29,046
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 //设置splashVC,显示splashVC.view。不使用其他splashVC的功能
self.splashViewController=[[UIViewController alloc]init];
NSString * splashImageName=@"splash.jpg";
if(self.window.bounds.size.height>480){
splashImageName=@"splashR4.jpg";
}
self.splashViewController.view.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:splashImageName]];
//把splashVC添加进去
[self.window addSubview:self.splashViewController.view];
//⬇️ 让splashimage显示2s,让用户看一眼得了。
[self performSelector:@selector(splashAnimate:) withObject:@0.0 afterDelay:2.0];-(void) splashAnimate:(NSNumber *)alpha{
// ⬇️ 只能用UIViewAnimationOptionCurveEaseInOut和ViewAnimationOptionTransitionNone两种效果
UIView * splashView=self.splashViewController.view;
[UIView animateWithDuration:1.0 animations:^{
splashView.transform=CGAffineTransformScale(splashView.transform, 1.5, 1.5);
splashView.alpha=alpha.floatValue;
} completion:^(BOOL finished) {
//ARC通过赋值nil释放内存,动画中不能removeFromSuperview.
[splashView removeFromSuperview];
self.splashViewController=nil;
}];
} 是不是如下这样的:
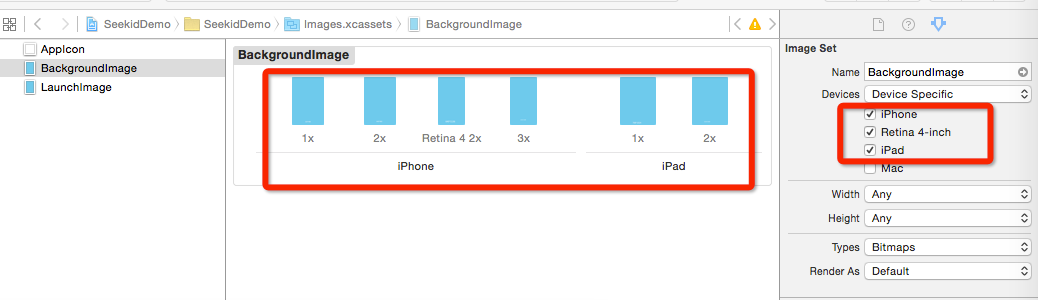
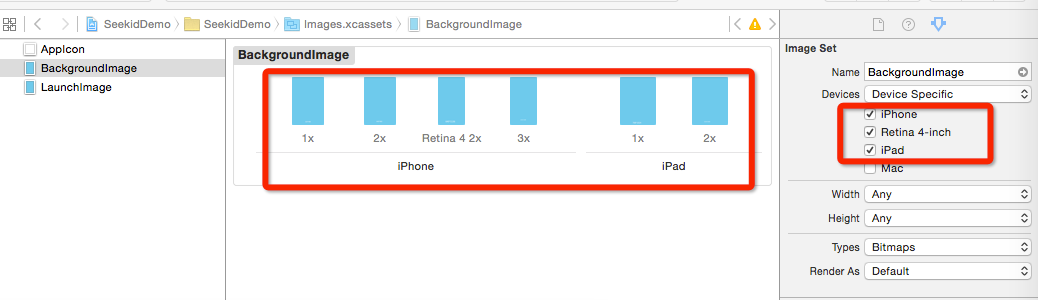
iphone: 1x: 320*480
2x: 640*960
3x: 960*1440
ipad: 1x: 768*1024
2x: 1536*2048
那retina 4 2x是多大?
[/quote]
retain 4 是 4-inch 屏,高度变高了,尺寸是320*568,对应的像素值是640*1136
是不是如下这样的:
iphone: 1x: 320*480
2x: 640*960
3x: 960*1440
ipad: 1x: 768*1024
2x: 1536*2048
那retina 4 2x是多大?
[/quote]
retain 4 是 4-inch 屏,高度变高了,尺寸是320*568,对应的像素值是640*1136