2023年最新.NET面试题,看看你会多少?
社区首页 (3652)
请编写您的帖子内容
社区频道(2)
显示侧栏
卡片版式
全部
Ada助手
最新发布
最新回复
标题
阅读量
内容评分
精选

241
评分
1

2023年最新.NET面试题,看看你会多少?
对于一些刁钻的面试官,他们喜欢问各种稀奇古怪的问题。所谓面试造火箭,工作拧螺丝。如果你面试都面试不上,那么你基本上没机会拧螺丝了。本质上还是行情下滑造成的。 这里总结下,个人认为比较有代表性八股文的面试问题。 看看下面的50个问题,你能答上来几个
复制链接 扫一扫
分享

325
评分
回复

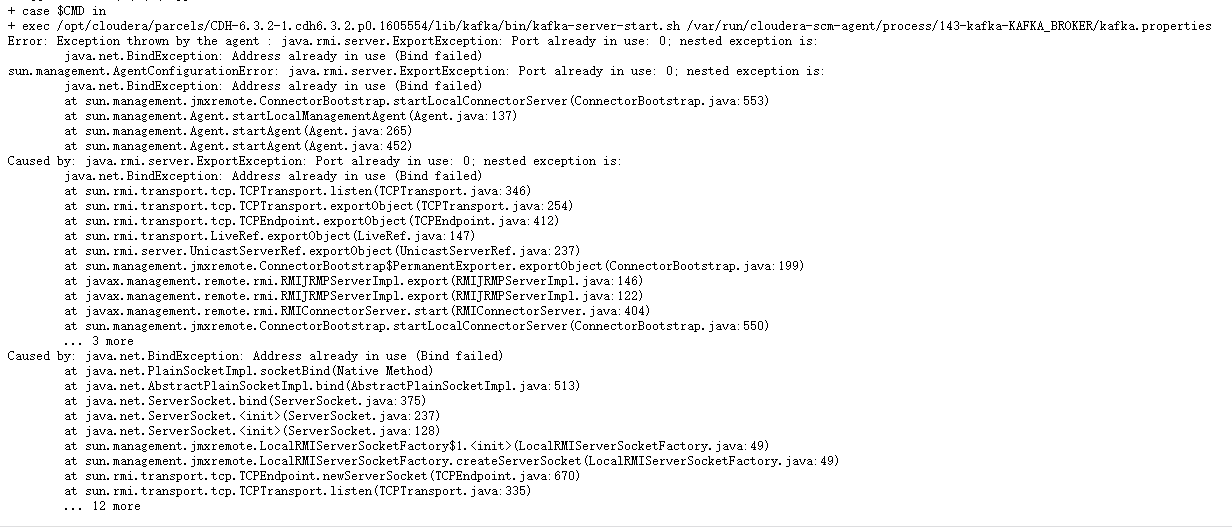
CDH里的kafka 集群启动报错,zookeeper也是启动失败
[图片]
复制链接 扫一扫
分享

313
评分
回复

什么是分布式事务?MQ分布式事务
>转载自 51CTO技术栈公众号,源文地址:https://mp.weixin.qq.com/s/vgohXl1LxYk3CyDI8WHxwA>这篇文章将介绍什么是分布式事务,分布式事务解决什么问题,对分布式事务实现的难点,解决思路,不同场景下方案的选择,通过图解的方式进行梳理、总结和比较。
679
评分
1

jedis报错求助,ERR This instance has cluster support disabled
目前搭建了redis的cluster集群,但是使用jedis连接时报ERR This instance has cluster support disabled的错误,求助下为什么呢 redis版本:3.0.504 jedis版本:3.7.0 环境:
复制链接 扫一扫
分享

293
评分
回复

程序员情人节生日表白源码合集总有一款能够打动她(附带烟花特效,520爱心)
情人节少不了送花送礼物,作为一个程序员,当然不会在送什么礼物上给你指点一二,但可以发挥自己的优势,但是可以通过制作网站的方式打动她,下面给大家推荐几个经典表白网站示例,下载源码简单修改文字即可。...
复制链接 扫一扫
分享

349
评分
回复

Springboot内置Tomcat配置参数调优
首先,线程数是一个重点,每一次HTTP请求到达Web服务器,Web服务器都会创建一个线程来处理该请求,该参数决定了应用服务同时可以处理多少个HTTP请求。比较重要的有两个:初始线程数和最大线程数。初始线程数:保障启动的时候,如果有大量用户访问,能够很稳定的接受请求。最大线程数:用来保证系统的稳定性。超时时间:用来保障连接数不容易被压垮。如果大批量的请求过来,延迟比较高,很容易把线程数用光,这时就需要提高超时时间。这种情况在生产中是比较常见的 ,一旦网络不稳定,宁愿丢包也不能把服务器压垮。mi
复制链接 扫一扫
分享

开源一套A股量化系统
A股量化系统
...全文
747
评分
回复

开源一套A股量化系统
A股量化系统
复制链接 扫一扫
分享

399
评分
回复

SpringBoot自动解压Gzip请求
SpringBoot自动解压Gzip请求SpringBoot automaticallydecompressiongzip requests
复制链接 扫一扫
分享

299
评分
回复

前端中如何使用webWorker对户体验进行革命性的提升
前言随着前端应用场景的逐渐复杂化,伴随而来的对大数据的处理就不可避免。 那么今天就以一个真实的应用场景为例来谈谈前端中如何通过子线程来处理大数据。目前主流显示器的刷新率为 60Hz,即一帧为 16ms,因此播放动画时建议小于 16ms,用户操作响应建议小于 100ms,页面打开到开始呈现内容建议小于 1000ms。– 根据 Chrome 团队提出的用户感知性能模型 RAIL。以上这段应用是 google 团队提出的用户最优体验模型,从 js 运行的角度,大致意思就是尽量保证每一个 js 任务在最
复制链接 扫一扫
分享

306
评分
回复

高级前端如何更优雅的定义WebComponent
前言WebComponent 方式是实现组件化的一种解决方案,目前社区内也有很多成熟对方案,如 Omi 、stencil , 其中腾讯前端团队的 Omi 方案还是相当完善的。早些时间 笔者也在 Omi 的基础上封装了 @canyuegongzi/web-core ,但目前此种方案在使用方面尚存在不足,诸如属性定义繁琐、事件抛出缺乏灵活性、数据无法响应式等;故此最近在 web-core 基础上对相关的逻辑做了重构、升级成为 @canyuegongzi/web-core-plus 。简单对新旧定义组件方式
复制链接 扫一扫
分享

337
评分
回复

如何实现一个漂亮的微信小程序朋友圈、表白墙、校内圈(附源码)
一、软件功能分析1、功能特点:不论是朋友圈、表白墙、校内圈还是社区类应用,都会有内容的发布、评论、点赞、分享、私信、个人信息认证等基础必备功能。2、内容形式:纯文本内容、图片+文本内容、视频+文本内容。其中文本内容太长需要考虑折叠文本,图片展示考虑九宫格展示,一次图片发布数量限制为9张,视频通常限制在30s内。二、小程序详细实现1、主界面布局:采用三个tab页面,动态、发布和我的三个菜单,动态菜单用于展示所有人发布的内容,发布菜单用于发布图文信息,我的菜单用户个人相关内容信息维护。2、动态页
复制链接 扫一扫
分享

316
评分
回复

vue 前端项目搭建方法(源码安装教程二 Java和python版通用)
一、安装nodejs环境1.1 nodejs 下载地址:https://registry.npmmirror.com/binary.html?path=node/1.2 推荐安装v16.14.0版本,windows 下安装后需要配置环境变量,安装配置方法参照:https://www.cnblogs.com/isme-zjh/p/12729571.html1.3 安装后依次输入下面的命令,查询版本npm -vnode -v二、安装vue/clivue已经进入了3.0的时代,具体的优点大家
复制链接 扫一扫
分享

339
评分
回复

MySQL对JOIN做了那些不为人知的优化《死磕MySQL系列 十七》
大家好,我是咔咔 不期速成,日拱一卒在平时开发工作中join的使用频率是非常高的,很多SQL优化博文也让把子查询改为join从而提升性能,但部分公司的DBA又不让用,那么使用join到底有什么问题呢?最新文章死磕MySQL系列总目录为什么MySQL字符串不加引号索引失效?《死磕MySQL系列 十一》打开order by的大门,一探究竟《死磕MySQL系列 十二》重重封锁,让你一条数据都拿不到《死磕MySQL系列 十三》闯祸了,生成环境执行了DDL操作《死磕MySQL系列 十四》...
复制链接 扫一扫
分享

313
评分
回复

vsCode 自定义用户片段snippet
vsCode 自定义用户片段snippet最近的项目每个页面相似度很高,虽然封装了公共组件,但是就每次复制调用公共组件的方法,也让我觉得很麻烦。自定义vsCode的snippet,只要一个单词,省去翻来覆去找文件copy的烦恼,用了几次,上瘾了。。。1. 打开命令ctrl+shift+p键输入:snippet2.选择首选项,命名文件看情况,选择建在全局还是项目文件夹里面;选择 ==> 输入文件名3.文件配置直接打开Example:进行配置。{ // Place your gbi
复制链接 扫一扫
分享

341
评分
回复

Nginx使用IF解决复杂的跨域、代理问题
文章目录一、配置示例1. 请求地址中包含param1=0的配置2. 请求地址中参数中有param1=0则到指定域名二、Nginx IF 语法三、Nginx 变量四、Nginx IF 比较符号五、常见问题及解决方案1. nginx: [emerg] unknown directive "if($2. nginx: [emerg] "xxxx" directive is not allowed here in xxxxx3. HTTP 404复杂场景情况下我们可以使用 IF 解决跨域问题,根据请求条件进行代理
复制链接 扫一扫
分享

373
评分
回复

npm install npm -g升级版本报错cb.apply is not a function的解决方案
解决方案找一个非正式项目,利用yarn 安装一个非全局的,然后把node_modules中的npm目录复制到原有地址覆盖npm目录。yarn add npm@8.5.1 -D
复制链接 扫一扫
分享

388
评分
回复

关于v-ant-ref作用
ant-design中表示将当前组件映射进data里面的某个值,以便后期调用。 <a-input v-ant-ref="c => searchInput = c" :placeholder="`搜索 ${column.dataIndex}`" :value="selectedKeys[0]" style="width: 188px; margin-bottom: 8px; display: block;" @change="e =>
复制链接 扫一扫
分享

329
评分
回复

你要的开源报修系统V2版本已发布,请及时更新最新源码。
开源报修系统V2版本开源报修管理系统V2版本,后台采用flask框架+layui实现,前台采用原声微信小程序框架编写,V2版本在V1版本基础上扩展,功能更加丰富。文章目录开源报修系统V2版本1、修改微信小程序授权方式2、小程序端增加(新报修、维修中、已完成)三种报修状态。3、最新源码获取方式结束语1、修改微信小程序授权方式微信更新了最新的接口, 运用V1版本源码,你会遇到如下问题,V2版本已经修改为最新的授权方式。需要的同学或已经投入使用的同学,请及时更新源码。修改的代码块如下: getUs
复制链接 扫一扫
分享

330
评分
回复

Springboot+vue3+elementPlus+微信小程序报修管理系统 V2
Springboot+vue3+elementPlus+微信小程序报修管理系统 V2一、本次及前几次分享的目的将自己10年的开发经验,积累的知识,学习方法以教程及源码的形式,分享给有需要的人,而不是投机取巧的人。针对职场新人、相关技术新人、全栈开发入门人员、在校大学生,及快速完成自己工作的职场人士。根据以往的分享,收到很多读者的反馈,更全面的对本次分享做了规划。分享的是三端(后端、前端、小程序端)完整的项目而非 demo 程序。二、开源报修管理系统各版本情况开源报修管理系统 Java
复制链接 扫一扫
分享
为您搜索到以下结果:






