1,040
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享这是我参加朝闻道知识分享大赛的第36篇文章。
在实际网页布局中,网格布局可以帮助我们实现各种复杂且灵活的布局需求。
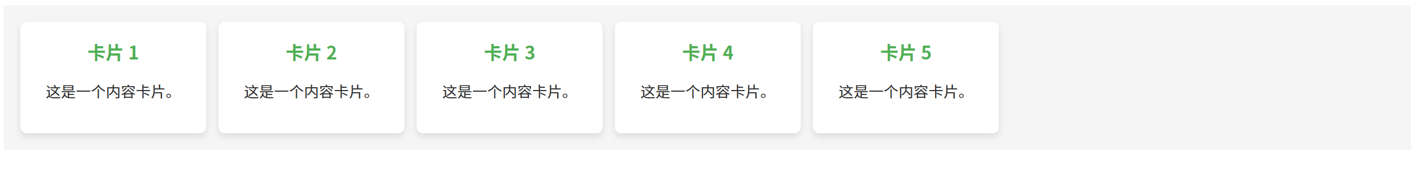
该案例展示了一个常见的卡片布局,在不同屏幕宽度下自动调整列数。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>响应式卡片布局</title>
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 15px;
padding: 20px;
background-color: #f5f5f5;
}
.card {
background-color: white;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
text-align: center;
font-size: 18px;
color: #333;
}
.card h3 {
margin: 0;
font-size: 22px;
color: #4CAF50;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="card">
<h3>卡片 1</h3>
<p>这是一个内容卡片。</p>
</div>
<div class="card">
<h3>卡片 2</h3>
<p>这是一个内容卡片。</p>
</div>
<div class="card">
<h3>卡片 3</h3>
<p>这是一个内容卡片。</p>
</div>
<div class="card">
<h3>卡片 4</h3>
<p>这是一个内容卡片。</p>
</div>
<div class="card">
<h3>卡片 5</h3>
<p>这是一个内容卡片。</p>
</div>
</div>
</body>
</html>
说明:
使用 auto-fill 和 minmax 函数,确保卡片宽度在不同设备上自动调整。
gap 设置卡片之间的间距,使布局更有层次感。
box-shadow 给卡片添加阴影效果,提升视觉效果。

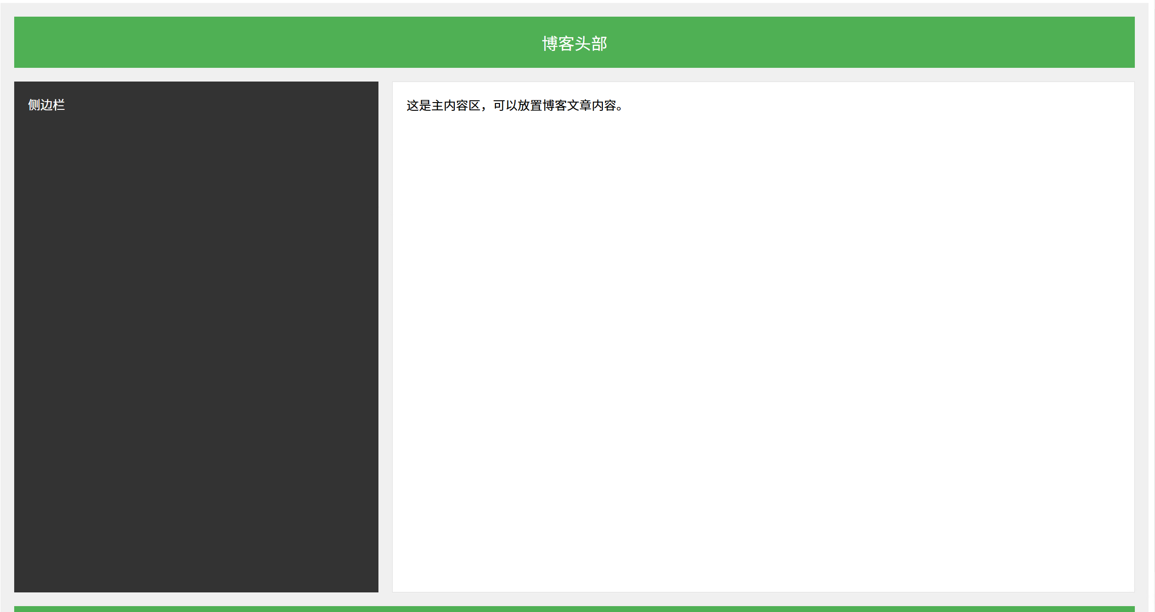
该案例展示了一个常见的博客页面布局,包括头部、侧边栏、主内容区和页脚。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客页面布局</title>
<style>
.grid-container {
display: grid;
grid-template-areas:
"header header header"
"sidebar main main"
"footer footer footer";
grid-template-columns: 1fr 2fr;
grid-template-rows: auto 1fr auto;
gap: 20px;
padding: 20px;
height: 100vh;
background-color: #f0f0f0;
}
.header {
grid-area: header;
background-color: #4CAF50;
color: white;
padding: 20px;
text-align: center;
font-size: 24px;
}
.sidebar {
grid-area: sidebar;
background-color: #333;
color: white;
padding: 20px;
font-size: 18px;
}
.main {
grid-area: main;
background-color: #fff;
padding: 20px;
font-size: 18px;
border: 1px solid #ddd;
}
.footer {
grid-area: footer;
background-color: #4CAF50;
color: white;
text-align: center;
padding: 10px;
font-size: 18px;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="header">博客头部</div>
<div class="sidebar">侧边栏</div>
<div class="main">这是主内容区,可以放置博客文章内容。</div>
<div class="footer">页脚</div>
</div>
</body>
</html>
说明:
使用 grid-template-areas 定义区域名称,以便更直观地控制布局。
网格区域 header、sidebar、main 和 footer 分别指定不同的区域内容。
使用 gap 设置区域之间的间距,使布局更清晰。