编写python代码估算sin(x)的值
社区首页 (3651)
请编写您的帖子内容
社区频道(7)
显示侧栏
卡片版式
全部
CSDN技术学习推荐频道
其他专栏
活动通知
学习资料推荐
博文收录
Ada助手
最新发布
最新回复
标题
阅读量
内容评分
精选

435
评分
回复

编写python代码估算sin(x)的值
请编写一个程序迭代求解sin(x),迭代公式为sin(x)=x/1-x^3!+x^5/5!-x^7/7!+...+(-1)^(2n-1)/(2n-1)!,当n项的值小于10^-5时结束,x为弧度。要求输入x的值,输出相应的结果。【注意】迭代公式中的^代表幂运算。并且输入和输出各占一行,输出结果保留4位小数;运行效果如下所示。【运行结果】输入(一行):1.57输出(一行):1.0000一、程序代码#!/usr/bin/python# -*- coding: UTF-8..
复制链接 扫一扫
分享

4181
评分
回复

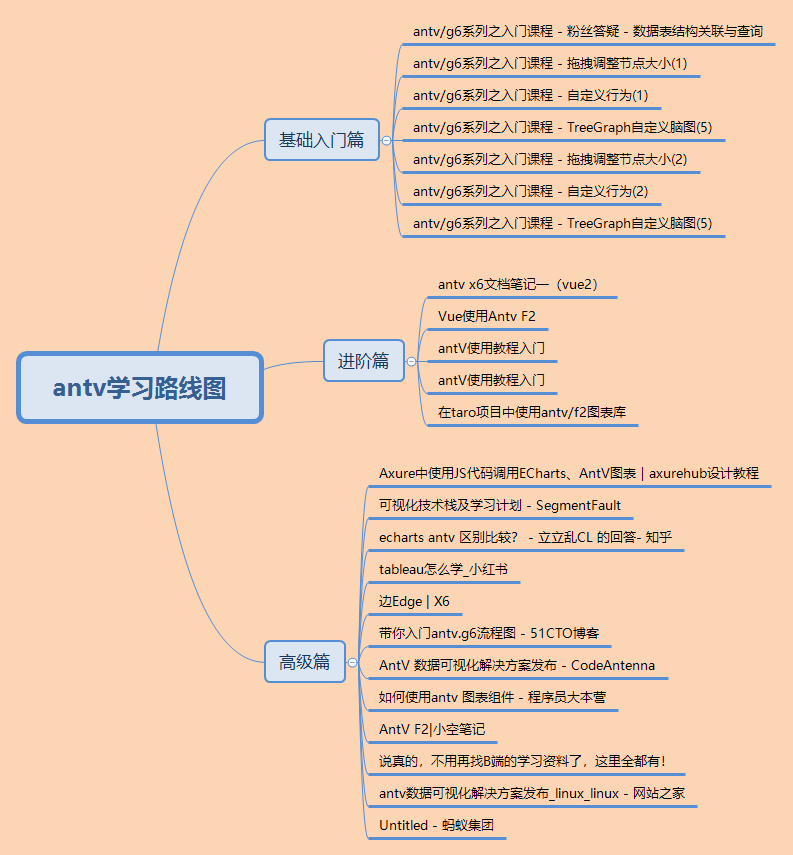
Antv学习路线规划【精华帖】
下图为Antv学习路线图,大家可以按照这个流程去更好的学习Antv: Antv初级 antv/g6系列之入门课程 - 自定义行为(1) antv/g6系列之入门课程 - TreeGraph自定义脑图(5) antv/g6系列之入门课程 - 拖
复制链接 扫一扫
分享

4153
评分
回复

获奖公示(qq_35571140,csdn32122,坚果喊你们领奖励了)
经过一周的努力,以下小伙伴们中奖了,感谢大家对坚果,以及三个社区的支持 移动端社区 https://bbs.csdn.net/forums/vivo antv 社区 https://bbs.csdn.net/forums/antv tuya社区 ht
复制链接 扫一扫
分享

786
评分
回复

antv学习的深入和分享
任何的学习都不是一蹴而就,必须由浅到深,循序渐进。偶然发现一个关于antv的教程,从产生背景到实战都讲解得清清楚楚,该教程从小白视角触发,使用通俗易懂的语言,介绍了antv出现的背景,解决了的问题,底层实现的细节,以及实战中的运用。想要真
复制链接 扫一扫
分享

558
5.0
回复

Ant Design|设计资产的秩序之美!
Ant Design|设计资产的秩序之美!
复制链接 扫一扫
分享

630
5.0
1

Ant Design 4.0 的一些杂事儿 分享!
从产品的角度进入AntV社区,分享!
复制链接 扫一扫
分享

537
5.0
1

从产品的角度进入AntV社区
从产品的角度进入AntV社区,分享!
复制链接 扫一扫
分享

481
评分
1

【矢量源文件】从常用图表到 DashBoard 页面模板,懒人套餐请享用吧!
就我个人自己来说,最戳中我的解释是:设计模式是有关设计的精妙见解。因为无论是将设计模式定义为设计指南,特殊的文档形式,还是说它是通用解决方案,都是在描述设计模式的特征,而设计模式的闪光本质在于,它包含了对设计的深刻洞见。 智能组件探索:这个工具栏
复制链接 扫一扫
分享

496
评分
1

整齐划一?不如错落有致。| Ant Design 4.0 系列分享
就我个人自己来说,最戳中我的解释是:设计模式是有关设计的精妙见解。因为无论是将设计模式定义为设计指南,特殊的文档形式,还是说它是通用解决方案,都是在描述设计模式的特征,而设计模式的闪光本质在于,它包含了对设计的深刻洞见。 言之有序 | Ant
复制链接 扫一扫
分享

488
评分
回复

Ant Design|设计资产的秩序之美
虽然设计模式发展迅速,但大家对它的概念或者定义众说纷纭,觉得这是一个可以包含很多东西的词。在学术论文《Pattern Languages in HCI: A Critical Review》中 Dearden Andy 等人对设计模式做了综述性地整
复制链接 扫一扫
分享

4425
评分
1

新一代 Ant Design,未来已来,邀你共建
设计模式最早的概念来源于建筑设计领域,著名建筑理论家亚历山大(Alexander)于 1977 年出版了《建筑模式语言》一书。在书中,他通过一系列建筑特征的精确定义,提供了253个描述城镇、邻里、住宅、花园及房间的模式。亚历山大提取了那些带给居民幸
复制链接 扫一扫
分享

这里常有关于 Ant Design 设计体系下相关话题内容的最新分享和讨论,如 Ant Design、AntV 可视化、Kitchen 设计插件、B 端产品设计、SaaS 产品设计、自然交互、增长设计
492
评分
回复

这里常有关于 Ant Design 设计体系下相关话题内容的最新分享和讨论,如 Ant Design、AntV 可视化、Kitchen 设计插件、B 端产品设计、SaaS 产品设计、自然交互、增长设计
这里常有关于 Ant Design 设计体系下相关话题内容的最新分享和讨论,如 Ant Design、AntV 可视化、Kitchen 设计插件、B 端产品设计、SaaS 产品设计、自然交互、增长设计、智能设计、设计工程化等。 Ant Design
复制链接 扫一扫
分享

497
评分
1

Ant Design 设计体系
想要了解 Ant Design 设计体系背后的故事?如何才能更好的应用 Ant Design?你可以查阅下述我们为你精挑细选的文章。也欢迎关注Ant Design 官方专栏,这里常有关于 Ant Design 设计体系下相关话题内容的最新分享和讨论,
复制链接 扫一扫
分享
827
评分
回复

S2 是 AntV 在多维交叉分析表格领域的解决方案,完全基于数据驱动的方式。通过提供底层能力库,基础组件,业务场景组件以及自由扩展的能力,让开发者基于自身场景自由选择,既能开箱即用,又能自由发挥。
S2 是 AntV 在多维交叉分析表格领域的解决方案,完全基于数据驱动的方式。通过提供底层能力库,基础组件,业务场景组件以及自由扩展的能力,让开发者基于自身场景自由选择,既能开箱即用,又能自由发挥。 主页 Demo 示例 Packages Packa
复制链接 扫一扫
分享

576
评分
回复

X6 是 AntV 旗下的图编辑引擎 提供简单易用的节点定制能力和开箱即用的交互组件,方便我们快速搭建流程图、DAG 图、ER 图等图应用
X6 是 AntV 旗下的图编辑引擎 提供简单易用的节点定制能力和开箱即用的交互组件,方便我们快速搭建流程图、DAG 图、ER 图等图应用 使用文档 简介 快速上手 基础教程 进阶实践 高级指引 更新日志
复制链接 扫一扫
分享

885
评分
回复

X6 是 AntV 旗下的图编辑引擎 提供简单易用的节点定制能力和开箱即用的交互组件,方便我们快速搭建流程图、DAG 图、ER 图等图应用
X6 是 AntV 旗下的图编辑引擎 提供简单易用的节点定制能力和开箱即用的交互组件,方便我们快速搭建流程图、DAG 图、ER 图等图应用 使用 CDN 可以使用下面任意一个最新版本的 CDN 地址: https://unpkg.com/@antv
复制链接 扫一扫
分享

F2,一个专注于移动,开箱即用的可视化解决方案,完美支持 H5 环境同时兼容多种环境(node, 小程序,weex)。完备的图形语法理论,满足你的各种可视化需求。专业的移动设计指引为你带来最佳的移动端
566
评分
回复

F2,一个专注于移动,开箱即用的可视化解决方案,完美支持 H5 环境同时兼容多种环境(node, 小程序,weex)。完备的图形语法理论,满足你的各种可视化需求。专业的移动设计指引为你带来最佳的移动端
F2,一个专注于移动,开箱即用的可视化解决方案,完美支持 H5 环境同时兼容多种环境(node, 小程序,weex)。完备的图形语法理论,满足你的各种可视化需求。专业的移动设计指引为你带来最佳的移动端图表体验 文档 使用教程 API 图表示例 可视
复制链接 扫一扫
分享

559
评分
回复

最近在逛B站时,偶然发现一个关于antv的教程
最近在逛B站时,偶然发现一个关于antv的教程,从产生背景到实战都讲解得清清楚楚,该教程从小白视角触发,使用通俗易懂的语言,介绍了antv出现的背景,解决了的问题,底层实现的细节,以及实战中的运用,真可谓是一教程实现"全栈"。 antv g2 处理堆
复制链接 扫一扫
分享

1396
1.0
回复

L7 是由蚂蚁金服 AntV 数据可视化团队推出的基于 WebGL 的开源大规模地理空间数据可视分析开发框架。
L7 是由蚂蚁金服 AntV 数据可视化团队推出的基于 WebGL 的开源大规模地理空间数据可视分析开发框架。L7 中的 L 代表 Location,7 代表世界七大洲,寓意能为全球位置数据提供可视分析的能力。L7 专注数据可视化化表达,通过颜色、大
复制链接 扫一扫
分享
为您搜索到以下结果:






