170
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| Which course does this assignment belong to | 2401_Mu_SE_FZU |
|---|---|
| Where is the requirement for this assignment | Fifth Assignment——Alpha Sprint |
| Team name | Smart Fishpond Access |
| The goal of this assignment | Alpha Sprint Day 3-4 |
| Other references |
Alibaba Java Development Manual Ultimate Edition v1.3.0 |
Content
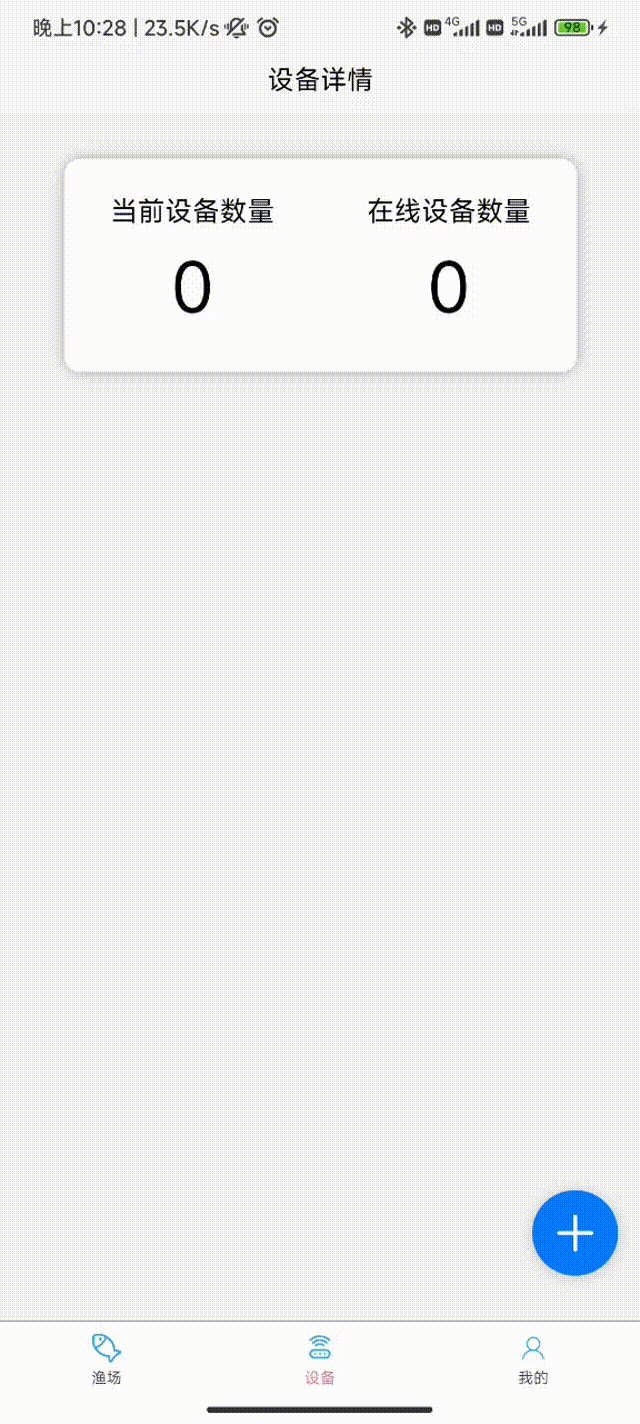
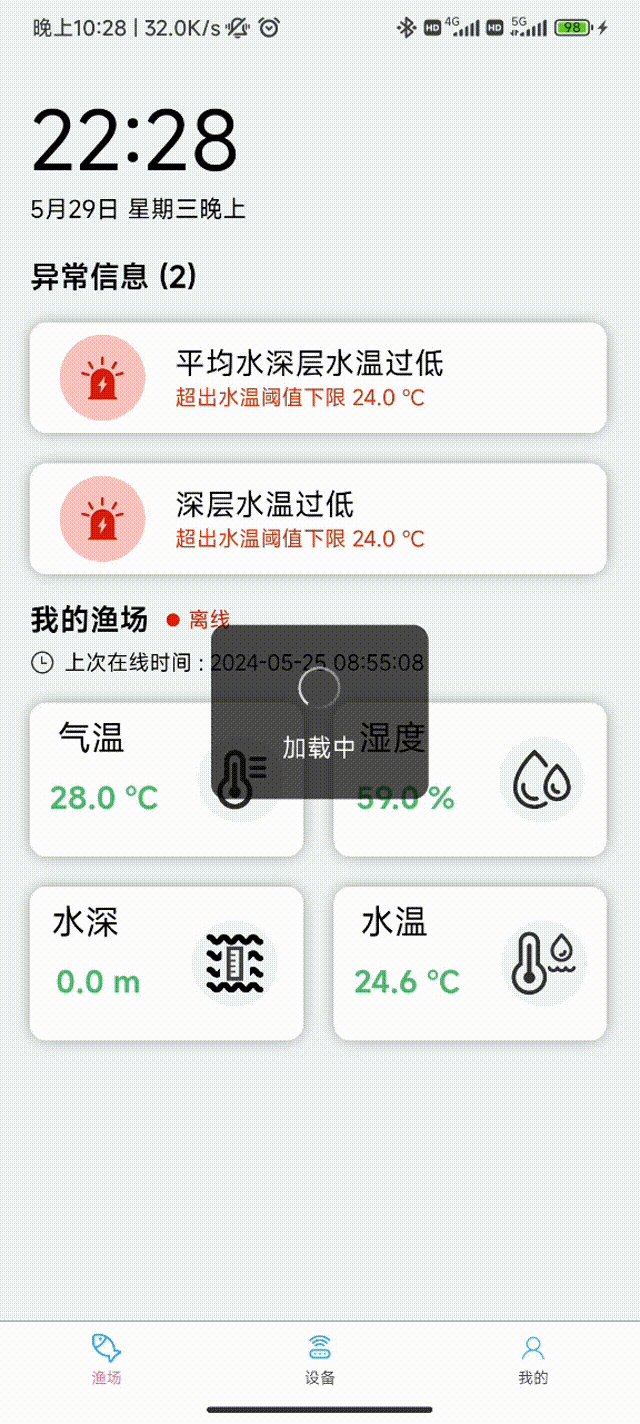
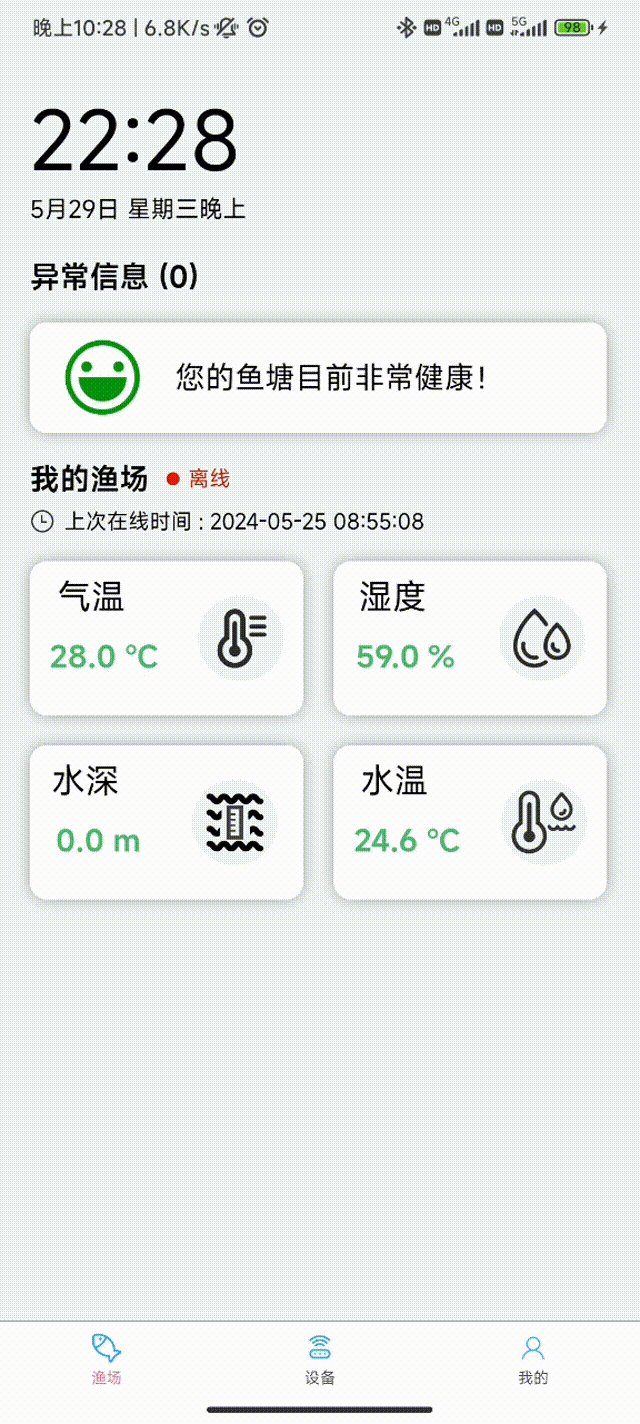
1. Latest running screen of project programs/modules
3. Process photos of front-end development
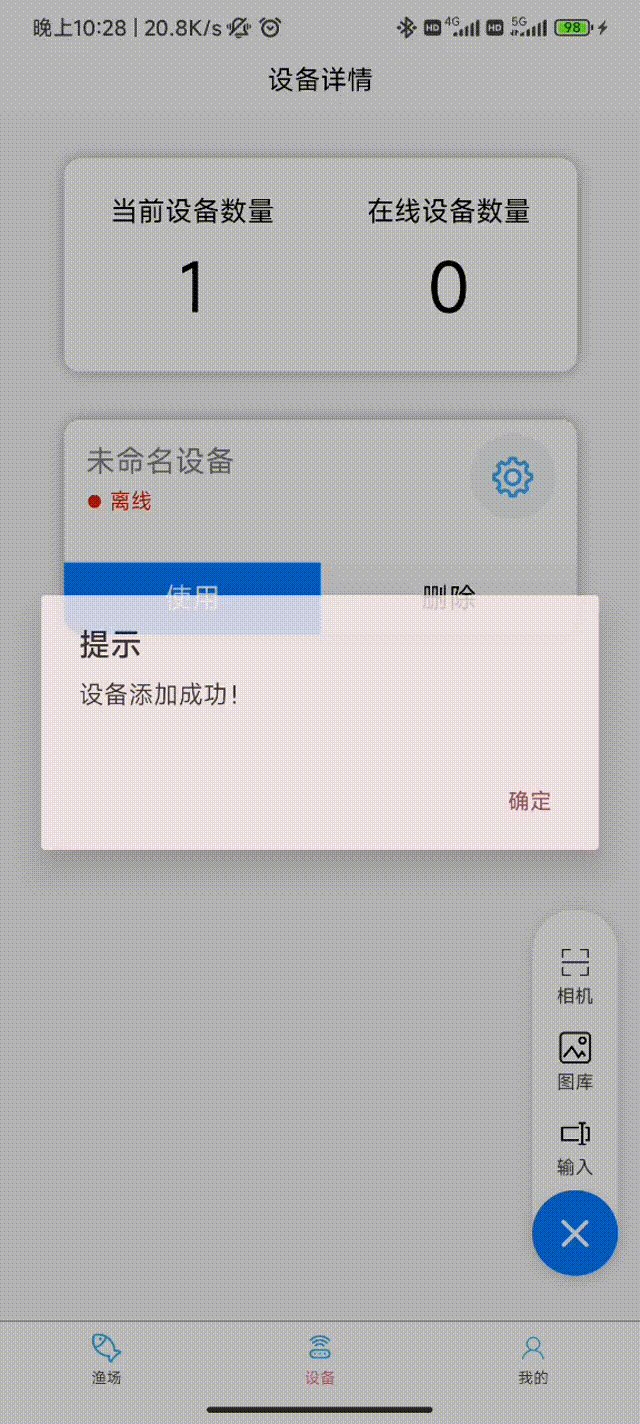
In the second Alpha sprint stage, we completed the Device management, add, delete functionalities. Below is detailed information,
Users can perform two types of actions on the devices in the management list
Click "Use"
Clicking the "Use" button next to the device allows the user to view real-time monitoring data for that device, enabling the farmer to switch between different devices and view their data at any time.
