174
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| Which course does this assignment belong to | 2401_Mu_SE_FZU |
|---|---|
| Where is the requirement for this assignment | Fifth Assignment——Alpha Sprint |
| Team name | Smart Fishpond Access |
| The goal of this assignment |
1. Claim Stress Test Method 2. Conduct UI Test 3. Claim UI test Results |
| Other references |
W3C Web Accessibility Initiative (WAI) - UI Testing for Accessibility |
Content
2.3 Functionality Integrity Testing
UI Testing is a type of testing that focuses on validating the user interface of a web application to ensure a positive user experience. UI testing examines the functionality, usability, responsiveness, and consistency of interface elements, ensuring that components such as buttons, input fields, menus, and links are displayed correctly and function as expected. It also involves verifying the layout and display consistency across different resolutions, devices, operating systems, and browsers to ensure seamless performance. By conducting UI testing, potential user experience issues can be identified and addressed, ensuring the final product meets user needs and expectations, thus enhancing overall product quality and user satisfaction.
In this report, our focus is solely on testing the web interface interactions. This means our testing approach is dedicated to verifying that the UI design and functionality are effectively executed, ensuring that all elements, such as buttons, forms, and navigation, work as expected. We focus on ensuring the responsiveness, consistency, and usability of the interface across different devices and browsers, validating that the user experience meets the required standards.
| Test Item | Test Time | Test Description | Tester |
|---|---|---|---|
| Login, Registration, Forgot Password | 2024-11-28 23:01:32 | Verify the functionality and usability of login, registration, and password recovery features. | 832201325 |
| Device Location, Intelligent Q&A, About Us | 2024-11-28 23:03:33 | Test whether the device location, intelligent Q&A, and "About Us" pages display correctly. | 832201325 |
| Add Device, Use Device, Delete Device | 2024-11-28 23:03:37 | Test functionality and ensure the interface displays correctly. | 832201325 |
| Home, Device, My Account | 2024-11-28 23:03:39 | Check for page anomalies. | 832201325 |
This test utilizes functional testing methods to validate the accuracy of system modules and ensure they meet user requirements, confirming that functionality aligns with expectations. Specific methods include:
Independently test each module to confirm its correctness and alignment with design requirements.
Verify that interface controls (e.g., buttons, input fields, dropdown menus) operate as expected and trigger corresponding functionalities.
Simulate real-world user operations to evaluate module performance across various usage paths.
Assess user interaction logic, ensuring designs are user-friendly and meet user needs.
Test inter-module functionality to ensure complete data transfer and process flows.
Verify integrated scenarios to confirm accurate interaction logic among modules.
Through these functional testing methods, from module validation to user scenario coverage, boundary testing, and multi-environment compatibility evaluation, this approach ensures system functionality, completeness, and an optimal user experience, laying a solid foundation for high-quality system delivery.
Verify functionality of interface controls such as buttons, input fields, and dropdown menus.
Ensure user actions correctly trigger corresponding features.
Confirm interface layout consistency with design specifications.
Validate the logical interaction between controls.
Check the behavior of dynamic components (e.g., pop-ups, sliders) against expectations.
Verify consistency between interface data and backend storage.
Ensure correct mapping of input and output content.
Validate consistent display and functionality across various devices (PC, mobile, tablet) and browsers (Chrome, Firefox, Safari).
Ensure the user interface is intuitive, user-friendly, and aligned with user habits.
Verify text clarity, comprehensibility, and smoothness of workflows.

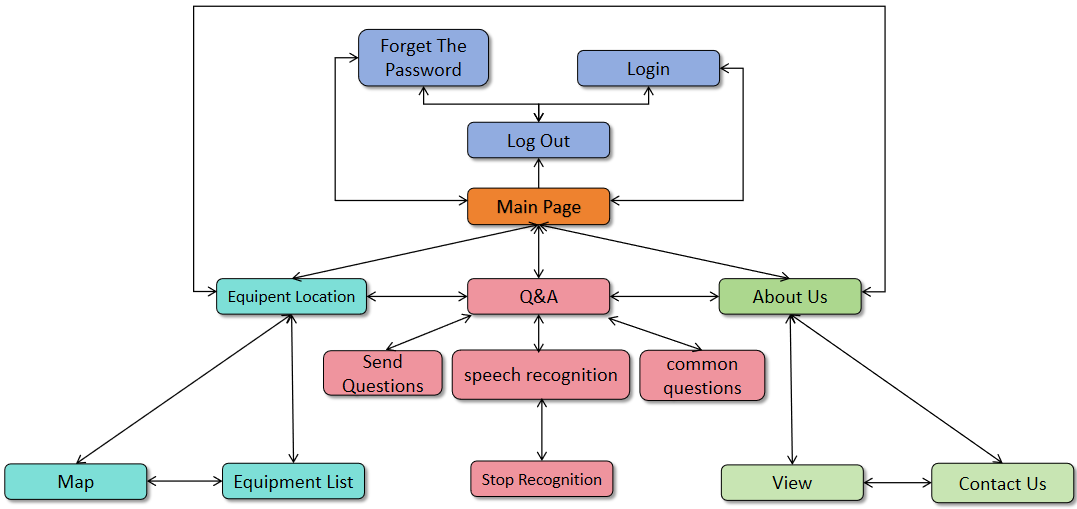
Fig. 1 Testing path
Fig. 2 to Fig. 7 illustrate the test pages, shown as below.

