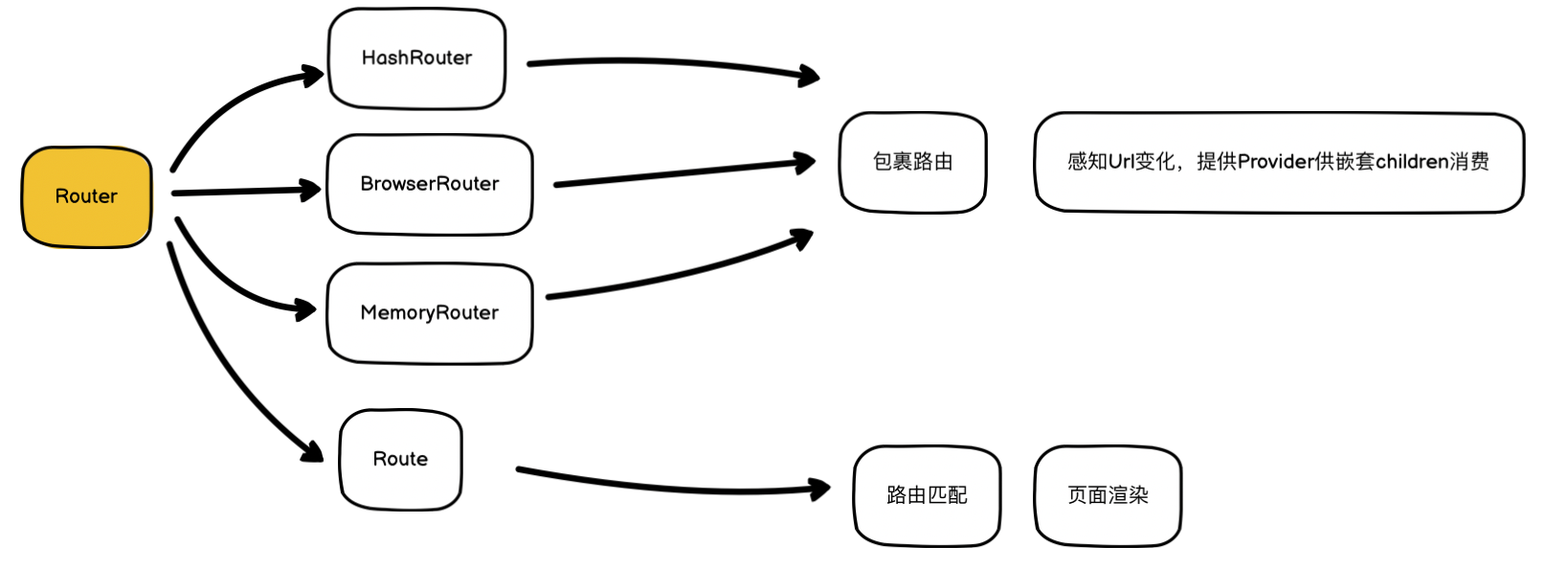
路由(Router)
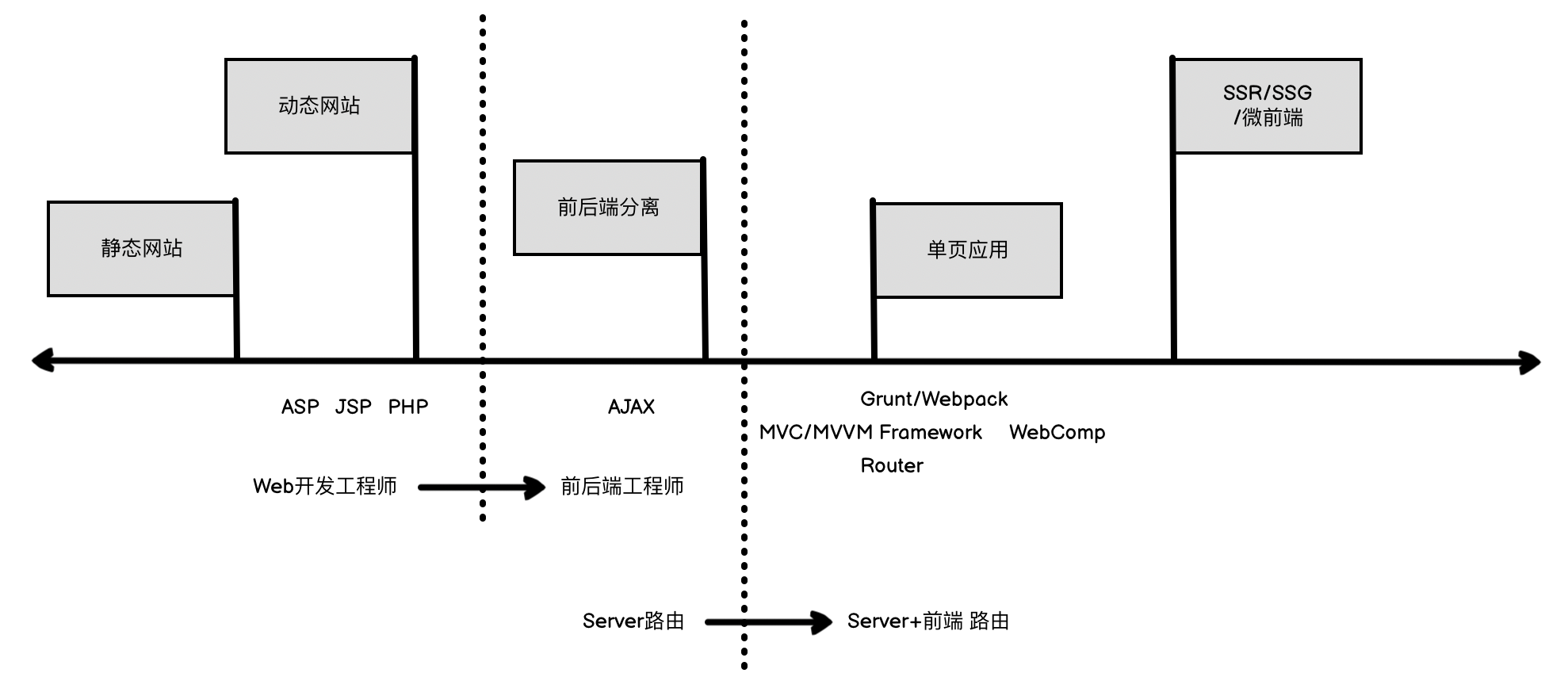
静态网站
网页由HTML代码写成(htm、html),返回HTML文件。

网站的新闻更新会不及时,上线发布的复杂,如果要发布多个页面就要写多个html。
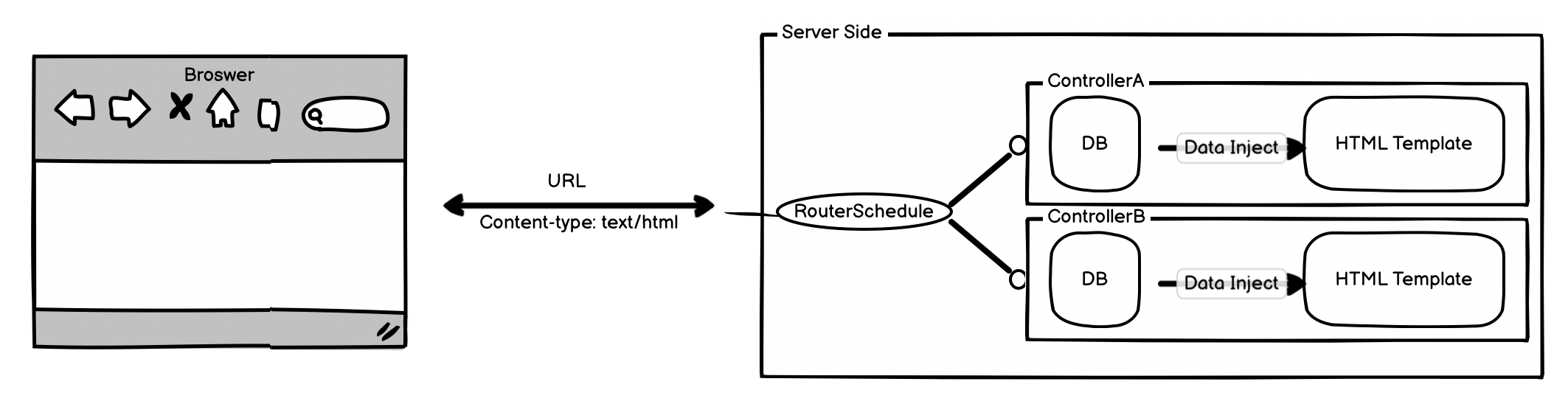
动态网站
网站内容可以动态变更。可以实现内容的录入变更。出现了.asp、.jsp、.php

可以通过静态模板来生成不同的静态网页,


但是如果我需要批量对页面进行修改,还是存在困难。而且,研发的工作过于繁杂,既要关注页面又要关注数据。
前后端分离
XML让网站数据可以异步得到接口,数据由返回了的页面里的某些指令来向服务器获取。



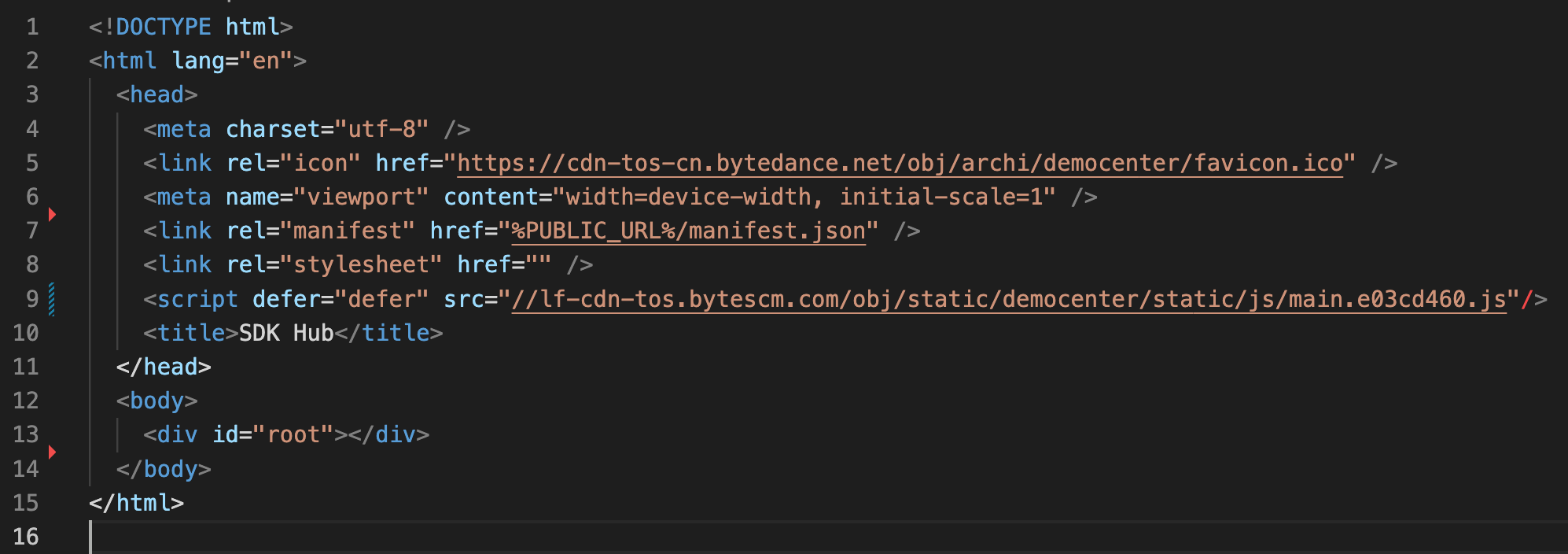
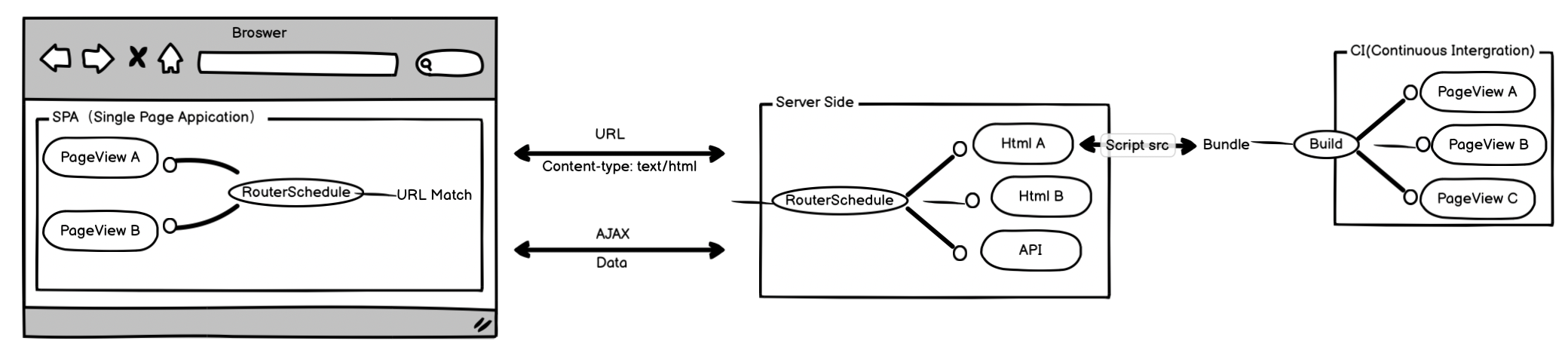
单页应用
