8,735
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
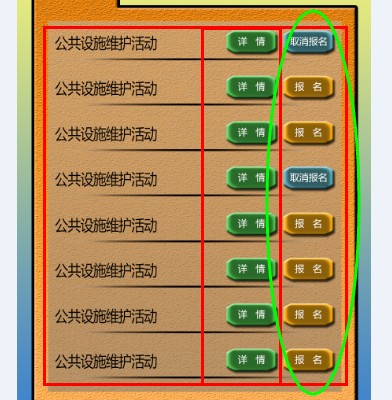
<DataGrid x:Name="dg_Activity" Style="{DynamicResource A_DataGrid}"
AutoGenerateColumns="False" IsReadOnly="True"
CanUserAddRows="False" CanUserDeleteRows="False">
<DataGrid.Columns>
<DataGridTextColumn Header="活动名称" Binding="{Binding _activity_title}"/>
<DataGridTextColumn Header="开始时间" Binding="{Binding _activity_starttime}"/>
<DataGridTemplateColumn Header="开始活动">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Button VerticalAlignment="Center" HorizontalAlignment="Center" Margin="0,1,0,1"
Height="30" Width="50"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
<DataGridTemplateColumn Header="开始活动">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Button VerticalAlignment="Center" HorizontalAlignment="Center" Margin="0,1,0,1"
Height="30" Width="50"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>

 自定义控件也不会弄。
最后还是用比较土的方法实现了功能。
还是谢谢大家的指点。
自定义控件也不会弄。
最后还是用比较土的方法实现了功能。
还是谢谢大家的指点。 完全看不明白。
完全看不明白。