5,133
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<span style="font-family:SimSun;font-size:14px;">/*
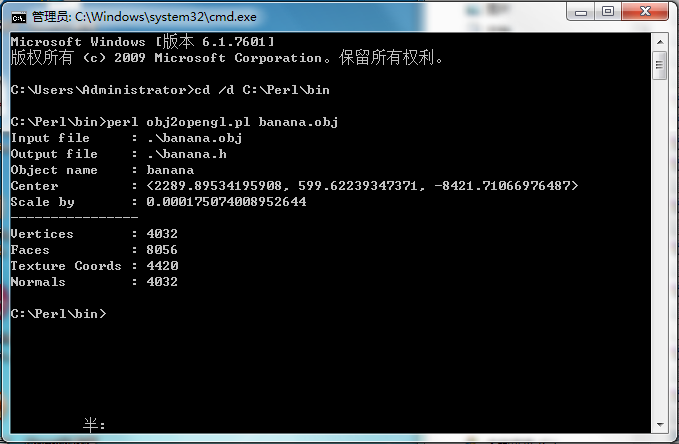
created with obj2opengl.pl
source file : .\banana.obj
vertices : 4032
faces : 8056
normals : 4032
texture coords : 4420
// include generated arrays
#import ".\banana.h"
// set input data to arrays
glVertexPointer(3, GL_FLOAT, 0, bananaVerts);
glNormalPointer(GL_FLOAT, 0, bananaNormals);
glTexCoordPointer(2, GL_FLOAT, 0, bananaTexCoords);
// draw data
glDrawArrays(GL_TRIANGLES, 0, bananaNumVerts);
*/
unsigned int bananaNumVerts = 24168;
float bananaVerts [] = {
// f 231/242/231 132/142/132 131/141/131
0.172233487787643, -0.0717437751698985, 0.228589675538813,
0.176742968653347, -0.0680393472738536, 0.2284149434494,
0.167979223684599, -0.0670168837233226, 0.24286384937854,
// f 131/141/131 230/240/230 231/242/231
0.167979223684599, -0.0670168837233226, 0.24286384937854,
0.166391290343292, -0.0686544011752973, 0.241920432968569,
………………</span> <span style="font-family:SimSun;font-size:14px;">// include generated arrays
#import ".\banana.h"
// set input data to arrays
glVertexPointer(3, GL_FLOAT, 0, <span style="color:#ff0000;">bananaVerts</span>);
glNormalPointer(GL_FLOAT, 0, <span style="color:#ff0000;">bananaNormals</span>);
glTexCoordPointer(2, GL_FLOAT, 0, bananaTexCoords);
<span style="color:#ff0000;"> </span>
// draw data
glDrawArrays(GL_TRIANGLES, 0, bananaNumVerts);</span>