伴随着工程工具Webpack、MVC/MVVM Framework的出现,以及WebComp的提出,前端发生了很多改变。





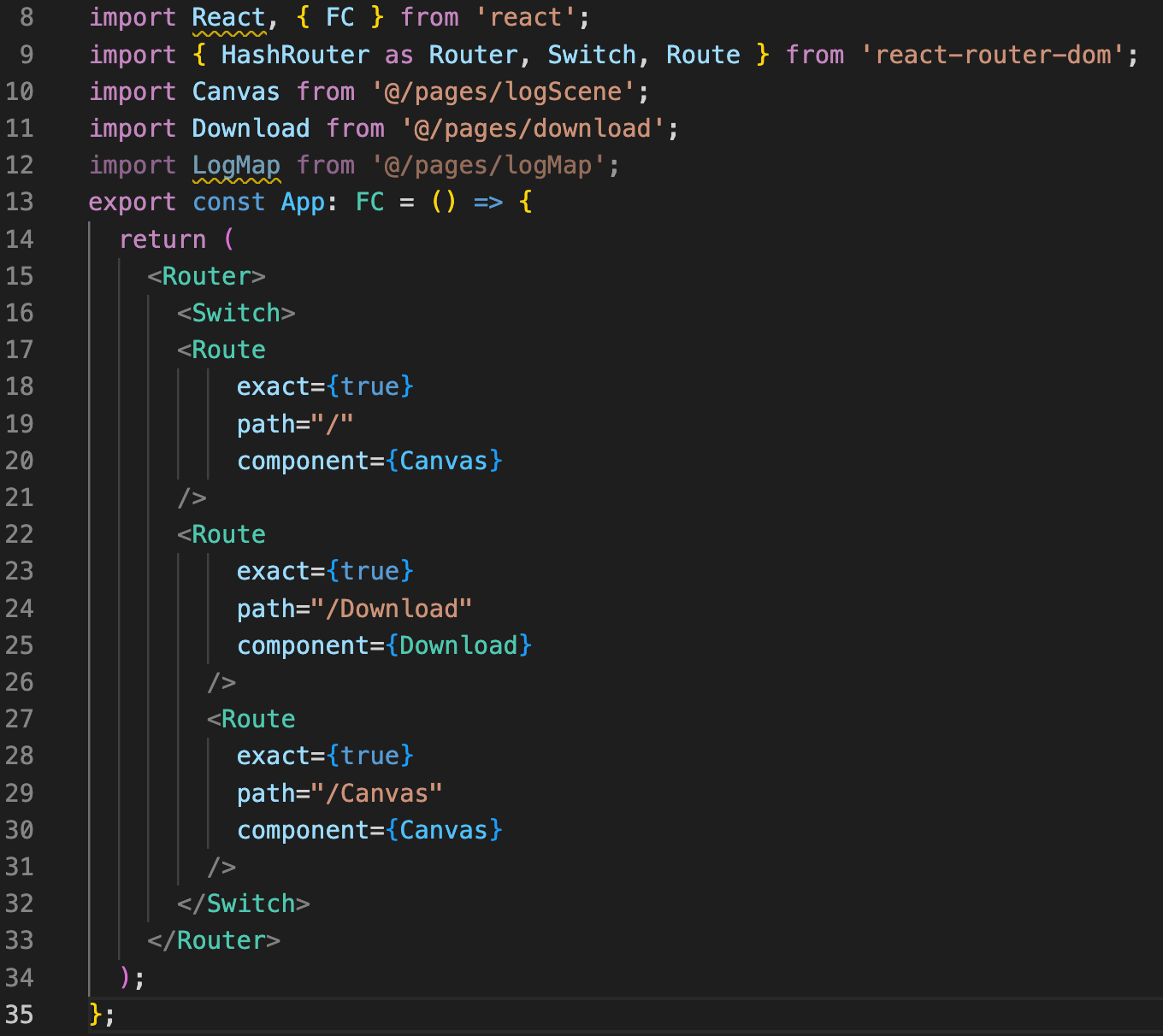
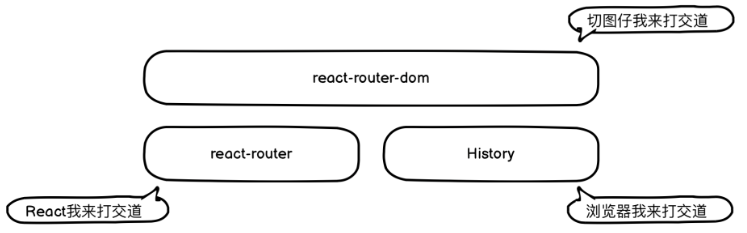
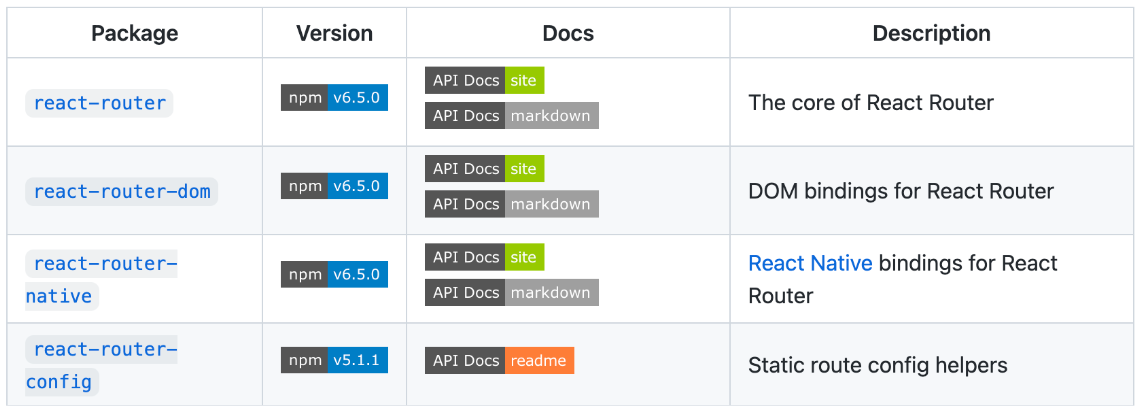
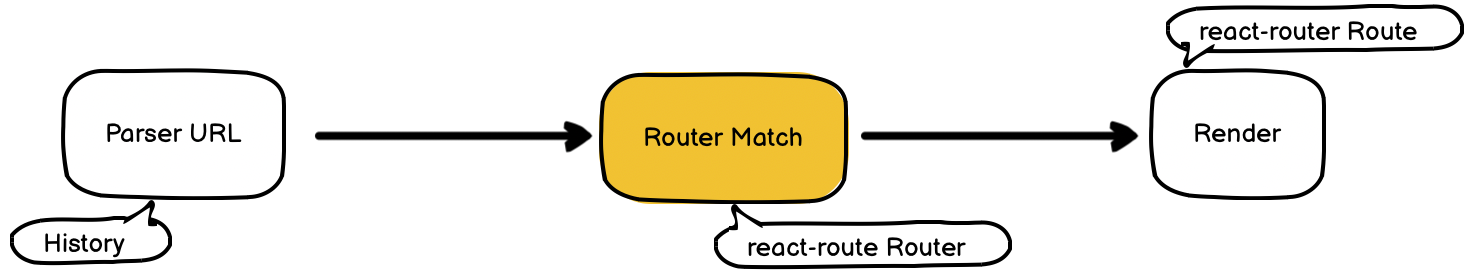
React-router-History