Fig. 2 Home Page

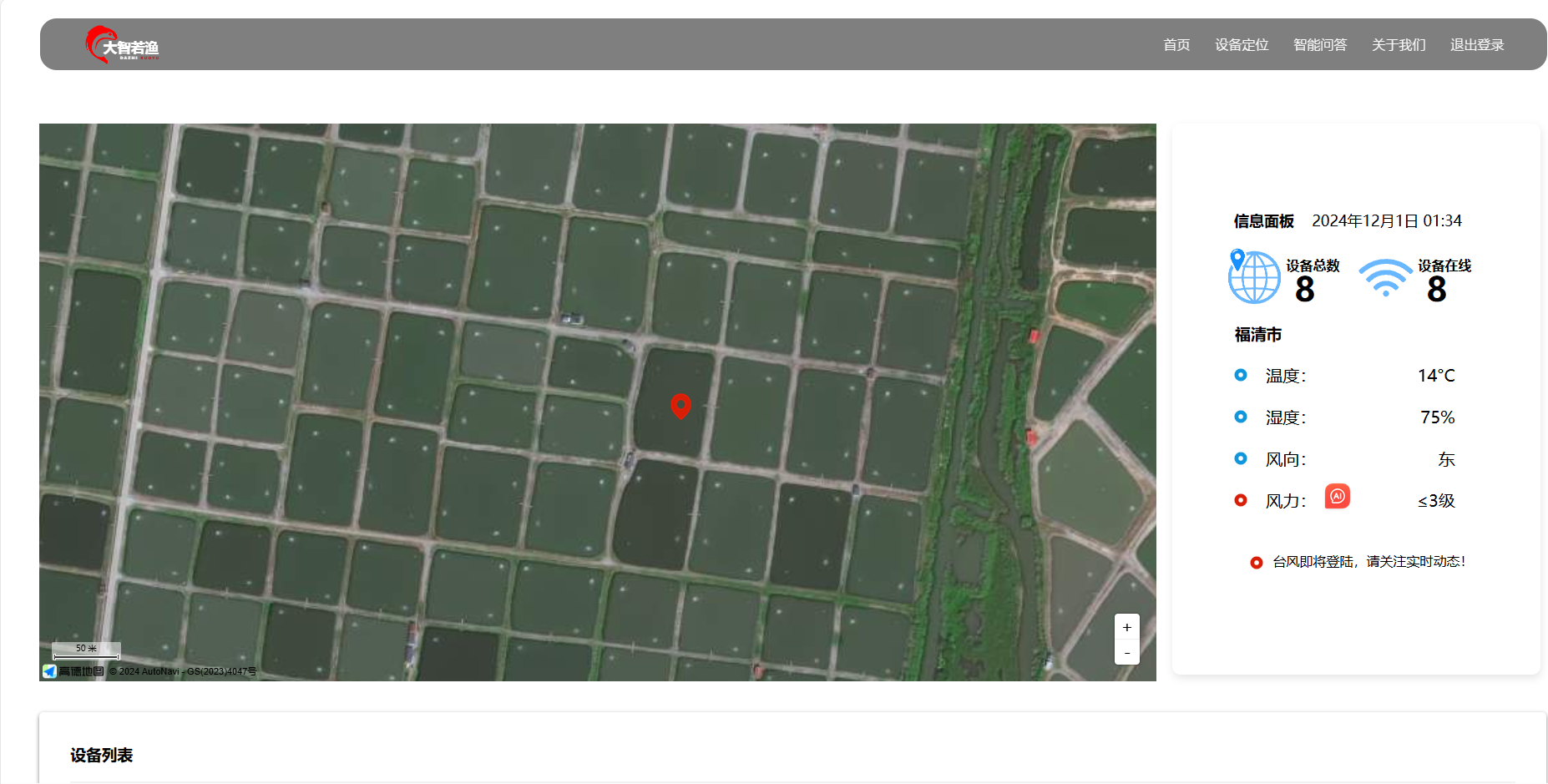
Fig. 3 Device Location Page

Fig. 4 Device Location List

Fig. 5 Intelligent Q&A Page

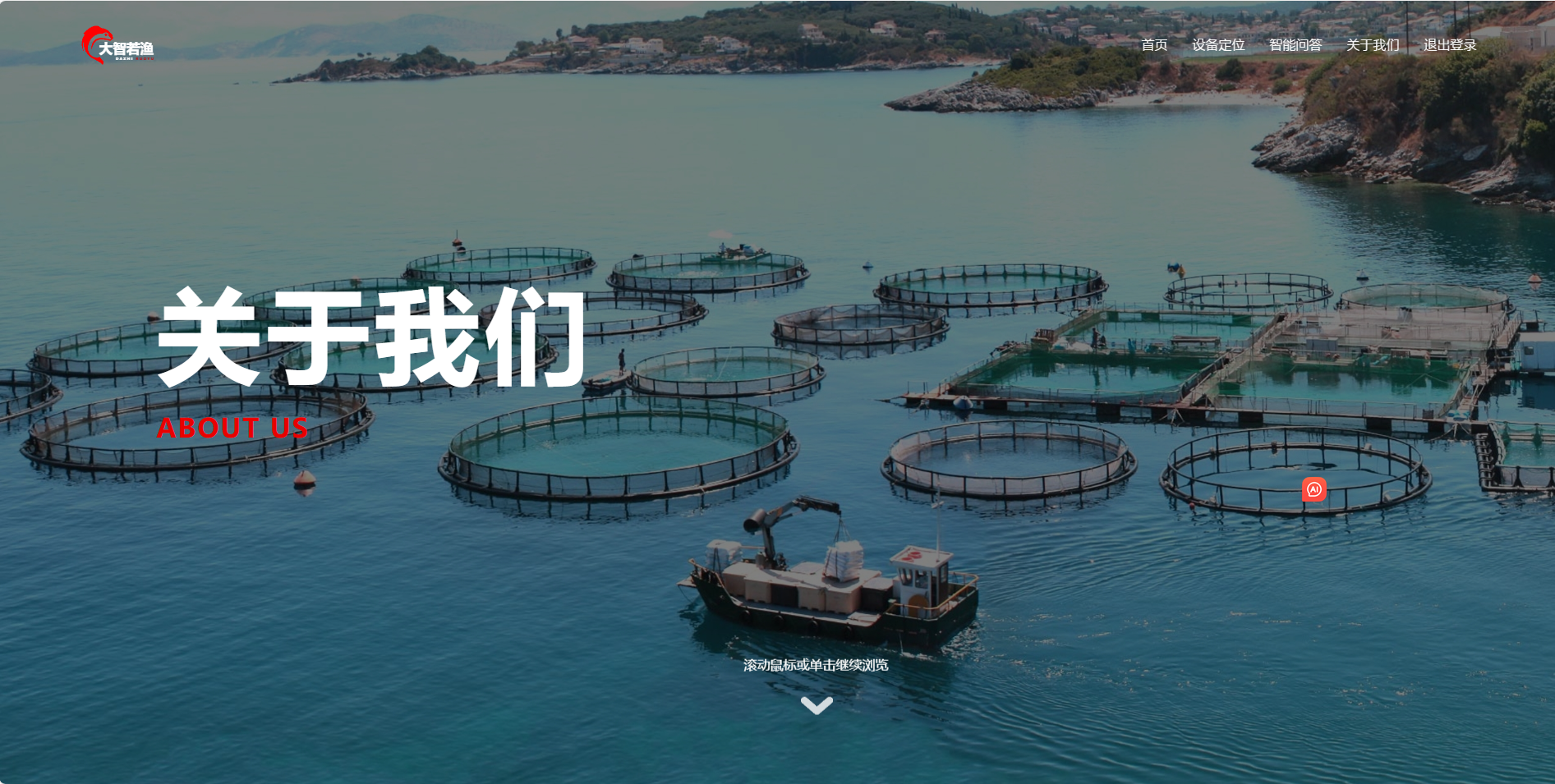
Fig. 6 About Us Page

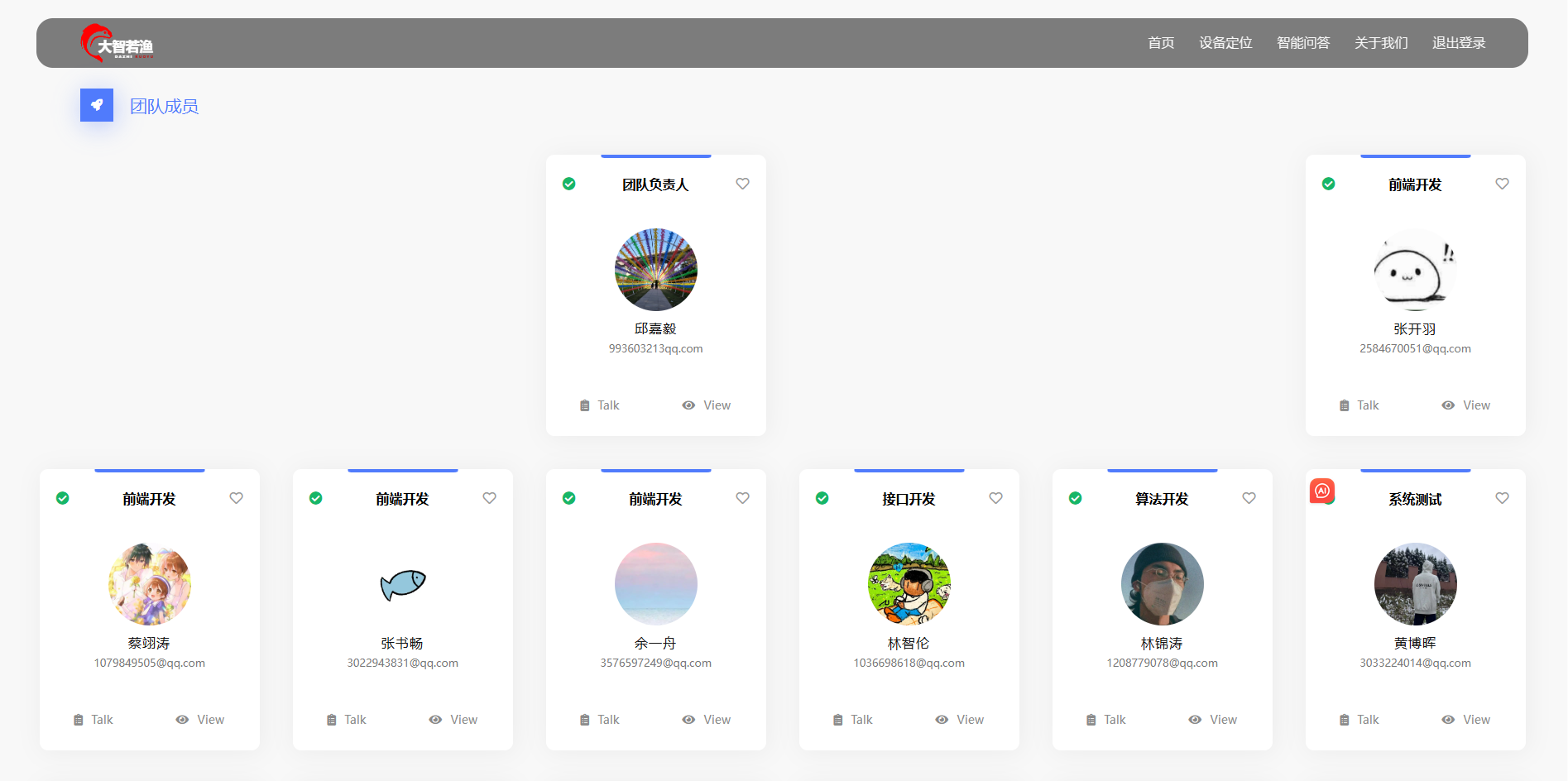
Fig. 7 Team Member List
Comprehensive interface testing was carried out on several pages, including Login, Registration, Forgot Password, Device Location, Intelligent Q&A, About Us, Home, Device, and My Account. The testing confirmed that interface controls such as buttons, input fields, and dropdown menus functioned properly. Additionally, the interface layouts were found to be logical and visually appealing.
Key Results
User actions reliably trigger corresponding features, with clear and logical functionality.
Dynamic components (e.g., pop-ups, sliders) behave stably and meet expectations.
Page data is fully consistent with backend data, with no anomalies observed.
The tests assessed compatibility across various devices, including PCs, mobile phones, and tablets, as well as major browsers such as Chrome, Firefox, and Safari. This ensured a consistent display and functionality across different environments. The user interface was found to be intuitive and user-friendly, operating smoothly with clear text that aligns well with user habits and expectations. Overall, the interface exhibited excellent functionality and interaction, with no significant issues identified.