8,757
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



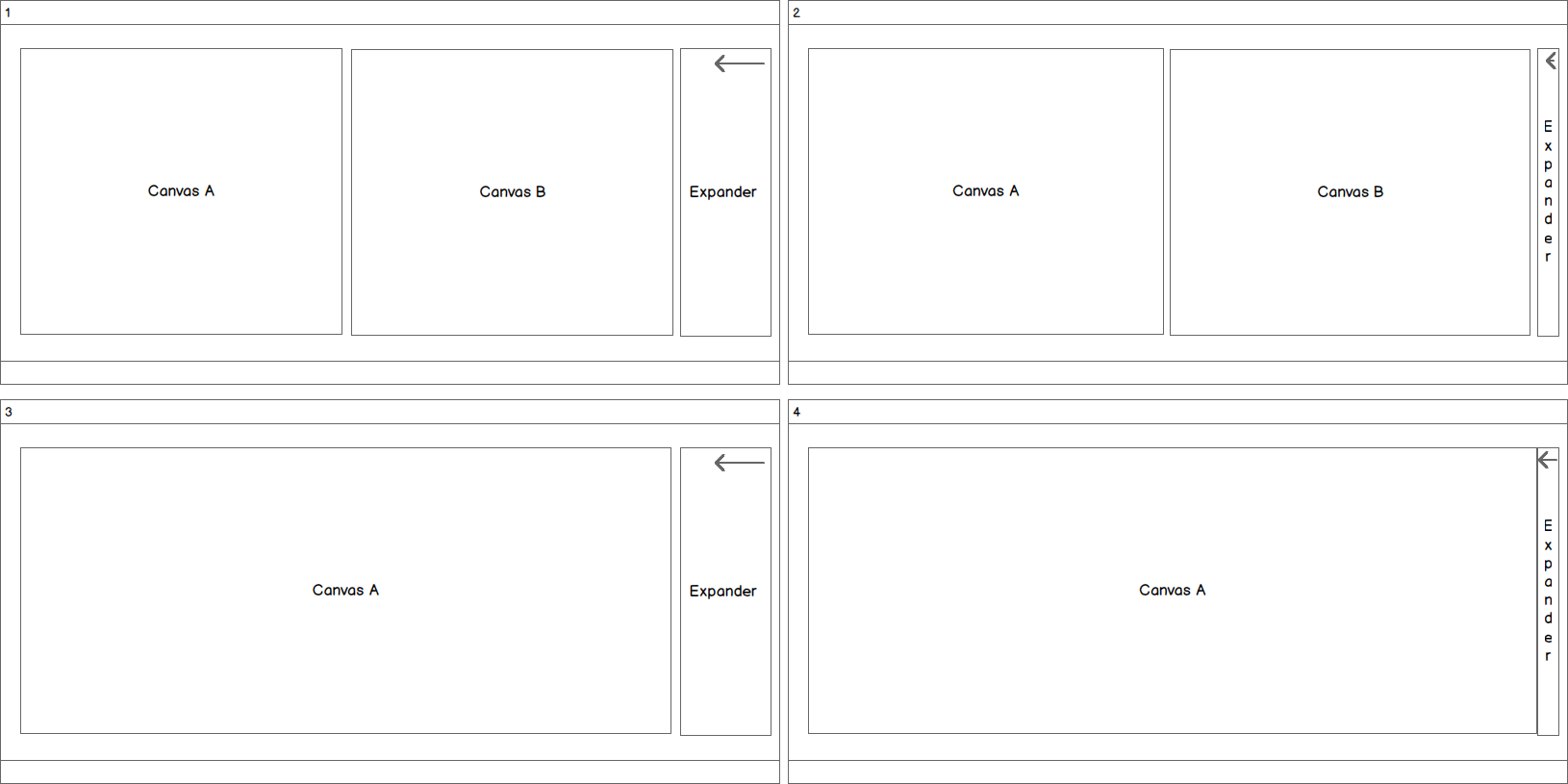
<Grid>
<DockPanel LastChildFill="True">
<Expander Name="myExpander"
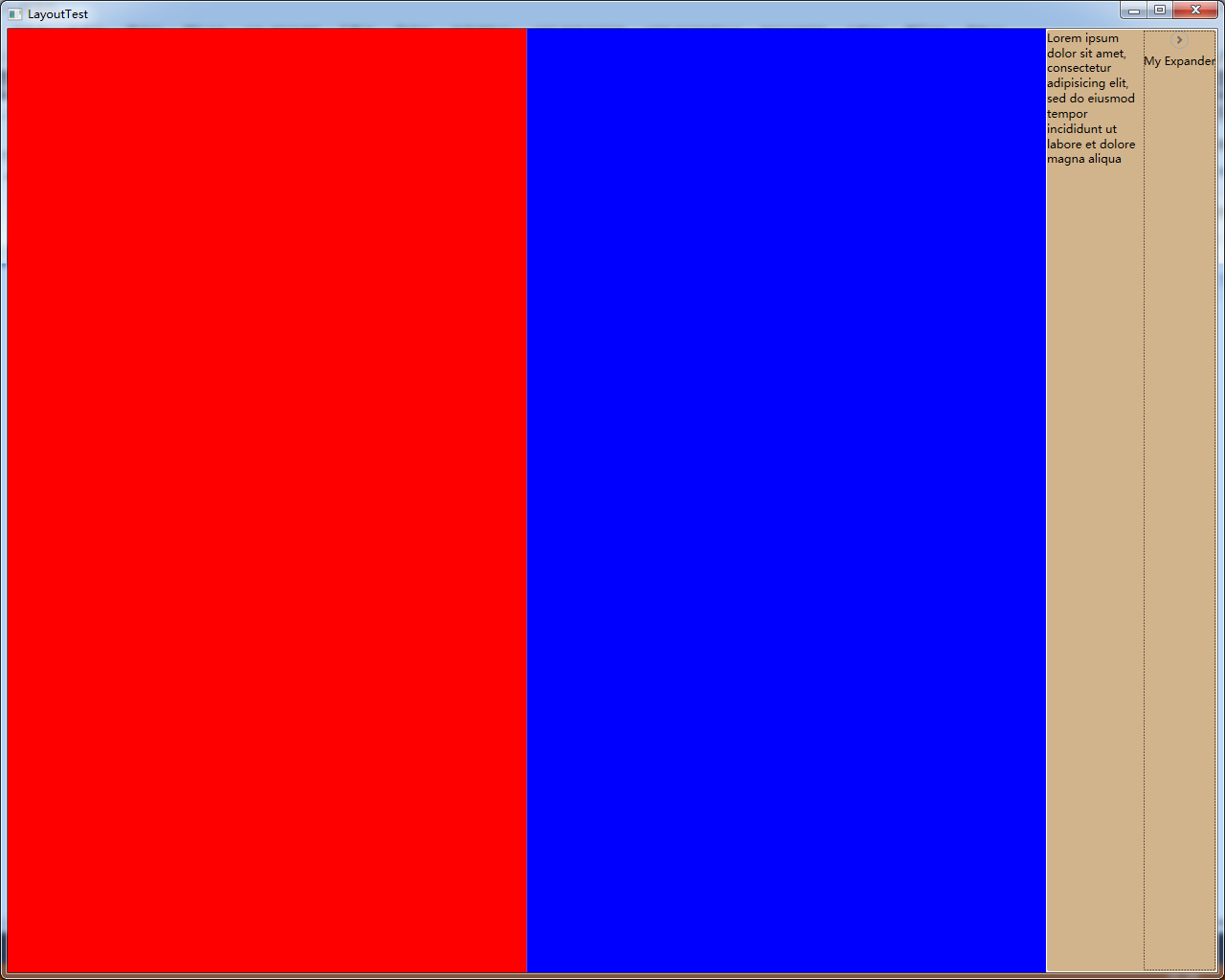
