8,757
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
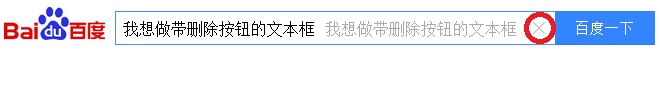
<!--搜索文本框样式-->
<Style x:Key="ClearButtonTextBox" TargetType="{x:Type TextBox}">
<Setter Property="MinWidth" Value="150"></Setter>
<Setter Property="MinHeight" Value="20"></Setter>
<Setter Property="HorizontalAlignment" Value="Stretch"></Setter>
<Setter Property="Margin" Value="5"></Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type TextBox}">
<Border CornerRadius="0" BorderBrush="{DynamicResource txt_Focused_BorderBrush}" BorderThickness="1" Padding="0,0,5,0"
Background="{TemplateBinding Background}">
<DockPanel LastChildFill="True">
<Button Width="16" Height="16" x:Name="PART_ContentHostClearButton"
DockPanel.Dock="Right" HorizontalAlignment="Right">
<Button.Template>
<ControlTemplate TargetType="{x:Type Button}">
<Border x:Name="PART_Border" CornerRadius="0,3,0,3"
BorderBrush="Transparent" BorderThickness="0" Padding="2">
<Path x:Name="PART_Path" Data="M6,6 L6,6 10,10 M10,6 L10,6 6,10"
Fill="Gray" Stretch="Fill" Stroke="Gray" StrokeThickness="2" HorizontalAlignment="Center"
VerticalAlignment="Center" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" TargetName="PART_Border">
<Setter.Value>
<LinearGradientBrush EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="Silver" Offset="0.0" />
<GradientStop Color="White" Offset="0.5" />
<GradientStop Color="Silver" Offset="0.0" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Stroke" TargetName="PART_Path"
Value="#FFBA3232" />
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="UIElement.Effect">
<Setter.Value>
<DropShadowEffect BlurRadius="10"
Color="Black" Direction="0" Opacity="0.6" RenderingBias="Performance" ShadowDepth="0" />
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property="IsFocused" Value="True" />
</ControlTemplate.Triggers>
</ControlTemplate>
</Button.Template>
</Button>
<!--内容-->
<ScrollViewer DockPanel.Dock="Left" Margin="2" x:Name="PART_ContentHost"
Background="{TemplateBinding Background}"/>
</DockPanel>
</Border>
<ControlTemplate.Triggers>
<!--当点击清除按钮后,清空文本框中的内容-->
<DataTrigger Binding="{Binding ElementName=PART_ContentHostClearButton,
Path=IsPressed}" Value="True">
<Setter Property="Text" Value="{x:Null}"/>
</DataTrigger>
<!--当文本框中有内容的时候显示清除按钮-->
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding RelativeSource={RelativeSource Mode=Self},
Path=Text.Length}" Value="0"/>
<Condition Binding="{Binding RelativeSource={RelativeSource Mode=Self},
Path=IsFocused}" Value="False"/>
</MultiDataTrigger.Conditions>
<MultiDataTrigger.Setters>
<Setter TargetName="PART_ContentHostClearButton" Property="Visibility"
Value="Collapsed" />
<Setter TargetName="PART_ContentHost" Property="Background">
<Setter.Value>
<VisualBrush Opacity="1" Stretch="None">
<VisualBrush.Visual>
<TextBlock Text="Enter key word" FontSize="12"
HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="{StaticResource filterTextBox_Foreground}"/>
</VisualBrush.Visual>
</VisualBrush>
</Setter.Value>
</Setter>
</MultiDataTrigger.Setters>
</MultiDataTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>

<Style TargetType="local:ClearButton">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="local:ClearButton">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="ButtonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="MouseOver">
<Storyboard>
<DoubleAnimation Storyboard.TargetName="ButtonPath" Storyboard.TargetProperty="(UIElement.Opacity)" To="1" Duration="00:00:01" />
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Border Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}">
<Path x:Name="ButtonPath" Data="M0,0 L0,0 2,2 M2,0 L2,0 0,2" Stretch="Fill" Stroke="Black" StrokeThickness="2" Opacity="0.4" />
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="local:ClearTextBox">
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Background" Value="#FFFFFFFF"/>
<Setter Property="Foreground" Value="#FF000000"/>
<Setter Property="Padding" Value="2"/>
<Setter Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFA3AEB9" Offset="0"/>
<GradientStop Color="#FF8399A9" Offset="0.375"/>
<GradientStop Color="#FF718597" Offset="0.375"/>
<GradientStop Color="#FF617584" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="local:ClearTextBox">
<Grid x:Name="RootElement">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimation Duration="0" To="#FF99C1E2" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" Storyboard.TargetName="MouseOverBorder"/>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="DisabledVisualElement"/>
</Storyboard>
</VisualState>
<VisualState x:Name="ReadOnly">
<Storyboard>
<DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="ReadOnlyVisualElement"/>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Focused">
<Storyboard>
<DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="FocusVisualElement"/>
</Storyboard>
</VisualState>
<VisualState x:Name="Unfocused">
<Storyboard>
<DoubleAnimation Duration="0" To="0" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="FocusVisualElement"/>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="ClearButtonStates">
<VisualState x:Name="ButtonCollapsed" />
<VisualState x:Name="ButtonVisible">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="ClearTextButton">
<DiscreteObjectKeyFrame KeyTime="00:00:00">
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="WatermarkText">
<DiscreteObjectKeyFrame KeyTime="00:00:00">
<DiscreteObjectKeyFrame.Value>
<Visibility>Collapsed</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Border x:Name="Border" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" CornerRadius="1" Opacity="1">
<Grid>
<Border x:Name="ReadOnlyVisualElement" Background="#5EC9C9C9" Opacity="0"/>
<Border x:Name="MouseOverBorder" BorderBrush="Transparent" BorderThickness="1">
<Grid>
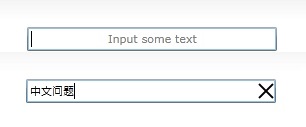
<TextBlock x:Name="WatermarkText" Text="Input some text" Opacity="0.5" VerticalAlignment="Center" HorizontalAlignment="Center" />
<toolkit:DockPanel LastChildFill="True">
<local:ClearButton x:Name="ClearTextButton" toolkit:DockPanel.Dock="Right" Background="Transparent" Width="16" Height="16" Visibility="Collapsed" />
<ScrollViewer x:Name="ContentElement" BorderThickness="0" IsTabStop="False" Padding="{TemplateBinding Padding}"/>
</toolkit:DockPanel>
</Grid>
</Border>
</Grid>
</Border>
<Border x:Name="DisabledVisualElement" BorderBrush="#A5F7F7F7" BorderThickness="{TemplateBinding BorderThickness}" Background="#A5F7F7F7" IsHitTestVisible="False" Opacity="0"/>
<Border x:Name="FocusVisualElement" IsHitTestVisible="False" Margin="1" Opacity="0"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
public class ClearTextBox : TextBox
{
public ClearTextBox()
{
this.DefaultStyleKey = typeof(ClearTextBox);
this.TextChanged += (s, e) => { ChangeClearButtonState(); };
}
protected virtual void ChangeClearButtonState()
{
VisualStateManager.GoToState(this, String.IsNullOrEmpty(this.Text) ? "ButtonCollapsed" : "ButtonVisible", false);
}
public override void OnApplyTemplate()
{
base.OnApplyTemplate();
ClearButton btn = base.GetTemplateChild("ClearTextButton") as ClearButton;
if(btn != null)
btn.Click += (s, e) => this.Text = string.Empty;
}
}