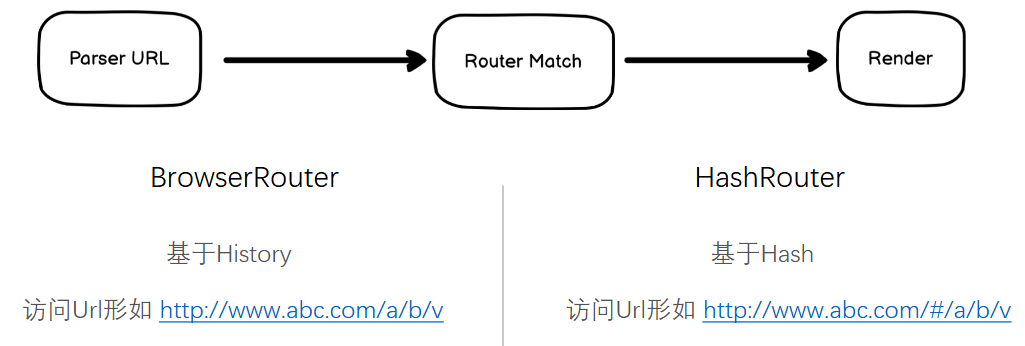
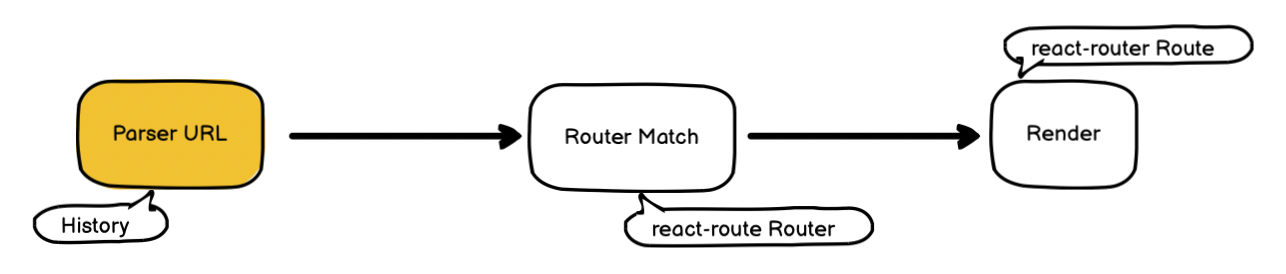
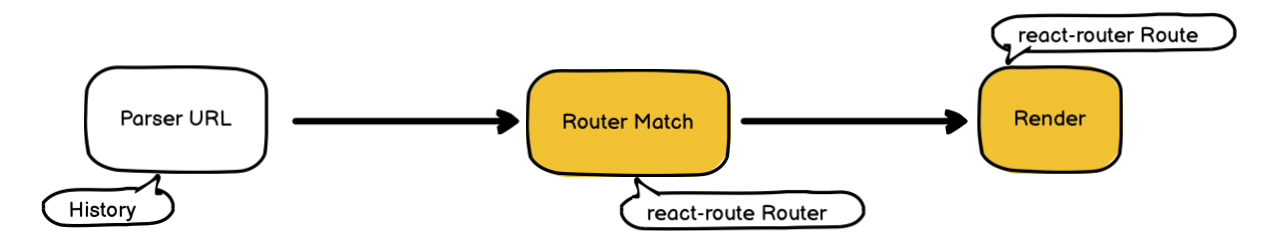
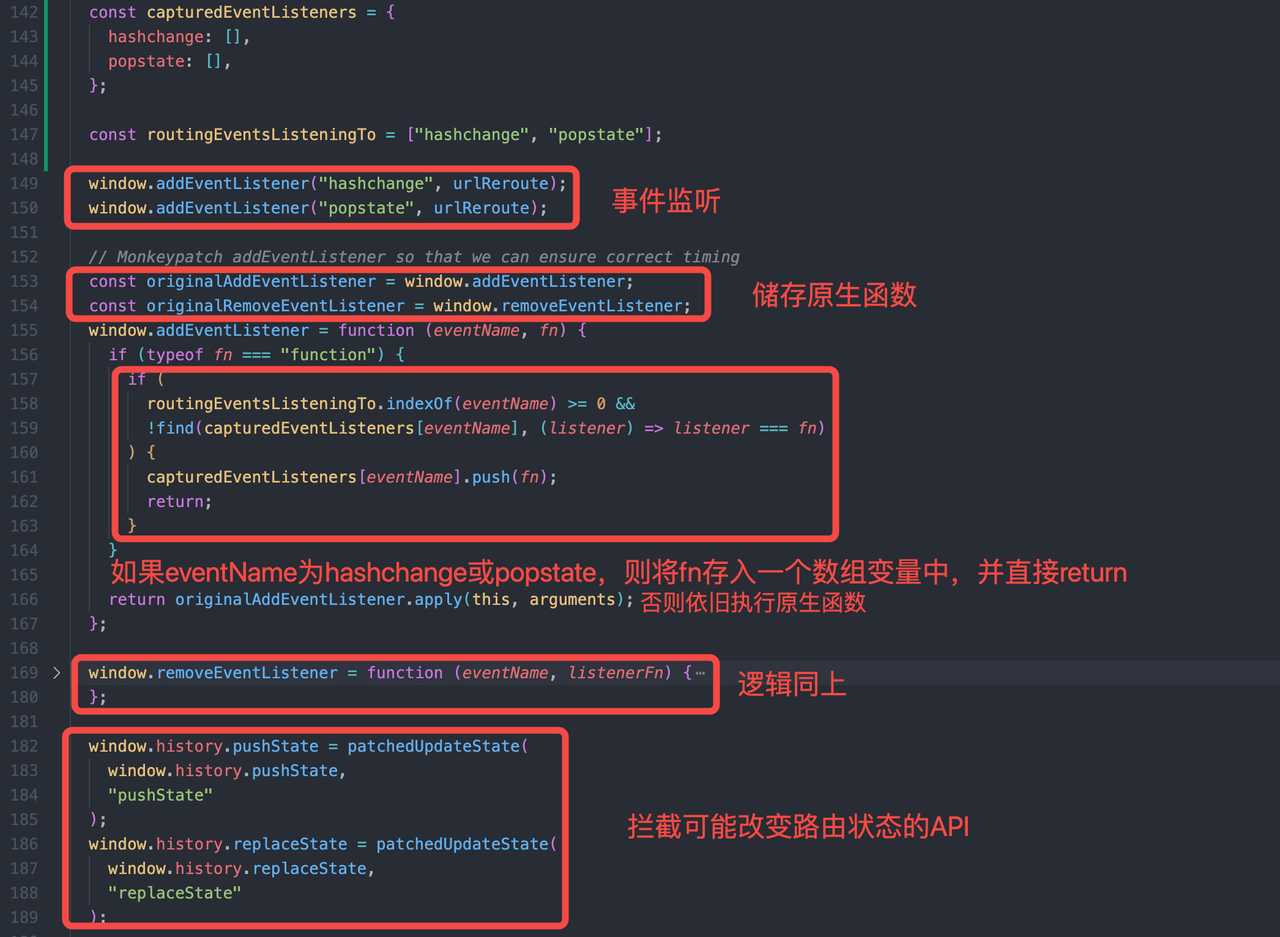
URL解析阶段:

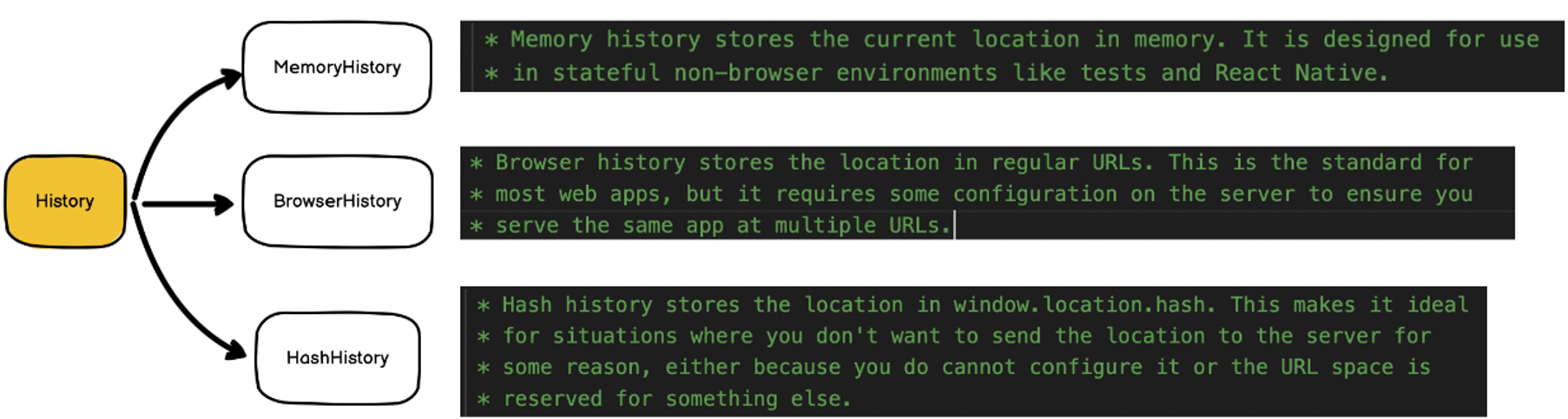
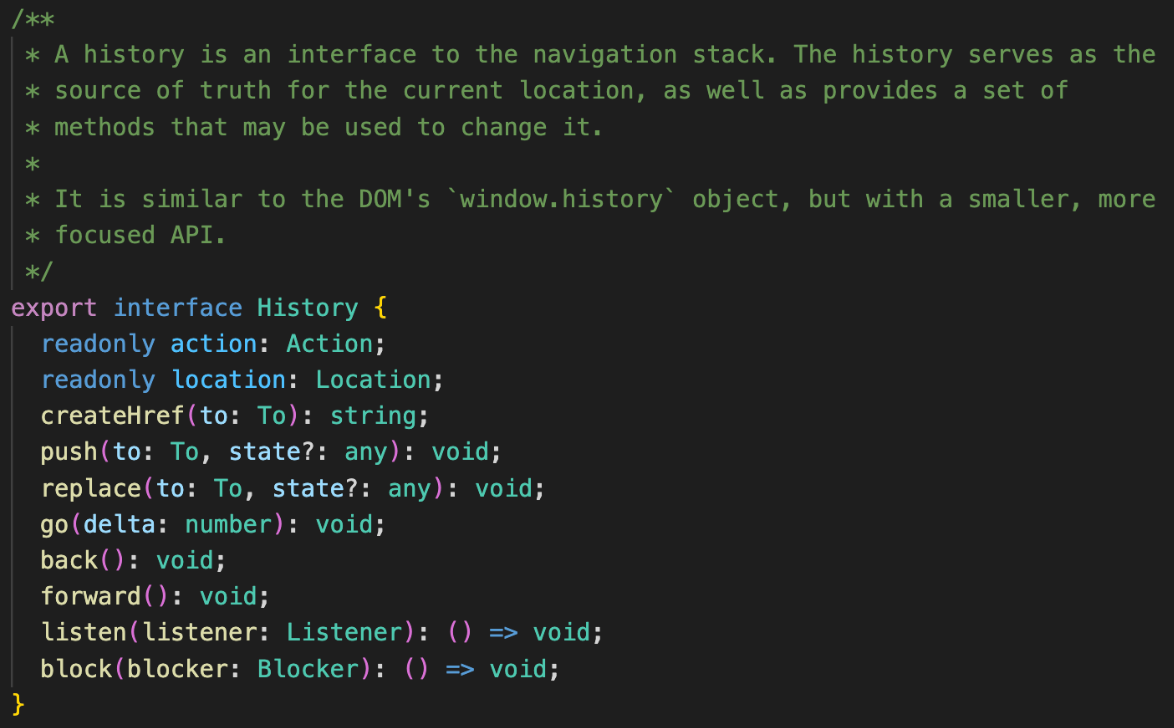
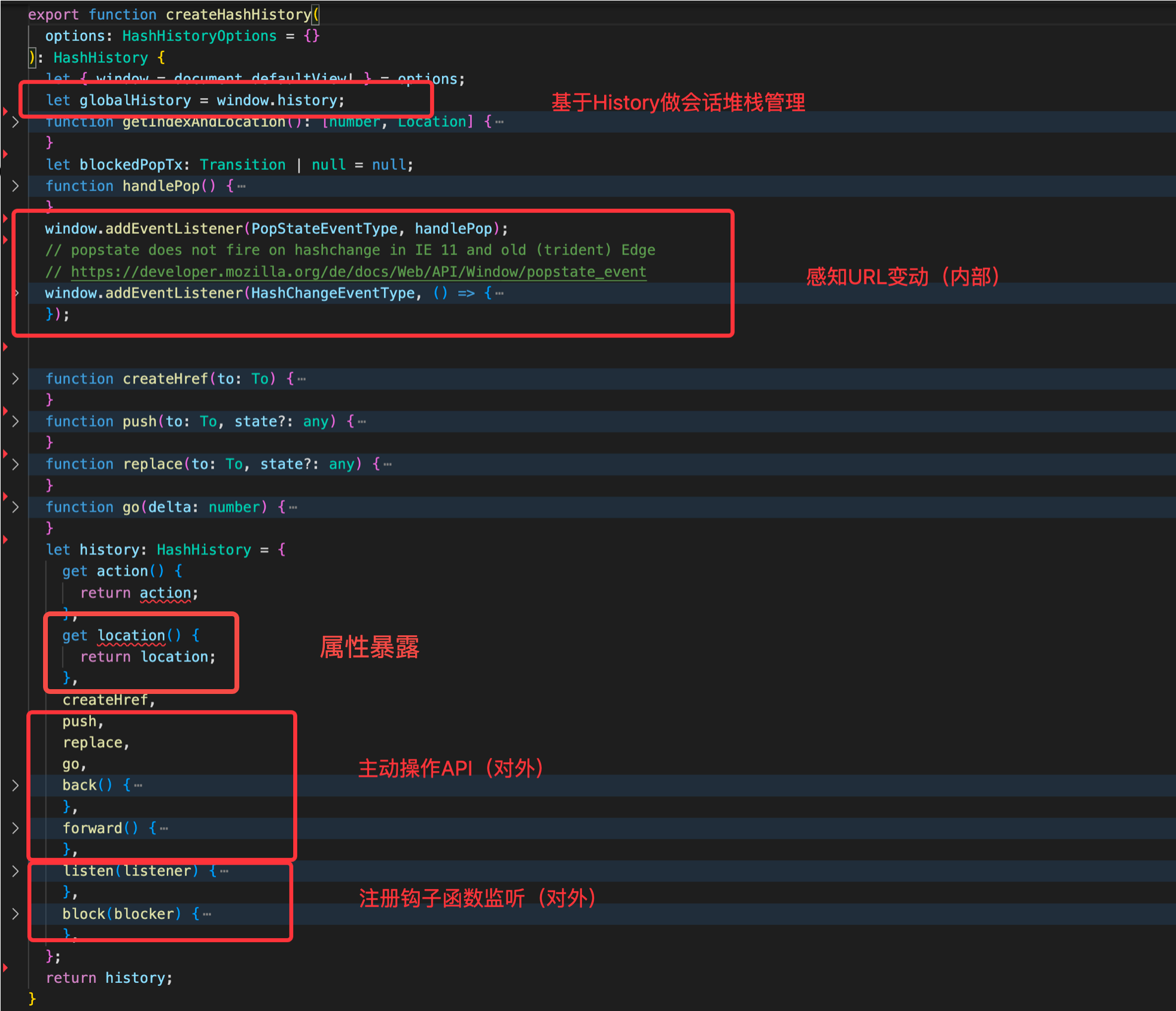
History接口允许操作浏览器的曾经在标签页或者框架里访问的会话历史记录,完成感知url变化+操作url



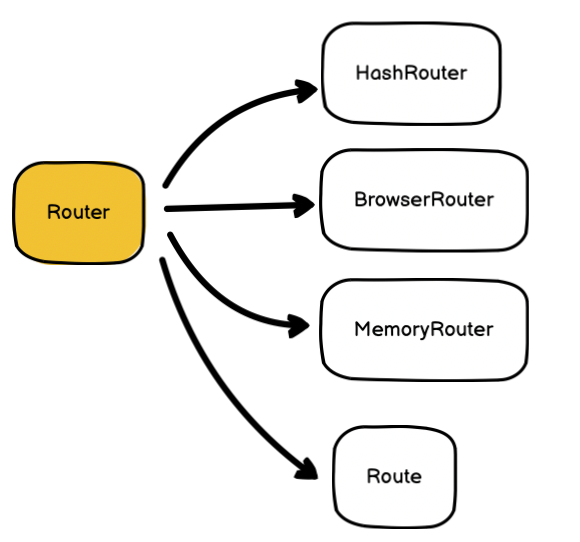
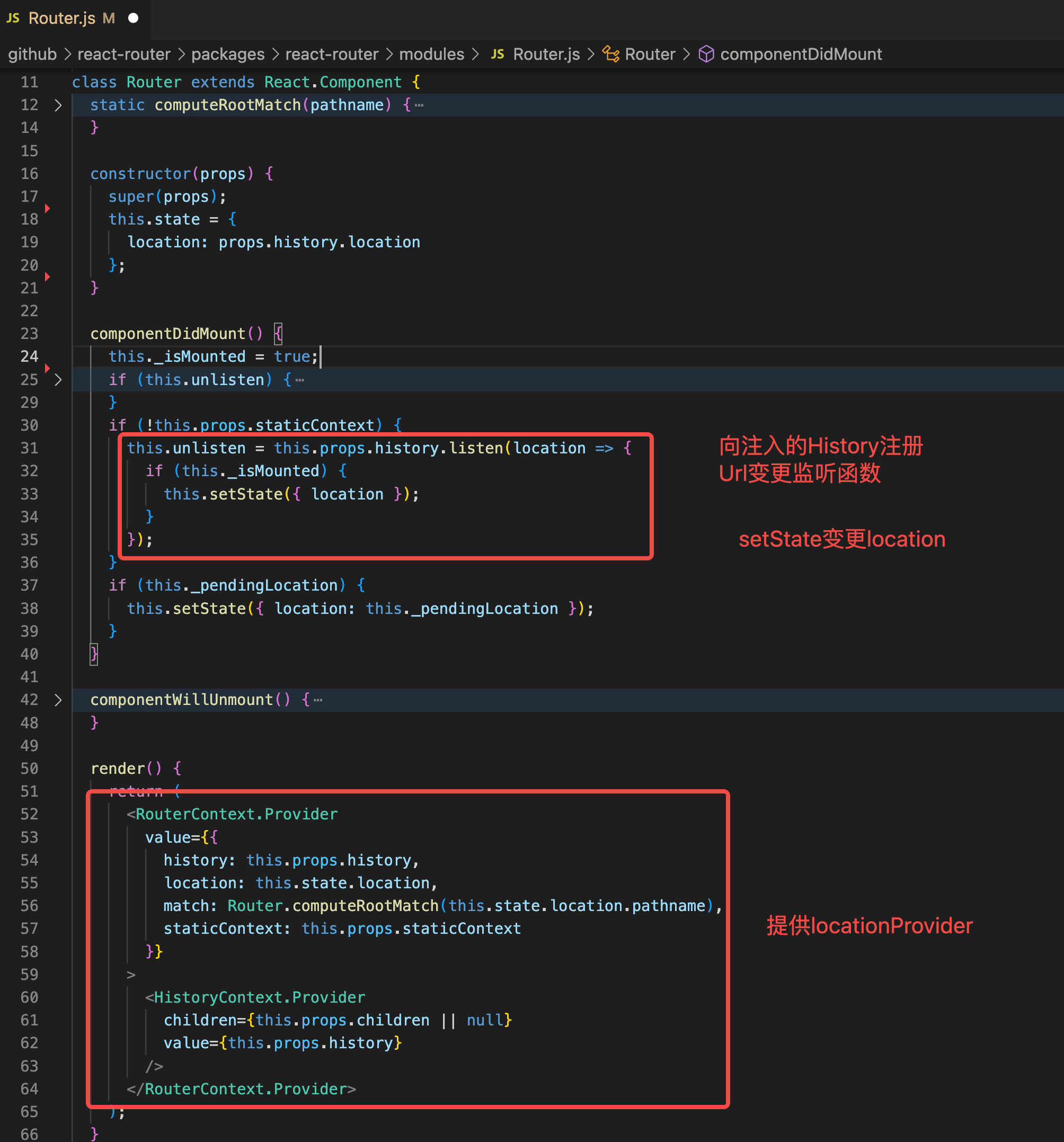
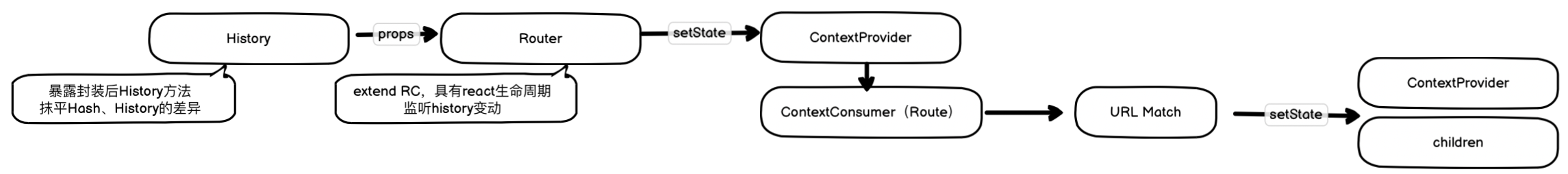
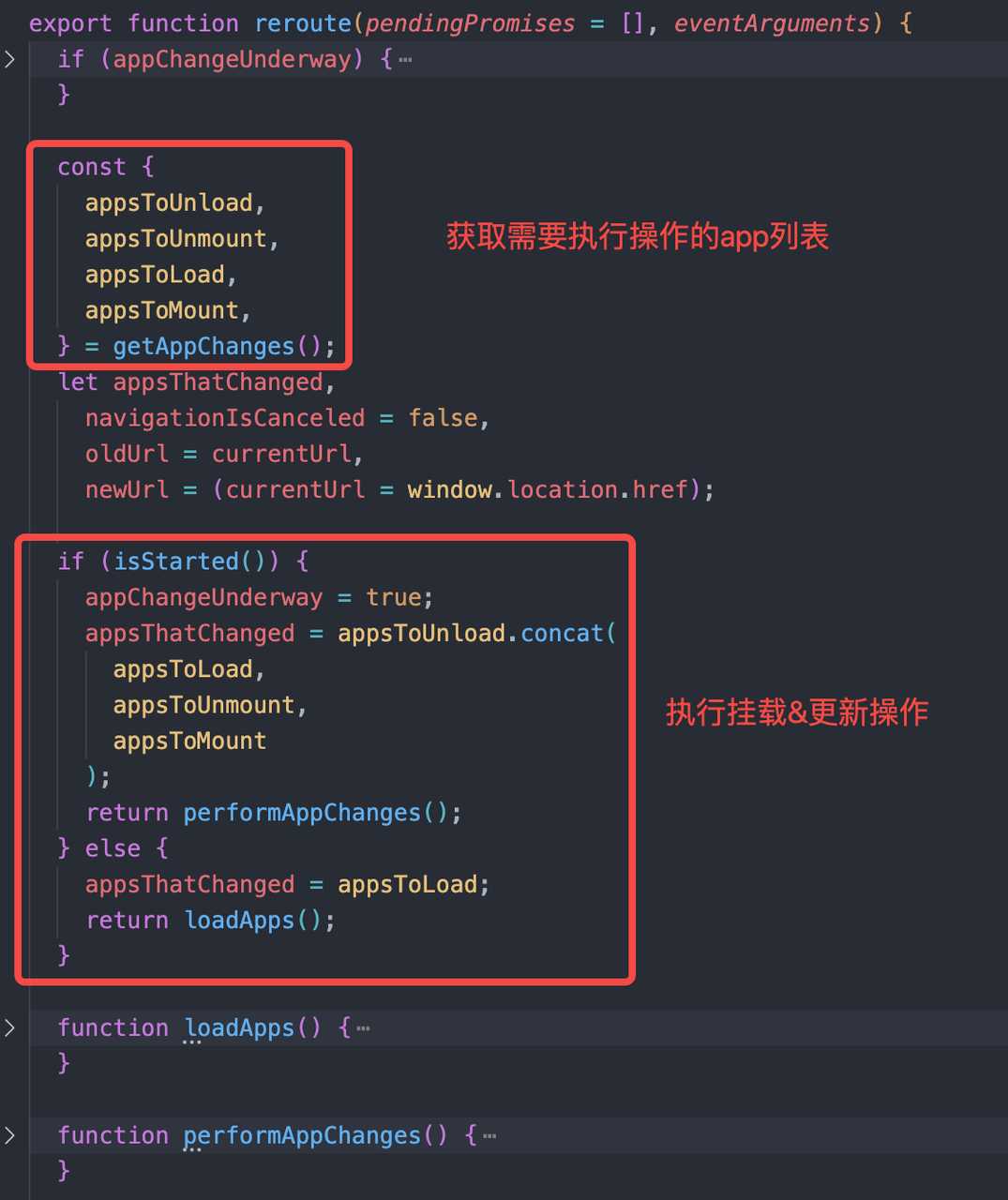
