111,120
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享我需要在鼠标点击曲线时,给当前位置添加一个标签,用来显示当前点的数值信息;
添加标签功能能实现,但由于我是多条曲线的,发现如果对曲线进行处理,如移动或隐藏或缩放,标签就显示变了;
调试后发现,添加的标签全部是根据第一个Y轴坐标绘制的,导致标签与曲线不能对应上,
想问一下大家,怎么根据曲线添加标签,能与曲线对应上?
下面是我添加标签的代码,其中this指代zedgraph控件
this.GraphPane.FindNearestPoint(pPoint, out CurveItem nearCurve, out int nearIndex);
if (nearCurve != null)
{
int Index = nearCurve.YAxisIndex;
double dbY2 = nearCurve.Points[nearIndex].Y;
string strY = ",Y"+(Index+ 1).ToString() + ":" + dbY2.ToString();
this.GraphPane.ReverseTransform(pPoint, out double dbX, out double dbY);
int iX = (int)dbX;
int iY = (int)dbY;
//int iX = (int)this.GraphPane.XAxis.Scale.ReverseTransform(pPoint.X);
//int iY = (int)this.GraphPane.YAxis.Scale.ReverseTransform(pPoint.Y);
Point point = new Point(iX, iY);
if (this.textObjPointMap.ContainsKey(point))
{
TextObj text = this.textObjPointMap[point];
this.textObjPointMap.Remove(point);
this.GraphPane.GraphObjList.Remove(text);
}
else
{
TextObj text = new TextObj("X: " + iX +strY, iX, dbY, CoordType.AxisXYScale, AlignH.Left, AlignV.Center);
text.FontSpec.Border.IsVisible = false;
text.FontSpec.Fill.IsVisible = true;
text.FontSpec.Fill.Color = Color.White;
text.FontSpec.Angle = 30;
this.textObjPointMap.Add(point, text);
this.GraphPane.GraphObjList.Add(text);
this.Invalidate();
}
}
else
{
return ;
}
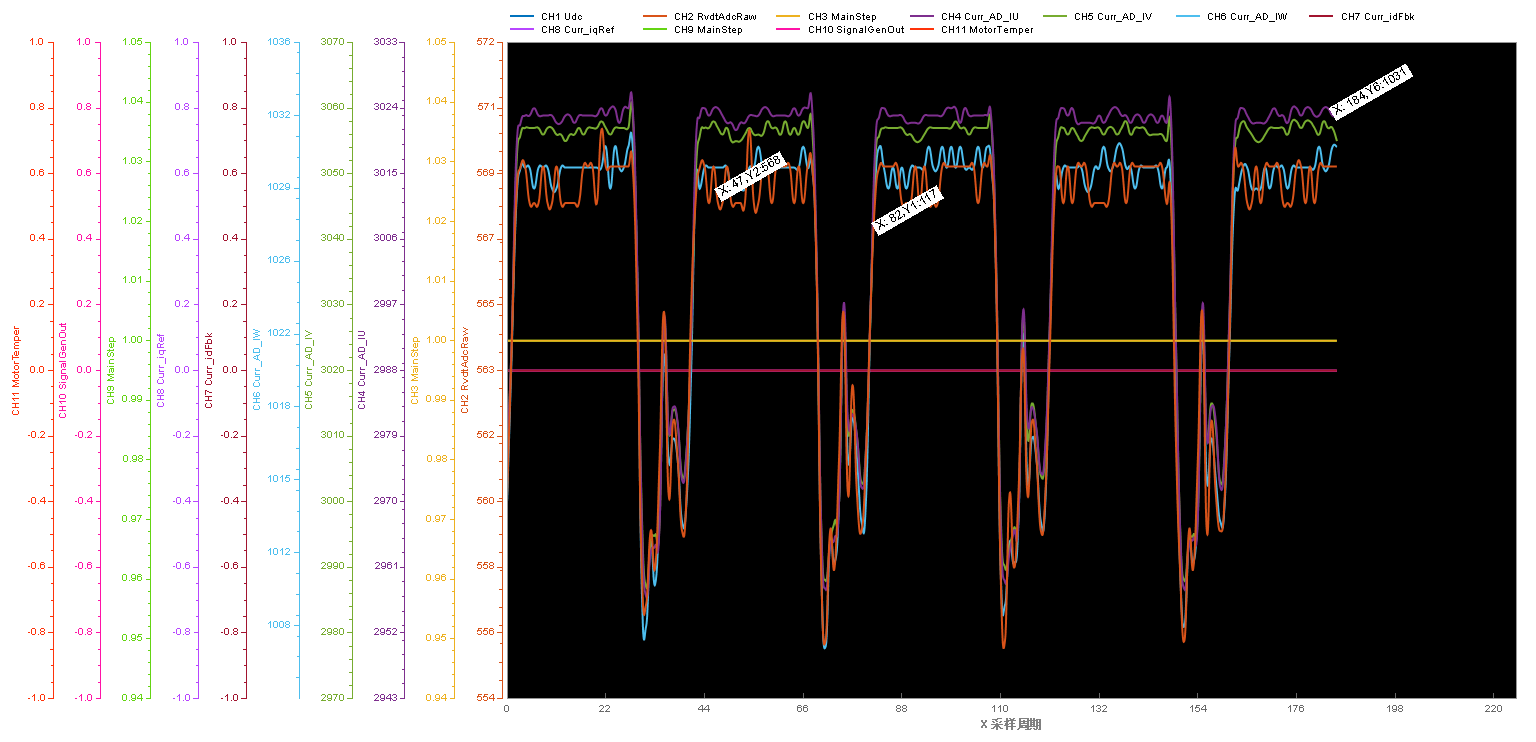
显示效果

隐藏Y1后显示: