1,040
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享这是我参加朝闻道知识分享大赛的第33篇文章。
为表单元素应用 CSS 样式可以提高表单的视觉效果和用户体验。通过控制输入框、按钮、复选框、单选框等元素的样式,使表单更具吸引力且符合品牌风格。
文本输入框(<input type="text">)通常包含边框、背景颜色、字体样式等,可以通过以下样式实现美化:
input[type="text"], input[type="email"], input[type="password"], input[type="number"] {
width: 100%; /* 100%宽度,填满容器 */
padding: 10px; /* 内边距 */
margin: 10px 0; /* 上下边距 */
border: 1px solid #ccc; /* 边框颜色 */
border-radius: 4px; /* 圆角边框 */
font-size: 16px; /* 字体大小 */
box-sizing: border-box; /* 包含内边距和边框的宽度计算 */
}
input[type="text"]:focus, input[type="email"]:focus, input[type="password"]:focus, input[type="number"]:focus {
border-color: #4CAF50; /* 聚焦时的边框颜色 */
outline: none; /* 去除默认的聚焦外框 */
box-shadow: 0 0 5px rgba(76, 175, 80, 0.5); /* 添加聚焦阴影 */
}
解释:
width: 100%:使输入框填满容器宽度,适用于响应式设计。
padding 和 margin:控制输入框的内边距和外边距。
border-radius:为输入框添加圆角边框。
:focus:指定输入框获得焦点时的样式。
<select>)的样式<select> 元素的样式在不同浏览器中可能略有不同,可以通过自定义样式统一视觉效果。
select {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 4px;
background-color: white;
font-size: 16px;
cursor: pointer;
appearance: none; /* 移除默认箭头 */
-moz-appearance: none; /* 兼容 Firefox */
-webkit-appearance: none; /* 兼容 Chrome 和 Safari */
}
select:focus {
border-color: #4CAF50;
outline: none;
}
解释:
appearance:移除浏览器默认的下拉箭头样式,便于自定义。
cursor: pointer:提示用户下拉菜单可点击。
placeholder)的样式::placeholder 伪元素可以用来定义占位符的样式,如颜色、字体样式等。
input::placeholder, textarea::placeholder {
color: #999;
font-style: italic;
}
解释:
::placeholder:控制占位符文字的颜色、字体样式,使占位符文本在视觉上更显眼。
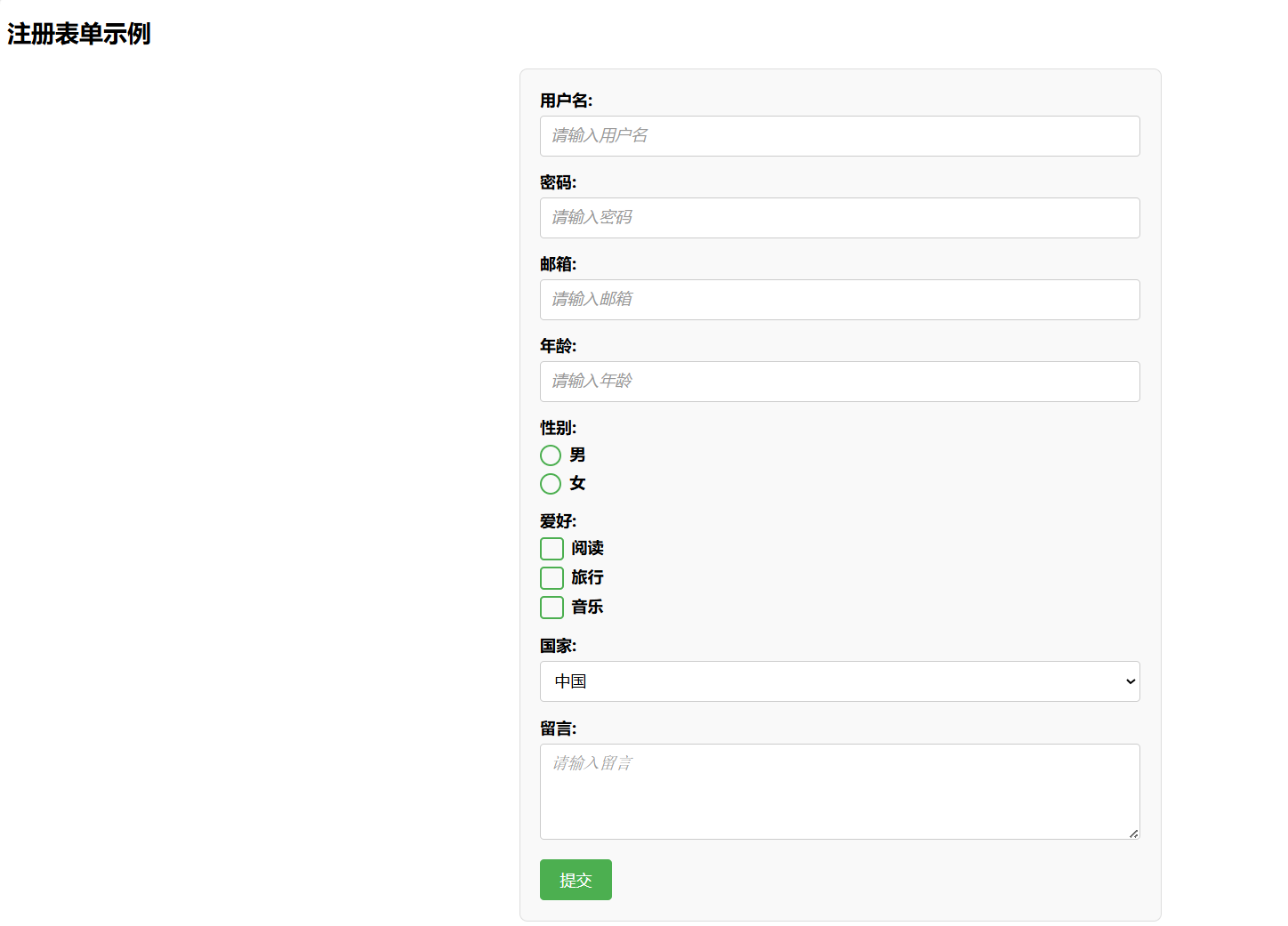
以下是一个完整的 HTML 表单示例,应用了详细的 CSS 样式。该示例包含了文本输入框、密码框、邮箱输入框、复选框、单选按钮、下拉菜单、文本区域和提交按钮。每个控件都经过样式化,以提供更好的用户体验。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单样式示例</title>
<style>
/* 表单容器样式 */
form {
max-width: 600px;
margin: 20px auto;
padding: 20px;
border: 1px solid #ddd;
border-radius: 8px;
background-color: #f9f9f9;
}
/* 表单控件组样式 */
.form-group {
margin-bottom: 15px;
}
/* 标签样式 */
.form-group label {
display: block;
margin-bottom: 5px;
font-weight: bold;
}
/* 输入框和文本区域样式 */
input[type="text"], input[type="password"], input[type="email"], input[type="number"], textarea, select {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 4px;
font-size: 16px;
box-sizing: border-box;
}
/* 输入框的聚焦样式 */
input[type="text"]:focus, input[type="password"]:focus, input[type="email"]:focus, input[type="number"]:focus, textarea:focus, select:focus {
border-color: #4CAF50;
outline: none;
box-shadow: 0 0 5px rgba(76, 175, 80, 0.5);
}
/* 占位符样式 */
input::placeholder, textarea::placeholder {
color: #999;
font-style: italic;
}
/* 按钮样式 */
button, input[type="submit"] {
background-color: #4CAF50;
color: white;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