路由匹配阶段:


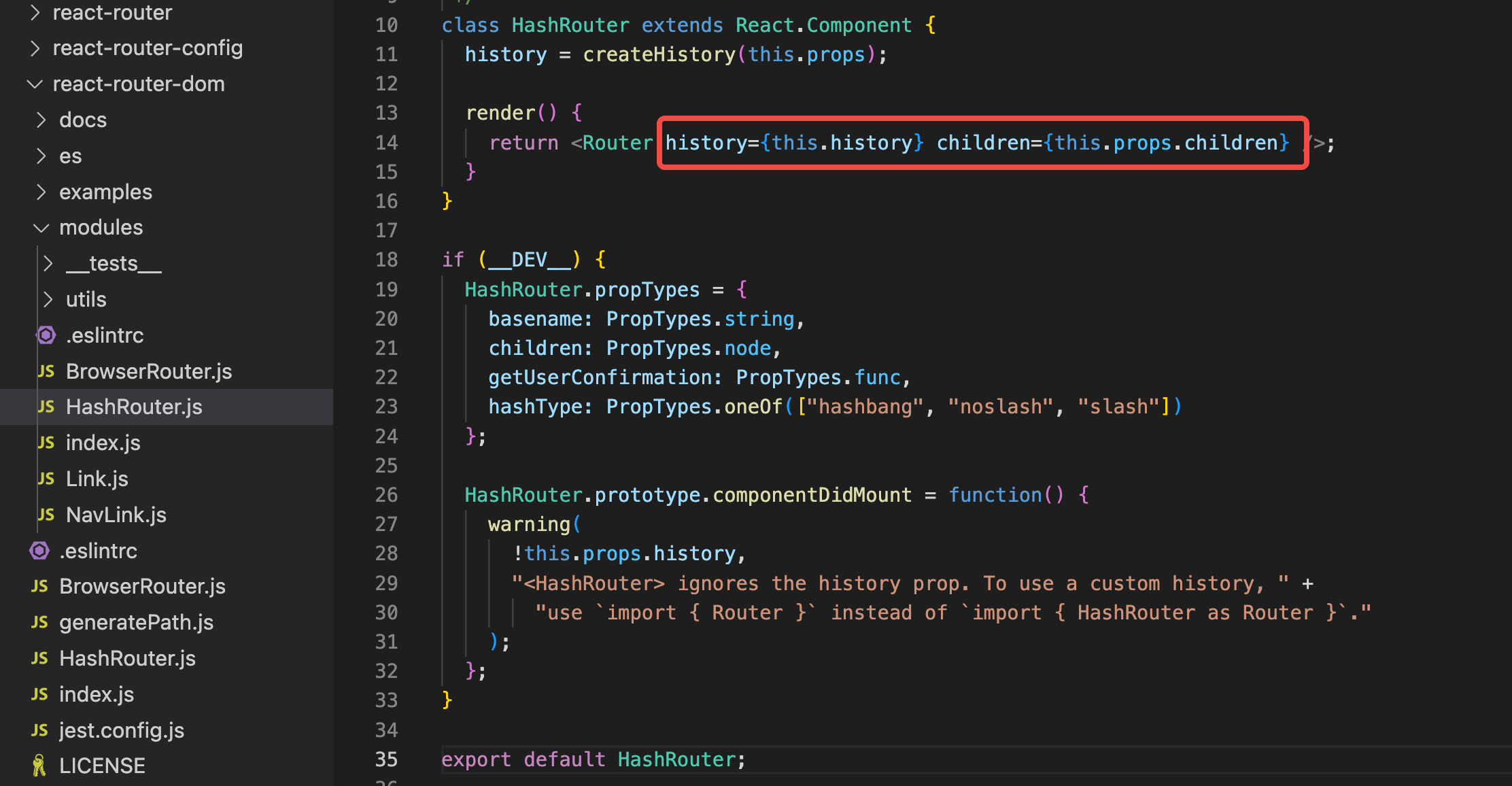
在hashRouter中,它把history实例绑定在Router实例上,以标准组件化形式向下传递。





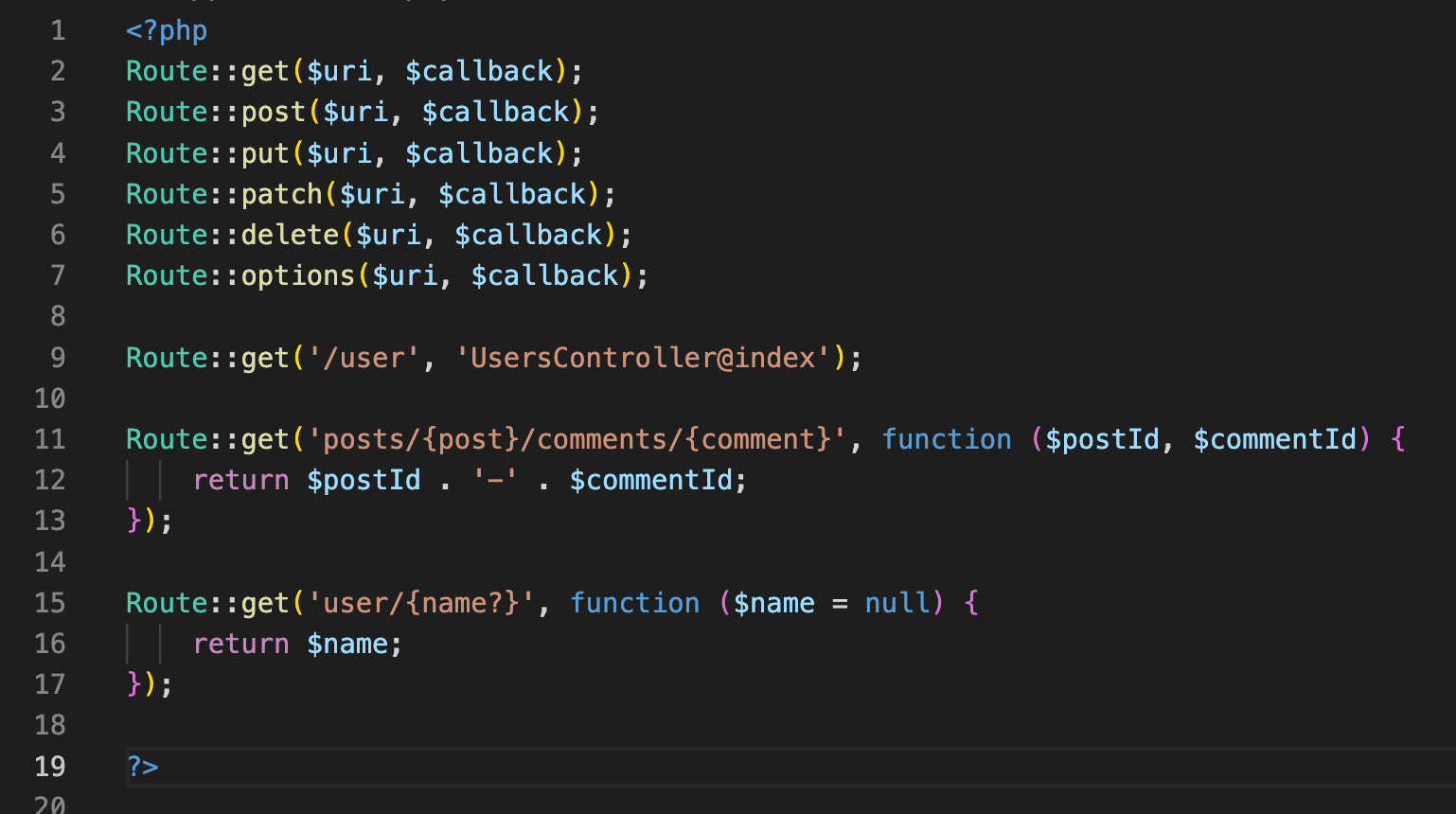
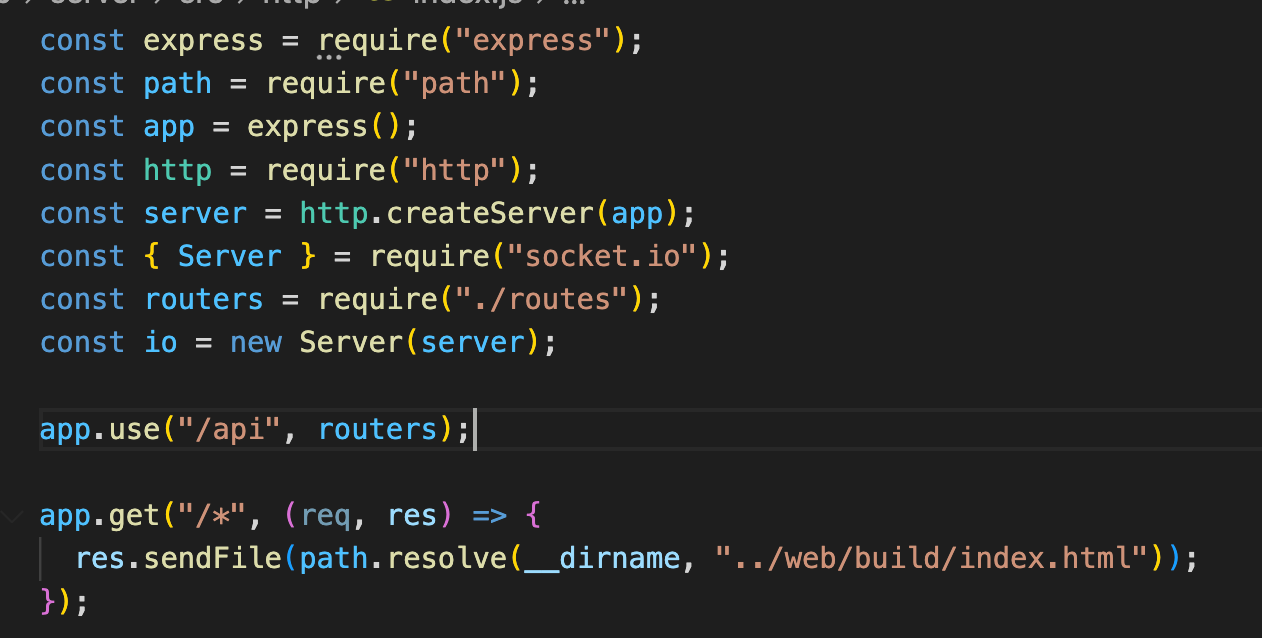
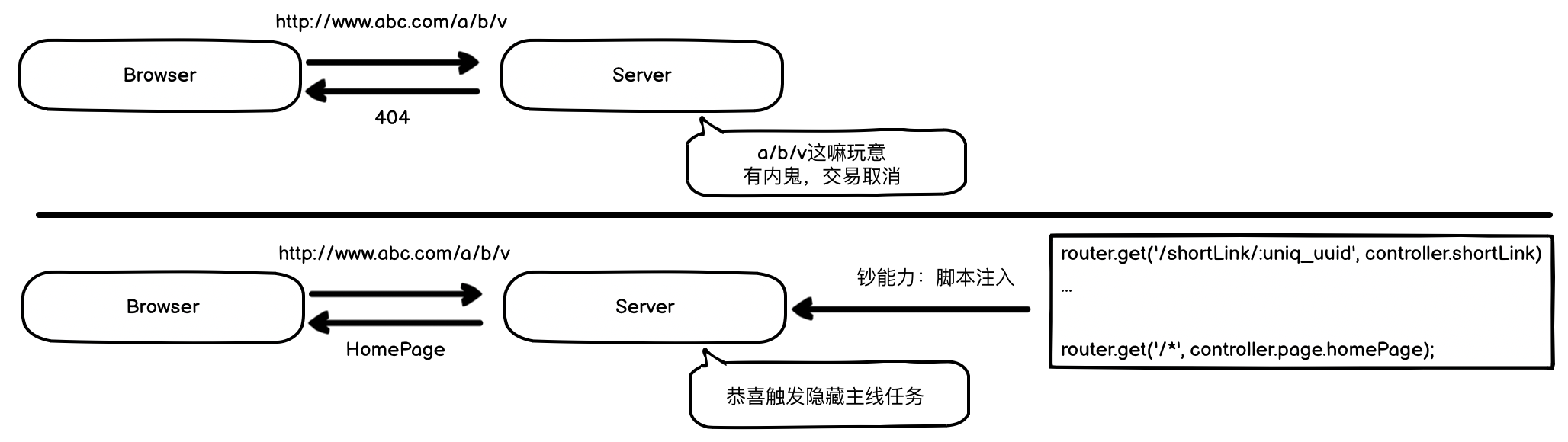
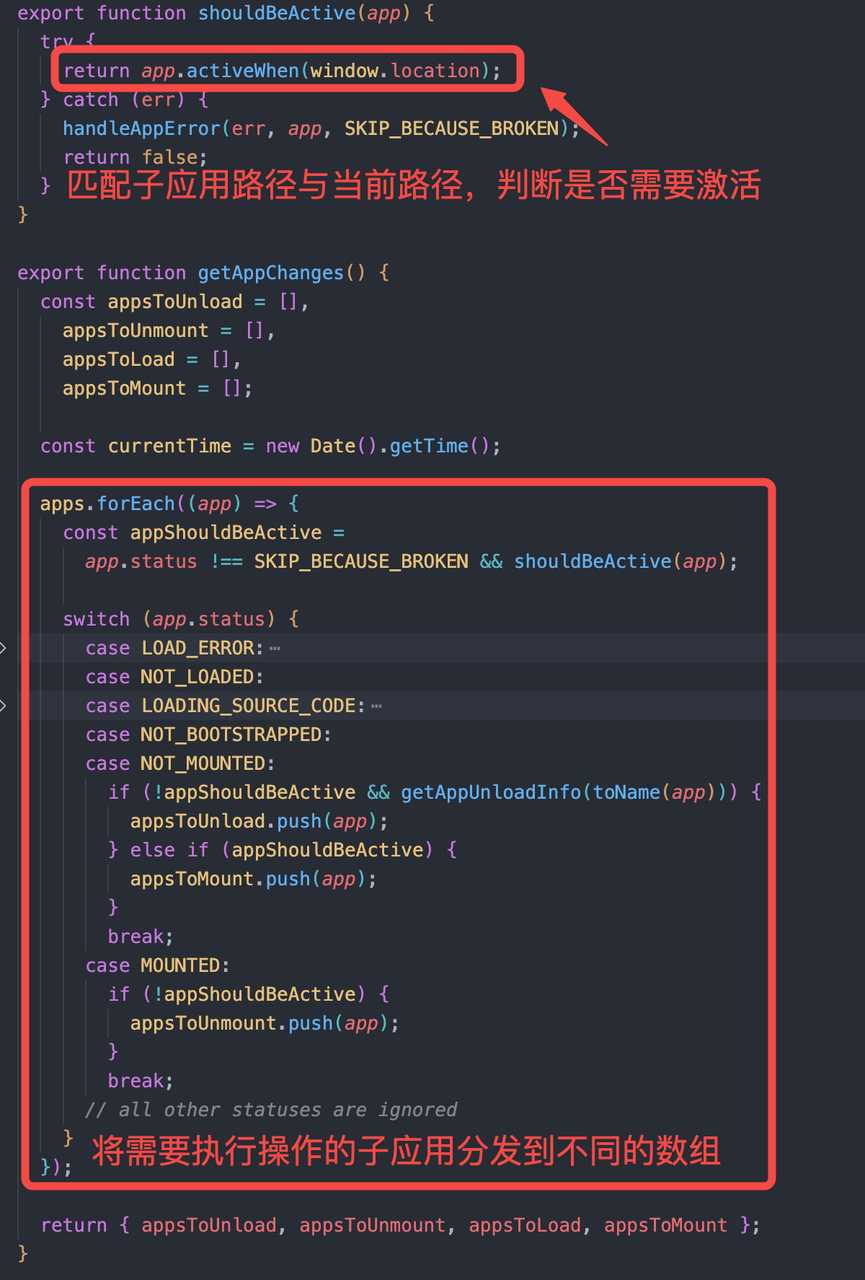
使用通配符来解决路由处理的问题:

问题:
解决:
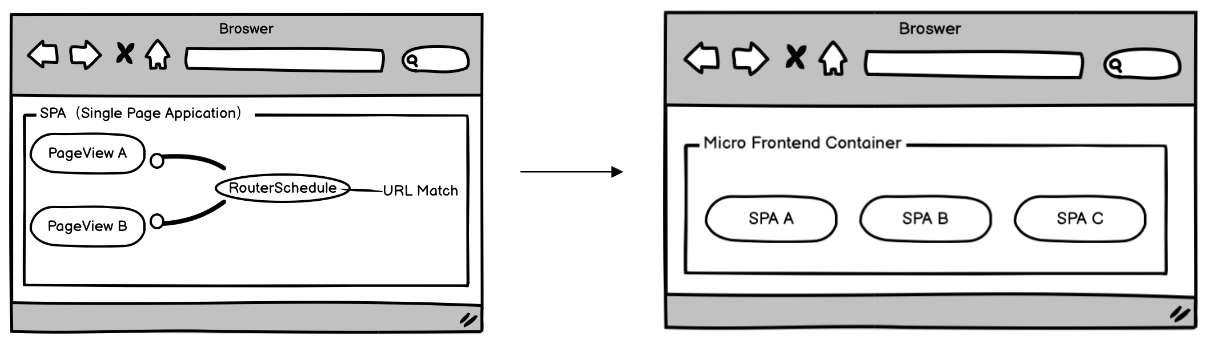
瘦身&切割
路由是由于交互稿设计了多张页面,页面间做跳转(页面划分、功能模块的划分,导致路由的切分)
所以这里在大框架上需要切割,用微前端来切割巨石SPA应用。




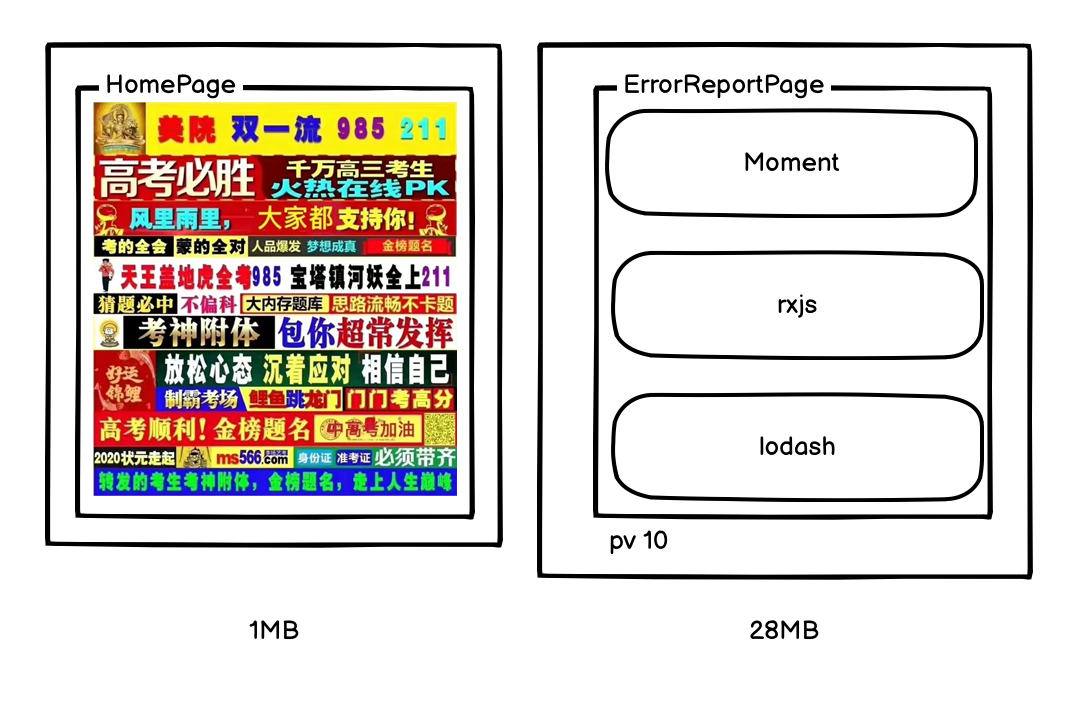
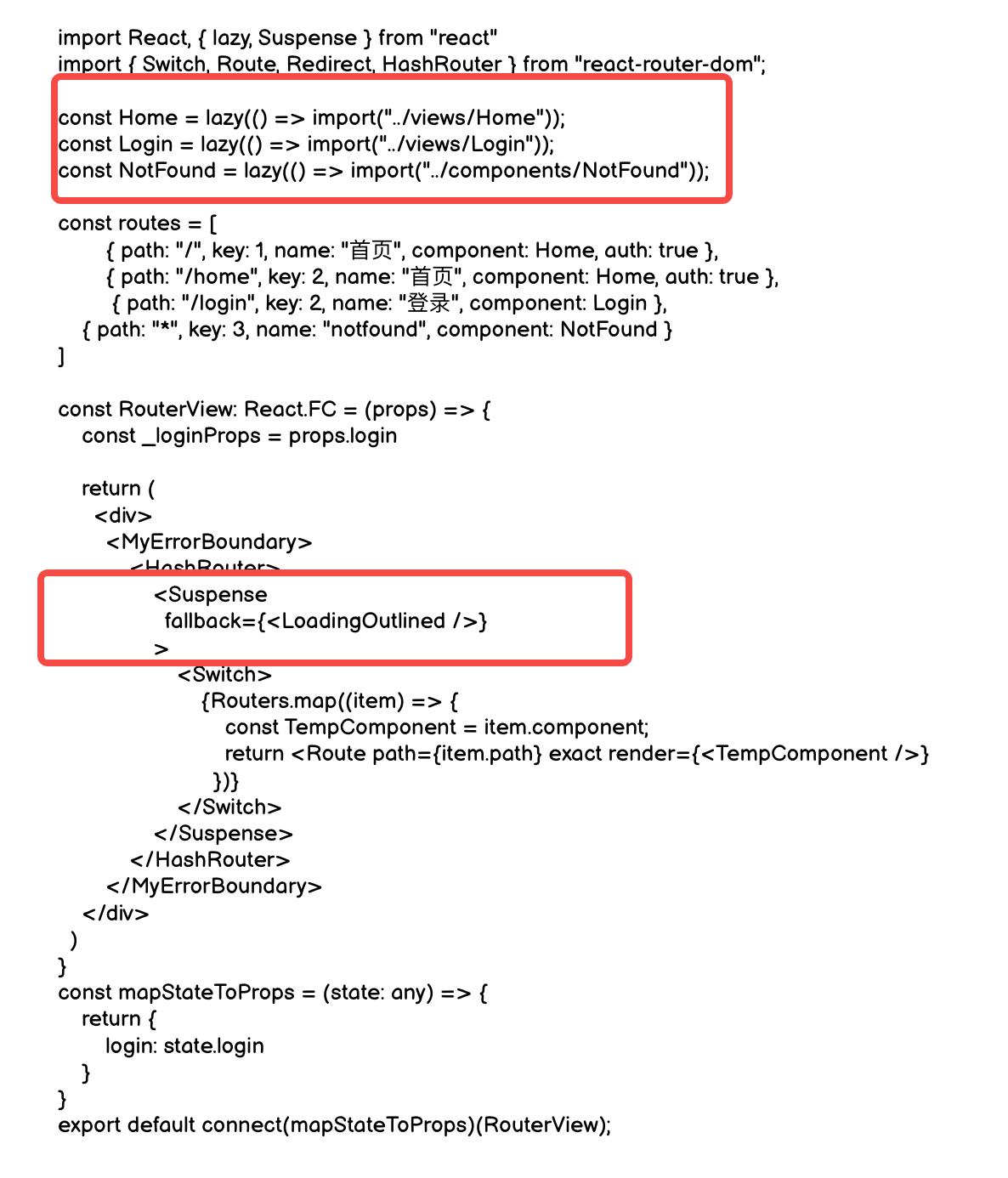
目前,还会有部分不需要的页面导致首页加载慢的问题,可以使用Import+Lazy+Suspense来解决


解决数据加载,前端数据处理的耗时
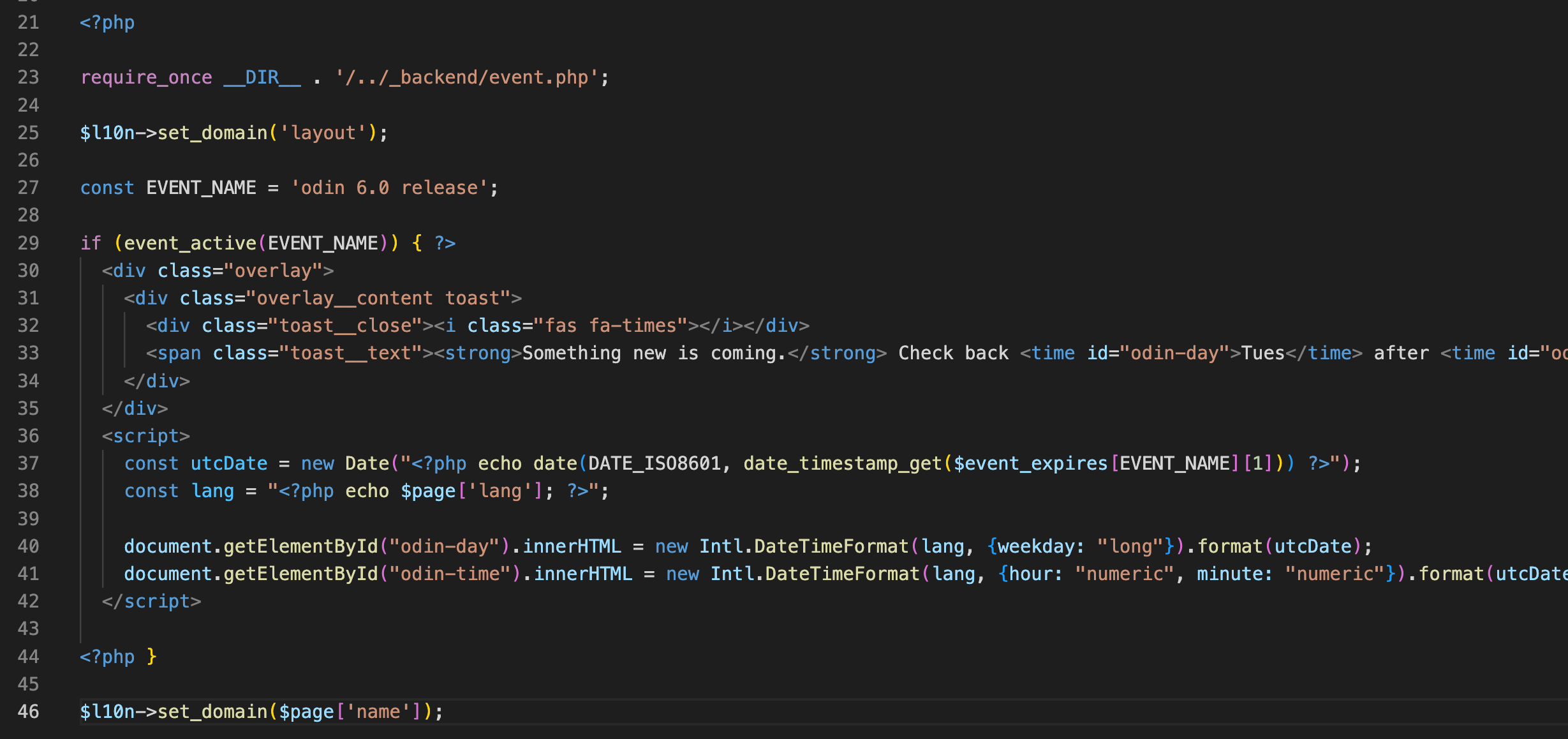
主页多为新闻内容展示,每天夜里内容变更一次。
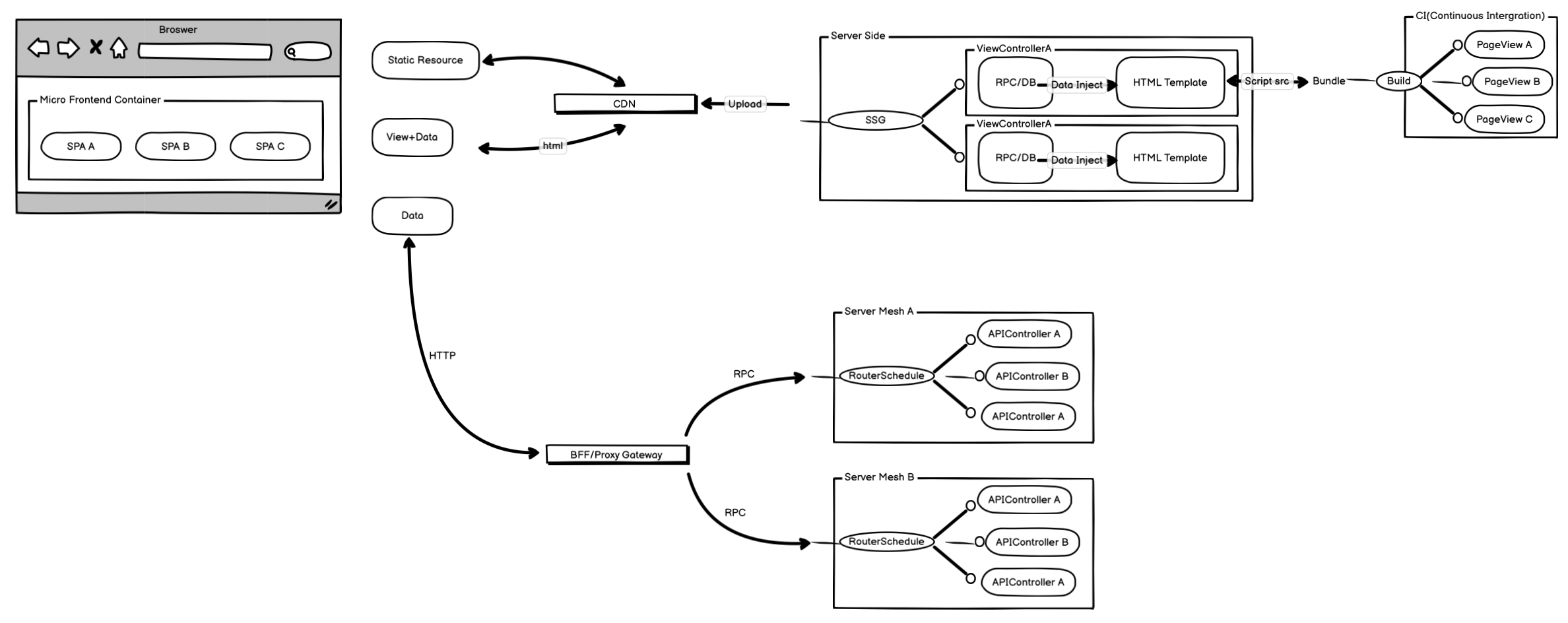
同时,上next/remix的动态文件路由,SSR+SSG尽享丝滑