Click "Delete"
If a device is no longer needed or is malfunctioning, the user can click the "Delete" button to unbind the device from the system.
Click "Unnamed Text"
Users can assign custom names to devices based on their locations, creating personalized device IDs for easier memory and management.
The system supports three methods for adding devices:
Scan QR Code to Add
Users can scan the QR code associated with the device ID using their mobile camera, quickly adding the device without manual data entry, simplifying the process.
Image Recognition for Adding
If the camera is unavailable for scanning, the system can recognize and add devices by identifying existing QR codes in the user's phone gallery.
Enter MAC Address
For devices without electronic QR codes or when scanning is not possible, users can manually enter the MAC address to add the device.

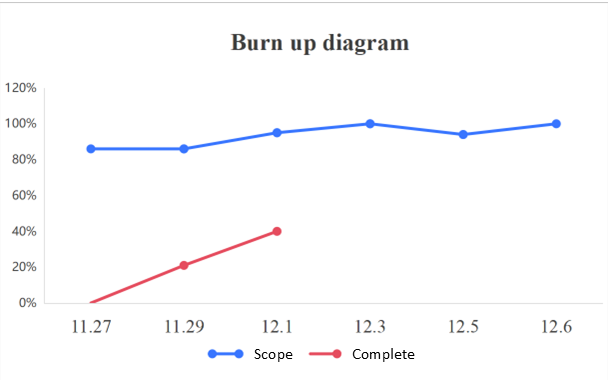
At present, the first sprint task has been successfully completed, the login, registration and password recovery functions of the Web and App side have been completed, and the current progress has reached about 20% of the total workload, the specific content is shown in the burnout diagram.

The distribution of labor is shown below.
| FZU ID | Distribution of Labor | Description |
|---|---|---|
| 832201109 | Front-end and back-end | Project initialization, page framework set up |
| 832201117 | Front-end and back-end | Development of login and registration pages, and implementation of validation features |
| 832201110 | Front-end and back-end | Development of device management and real-time monitoring |
| 832201111 | Front-end and back-end | Development of smart Q&A and device location |
| 832201112 | Front-end and back-end | Deployment and interface optimization |
| 832201127 | Front-end and back-end | Frontend and backend API integration and debugging |
| 832201318 | Testing Team | Frontend and backend API integration and debugging |
| 832201306 | Testing Team | Executing frontend and backend interaction, and functional module tests |
| 832201307 | Testing Team | Device location and database optimization |
| 832201313 | Testing Team | Executing frontend and backend interaction, and functional module tests |
| 832201325 | Testing Team | Device location and database optimization |
| 832201116 | Blog Team | Writing and publishing the sprint blog |
| 832201114 | Blog Team | Writing and publishing the sprint blog |
| 832201120 | PPT Team | Making the defense PPT, summarizing project progress and outcomes |
| 832201105 | PPT Team | Making the defense PPT, summarizing project progress and outcomes |
| 832201104 | PPT Team | Making the defense PPT, summarizing project progress and outcomes |
Work is done strictly by the distribution of labor. Photos of the development process are below.

Process of Frontend Development

Process of Functionality Testing
At present, the second sprint task has been successfully complete. Device management, add, delete functionalities of App side have been completed.