<Expander Style="{DynamicResource Expander}" VerticalContentAlignment="Center" HorizontalContentAlignment="Stretch"> <StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" >
<control:IconRadioButton >AAAA</control:IconRadioButton>
<control:IconRadioButton >BBBB</control:IconRadioButton>
</StackPanel>
</Expander>
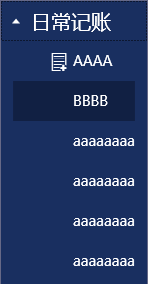
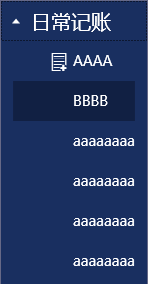
上面代码展示如下图

怎么让Expander 里面的control:IconRadioButton 自动最大化填充和居中
望大神指点
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享