8,757
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<Setter Property="TextOptions.TextFormattingMode" Value="Display" />
<Setter Property="TextOptions.TextRenderingMode" Value="ClearType" />


<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:luna="clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Luna"
Title="MainWindow" Height="350" Width="525" SnapsToDevicePixels="True">
<Window.Resources>
<Style TargetType="Button">
<Setter Property="Width" Value="80" />
<Setter Property="Height" Value="40" />
<Setter Property="Margin" Value="0,5,0,5" />
</Style>
</Window.Resources>
<StackPanel>
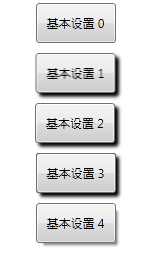
<Button Content="基本设置 0" />
<Button Content="基本设置 1" >
<Button.Effect><DropShadowEffect/></Button.Effect>
</Button>
<Button Content="基本设置 2" UseLayoutRounding="True">
<Button.Effect>
<DropShadowEffect/>
</Button.Effect>
</Button>
<Grid Width="80" Height="40" Margin="0,5,0,5">
<Border Background="Black" Margin="1,0,0,0" CornerRadius="2">
<Border.Effect><DropShadowEffect /></Border.Effect>
</Border>
<Button Content="基本设置 3" Margin="0"/>
</Grid>
<luna:SystemDropShadowChrome Width="80" Height="40" Margin="0,5,0,0">
<Button Content="基本设置 4" Margin="0" />
</luna:SystemDropShadowChrome>
</StackPanel>
</Window>