87,995
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
var newTr = document.createElement("tr");
var element = document.getElementById("addTable");
newTr.className = "shop_tr";
//element.appendChild(newTr);
//document.formCart.insertBefore(newTr, before);
var frm = document.getElementById("formCart");
var before = document.getElementById("addBefore");
var parinte = before.parentNode;
alert(parinte);
parinte.insertBefore(newTr, before);
//可行的写法,但页面位置就错乱了,因为没有被插入到table
document.formCart.insertBefore(nod);
var newTd0 = newTr.insertCell(0);
newTd0.innerHTML = '<input type="text" name="nogood_name[]" size="30" value="" />';
newTd0.className = "bacling_bottom bacling";
var newTd1 = newTr.insertCell(1);
newTd1.innerHTML = '<input type="text" name="nogood_number[]" value="" />';
newTd1.className = "bacling_bottom bacling";
var newTd2 = newTr.insertCell(2);
newTd2.innerHTML = '<input type="text" name="nogood_guige[]" value="" />';
newTd2.className = "bacling_bottom bacling";
var newTd3 = newTr.insertCell(3);
newTd3.innerHTML = '<input type="text" name="nogood_price[]" value="" />';
newTd3.className = "bacling_bottom bacling";
var newTd4 = newTr.insertCell(4);
newTd4.innerHTML = ' <input type="hidden" name="nogood_recid[]" value="0" />';
newTd4.className = "bacling_bottom bacling";
var_dump($_POST);
<html>
<head>
<script type="text/javascript">
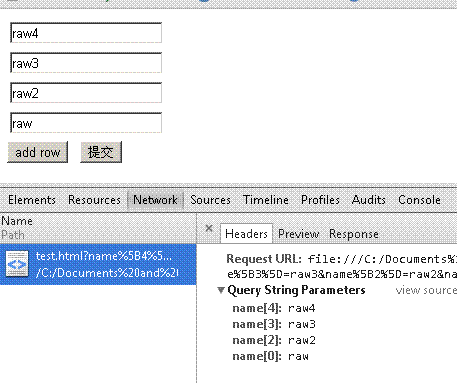
function addrow(){
var tab=document.getElementById('cartTable');
var tr=tab.insertRow();
var td=tr.insertCell();
td.innerHTML="<input name='name["+tab.rows.length+"]' value='raw"+tab.rows.length+"'>"
}
</script>
</head>
<body>
<form>
<table id='cartTable'>
<tr><td><input name='name[0]' value='raw'></td></tr>
</table>
<input type='button' value='add row' onclick='javascript:addrow()'>
<input type='submit'>
</form>
</body>
</html>

<div id='textcollection'>
<input type='text' name='add1'/>
<input type='text' name='add2'/>
<input type='hidden' value='1|2'/>
</div>