transition: background-color 0.3s ease;
}
/* 按钮悬停样式 */
button:hover, input[type="submit"]:hover {
background-color: #45a049;
}
/* 自定义复选框和单选按钮 */
input[type="checkbox"], input[type="radio"] {
display: none;
}
/* 自定义复选框样式 */
input[type="checkbox"] + label::before {
content: "";
display: inline-block;
width: 20px;
height: 20px;
border: 2px solid #4CAF50;
border-radius: 4px;
margin-right: 8px;
vertical-align: middle;
}
input[type="checkbox"]:checked + label::before {
background-color: #4CAF50;
border-color: #4CAF50;
}
/* 自定义单选按钮样式 */
input[type="radio"] + label::before {
content: "";
display: inline-block;
width: 18px;
height: 18px;
border: 2px solid #4CAF50;
border-radius: 50%;
margin-right: 8px;
vertical-align: middle;
}
input[type="radio"]:checked + label::before {
background-color: #4CAF50;
border-color: #4CAF50;
}
</style>
</head>
<body>
<h2>注册表单示例</h2>
<form action="/submit" method="POST">
<!-- 用户名 -->
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" placeholder="请输入用户名" required>
</div>
<!-- 密码 -->
<div class="form-group">
<label for="password">密码:</label>
<input type="password" id="password" name="password" placeholder="请输入密码" required>
</div>
<!-- 邮箱 -->
<div class="form-group">
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" placeholder="请输入邮箱" required>
</div>
<!-- 年龄 -->
<div class="form-group">
<label for="age">年龄:</label>
<input type="number" id="age" name="age" min="1" max="100" placeholder="请输入年龄">
</div>
<!-- 性别(单选按钮) -->
<div class="form-group">
<label>性别:</label>
<input type="radio" id="male" name="gender" value="male">
<label for="male">男</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">女</label>
</div>
<!-- 爱好(复选框) -->
<div class="form-group">
<label>爱好:</label>
<input type="checkbox" id="reading" name="hobbies" value="reading">
<label for="reading">阅读</label>
<input type="checkbox" id="traveling" name="hobbies" value="traveling">
<label for="traveling">旅行</label>
<input type="checkbox" id="music" name="hobbies" value="music">
<label for="music">音乐</label>
</div>
<!-- 国家选择 -->
<div class="form-group">
<label for="country">国家:</label>
<select id="country" name="country" required>
<option value="china">中国</option>
<option value="usa">美国</option>
<option value="canada">加拿大</option>
</select>
</div>
<!-- 留言 -->
<div class="form-group">
<label for="message">留言:</label>
<textarea id="message" name="message" rows="4" placeholder="请输入留言"></textarea>
</div>
<!-- 提交按钮 -->
<button type="submit">提交</button>
</form>
</body>
</html>
解释:
表单容器:form 标签设置了宽度、内边距、边框和圆角背景,使表单视觉上更加美观。
输入框和文本区域:使用一致的样式,设置了内边距、边框和圆角。还为获得焦点时的状态设置了阴影效果。
复选框和单选按钮:通过 display: none 隐藏默认样式,并使用伪元素 ::before 自定义样式。
按钮:使用背景色、圆角和悬停效果,让按钮更具吸引力。
占位符:自定义占位符文本颜色和字体样式,使之更易读。