29,049
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
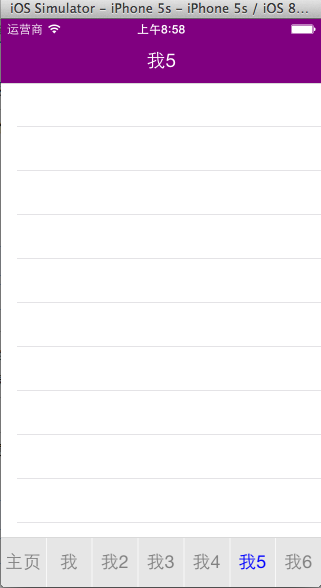
分享 [/quote]这个tabbar你自己写的吗?因为你这个tabbarcontroller的子控制器比较多,而且下面切换子控制器的button有好几种,因此想要做很好的去耦是很难了。
如果你有7个子控制器,自己先继承重写一个tabbarcontroller,添加7个自控制器,但是在这个tabbarcontroller中删除所有的tabbarbutton:
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
// 删除系统自动生成的UITabBarButton
for (UIView *child in self.tabBar.subviews) {
if ([child isKindOfClass:[UIControl class]]) {
[child removeFromSuperview];
}
}
}
然后自定义一个tabbar,添加对应的按钮(按钮最好也继承重写),根据按钮的tag,就可以切换子控制器了(添加一个代理属性告诉你重写的那个tabbarcontroller)
[/quote]这个tabbar你自己写的吗?因为你这个tabbarcontroller的子控制器比较多,而且下面切换子控制器的button有好几种,因此想要做很好的去耦是很难了。
如果你有7个子控制器,自己先继承重写一个tabbarcontroller,添加7个自控制器,但是在这个tabbarcontroller中删除所有的tabbarbutton:
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
// 删除系统自动生成的UITabBarButton
for (UIView *child in self.tabBar.subviews) {
if ([child isKindOfClass:[UIControl class]]) {
[child removeFromSuperview];
}
}
}
然后自定义一个tabbar,添加对应的按钮(按钮最好也继承重写),根据按钮的tag,就可以切换子控制器了(添加一个代理属性告诉你重写的那个tabbarcontroller)

 [/quote]这个tabbar你自己写的吗?因为你这个tabbarcontroller的子控制器比较多,而且下面切换子控制器的button有好几种,因此想要做很好的去耦是很难了。
如果你有7个子控制器,自己先继承重写一个tabbarcontroller,添加7个自控制器,但是在这个tabbarcontroller中删除所有的tabbarbutton:
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
// 删除系统自动生成的UITabBarButton
for (UIView *child in self.tabBar.subviews) {
if ([child isKindOfClass:[UIControl class]]) {
[child removeFromSuperview];
}
}
}
然后自定义一个tabbar,添加对应的按钮(按钮最好也继承重写),根据按钮的tag,就可以切换子控制器了(添加一个代理属性告诉你重写的那个tabbarcontroller)
[/quote]
先谢谢了,我就是自定义的tabbarcontroller,只是没有你上面删除所有的tabbarbutton的这一步。
我实验一下,加上以后more按钮是不是就不会出现了。
[/quote]这个tabbar你自己写的吗?因为你这个tabbarcontroller的子控制器比较多,而且下面切换子控制器的button有好几种,因此想要做很好的去耦是很难了。
如果你有7个子控制器,自己先继承重写一个tabbarcontroller,添加7个自控制器,但是在这个tabbarcontroller中删除所有的tabbarbutton:
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
// 删除系统自动生成的UITabBarButton
for (UIView *child in self.tabBar.subviews) {
if ([child isKindOfClass:[UIControl class]]) {
[child removeFromSuperview];
}
}
}
然后自定义一个tabbar,添加对应的按钮(按钮最好也继承重写),根据按钮的tag,就可以切换子控制器了(添加一个代理属性告诉你重写的那个tabbarcontroller)
[/quote]
先谢谢了,我就是自定义的tabbarcontroller,只是没有你上面删除所有的tabbarbutton的这一步。
我实验一下,加上以后more按钮是不是就不会出现了。