wpf中Button边框在只满足的条件下闪烁
我想做一个如标题所描述的Button,目前做出来了一部分,代码如下:
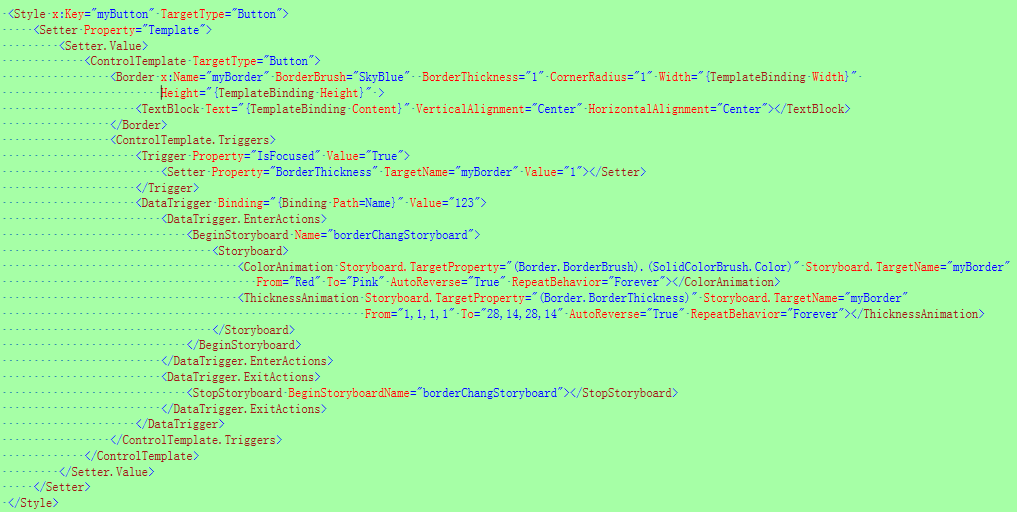
<Style TargetType="Button">
<Setter Property="Border.BorderThickness" Value="5" />
<Style.Triggers>
<DataTrigger Binding="{Binding Test}" Value="0">
<DataTrigger.EnterActions>
<BeginStoryboard Name="borderChangStoryboard">
<Storyboard>
<ColorAnimation Storyboard.TargetProperty="BorderBrush.Color" From="Red" To="Pink" AutoReverse="True" RepeatBehavior="Forever"></ColorAnimation>
</Storyboard>
</BeginStoryboard>
</DataTrigger.EnterActions>
<DataTrigger.ExitActions>
<StopStoryboard BeginStoryboardName="borderChangStoryboard"></StopStoryboard>
</DataTrigger.ExitActions>
</DataTrigger>
</Style.Triggers>
</Style>
不知道为什么Border.BorderThickness的设置不成功,闪烁的时候边框很小,根本看不清楚。
有什么好的办法没有?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享