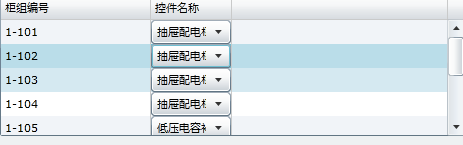
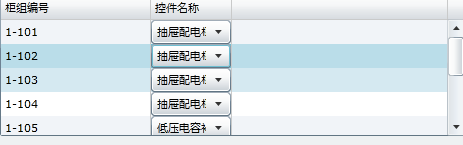
如图:



选择好下拉框的值后,鼠标滑轮或拖拉下拉框后,再滑上去,发现前面选取的值都为空了,只有一个下框有值,监听SelectionChanged事件,发现只要滚动滑轮就会触发。以下是部分前端和后台的一点代码
前端:
<sdk:DataGridTemplateColumn Header="控件名称">
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<ComboBox Width="80" ItemsSource="{Binding ComboboxList,Mode=TwoWay}" SelectionChanged="Control_Select">
<ComboBox.ItemTemplate>
<DataTemplate>
<TextBlock Width="80" Text="{Binding Name,Mode=TwoWay}"></TextBlock>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
</sdk:DataGridTemplateColumn>
后台:
List<GroupInfo> list = new List<GroupInfo>();
//循环 RowCount次生成RowCount行数据
for (int i = 0; i <= RowCount; i++)
{
if (sNumber != 0)
{
string bn= beforeNum + "-";
list.Add(new GroupInfo { GroupNumber = bn + ((sNumber + i).ToString()),
ComboboxList = new List<Combo>() { new Combo() { Name = "抽屉配电柜" }, new Combo() { Name = "低压电容补偿柜" } } });
}
else
{
//MessageBox.Show("柜号不能为空");
break;
}
}
this.gridGroupInfo.ItemsSource = list;
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


 根据用户的输入自动生成表格数据行,生成之后还能做修改,除了DataGrid控件还有其它的控件么?
根据用户的输入自动生成表格数据行,生成之后还能做修改,除了DataGrid控件还有其它的控件么?