174
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| Course for This Assignment | 2401_MU_SE_FZU |
| Team Name | NoFantasy |
| Assignment Requirements | Fifth Assignment——Alpha Sprint |
| Objectives of This Assignment | Alpha Sprint |
| Other References | NO reference |

Aim: page routing. Implement the jump logic of sports detail page
Problem: None
After successful login, you can switch to the home page
The configuration of routes in page.json is related to the sequence

<view class="work-container">
<!-- 轮播图 -->
<uni-swiper-dot class="uni-swiper-dot-box" :info="data" :current="current" field="content">
<swiper class="swiper-box" :current="swiperDotIndex" @change="changeSwiper">
<swiper-item v-for="(item, index) in data" :key="index">
<view class="swiper-item" @click="clickBannerItem(item)">
<image :src="item.image" mode="aspectFill" :draggable="false" />
</view>
</swiper-item>
</swiper>
</uni-swiper-dot>
<!-- 宫格组件 -->
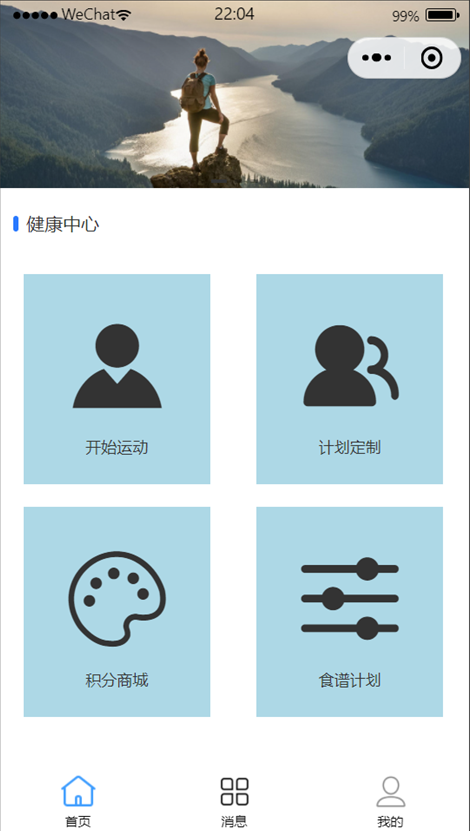
<uni-section title="健康中心" type="line"></uni-section>
<view class="grid-body">
<uni-grid :column="2" :showBorder="false" @change="changeGrid">
<uni-grid-item>
<view class="grid-item-box">
<uni-icons type="person-filled" size="100"></uni-icons>
<text class="text">开始运动</text>
</view>
</uni-grid-item>
<uni-grid-item>
<view class="grid-item-box">
<uni-icons type="staff-filled" size="100"></uni-icons>
<text class="text">计划定制</text>
</view>
</uni-grid-item>
<uni-grid-item>
<view class="grid-item-box">
<uni-icons type="color" size="100"></uni-icons>
<text class="text">积分商城</text>
</view>
</uni-grid-item>
<uni-grid-item>
<view class="grid-item-box">
<uni-icons type="settings-filled" size="100"></uni-icons>
<text class="text">食谱计划</text>
</view>
</uni-grid-item>
</uni-grid>
</view>
</view>
The effect is roughly as follows

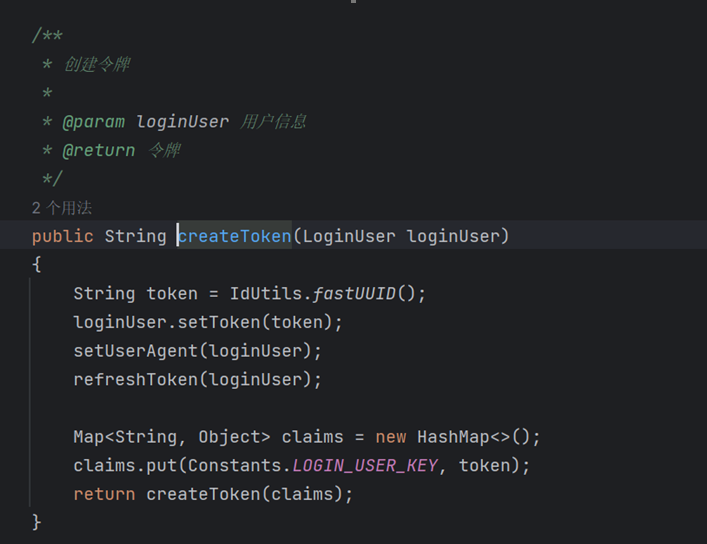
Aim: Back-end implementation of saving user information such as token after successful login
Problem: None