Background="Tan"
HorizontalAlignment="Right"
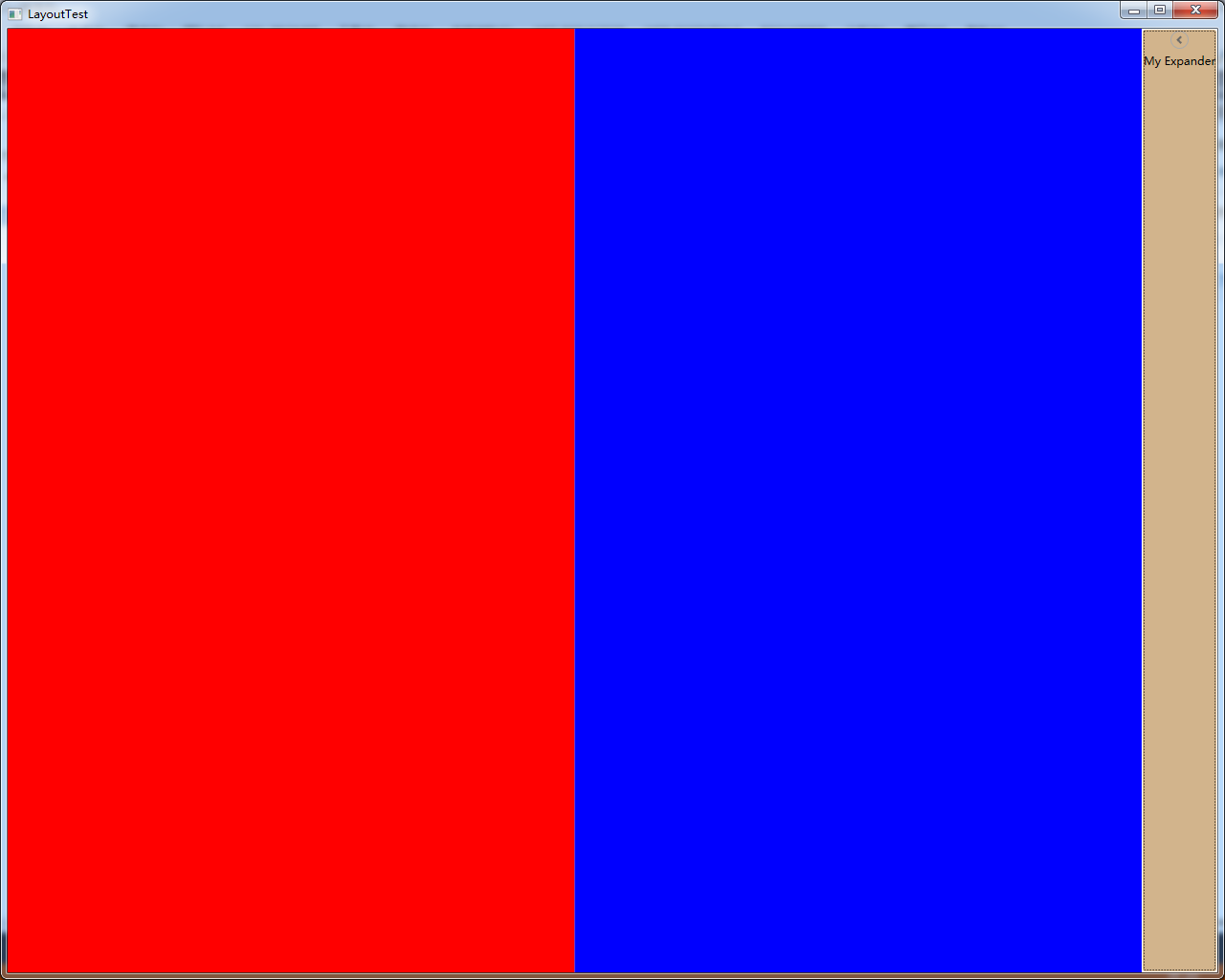
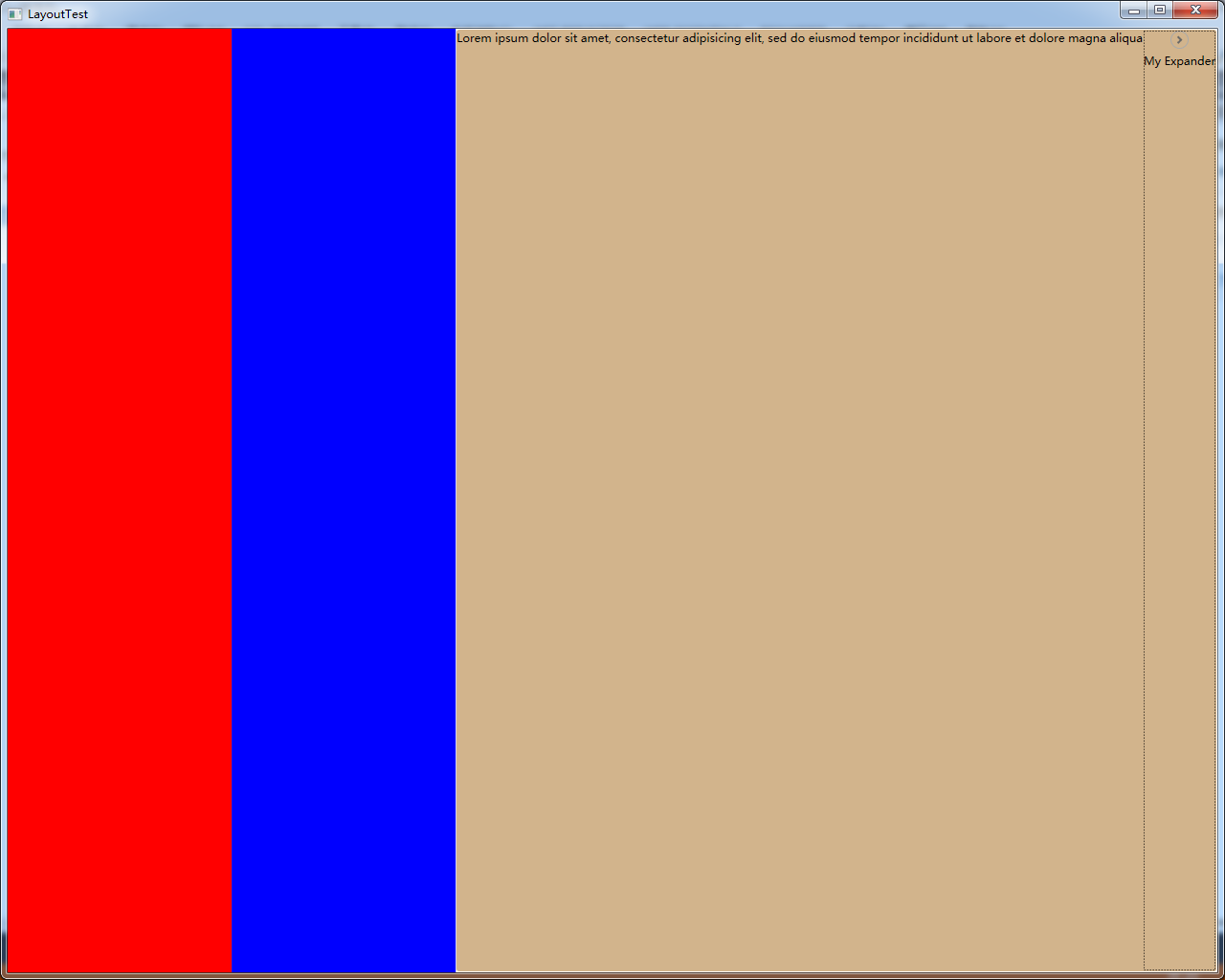
Header="My Expander"
ExpandDirection="Left"
IsExpanded="False"
DockPanel.Dock="Right">
<TextBlock TextWrapping="Wrap">
Lorem ipsum dolor sit amet, consectetur
adipisicing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua
</TextBlock>
</Expander>
<Grid DockPanel.Dock="Left">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0"
Background="Red"></Grid>
<Grid Grid.Column="1"
Background="Blue"></Grid>
</Grid>
</DockPanel>
</Grid>