1,040
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享这是我参加朝闻道知识分享大赛的第41篇文章。
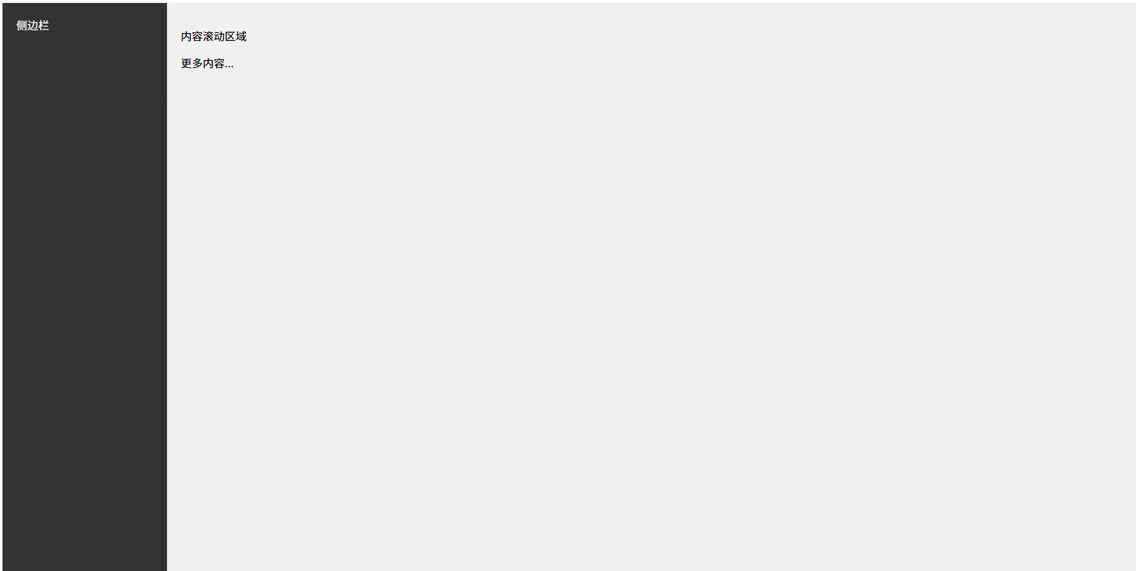
创建一个侧边栏固定,内容区可滚动的布局,适合用于内容较多的页面。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>侧边栏固定 + 内容可滚动</title>
<style>
.container {
display: flex;
height: 100vh;
}
.sidebar {
width: 200px;
background-color: #333;
color: white;
padding: 20px;
}
.content {
flex: 1;
background-color: #f0f0f0;
padding: 20px;
overflow-y: auto;
}
</style>
</head>
<body>
<div class="container">
<div class="sidebar">侧边栏</div>
<div class="content">
<p>内容滚动区域</p>
<p>更多内容...</p>
</div>
</div>
</body>
</html>

使用 flex-direction: column; 创建一个垂直导航栏。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>垂直导航栏</title>
<style>
.navbar {
display: flex;
flex-direction: column;
background-color: #333;
width: 200px;
padding: 20px;
}
.navbar a {
color: white;
text-decoration: none;
padding: 10px;
}
.navbar a:hover {
background-color: #4CAF50;
}
</style>
</head>
<body>
<div class="navbar">
<a href="#">首页</a>
<a href="#">关于</a>
<a href="#">服务</a>
<a href="#">联系</a>
</div>
</body>
</html>

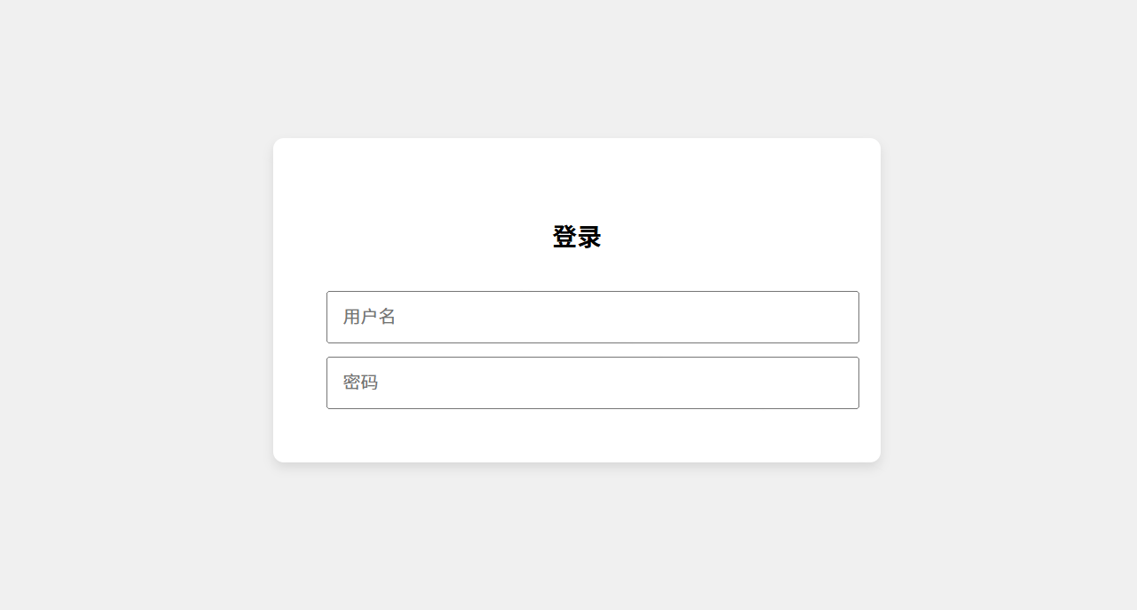
在垂直和水平方向都居中的登录框布局。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>垂直居中的登录框</title>
<style>
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
}
.login-box {
background-color: #fff;
padding: 40px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
text-align: center;
}
.login-box input {
width: 100%;
padding: 10px;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="login-box">
<h3>登录</h3>
<input type="text" placeholder="用户名">
<input type="password" placeholder="密码">
</div>
</div>
</body>
</html>

这个案例展示了项目在多行的布局方式,适用于项目较多时自动换行。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多行 Flex 布局</title>
<style>
.container {
display: flex;
flex-wrap: wrap;
gap
: 10px;
padding: 20px;
background-color: #f0f0f0;
}
.item {
background-color: #4CAF50;
color: white;
padding: 20px;
width: 200px;
text-align: center;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>
</body>
</html>
 案例 5:固定页脚布局
案例 5:固定页脚布局在这个布局中,页脚固定在页面底部,适合用于长内容页面。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>固定页脚布局</title>
<style>
.container {
display: flex;
flex-direction: column;
height: 100vh;
}
.content {
flex: 1;
padding: 20px;
background-color: #f0f0f0;
}
.footer {
background-color: #333;
color: white;
padding: 10px;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="content">
<p>长内容区域...</p>
</div>
<div class="footer">固定页脚</div>
</div>
</body>
</html>

在页面底部放置操作按钮,适合用于移动端页面。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>底部操作栏</title>
<style>
.container {
display: flex;
justify-content: space-between;
padding: 10px;
background-color: #333;
color: white;
position: fixed;
bottom: 0;
width: 100%;
}
.button {
padding: 10px 20px;
background-color: #4CAF50;
border: none;
border-radius: 5px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<button class="button">取消</button>
<button class="button">确认</button>
</div>
</body>
</html>